如何使用 Elementor 构建 WooCommerce 商店页面
已发表: 2020-09-221995 年,亚马逊在线订购了第一款产品——《流体概念和创意类比》一书。
大约 25 年后,电子商务行业的销售额约为 3.5 万亿美元,预计到 2021 年全球将达到 4.9 万亿美元。
因此,如果您还没有启动您的电子商务网站,那么现在是开始的最佳时机。 使用适当的工具和正确的设置,您可以轻松地从头开始构建您的第一个在线商店,并使其与相关内容保持同步。 无需事先的技术专长!
今天,我们将引导您完成使用 WooCommerce 和 Elementor 设计电子商务网站的完整分步过程。 我们保证完成整个配置不会超过 30 分钟!
但在此之前,让我们回答这个问题——
为什么要使用 Elementor 设计您的电子商务商店?
设计是成功电子商务网站的基石。 多亏了 WordPress——它增强了人们的 Web 开发体验,包括广泛的定制能力和确保网站安全。 WordPress 的另一个独家功能是 Elementor 等网站页面构建器。
无论任何技术知识如何,Elementor 都可以帮助您创建令人惊叹的网页。 使用这个可视化编辑器,任何人都可以在几分钟内构建动态网站。 您不仅可以拖放来设计您的网站,而且 Elementor 可以让您在不切换浏览器选项卡的情况下实时概览更改。 此外,您可以在 Elementor 中设计 WordPress 网站时轻松复制粘贴部分和块。
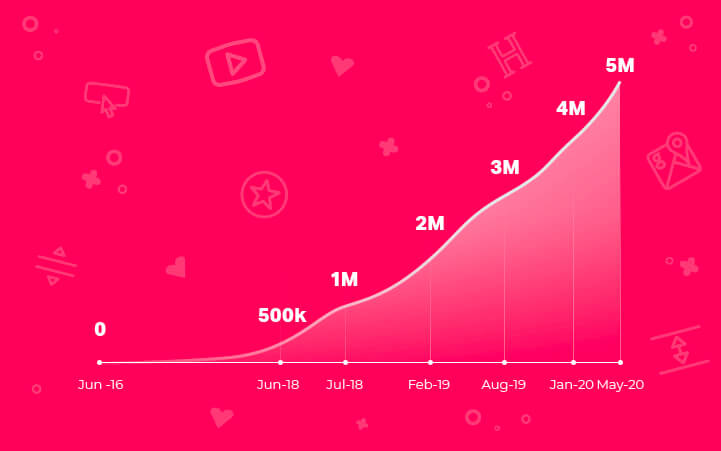
这就是为什么超过 500 万人在他们的 WordPress 网站上积极使用 Elementor Page Builder。

除此之外,Elementor 拥有丰富的有用插件集合。 这样您就可以获得无限的选择来以准确适合您品牌的方式配置您的网站。
如果您打算使用 Elementor 建立您的电子商务商店,那么还有另一个好消息! WooCommerce 完全支持这个 WordPress 页面构建器,它是 WordPress 的最佳电子商务插件。
专业提示:话虽如此,您只需点击几下即可使用 WooCommerce 将您的 WordPress 网站变成一个功能齐全的在线商店。 而 Elementor 允许您在不应用任何代码的情况下使您的商店设计对您的访问者更具吸引力。
如何在 WordPress 中创建电子商务网站

