如何在 WooCommerce 中显示特色产品(3 种简单方法)
已发表: 2022-03-14寻找一种在您的网站上展示 WooCommerce 特色产品的简单方法?
借助特色产品类别,您可以在购物者更容易看到的地方展示您最重要的产品。 这样,您可以立即为用户提供他们想要的东西,从而改善用户体验并更快地完成销售。
本文将向您展示 3 种将特色产品添加到 WooCommerce 商店的方法。
什么是 WooCommerce 特色产品?
特色产品是 WooCommerce 中的类别 ID,可让您展示商店中的特定商品。 将 WooCommerce 产品设置为“精选”后,您可以将其与其他产品分开显示在您的网站上。
例如,您可以允许购物者通过“精选”过滤您的产品目录可见性,以显示您推荐的产品。 因此,购物者可以更轻松地找到您最好的产品,而无需滚动浏览您网站上的所有产品。
您如何在 WooCommerce 中设置特色产品?
在您的网站上展示特色产品之前,您首先需要使用“特色”产品可见性设置来设置某些产品。 您可以通过在 WooCommerce 中编辑现有产品或添加新产品来做到这一点。
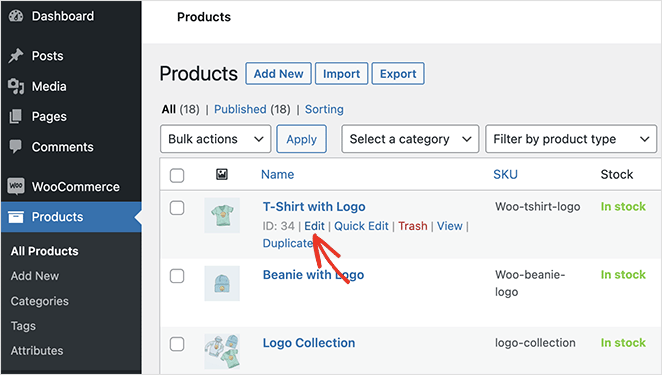
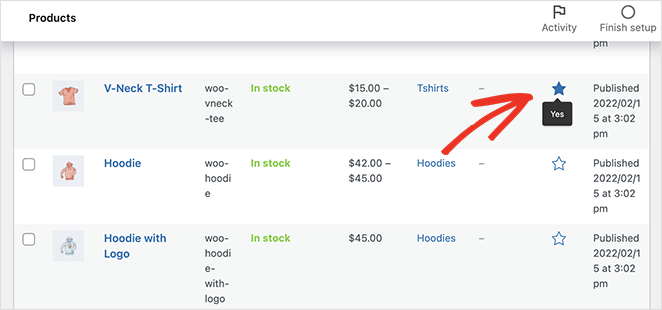
要将“特色产品”设置添加到现有产品,请从 WordPress 管理区域转到产品»所有产品。 然后将鼠标悬停在产品上并单击“编辑”选项。

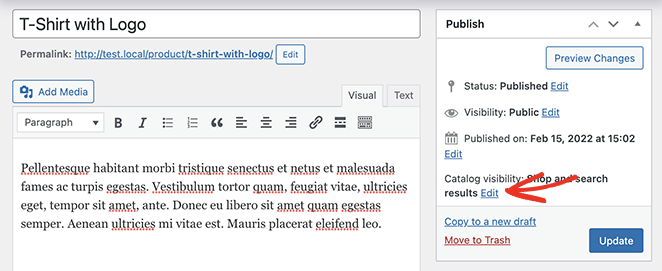
接下来,找到 WordPress 编辑器右侧的“发布”面板。 从那里,单击“目录可见性”标题旁边的编辑。

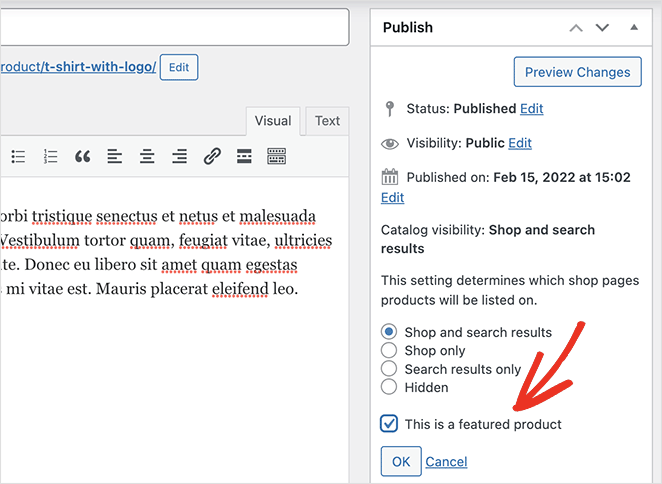
您现在可以单击“这是一个特色产品”复选框并选择OK 。 现在单击更新以保存您的更改。

