如何隐藏 WooCommerce 中的缺货变化
已发表: 2020-09-22 这是关于如何在变体选择字段中禁用缺货变体的简短教程。 如果您熟悉 WooCommerce,那么您就知道它允许您在商店中销售可变产品。 如果您销售可以下载或作为硬拷贝出售的数字产品,则可以使用这些变体。 这可能是一个很好的收入策略,因为您将能够以不同的形式销售产品。
这是关于如何在变体选择字段中禁用缺货变体的简短教程。 如果您熟悉 WooCommerce,那么您就知道它允许您在商店中销售可变产品。 如果您销售可以下载或作为硬拷贝出售的数字产品,则可以使用这些变体。 这可能是一个很好的收入策略,因为您将能够以不同的形式销售产品。
数字革命将继续存在,因为许多产品已经从货架上消失而进入我们的硬盘驱动器,例如书籍、音乐和照片。 数字革命变得如此猖獗,甚至计算器、手表、电子表格和笔记本也成为日常使用的应用程序。 此外,甚至一些服务也已经数字化。 这可以在提供虚拟礼品卡或在线课程的商店中看到。
此外,拥有数字产品将创建一个方便的地方,用户可以访问您的产品。 一个很好的例子是 Apple 公司创建的 iTunes Store,它提供了查找音乐的便利。 用户也愿意为这种便利付费,因为这些产品可以下载。
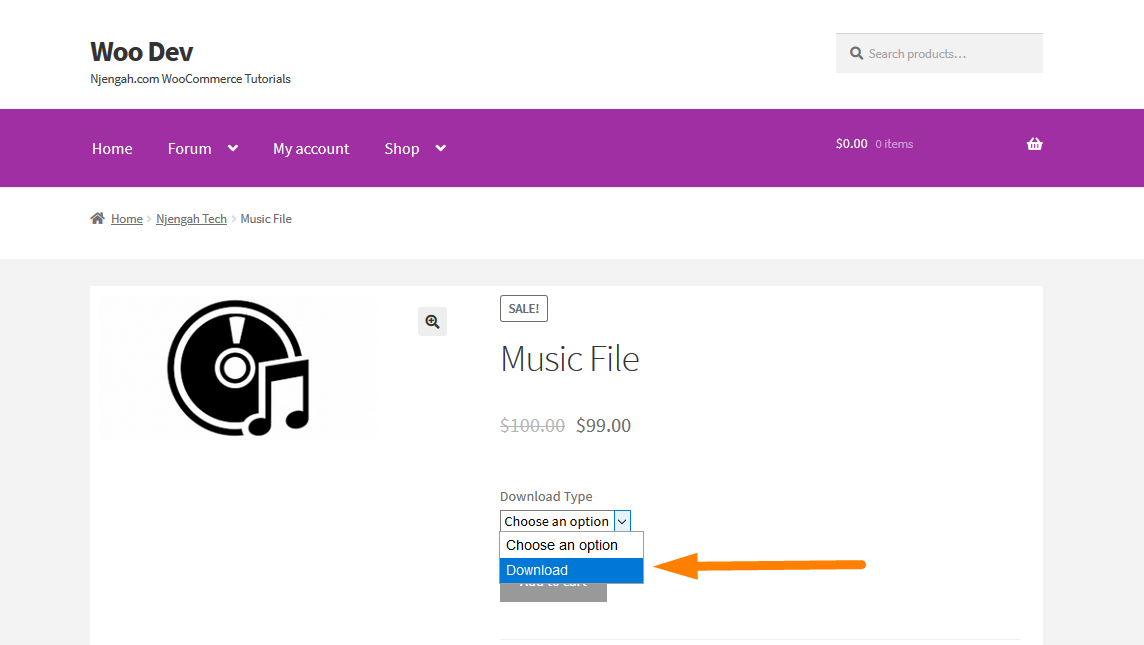
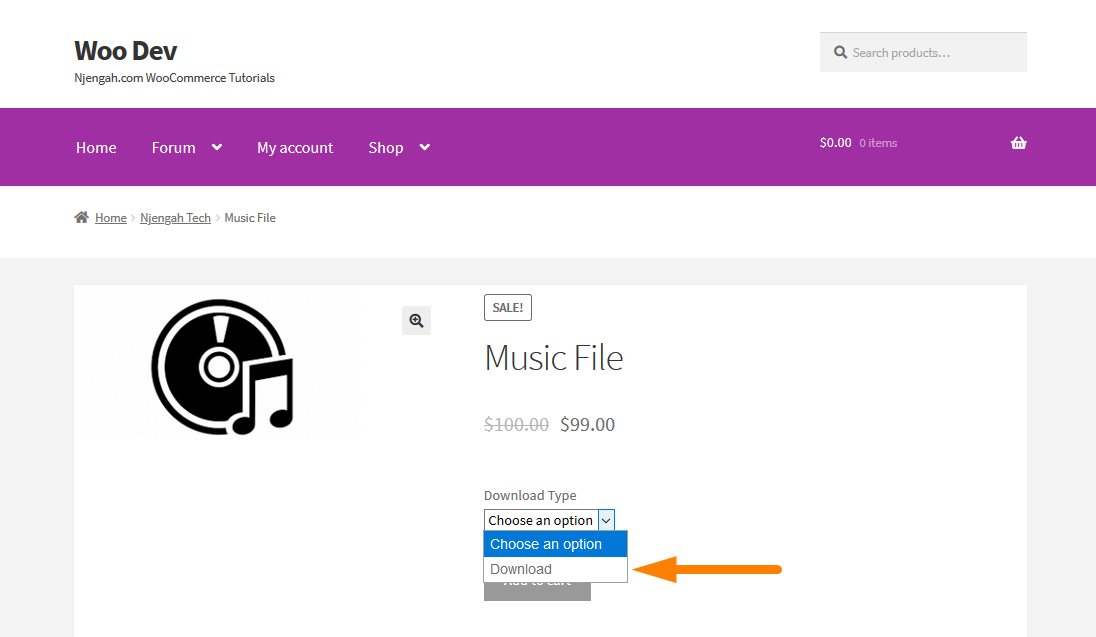
既然您已经了解了如何使用可变产品的基础知识,那么您需要知道当产品缺货时该怎么做。 您需要避免用户感到沮丧,永远不要让他们选择缺货的产品或产品变体,但后来才意识到他们无法购买。 默认情况下,WooCommerce 不会灰显任何缺货的变体。 它仅在先选择变体后通知用户产品缺货。 产品页面的默认外观如下所示: 
