使用 YayExtra 创建 WooCommerce 礼品包装选项的 3 个步骤
已发表: 2023-09-24
您想要启用在线商店的 WooCommerce 礼品包装选项吗? 如果您打算这样做,请继续阅读这篇文章。 在这里,我们将向您展示如何激活商店中的礼品包装选项,并使其更加强大!
如果您正在经营一家在线商店并需要优化销售,您应该制定多种策略。 有多种策略可用于促进销售,例如添加电子邮件选择表单以产生潜在客户、开展 BOGO(买一送一)活动、设置基于类别的折扣等。
但您有没有想过为您的 WooCommerce 商店添加礼品包装功能?
默认情况下,WooCommerce 不具备此功能。 但是,借助YayExtra这样的专用 WooCommerce 插件,您可以为商店带来礼品包装功能并提高客户满意度。

想知道如何做吗?
没有问题。 本文将教您如何在在线商店上轻松创建 WooCommerce 礼品包装选项。
但在进一步讨论之前,让我们看看为什么添加礼品包装插件 WooCommerce 适合您的在线商店。
为什么添加 WooCommerce 礼品包装选项很好?
人们喜欢给他们所爱或关心的人送礼物。 他们几乎在每个场合都会这样做,比如生日、结婚纪念日、圣诞节等。送出包装精美的礼物会引起好奇心,他们会喜欢整个体验。
如果您能为客户提供包装完美的礼物,他们会发现您的商店很有用,并且您可以获得更多销售额。 最重要的是,他们会将您的商店推荐给其他需要为亲人购买礼物的人。
因此,添加礼品包装 WooCommerce 最适合每个在线商店!
如何添加 WooCommerce 礼品包装选项?
我将使用YayExtra将礼品包装选项添加到商店。 您可以使用此 WooCommerce 礼品包装插件分 3 步完成任务。 步骤是:
- 创建选项集
- 配置它
- 使其活跃
就是这样!
让我们看看每个选项并了解更多信息。
您需要做的第一件事是在您的在线商店上安装并激活 YayExtra 插件。 在这种情况下,我将使用 YayExtra 的高级版本。 完成激活后,您将在 YayCommerce 选项下看到插件的设置。

完成此操作后,您就可以继续前进了。
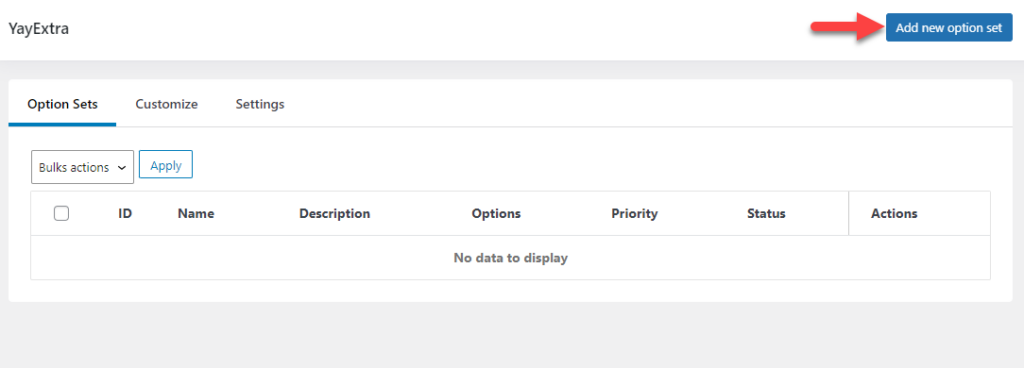
第 1 步:创建新选项集
打开 YayExtra 设置并创建一个新选项集。

