如何在 WooCommerce 商店中设置“客户也购买了”产品包?
已发表: 2022-10-31WooCommerce 是 WordPress 最受欢迎的电子商务插件之一,它为您提供了无限的机会来更好地营销您的产品以赚取更多销售额。 “WooCommerce 客户也购买了”就是这样一种机会,您可以利用它追加销售、交叉销售,甚至关联定制产品。
购买的 WooCommerce 客户是一个小部件,您可以将其添加到产品页面中,以展示客户在购买产品时可能喜欢的产品。 例如,如果您将笔记本电脑支架推荐为与笔记本电脑一起“共同购买”的商品,那么您的客户可能至少会考虑与笔记本电脑一起购买支架。
因此,WooCommerce 客户还购买了小部件是一种工具,您可以依靠它来推动产品发现并提高平均订单价值 (AOV)。 此类建议还有助于减少突然的客户退出,并使您的用户保持参与和满意。
在本文中,我们将研究创建一个 WooCommerce 产品推荐小部件,以向您的客户展示最相关的产品。 你怎么做到这一点? 好吧,让我们先介绍一下吧!
如何在 WooCommerce 中推荐相关产品?
有几种方法可以推荐与您的客户相关的产品。 在本文中,我们将研究使用各个产品页面上的专用小部件来推荐您商店中的“经常一起购买”产品。
您可以将任何商品添加为商店中的“经常一起购买”产品。 因此,请选择您认为相关的产品。 例如(如前所述),在购买笔记本电脑时推荐笔记本电脑支架,而不是推荐鞋子等不相关的产品。
WordPress 中有几个工具可以简化设置此类 WooCommerce 经常购买的推荐的过程。 在本文中,我们将研究如何使用来自 WebToffee 的经常一起购买的 WooCommerce 插件。 该插件使您可以根据以下内容设置推荐
- 定制产品
- 追加销售
- 交叉销售
- 使用第三方插件设置的自定义产品关系 WooCommerce 的相关产品
因此,您可以手动将您想要的自定义产品添加为“经常一起购买的产品”。 或者,您可以使用已在追加销售、交叉销售或相关产品下提出的建议。
此外,由于您可以手动选择可以添加到小部件的产品,因此请尝试选择促销不高的产品或销量不高的产品。 该小部件有助于提高产品的知名度,并使客户更多地参与这些产品。
“WooCommerce 客户也购买了”小部件是否有益?
这个问题最简单的答案是肯定的!
这样的产品推荐增加了更大客户购物车的几率和销售额的增加。 此外,由于您提供个性化推荐,因此您可以完全控制要显示的产品。 这将使您有机会测试、识别和实施能够产生最佳结果的产品捆绑组合。
使用“购买了此产品的客户也购买了”小部件的最大好处之一是它可以让您增加平均订单价值。 由于您将提供补充和补充产品,客户最有可能购买它们。 此外,该插件易于使用的 UI 降低了销售损失的风险。
“客户也购买了”促销以已经在您的网站上购买的客户为中心。 因此,没有风险或需要吸引新用户。 您只是依靠最有价值的客户在他们的购物车中投放更多产品。
使用此 WooCommerce 产品捆绑推荐的另一个主要优点是 - 它是一种与客户交流的非侵入性方式。 它没有我们通常与弹出窗口和广告等常见营销策略相关联的任何缺点。 它还有助于灌输社会认同,甚至提醒或建议客户他们必须购买的产品。
如何在 WooCommerce 中为产品包设置小部件?
