如何更改添加到购物车按钮以阅读更多 WooCommerce
已发表: 2021-02-23 如果您想更改添加到购物车按钮以在 WooCommerce 中阅读更多内容,本快速教程将指导您并帮助您更改所有添加到购物车按钮以在您的 WooCommerce 商店中阅读更多内容。
如果您想更改添加到购物车按钮以在 WooCommerce 中阅读更多内容,本快速教程将指导您并帮助您更改所有添加到购物车按钮以在您的 WooCommerce 商店中阅读更多内容。
理想情况下,WooCommerce 阅读更多”按钮可以是默认主题设计,其中某些主题有这个 WooCommerce 阅读更多”按钮代替添加到购物车按钮。
您的 WooCommerce 商店的其他一些自定义可能需要您更改添加到购物车按钮以阅读更多信息。
自定义 WooCommerce 添加到购物车按钮
如果您想进一步自定义添加到购物车按钮,我之前分享了几个关于如何在 WooCommerce 中更改添加到购物车按钮的教程。
以下只是我之前编写的关于如何自定义 WooCommerce 添加到购物车按钮的教程的几个示例:
- 如何使用链接 WooCommerce 替换“添加到购物车”按钮
- 如何隐藏阅读更多并添加到购物车按钮 WooCommerce
- 如何在 WooCommerce 商店页面中更改添加到购物车按钮文本
- 如何通过示例更改添加到购物车文本 WooCommerce 指南
- 如何在 WooCommerce 中以编程方式将产品添加到购物车
- 如何更改 WooCommerce 的“已添加到购物车”通知
- 如何为注销的用户隐藏价格并添加到购物车 WooCommerce
现在让我们看看如何更改添加到购物车按钮以了解更多信息。
WooCommerce 更改添加到购物车按钮以阅读更多
我想在此 WooCommerce 更改“添加到购物车”按钮中进行演示,以通过分步指南阅读更多教程。
在本指南中,我安装了 WooCommerce,并且我使用的是默认 WooCommerce 主题的 Storefront 主题。
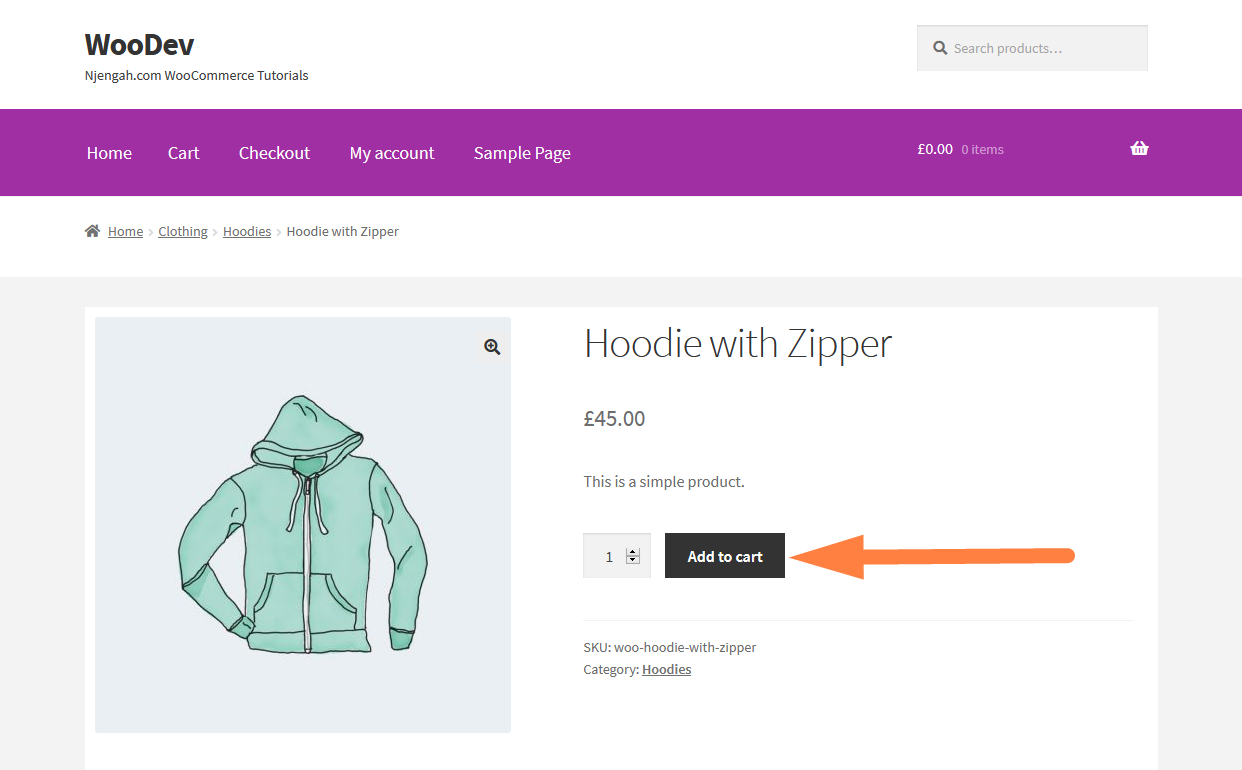
正如您在产品页面上添加到购物车按钮下方的图片中看到的那样,如屏幕截图所示。
单个产品添加到购物车按钮:WooCommerce 更改添加到购物车按钮以阅读更多
