如何创建自定义订单接收页面 WooCommerce
已发表: 2021-04-11 您想在您的 WooCommerce 商店中添加自定义感谢页面吗? 感谢页面是任何 WooCommerce 商店中最重要的页面之一。 它也被称为订单接收页面。
您想在您的 WooCommerce 商店中添加自定义感谢页面吗? 感谢页面是任何 WooCommerce 商店中最重要的页面之一。 它也被称为订单接收页面。
WooCommerce 从thankyou.php 模板显示感谢页面的内容。 此模板位于woocommerce/templates/checkout/ 文件夹中。 出于说明目的,我们将使用 Storefront 主题。 thankyou.php 应复制到: wp-content/plugins/woocommerce/checkout/ 文件夹。
在这篇文章中,我们将向您展示如何通过将thankyou.php 文件以类似的文件夹结构复制到您的主题文件夹中来创建我们自己的模板。
如果您想使用此方法自定义您的订单接收页面,您需要具备一些编码知识。
让我们看看如何自定义接收订单页面。
WooCommerce 自定义订单收到页面
首先,您必须创建 2 个文件夹,“woocommerce”和“checkout”。 我们建议您更改订单详细信息表和客户详细信息(登录时)中显示的数据。
如果您没有看到该文件,WooCommerce 会使用附加到 woocommerce_thankyou 挂钩的函数 woocommerce_order_details_table()。 函数 woocommerce_order_details_table() 在 includes/wc-template-functions.php 文件中定义。
通过覆盖 WooCommerce 模板自定义订单接收页面
感谢页面实际上是 4 个不同模板文件的集合:
- 模板/结帐/thankyou.php
- 模板/订单/订单详细信息.php
- 模板/订单/订单详情-item.php
- 模板/订单/订单详情-customer.php
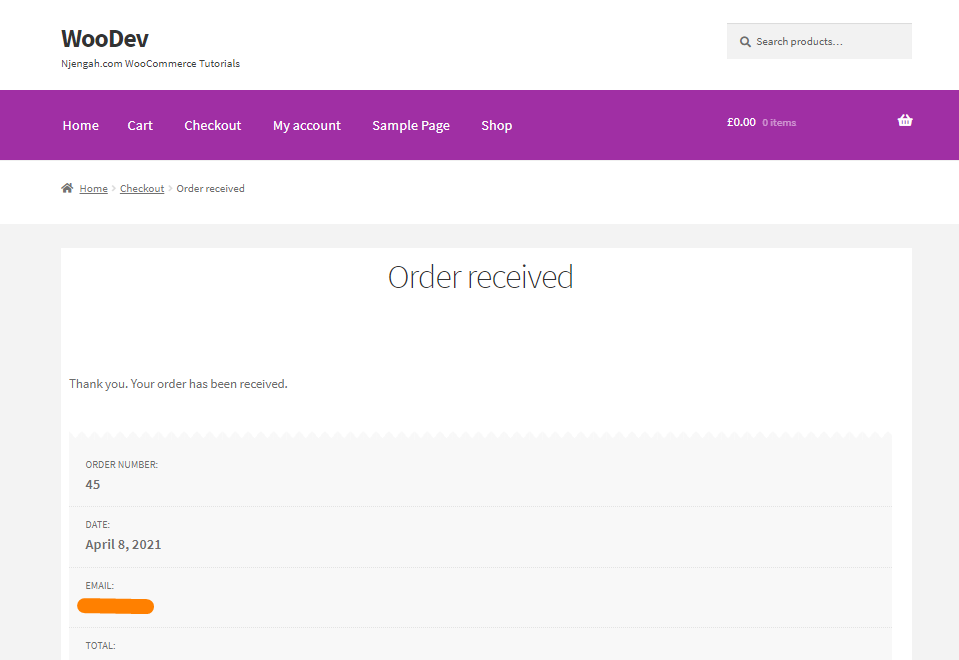
这是收到订单页面的显示方式: 
我们想为客户下次购买添加优惠券代码,并从顶部删除付款方式。
我们想将它添加到订单详细信息部分的上方。
因此,我们将在感谢页面模板中添加以下代码:
<?php Since this is your first order, we are happy to extend a 15% discount on your next purchase. Use the coupon code <strong>WELCOME15</strong> to avail the discount.
