如何在 WooCommerce 中添加构面和过滤器 - 分步指南
已发表: 2022-08-24大型电子商务市场拥有数百万种数字和实体产品。 仅亚马逊就有至少 3.62 亿种产品。 您有没有想过在线购物者如何在众多选择中找到他们需要的确切产品?
使这成为可能的关键功能之一是分面搜索。
作为 WooCommerce 网站所有者,改善商店客户体验的最有效方法之一是添加方面和过滤器。
WooCommerce 过滤器通过选择属性来缩小他们的选择范围,从而帮助客户缩小搜索范围。
分面搜索可帮助您的客户更快地浏览您的网站并找到他们需要的确切产品。
在大多数电子商务网站上,产品搜索从在搜索栏中输入关键字开始。 如果您有一家拥有大量产品的大型商店,访问者可能最终不得不滚动浏览几页结果才能找到他们想要的东西。
这可能会对客户体验产生负面影响。
您可以通过向您的商店添加高级 WooCommerce 方面和过滤器来避免这种情况。 这样做将显着改善您的电子商务网站搜索体验。

在本文中,我们将向您展示 WooCommerce 过滤器和构面之间的区别。 然后我们将演示如何将该功能添加到您的站点。
- WooCommerce 中的过滤器和方面是什么?
- 在 WooCommerce 多面搜索插件中寻找什么
- 使用方便
- 能够同时应用多个过滤器