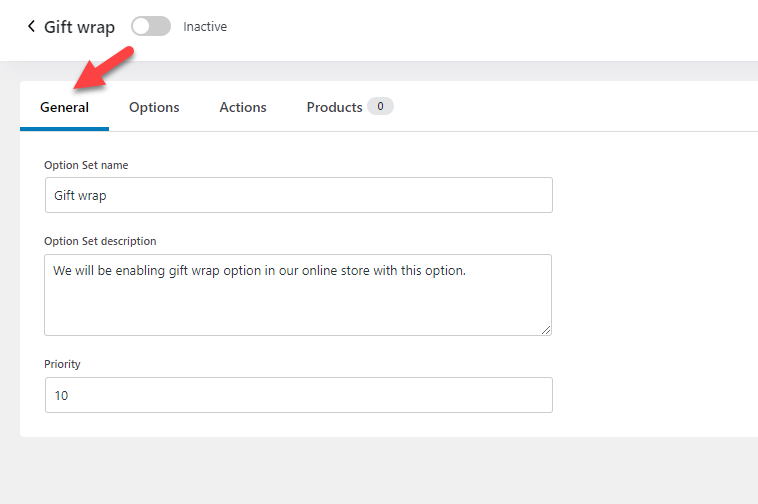
为选项集指定名称和描述。 这些数据在前端将不可见。 用于识别后端的集合。

之后,我们来配置它。
第 2 步:配置选项
这个 WooCommerce 最佳礼品包装插件提供了三个配置选项。
- 选项
- 行动
- 产品
让我们看一下每个自定义选项。
1. 选项
这是主要的配置向导。 您可以创建一个选项来在产品页面上显示自定义字段。 因此,请好好关注这里。
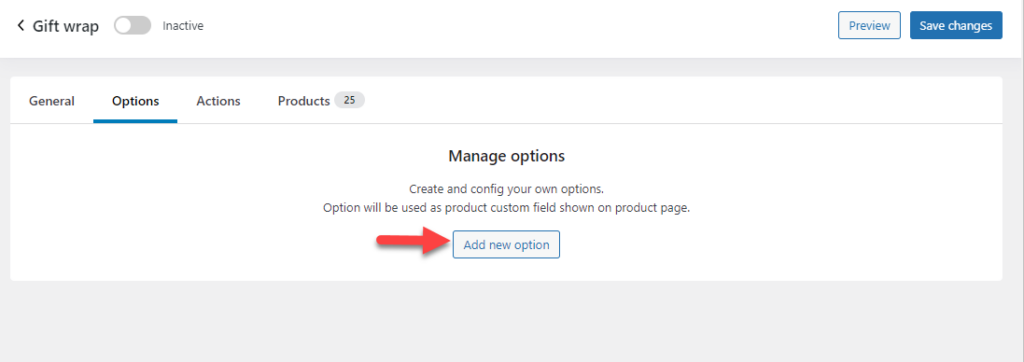
首先单击“添加新选项”按钮。

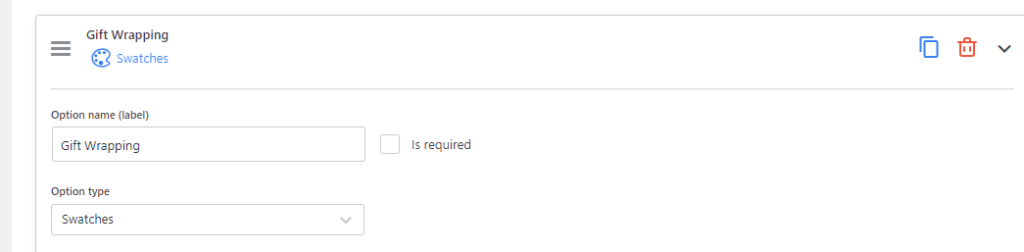
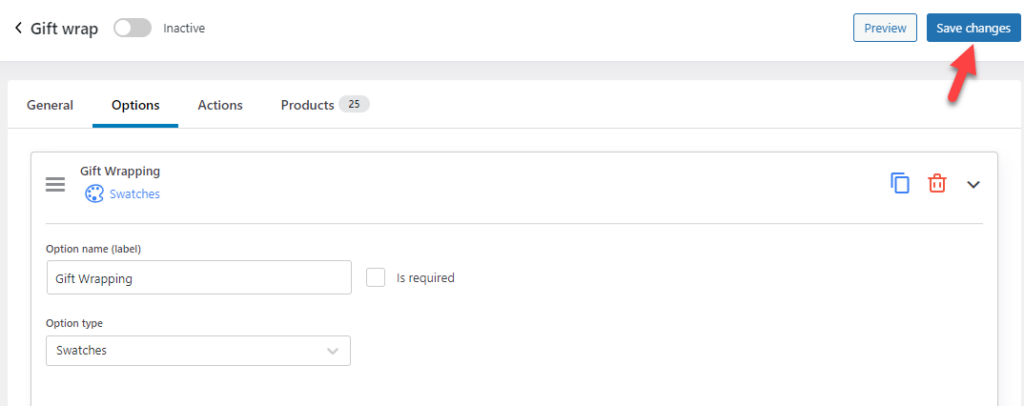
现在,为选项命名并选择类型。 在这里,我们将其称为礼品包装,类型为Swatches 。