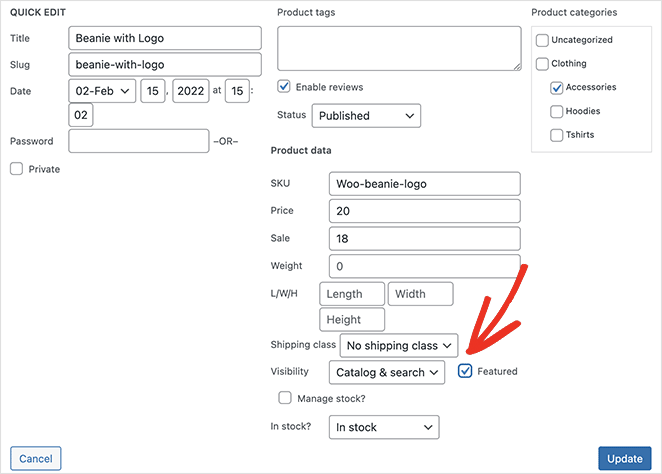
对您想要设置为特色的每个产品重复此过程。 为了使事情变得更快,您可以单击“快速编辑”选项并在该面板中找到“特色产品”复选框。

或者,您可以单击每个产品旁边的星形图标来展示它。

选择要在您的 WooCommerce 网站上展示的产品后,您就可以在产品页面上显示它们了。
接下来,我们将向您展示如何做到这一点。
如何在 WooCommerce 中显示特色产品?
有几种方法可以在您的 WooCommerce 网站上显示特色产品。 首先,我们将分享一个超级简单的方法,让您无需代码即可自定义产品 Feed 以适应您的网站风格和品牌。
第二种和第三种方法提供较少的自定义选项,但允许您使用 WooCommerce 的内置小部件和短代码显示特色产品。
- 方法 1:使用 SeedProd 显示 WooCommerce 特色产品
- 方法 2:使用 WooCommerce 特色产品小部件
- 方法 3:使用 WooCommerce 特色产品简码
方法 1:使用 SeedProd 显示 WooCommerce 特色产品
第一种方法将使用 SeedProd 在 WooCommerce 中的每页显示多个特色产品。

SeedProd 是最好的 WordPress 网站建设者之一,拥有超过 100 万用户。 它允许您使用其强大的拖放构建器创建任何类型的网站,无需编码。
您可以使用简单的 WordPress 主题构建器创建自定义 WordPress 主题,使用其 WooCommerce 集成构建整个在线商店,并使用强大的页面构建器创建高转化率的登录页面。

SeedProd 还提供各种块和部分,以帮助自定义您网站的每个部分。
例如,WooCommerce 网站所有者可以使用 WooCommerce 模板标签在任何地方显示动态产品数据。 此外,灵活的产品网格让您可以创建漂亮的产品布局来吸引和转化购物者。
考虑到这一点,以下是使用 SeedProd 的特色设置显示 WooCommerce 产品的方法。
步骤 1. 安装并激活 SeedProd
第一步是在您的 WooCommerce 网站上安装 SeedProd。
如果您需要帮助,可以按照本指南了解如何安装 WordPress 插件。
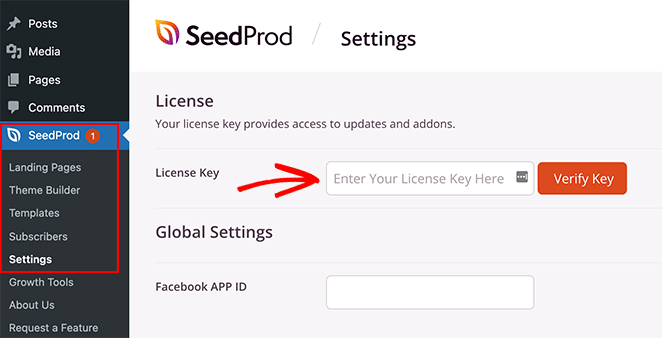
安装 SeedProd 插件 .zip 文件后,转到SeedProd » 设置并输入您的 SeedProd 许可证密钥。

