100 多个提示、技巧和片段终极 WooCommerce 隐藏指南
已发表: 2021-04-24 WooCommerce 得到 WordPress 社区中超过 500 万个活跃安装的支持,并且这个数字每天都在持续增长。 借助所有用户数据,WooCommerce 可以获得足够的反馈,从而显着改善用户的需求。
WooCommerce 得到 WordPress 社区中超过 500 万个活跃安装的支持,并且这个数字每天都在持续增长。 借助所有用户数据,WooCommerce 可以获得足够的反馈,从而显着改善用户的需求。
毫无疑问,WooCommerce 不能一时兴起做出改变。 这是因为您需要考虑许多因素,特别是如果您有一个复杂的网站。 这意味着微小的变化可能会导致您在前端看到的内容发生显着差异,最坏的情况下,您甚至可能会造成严重的负面客户体验。 这就是我决定创建Ultimate WooCommerce Hide Guide的原因。
WooCommerce 终极隐藏指南
在这篇文章中,您将学习如何在您的 WooCommerce 商店中隐藏某些元素。 重要的是要注意 WooCommerce 带来的灵活性被低估了。 但是,您需要具备技能和经验才能使用 WordPress/WooCommerce 网站完成很多您想做的事情。 本终极指南将确保您能够隐藏任何元素而不会破坏您的网站。