您需要与 WooCommerce 兼容的第三方插件才能在 WooCommerce 中设置 WooCommerce 的“客户也购买了”产品包。 如前所述,我们在此过程中使用 WooCommerce 经常一起购买的插件。
现在,让我们看看如何设置这个小部件。
第一步:安装插件
从WebToffee > My account > Downloads购买并下载插件后,您可以继续在 WordPress 中安装插件。
为此,请转到您的 WordPress 管理控制台,然后单击Plugins > Add New 。 上传您之前下载的插件 zip,然后单击Install Now 。 然后,您可以激活插件。
第 2 步:选择小部件布局
转到WooCommerce >经常一起购买>常规设置。
向下滚动到显示并选择一个布局。 您有三个可用的布局。
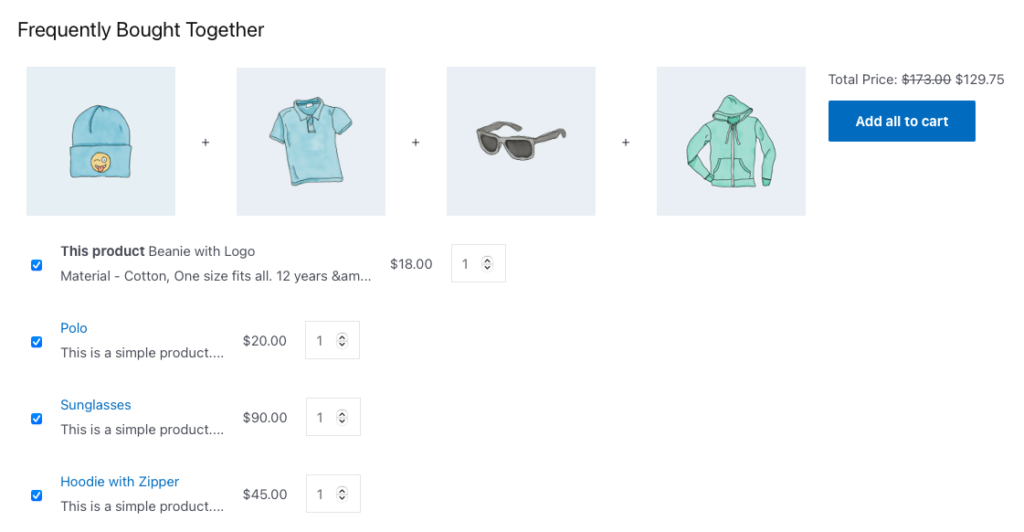
- 表视图

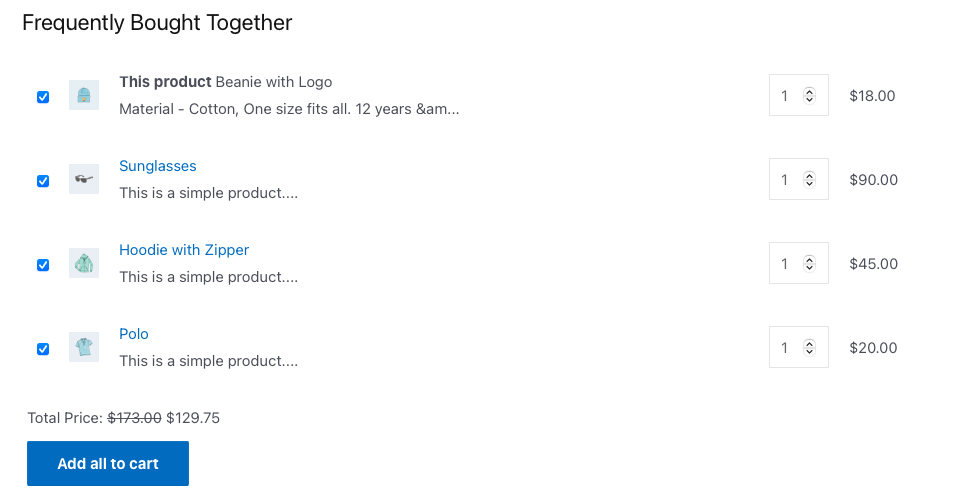
- 列表显示

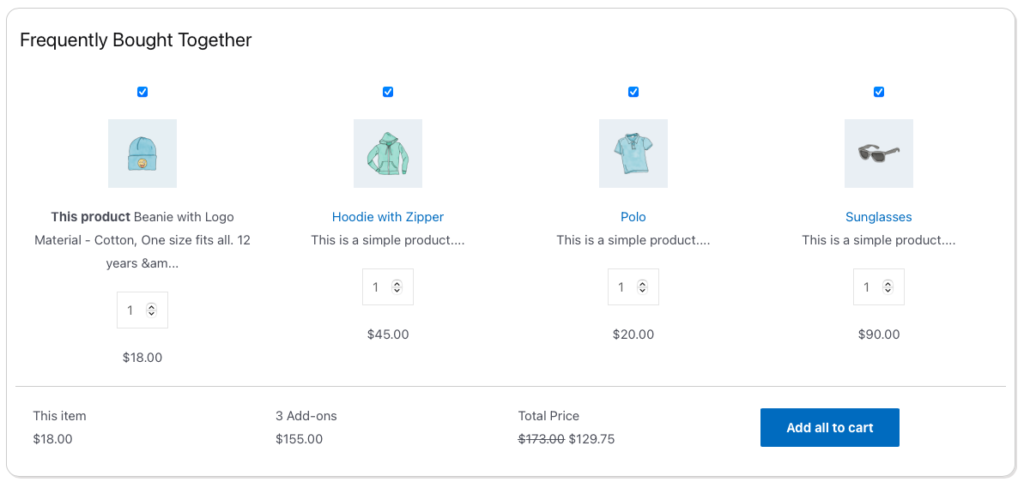
