使用 Google Optimize 对 WooCommerce 进行拆分测试
已发表: 2022-06-30您知道将流量吸引到您的 WooCommerce 商店很重要,因为其中一部分流量将成为客户。 但是,您如何知道您的网站在将访问者转变为客户方面是否有效?
成为客户的访客数量称为转化率。 转化率对于任何成长中的 WooCommerce 商店都非常重要,可以跟踪和优化。 优化商店转化率的一种高效方法是使用 Google Optimize 进行实验,看看是什么让你的转化率提高了。
本文将帮助您使用 WooCommerce 商店设置 Google Optimize 拆分测试。 完成本教程后,您将了解如何测试设计部分和措辞以提高转化率。 因此,请继续,您无需成为开发人员或编码员! 我保证我会保持简单。
我将这篇文章分为三个部分:
- 如何设置您的 Google Optimize 帐户
- 将 Google Optimize 与您的 WooCommerce 商店集成
- 在 Google Optimize 中配置您的第一个拆分测试
我强烈鼓励任何拥有合理流量(每月至少 5,000 名独立访客)的 WooCommerce 店主设置拆分测试。 它们是发现网站结构或措辞的哪些部分限制了转化率的绝佳工具。 您可以使用 Google Optimize 免费设置这些测试,这是完美的开始。 常见拆分测试的示例包括测试“添加到购物车”按钮应采用哪种颜色以鼓励点击在结帐页面上隐藏或显示信任标签、“结帐”按钮的措辞以及商店网站上的其他重要元素。
对于这个例子,我们将在“结帐”按钮上运行一个实验,并将两种不同的颜色相互比较。 让我们开始吧!
设置您的 Google 优化工具帐户
创建您的 Google Optimize 帐户很简单,特别是如果您已经在使用 Google。 前往 https://marketingplatform.google.com/about/optimize/ 并点击右上角的“登录以优化”按钮。 如果您还没有 Google 帐户,则必须创建一个。

创建帐户后,您会看到一个向导,它将引导您完成设置过程。 让我们一起来看看吧。

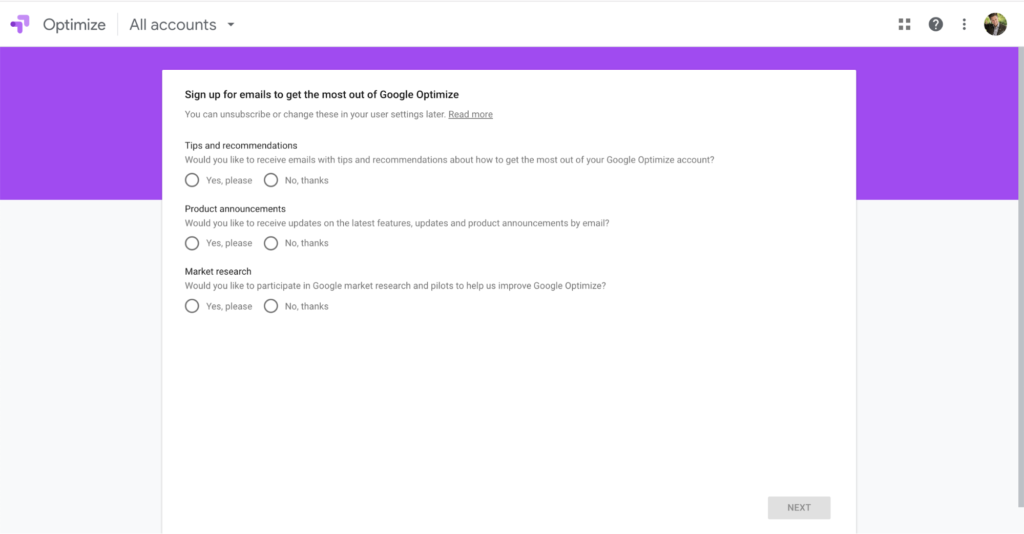
向导的第一步是 Google 要求您订阅他们的各种电子邮件通讯。 如果您想在收件箱中收到更多电子邮件,这取决于您——我当然不会。 所以,我会为所有这些框打勾“否”。