正如所承诺的,我们将向您展示使用 WooCommerce Elementor pro 创建电子商务网站的最简单但经济实惠的过程。 以下是如何做到这一点 -
这些是创建在线商店的先决条件:
- 一个WordPress网站
- WooCommerce(免费)
- 元素(免费)
- 元素(专业版)
- HappyAddons – Elementor 插件(免费)
首先,您需要购买自己的域名和主机。 然后配置您的 WordPress 网站并安装所有必需的插件,例如 WooCommerce、Elementor、HappyAddons 等。
同时,如果您想要一个快速指南来帮助您开始使用 Elementor 和 WooCommerce,请阅读本初学者指南。
视频下方显示了如何配置基本的 WooCommerce 设置和页面。 快速浏览一下!
重要提示: WooCommerce 安装将带您简要了解所有必需的设置选项,例如付款、运输、其他插件协作等。
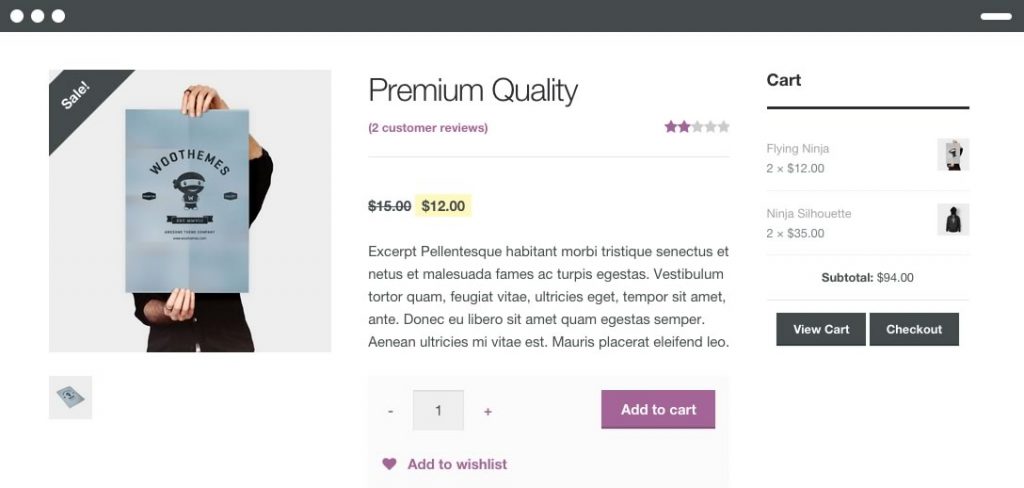
完成基本配置后,您的 WooCommerce 网站就可以运行了。 现在您可以将产品添加到您的在线商店。 WooCommece 商店页面的基本布局如下所示:

尽管 WooCommerce 具有您期望从电子商务商店获得的所有所需功能,但这里的设计选项仍然有限。 有时也很复杂! Elementor 可让您以自己的方式修改商店设计。
您可能还想阅读:如何使用 Elementor:一种简单的入门方法。

