如何使用 ProductX 创建和自定义 WooCommerce 结帐页面模板
已发表: 2022-12-21结帐页面是非常可定制的,这在各种情况下都很有用。 例如,提高 WooCommerce 商店的转化率就像调整结账体验以更好地满足您的需求一样简单。 当转化次数增加时,这对每个人来说都是个好消息,因为这对每个人来说都意味着更多的钱。
本教程将解释为什么更改购物车的外观至关重要。 我们将通过一些技巧来改进整个 WooCommerce 结帐流程。
让更多人从您的商店购买并减少购物车放弃。
今天我们将向您展示如何以非常简单的方式创建和自定义 WooCommerce 结帐页面。
WooCommerce 中的结帐页面是什么?
使用 WooCommerce 时,付款和运输信息会在结帐页面上输入。 用户可以输入他们的支付信息并完成他们的购买。
在完成这最后一步之前,购买过程不会结束。 因此,您必须让他们尽可能容易地这样做。
如果购买过程简单,就会有更多人购买。 就这么简单。
为什么要自定义 WooCommerce 结帐页面?
客户完成交易前的最后一站是结帐页面。 这可能是他们是否从您的网站购买的决定性因素。
因此,您的 WooCommerce 结帐页面必须美观且功能完善,才能最大限度地提高销售额。 您可以通过多种方式改善体验,包括:
- 自定义结帐页面模板
- 整理一页结帐
- 添加、删除或移动字段
- 自动开始免费送货
- 将产品直接链接到结帐页面
重要的是您可以对默认页面进行任何更改。 ProductX 为您提供了许多可行的选择。
如何使用 ProductX 创建和自定义 WooCommerce 结帐页面模板
ProductX 的最新成员“Dynamic site Builder”可以帮助您创建和自定义不同的模板,例如结帐页面。 本指南将向您展示如何在不使用任何代码的情况下自定义 WooCommerce 结帐页面的外观。
第 1 步:安装并激活 ProductX
首先,安装并激活 ProductX。 这是这样做的分步指南:

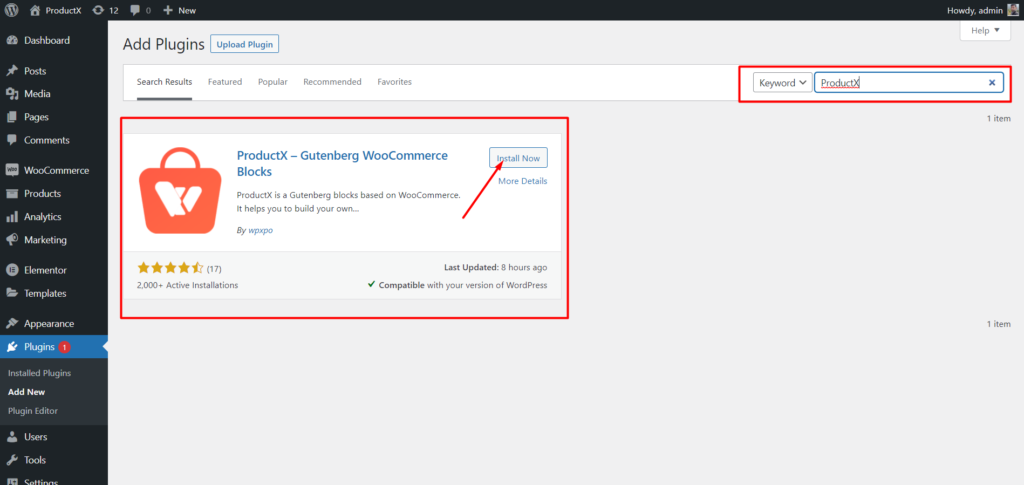
- 打开 WordPress 仪表板中的插件菜单。
- 现在通过单击“添加新”选项安装插件。
- 在搜索栏中输入“ProductX”,然后点击“安装”按钮。
- 安装 ProductX 插件后单击“激活”按钮。
第 2 步:打开生成器
安装 ProductX 后,您需要激活 Builder。 要打开它,您需要:

