WooCommerce 结帐优化快速指南
已发表: 2020-12-20 WooCommerce 商店所有者花费大量时间和金钱为您的商店增加流量,然后转化访问者。 然而,大多数游客没有购买就离开了。 值得一提的是,如今有 69.57% 的购物车被废弃。
WooCommerce 商店所有者花费大量时间和金钱为您的商店增加流量,然后转化访问者。 然而,大多数游客没有购买就离开了。 值得一提的是,如今有 69.57% 的购物车被废弃。
为了增加商店的销售额并提高利润,您必须改进结帐流程。 对于寻求增加在线收入的途径的零售商来说,结账页面优化是一个经常被忽视的领域。
在这篇文章中,您将了解一些结帐页面优化的想法,以帮助您增加收入并确保您的客户拥有良好的结帐体验。 本文将帮助您最大化所有转化。 有些想法涉及使用一些代码,而其他想法可以使用插件来完成。
WooCommerce 结帐优化
以下是可用于改善商店结账体验并从长远来看获得更多收入的可行技巧:
1. 删除结帐页面上的页眉、侧边栏和页脚
结帐页面的最终目标是获得更多的转化、销售和客户。 如果这是目标,则不要显示任何不需要显示的内容。 您显示的可点击按钮越多,就越多的客户可能会点击并离开结帐页面。 
2.隐藏不必要的字段
由于多个结帐表格,许多购物者会放弃购买。 根据您的业务,某些结帐字段可能是不必要的。 购物者不喜欢填写许多表格,因为当他们看到大量字段供他们完成潜在购买时,他们会感到困惑或感到沮丧。
因此,您应该只显示较少的表单域。 这不会让访问者不知所措,您将有更好的机会将他们转化为客户。 我建议最多有八个结帐字段。 WooCommerce 插件在标准结帐页面中有近 20 个字段。