使用 Elementor 设计您的产品页面
这个 WordPress 页面构建器有许多适用于 WooCommerce 网站的华丽现成模板。 此外,Elementor 支持 10 多个 WooCommerce 小部件,可帮助您非常轻松地全面控制您的在线商店。 因此,您永远不会受到 WooCommerce 元素数量的限制,更重要的是,您可以进行形象化。
在进入设计过程之前,请确保您已成功安装最新版本的 Elementor、Elementor pro,并在您的网站上激活了 WooCommerce 3.4 或更高版本。 除了您将无法访问 Elementor 的产品模板。
第一步:创建一个单一的产品模板
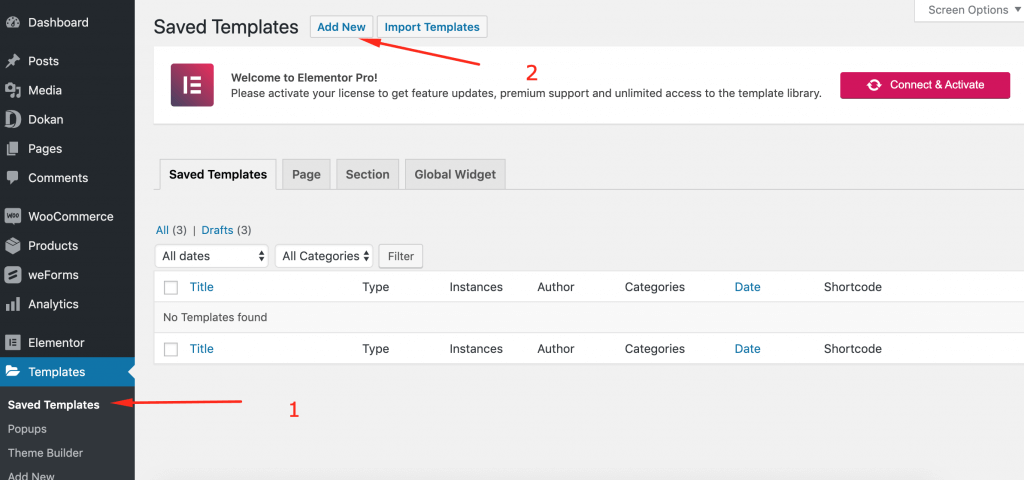
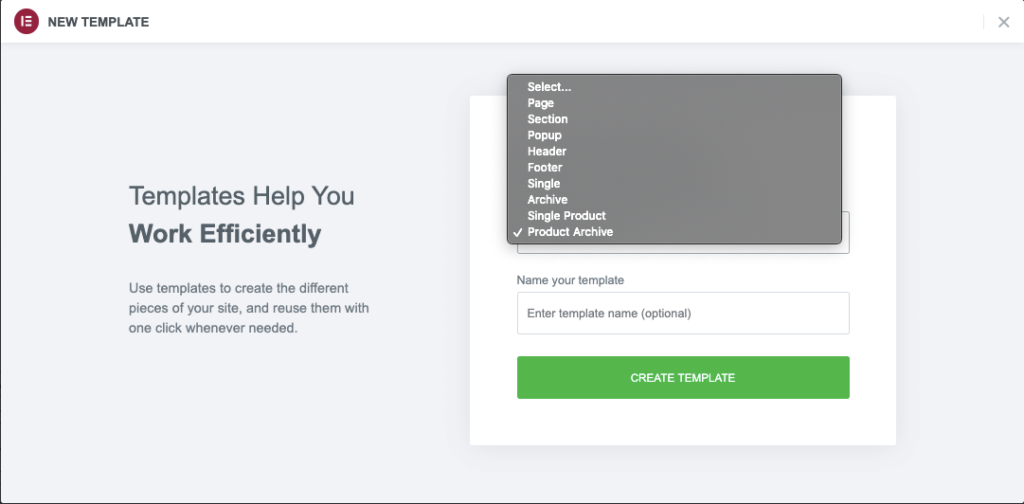
首先,导航到 – WordPress Admin Dashboard → Templates → Add New

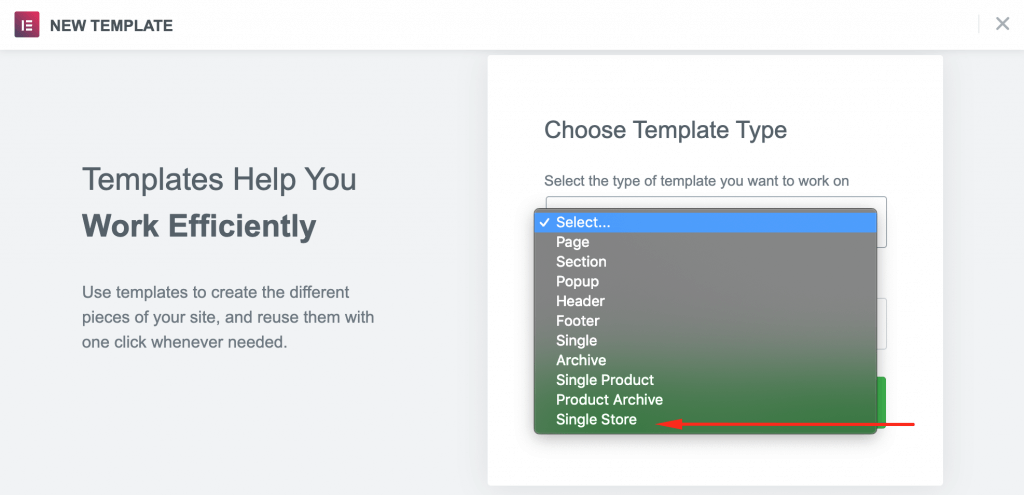
您将看到 Elementor 模板创建模式表单。 在这里,选择您要创建的模板类型。 对于设计商店,您必须选择单一商店类型。