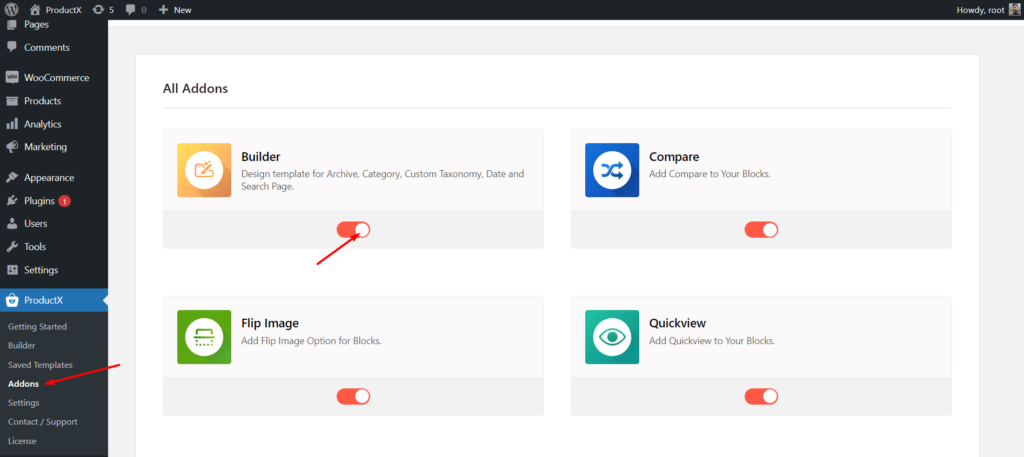
- 从 WordPress 仪表板转到 ProductX。
- 选择插件选项卡
- 通过切换选项启用生成器。
第 3 步:创建结帐页面模板
打开 Builder 后,您必须创建一个结帐页面。 要做到这一点:

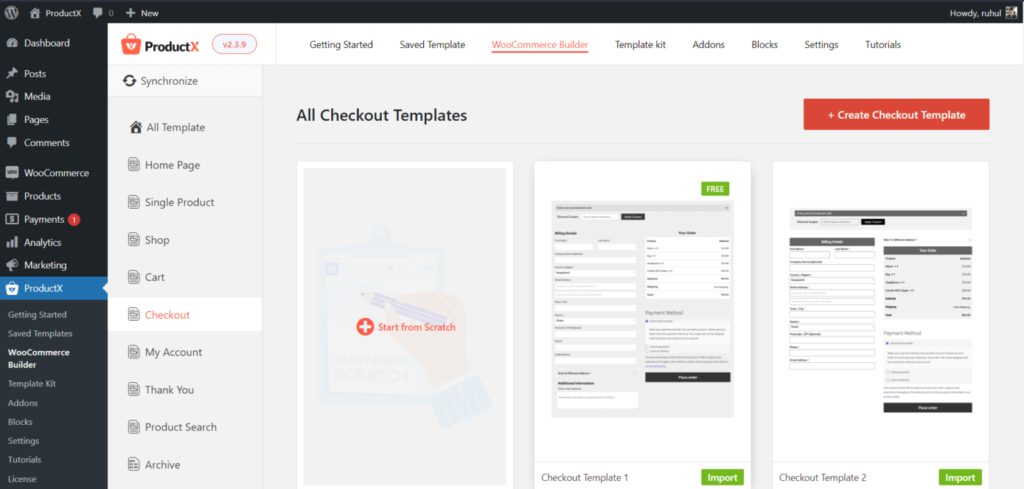
- 从 WordPress 仪表板转到 ProductX。
- 选择构建器选项卡。
- 选择添加结帐。
- 选择从头开始(如果您想从头开始制作)或导入模板(如果您想要预制模板)。
您已经完成了创建 WooCommerce 结帐页面模板的工作。
第 4 步:安排 WooCommerce 结帐页面
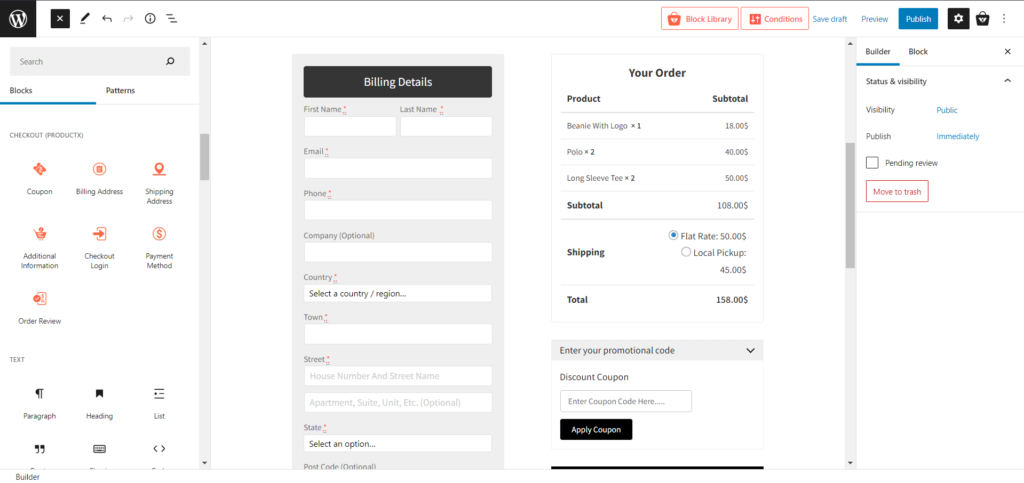
您已经制作了结帐页面的模板。 现在你必须设置它。 首先,在本指南的帮助下通过添加几个块来规划您的 WooCommerce 结帐页面。