您可以在 SeedProd 网站上帐户仪表板的“下载”部分找到许可证密钥。

输入您的许可证密钥后,单击验证密钥按钮以存储您的帐户信息。
第 2 步。创建 WooCommerce 主题
下一步是创建一个 WooCommerce 产品页面。 使用 SeedProd 有两种方法可以做到这一点:
预建的 WooCommerce 主题
您可以通过导入现成的 WooCommerce 主题模板来创建整个 WooCommerce 主题。 主题模板将自动生成 WooCommerce 商店所需的所有页面。
个别主题部分
或者,您可以使用主题模板按钮单独构建 WooCommerce 商店的不同部分。
我们将为本指南使用预先构建的主题方法,因为它会自动为您完成所有工作。
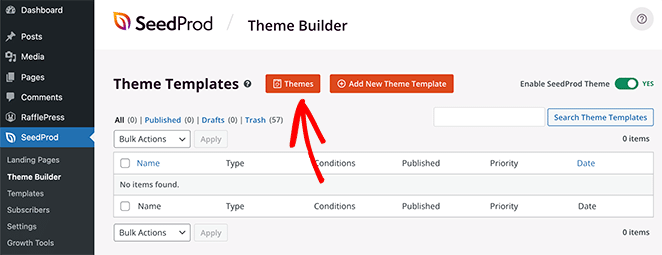
要创建新的 WooCommerce 主题,请转到SeedProd » Theme Builder ,然后单击主题按钮。

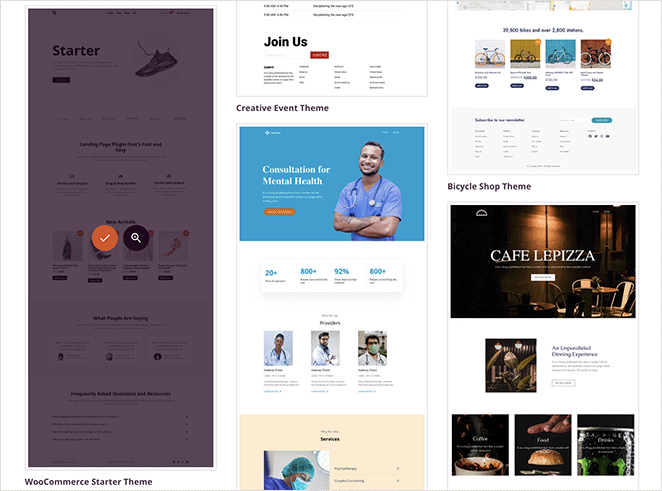
单击该按钮将打开 SeedProd 的 WordPress 和 WooCommerce 主题库。 每个主题都是 100% 移动响应的,您可以使用 SeedProd 的页面构建器编辑设计和布局。

将鼠标悬停在任何设计上,然后单击复选标记图标将其导入主题生成器。 我们将在本指南中使用“WooCommerce 入门主题”。
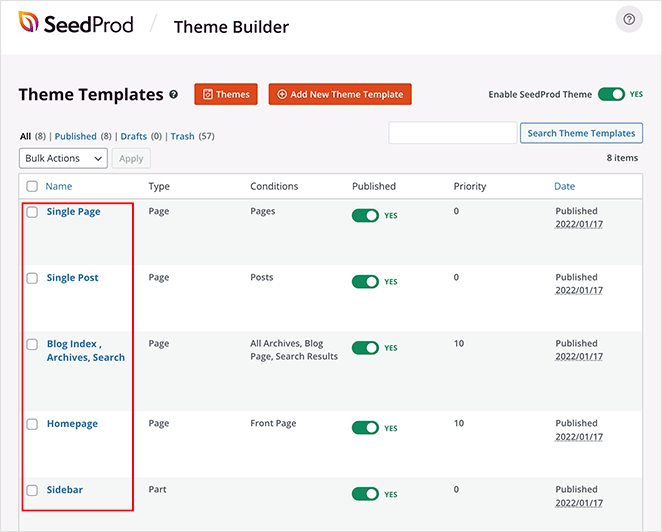
导入主题后,您将看到构成网站设计的所有不同模板。 您还可以使用 SeedProd 的页面构建器单独自定义每个模板,以根据您的站点需求进行定制。