在我们开始之前,请确保您始终准备好备份,因为更新和添加特性和功能到您的 WordPress 网站需要很多关注。 这只是一个公平的警告。 最大的缺点是一旦开发者更新主题,以这种方式对主题所做的任何修改都会丢失。
克服这个问题的最好方法是使用子主题。 子主题允许您在不触及任何原始主题文件的情况下对网站进行任意数量的更改。 子主题完全取决于其父主题的工作。 如果没有它的父主题,它就不会做任何事情,甚至不能被激活。 您可以在此处了解有关创建子主题的更多信息。
话虽如此,让我们看看如何在 WooCommerce 商店页面中隐藏不同的元素,例如商店页面、单一产品页面、我的帐户页面、主页、结帐页面和购物车页面。
WooCommerce 隐藏商店页面
在本节中,您将学习如何在 Shop 页面上隐藏不同的元素。 商店页面是您展示产品的地方,因此它是您商店中最重要的页面之一。 这就是为什么它应该有一个有吸引力和用户友好的设计。
但是,商店页面是您商店的预设计组件,没有内置工具来更改其外观。 这就是为什么我们将使用自定义代码片段来隐藏元素。
WooCommerce 产品可见性
在某些情况下,您可能需要从 WooCommerce 商店中隐藏产品。 其中一些包括:
- 如果产品仅对某些客户可用,则需要对公众隐藏这些产品。
- 如果产品不再销售,但将来可能会再次销售。
- 如果您提供基于服务的产品,则需要将它们手动添加到销售代表报价中。
