如何创建 WooCommerce 自定义我的帐户页面
已发表: 2021-05-11 您是否正在寻找自定义 WooCommerce“我的帐户”页面的方法? 编辑帐户页面是任何 WooCommerce 商店中最重要的页面之一。 这个页面应该有一个令人惊叹的设计,因为它对于整个在线商店的顺利运行至关重要。
您是否正在寻找自定义 WooCommerce“我的帐户”页面的方法? 编辑帐户页面是任何 WooCommerce 商店中最重要的页面之一。 这个页面应该有一个令人惊叹的设计,因为它对于整个在线商店的顺利运行至关重要。
它的设计方式应该允许用户充分利用大部分的账户管理,转化更多的销售,或者吸引客户进行重复购买。
“我的帐户”页面及其子页面可以使用简码显示在您网站的任何位置。 简码是一种将动态内容添加到 WordPress 帖子、页面和侧边栏的简单方法。
WooCommerce 自定义我的帐户页面
在这个简短的教程中,我们将向您展示如何使用自定义 PHP 脚本自定义“我的帐户”页面的外观、感觉、布局、内容和设计。 这意味着在继续之前您需要具备一些编码知识。
如果您熟悉 PHP 自定义,您几乎可以在 WooCommerce 中实现任何目标。 这意味着您可以添加自定义选项卡、重命名选项卡、删除选项卡或合并选项卡内容。
让我们看看如何实现这一目标。
使用 PHP Snippets 编辑“我的帐户”页面的步骤
在本节中,我们将使用 WooCommerce 钩子。 这是因为它是 WordPress 在自定义网站时推荐的最佳实践之一。
我们将添加自定义选项卡、重命名选项卡、删除选项卡和合并选项卡内容。
以下是您以编程方式编辑“我的帐户”页面所需执行的步骤:
- 登录您的 WordPress 站点并以管理员用户身份访问仪表板。
- 从仪表板菜单中,单击外观菜单 > 主题编辑器菜单。 当主题编辑器页面打开时,查找主题函数文件,我们将在其中添加 PHP 代码片段。
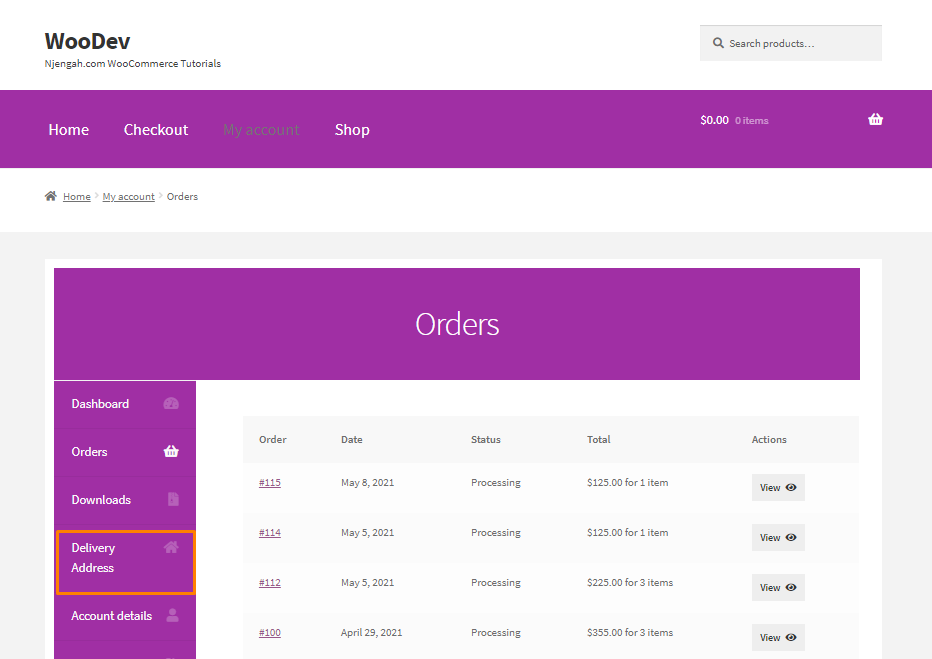
- 如果要将“地址”选项卡重命名为“交货地址”,请将以下代码添加到php文件中。 您可以使用相同的代码重命名任何选项卡。
add_filter( 'woocommerce_account_menu_items', 'njengah_rename_address_my_account', 9999 );
function njengah_rename_address_my_account( $items ) {
$items['edit-address'] = 'Delivery Address';
return $items;
}
- 这是结果:

- 如果要删除地址选项卡,请将以下代码添加到php文件中:
add_filter( 'woocommerce_account_menu_items', 'njengah_remove_address_my_account', 9999 );
function njengah_remove_address_my_account( $items ) {
unset( $items['edit-address'] );
return $items;
}
- 以下是 $items 数组中选项卡 slug 的完整列表,以便您可以选择要删除的选项卡:
$items = array( 'dashboard' => __( 'Dashboard', 'woocommerce' ), 'orders' => __( 'Orders', 'woocommerce' ), 'downloads' => __( 'Downloads', 'woocommerce' ), 'edit-address'; => _n( 'Addresses', 'Address', (int) wc_shipping_enabled(), 'woocommerce' ), 'payment-methods' => __( 'Payment methods', 'woocommerce' ), 'edit-account' => __( 'Account details', 'woocommerce' ), 'customer-logout' => __( 'Logout', 'woocommerce' ), );
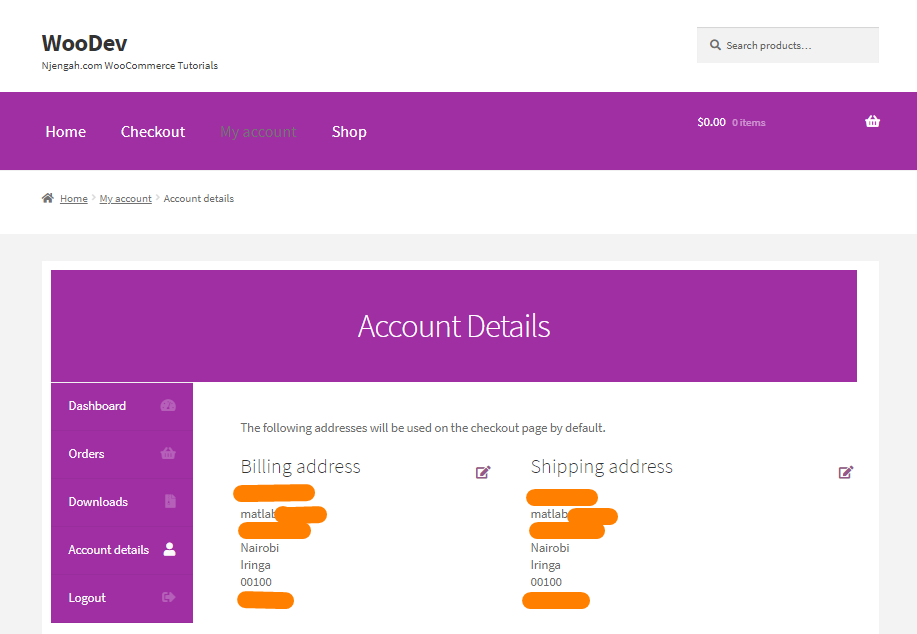
- 也可以合并选项卡和内容。 例如,您可以删除地址选项卡并将其内容移动到帐户选项卡。 您可以通过将以下代码添加到php文件来实现此目的:
// -----------------------------
// 1. Remove the Addresses tab
add_filter( 'woocommerce_account_menu_items', 'njengah_remove_acc_tab', 999 );
function njengah_remove_acc_tab( $items ) {
unset($items['edit-address']);
return $items;
}
// -------------------------------
// 2. Insert the content of the Addresses tab into an existing tab (edit-account in this case)
add_action( 'woocommerce_account_edit-account_endpoint', 'woocommerce_account_edit_address' );
- 这是结果:

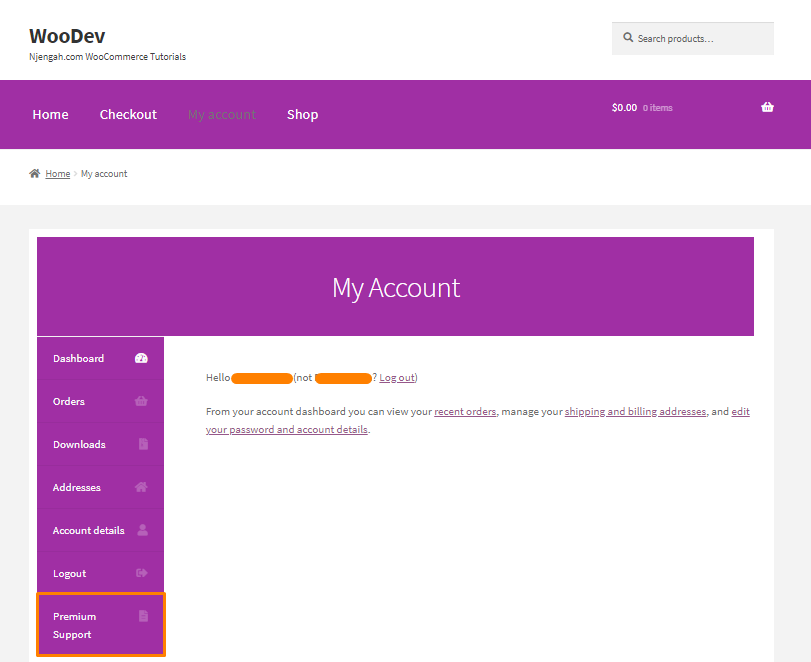
- 您还可以在此页面上创建自定义选项卡。 例如,您可以添加一个名为“支持”的新选项卡,用户可以在其中轻松查看他们的支持票。 为此,请将以下代码添加到php文件中:
/**
* Add New Tab on the My Account page
*/
// ------------------
// 1. Register new endpoint (URL) for My Account page
// Note: Re-save Permalinks or it will give 404 error
function njengah_add_premium_support_endpoint() {
add_rewrite_endpoint( 'premium-support', EP_ROOT | EP_PAGES );
}
add_action( 'init', 'njengah_add_premium_support_endpoint' );
// ------------------
// 2. Add new query var
function njengah_premium_support_query_vars( $vars ) {
$vars[] = 'premium-support';
return $vars;
}
add_filter( 'query_vars', 'njengah_premium_support_query_vars', 0 );
// ------------------
// 3. Insert the new endpoint into the My Account menu