我希望我们更改添加到购物车按钮,以便使用我将在下面分享的代码片段在单个产品页面中阅读更多内容,并指导您将代码片段放置在 WooCommerce 主题中的位置:
一步一步:WooCommerce 阅读更多”按钮替换添加到购物车
要在 WooCommerce 单一产品页面中更改添加到购物车按钮以阅读更多信息,您需要执行以下步骤:
- 创建主题的备份副本,最重要的是创建 functions.php 文件,您将在其中放置代码片段以更改 WooCommerce 添加到购物车按钮以阅读更多内容。
- 如果您还没有子主题,最好为您的活动主题创建一个子主题。 如果您不知道如何创建子主题,这个关于如何创建 Storefront 子主题的教程是一个不错的起点。
- 打开您的子主题的functions.php 文件,并在functions.php 文件的底部添加以下代码:
// 更改添加到购物车按钮以在单个产品页面上阅读更多内容
add_filter('woocommerce_product_single_add_to_cart_text','njengah_woocommerce_change_add_cart_read_more_product_page');
功能 njengah_woocommerce_change_add_cart_read_more_product_page() {
return __( '阅读更多', 'woocommerce' );
}
- 正如您在上面的代码中看到的,这是一个带有回调函数的过滤器钩子,它检查单个产品页面的添加到购物车按钮,以将其更改为自定义文本阅读更多。
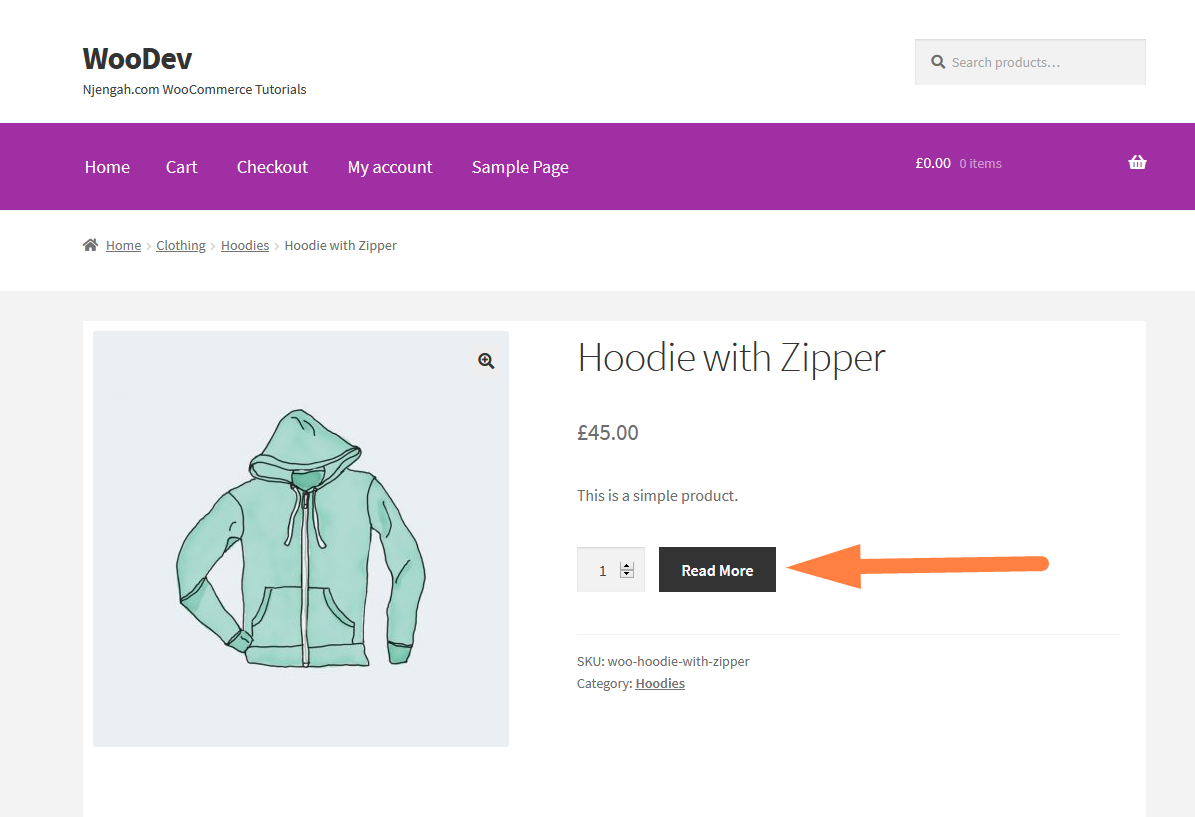
- 如果您看到添加到购物车按钮文本更改为阅读更多内容,请保存更改并检查前端,如下图所示:


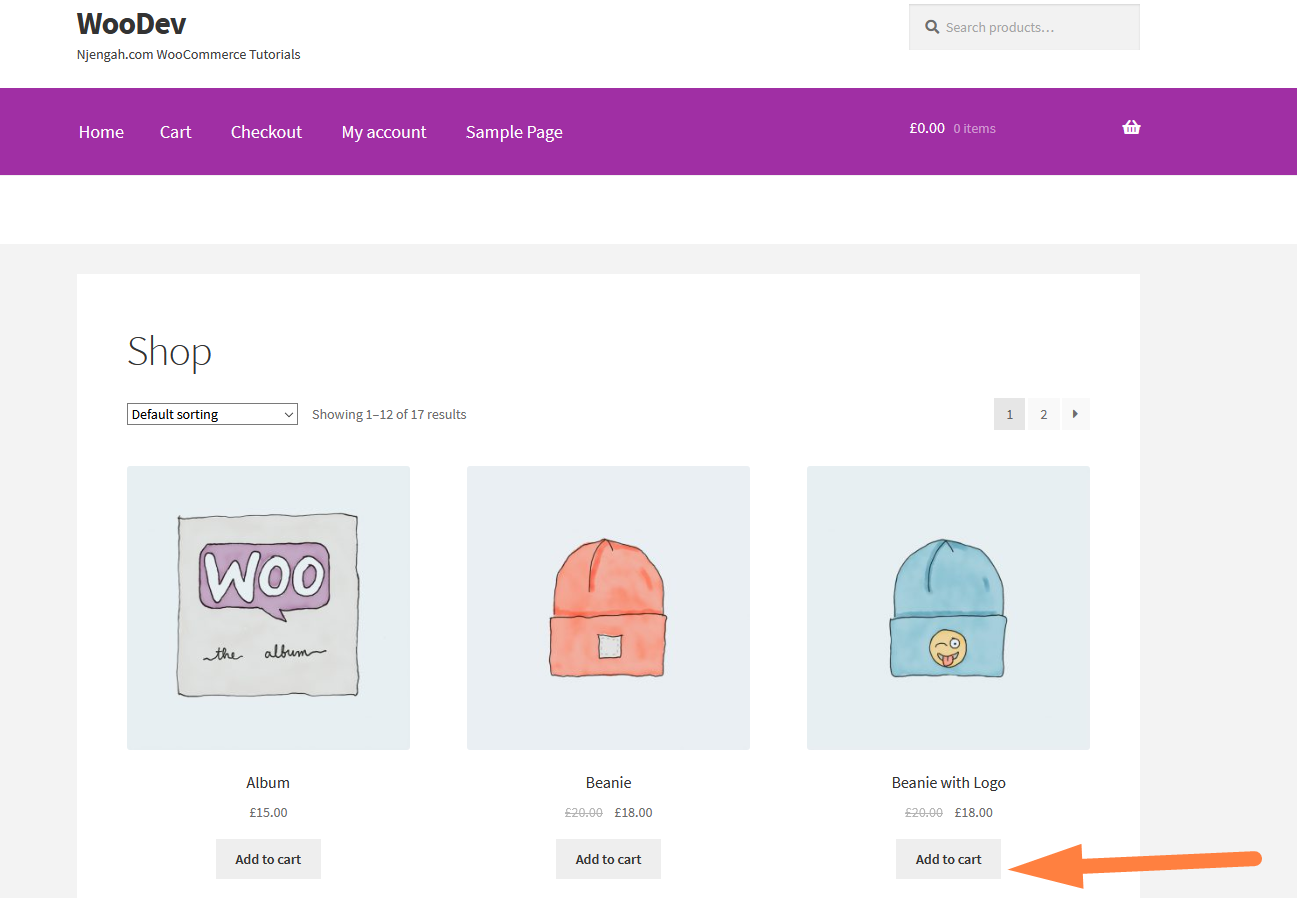
商店页面添加到购物车按钮:WooCommerce 更改添加到购物车按钮以阅读更多
由于我们已成功将添加到购物车按钮更改为在单个产品页面上阅读更多内容,现在,我希望我们使用代码片段将添加到购物车按钮更改为在商店页面中阅读更多内容,我将在下面分享并指导您关于在 WooCommerce 主题中放置代码片段的位置:
一步一步:将“阅读更多”按钮 WooCommerce 添加到商店页面