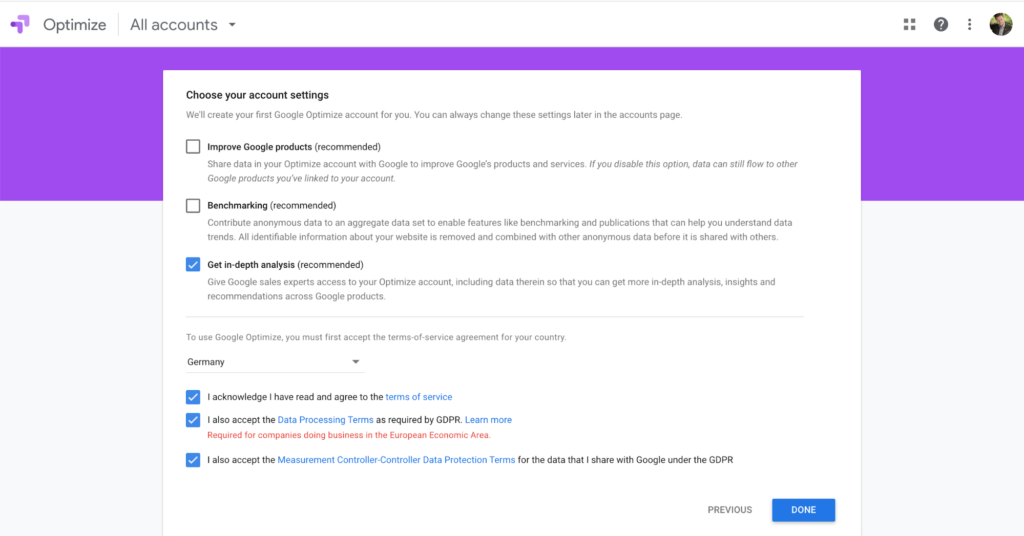
第 2 步是配置您的第一个 Google Optimize 帐户。 您将被问及与数据隐私和 GDPR 相关的各种问题,这在很大程度上取决于您企业的物理位置。 在美国,适用的规则没有欧盟那么严格。 这是一篇关于电子商务零售商需要了解 GDPR 的精彩文章。

由于我住在德国,我必须接受有关 GDPR 的框。 我也不希望我的数据与我没有手动链接到我的帐户的其他 Google 服务共享。 您需要将您的 Google Analytics(分析)帐户与 Google Optimize 相关联,以充分利用您的数据。 但除了这样的用例之外,我想让我的数据保密。
而已! 您的帐户现已设置完毕,您可以创建第一个拆分测试实验。
将 Google Optimize 与您的 WordPress 安装集成
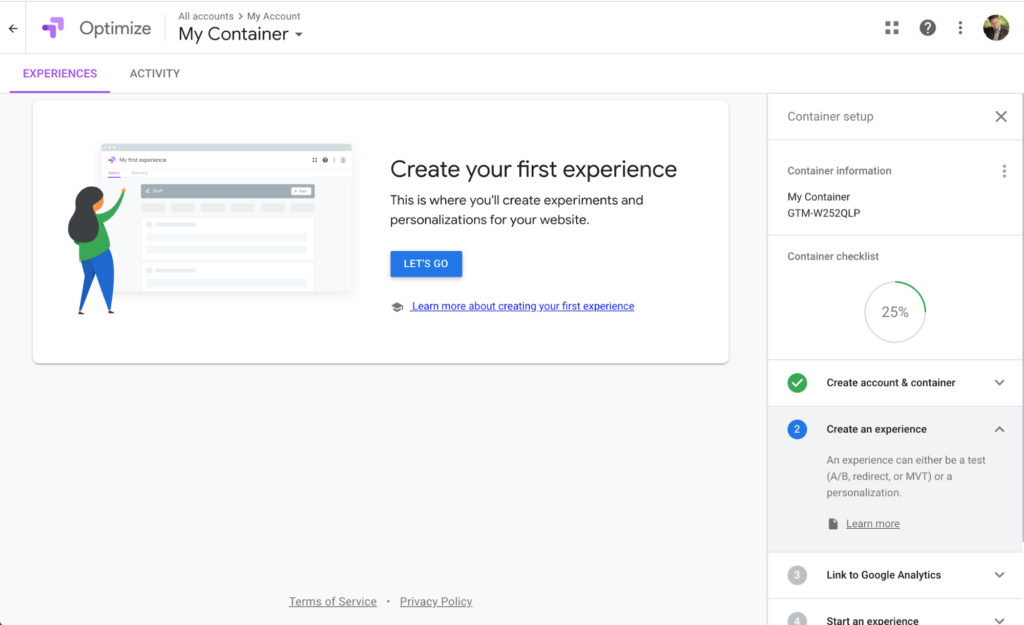
如上所述完成您的帐户设置后,Google 会要求您创建“第一次体验”。 体验是 Google 对在单个网站上运行的实验进行分组的方式。 因此,如果您有多个网站或商店,并且希望将它们集成到 Google 优化工具中,则您必须为每个网站或商店创建一种体验。

正如您在右侧部分中看到的,我们已经完成了 25% 的体验创建工作。 在本教程的这一部分中,我们将自定义容器的名称,为您的拆分测试奠定基础,并将其链接到 Google Analytics。
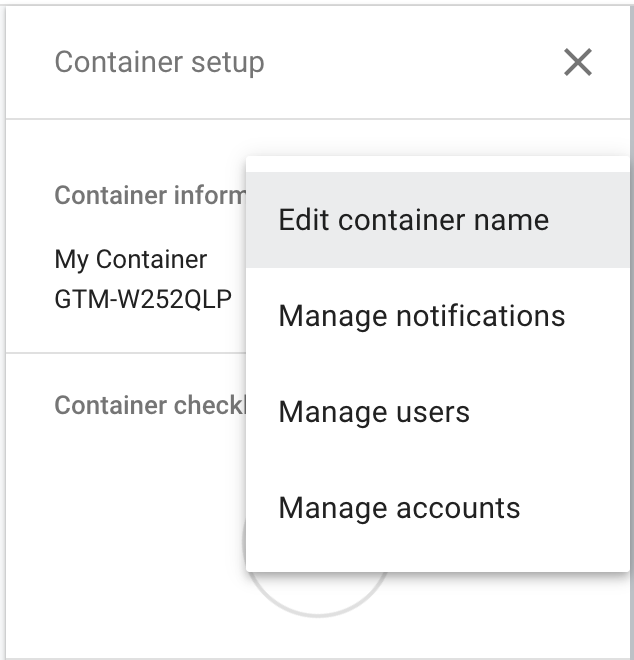
为了组织容器,我喜欢使用目标网站的 URL 作为它们的名称。 您可以通过单击右侧边栏中“容器信息”旁边的三个垂直点轻松更改容器名称。

