如何通过 4 个简单步骤将 WooCommerce 货币切换器添加到在线商店
已发表: 2022-11-30WooCommerce 为店主提供了将默认货币更改为所需货币的灵活性。 如果您已经在运行 WooCommerce 商店,您会知道已经有一个更改默认货币的选项,您在设置 WooCoommerce 插件时选择了该选项。 但是,如果您想通过让购物者选择将默认货币更改为当地货币来帮助他们怎么办?
您可以通过以下 4 个简单步骤将货币切换器功能添加到您的 WooCommerce 商店。
- 步骤 – 1. 打开货币切换器插件
- 步骤 – 2. 配置货币和汇率
- 步骤 – 3. 在商店页面添加货币切换器
- 步骤 – 4. 将货币切换器添加到产品页面
什么是 WooCommerce 货币切换器?
woocommerce 货币切换器是一项功能,可让购物者在多种货币之间进行切换。 这样,他们就可以以当地货币查看您的 WooCommerce 商店的产品价格。 默认情况下,WooCommerce 允许您更改默认货币。 但是,如果您想为您的潜在买家确保此功能,您需要使用第三方插件/扩展。
WooCommerce 货币切换器的好处
在深入解释哪个插件以及如何添加货币转换功能之前,让我们先谈谈好处。
此功能可帮助您覆盖全球受众。 全球受众可以更改产品价格并以当地货币购买所需产品。 因此,您在向多个国家/地区推广商店时无需担心货币问题。
介绍 ProductX 的货币切换器插件
我们已经解释了货币转换器,您可能迫不及待地想添加这些惊人的功能并在全球范围内扩展您的电子商务业务。 首先,问题是你应该选择哪个插件?
别担心,我们为您准备了完美的解决方案。 ProductX 不仅具有货币切换器功能,而且还提供所有导入功能,通过扩展 WooCommerce 的现有功能来创建以转化为重点的电子商务商店。 继续阅读博客,了解如何为 WooCommerce 商店的潜在客户添加货币转换功能。
如何通过 3 个简单步骤添加 WooCommercee 货币切换器
现在您已经了解了 ProductX 的货币切换器功能,现在是时候引导您完成使用它的过程了。 但首先,让您已经将 ProductX 插件安装到您的 WooCommerce 网站。 并且,然后开始执行以下步骤。
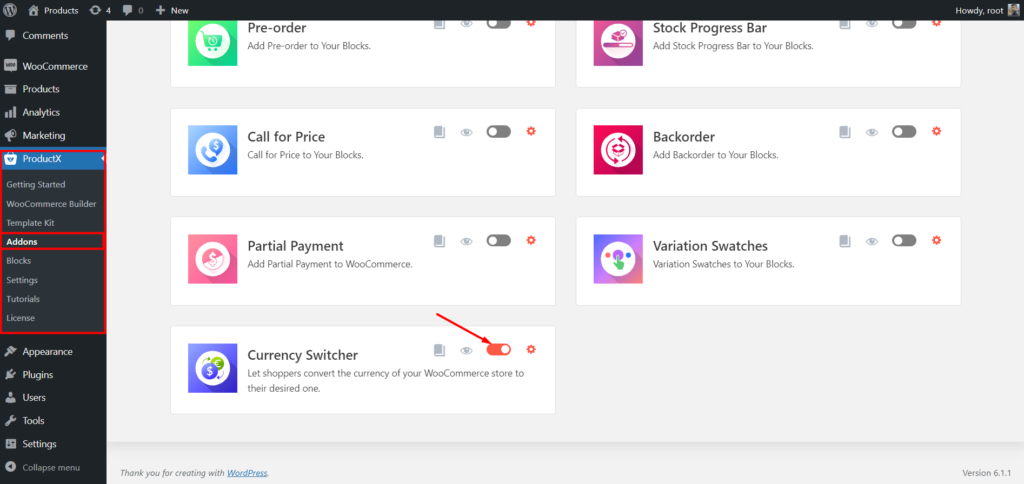
步骤 – 1. 打开货币切换器插件
正如我已经说过的,ProductX 是一个一体化解决方案,它提供所有导入功能以扩展 WooCoomerce 的现有功能。 并且,货币转换器作为 ProductX 的插件。 所以,你必须打开插件。 为了那个原因:

- 转到 ProductX 插件部分
- 单击插件部分
- 打开货币切换器插件
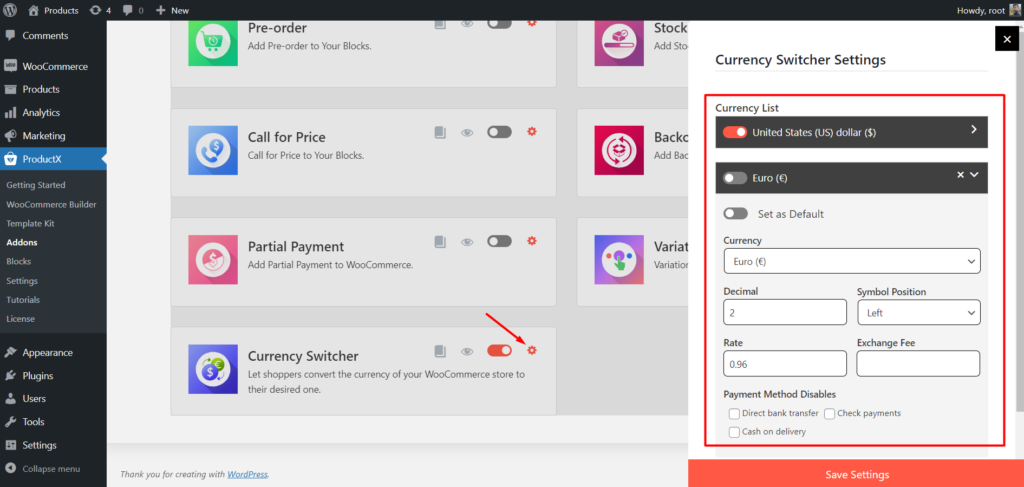
步骤 – 2. 配置货币和汇率
打开插件后,单击设置部分。 现在您将看到添加货币和汇率的可用选项。
首先,您的 WooCommerce 商店的默认货币将被添加到货币列表中。 而且,您将能够添加任意数量的货币。

要添加新货币,请单击添加新按钮并通过单击下拉菜单选择所需的货币。
添加货币后,您还必须通过填写以下字段来配置它。
Decimal:小数位数
符号位置:选择货币符号的位置。
汇率:添加默认货币与新增货币的对话汇率。
兑换费:如果有的话,免费添加您的货币对话,
填写要求后,您可以隐藏任何您想要的付款方式。 就这样,现在可以保存设置了。
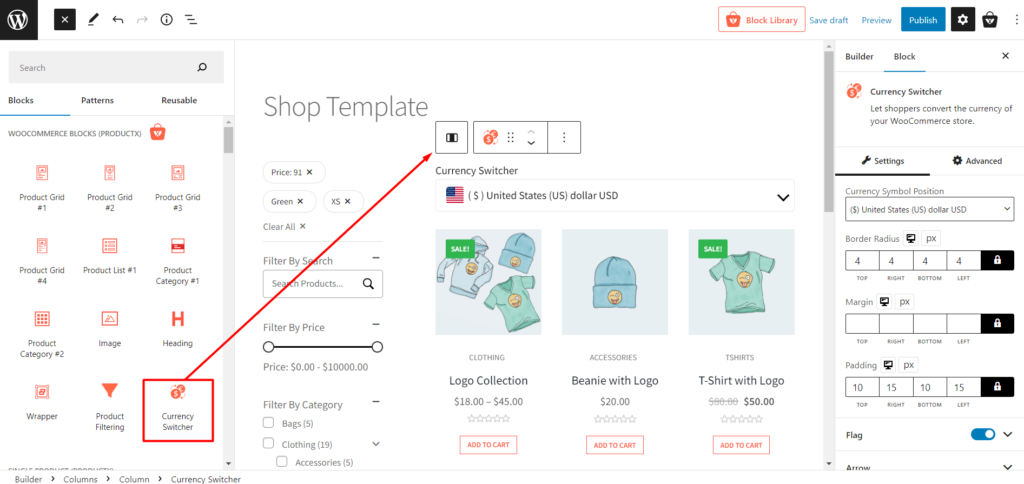
步骤 3. 在商店页面添加货币切换器
完成所有必需的配置后,是时候为购物者提供货币转换选项了。 为此,我们在商店和存档以及单品页面上提供了它。 首先,让我们添加到商店页面。 如何?
别担心 ProductX,它还有一个功能强大的 WooCommerce Builder,可帮助创建自定义商店页面以及货币切换器。 要创建自定义商店页面,只需遵循以下步骤。
- 转到 ProductX 的 WooCommmerce Builder 部分。
- 从所有可用选项中单击商店页面。
- 导入预制模板或从头开始创建,
- 将 Currency Switcher Block 添加到您想要的位置。
- 根据您的需求自定义块并发布商店页面。