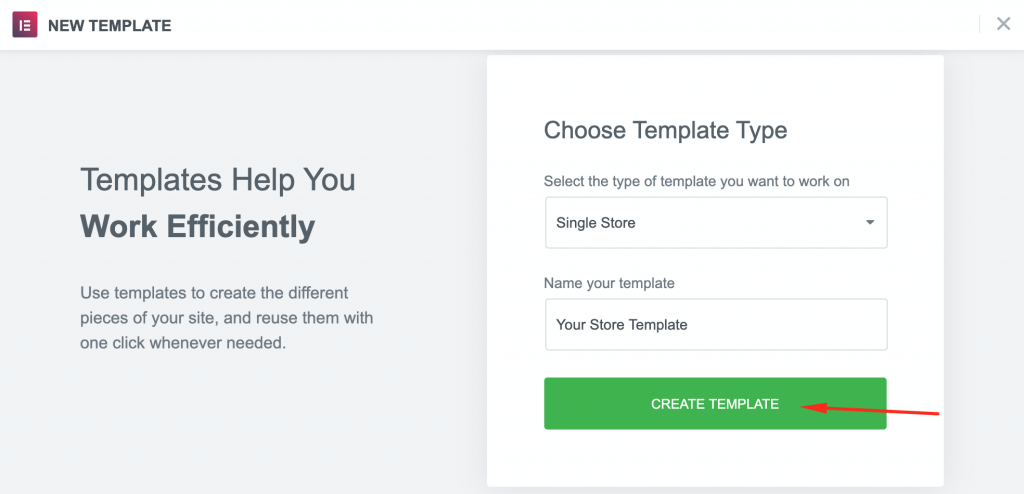
为您的模板插入一个名称。 点击创建模板按钮。

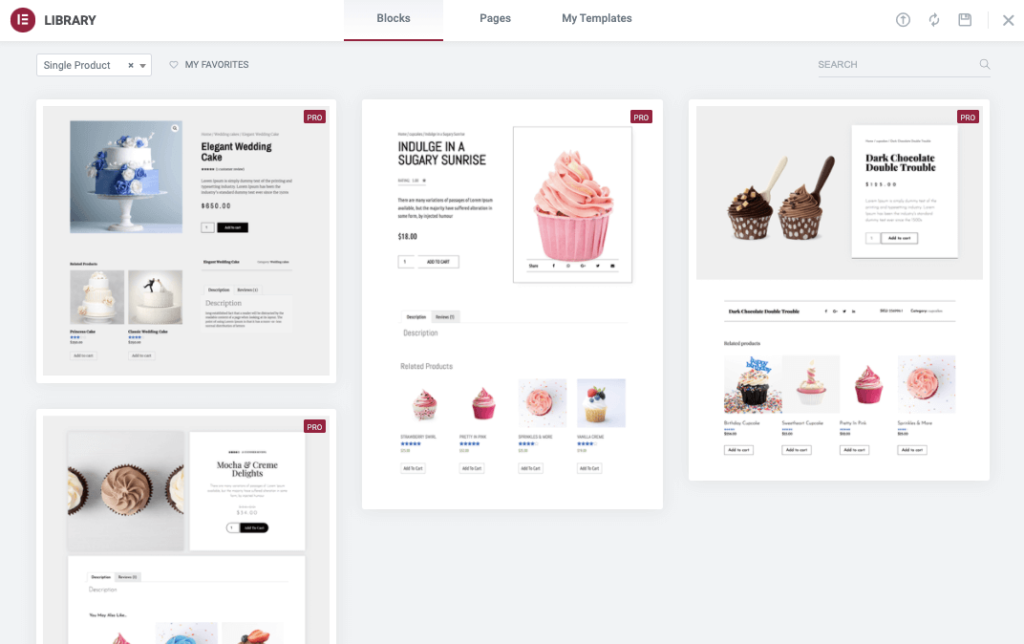
接下来,您将进入 Elementor 模板库。 让我们为您的 WooCommerce 商店页面选择模板-
第二步:插入 Elementor 模板
在此步骤中,您必须选择要使用 Elementor 自定义在线商店的布局。 或者,您可以从头开始设计页面,插入不同的指定小部件和功能。