还有许多其他情况,但这些情况很突出。 首先,我将分享如何使用内置的 WooCommerce 和 WordPress 功能从前端隐藏单个 WooCommerce 产品。 我还将分享如何从 WooCommerce 购物车、结帐、订单和电子邮件中隐藏隐藏的产品。 您可以在此处了解有关产品可见性的更多信息。
隐藏 WooCommerce 产品(单个产品)的步骤
- 登录您的 WordPress 站点并以管理员用户身份访问仪表板。
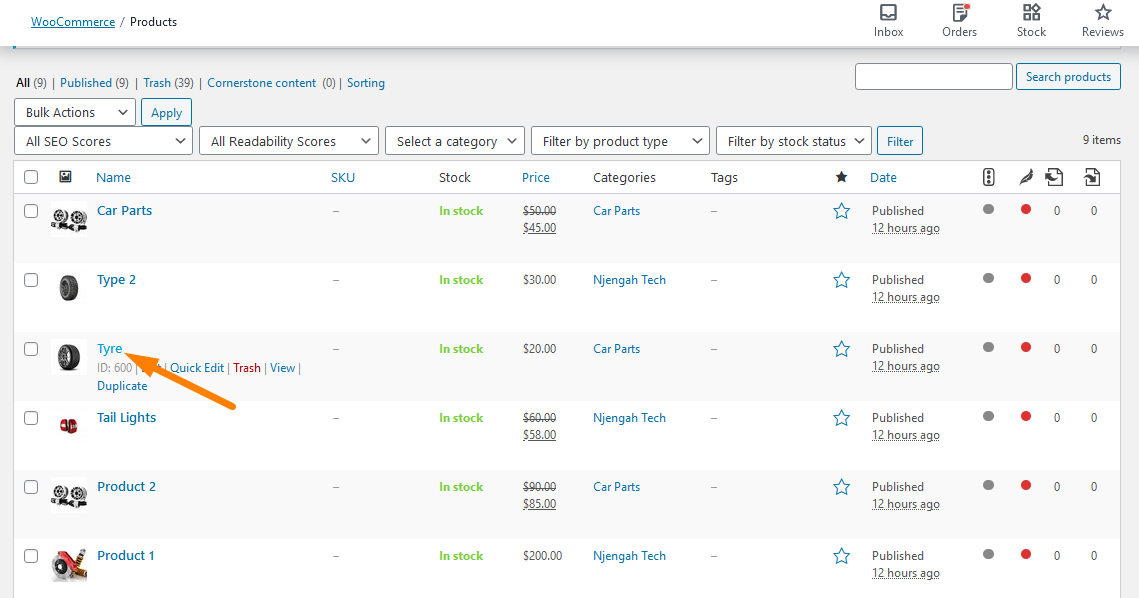
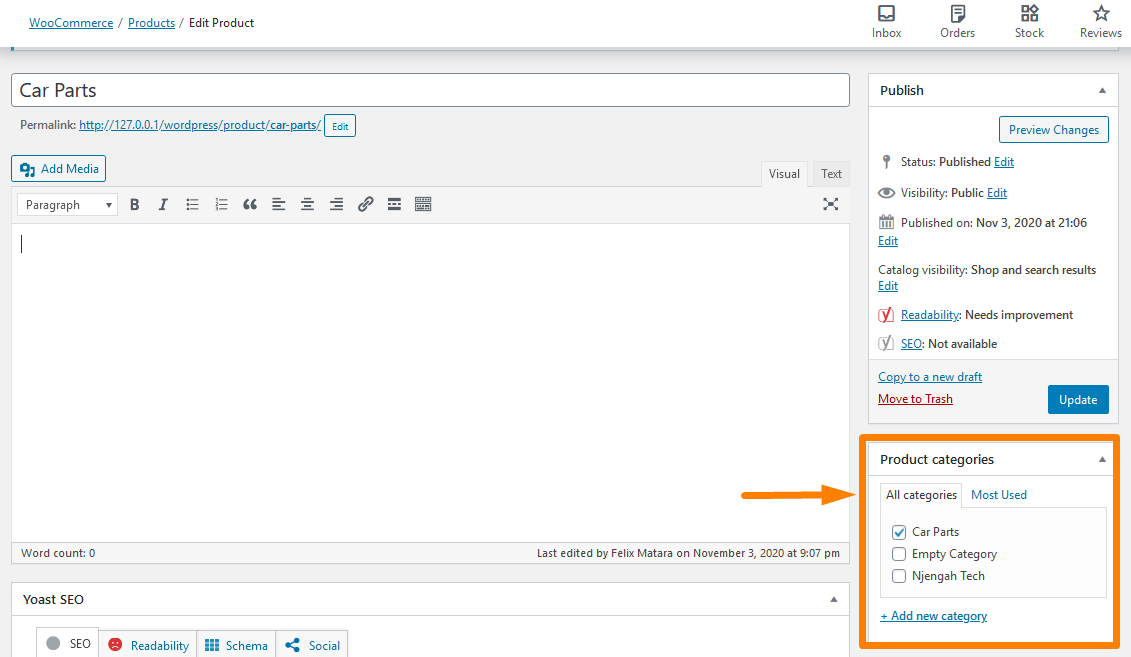
- 从仪表板菜单中,单击产品并选择您想从网站隐藏的产品。 点击产品标题,进入编辑页面,如下图:
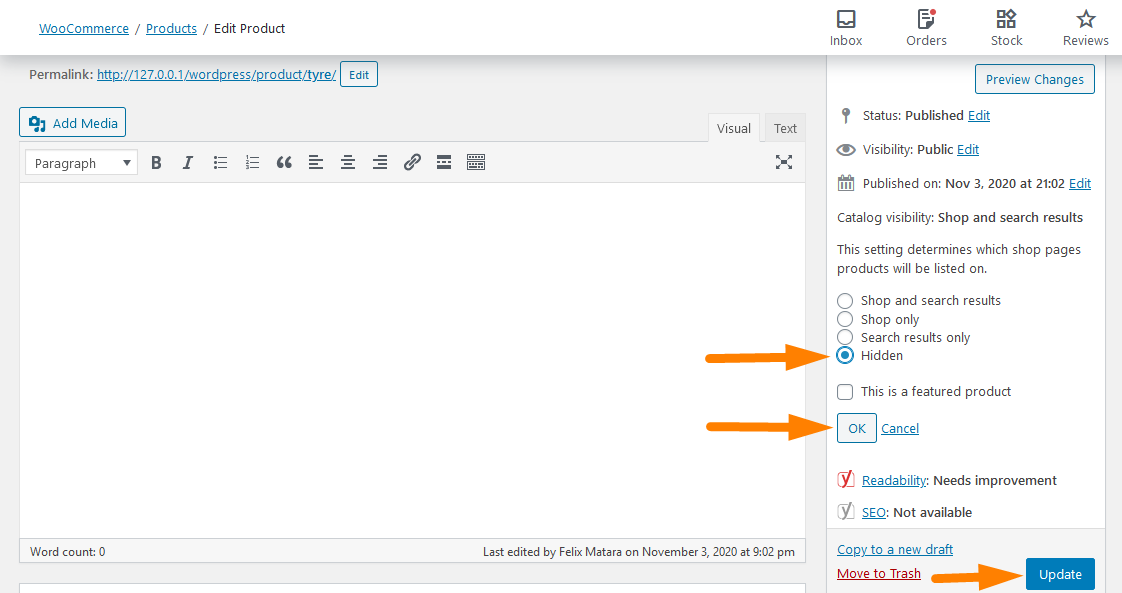
- 在右侧,您将看到熟悉的“发布”元框。 它允许您设置发布选项并发布您的帖子、产品或页面。 那里有一个名为“目录可见性”的选项。
- 单击它旁边的编辑链接。 您将在前端看到产品可见性的选项列表。

- 选择隐藏选项

- 单击更新按钮,该产品将从您的 WooCommerce 商店的前端完全消失。
重要的是要注意,如果“以编程方式”将隐藏的产品添加到购物车中,它们就会出现在购物车上。