下面是我的主题中的thankyou.php 模板:
<!--?php defined( 'ABSPATH' ) || exit; ?--> <div class="woocommerce-order"> <!--?php if ( $order ) : do_action( 'woocommerce_before_thankyou', $order->get_id() );</p> <p> ?--> <!--?php if ( $order->has_status( 'failed' ) ) : ?--> <a href="<?php echo esc_url( $order->get_checkout_payment_url() ); ?>" class="button pay"><?php esc_html_e( 'Pay', 'woocommerce' ); ?></a> <?php if ( is_user_logged_in() ) : ?> <a href="<?php echo esc_url( wc_get_page_permalink( 'myaccount' ) ); ?>" class="button pay"><?php esc_html_e( 'My account', 'woocommerce' ); ?></a> <?php endif; ?> </p> <?php else : ?> <p class="woocommerce-notice woocommerce-notice--success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Thank you. Your order has been received.', 'woocommerce' ), $order ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></p> <ul class="woocommerce-order-overview woocommerce-thankyou-order-details order_details"> <li class="woocommerce-order-overview__order order"> <?php esc_html_e( 'Order number:', 'woocommerce' ); ?> <strong><?php echo $order->get_order_number(); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></strong> </li> <li class="woocommerce-order-overview__date date"> <?php esc_html_e( 'Date:', 'woocommerce' ); ?> <strong><?php echo wc_format_datetime( $order->get_date_created() ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></strong> </li> <?php if ( is_user_logged_in() && $order->get_user_id() === get_current_user_id() && $order->get_billing_email() ) : ?> <li class="woocommerce-order-overview__email email"> <?php esc_html_e( 'Email:', 'woocommerce' ); ?> <strong><?php echo $order->get_billing_email(); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></strong> </li> <?php endif; ?> <li class="woocommerce-order-overview__total total"> <?php esc_html_e( 'Total:', 'woocommerce' ); ?> <strong><?php echo $order->get_formatted_order_total(); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></strong> </li> <?php if ( $order->get_payment_method_title() ) : ?> <li class="woocommerce-order-overview__payment-method method"> <?php esc_html_e( 'Payment method:', 'woocommerce' ); ?> <strong><?php echo wp_kses_post( $order->get_payment_method_title() ); ?></strong> </li> <?php endif; ?> </ul> <?php endif; ?> <p>Since this is your first order, we are happy to extend a 15% discount on your next purchase. Use the coupon code <strong>WELCOME15</strong> to avail the discount.</p> <?php do_action( 'woocommerce_thankyou_' . $order->get_payment_method(), $order->get_id() ); ?> <?php do_action( 'woocommerce_thankyou', $order->get_id() ); ?> <?php else : ?> <p class="woocommerce-notice woocommerce-notice--success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Thank you. Your order has been received.', 'woocommerce' ), null ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></p> <?php endif; ?> </div>
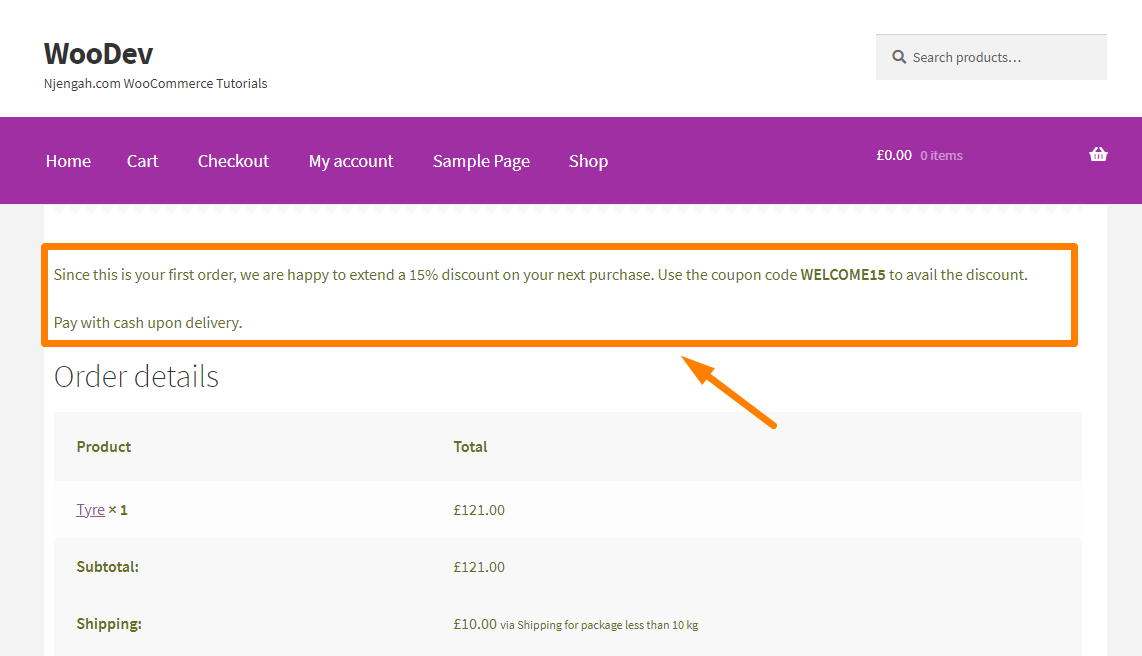
这是结果: 

重要的是要注意,一旦您知道哪些数据来自哪个模板,您只需将正确的模板复制到插件的文件夹中。
结论
在这篇文章中,您学习了如何覆盖收到的订单模板。 您可以使用相同的方法自定义其他模板。 如果您有任何问题,请咨询合格的 WordPress 开发人员。
类似文章
- 注销后 WooCommerce 重定向 [终极指南]
- 100 多个提示、技巧和片段终极 WooCommerce 隐藏指南
- WooCommerce 结帐后重定向:重定向到自定义感谢页面
- 如何删除产品类别标题 WooCommerce
- 如何在没有插件的情况下重定向 WordPress 页面?
- 如何移动主菜单店面 WooCommerce
- 如何在 WooCommerce 中自动批准订单
- 如何删除“使用 WooCommerce 构建”的电子邮件页脚文本
- 如何隐藏特定条件下的运输方式
- 如何在 WooCommerce 中注销时清除购物车
- 如何编辑 WooCommerce 结帐页面模板
- 如何在结帐页面 WooCommerce 上获取订单 ID
- 如何在 WordPress 中逐步创建自定义小部件区域
- 如何检查用户是否登录WordPress
- WooCommerce 结帐优化快速指南
- 如何在 WooCommerce 中获取当前产品类别名称
- 如何在 WooCommerce 中获取付款方式 » 代码示例
- 如何在 WooCommerce 中强制安全结帐
- 如何在 WooCommerce 中创建优惠券
- 如何更改 WooCommerce 结帐页面标题