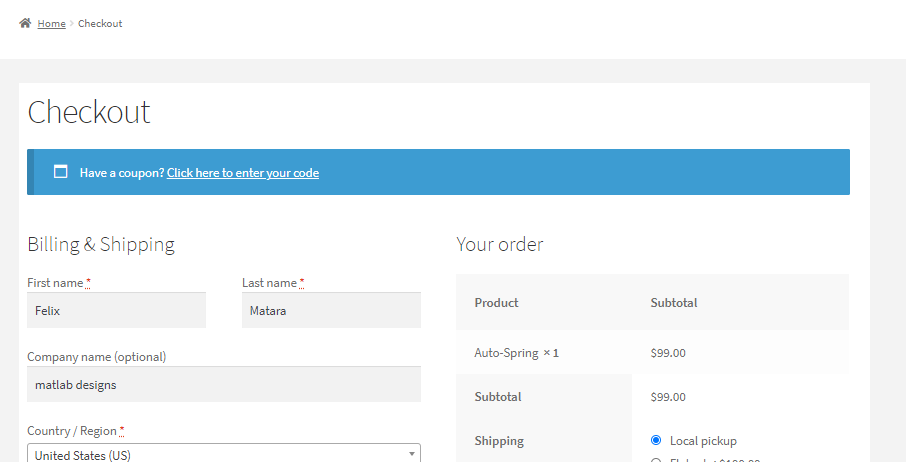
以下是您可以删除的一些字段,以优化您的 WooCommerce 商店中的结帐流程:
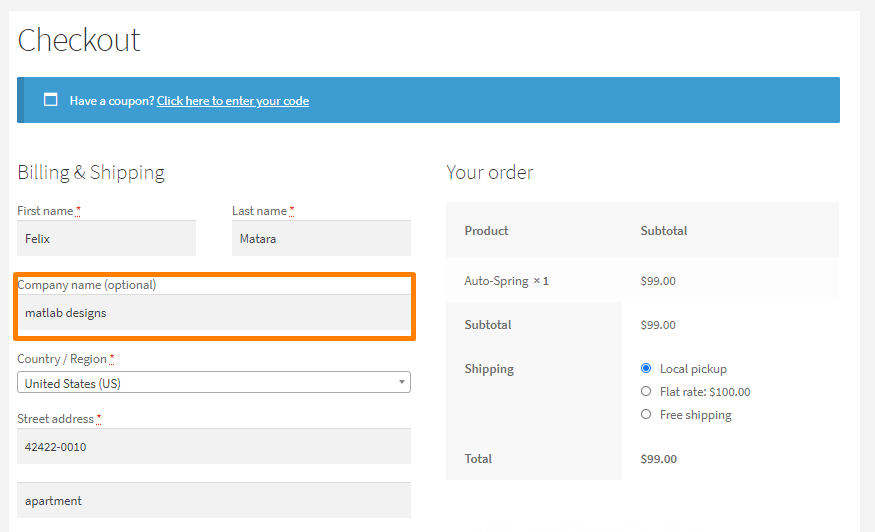
公司名
默认情况下,公司名称字段是客户必须在结帐页面上填写的必填字段。 但是,如果您直接向客户销售,则此字段变得无关紧要。 例如,如果您的在线商店向消费者销售食品,则不需要公司字段。
如果您同时向消费者和企业销售产品,您可能希望将此字段保留为选项字段,而不是将其删除。 这意味着客户在填写时可以选择。 
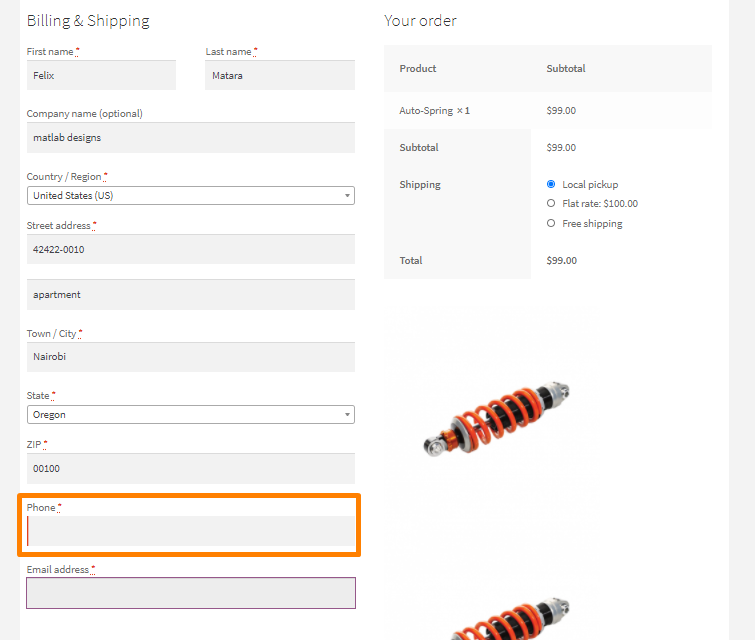
电话号码字段
大多数在线购买产品的消费者都非常关心他们的数据隐私。 他们担心营销人员如何使用他们的数据。 因此,对于共享电话号码等个人信息,自然会产生怀疑和不确定的态度。
2018年,欧盟出台了GDPR,美国等许多其他地区也在慢慢效仿,保护消费者隐私。
在结帐页面上询问访问者的电话号码可能会降低转化率。 这增加了他们对隐私问题的怀疑,并增加了他们放弃购买的几率。 我建议删除此字段,除非您需要电话号码来进行订单交付。 
第二街道地址字段
第二个街道地址字段会引起很多混乱,并且经常会停止购买过程。 它不是一个通用领域,因为它仅适用于少数用户。 我建议删除此字段。
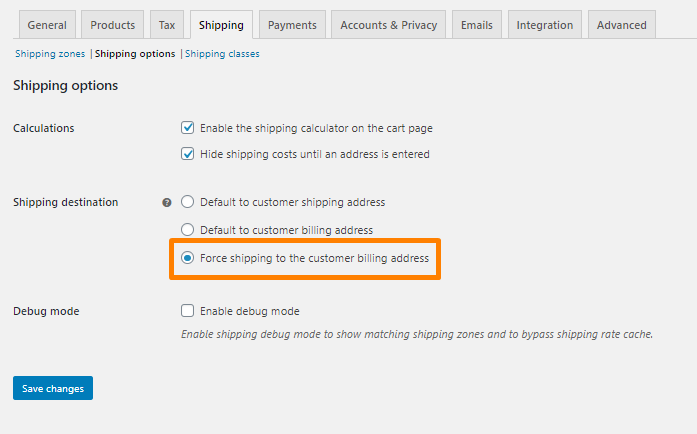
3. 默认使用账单地址作为收货地址
如前所述,最好使用较少的表单字段,以便访问者可以在短时间内完成结帐过程。
