2022 年 WooCommerce 前端产品提交的明确指南
已发表: 2022-04-13希望在您的市场上启用 WooCommerce 前端产品提交功能? WP 用户前端插件允许第三方供应商或供应商从前端添加数字产品。
但是,如果您使用 Dokan 来构建您的市场,则默认情况下您将获得供应商的前端功能。 不过,您可以使用 WP User Frontend 扩展或个性化设计和自定义选项。
今天我们将引导您完成如何使用 WP User Frontend 创建交互式表单的过程,以便注册会员可以轻松地从前端上传产品。 这样您就不需要共享您的后端访问权限。
您应该允许为您的市场提交 WooCommerce 前端产品的原因

作为管理员,您可能希望将电子商务商店的某些部分或功能带到前端。 不幸的是,使用 WooCommerce,您无法从前端添加和管理产品、订单、优惠券等。
但是您可以使用 WP User Frontend 插件轻松做到这一点。 它使您能够创建前端界面,以便用户可以在 WooCommerce 支持的网站上发布和管理产品。
您应该允许供应商从前端上传产品有几个原因。 如-
流畅的用户体验
对于非技术供应商来说,WordPress 后端可能有点复杂。 您可能添加了一些只有精通技术的人才能处理的功能。 相反,最好包含一个用于上传产品的前端提交表单。
管理用户角色
凭借商店经理角色,产品供应商可以访问 WooCommerce 中的所有设置。 但作为市场所有者,您可能希望对某些用户限制某些功能。 因此,您需要为您的在线商店提供前端解决方案。
阅读更多:如何在您的 WordPress 网站上添加自定义用户角色。
表单自定义选项
在后端,用户将获得默认产品字段以将产品上传到他们的商店。 遗憾的是,您无法更改这些后端产品字段。 但是使用前端插件,您可以轻松创建交互式产品表单并根据您的业务需求显示必填字段。
随着竞争日益激烈,为了运营一个成功的电子商务网站,您必须保持非常简单。 然而,对于市场来说,情况有点棘手。 因为您必须照顾您的客户体验以及轻松的供应商交易。 因此,您应该使用 WP User Frontend 来简化流程,最大限度地减少额外费用,并利用前端发布。
阅读更多:为什么以及如何为 WooCommerce 添加前端提交。
如何使用 WP 用户前端将产品上传到 WooCommerce 前端

WP User Frontend 是一个功能强大的前端发布插件。 它具有自定义帖子类型的动态表单构建功能。 使用其自定义分类法和元键功能,您可以轻松建立前端界面来发布和管理 WooCommerce 支持的网站的产品。
在下面的教程中,您将学习如何使用 WP User Frontend Pro 从前端上传 WooCommerce 产品-
先决条件:
- WordPress(假设您已经安装了它)
- WP User Frontend Pro(已安装并激活)
- WooCommerce 插件(已安装并激活)
- Post Meta Inspector(附加字段可选)
激活 WPUF 和 WooCommerce 后,WPUF 将自动从 WooCommerce 捕获分类、元和帖子类型。 现在,如果您对后端 WooCommerce 表单的默认设计不满意,是时候通过创建前端表单来上传产品来打破单调了。
您可以使用 WPUF 表单创建许多有用的功能,并使用简码将表单添加到页面中。