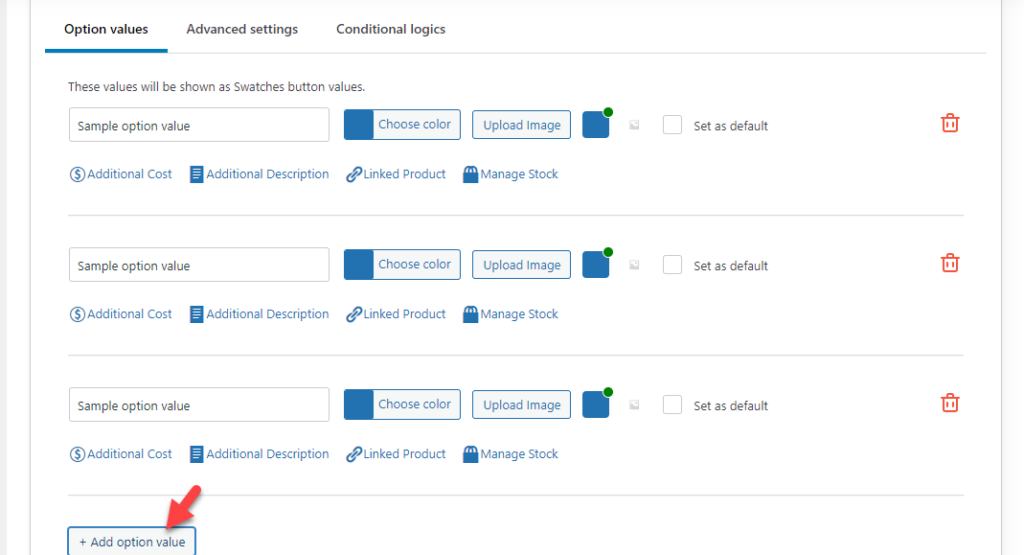
现在,添加选项值。 这将是我们展示礼品包装的地方。 您可以根据需要添加任意数量的值。 在本例中,我们将添加三个值。

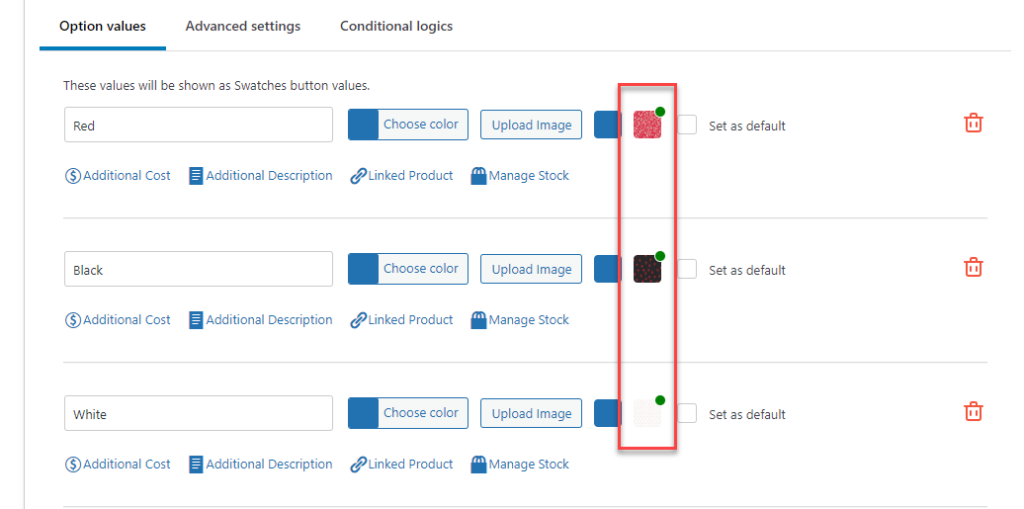
现在,上传包装的图像。 我们将为客户提供三种颜色:
- 红色的
- 黑色的
- 白色的
根据您的兴趣配置选项。 另外,请确保您已选择图像(如果选择该选项,图像顶部将有一个绿点)。

