如何在 WooCommerce 中隐藏订单状态
已发表: 2020-11-12 您想在 WooCommerce 商店中隐藏核心订单状态吗? 最近,一位客户希望我在他的 WooCommerce 商店中隐藏一些订单状态。 在这篇文章中,您将看到如何轻松删除一些订单状态以及如何创建自定义状态。
您想在 WooCommerce 商店中隐藏核心订单状态吗? 最近,一位客户希望我在他的 WooCommerce 商店中隐藏一些订单状态。 在这篇文章中,您将看到如何轻松删除一些订单状态以及如何创建自定义状态。
WooCommerce 隐藏订单状态
由于各种原因,您可能希望隐藏一些核心订单状态。 但是,WooCommerce 的默认版本允许您将订单标记为以下状态之一:已完成、正在处理、待付款、暂停、已退款、已取消或失败。
许多插件允许您管理订单状态,其中之一是售价 49 美元的“ WooCommerce 订单状态管理器”插件。 
对于您的商店来说,这可能是一个昂贵的解决方案,但有一种简单的方法可以做到这一点。 在当前版本的 WooCommerce 中,订单状态保存为自定义帖子状态,就像帖子的草稿、计划或发布一样。
如何隐藏订单状态
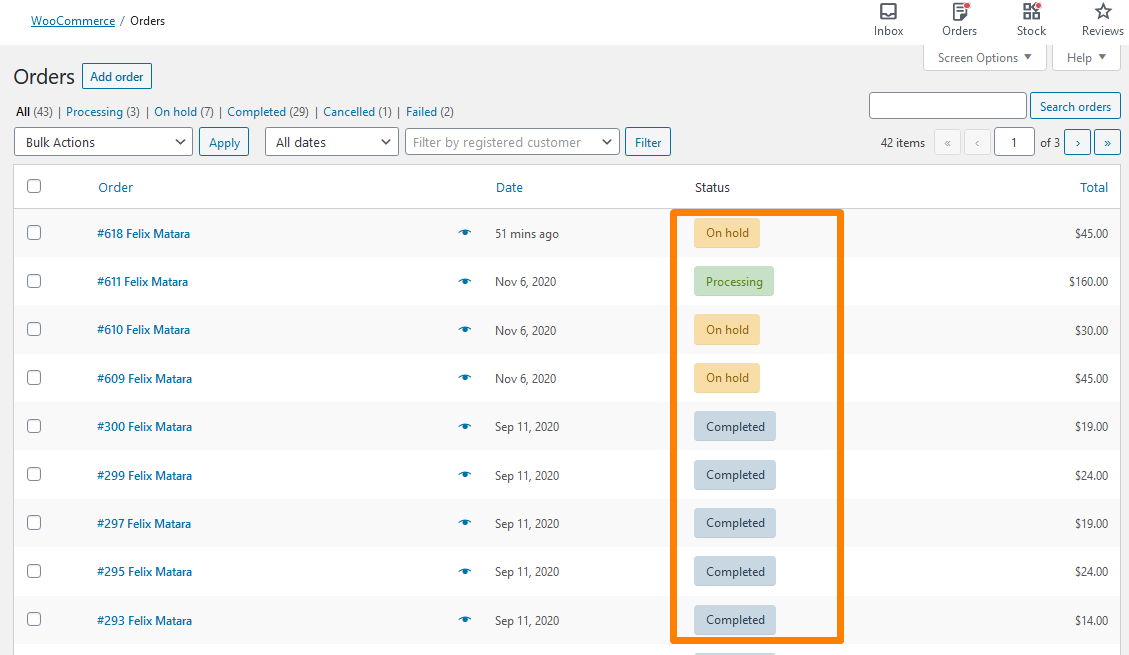
话虽如此,让我们看看如何使用代码片段在 WooCommerce 中隐藏订单状态。 要检查默认订单状态消息,请登录您的 WordPress 站点并以管理员用户身份访问仪表板。 然后,点击WooCommerce > 订单。 你会看到这个: 
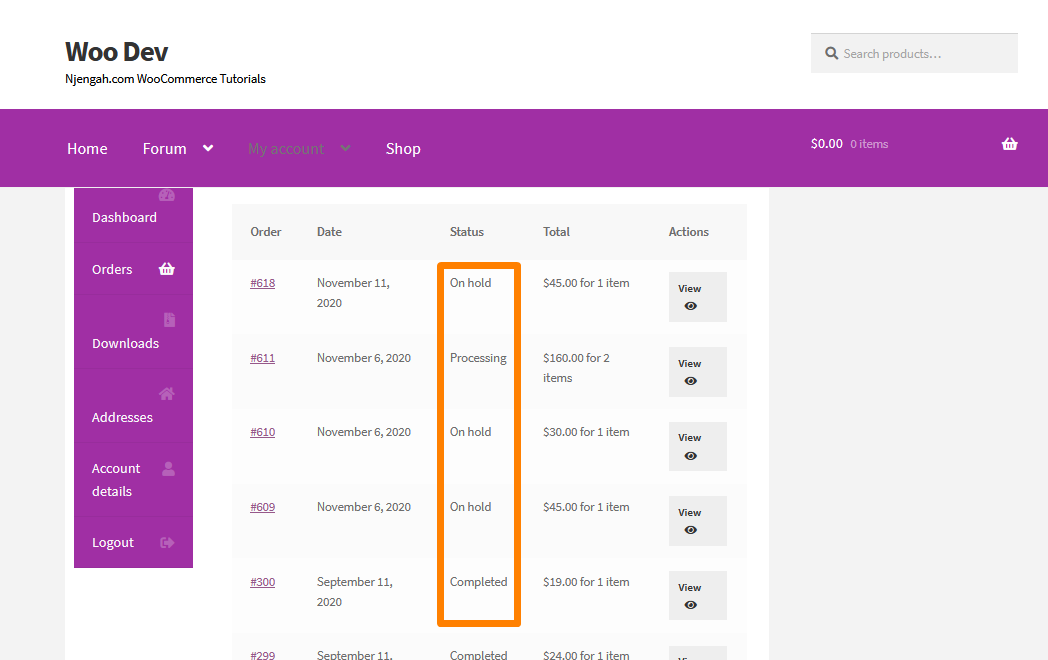
当客户尝试下订单时,这些消息也会显示在前端。 这可以通过单击我的帐户 > 订单来访问,如下所示: 
隐藏核心订单状态的步骤