- 画廊视图

选择适合您商店的布局。
第 3 步:自定义小部件
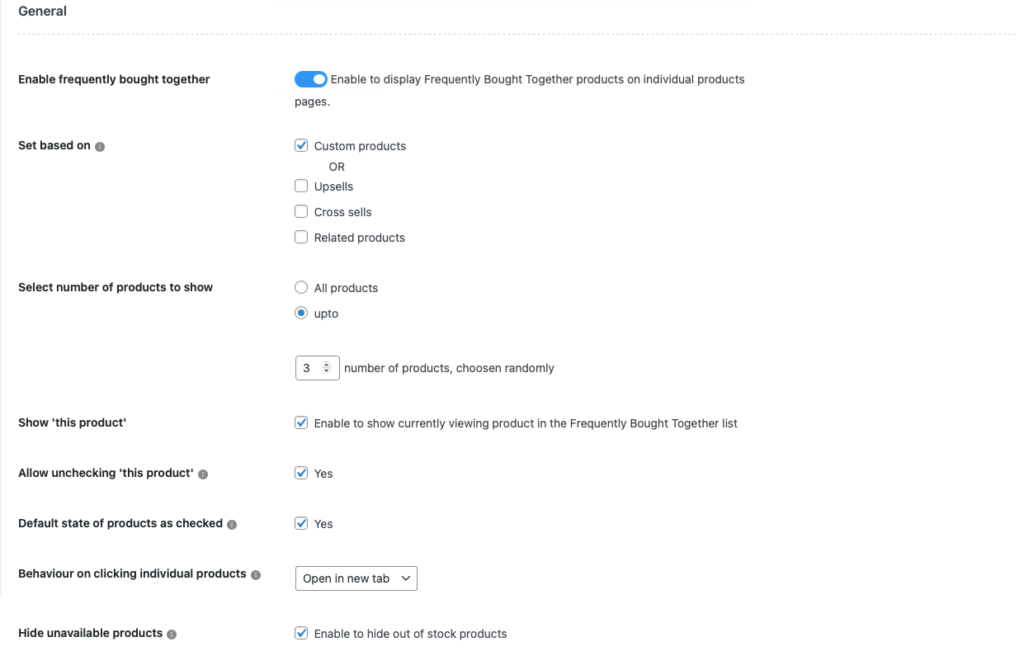
确定布局后,转到同一页面的“设置”部分。 在这里,您有几个可用的自定义选项,包括:

- 启用经常一起购买:启用“经常一起购买”小部件的选项。
- 设置依据:选择要添加到推荐小部件的产品类型。
- 选择要显示的产品数量:选择要添加到小部件的产品数量。
- 显示“此产品” :启用在小部件中显示当前查看的产品以及其他推荐。
- Allow unchecking 'this product' :是否允许客户在添加到购物车之前禁用小部件中未选择的查看产品。
- 产品的默认状态为选中:选择是否保留默认选中的小部件中的所有产品。
- 单击单个产品时的行为:决定当客户单击小部件中的产品时应该发生什么。
- 隐藏不可用的产品:选择产品缺货时应该发生的情况。

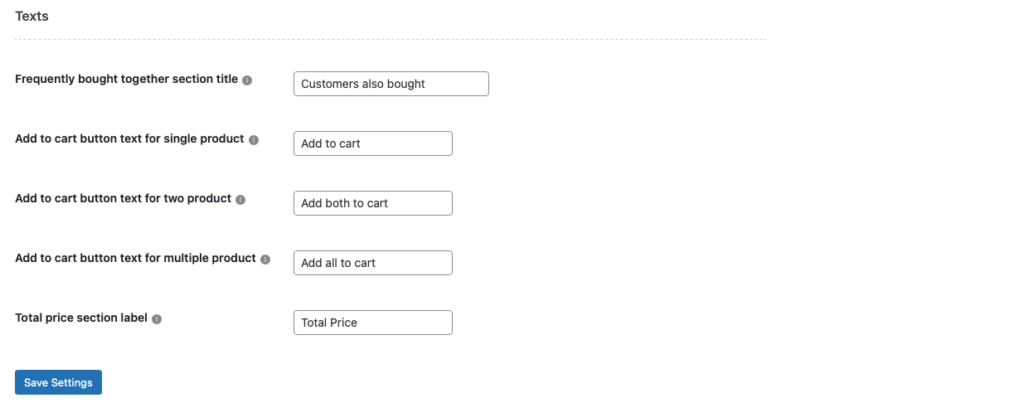
在此处配置所需的设置。 完成后,向下移动到文本部分并个性化小部件中的标签、按钮和标题文本。 这包括,