从 WooCommerce 购物车、结帐、订单和电子邮件中隐藏隐藏产品的步骤
如果您想从 WooCommerce 购物车、结帐、订单和电子邮件中隐藏隐藏的产品,您应该考虑在您的子主题 functions.php 文件中添加以下代码。
/**
* 隐藏购物车、结帐、订单中的隐藏产品 - WooCommerce
*/
add_filter('woocommerce_cart_item_visible', 'njengah_hide_hidden_product_from_cart', 10, 3);
add_filter('woocommerce_widget_cart_item_visible', 'njengah_hide_hidden_product_from_cart', 10, 3);
add_filter('woocommerce_checkout_cart_item_visible', 'njengah_hide_hidden_product_from_cart', 10, 3);
add_filter('woocommerce_order_item_visible', 'njengah_hide_hidden_product_from_order_woo333', 10, 2);
功能njengah_hide_hidden_product_from_cart($可见,$cart_item,$cart_item_key){
$product = apply_filters('woocommerce_cart_item_product', $cart_item['data'], $cart_item, $cart_item_key);
if ( $product->get_catalog_visibility() == 'hidden' ) {
$可见=假;
}
返回$可见;
}
功能 njengah_hide_hidden_product_from_order_woo333( $visible, $order_item ) {
$product = $order_item->get_product();
if ( $product->get_catalog_visibility() == 'hidden' ) {
$可见=假;
}
返回$可见;
}请记住保存您所做的更改。
WooCommerce 隐藏空类别
WooCommerce 允许您将产品分类为不同的类别和标签。 这意味着即使是空的类别也会显示在商店和主页上。 您可能希望隐藏空类别,以便用户找不到它们。
但是,WooCommerce 没有内置选项来隐藏主页或档案中的类别。 即使它是空的,它也会显示类别。 如果您是一位经验丰富的 WordPress 开发人员,隐藏一个空类别是一件容易的事。