现在转到商店页面的前端,看看它的外观。 进入商店页面后,您将能够选择更改货币。 您可以通过从下拉列表中选择所需的货币来更改货币。 如果您购物并将默认货币切换为新货币,他们将在所有页面上看到他们选择的货币。 但是,他们只能从商店页面更改货币。 那么他们想从产品页面添加什么货币呢?
您可以单击此处了解有关创建和自定义 WooCommerce 商店页面的更多信息。
别担心,ProductX 的 WooCommerce Builder 可帮助您动态重新设计 WooCoomerce 商店的所有页面。 并且,您可以通过在重新创建页面时切换到任何页面来添加货币。 让我们来创建自定义产品页面以及货币切换器的过程。
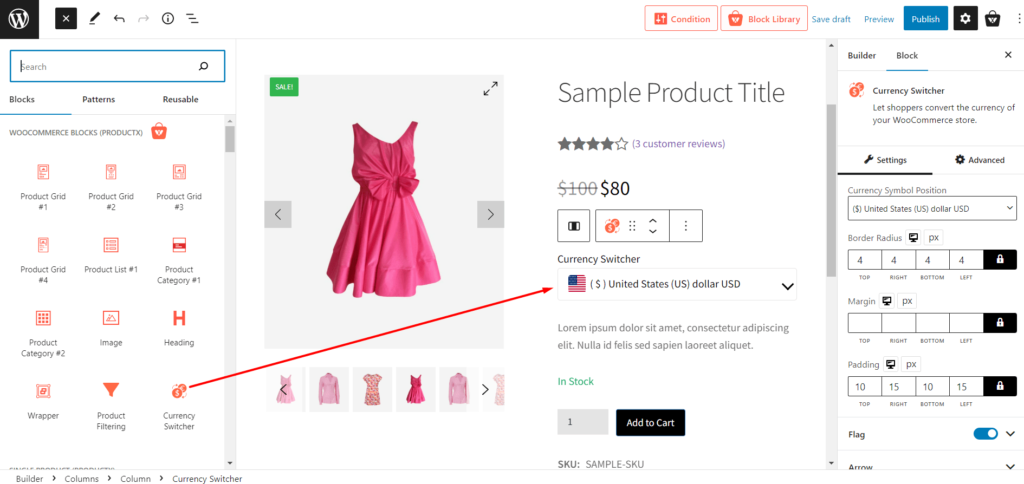
步骤 – 4. 将货币切换器添加到产品页面
如果您想在产品页面上启用货币更改选项,您必须为单个产品页面创建自定义模板。 在创建模板时,您只需要添加货币切换器块。 那么让我们看看这个过程。
- 转到 ProductX 的 WooCommmerce Builder 部分。
- 从所有可用选项中单击单个产品。
- 导入预制模板或从头开始创建,
- 将 Currency Switcher Block 添加到您想要的位置。
- 根据您的需求自定义块并发布产品页面模板。

现在货币兑换选项也将添加到产品页面。 你可以去前端看看它的样子。
您可以单击此处了解有关创建和自定义 WooCommerce 单一产品页面的更多信息。
结论
这就是关于 WooCommerce 货币转换器的全部内容。 我希望您已成功将货币兑换选项添加到您的 WooCommerce 商店。 如果您仍然遇到有关 ProductX 插件的任何问题,请随时在下面发表评论。 或者您也可以联系我们的支持团队。

如何在 WooCommerce 中显示产品类别


最好的 WooCommerce 产品块插件

增加 WooCommerce 销售额的惊人提示和技巧

最佳 WooCommerce 产品网格插件比较