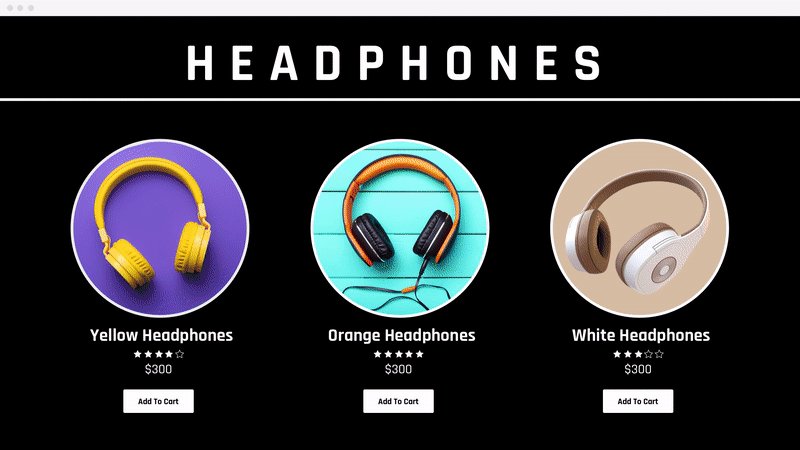
第三步:使用产品小部件美化您的商店
您可以通过两种方式自定义您的商店页面 - 使用您自己的内容填充模板或在添加任何内容之前进一步修改布局。 如果您选择第二个选项,请记住在 Elementor 内部自定义您的设计非常容易。
幸运的是,Elementor 提供了一些专为创建 WooCommerce 页面而构建的小部件。 使用这些 WooCommerce 小部件,您可以自定义在线商店的每个部分。
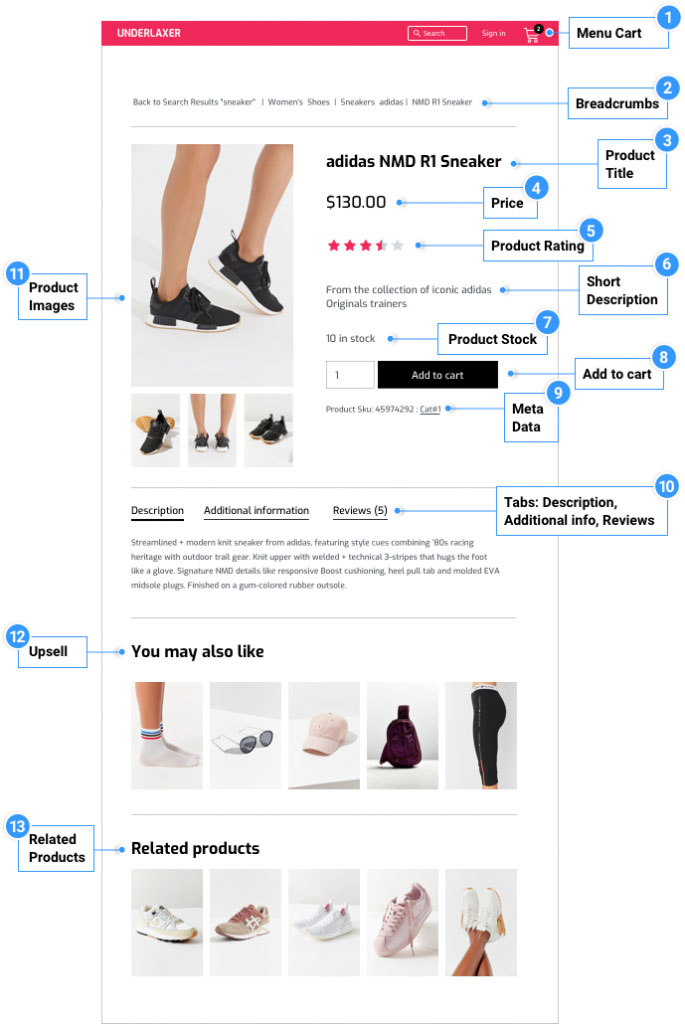
您的产品页面需要的可用小部件:
- 产品名称和描述
- 添加到购物车按钮
- 产品价格
- 产品图片
- 追加销售
- 产品评级
- 产品数据选项卡
- 元和附加信息
- 产品内容
- 面包屑
- 产品相关
- 产品库存