在让您的供应商/用户开始使用 WPUF WooCommerce 表单上传产品之前,您需要 3 页 -
- 一个上传页面:用户将创建产品的主页。
- 一个仪表板页面:供应商可以查看他们通过表单提交的所有产品。
- 一个编辑页面:如果管理员允许用户,用户将使用此页面来编辑或更新上传的产品。
今天,您将学习使用 WP User Frontend 构建所有这些页面。
我们将教程分为两部分:
- 第 1 部分:创建 WooCommerce 产品上传页面
- 第 2 部分:创建管理 WooCommerce 产品所需的其他页面
第 1 部分:创建 WooCommerce 产品上传页面
首先,我们必须创建一个 WooCommerce 产品表单。 以前,用户需要手动构建表单。 但是新的 WP User Frontend 带有许多高级特性和功能来扩展用户体验。 只需按照以下步骤创建 WooCommerce 产品表单并自定义字段-
Step1:设计前端 WooCommerce 产品上传表单
- 导航到– WP仪表板→用户前端→发布表单→添加表单
- 单击 WooCommerce 产品模板。 它将自动创建一个包含所有必填字段的 WC 产品表单。 稍后您可以根据需要删除或编辑任何字段。
- 接下来,转到设置选项卡并选中禁用订阅。 [如果您希望此表单对您的订阅包可见,请跳过此选项]
- 单击表单 ID 并复制表单简码。
- 现在,将短代码粘贴到新页面/帖子。
- 完成后,您将获得自己的前端 WC 产品上传表单。
查看此视频以更详细地了解该过程-
重要提示:您目前无法使用 WP User Frontend Pro 从前端创建可变产品。

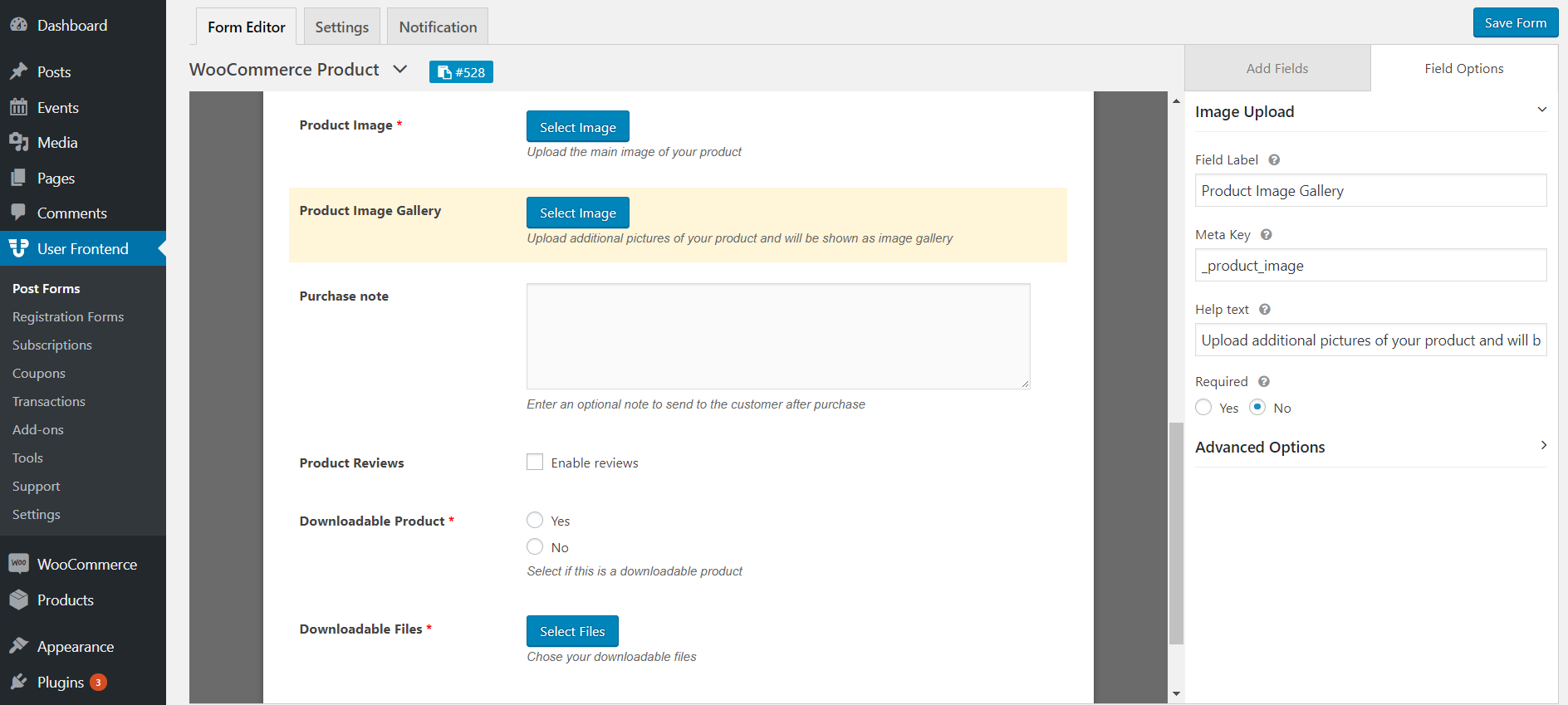
第 2 步:将自定义字段类型添加到您的 WooCommerce 表单
让我们向您展示如何包含自定义表单字段,以便您的用户可以上传图片库、可下载产品等。
1. 图片库
以前,用户必须包含自定义代码才能获得 WooCommerce 产品上传页面的图片库。 但是在最新版本的 WP User Frontend 中,您会在产品上传表单上默认找到图片库字段。 因此,您不需要做任何额外的事情。