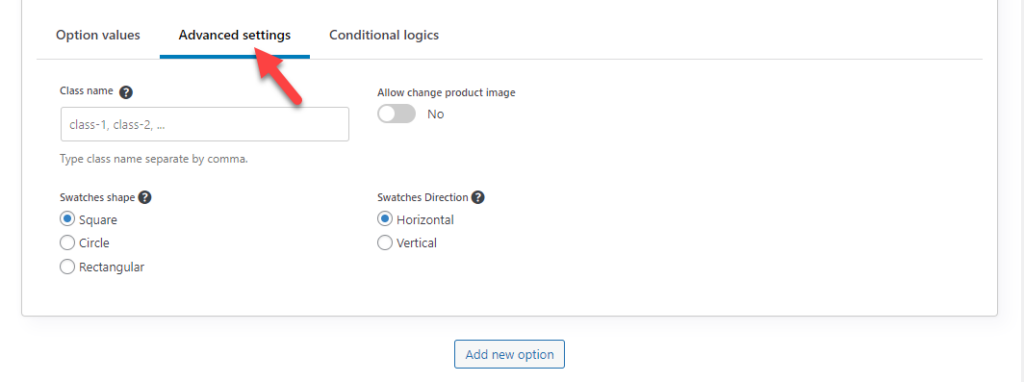
您可以通过转到高级设置将自定义 CSS 类添加到该字段。 如果您需要添加自定义 CSS 来更好地设置该区域的样式,则此选项会很有帮助。 您还可以从这个最佳 WooCommerce 礼品包装插件的同一页面设置中选择样本形状和方向。


默认配置选项是我们可以接受的。
就是这样! 这样,您就成功在 WooCommerce 产品页面上创建了一个新字段! 现在,保存选项; 单击保存更改按钮。

保存后,转到操作设置。
2. 行动
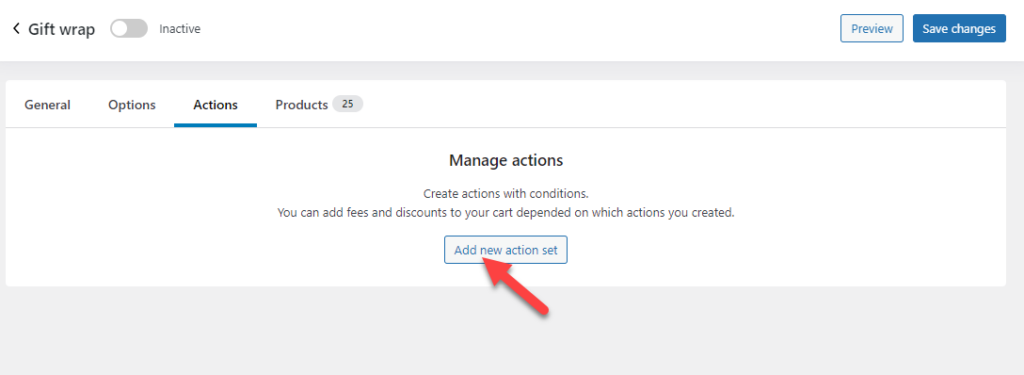
这是可选的,但在多种情况下都会派上用场。 如果您需要添加额外的礼品包装费,请使用操作设置。 配置非常简单。 您需要做的第一件事是创建一个新的操作集。