现在,您可以使用这些 WooCommerce 小部件直观地设计您梦想中的在线商店,而无需了解任何代码。

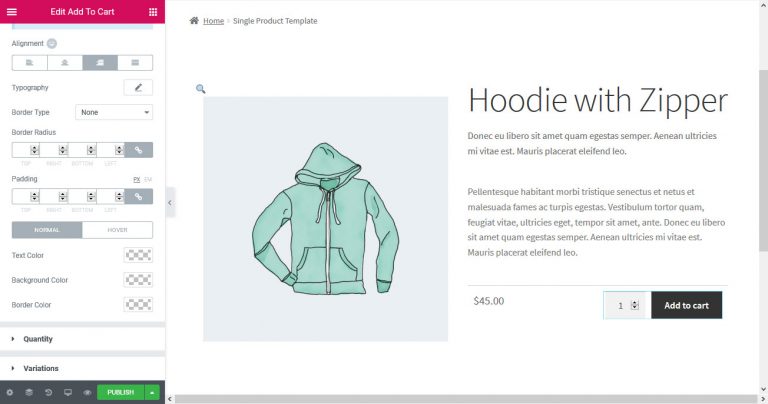
第四步:配置添加到购物车按钮
CTA 按钮是产品页面上最重要的元素之一。 您必须将其设计得有吸引力并将按钮放置在中心点,以便任何人都可以轻松注意到这一点。 Elementor 为“添加到购物车”按钮提供了两个选项:常规和自定义。
使用 Elementor 编辑器,您可以根据您的品牌标识自定义按钮样式。 您将获得多种样式选项,例如更改颜色、排版、边框、形状、悬停效果等。

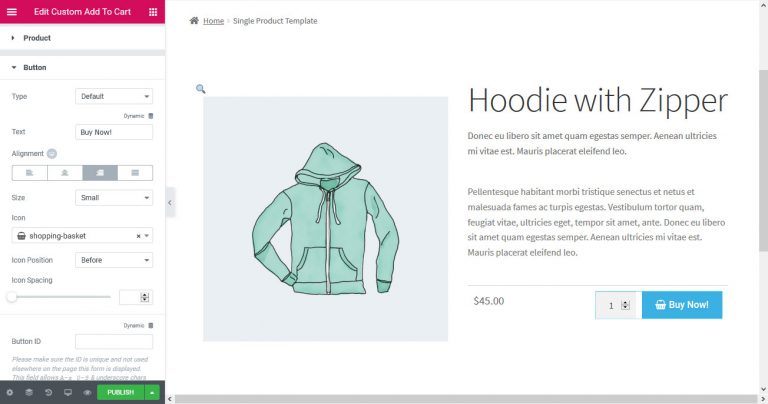
但是,如果您想完全控制“添加到购物车”按钮,那么您应该使用自定义“添加到购物车”选项。