帐单地址是客户需要在结帐页面上填写的一组字段。 在大多数情况下,您商店中的客户不需要填写它们,因为他们中的大多数具有相同的帐单和送货地址。
大多数在线商店要求提供帐单详细信息的主要原因是将其与信用卡信息相匹配。 这有助于减少欺诈。
Stripe 和 PayPal 支付网关已经过优化。 因此,如果您的商店支持这些付款,则不需要该额外步骤。 
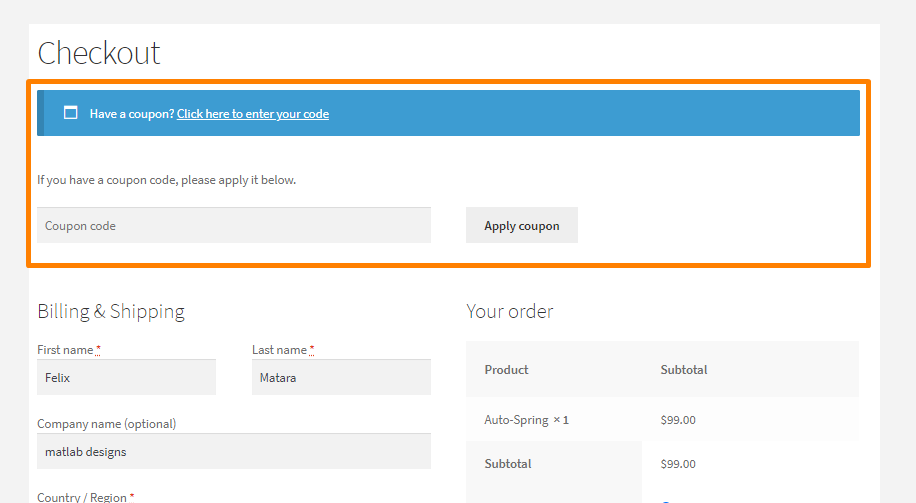
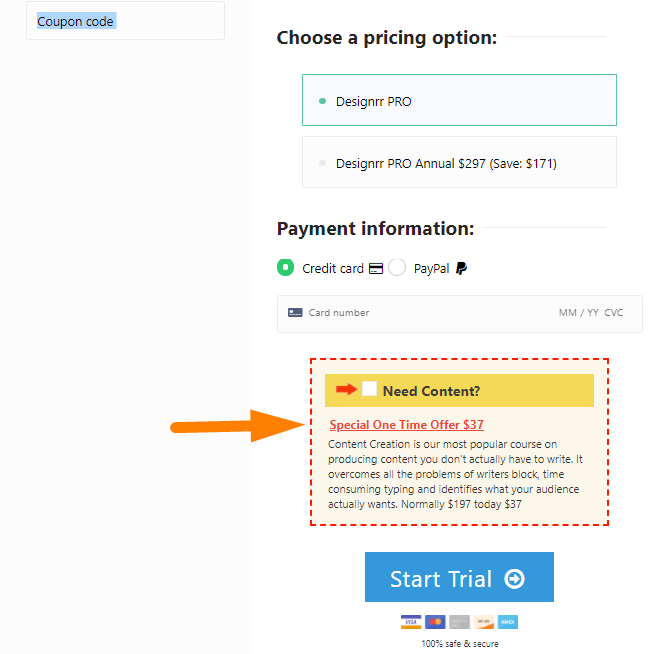
4.优惠券不那么显眼
优惠券可帮助您的 WooCommerce 商店发展壮大。 他们可以通过给他们折扣来吸引新客户并鼓励“橱窗购物者”进行转化。 此外,客户很有可能会回到您的商店。
但是,重要的是要注意优惠券会降低您商店的利润率。 如果您让它们突出,用户会分心并离开您的结帐页面并前往您的在线商店中搜索促销代码。
优惠券部分展示在显眼的位置,让人难以忽视。 有很多方法可以纠正这个问题。 您可以隐藏、重命名或将其移动到其他位置。 如果您决定移动它,我建议将其放在您所需的表单字段上方。 当访问者点击“有优惠券?” 按钮,它会扩展,这样破坏性较小。 
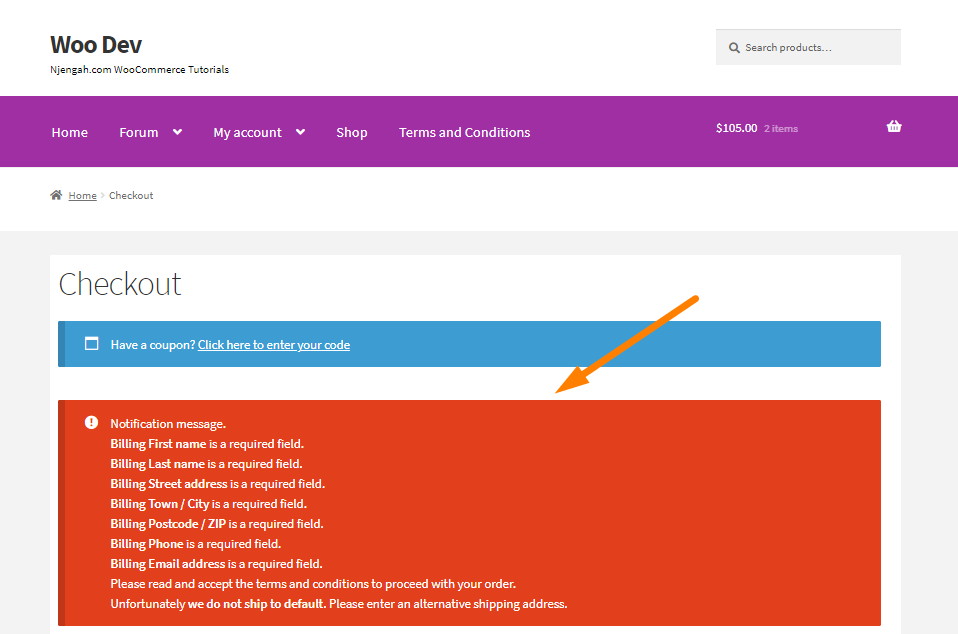
5.更改默认错误验证
默认情况下,WooCommerce 结帐页面在页面顶部显示错误消息。 这会让您商店中的用户感到沮丧,并且会减慢结帐过程。 如果出现错误,用户必须搜索相应的字段并进行必要的更改。
这会造成糟糕的结账体验,因为客户会在顶部看到一个巨大的闪烁红色信号。 