- 使用任何产品数据进行过滤
- 性能和开发人员友好性
- 与其他插件的兼容性
- 什么是最好的 WordPress 多面过滤器插件?
- WooCommerce 产品过滤器主要功能
- 如何向 WooCommerce 商店添加分面搜索和过滤器
- 第 1 步:安装并激活 WooCommerce 产品过滤器
- 步骤 2:配置产品过滤器设置
- 第 2 步:创建您的第一个过滤器
- 第 4 步:将过滤器添加到任何页面
- 立即将 WooCommerce 多面搜索添加到您的商店
WooCommerce 中的过滤器和方面是什么?
过滤器和构面是您在成功的电子商务网站上可以找到的两个重要功能。 您可以使用这两种用户体验 (UX) 元素来改进 WooCommerce 商店中的产品搜索和网站导航。
但它们的工作方式略有不同。
WooCommerce 过滤器是一种产品属性,访问者可以使用它来缩小商店页面或搜索结果中显示的项目范围。
例如,在搜索特定品牌名称后,客户可以决定根据颜色、尺寸或产品类别过滤结果。
任何搜索结果页面或商店页面上显示的 WooCommerce 过滤器始终相同,并且不会根据页面上的产品列表而更改。
例如,搜索结果页面可能不包含任何“L 码”产品,但此过滤器仍然可用。 因此,如果用户选择“Size L”过滤器,它将不返回任何结果。