我们将通过自定义商店页面向您展示如何做到这一点。
第 3 步。添加 WooCommerce 特色产品网格
我们将为此步骤编辑 Shop 页面模板,并使用 SeedProd 的产品网格块来显示具有特色设置的许多产品。
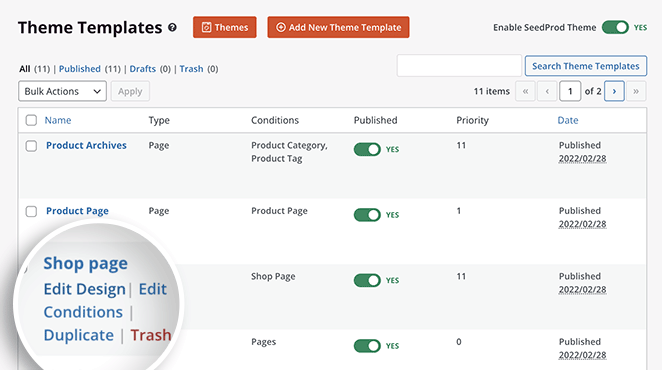
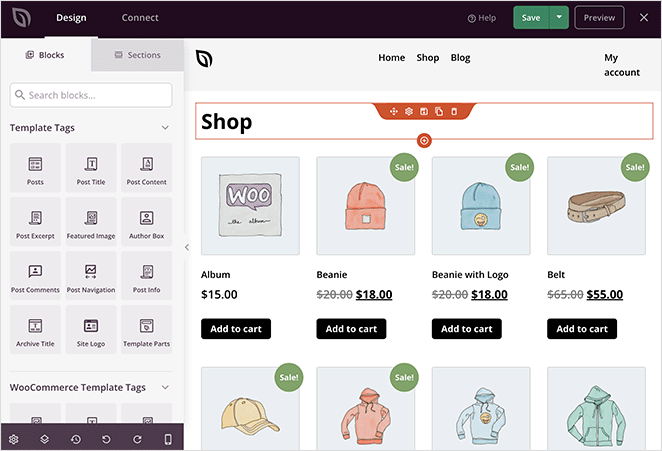
在主题构建器仪表板中找到“商店”页面模板,然后单击编辑设计以打开拖放页面构建器。

SeedProd 的页面构建器非常易于使用。 左侧有块和部分,右侧有实时预览。

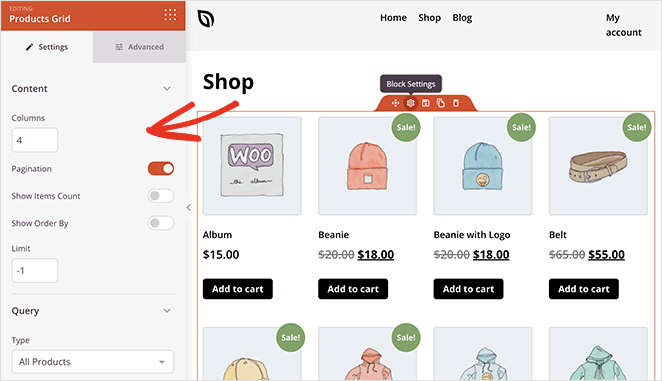
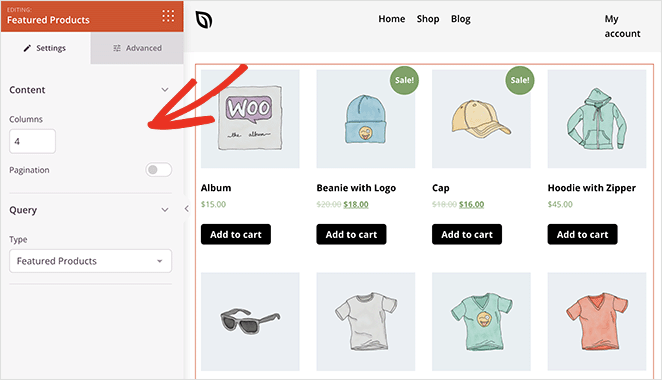
您可以通过单击任何元素并调整设置来编辑现有设计。 例如,单击任何产品将显示产品网格设置面板,您可以在其中:

- 更改列号
- 按类型和产品类别显示产品
- 显示分页
- 更改产品订单

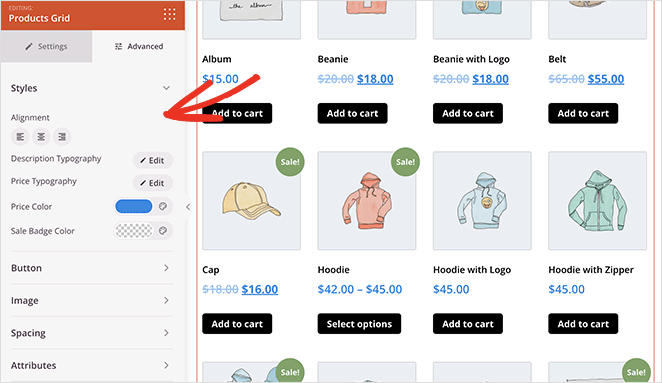
您可以在“高级”选项卡中自定义字体、字体大小、颜色、间距等。

向您的页面添加内容同样简单。 只需从左侧面板拖动一个块并将其拖放到预览中。
这就是我们将特色产品添加到您的商店页面的方法。
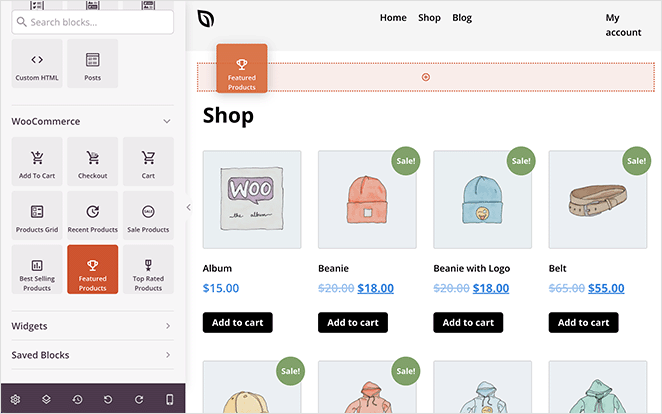
首先,向下滚动到左侧边栏中的 WooCommerce 块面板。 然后,找到特色产品块并将其拖到您的页面上。

从那里,单击它以打开块设置。 如您所见,该块会自动按“特色产品”状态过滤您的 WooCommerce 产品。

剩下的就是自定义产品网格以满足您的需求。
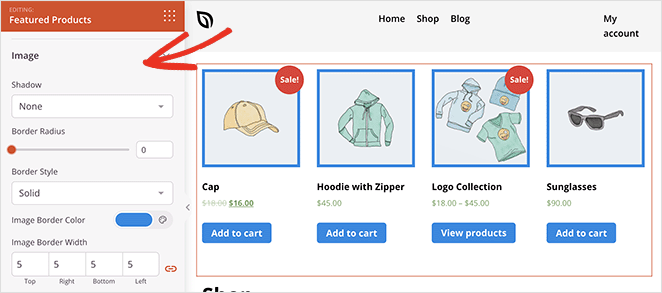
例如,您可能希望特色产品更加突出。 在这种情况下,您可以更改徽章颜色、更改图像边框,甚至添加额外的标题来帮助用户找到产品。

如果您对页面的外观感到满意,请单击绿色的保存按钮。 现在您可以按照相同的过程来自定义您的新 WooCommerce 主题设计的其余部分,包括您的:
- 产品档案
- 产品页面
- 页眉页脚
- 博客页面
- 侧边栏
- 主页
第 4 步。发布您的 WooCommerce 主题
将特色产品添加到您的网站并自定义主题后,您可以使其在您的网站上生效。
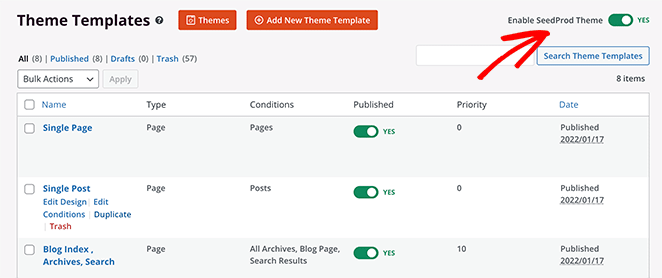
为此,请转到SeedProd » Theme Builder ,然后将Enable SeedProd Theme切换到“打开”位置。