相反,您可以使用内联验证。 访问者将确切地知道他们需要做什么才能继续下一步。
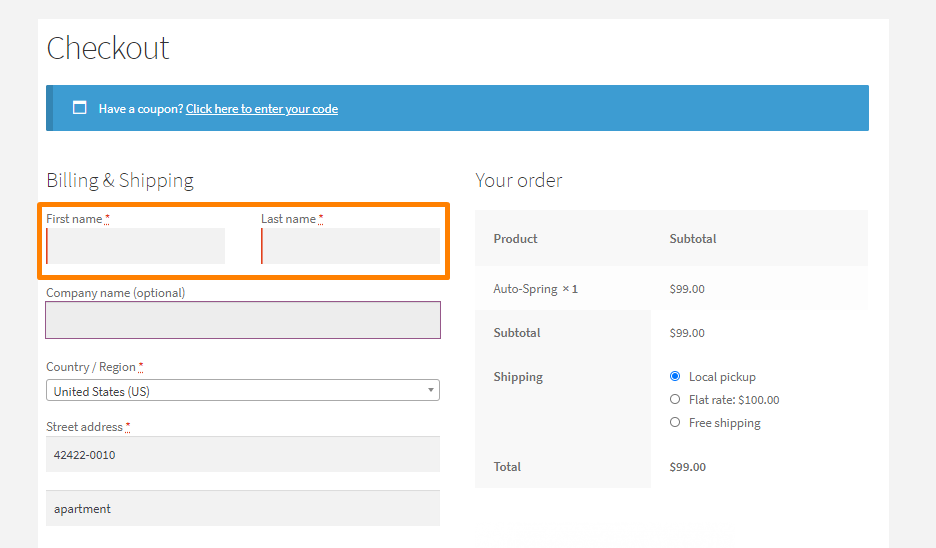
6.删除表单字段标签
许多在线商店在其表单字段中使用标签。 但是,重要的是要注意标签会使商店中的客户感到困惑,并使用户难以填写该字段。
UX Matters 最近的一项研究发现,最有效的方法是不使用内联标签,而是将它们显示在输入字段上方。 由于用户界面很干净,因此给人留下了极好的第一印象。 它看起来很整洁,因为没有显示标签。 此外,它还提供了用户友好的移动结帐体验。 
7.使用IP地址自动检测国家
如果您的 WooCommerce 商店在世界不同地区运营,则您的付款方式、货币和运输选项必须根据客户所在的位置进行更改。
如果您无法在特定国家/地区发货或销售,最好提前告诉他们,而不是让他们将产品添加到购物车中。 后来,他们发现您的商店没有运送到该位置。 您可以自动检测客户的 IP 地址。
结帐页面将根据他们的 IP 地址自动选择他们的国家。 这样可以确保在结帐页面上显示正确的信息。

这样可以节省大量时间,并且可以立即通知访问者是否可以购买该产品。
8.根据邮政编码自动检测地址
大约 4.7% 的客户在结帐页面上导致运输错误。 这可能看起来很小,但这会导致店主平均为每个错误支付 35 到 70 美元。 这将影响您的 WooCommerce 商店的利润率。
但是,您可以在结帐页面上引入 Zipcode/PostalCode 验证,以降低将商品发送到错误地址的风险并降低您的整体运输成本。