构面是高级过滤器。 它们更具体,并且始终与特定页面和查询结果相关。
WooCommerce 方面始终会根据用户的查询进行更改和显示,并始终返回相关的搜索结果。
这对在线商店具有明显的可用性优势。
您可以使用 WooCommerce 多面搜索插件将这种类型的高级产品搜索添加到您的商店。
这种类型的插件将帮助您向类别页面、商店页面和其他页面(如知识库)添加方面和过滤器。 您还可以广泛自定义这些方面以满足您的独特需求。
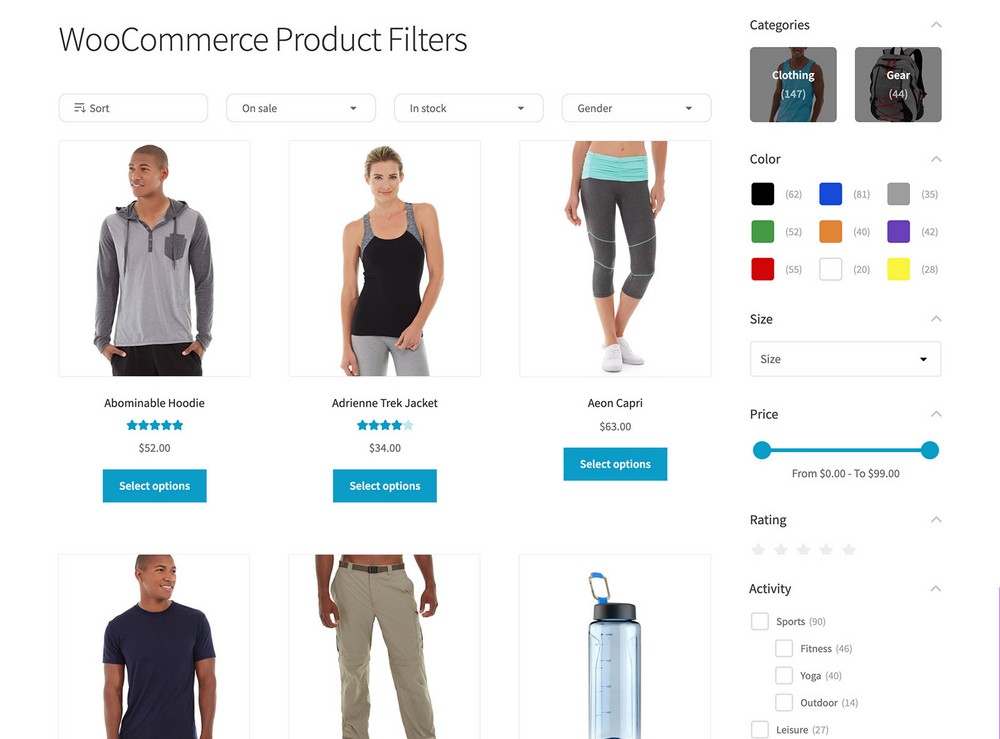
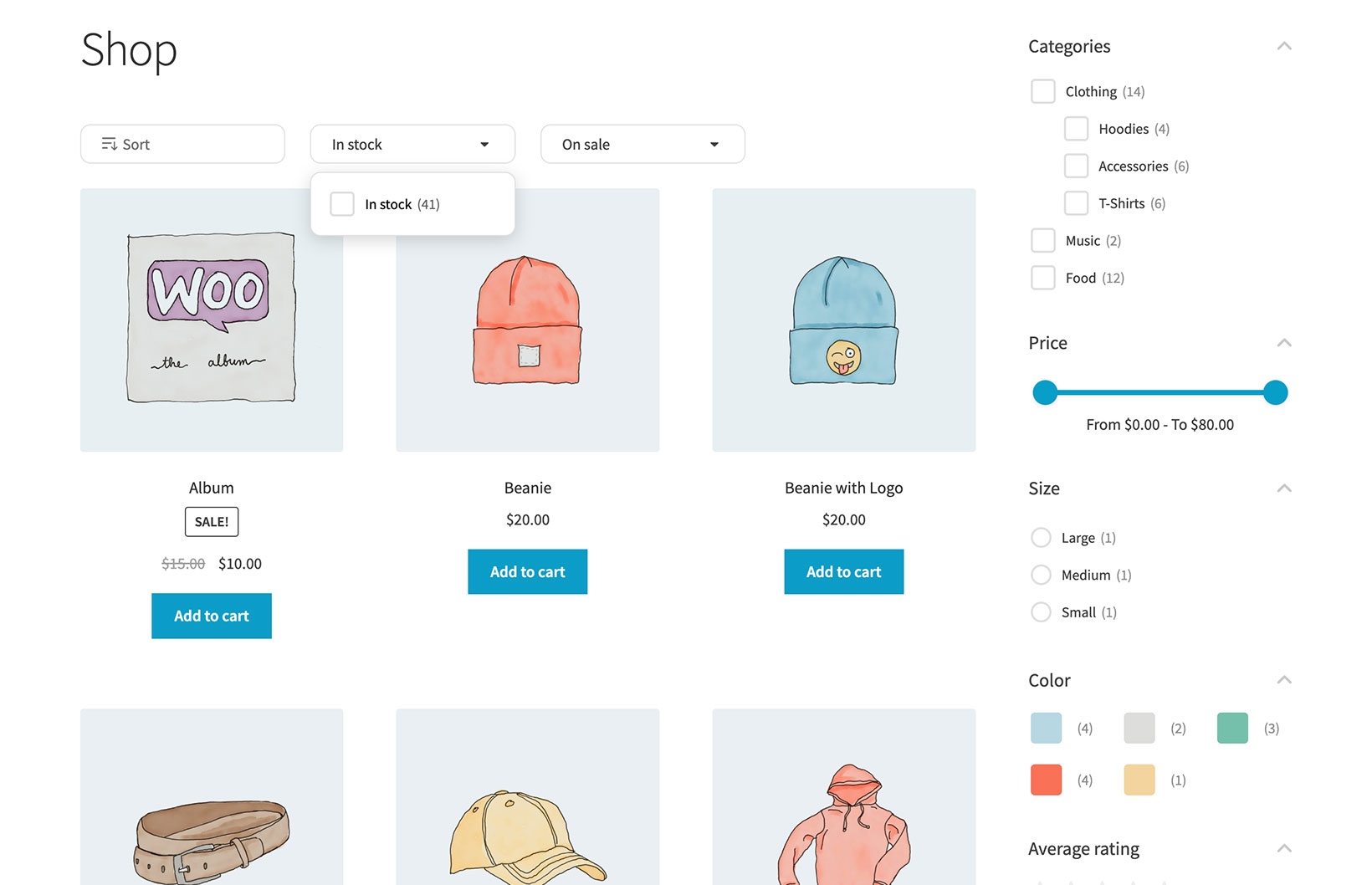
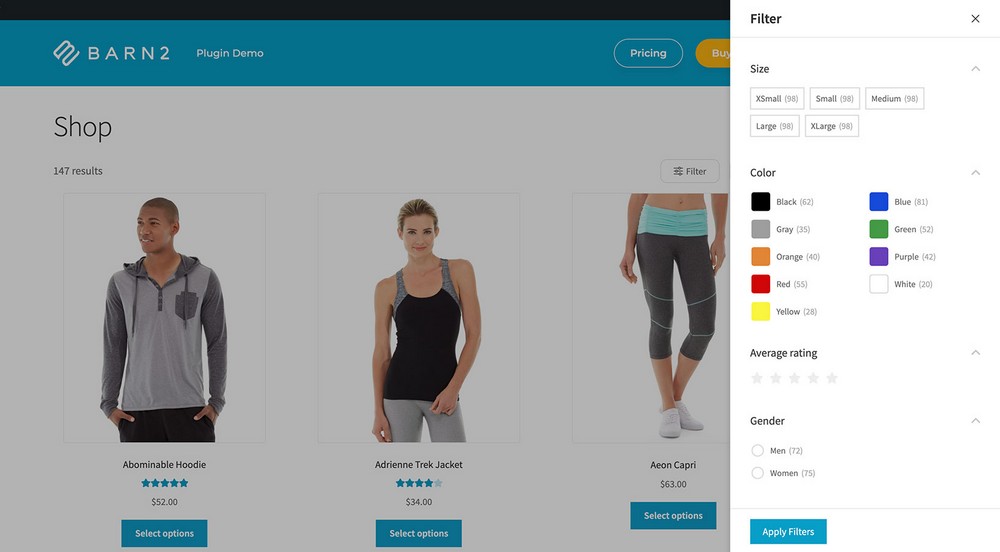
在现实世界中,结果如下所示:
正如我们在 Next 网站上看到的那样,每个类别页面上可用的过滤器会根据页面上列出的产品而变化。
以这种方式实施方面可以帮助您的网站访问者更快地挖掘您的产品。
在 WooCommerce 多面搜索插件中寻找什么
如果您决定尝试使用 WooCommerce 多面搜索插件,则必须从大量选项中进行选择。 就像几乎所有其他 WordPress 插件类别一样,那里有很多搜索插件。
但是,是什么造就了出色的 WooCommerce 多面搜索插件?