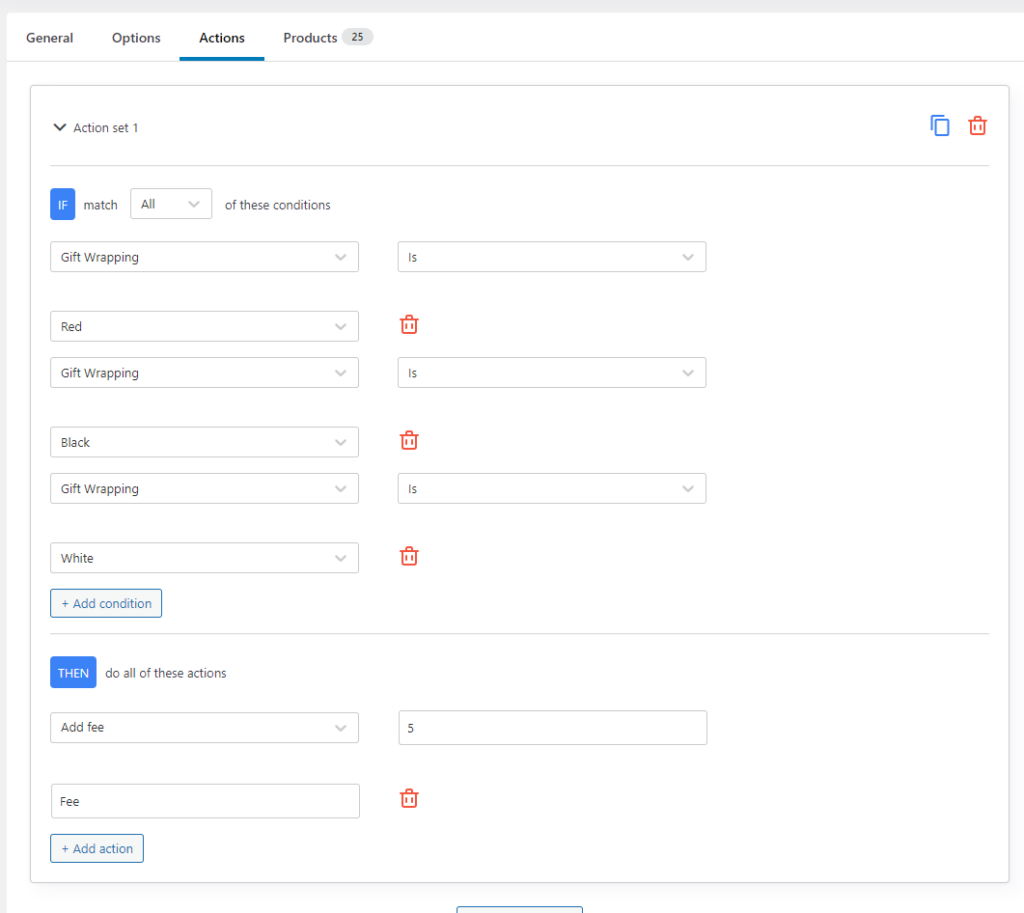
根据您的需要配置条件。 这是我们的条件:

在我们的案例中,当有人启用红/白或黑色礼品包装时,总价格将额外增加 5 美元。
现在,让我们进入下一个选项:选择产品。
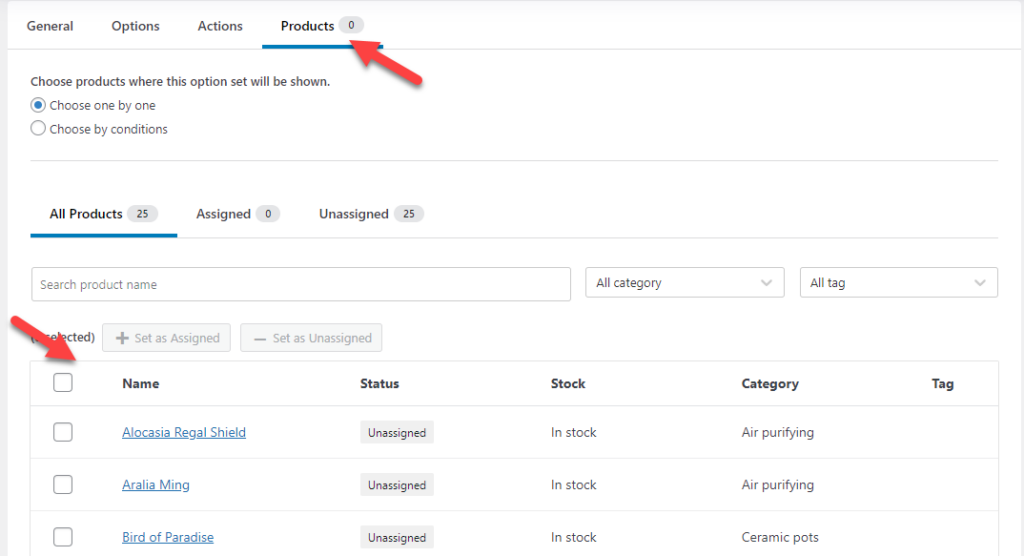
3. 产品
最后,选择应用此新选项所需的产品。 您可以在那里看到所有已发布的产品。

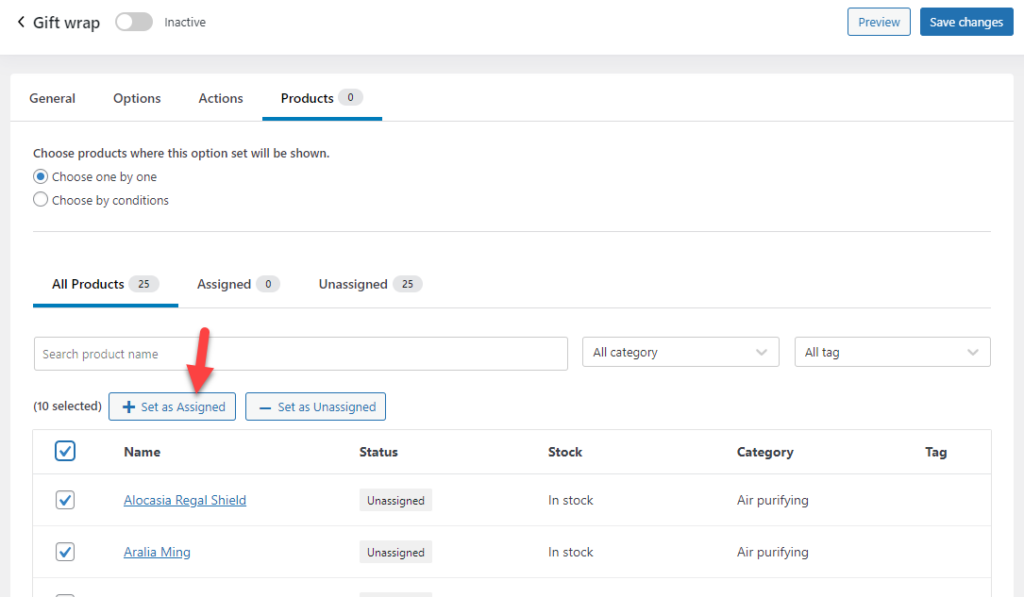
您可以选择单个产品或全部产品。 在这种情况下,我们将选择所有这些。 选择产品后,单击“设置为已分配”按钮。