为了让每个人都能轻松完成此过程,我们提供了专门用于所需块的特定部分。 哪个是:
- 优惠券
- 帐单地址
- 送货地址
- 附加信息
- 结帐 登录
- 付款方式
- 订单审核
您可以使用这些块设计您想要的结帐页面。
第 5 步:自定义 WooCommerce 结帐页面模板
您已经创建并设计了类别页面,所以我们现在将继续进行修改。 因此,让我们不要浪费时间去定制选项。
默认情况下,当您使用 ProductX 创建结帐页面时,块会为您提供各种自定义选项。 那么,让我们看看 ProductX 对其块有哪些自定义。
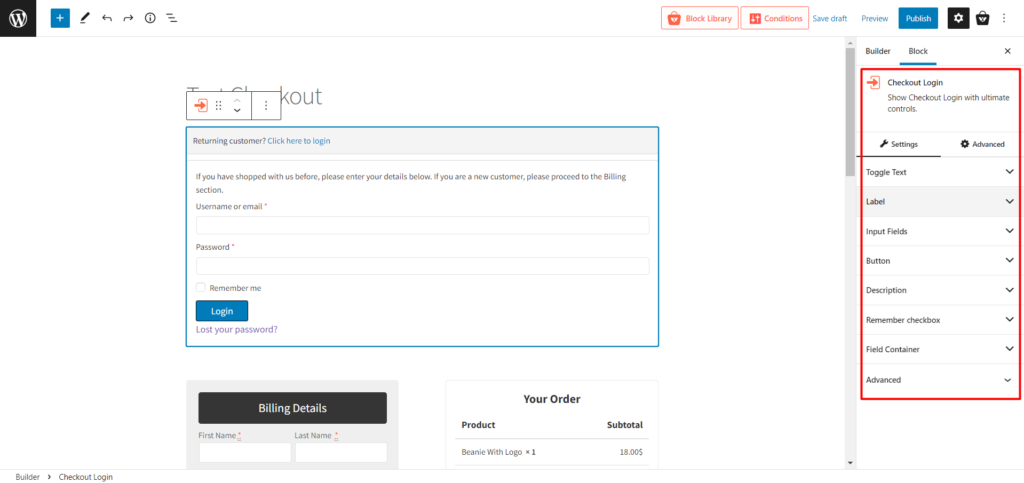
结帐 登录
这是带有记住我复选框的回头客的登录字段。

您将在此处找到以下自定义设置:
- 切换文本(自定义各种排版的设置)
- 标签(更改标签的颜色和大小)
- 输入字段(更改正常视图和聚焦视图的颜色、背景和排版)
- 按钮(更改按钮的颜色和大小)
- 描述(更改描述的排版)
- 记住复选框(自定义颜色和排版)
- 字段容器(更改背景和边框)
- 高级(输入额外的 CSS 类)
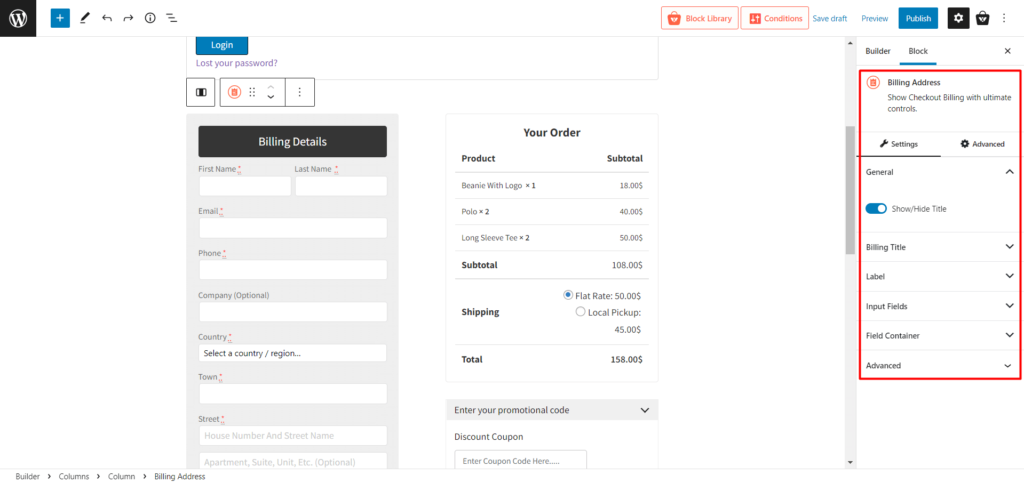
帐单地址
这是具有很多自定义项的常用帐单地址字段。