使用方便
您商店的用户体验对其转化和满足消费者期望的能力有重大影响。 这就是为什么重要的是要确保您的分面搜索插件可以让您的访问者轻松找到他们想要的内容。
这里首先要考虑的是每个页面上可用的过滤器的相关性。
该插件应该能够使用适合普通客户搜索行为的逻辑对过滤器进行分组和显示。
过滤器可以根据产品类别、属性甚至自定义分类法轻松分组。
您还需要密切关注 UI/UX 设计。
例如,过滤器和构面应放置在页面的适当角落(通常位于顶部或侧边栏小部件中)。

过滤器显示样式的数量也很重要。 流行的选项包括下拉菜单、复选框、单选按钮和范围滑块。
您拥有的选择越多越好!
一个好的 WooCommerce 多面搜索插件也应该易于在后端使用。 即使是 WordPress 新手也应该能够在几分钟内设置过滤器并配置其他重要设置。
能够同时应用多个过滤器
这是一个重要的功能,可以成就或破坏搜索体验。 确保您选择的插件允许您应用多个过滤器值。
这适用于同一过滤器组中的过滤器和不同组中的过滤器。 能够做到这一点可以为您的客户节省大量时间。
这意味着他们不再需要查看多个搜索结果页面来找到他们想要的内容。
该插件还应提供以不同方式应用所选过滤器的选项。
例如,应用即时 AJAX 搜索意味着在任何用户选择过滤器后立即弹出相关结果。
或者,您还应该能够添加一个“应用过滤器”按钮,用户可以在选择他们想要的所有过滤器后单击该按钮。
使用任何产品数据进行过滤
我们之前讨论了向您的商店页面添加相关过滤器和构面的重要性。
仅当 WooCommerce 多面搜索插件允许您基于几乎任何类型的产品数据创建过滤器时,才能执行此操作。
您可能希望按任何类型的产品属性(例如尺寸、颜色、品牌等)进行过滤。
使分面搜索非常有效的其他类型的产品数据包括按价格、评级、类别和标签进行过滤。
使用正确的过滤器插件,您甚至可以使用自定义分类插件(如 Easy Post Types 和 Fields)为非默认数据添加过滤器。
您理想的插件应该支持使用任何产品数据创建过滤器。 这可确保您不仅限于几组选项,无论您拥有哪种类型的商店。
性能和开发人员友好性
性能是商店搜索和整体客户体验的另一个关键组成部分。
每次访问者应用过滤器时,插件都会开始搜索数百甚至数千种产品以找到合适的匹配项。
如果插件没有针对性能进行很好的优化,则可能需要很长时间才能显示结果。 这可能会推迟一些客户,甚至导致他们完全离开您的商店。
此外,该插件在不离开我们的某些产品的情况下获取准确的多面搜索结果也很重要。
一个好的 WordPress 多面搜索插件也必须是响应式的。
过滤器在移动设备上看起来不错吗? 导航它们有多容易,它们是否能快速显示结果? 这些是您需要找到答案的重要问题。
开发人员友好性同样重要。
一个好的 WooCommerce 多面搜索插件的代码应该以易于编辑的方式编写。 这与了解一些 PHP 和 CSS 的用户有关。
这意味着他们将能够调整搜索行为或相应地自定义过滤器的外观。
与其他插件的兼容性
要在您的 WooCommerce 商店中获得所需的结果,请务必仅使用与其他 WordPress 插件兼容的插件。
这有助于您利用平台的模块化。
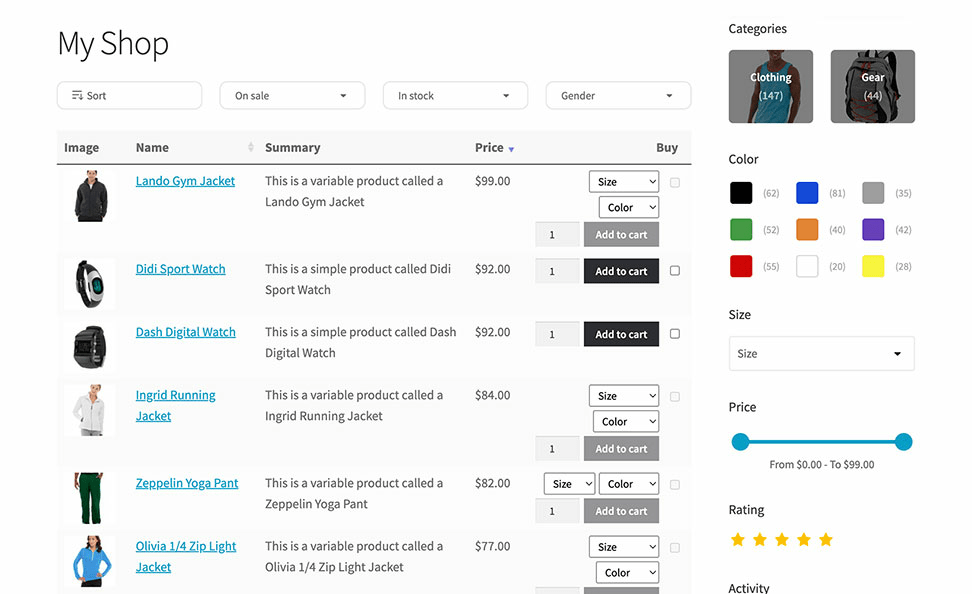