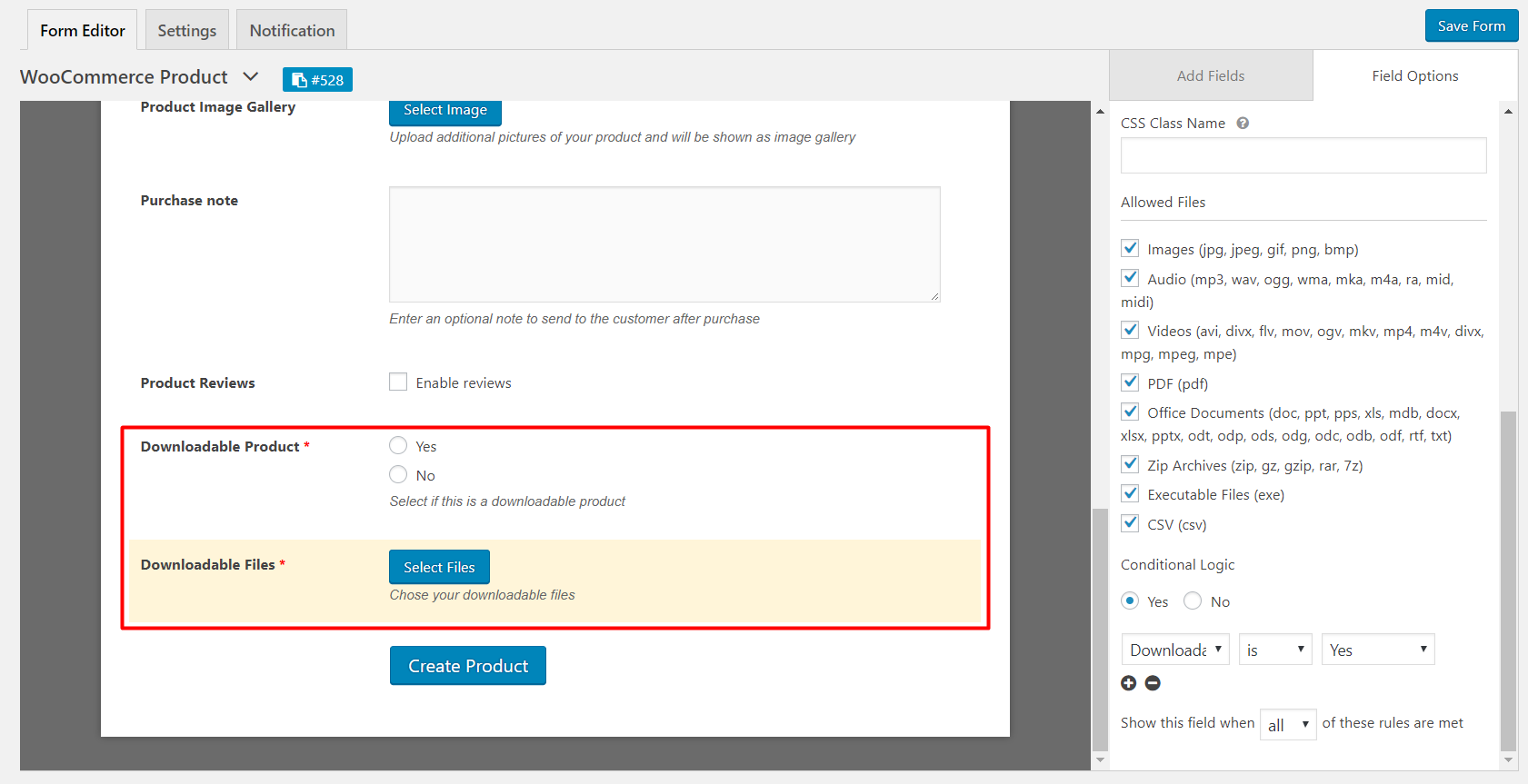
2. 可下载产品
新的 WooCommerce 产品表单模板还包含可下载产品的字段。 因此,您还可以允许您的用户使用产品创建表单上传可下载的产品。 从右侧的自定义托盘中,您可以选择可下载产品的文件类型。