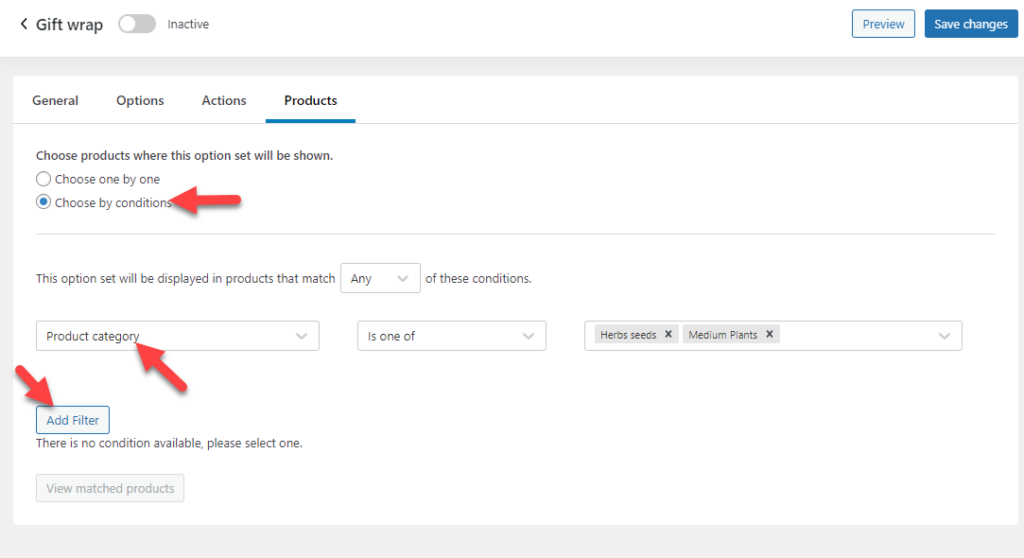
如果您认为需要将此应用于特定类别的产品,请选择名为“按条件选择”的选项。
您将看到多个选项,您可以根据自己的喜好进行选择和配置产品选择。

完成这些更改后,您就可以开始了。 保存设置并进入下一步。
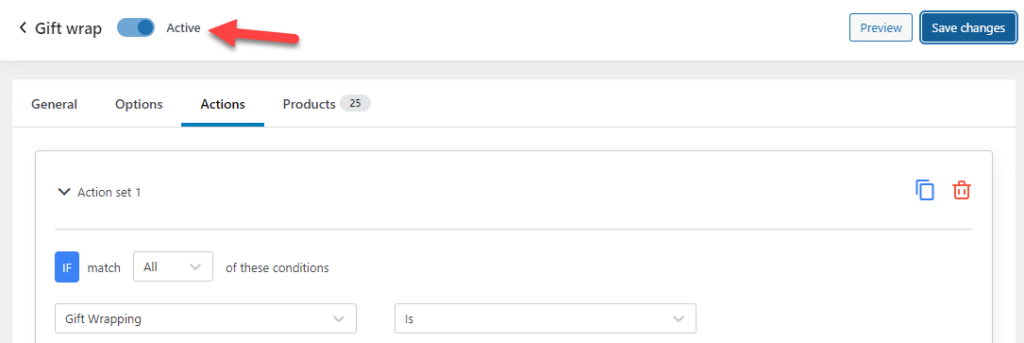
第 3 步:激活选项集
您需要做的最后一件事是激活选项集。 这是一个相对容易的任务。 保存选项后,激活设置。