- 经常一起购买的部分标题:将小部件标题的名称设置为“客户也购买了。
- 单个产品的添加到购物车按钮文本:如果客户仅在小部件中选择了一个产品以添加到购物车,请选择按钮文本。
- 添加两个产品的购物车按钮文本:如果小部件中的两个产品被选择移动到购物车,则添加自定义按钮文本。
- 多个产品的添加到购物车按钮文本:设置当客户选择两个以上产品添加到购物车时的按钮文本。
- 总价部分标签:更改“总价”标签。

配置所需设置后,单击保存设置。
第 4 步:将小部件添加到产品中
设置完成后,我们可以继续设置产品推荐。
请注意,仅当您在Set based on下选择了自定义产品时,您才需要执行此操作。 如果您选择了追加销售、交叉销售或相关产品,插件将使用您之前设置的相应推荐(前提是它们已经设置)。 按照这篇关于将相关产品添加到 WooCommerce 的文章,将相关产品添加到您的商店(如果尚未设置)。
如果您选择了“定制产品”,
- 转到产品>所有产品,然后单击应为其设置产品捆绑推荐的产品。
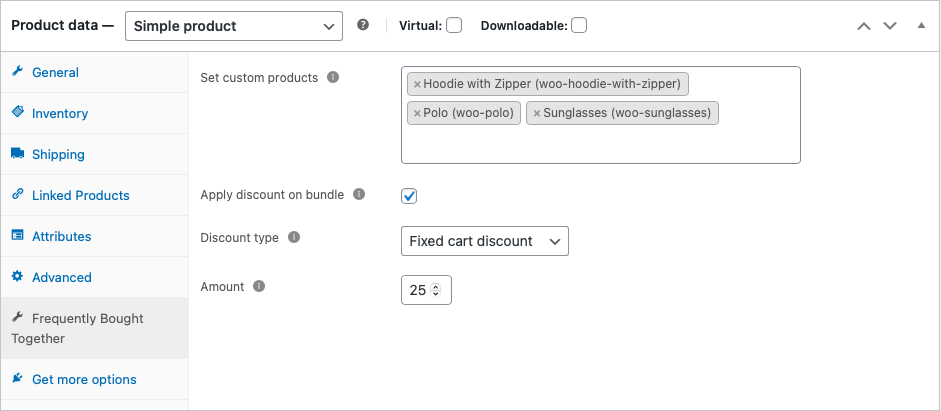
- 转到产品数据小部件,然后单击经常一起购买的选项卡。