3. 自定义分类法
您还将获得为 WooCommerce 添加自定义分类法的选项,例如product_type 、 product_cat 、 product_tag 、 product_shipping_class 。 如果您希望用户在上传时设置这些字段,请添加产品类型(简单、变体、可下载等)、类别、标签和运输类别。
第 3 步:保存更改并检查最终外观
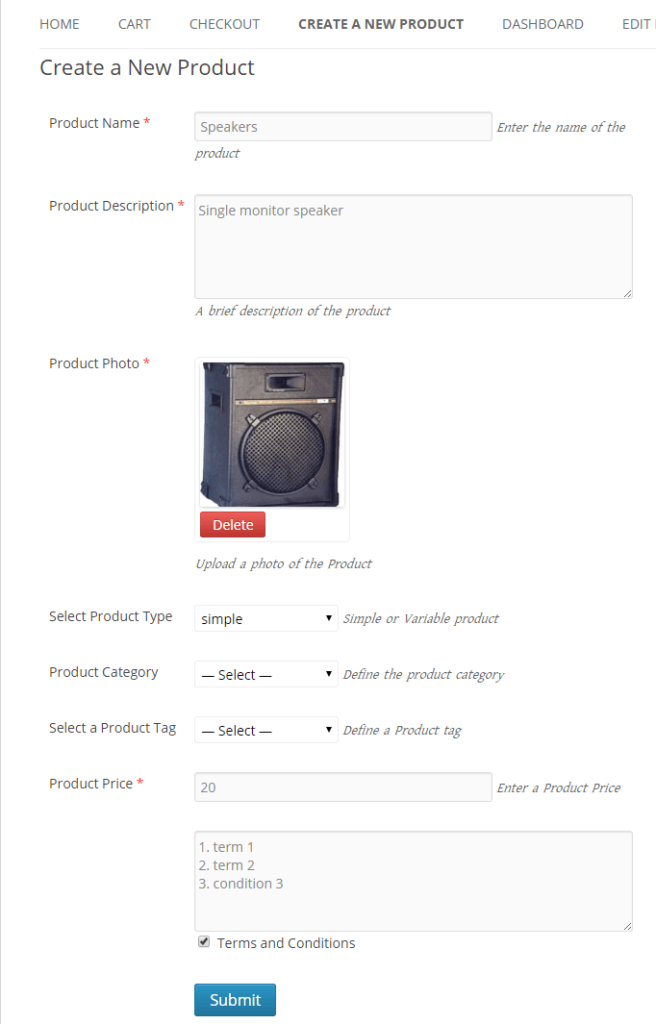
完成向表单添加字段后,点击保存并复制表单的简码。 设计您要向用户显示上传表单的页面并粘贴代码。 现在检查用户将创建产品的主上传页面。