您将在此处找到以下自定义设置:
- 一般(显示/隐藏标题)
- 帐单标题(更改文本、颜色和其他排版)
- 标签(更改标签的颜色和大小)
- 输入字段(更改正常视图和聚焦视图的颜色、背景和排版)
- 字段容器(更改背景和边框)
- 高级(输入额外的 CSS 类)
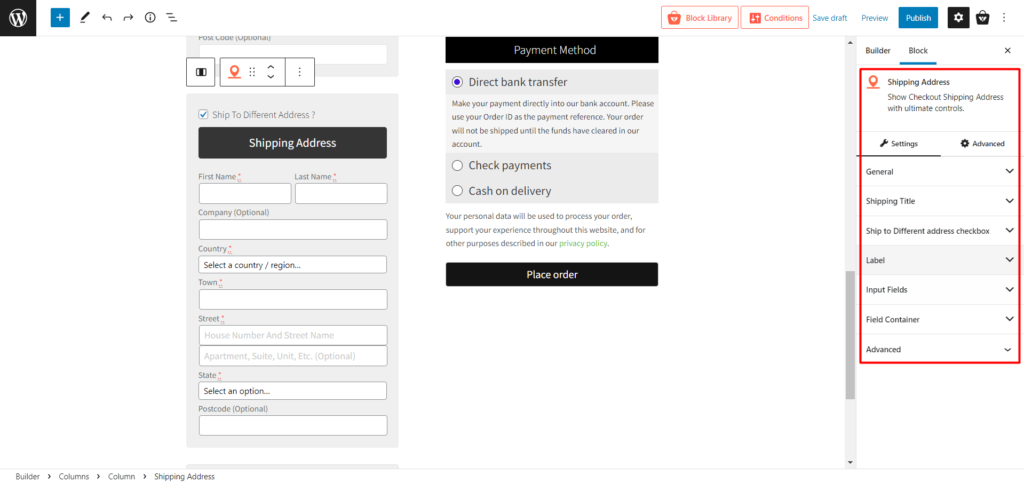
送货地址
如果您有除帐单以外的送货地址,则会有一个可单击的复选框来显示此块的输入字段。

您将在此处找到以下自定义设置:
- 一般(显示/隐藏标题)
- 运输标题(更改文本、颜色和其他排版)
- 运送到不同地址复选框(更改文本、颜色和复选框的其他排版)
- 标签(更改标签的颜色和大小)
- 输入字段(更改正常视图和聚焦视图的颜色、背景和排版)
- 字段容器(更改背景和边框)
- 高级(输入额外的 CSS 类)
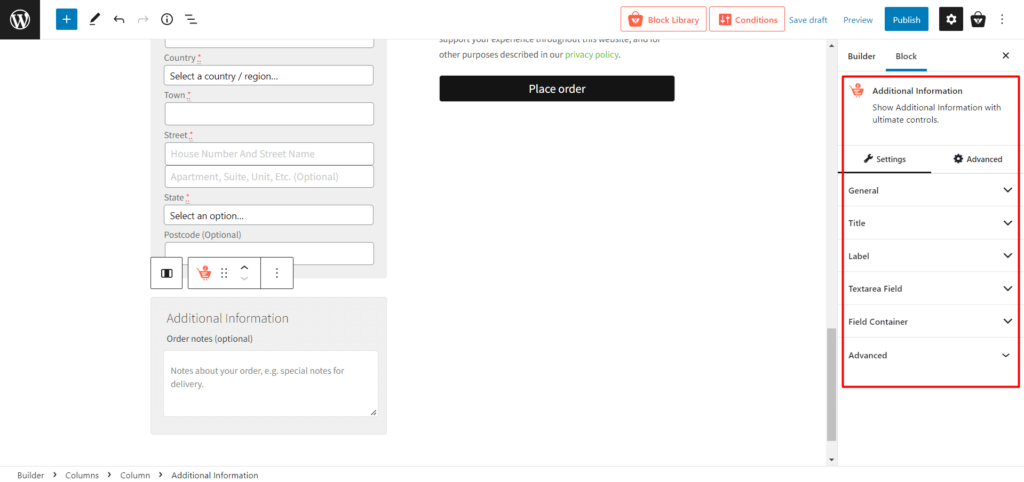
附加信息
这是一个 Textarea 字段,供客户为他们的购买或交付添加额外的注释。