就是这样!
您现在可以预览您的 WooCommerce 主题并查看您的自定义特色产品布局。

方法 2:使用 WooCommerce 特色产品小部件
在您的在线商店中显示特色产品的另一种方法是使用 WooCommerce 的内置特色产品小部件。 您可以使用它将特色产品添加到页面、帖子和您网站的侧边栏中。
此方法不像以前的方法包含那么多的自定义选项。 但如果您需要一种简单的方式来展示您最重要的商品,这是一个很好的解决方案。
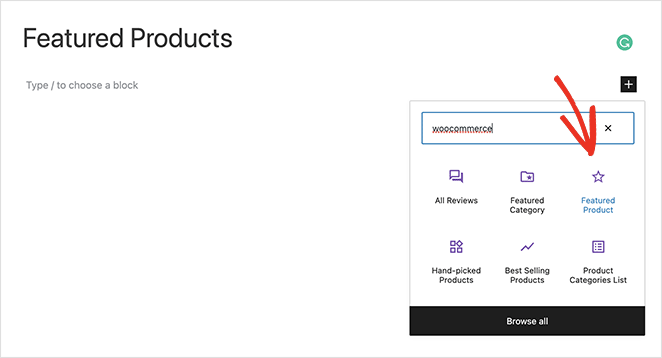
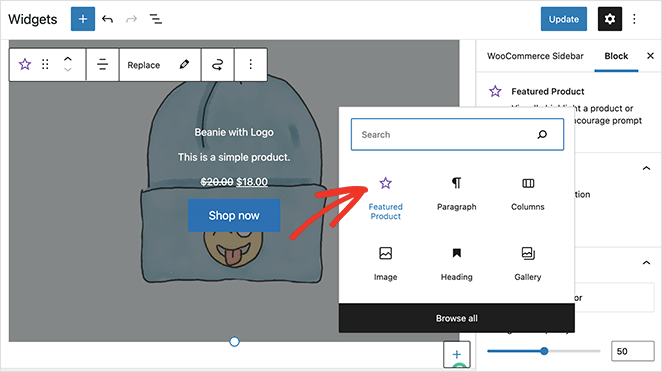
要使用此方法,请创建或编辑页面并单击 WordPress 块编辑器中的加号 (+) 图标以添加新块。 然后在搜索字段中输入“WooCommerce”并单击特色产品块。