例如,有时将过滤系统添加到您的 WooCommerce 产品表中是有意义的。 这两个功能都需要不同的 WordPress 插件。
您可能还希望您的网站访问者在浏览您的在线餐厅订购系统时使用过滤器。

在每种情况下,您都需要一个与其他 WooCommerce 插件无缝协作的 WooCommerce 多面搜索插件。 这有助于您和您的客户获得您想要的用户体验。

什么是最好的 WordPress 多面过滤器插件?
为了回答这个问题,我们根据上面提到的因素比较了一些分面过滤器插件。
最后,我们对最佳 WooCommerce 多面搜索插件的第一选择是 WooCommerce 产品过滤器。
对于初学者来说,这个多面过滤器插件擅长提供有效和准确的搜索系统。 将其添加到您的网站后,您的客户将能够组合多个产品数据,以快速过滤您的网站范围内的产品。
该插件通过索引您的产品并立即提供相关搜索结果来提供出色的性能。
在显示过滤器时,您还可以获得很大的灵活性。 这些过滤器样式与其他 UI/UX 设计功能相结合,使用户可以非常轻松地浏览您的网站并找到他们正在寻找的内容。
让我们仔细看看插件的主要功能。
WooCommerce 产品过滤器主要功能
以下是 WooCommerce 产品过滤器添加到您的 WordPress 商店的一些关键多面过滤器功能:
- 使用任何产品数据创建分面过滤器。 使用 WooCommerce 产品过滤器根据产品标签、类别、评级和颜色和尺寸等属性创建过滤器。 您还可以添加自定义分类法作为过滤器。 当站点访问者应用他们选择的方面时,插件将在结果页面上显示活动方面和相应的产品数量。
- 以多种方式将构面添加到您的商店页面。 在基于产品数据创建构面后,您还可以获得多个选项来将它们添加到您的商店。 您可以通过从头开始设计侧边栏小部件然后将其添加到您选择的任何页面来添加构面。 或者,您还可以创建作为相关构面集合的构面组。 组可帮助您更快地将分面搜索添加到您的商店页面。 每个方面组都有一个简码,您可以从 WordPress 仪表板的“过滤组”页面复制该简码。
- 从各种过滤器样式中进行选择。 使 WooCommerce 多面搜索尽可能具有交互性和直观性。 您可以选择多种显示样式,具体取决于过滤器的类型。 您可以将过滤器显示为下拉列表、复选框、单选按钮、色板和范围滑块。 您还可以在侧边栏小部件或产品列表顶部设置分面搜索。
- 响应性能和即时 AJAX 搜索。 无论您使用 AJAX 还是“应用过滤器”按钮,该插件都会提供即时搜索结果。 这与您的商店拥有的产品数量无关。 它也经过了很好的优化,因此您的 WooCommerce 多面搜索可以在您的客户访问的任何设备上无缝运行。
- WooCommerce 插件和主题兼容性。 无论您的商店有 WooCommerce 产品表还是餐厅订购系统,产品过滤器都可以轻松添加过滤系统。 该插件与一些 Astra WooCommerce 入门模板无缝协作,我们没有遇到任何问题。
既然我们知道了 WooCommerce 产品过滤器的工作原理,让我们向您展示如何使用它添加构面和过滤器。
如何向 WooCommerce 商店添加分面搜索和过滤器
准备好向您的商店添加高级 WooCommerce 方面和过滤器了吗?