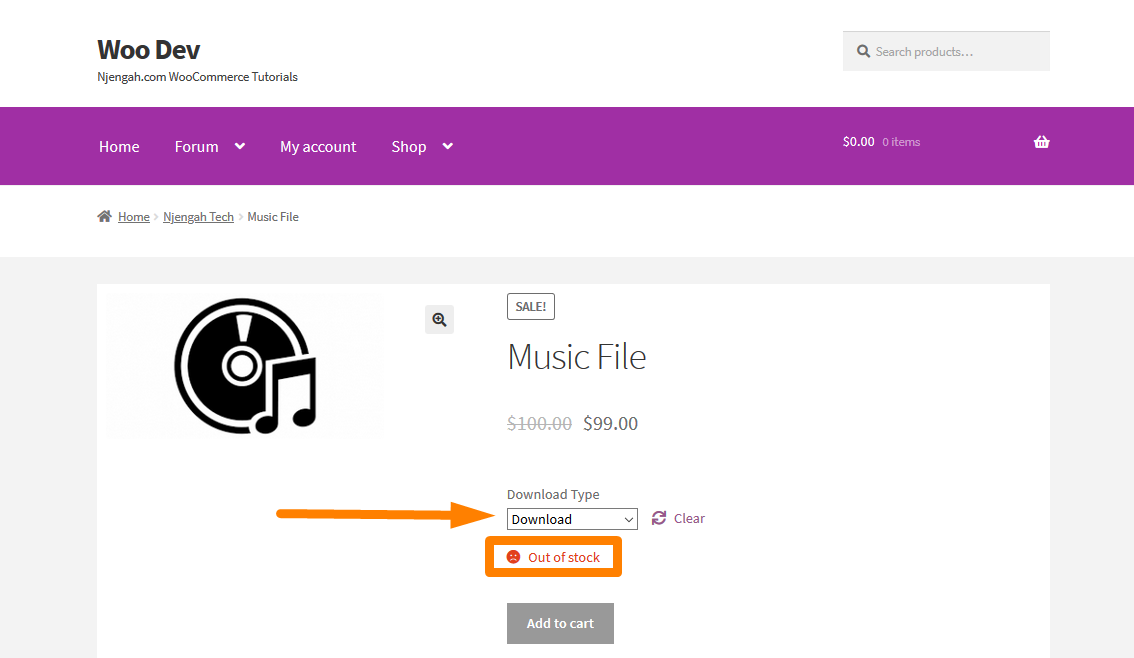
如图所示,可变产品在单个产品页面上带有“选择下拉菜单”,客户可以从中选择自己喜欢的变体。 但是,只有在选择此选项后,他们才会了解价格、库存状态,并可能会添加到购物车。 这可以在下图中显示: 
综上所述,让我向您展示如何完全禁用或灰显缺货的软管选择下拉选项,这样用户就不会浪费时间而只选择一个有货的。 首先让我们看看如何销售复杂的 WooCommerce 可下载产品
a) 如何销售复杂的 WooCommerce 可下载产品
销售数字产品是一回事,有时您可能需要销售同一产品的不同变体。 例如,如果您销售音乐,您可能希望销售产品的数字和实体版本。
这很容易实现,因为它可以使用 WooCommerce 变量产品来完成。 这将帮助您在数字产品中拥有多种产品,这意味着您可以拥有常规产品的数字和虚拟变体。 设置复杂的 WooCommerce 数字产品非常简单,您需要按照以下步骤操作:
添加复杂 WooCommerce 可下载产品的步骤
- 登录您的 WordPress 站点并以管理员用户身份访问仪表板。
- 从仪表板菜单中,单击Products > Add new 。 然后,您需要添加产品详细信息,例如价格、下载限制(如果有)、到期日期,并确保检查虚拟和可下载选项。
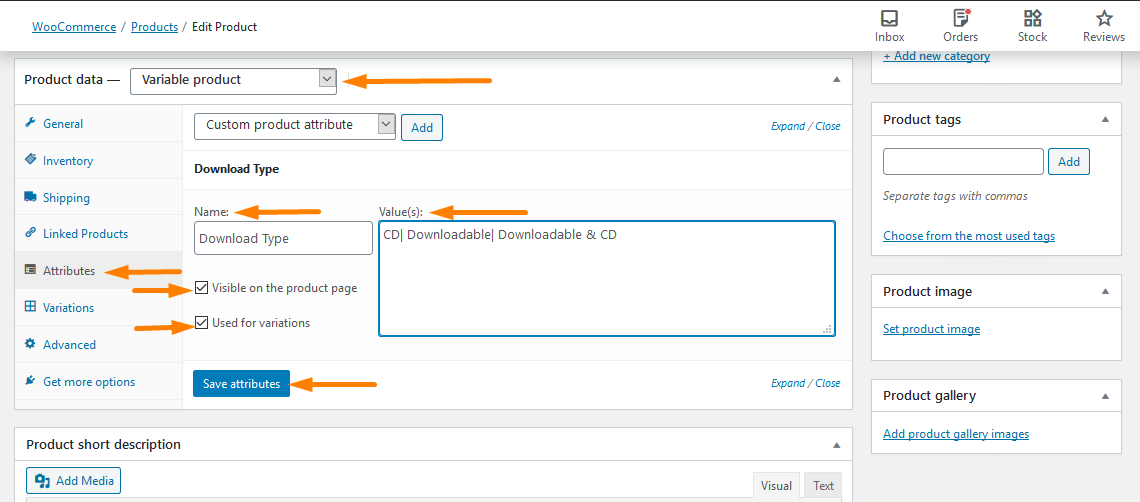
- 然后,在属性选项卡下添加您的产品的不同版本,如下图所示。 在这里,您可以使用许可、媒体类型、包和许多其他变体。 确保选中“用于变体”复选框,如下所示。