您可以灵活地将此按钮放置在产品页面上的任何位置。 您还可以选择按钮的类型(默认、信息、成功、警告、危险)、标签、颜色、对齐方式、大小、图标、位置和间距。 此外,您可以为 Analytics 中的跟踪事件分配一个按钮 ID。
接下来,让我们看看如何使用 WooCommerce Elementor Pro 设计您的产品存档页面。
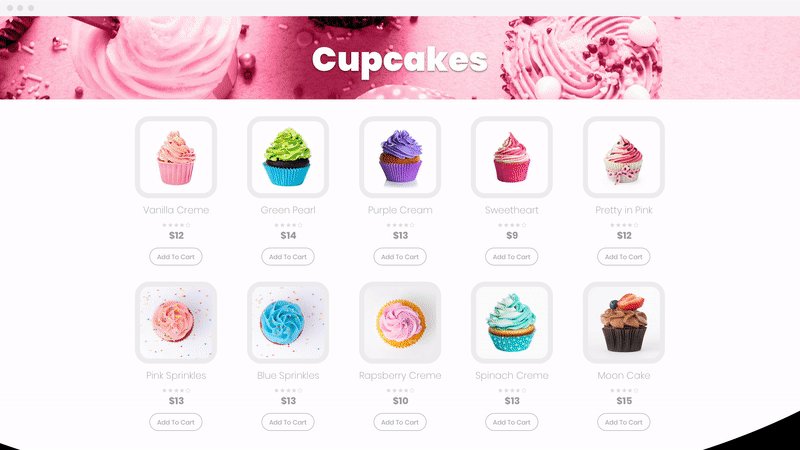
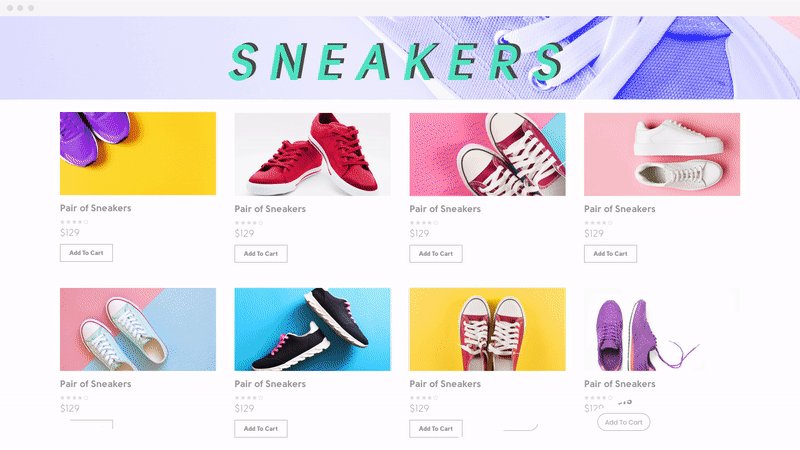
第五步:使用 WooCommerce Elementor Pro 自定义您的产品存档页面
上面我们向您展示了如何在 Elementor 中自定义您的单个产品页面。 现在,我们将演示使用 Elementor Pro 设计产品档案的步骤。
与单个产品页面相同,转到 WordPress 管理仪表板 → 模板 → 添加新的。
这次从下拉菜单中选择 Product Achieve 并为您的模板命名。

接下来,点击 CREATE TEMPLATE 按钮并等待编辑器加载。
同样,您可以选择预先构建的块或开始在空白页面上工作。 除了这里的所有常规 Elementor 小部件外,您还将获得一些指定的 WooCommerce 存档小部件。 如-
- 档案标题
- 存档产品
- 产品
- 存档说明
- WooCommerce 面包屑
- 自定义添加到购物车
- WooCommerce 页面
- 产品类别
- 菜单车
使用这些小部件和其他设计工具,您可以轻松地以您想要的方式安排您的在线商店。

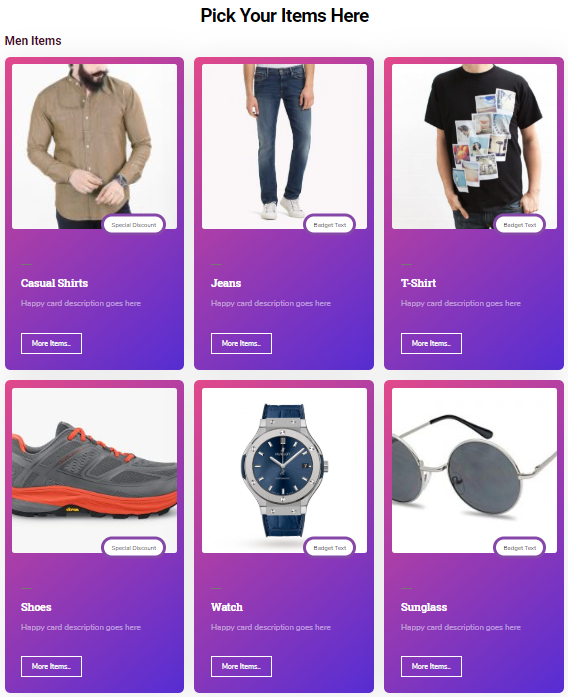
第六步:使用 HappyAddons 升级您的设计工具
尽管 Elementor 本身是功能最丰富的插件之一,但无需任何编码技能即可设计您的梦想网站。 仍然使用 HappyAddons,您可以探索更多的设计潜力并进一步扩展核心插件。
由于 Happy Addons 引入了许多有用的小部件和功能,让您的双手更加强大。 如浮动效果、动画文本、跨域复制粘贴、快乐块等。 这些独特的设计元素可帮助您使您的产品看起来更具吸引力。 这样您就可以将最大的客户吸引到您的电子商务商店。
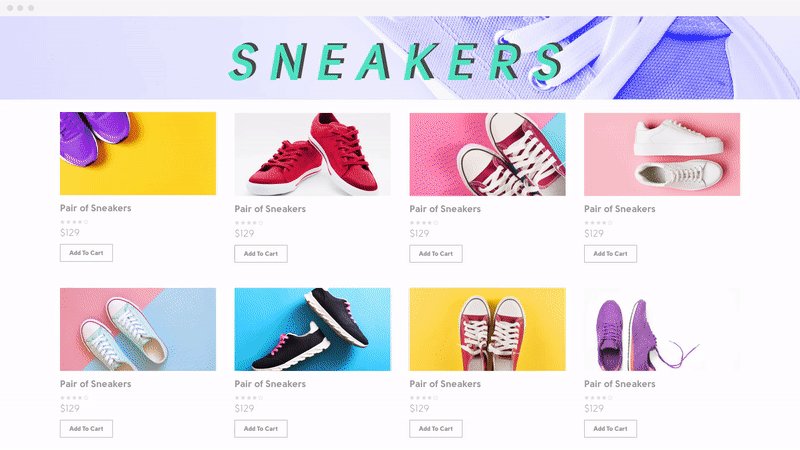
在这里,我们使用 HappyAddons 的“Card Widget”为产品页面提供独特的外观。