请遵循以下 4 个简单步骤:
第 1 步:安装并激活 WooCommerce 产品过滤器
首先在此处获取 WooCommerce 产品过滤器的副本。
获取插件后,您将收到一封电子邮件,其中包含您的许可证密钥和下载插件的链接。 安全保存此密钥,因为稍后您将需要它来激活插件的许可证。
登录您的 WordPress 管理仪表板并转到Plugins > Add New > Upload Plugin 。
上传您之前下载的 .zip 文件,然后单击立即安装。 然后单击激活插件。
步骤 2:配置产品过滤器设置
激活插件后,设置向导将打开。 它将提示您激活其许可证,并为您的 WooCommerce 产品过滤器选择主要设置。

以下是一些需要牢记的最重要设置:
- 过滤器模式:此部分允许您决定网站访问者选择过滤器时会发生什么。 您可以选择在选择过滤器后立即应用过滤器 (AJAX),也可以要求用户单击“应用过滤器”按钮。
- 产品计数:选择如何显示与过滤器选择相关的产品数量。 产品计数可以显示在每个单独的产品过滤器旁边。 您也可以选择这两种方法。
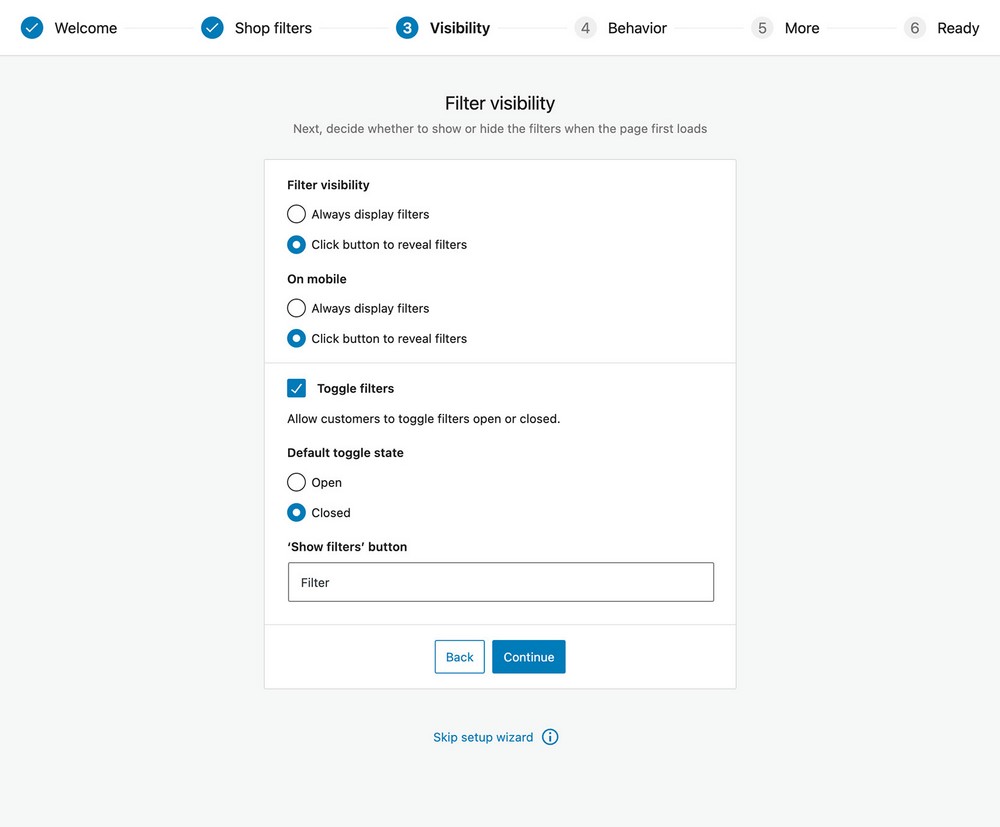
- 过滤器可见性:决定在何处显示您创建的过滤器以及要显示哪些过滤器。 您可以选择一个过滤器组以显示在所有商店页面的顶部。 也可以在移动和/或桌面上隐藏过滤器,以便客户可以单击按钮以在滑出式面板中显示它们。 这是节省页面空间的理想选择。
配置默认设置后,就该创建您的第一个 WooCommerce 分面过滤器了。 您现在已成功将 WooCommerce 多面搜索插件添加到您的商店!