单击“编辑容器名称”并输入任何名称,以帮助您识别与此容器集成的网站。 出于本教程的目的,我将使用“Woo Google Optimize Demo”。
在 Google Optimize 中配置您的第一次拆分测试体验
现在您已经正确命名了容器,让我们为您的 WooCommerce 商店设置您的第一个拆分测试。 首先,单击蓝色的“Let's Go”按钮,这将在屏幕右侧打开一个新区域。

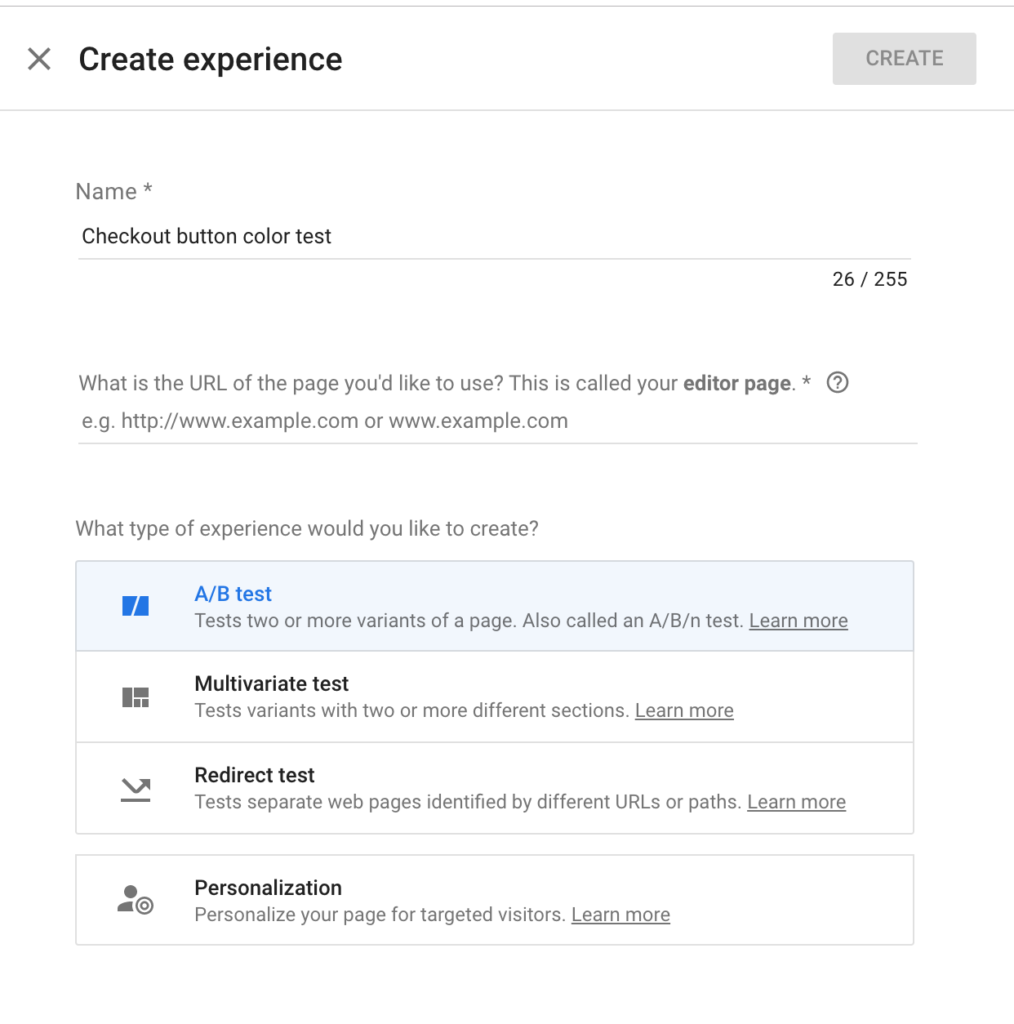
在该区域中,您可以为您的体验指定一个名称。 对于这个例子,我称之为“结帐按钮颜色测试”。 您必须指定要在其上运行实验的页面的 URL,即 Checkout 页面 URL。
您可以进一步指定要运行的体验类型。 Google Optimize 提供四种不同的类型:
- A/B 测试。 这使您可以创建原始页面的一个变体并将它们相互比较,方法是将一部分流量发送到原始页面,将另一部分流量发送到变体。
- 多变量测试。 这使您可以创建原始页面的多个变体。 我只会在您有大量流量时使用它,否则,需要很长时间才能提供可信赖的结果。
- 重定向测试。 您可以将部分流量重定向到与原始页面不同的页面。 如果您想比较两个完全不同的页面布局,或者如果您想将部分流量吸引到您的子域,这非常有用。
- 个性化。 您可以使用这种类型的体验来个性化您网站的内容,具体取决于某些规则。 例如,您可以针对国家/地区并提供特定于这些国家/地区的信息(例如,仅适用于 Checkout 上的欧盟客户的 GDPR 复选框)。
在本教程中,我们将设置一个简单的 A/B 测试来比较两种不同的结帐按钮颜色。