您可能还想阅读:如何使用 Elementor 和 HappyAddons 构建商店页面。
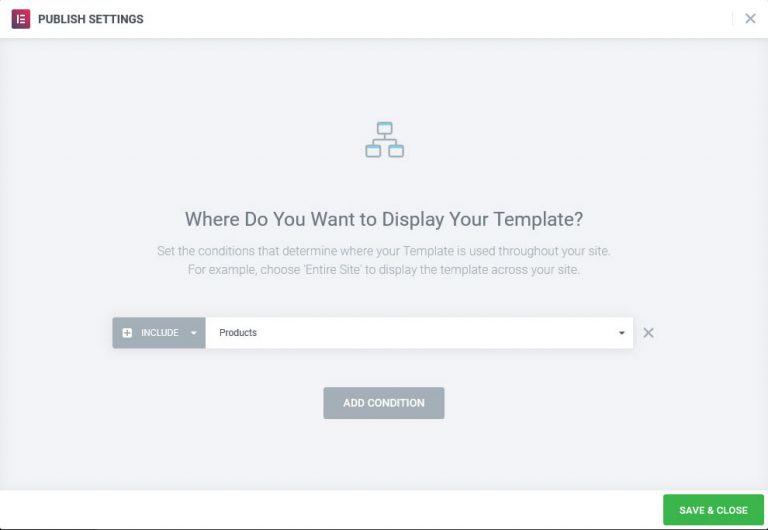
第七步:设置条件并发布您的商店页面
完成所有自定义后,点击发布按钮。 但在此之前设置您的产品页面应该显示的条件。

您可以为所有产品、特定类别和/或子类别、标签或仅针对某个作者的产品配置此设置。 更复杂的条件也适用。
完成一切并保存。 最后,将新设计发布到现场。 这是您可以使用 WooCommerce Elementor Pro 配置您的第一个电子商务网站的方法
在几分钟内自定义您自己的在线商店并大幅增加您的销售额
电子商务逐渐重组了零售业。 现在没有回头路了! 此外,Covid-19 大流行似乎是对电子商务企业家的祝福。 专家预测,冠状病毒的影响不仅会在短期内推动电子商务行业,而且还会持续存在。
在这种情况下,启动电子商务网站对您来说可能是一个改变生活的决定。 如果您可以自己构建网站而不是聘请专业人士,还有什么比这更令人惊奇的呢? 使用 WooCommerce,您可以快速创建您梦想中的在线商店。 此外,Elementor 是一个方便的工具,可以让您的商店设计更加迷人。
使此组合对您有用,以吸引买家并提高电子商务商店的销售额。
如果您有任何进一步的疑问或在建立自己的在线商店时遇到任何问题,请使用下面的评论部分。

