如何更改 WooCommerce 中每页显示的产品数量
已发表: 2023-10-13正在寻找更改 WooCommerce 商店中每页显示的产品数量的方法?
WooCommerce 商店页面上显示的默认产品数量为 16 个,分布在 3-4 行中。 然而,这种类型的布局并不适合许多 WooCommerce 网站。
举例来说,您增加了产品图像尺寸并向商店页面添加了产品详细信息或新闻通讯框。 由于页面上有16个产品,因此会显得杂乱且不专业。
解决此问题的有效方法是减少“商店”页面上的产品数量,并修改每页显示的行数。
在本教程中,我将向您展示如何更改 WooCommerce 在商店和目录页面上显示的产品和行数。
WooCommerce 的默认选项
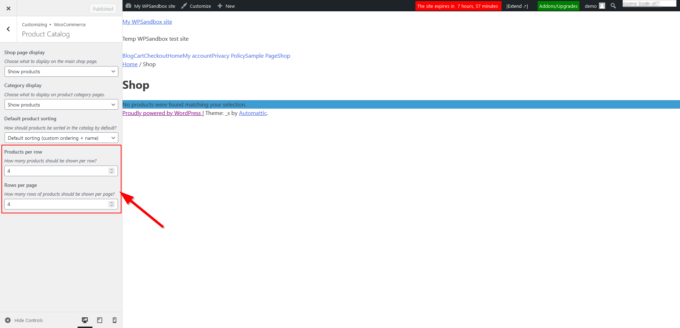
WooCommerce 有一项基本功能,可让您更改商店页面上的产品数量和行数。 您可以从 WordPress 管理区域的外观→自定义 → WooCommerce →产品目录菜单访问它。
在下面的屏幕截图中,您可以看到 Automattic(WordPress 的维护者)的基本主题的外观,该主题不会向定制器添加任何额外选项:

在本教程中,我将向您展示一个更灵活的解决方案 - 我们的免费 Botiga WooCommerce 主题。
除了可以选择使用直观的滑块更改行和列之外,您还可以在网格式和列表式产品目录布局之间进行选择。
此外,您还可以为平板电脑和移动设备屏幕定义不同的“每行产品”和“每页行数”值,这将显着改善通过小屏幕设备访问您商店的购物者的客户体验:

现在让我们看看如何使用免费的 Botiga 主题来更改 WooCommerce 商店中每页显示的产品数量。
1.安装并激活Botiga主题
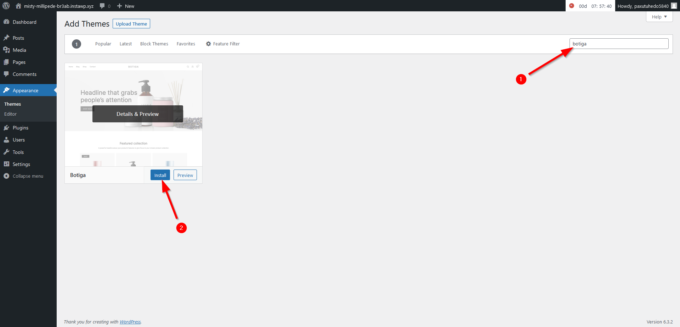
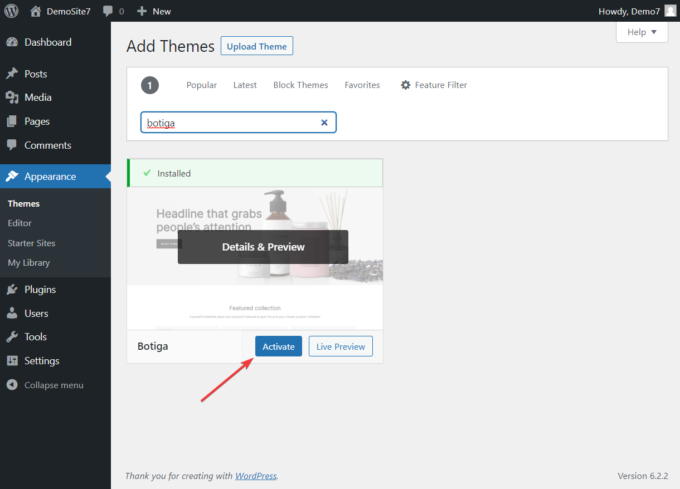
要安装并激活 Botiga,请打开 WordPress 仪表板,转到外观→主题→添加新内容,然后在搜索栏中输入“ Botiga ”。
主题出现在屏幕上后,单击“安装” ,然后单击“激活”按钮:

或者,您可以从我们的网站下载 Botiga,然后转到外观 → 主题 → 添加新主题,然后单击上传主题按钮。
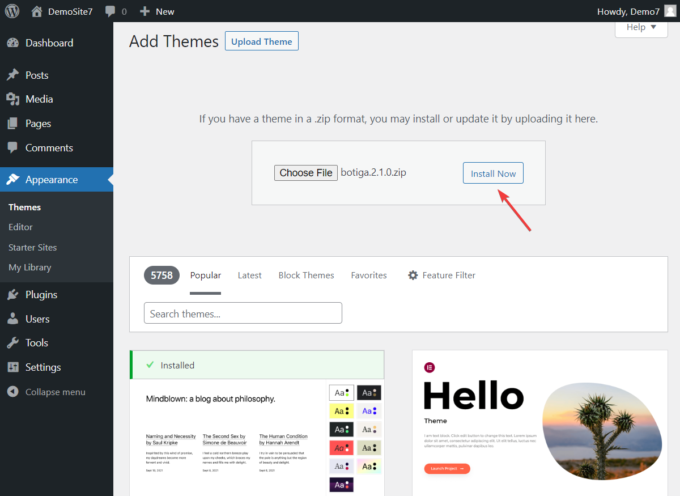
文件上传器显示在屏幕上后,单击“选择文件”按钮上传主题:

然后,单击“安装”和“激活”按钮来安装并激活主题:

2. 导入 Botiga 入门站点(可选)
入门网站是预先构建的网站设计,只需单击几下即可导入。
Botiga 入门网站以其优雅和专业的设计而闻名,可与 WordPress 块编辑器 (Gutenberg) 和 Elementor 页面构建器无缝协作。 这些网站是为转化而设计的。
导入 Botiga 入门网站不是强制性步骤,但它对设置您的 WooCommerce 商店有很大帮助。
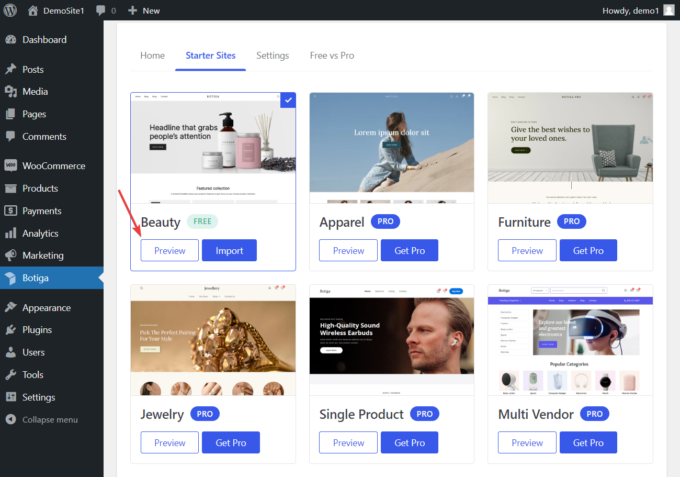
您可以通过转至Botiga → 入门站点并单击预览按钮来预览入门站点:

要将入门网站导入到您的 WooCommerce 商店,请单击“导入”按钮 - 在本教程中,我将安装免费的 Beauty 演示。
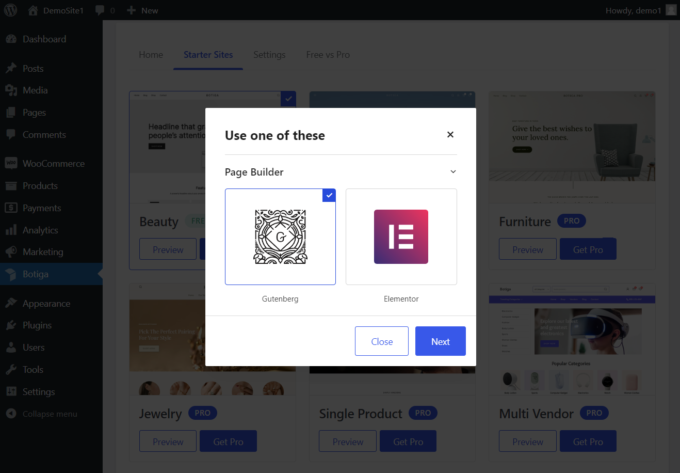
接下来,根据您想要如何自定义网站,在 Gutenberg 和 Elementor 版本之间进行选择:

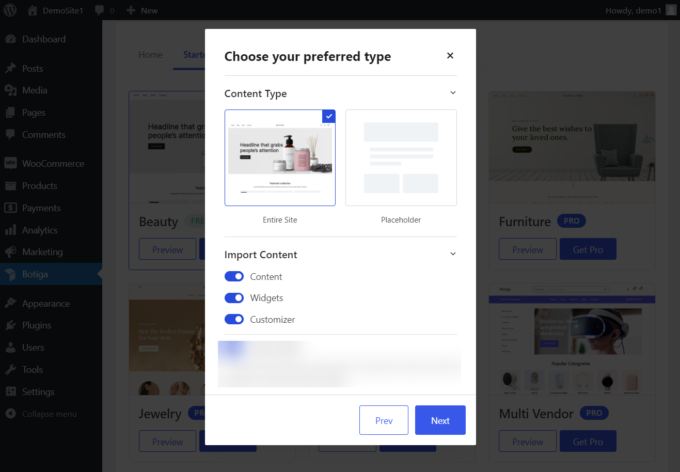
现在,决定是否要导入整个网站(包括图像、标题、文本等)或仅导入占位符内容。
如果您没有任何偏好,我建议您导入整个网站以及所有内容、小部件和定制器配置,因为您稍后仍然可以删除或更改这些元素:

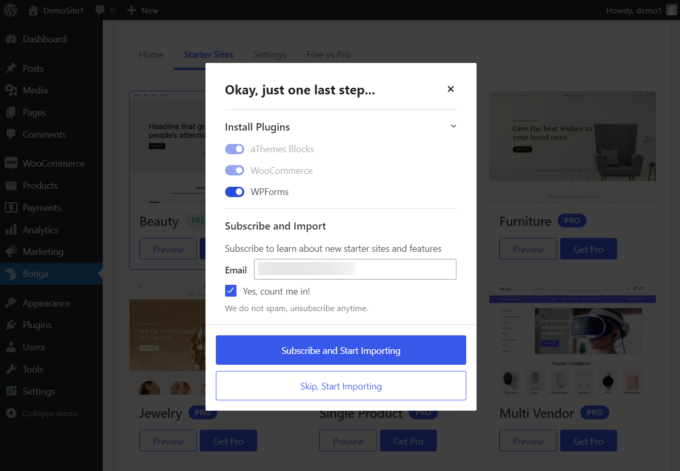
在最后一步中,您将看到 Botiga 希望在您的网站上安装的插件。

您还可以选择在开始导入过程之前取消选择一些非必需的插件:

Botiga 需要几秒钟的时间来导入起始站点。 该过程结束后,打开您的网站以查看新设计的外观。
3. 打开定制器
您可以通过 WordPress 定制器更改商店页面上显示的产品数量和行数。 Botiga 在安装过程中(步骤 1)将自己的选项添加到定制器中。
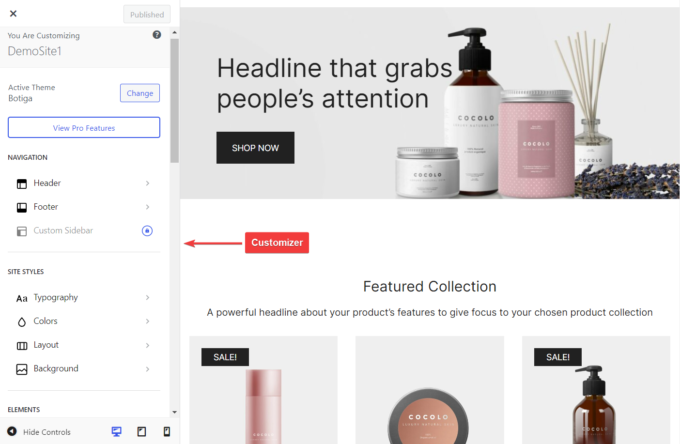
要打开定制器,请单击 WordPress 管理区域中的“外观”菜单,然后选择“定制”选项。
WordPress 将带您进入主页,其中定制器将出现在屏幕左侧:

4. 更改产品和行数
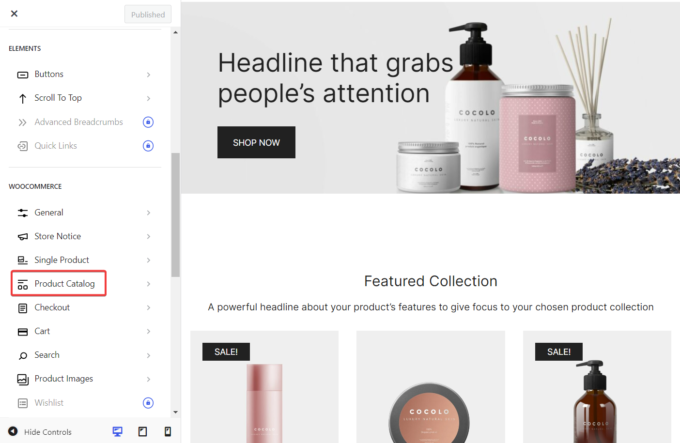
要更改商店和其他目录页面上每页显示的产品数量,请单击定制器中的WooCommerce → 产品目录选项:

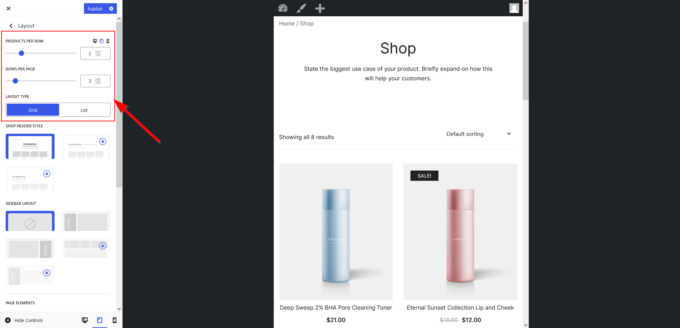
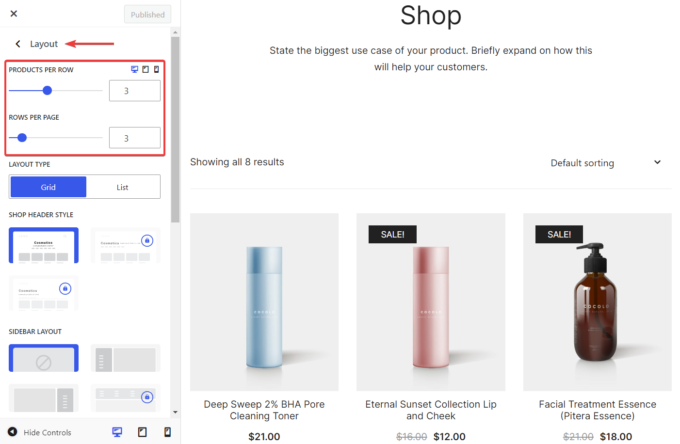
在下一个面板上,单击“布局”选项卡以打开产品目录的布局设置。
您将看到的前两个选项是“每行产品数”和“每页行数”选项。
配置这两个选项将更改 WooCommerce 商店的商店和目录页面上每页显示的产品和行数。
您还可以通过单击“布局”面板右上角的平板电脑和移动设备图标并配置属于移动设备和平板电脑的“每行产品”和“每页行数”选项,为移动设备和平板电脑用户设置不同数量的产品和行数意见:

配置选项后,单击定制器顶部的“发布”按钮以保存设置。
5.进一步自定义您的商店页面
Botiga 在布局面板中还有一些其他选项,可让您自定义商店页面布局。
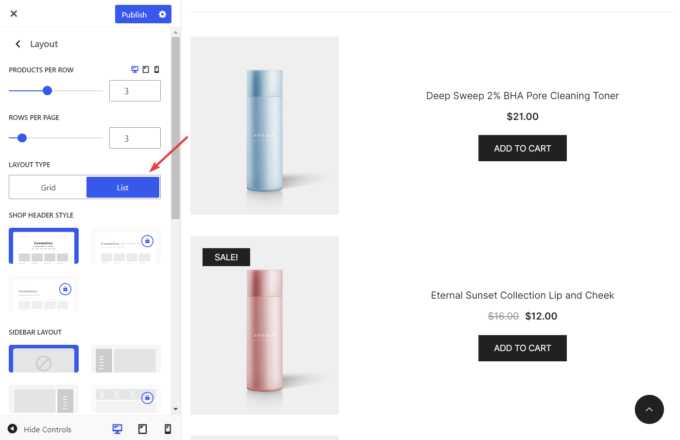
例如,默认的 WooCommerce 商店页面以网格布局显示产品。 使用 Botiga,您可以将商店页面布局从网格更改为列表。
列表布局允许您向产品卡添加更多详细信息。
要更改商店页面的布局类型,请转到外观 → 定制器 → WooCommerce → 产品目录 → 布局 → 布局类型,然后选择列表选项:

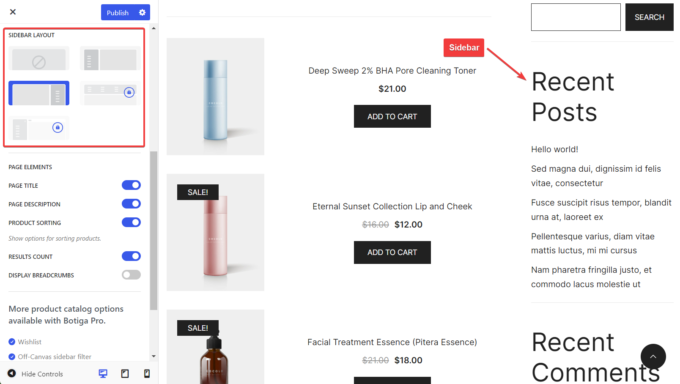
Botiga 还提供一个选项,可让您在商店页面的左侧或右侧添加侧边栏,以便接下来显示时事通讯框、“最新帖子”小部件、“最受好评的产品”小部件或其他支持内容到您的产品目录。
要将侧边栏添加到商店页面,请在布局面板中向下滚动,找到侧边栏布局设置,然后选择可用的侧边栏布局之一:

配置完成后,单击定制器顶部的“发布”按钮以保存更改。
6.检查您的商店页面
尽管定制器会实时显示更改,但当您关闭定制器面板时,您的商店页面仍然可能看起来没有吸引力。
因此,我建议您在屏幕上未打开定制器的情况下查看商店页面。
如果您不喜欢所看到的内容,请返回定制器并配置“每行产品” 、 “每页行数”以及“布局”面板中的其他产品目录选项。
就是这样。 您现在已经更改了 WooCommerce 商店页面上显示的产品数量和行数。
概括
当您尝试提高商店的设计和转化率时,可能需要修改 WooCommerce 商店页面中的产品数量和行数。
Botiga 是我们为 WooCommerce 网站构建的快速、用户友好且功能丰富的主题,允许您更改产品目录中的产品数量和行数,同时还允许您切换到列表布局、向商店页面添加侧边栏, 和更多。
您可以按照以下步骤更改 WooCommerce 商店中的商店和其他目录页面上的产品和行数:
- 安装并激活免费的 Botiga 主题。
- 导入起始站点(可选)。
- 打开定制器。
- 更改产品目录中的产品数量和行数。
- 更改布局和/或向您的商店页面添加侧边栏。
- 检查商店页面并根据需要进行进一步修改。
下载我们的免费 Botiga 主题并创建功能丰富、用户友好、转化优化的 WooCommerce 商店。
您对如何更改 WooCommerce 商店页面上的产品数量和行数有任何疑问吗? 请在下面的评论部分告诉我们。