第 2 步:创建您的第一个过滤器
WooCommerce 产品过滤器允许您根据不同的产品数据创建过滤器和方面。 您可以使用简单的数据,例如类别、标签、价格、评级、“有货”价值,甚至是自定义分类法。
为此,请转到 WordPress 管理员中的产品 > 过滤器。
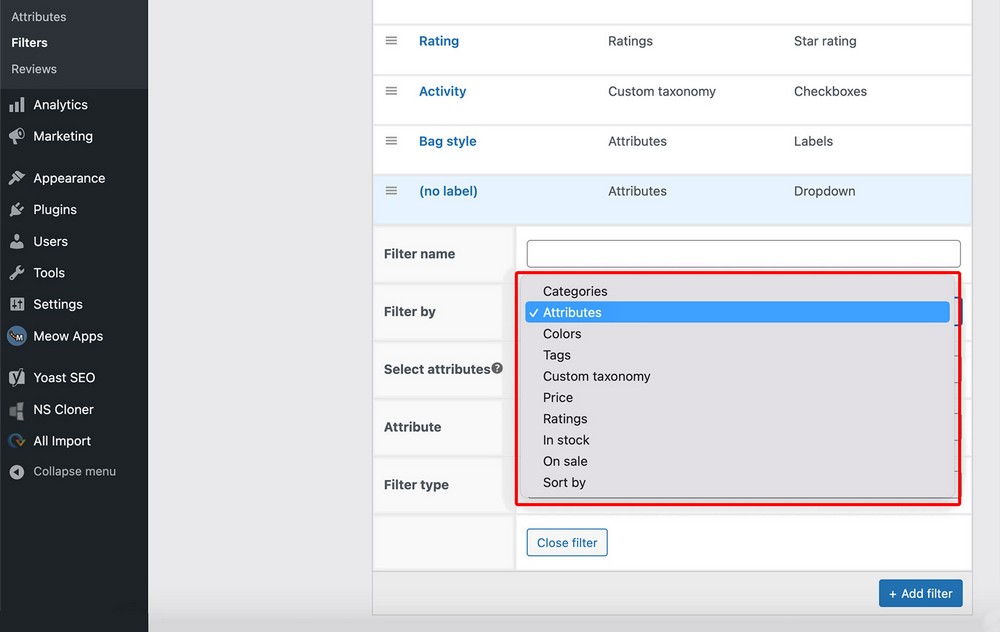
在过滤器选项卡中,单击以编辑默认过滤器组,或创建一个新过滤器组。 找到添加新过滤器表单并填写必要的信息。
输入过滤器名称、过滤器类型和过滤器属性(如颜色、标签和产品类别)等重要详细信息。
过滤器类型是指显示样式,例如下拉菜单、复选框或标签。 有很多样式选项可用于显示您的 WooCommerce 产品过滤器,因此请选择能够为每个过滤器提供最佳客户体验的样式选项。

第 4 步:将过滤器添加到任何页面
最后,您可以选择使用三种方法将过滤器组添加到任何页面。
在所有商店页面上显示
第一种方法是最简单的。 事实上,我们已经涵盖了它! 在设置向导中,有一个选项可以选择一个过滤器组,该过滤器组将显示在您所有 WooCommerce 商店页面的顶部。
如果你已经这样做了,那就太好了。 否则,请转到产品 > 过滤器 > 设置并立即执行。
添加过滤器小部件
或者(或除此之外)在商店页面上方显示过滤器组,您可以将过滤器添加为侧边栏小部件。
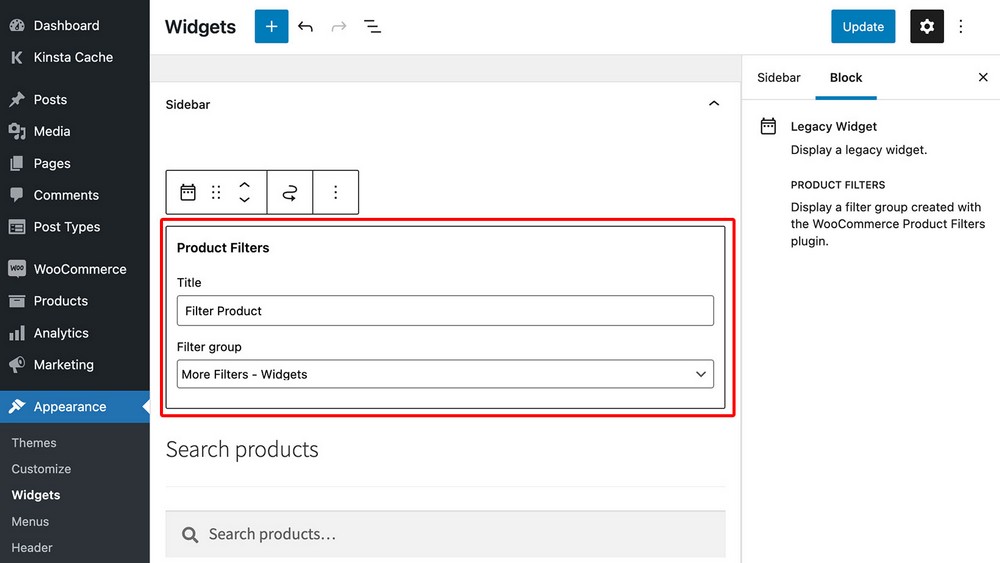
为此,请导航至外观 > 小部件。