此外,邮政编码/邮政编码验证将减少访问者必须完成的表单字段数量。 它可以节省时间并减少购物车遗弃问题。 有许多 WooCommerce 扩展,可帮助您验证邮政编码/邮政编码。
9. 多种付款方式
您可以在 WooCommerce 结帐页面中包含许多离线和在线支付选项。 如果您的商店没有足够的付款方式或他们的卡被拒绝,潜在客户将放弃他们的购物车。
您需要为客户提供多种支付方式,包括 VISA 和 MasterCard 等传统方式。 我建议添加 PayPal 支付网关,因为它是许多客户的热门选择。
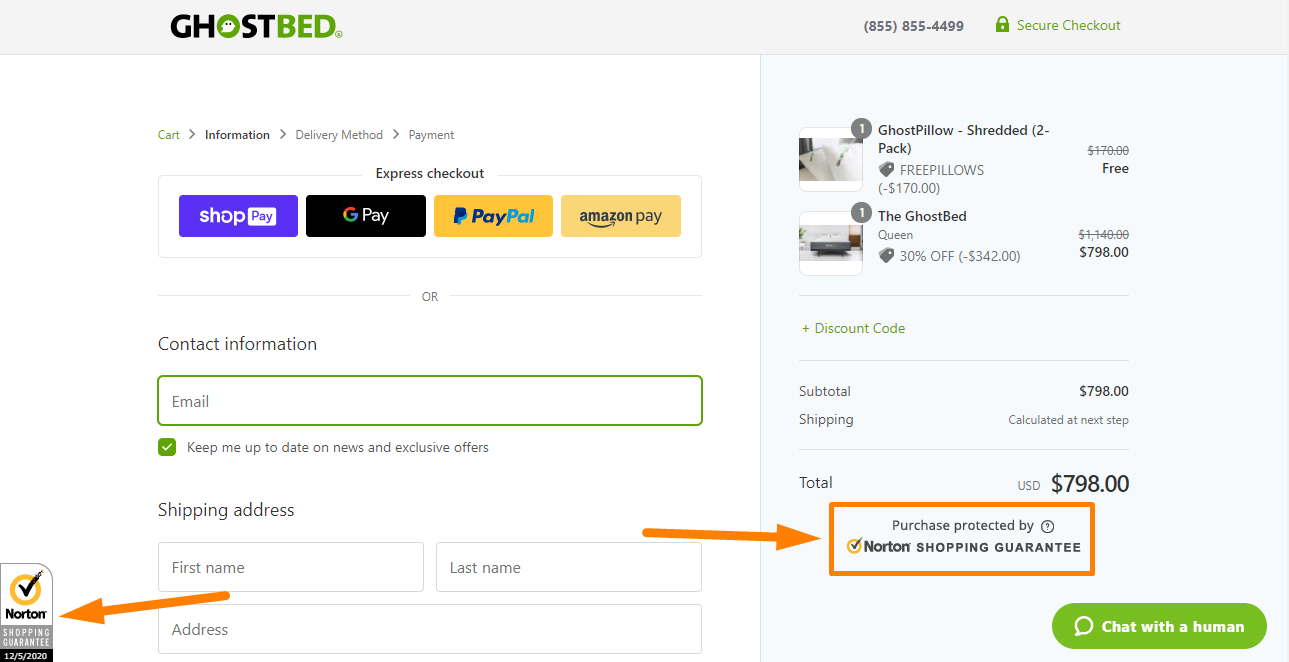
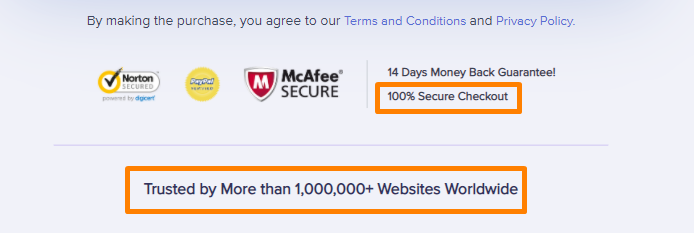
10.添加安全和信任印章
如前所述,客户总是关心他们的隐私。 如果没有信任印章或网站未经过 SSL 加密,许多客户会放弃购物车。 这是因为潜在客户感觉不安全。
因此,我建议添加信任印章和 SSL 加密,以便用户感到安全。 这将提高您的转化率并增加您的销售额。 
11. 向客户保证他们的卡详细信息是安全的
信用卡欺诈每年都在增加。 需要向您商店的顾客保证,他们不会成为欺诈的受害者。
除了安装 SSL、添加信任印章和显示隐私政策外,请确保从您那里购买是安全的。 在一个页面上显示政策和信任印章非常有效,因为访问者甚至在输入付款详细信息之前就看到了这一点。 
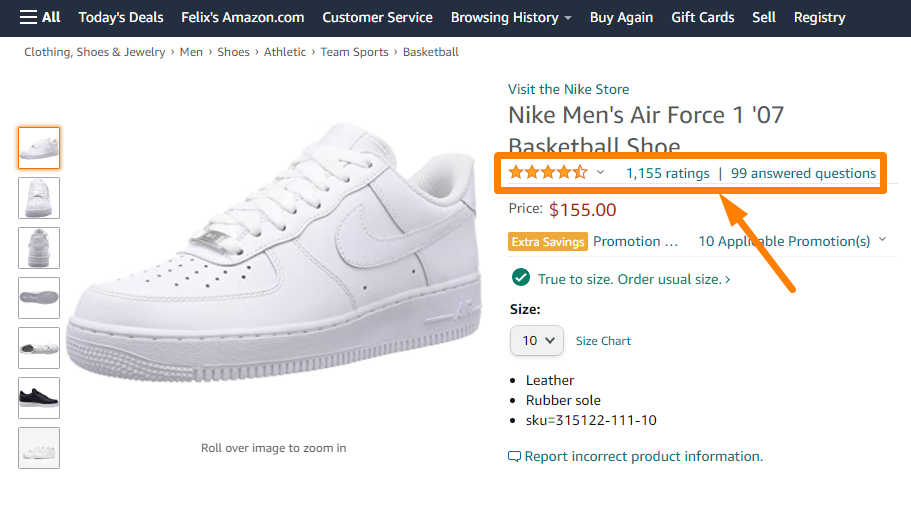
12.突出最佳客户评论
您商店中的很大一部分访客是“橱窗购物者”,他们只是在查看价格。 这意味着一旦他们访问结帐页面,他们就会反弹。 但是,您可以通过显示一些评论来转换这些访问者,以证明您的产品。