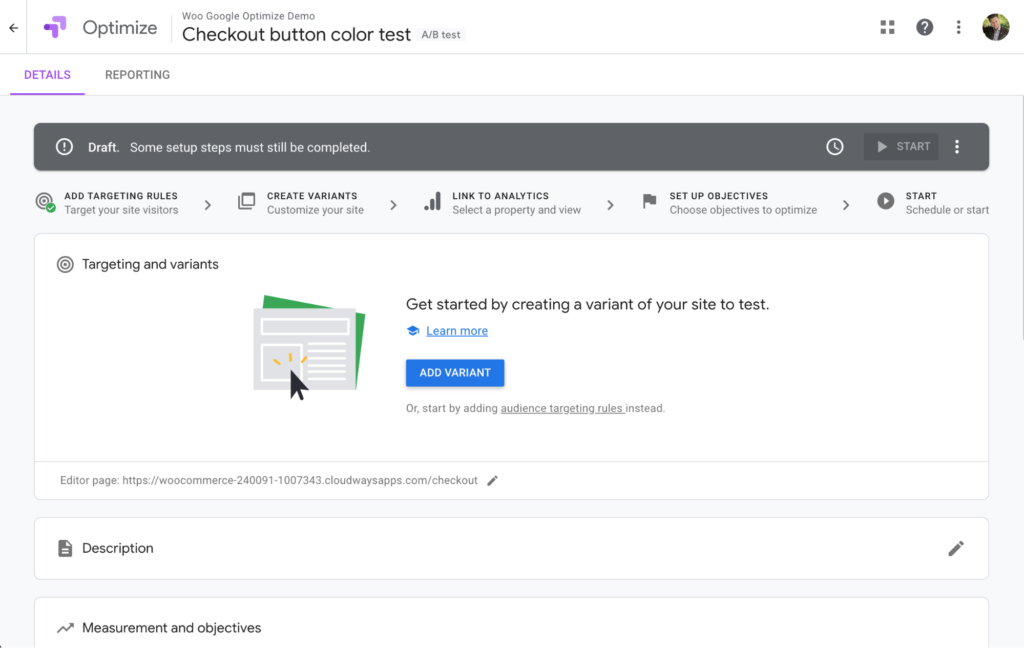
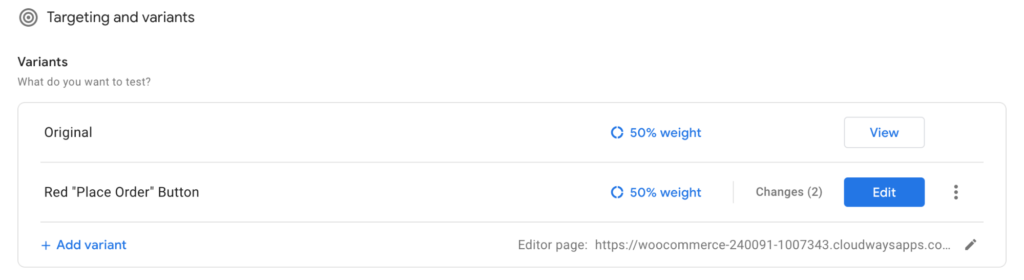
在下一个屏幕中单击“添加变体”并为变体命名,以帮助您识别正在测试的内容。 在我的例子中,我将 Checkout 页面上的“Place Order”按钮切换为红色背景色——所以“Red Place Order Button”对于本教程来说是有意义的。

单击“完成”,您将返回概览屏幕。 在继续配置测试之前,我们需要确保购物车中确实有产品,以便可以访问结帐页面并且我们可以进行更改。


一旦您单击“编辑”以配置变体,Google Optimize 将尝试打开结帐页面。 因此,您需要确保您的 WooCommerce 商店打开了一个标签,并且位于结帐页面上。
此外,请确保您已安装适用于 Chrome 的 Google Optimize 扩展程序。 这是 Chrome 网上应用店的链接(扩展程序是免费的)。