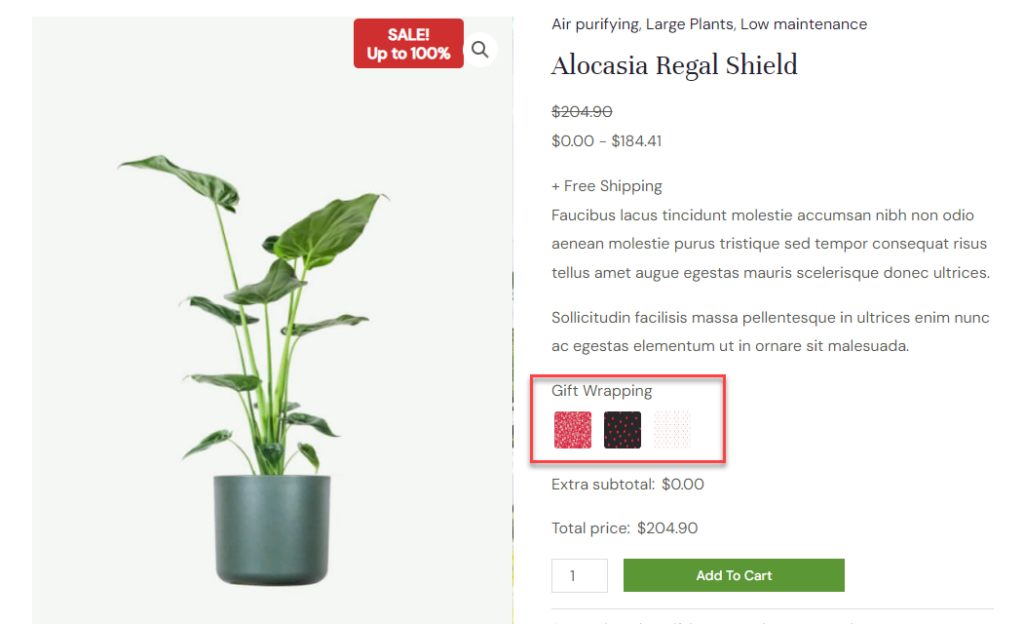
现在,是时候检查前端的更改了。 前端提供了三种礼品包装选项。

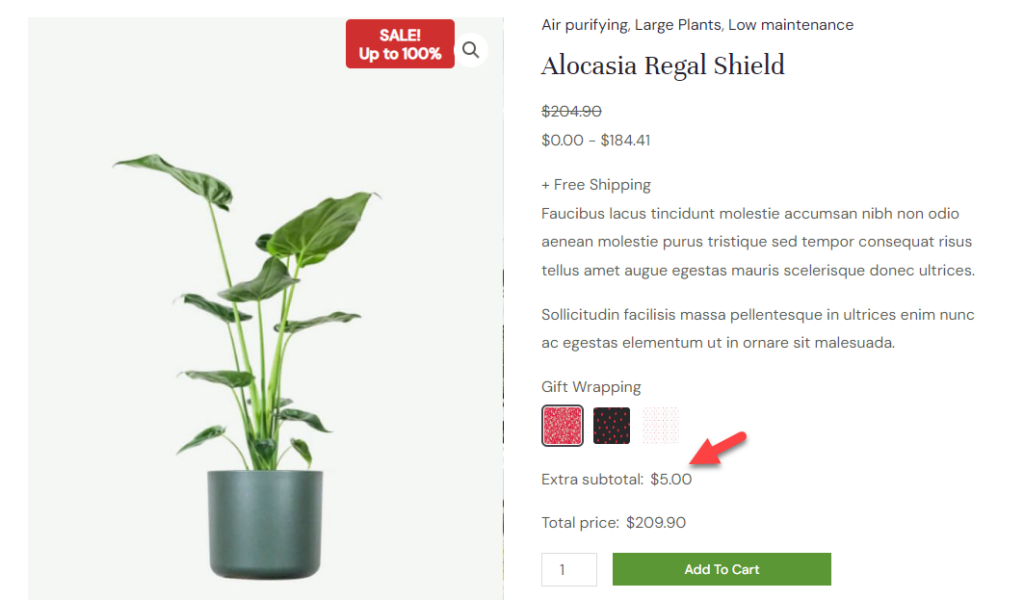
另外,当我们点击任何礼品包装图像时,它会显示 5 美元的额外费用。

因此,这是成功的。 如您所见,无需技术或编码知识,您就可以使用 YayExtra 为礼品包装选项 WooCommerce 添加自定义产品。
结束 WooCommerce 礼品包装选项的集成
由于 WooCommerce 没有向您的在线商店添加包装选项的功能,我们知道很难找到合适的解决方案。 大多数初学者都不愿意使用代码片段将该功能带到他们的在线商店。 它可能会变得混乱并且不方便用户使用。
这就是 YayExtra 可以提供帮助的地方。 正如您在本教程中所看到的,使用 YayExtra 创建额外的 WooCommerce 产品选项非常简单。 您不需要处理任何技术问题; 对于 WooCommerce 产品礼品包装,修改选项很容易。
我建议检查插件以向您的商店添加 WooCommerce 礼品包装选项。 您还打算使用哪些其他方法来提高转化率? 分享您无价的观点! 另外,不要忘记加速您的 WooCommerce 网站以获得高用户体验。