要更改添加到购物车按钮以在 WooCommerce 商店页面中阅读更多内容,您需要按照以下步骤在您的子主题中添加代码:
- 创建您的主题的备份副本,最重要的是 functions.php 文件,您将在其中放置代码片段以更改 WooCommerce 添加到购物车按钮以在商店页面中阅读更多内容。
- 如果您还没有子主题,最好为您的活动主题创建一个子主题。 如果您不知道如何创建子主题,这个关于如何创建 Storefront 子主题的教程是一个不错的起点。
- 打开您的子主题的functions.php 文件,并在functions.php 文件的底部添加以下代码:
// 更改产品档案和商店页面上的添加到购物车文本
add_filter('woocommerce_product_add_to_cart_text','njengah_woocommerce_change_add_cart_read_more_shop_page');
功能 njengah_woocommerce_change_add_cart_read_more_shop_page() {
return __('阅读更多,'woocommerce');
}
- 正如您在上面的代码中看到的,这是一个带有回调函数的过滤器钩子,它检查单个产品页面的添加到购物车按钮,以将其更改为自定义文本阅读更多。
- 如果您看到添加到购物车按钮文本更改为在商店页面和存档页面中阅读更多内容,请保存更改并检查前端,如下图所示:
商店页面和单个产品页面:WooCommerce 更改添加到购物车按钮以阅读更多
也可以结合这两个代码片段来更改添加到购物车按钮,以便在单个产品和商店页面中阅读更多内容。
以下是您应该添加到您的子主题 functions.php 文件以更改 WooCommerce 添加到购物车按钮文本以阅读更多内容的组合代码片段:
// 更改添加到购物车按钮以在单个产品页面上阅读更多内容
add_filter('woocommerce_product_single_add_to_cart_text','njengah_woocommerce_change_add_cart_read_more_product_page');
功能 njengah_woocommerce_change_add_cart_read_more_product_page() {