好的,让我们继续并通过单击“编辑”来配置 A/B 测试。 您会看到 Google Optimize 将重新加载并现在打开您的结帐页面。 这就是为什么我们需要在购物车中有一个产品,这样我们才能真正看到该页面并且不会被重定向到一个空的购物车页面。
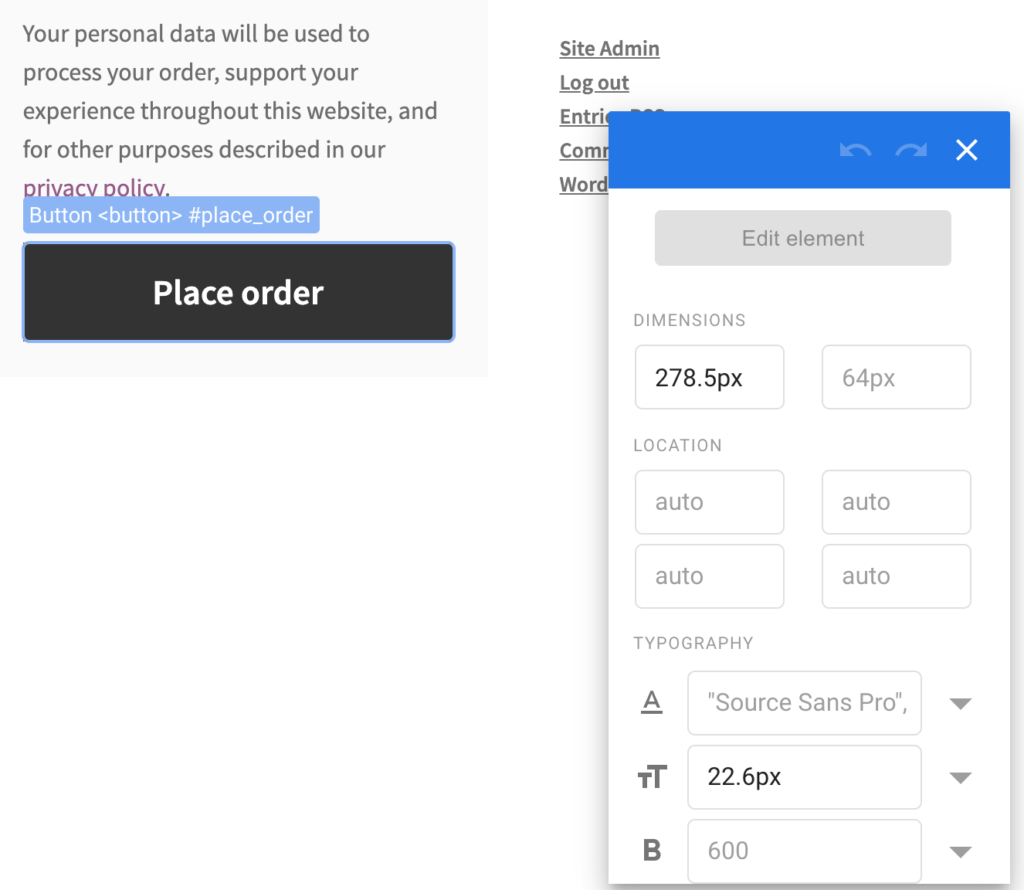
当您开始将鼠标移到屏幕上时,您会看到结帐页面的每个 HTML 组件都被突出显示。 导航到“下订单”按钮并单击它。 这将打开您可以在上面的屏幕截图中看到的属性窗口。
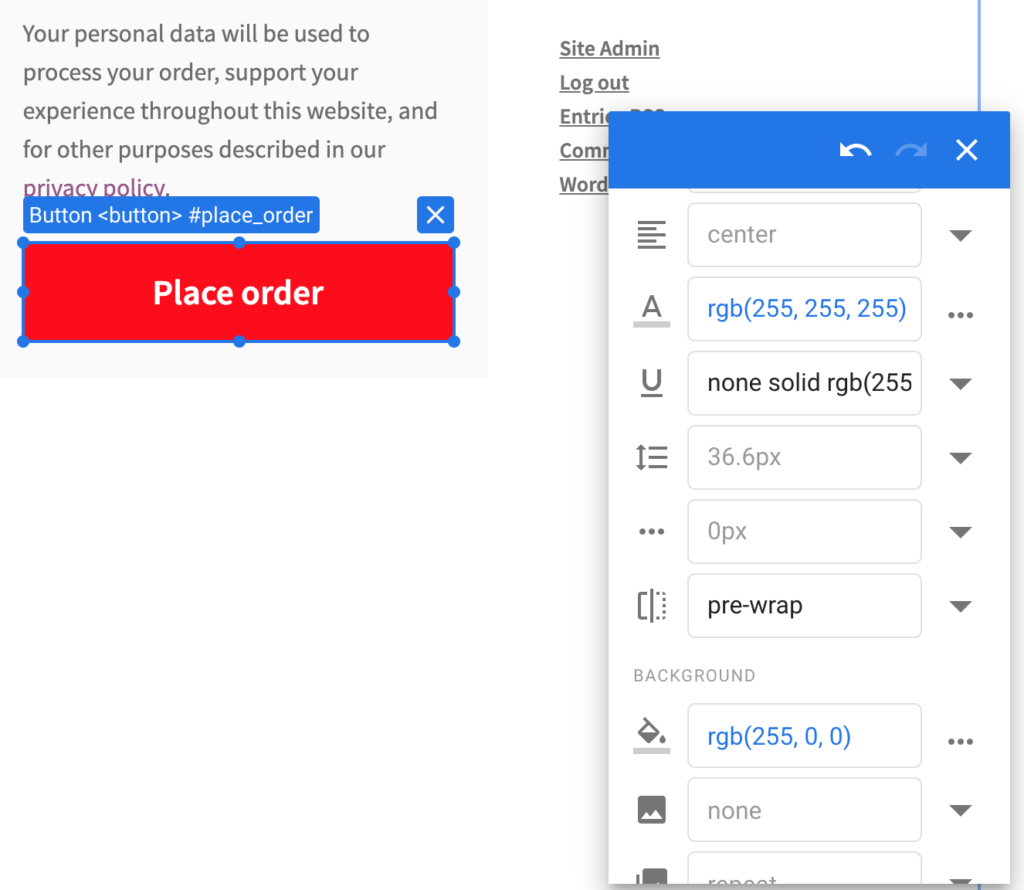
更改背景颜色和文本颜色非常简单。 在该属性窗口中,向下滚动直到您看到文本颜色和背景颜色字段,然后将值更新为您想要测试的任何颜色。 在此示例中,“下订单”按钮具有黑色背景和灰色文本。 我在 A/B 测试中将其更改为红色背景上的白色文本。