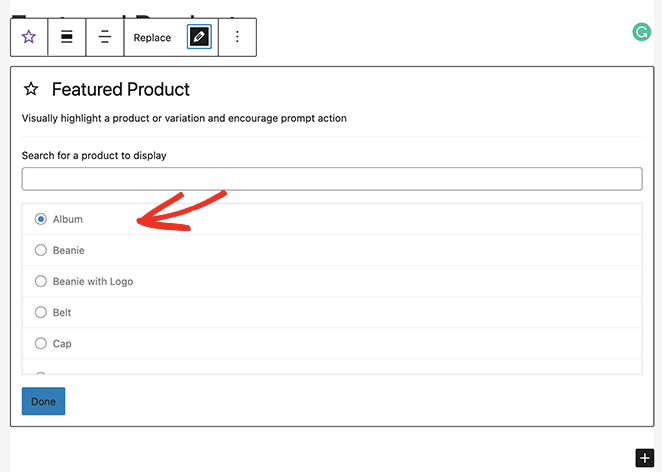
从那里,选择要显示的产品,然后单击完成。

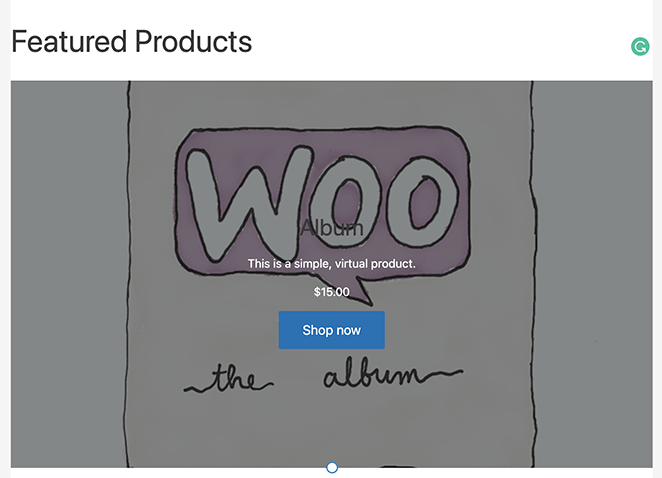
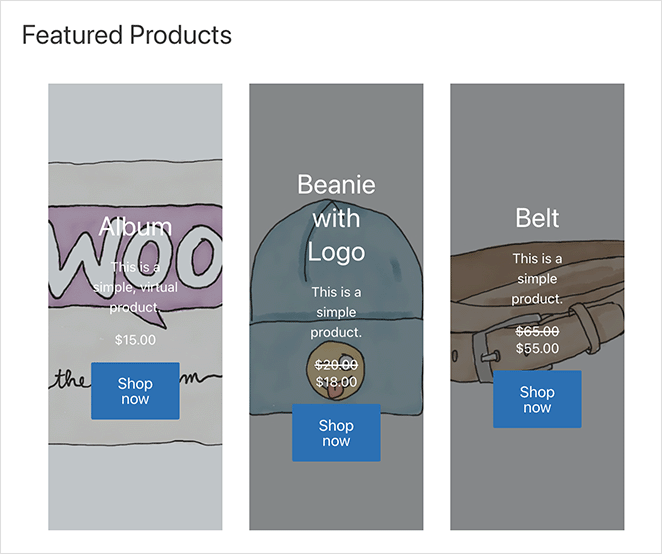
您选择的产品现在将直接嵌入您的页面。 在块设置中,您可以自定义以下内容:
- 描述
- 价格
- 覆盖
- 叠加不透明度

您还可以将每个产品拖到一个列块中,以使布局更具吸引力。
如果您对所有内容感到满意,请单击“发布”或“更新”按钮。 然后,您可以在您的网站上实时预览您的产品。

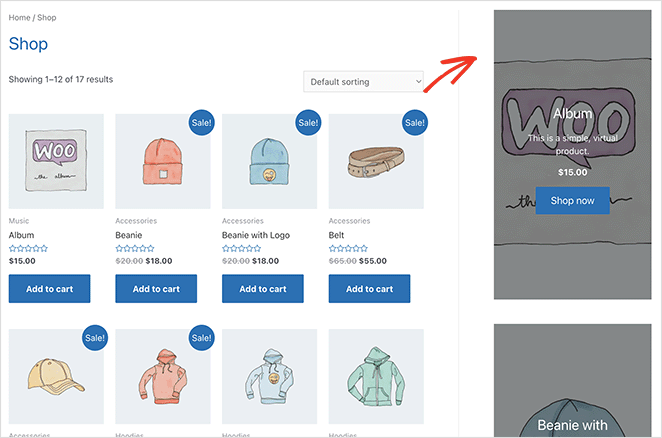
您可以使用相同的小部件在 WooCommerce 侧边栏中显示特色产品。 为此,请转到外观»小部件,单击任何侧边栏中的加号图标并添加特色产品小部件。