值得一提的是,当您隐藏核心订单状态时,请确保没有具有该状态的产品。 此外,您应该确保您的 WooCommerce 商店不会在任何地方使用该状态,因为它可能导致错误。 例如,如果您不打算在 WooCommerce 商店中进行退款,则可以隐藏退款状态。
我们无法删除所有核心订单状态的原因是插件使用订单状态,即使是您在工作流程中不使用的那些。 支付网关之类的插件始终假定存在核心订单状态。 如果他们不在那里,他们会打破
以下是您需要遵循的步骤:
- 登录您的 WordPress 站点并以管理员用户身份访问仪表板。
- 从仪表板菜单中,单击外观菜单 > 主题编辑器菜单。 打开主题编辑器页面后,查找主题函数文件以添加函数以隐藏 WooCommerce 商店中的核心订单状态。
- 将以下代码添加到 functions.php 文件中:
/*
* 移除核心订单状态
* @param array $wc_statuses_arr 网站上所有订单状态的数组
*/
功能 njengah_remove_order_statuses($wc_statuses_arr){
// 加工
if( isset( $wc_statuses_arr['wc-processing'] ) ) { // 如果存在
未设置($wc_statuses_arr['wc-processing']); // 从数组中删除
}
// 退款
if(isset($wc_statuses_arr['wc-refunded'])){
未设置($wc_statuses_arr['wc-refunded']);
}
// 等候接听
if(isset($wc_statuses_arr['wc-on-hold'])){
未设置($wc_statuses_arr['wc-on-hold']);
}
// 失败的
if(isset($wc_statuses_arr['wc-failed'])){