完成后,我已经完全配置了 A/B 测试变体,可以点击变体编辑器右上角的“保存”。
旁注:每个变体不要测试多个元素。 当您为每个变体测试多个更改时,您将不知道哪个视觉更改实际上导致了您网站上访问者行为的变化。

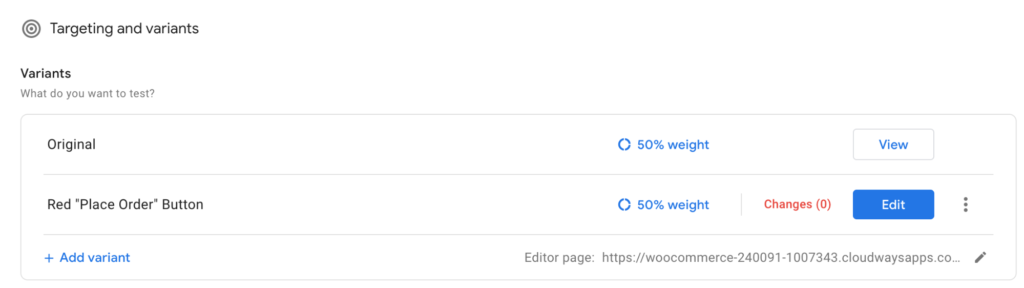
回到您的概览屏幕,您现在会看到 Google Optimize 变体将显示我们正在测试两个更改 - 但不要让您感到困惑。 从不建议一次测试多个元素,这就是我们在这里所做的。 一项更改是字体颜色,另一项更改是按钮的背景颜色。 它仍然只是我们正在测试的元素之一。
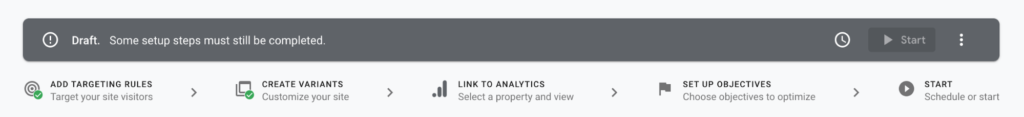
下一步是将您的 Google Optimize 帐户与您的分析连接。 因此,您需要单击进度栏中的“链接到分析”按钮或向下滚动到标题为“测量和目标”的部分。

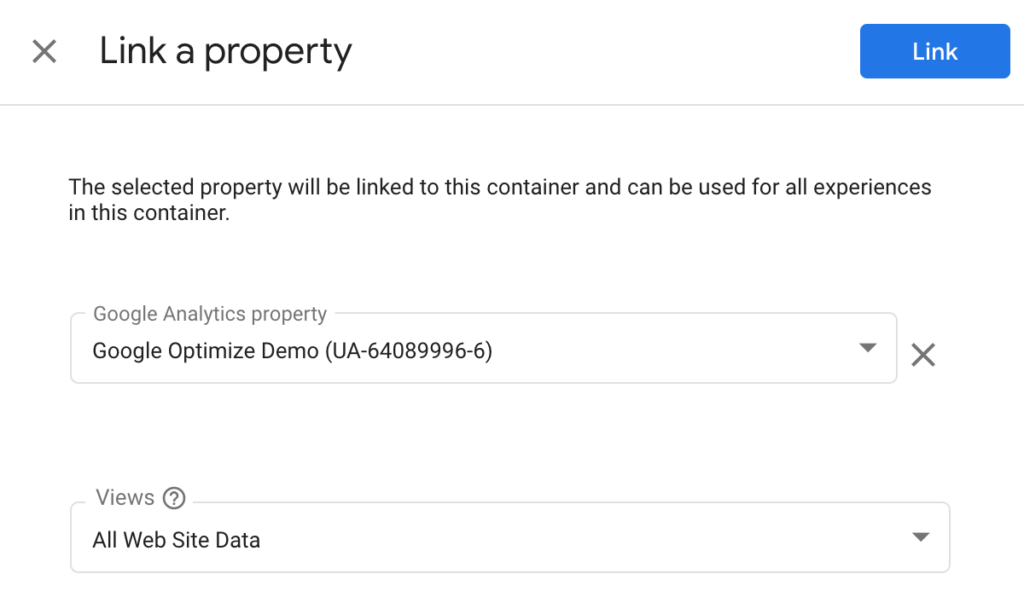
在那里,您可以单击“链接到分析”按钮并选择正确的属性和视图。 旁注:在继续之前,请确保在您的 WooCommerce 商店中正确设置了 Google Analytics。