第 2 部分:创建管理 WooCommerce 产品所需的其他页面
在这一部分中,我们将创建供应商管理其商店产品所需的另外两个必需页面。
第 1 步:创建编辑和仪表板页面
首先,导航到仪表板→页面→添加新页面
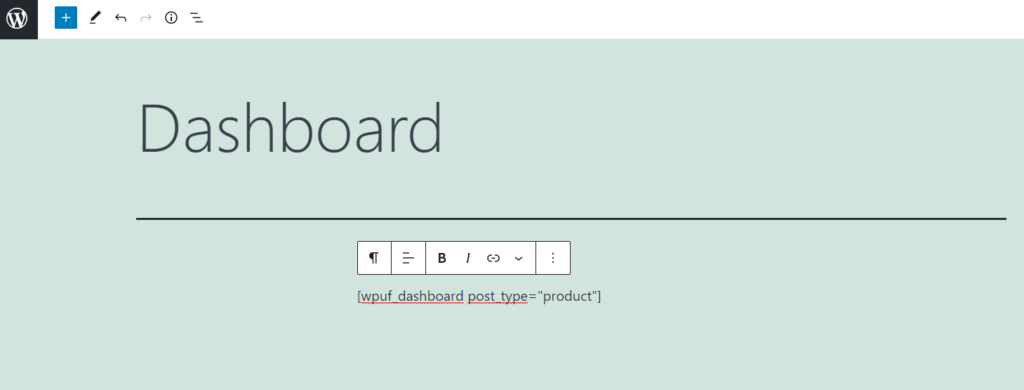
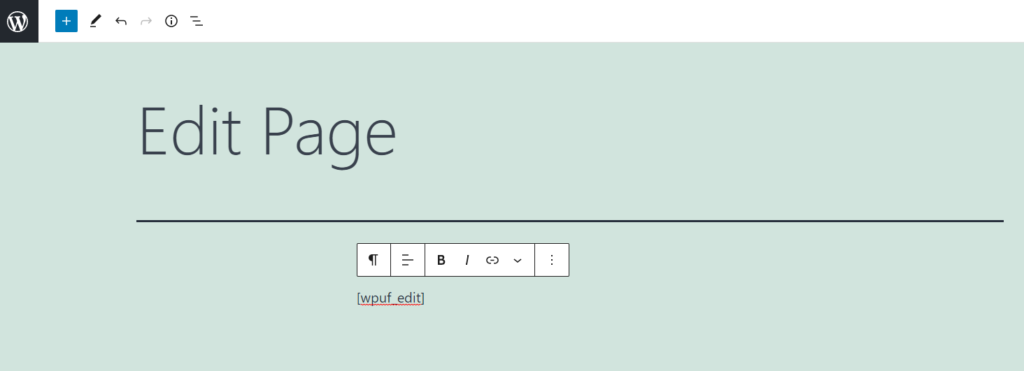
接下来,两个新页面分别命名为Dashboard和Edit 。 现在只需将短代码粘贴到其中。
对于仪表板页面使用[wpuf_dashboard post_type="product"]

对于编辑页面使用[wpuf_edit]