您将在此处找到以下自定义设置:
- 常规(打开/关闭标题)
- 标题(更改文本、颜色、背景和其他排版)
- 标签(更改标签的颜色和大小)
- 文本区域字段(更改正常视图和聚焦视图的颜色、背景和排版)
- 字段容器(更改背景和边框)
- 高级(输入额外的 CSS 类)
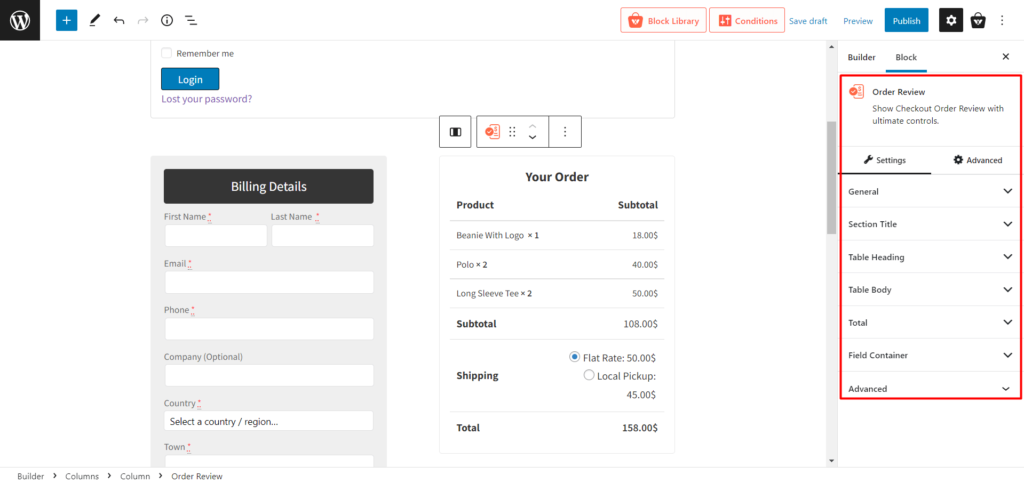
订单审核
这是一个常见的块,用于向客户显示您对购物车选项的评论。

您将在此处找到以下自定义设置:
- 常规(打开/关闭章节标题选项)
- 章节标题(更改文本、颜色、对齐方式和其他排版)
- 表格标题(更改此块标题的文本和其他排版)
- 表体(更改此块的主体的排版)
- 总计(更改此块总计部分的排版)
- 字段容器(更改背景和边框)
- 高级(输入额外的 CSS 类)
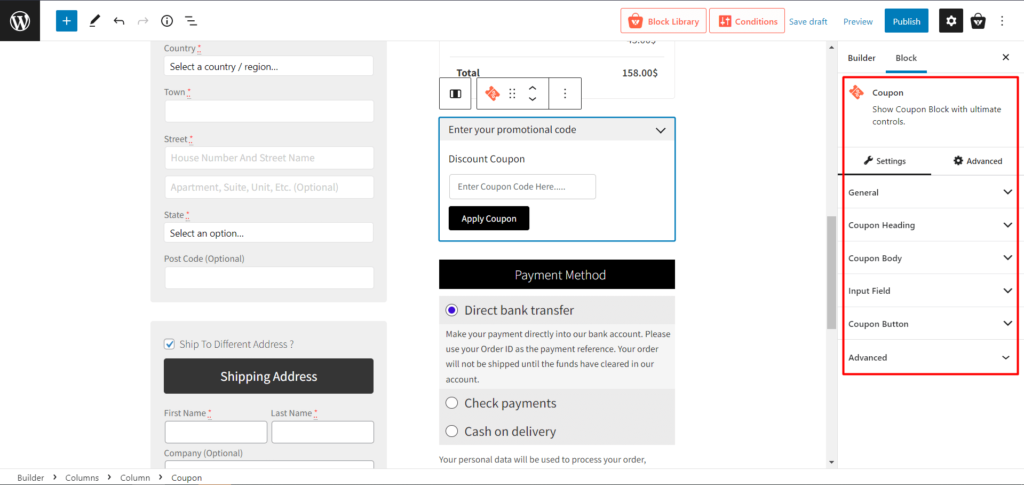
优惠券
这是输入折扣代码/优惠券的块。