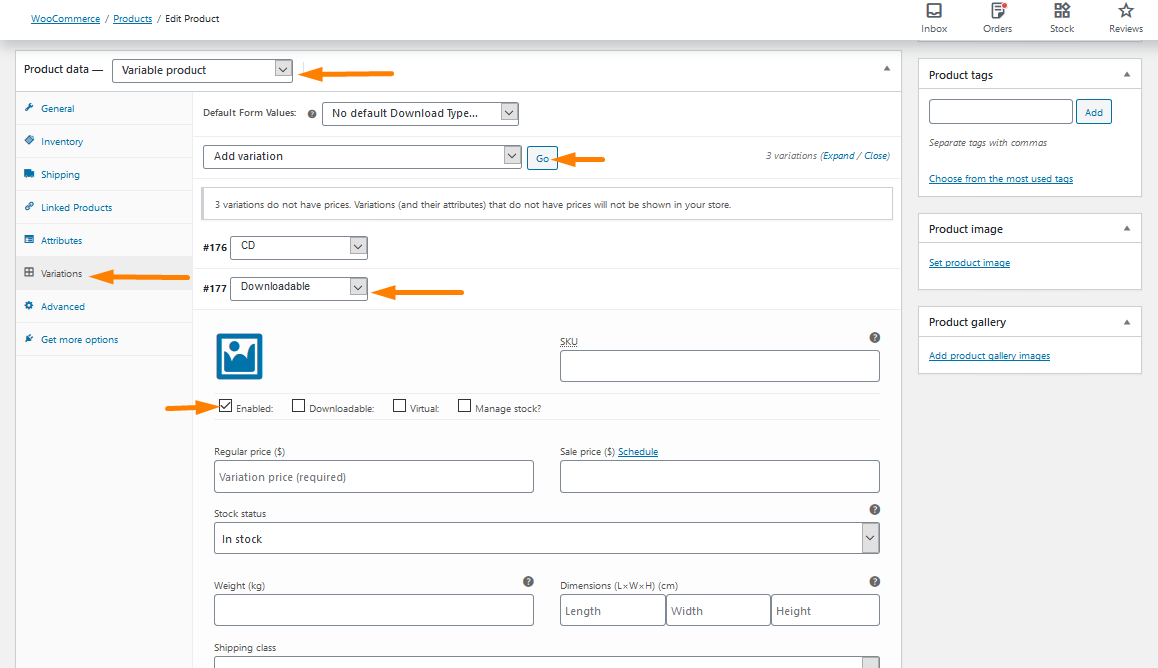
- 在变体下,选项卡会添加您想要的不同变体。 创建一个时,您可以为其选择一个简单产品的属性。 这意味着一种变体可以是虚拟的和可下载的,而其他变体则不是。 在下图中,您可以看到下载变量可以下载,因为它是一个虚拟产品。 请记住更新您所做的更改。

b) 在 WooCommerce 中隐藏缺货变化的步骤
既然您知道如何销售复杂的可下载产品,那么您需要遵循以下简单步骤来隐藏 WooCommerce 中的缺货变体:

- 登录您的 WordPress 站点并以管理员用户身份访问仪表板。
- 从仪表板菜单中,单击外观菜单 > 主题编辑器菜单。 当主题编辑器页面打开时,查找主题函数文件,我们将在其中添加将在 WooCommerce 中隐藏缺货变化的函数。
- 将以下代码添加到php文件中:
/**
* @snippet 禁用缺货变化@WooCommerce Single
*/
add_filter('woocommerce_variation_is_active', 'njengah_grey_out_variations_out_of_stock', 10, 2);
功能 njengah_grey_out_variations_out_of_stock($is_active,$variation){
如果 ( ! $variation->is_in_stock() ) 返回 false;
返回$is_active;
}- 要查看结果,只需刷新产品页面,您将看到产品变体在缺货时已被禁用:

结论
在这篇文章中,您已经看到拥有产品变体可以帮助您获得更多收入。 我还分享了如何在 WooCommerce 商店中添加和销售复杂产品并添加变体。 此外,我还分享了如何在产品变体缺货时隐藏或变灰。
这将有助于减少用户的挫败感,因为他们不会选择产品来知道它是否缺货。 此外,在您的 WooCommerce 商店中实施此解决方案非常容易,因为您只需按照本文中的详细步骤进行操作。
类似文章
- 如何逐步使用 WooCommerce 产品属性 [完整指南]
- 如何在 WooCommerce 中设置特色产品
- 从 WooCommerce 产品页面隐藏或删除数量字段
- 如何在店面设置后添加产品 [初学者指南]
- 如何从搜索结果中隐藏 WooCommerce 产品
- 如何调整 WooCommerce 产品图像的大小
- 如何禁用特定类别的付款方式
- 如何添加产品图片 WooCommerce 结帐页面
- 如何向 WooCommerce 产品添加类别
- 如何在 WooCommerce 中重命名订单状态消息
- 如何禁用运送到另一个地址选项
- 如何使用 WooCommerce 销售数字产品
- 如何在 WooCommerce 中隐藏添加到购物车按钮
- 如何从前端添加 Woocommerce 产品
- 如何在 WooCommerce 中添加自定义运输方式
- 如何在产品页面上添加 Woocommerce 自定义文本字段
- 如何在 WooCommerce 结帐表单中添加额外字段
- 如何在 WooCommerce 中设置自定义相关产品
- 如何在 WooCommerce 中的产品上添加 GTIN 编号