return __( '阅读更多', 'woocommerce' );
}
// 更改产品档案和商店页面上的添加到购物车文本
add_filter('woocommerce_product_add_to_cart_text','njengah_woocommerce_change_add_cart_read_more_shop_page');
功能 njengah_woocommerce_change_add_cart_read_more_shop_page() {
return __('阅读更多,'woocommerce');
}
结论
在这篇文章中,我们说明了如何使用代码片段来更改 WooCommerce 添加到购物车按钮,以便在单个产品页面和档案或商店页面中阅读更多内容。
在这两种情况下,它们都是过滤器,具有不同的挂钩来定位商店页面或存档页面和单个产品页面。
最后,您可以结合这两个代码并将它们添加到 functions.php 以更改添加到购物车按钮以在商店页面和单个产品页面中阅读更多内容。
类似文章
- 如何在结帐页面 WooCommerce 上获取订单 ID
- 如何添加 WooCommerce 我的帐户页面重定向
- 如何更改店面 WooCommerce 主题中的链接颜色
- 如何删除 WooCommerce 产品图像的缩放效果
- 如何在 WooCommerce 中隐藏附加信息选项卡
- 如何添加 WooCommerce 店面产品分页
- 如何重新排序类别商店页面 WooCommerce 店面主题
- 如何移动价格 WooCommerce 店面挂钩
- 如何添加 WooCommerce Checkout 默认国家
- 如何通过 3 个简单的选项删除 WooCommerce 中的相关产品
- 如何在店面设置后添加产品 [初学者指南]
- 如何隐藏产品描述标题 WooCommerce
- 如何通过示例更改添加到购物车文本 WooCommerce 指南
- 使用 2 个简单选项从产品页面 WooCommerce 中删除类别
- WooCommerce 钩子列表 » 全球、购物车、结帐、产品
- 如何检查它是否是结帐页面 WooCommerce
- 如何获取产品描述和显示 WooCommerce
- 如何在 WooCommerce 结帐页面上添加隐藏字段