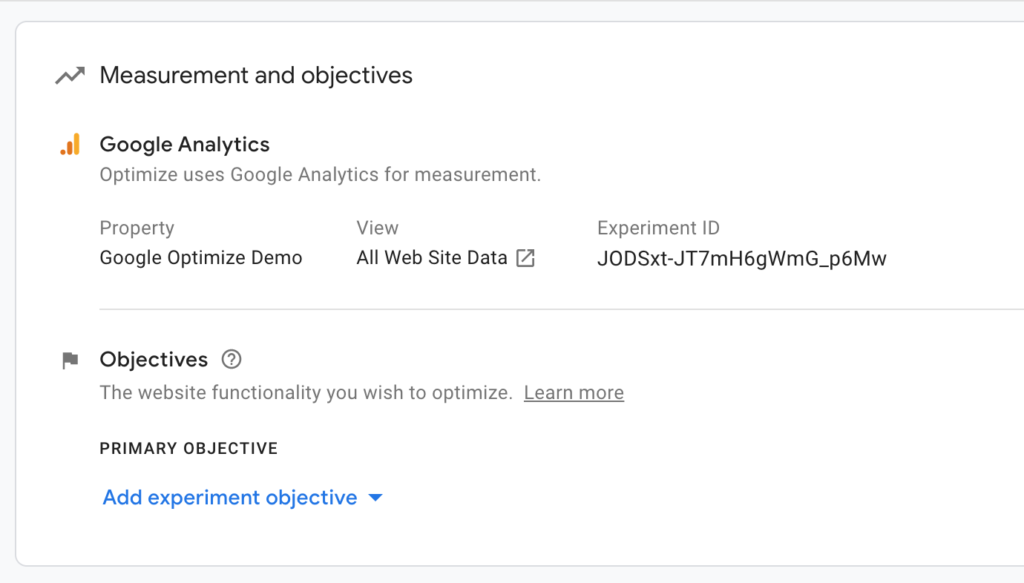
然后,您将看到一个代码片段,您需要将其放到您的网站上。 如何实现这完全取决于您的 Google Analytics(分析)配置(通用跟踪与全局站点代码)。 对于此示例,我使用的是全局站点标记集成,因此我所要做的就是向我的站点添加一行代码。 谷歌优化在这里做了很好的解释,所以仔细阅读说明。
我们必须做的最后一步是为“下订单”按钮设置跟踪事件。 我们需要告诉 Google Analytics 跟踪按钮的点击次数,以便 Google Optimize 可以将跟踪的数据用作拆分测试的自定义目标。 如果没有该点击跟踪,Google Optimize 将无法从我们的测试中确定获胜的变体——因为它没有正确的数据来执行此操作。
有多种方法可以将点击跟踪添加到您的 WooCommerce 网站; 我最喜欢的方式是使用 Google Tag Manager。 我不会在这里深入设置整个跟踪过程,因为这本身就是一个帖子。 但是,如果您之前没有设置点击跟踪,我强烈建议您阅读这篇关于 Medium 的文章。
一旦你用正确的标签设置了谷歌标签管理器并将它部署在你的 WooCommerce 网站上(例如使用这个免费插件),你就可以在谷歌优化中设置一个自定义目标了。