如果您在亚马逊上购买任何产品,您将看到客户评论的数量。
13. 向放弃结账的用户发送电子邮件
WooCommerce 店主需要投资电子邮件营销,这被认为是最有效的营销渠道。 您可以向商店中的访客发送购物车放弃电子邮件,因为他们最终可能会购买产品。
这是一个简单而智能的解决方案,可让客户返回您的商店并可能增加您的销售额。
您可以使用购物车放弃插件,该插件将帮助您从头开始构建电子邮件。 
14. 在结帐页面上添加退出意图弹出窗口
使用插件在结帐页面上添加退出意图弹出窗口非常容易。 它们用于许多在线商店的登陆页面、博客文章和网页。 您可以为新访问者提供折扣或收集他们的电子邮件地址并培养他们以备将来购买。
15.添加一个订单凹凸
在结帐页面上添加订单颠簸是一种优化策略,可以最大限度地提高您从一个客户那里获得的平均订单价值。 您可以推荐他们准备购买的补充产品或附加产品。
您不应将订单增加与交叉销售或追加销售混淆。 订单颠簸显示在结帐页面上。 订单凸点的价值应小于原始购买。 
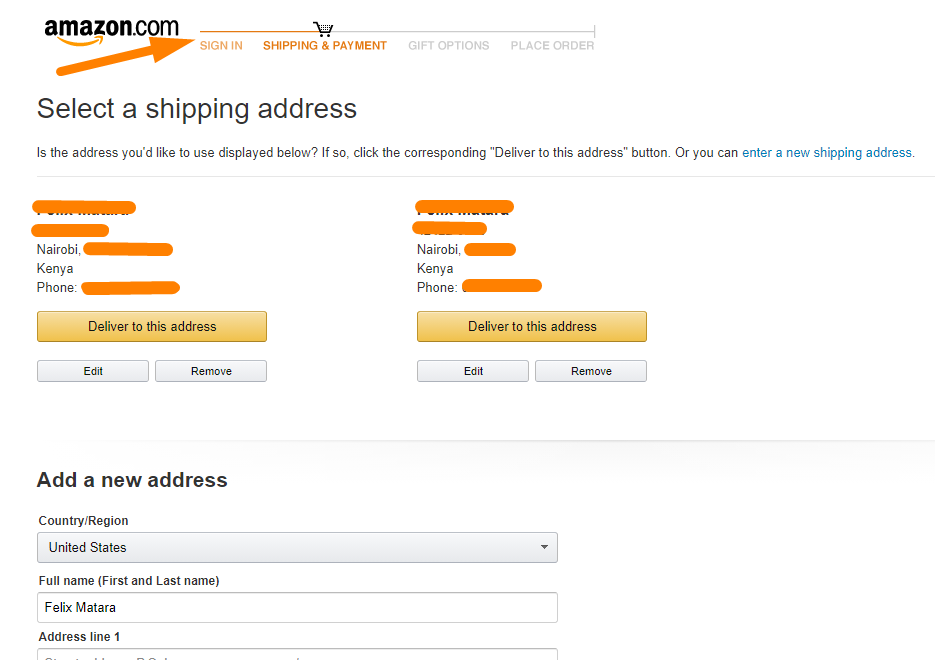
16. 多步结账
多步骤结账可帮助您的商店提高转化率。 它有一个干净且无干扰的结帐流程。 Elementor 有用于多步骤结帐的模板,您可以将其用于您的 WooCommerce 商店。 这是一个多步骤结帐的示例: 
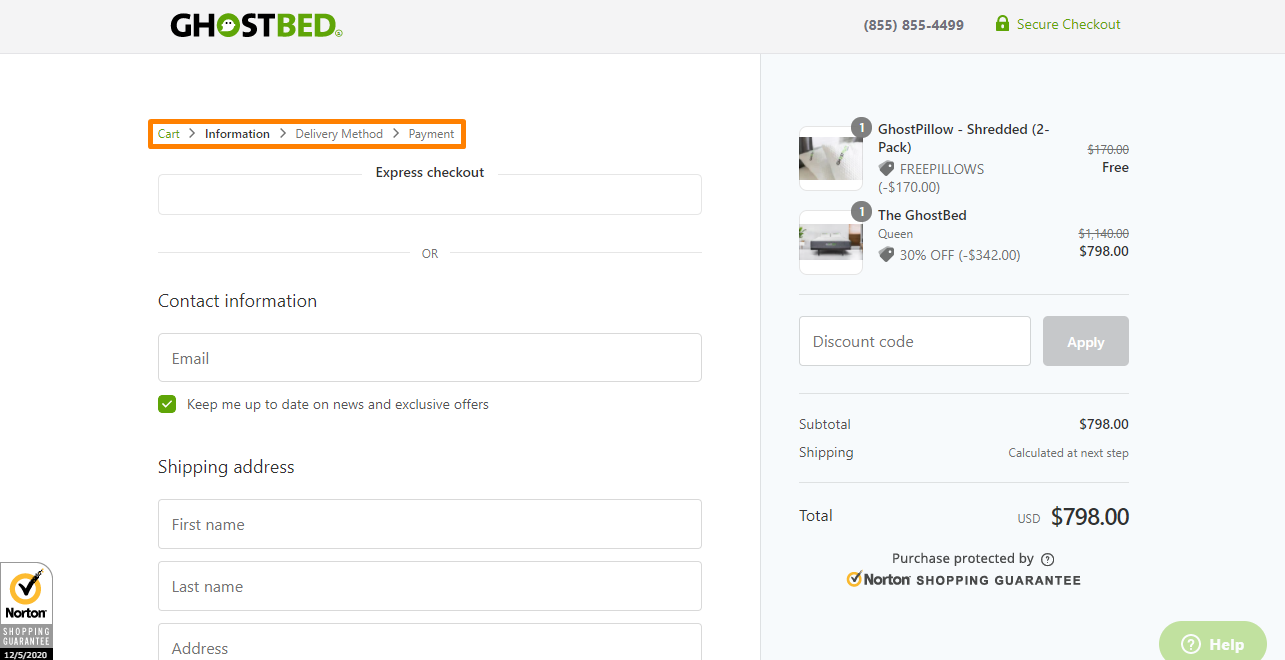
17.显示进度条指示器
进度条指示器可帮助客户帮助他们了解他们在结账过程中的位置。 它还显示了剩余的步骤。 以下是进度条指示器的示例: 