未设置($wc_statuses_arr['wc-failed']);
}
// 待付款
if(isset($wc_statuses_arr['wc-pending'])){
未设置($wc_statuses_arr['wc-pending']);
}
// 完全的
//if( isset( $wc_statuses_arr['wc-completed'] ) ){
// 取消设置($wc_statuses_arr['wc-completed']);
//}
// 取消
//if( isset( $wc_statuses_arr['wc-cancelled'] ) ){
// 取消设置($wc_statuses_arr['wc-cancelled']);
//}
返回 $wc_statuses_arr; // 返回结果状态
}
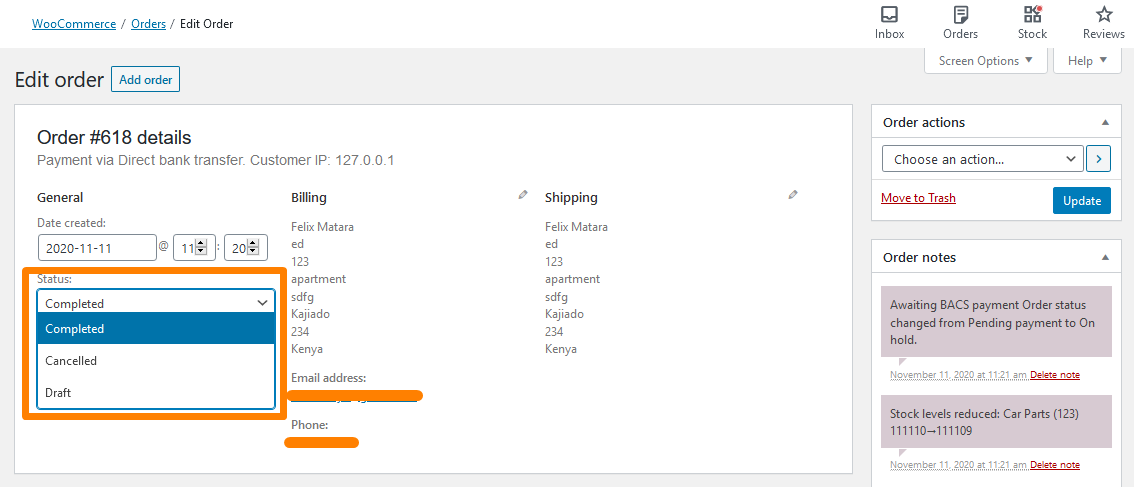
add_filter('wc_order_statuses', 'njengah_remove_order_statuses');- 这是前端的结果:

- 要添加自定义订单状态,请在 functions.php 文件中添加以下代码:
/**
* 使用 ID“wc-njengah-shipment”和标签“Awaiting shipping”注册新状态
*/
功能 njengah_register_awaiting_shipment_status() {
register_post_status('wc-njengah-shipment',数组(
'标签' => '等待发货',
'公共' => 真的,
'show_in_admin_status_list' => true, // 显示计数全部 (12) , 已完成 (9) , 等待发货 (2) ...