搜索“产品过滤器”并将其添加到您想要的页面部分。 您还可以选择过滤器的垂直或水平布局。

如果您的主题内置了侧边栏区域,那么您可以将过滤器小部件添加到任何侧边栏。
Astra 主题用户还可以享受 Off Canvas 侧边栏的好处,用户可以在其中单击按钮或链接以显示隐藏的侧边栏。 如果您有很多过滤器并希望提供高级过滤器而不会使页面混乱,这是一个绝妙的主意。
除了过滤器小部件之外,如果您想将其他类型的小部件添加到隐藏的侧边栏,这也很有帮助。
使用简码在任何地方添加过滤器
最后,您可以通过使用简码在您网站的任何位置显示过滤器来获得更大的灵活性。
如果您使用页面构建器插件来设计商店页面,这是一个不错的选择。 只需将短代码添加到您列出产品的页面上的任何位置的“短代码”块中。
要查找简码,请转到产品 > 过滤器,然后复制并粘贴您要显示的过滤器组的简码。
立即将 WooCommerce 多面搜索添加到您的商店

产品可发现性和网站导航是每个 WooCommerce 商店客户体验的重要组成部分。 通过 WooCommerce 多面搜索,您可以帮助您的商店访客更快地找到他们需要的确切产品。
反过来,这将对您的转化率和客户满意度产生积极影响。
您可以通过向其添加分面过滤器插件来升级商店的搜索体验。
在本文中,我们演示了如何使用产品过滤器将构面和过滤器添加到您的 WooCommerce 商店。
我们希望这些简单的步骤可以帮助您改善商店的客户体验!
如果您在下面的评论部分有任何问题,请告诉我们。