function njengah_add_premium_support_link_my_account( $items ) {
$items['premium-support'] = 'Premium Support';
return $items;
}
add_filter( 'woocommerce_account_menu_items', 'njengah_add_premium_support_link_my_account' );
// ------------------
// 4. Add content to the new tab
function njengah_premium_support_content() {
echo 'Premium WooCommerce Support. Welcome to the WooCommerce support area. As a premium customer, you can submit a ticket should you have any WooCommerce issues with your website, snippets or customization. <i>Please contact your theme/plugin developer for theme/plugin-related support.</i></p>';
echo do_shortcode( ' /* your shortcode here */ ' );
}
add_action( 'woocommerce_account_premium-support_endpoint', 'njengah_premium_support_content' );
// Note: add_action must follow 'woocommerce_account_{your-endpoint-slug}_endpoint' format
- 您可以使用 WPForms 等第三方插件来创建支持页面。 之后,您可以将短代码粘贴到最后一行。 这是结果:

结论
现在,您应该可以自定义帐户页面了。 我们建议在编辑此页面之前创建一个子主题。 这将确保您的更改在更新期间不会丢失。 我们希望本教程为您提供最佳解决方案。

类似文章
- 100 多个提示、技巧和片段终极 WooCommerce 隐藏指南
- WooCommerce 结帐后重定向:重定向到自定义感谢页面
- 如何更改 WooCommerce 感谢页面
- 如何在店面主题 WooCommerce 中隐藏标签
- 如何禁用特定类别的付款方式
- 从 WooCommerce 产品页面隐藏或删除数量字段
- 如何添加 WooCommerce 我的帐户页面重定向
- 如何在我的帐户页面 WooCommerce 上隐藏仪表板
- 如何在 WooCommerce 中获取付款方式 » 代码示例
- 如何设置 WooCommerce 买一送一
- 如何在 WooCommerce 中导出产品
- 如何在 WooCommerce 中复制产品
- 如何在 CSS 中选择除最后一个子元素之外的所有元素 » CSS 不是最后一个子元素示例
- 如何删除下载菜单我的帐户页面 WooCommerce
- 如何设置 WooCommerce 最大或最小订单数量
- 如何在结帐时设置 WooCommerce 上传文件
- 如何从商店页面 WooCommerce 隐藏类别
- 如何更改 WooCommerce 结帐字段占位符文本
- 如何从我的帐户中隐藏下载 WooCommerce
- 如何更改优惠券代码占位符 WooCommerce