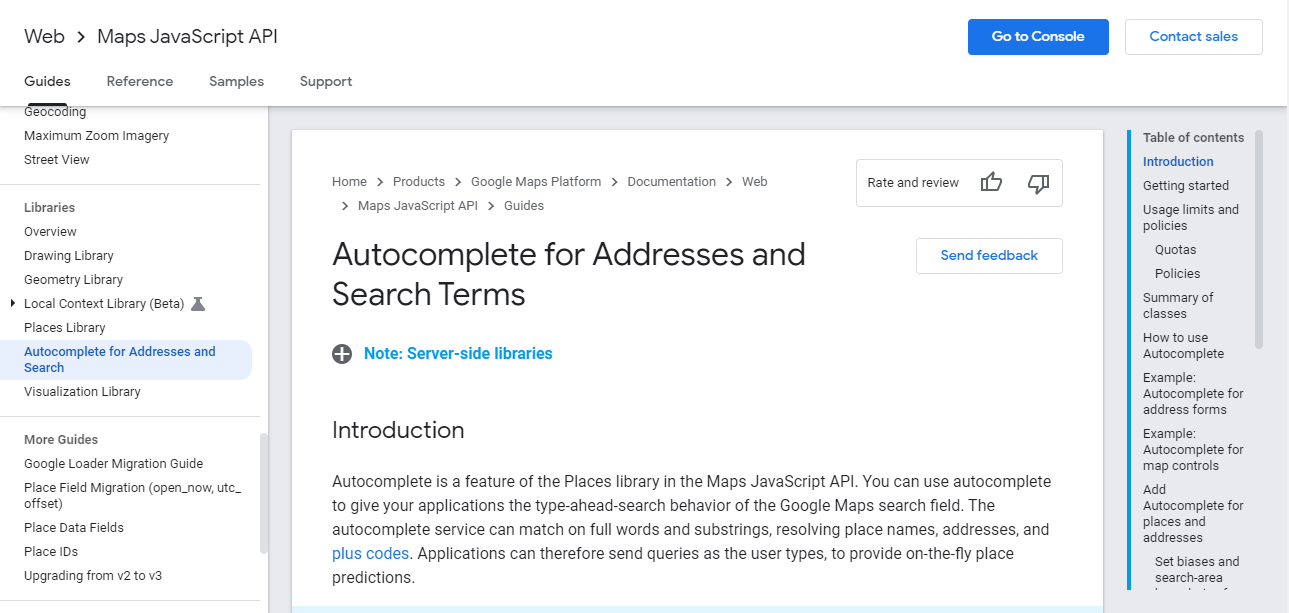
18.启用谷歌地址自动完成
填写地址字段可能需要很长时间,这可能是一个令人沮丧的过程。 这会导致潜在客户放弃结帐页面。 您可以启用 Google 地址自动完成功能来优化此过程。 用户将键入其地址的前几个字符,并看到潜在地址建议列表。
Google 地址自动填充功能在世界大部分地区都能正常工作,但您可以禁止某些国家/地区。 
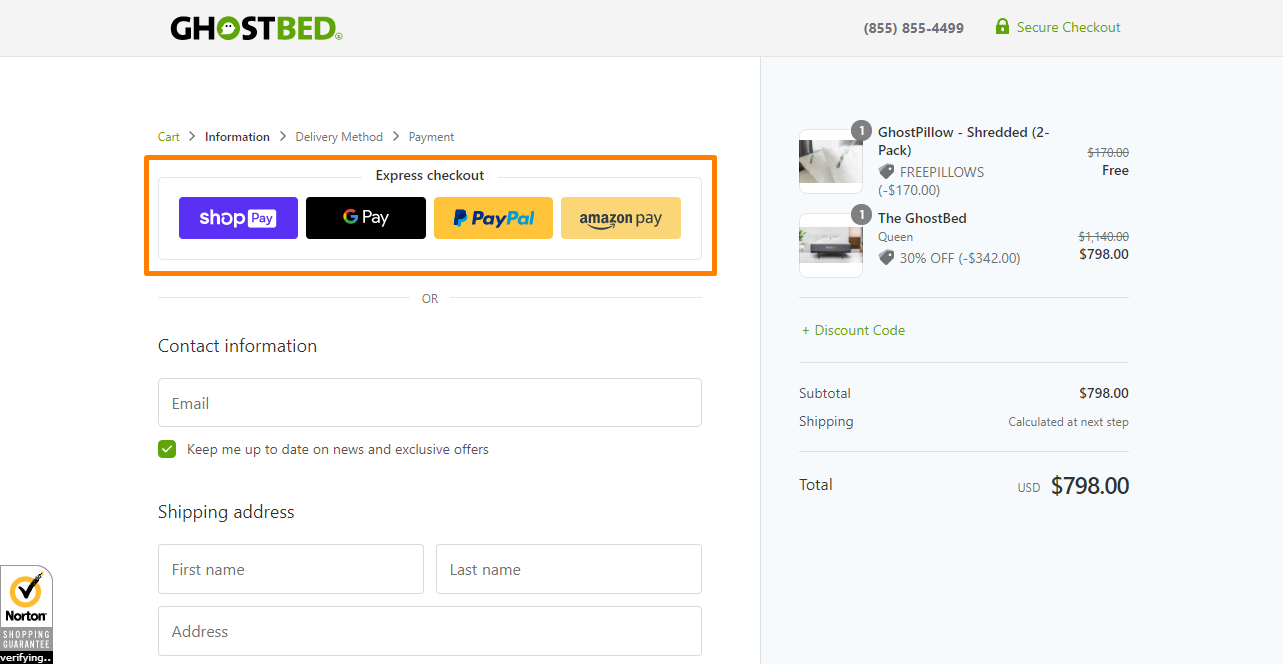
19. 提供快速结账选项
顶级在线零售商已为其商店采用快速结账选项。 这意味着客户可以通过 Amazon Pay、Apple Pay、Google Pay、PayPal Express 等方式结账。
这种方法速度快 60%,并且在结账过程中节省了时间。 客户选择他们首选的 Express Checkout 选项并登录以进行付款: 
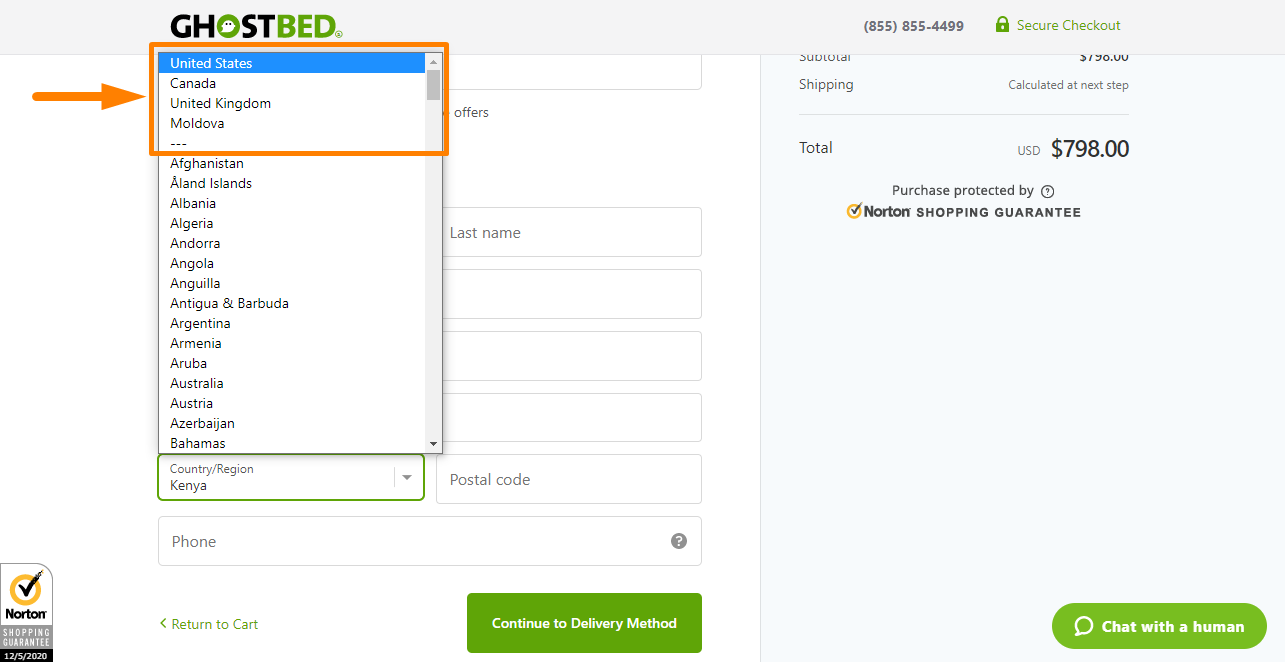
20. 在下拉列表中首先显示最畅销的国家
如果您首先在国家/地区展示您的畅销产品,这将有所帮助。 这允许访问者从迷你列表中进行选择,而不会浪费时间试图找到国家。
用户会在顶部看到一个国家的迷你列表,其余的按字母顺序排列: 
21.让用户调整数量和删除项目
用户必须返回购物车页面才能调整产品数量或删除商品。 您可以在结帐页面上附加一个迷你购物车。 这将允许客户更改产品的数量或删除项目。
22.为返回用户预先填写结帐表