'label_count' => _n_noop('等待发货<span class="count">(%s)</span>', '等待发货<span class="count">(%s)</span>')
));
}
add_action('init', 'njengah_register_awaiting_shipment_status');
/*
* 将注册状态添加到 WC 订单状态列表
* @param array $wc_statuses_arr 网站上所有订单状态的数组
*/
功能 njengah_add_status($wc_statuses_arr){
$new_statuses_arr = 数组();
// 处理后添加新的订单状态
foreach ( $wc_statuses_arr as $id => $label ) {
$new_statuses_arr[ $id ] = $label;
if ( 'wc-completed' === $id ) { // 在“完成”状态之后
$new_statuses_arr['wc-njengah-shipment'] = '等待发货';
}
}
返回 $new_statuses_arr;
// 如果订单状态订单对您来说无关紧要,您可以删除第 21-32 行并取消注释以下 35-36
// $wc_statuses_arr['wc-njengah-shipment'] = '等待发货';
// 返回 $wc_statuses_arr;
}
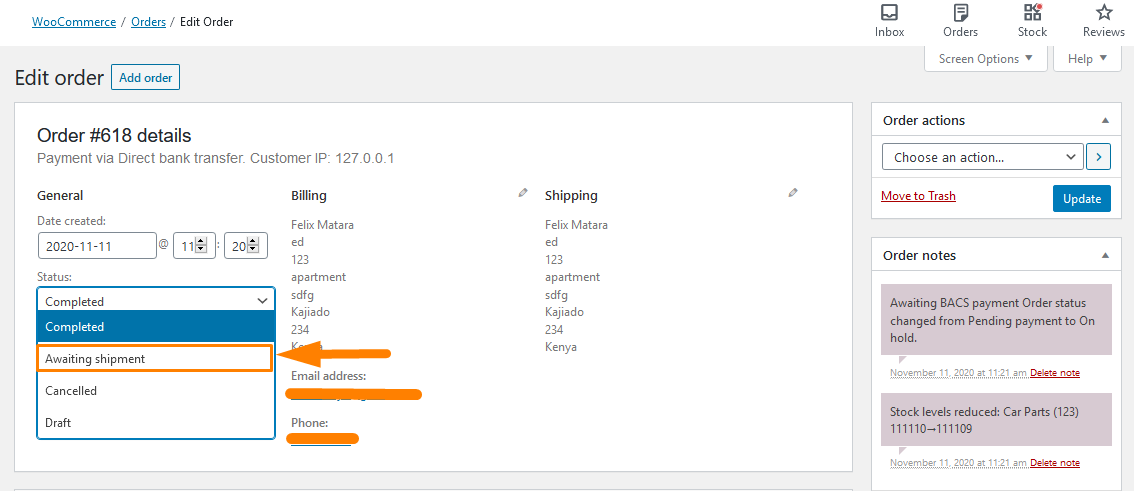
add_filter('wc_order_statuses', 'njengah_add_status');- 这是结果:

结论
在这篇文章中,您已经了解了如何隐藏核心订单状态。 但是,请务必注意,您要删除的订单状态不会在您商店的任何地方使用,因为它可能会导致错误。 此外,我还分享了如何添加自定义订单状态。 如果您不熟悉处理代码,请联系合格的 WordPress 开发人员。

类似文章
- 如何隐藏 WooCommerce 更新通知
- 如何自定义店面结帐页面
- 如何设置 WooCommerce 店面博客
- 如何在 WooCommerce 中隐藏库存数量
- 如何添加 WooCommerce 店面站点地图
- 如何添加 WooCommerce 店面数量折扣
- 如何删除、重命名和添加店面排序选项
- 如何在 WooCommerce 中隐藏产品标签标题
- 如何更改 WooCommerce 产品可见性选项
- 如何根据用户角色店面隐藏产品价格
- 如何隐藏阅读更多并添加到购物车按钮 WooCommerce
- 如何隐藏 SKU、类别、标签元产品页面 WooCommerce
- 如何隐藏 WooCommerce 注册表单
- 如何逐步使用 WooCommerce 产品属性 [完整指南]
- 如何删除或重命名销售徽章 WooCommerce 店面
- 如何在 WooCommerce 中重命名订单状态消息
- 如何删除购物车页面 WooCommerce 店面主题
- 如何删除面包屑 WooCommerce 店面
- 如何在 WooCommerce 中添加自定义订单状态
- 如何在 WooCommerce 中自动批准订单