- 在设置自定义产品部分中选择要添加到“客户还购买了”小部件的产品。
- 如果您想应用捆绑折扣,请选中相应的框。
- 现在选择折扣类型作为百分比折扣或固定购物车折扣。
- 设置折扣金额。
- 单击更新以保存对产品配置的更改。

现在,对要添加小部件的所有产品重复相同的操作。 就是这样!您现在已经完全配置了“客户也购买了”产品包。
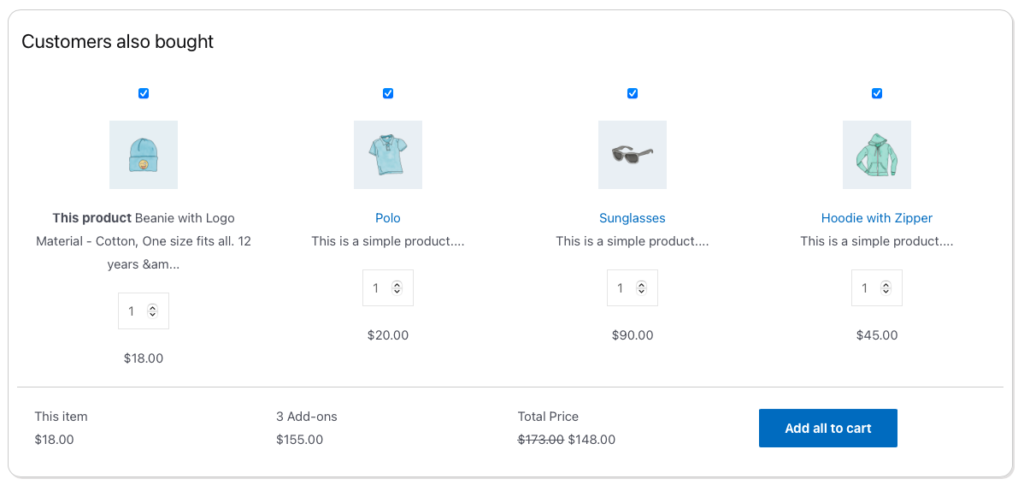
示例小部件

在这里,客户可以通过单击复选框取消选择他们不需要的产品。 此外,他们可以使用与每个产品对应的数量计数器来更改产品计数。 但是,请注意,只有选择了小部件中的所有产品时才会应用折扣。
将“客户也购买”小部件添加到您的商店
将此类部分添加到您的 WooCommerce 商店不会造成任何伤害。 由于其非破坏性性质(与弹出窗口和模式相比),它不会压倒您的客户。 此外,由于您可以在捆绑包上设置折扣,因此用户可能会接受您的优惠。
此外,您只需要一个插件,只需几个小时即可完成设置。 所以不要错过,试试“WooCommerce 客户也购买了”。
希望这篇文章是有趣的。 在下面的评论中让我们知道您对文章和插件的看法。