这是一个有趣的 WooCommerce 结帐页面优化技巧,它预先填充结帐页面以避免您商店中的购物车遗弃。 它节省了时间,因为客户只需填写剩余的详细信息即可完成该过程。
结论
您商店的结帐页面必须激发信任和信心。 您不应该通过询问太多信息来压倒用户。 您可以在本文中实施任何想法,以提高您的 WooCommerce 商店的转化率。 我非常有信心您会开始注意到销售额的即时增长。
类似文章
- 在 WooCommerce 中缺货时如何隐藏价格
- 如何添加 WooCommerce Checkout 默认国家
- 如何创建 WooCommerce 条件结帐字段
- 如何设置您必须登录才能结帐的 WooCommerce
- WooCommerce 注销而不确认:如何删除“您确定要注销吗?”
- 如果存在字段值,如何在结帐时隐藏税金 WooCommerce
- 如何启用访客结帐 WooCommerce
- 如何简化结帐免费商品店面主题
- PayPal和PayPal结帐之间的WooCommerce区别
- 如何更改 WooCommerce 结帐页面标题
- 如何编辑 WooCommerce 结帐页面模板
- 如何在 WooCommerce 中将日期字段添加到结帐
- 如何从结帐 WooCommerce 中删除国家/地区字段
- 如何添加 WooCommerce 发票结帐页面
- 如何隐藏公司名称字段 WooCommerce 结帐页面
- 如何为注销的用户隐藏价格并添加到购物车 WooCommerce
- 如何在 WooCommerce 结帐页面中创建复选框字段
- 如何将选择字段添加到结帐 WooCommerce
- 如何在 WooCommerce 中强制安全结帐