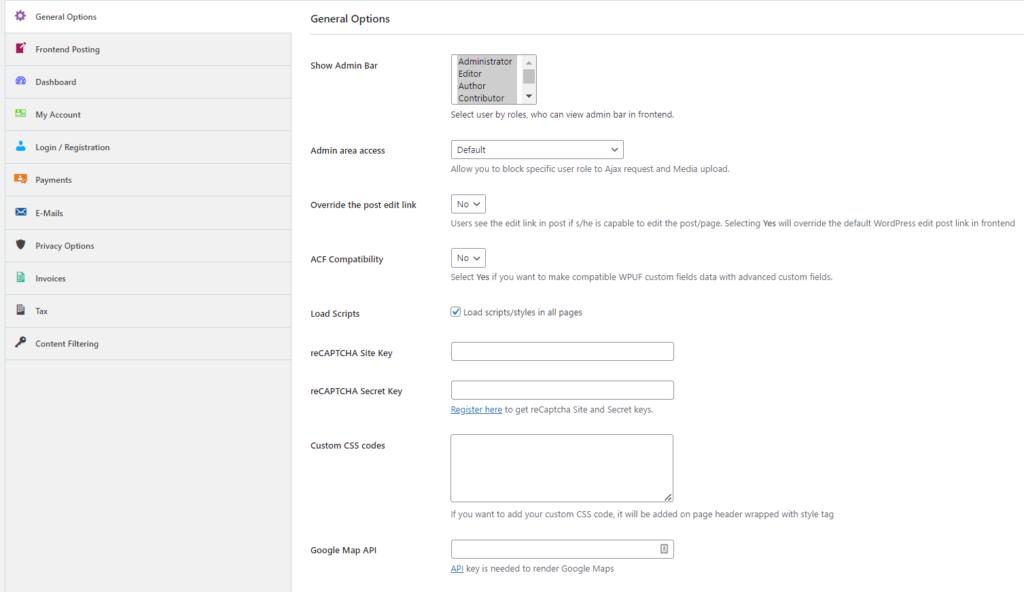
创建页面后,转到WPUF → 设置 → 常规选项。 在这里,您将获得几个选项来设置角色并为您的用户限制任何设施。 根据您的要求和业务策略明智地选择选项。

第 2 步:检查最终外观
您已成功创建 WPUF WooCommerce 上传表单和其他所需页面。 是时候测试它是否按计划工作了。 加载页面并上传带有产品名称、描述和图像或任何其他必填字段的演示产品。
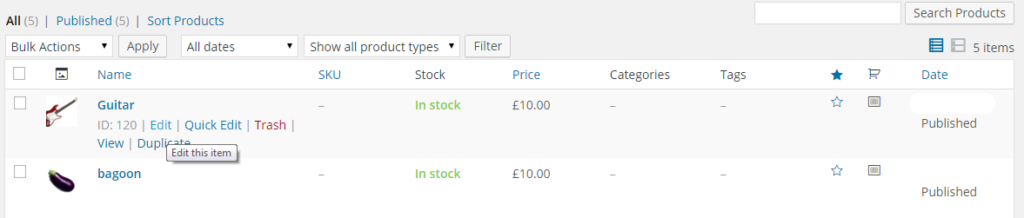
提交后,进入wp-admin → products 。 现在检查您创建的产品和所有信息是否已正确上传。

希望您会发现一切正常。 现在单击编辑按钮并从仪表板页面转到编辑页面。
这样,您可以轻松地为前端提交启用多供应商市场。 为了扩展设施,还有一个应用条件逻辑的选项。 它可以帮助您启用或禁用菜单项,考虑用户是否允许上传产品的资格。 但这需要对您的主题进行一些编码。
在此处查看完整文档!
启用 WooCommerce 前端产品提交并升级您的供应商管理系统
Frontend Submissions 为您提供了一个功能齐全的系统,可提升客户在您的数字市场中的体验。
此功能对于多供应商市场至关重要。 随着大量供应商在您的市场上托管他们的产品,他们必须要求顺利的产品提交流程来上传和展示他们的产品。 作为管理员,您的工作是让整个系统毫不费力。 此外,共享后端访问权限可能会使您商店的机密信息面临风险。
使用 Dokan + WP User Frontend 的二重奏,您可以轻松地建立一个环境,让企业家可以轻松地建立具有扩展功能的数字业务。