记得保存您的更改; 然后,您可以使用该侧边栏访问任何页面以查看您的侧边栏小部件。

方法 3:使用 WooCommerce 特色产品简码
我们将介绍的最后一种方法是使用简码将 WooCommerce 特色产品添加到您的在线商店。 如果您使用经典的 WordPress 编辑器或希望在 WordPress 主题中显示特色产品,则可以使用此方法。
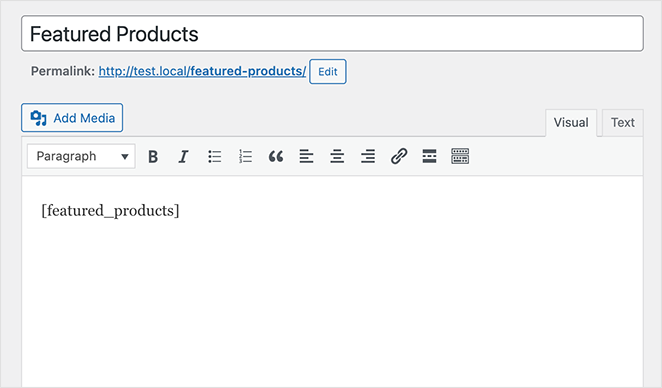
要使用简码方法,请编辑或创建一个新页面,然后将以下 WooCommerce 简码粘贴到编辑器中。
[featured_products] 
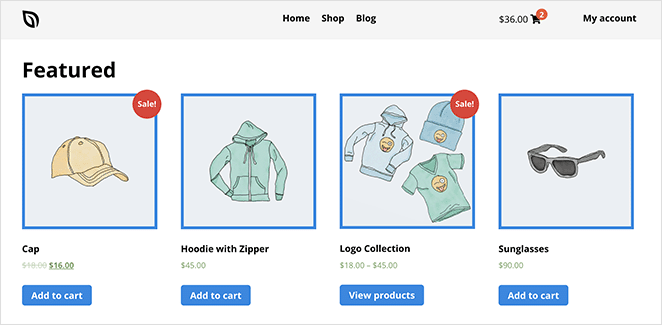
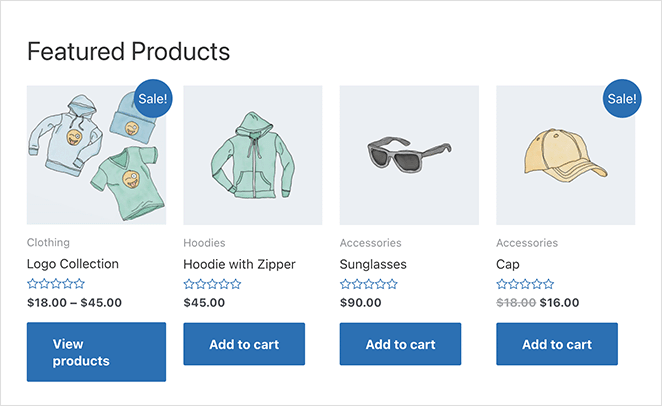
预览页面时,您会在页面的网格中看到任何具有“特色”设置的产品。

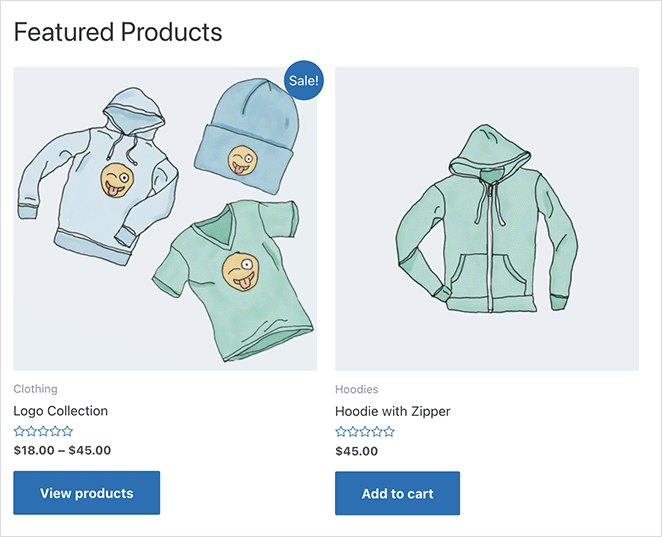
您可以通过添加更多产品和列来自定义短代码以不同方式显示产品。 例如,您的简码可能如下所示:
[featured_products per_page="2" columns="2"] 
尝试使用简码,直到找到适合您商店的布局。 自定义选项是有限的,但它是一种将您的特色产品展示在客户面前的简单方法。
你有它!
我们希望本文能帮助您了解如何在您的网站上展示 WooCommerce 特色产品。
您可能还喜欢本指南,了解如何在 WooCommerce 中展示新产品。
谢谢阅读。 请在 YouTube、Twitter 和 Facebook 上关注我们,获取更多有用的内容来发展您的业务。