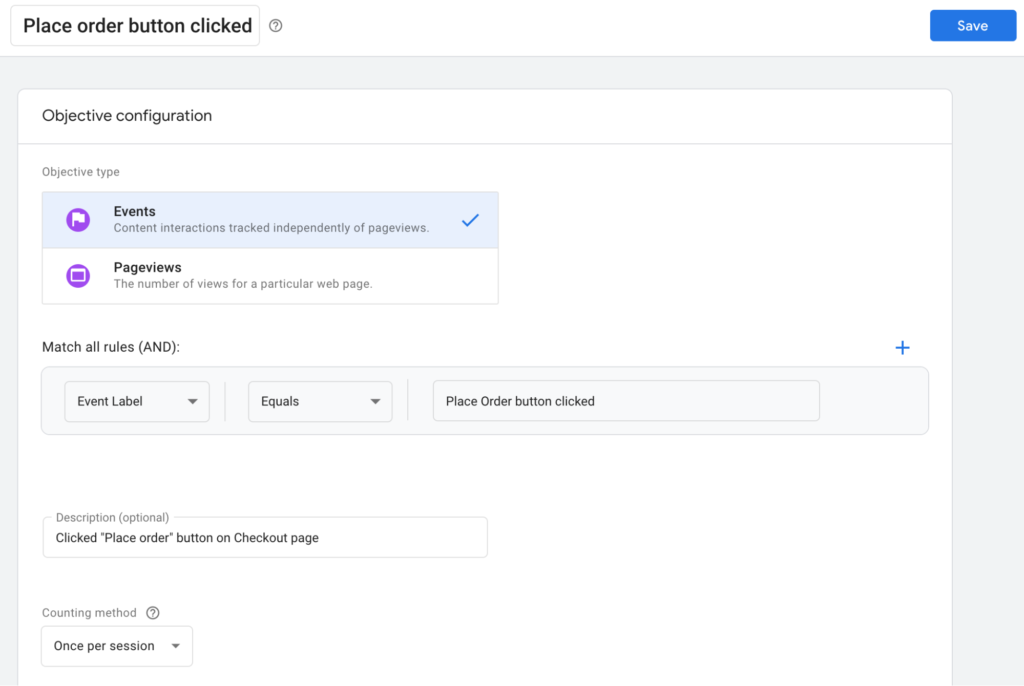
单击“添加实验目标”并选择“创建自定义”。 这将为您提供一个屏幕,您可以在其中定义自己的跟踪规则。

请注意,“事件标签”值必须与您在 Google 跟踪代码管理器中配置的标签相匹配。 为了让 Google Optimize 能够跟踪此自定义事件——点击“Place order”按钮——事件标签必须在 Google Optimize 和 Google Tag Manager 中匹配。 您还可以使用“事件操作”、“事件类别”或“事件值”作为规则参数,但对于本教程,标签就可以了。
保存自定义目标后,您可以运行诊断工具来验证您的 Google 优化工具实验设置是否正确。 请记住,Optimize 需要 Google Analytics 才能加载到您的页面上。 因此,如果您将您的用户排除在跟踪之外(例如,阻止 WP 中所有管理员的跟踪),则此验证可能会失败。 如果发生这种情况,我建议您暂时将您的用户包含在 Google Analytics 跟踪中。 或者,您可以在隐身窗口中打开您的 WooCommerce 商店,并验证 Google Tag Manager、Google Analytics 和 Google Optimize 的所有代码是否已加载到您商店的代码中。
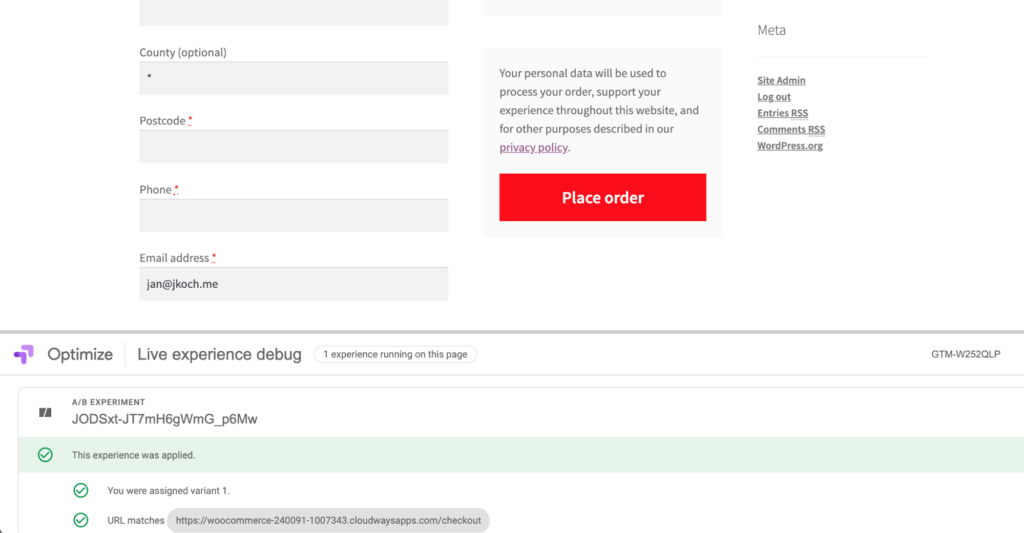
此时,您的体验应该正常运行。 您可以使用 Google Optimize 的实时调试模式并浏览您的网站以验证体验。 您会看到 Chrome 会在网站下方显示一个区域,让您深入了解 Google 优化如何在您的 WooCommerce 网站上运行。

在此屏幕截图中,您可以看到已应用体验以及一些其他信息,例如我看到的变体以及导致触发变体的 URL。
最后,您已准备好收集测试数据并优化您的 WooCommerce 网站以获得更多转化和收入。 这个过程可能会令人困惑,所以如果你在任何时候遇到困难,请在 Twitter 上联系我,我可以提供帮助:@iamjankoch。 祝测试愉快!