您将在此处找到以下自定义设置:

- 优惠券标题(更改此块标题的文本和其他排版)
- 优惠券主体(更改此块主体的排版)
- 输入字段(更改正常视图和聚焦视图的颜色、背景和排版)
- 优惠券按钮(更改位置、文本和其他排版)
- 高级(输入额外的 CSS 类)
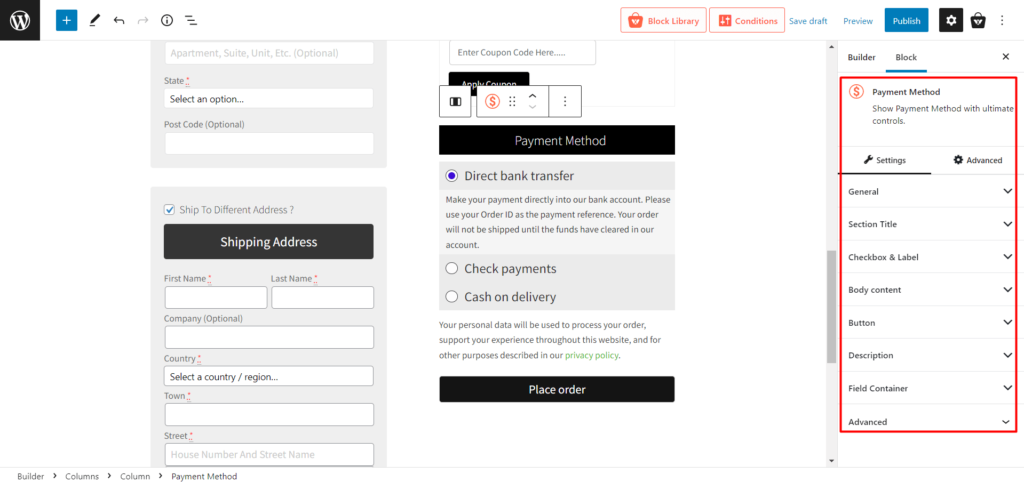
付款方式
它是显示支付系统的常用块,但有一些定制。

您将在此处找到以下自定义设置:
- 常规(打开/关闭章节标题选项)
- 章节标题(更改文本、颜色、对齐方式和其他排版)
- 复选框和标签(更改颜色、背景和排版)
- 正文内容(更改此块正文内容的排版)
- 按钮(更改按钮的颜色和大小)
- 描述(更改描述的排版)
- 字段容器(更改背景和边框)
- 高级(输入额外的 CSS 类)
因此,正如您所见,新的 ProductX 动态网站构建器使网站所有者可以更轻松、更可定制地为用户创建用户友好的结帐页面。
结论
尽管 WooCommerce 非常适合在线商店,但默认的自定义设置对于客户来说并不是最好的。
无论您的专业知识或您提供的待售商品数量如何,都可以使用 ProductX 优化结帐页面。
鉴于其作为最后购买阶段的重要性,此操作需要格外注意。 但是,减少废弃购物车的数量并增加成功交易的数量是非常值得的。
但是,不仅要自定义您的 WooCommerce 结帐页面,还要让您的产品页面脱颖而出。
您可以在我们的 YouTube 频道上查看 WordPress 视频教程。 此外,请在 Facebook 和 Twitter 上找到我们以获取定期更新!

使用 Gutenberg Product Blocks for WooCommerce 创建您的在线商店

增加自然流量:使用 PostX 对类别页面进行排名

WooCommerce 免费送货:鼓励买家购物更多!

最佳 WooCommerce 产品网格插件比较