我们将使用 PHP 代码片段来隐藏空类别。 但是,您也可以使用 CSS,但这会收到搜索引擎的负面评价,这会损害您的 SEO。 您可以在此处了解如何隐藏空类别。
从 WooCommerce 中的类别小部件隐藏空类别的步骤
以下是您应该遵循的步骤:
- 登录您的 WordPress 站点并以管理员用户身份访问仪表板。
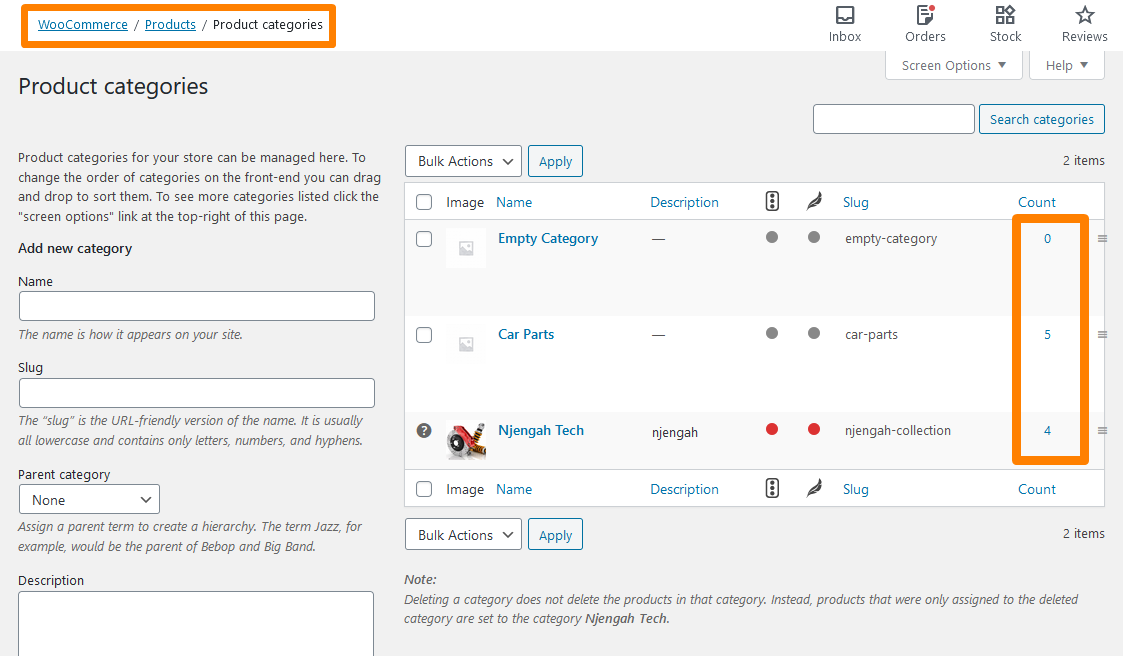
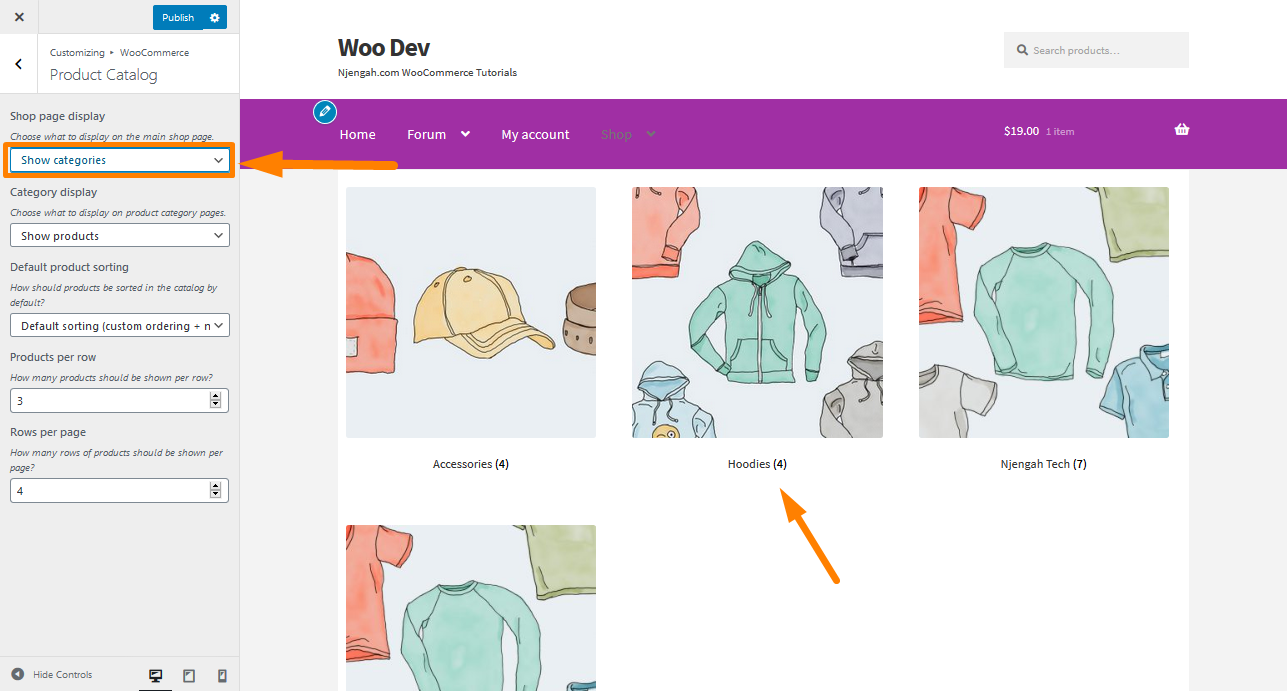
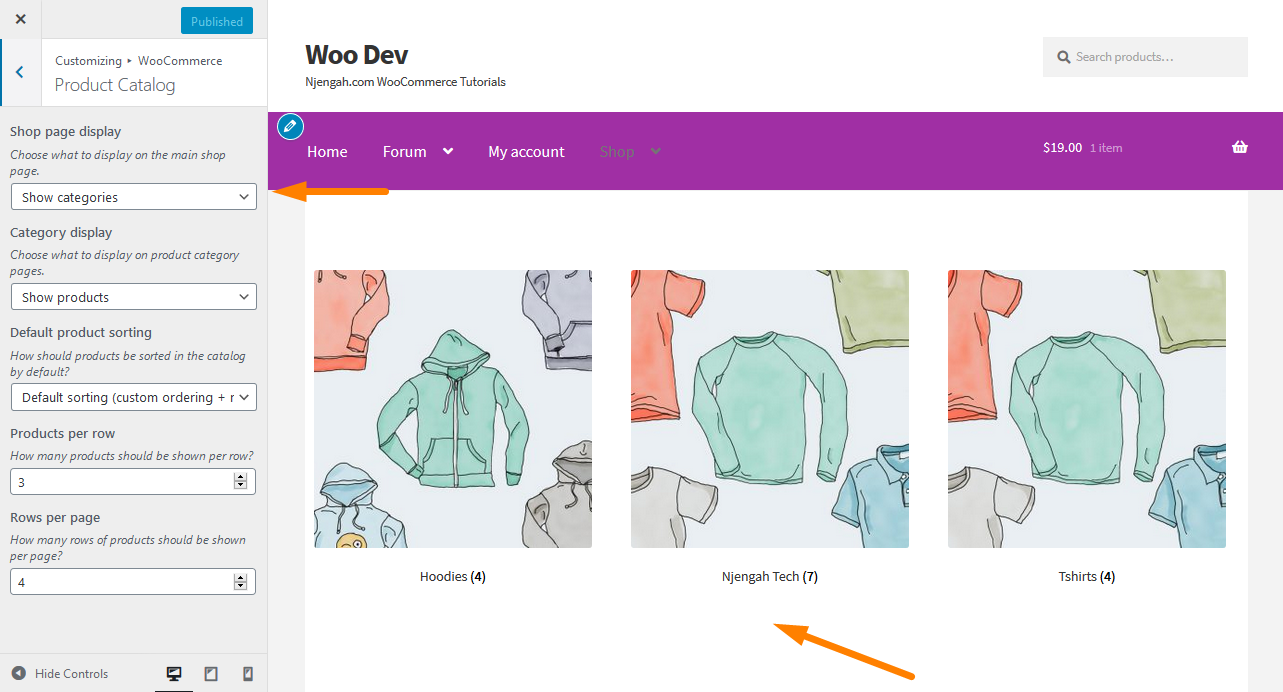
- 首先,我们需要创建一些类别并分配产品。 为此,请单击产品 > 类别。 您可以从此处分配类别。 您已经从下面的屏幕截图中看到,我已将 5 种产品分配到汽车零件类别,将 4 种产品分配给 Njengah Tech。 第一类是空的。

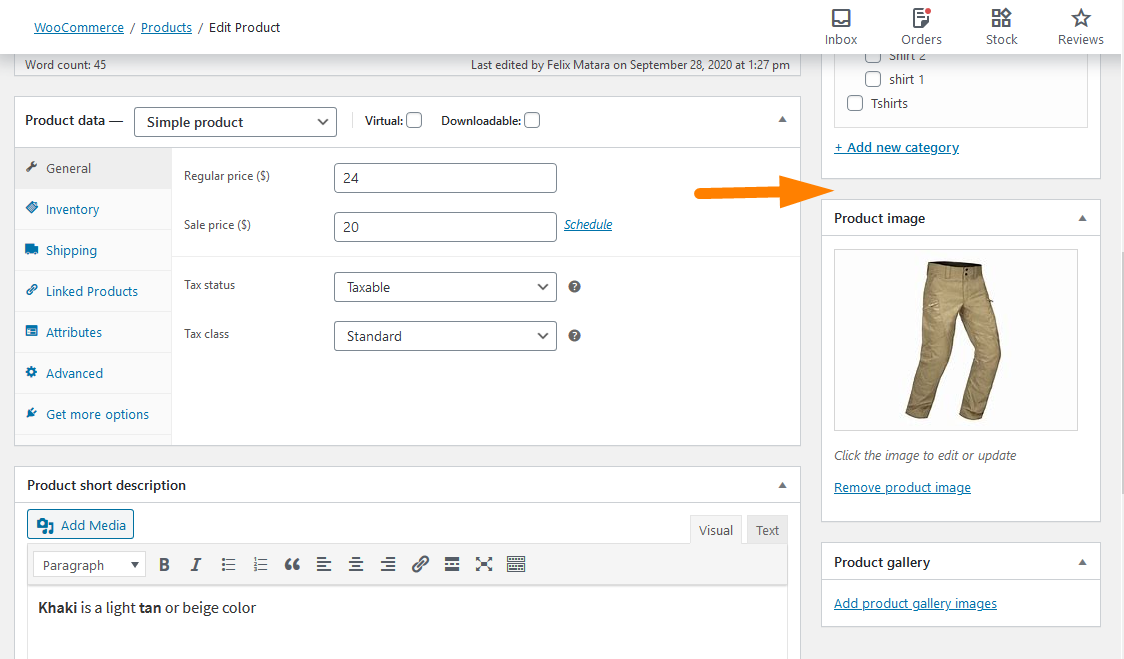
- 或者,您也可以从产品添加/编辑屏幕为产品分配类别,如下所示:

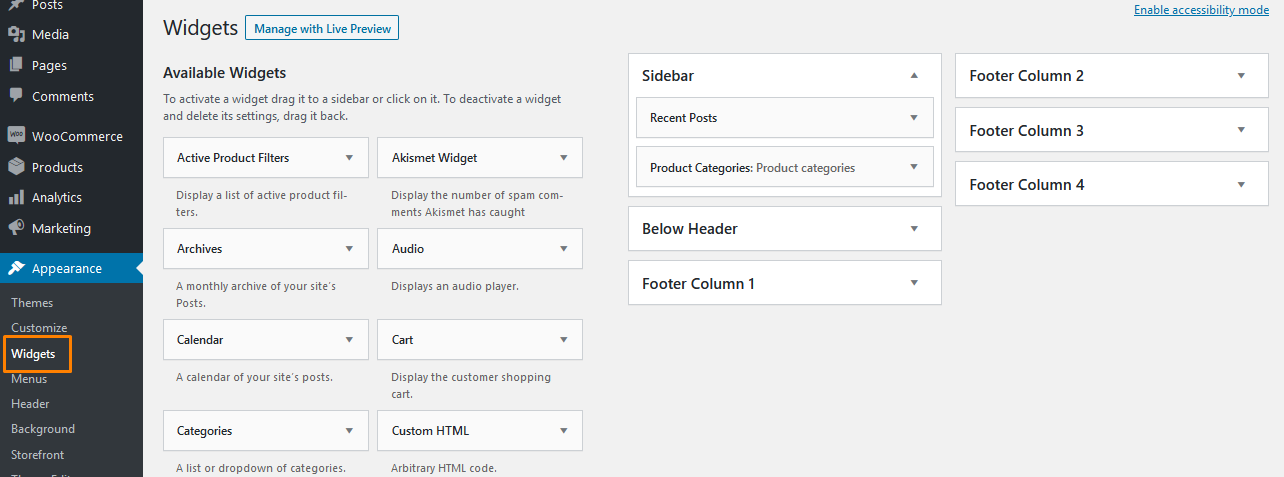
- 下一步是将类别小部件添加到侧边栏或您想要 WooCommerce 商店的任何其他区域。 为此,请转到外观 > 小部件,将 WooCommerce 产品类别小部件拖放到主侧边栏区域,如下所示:

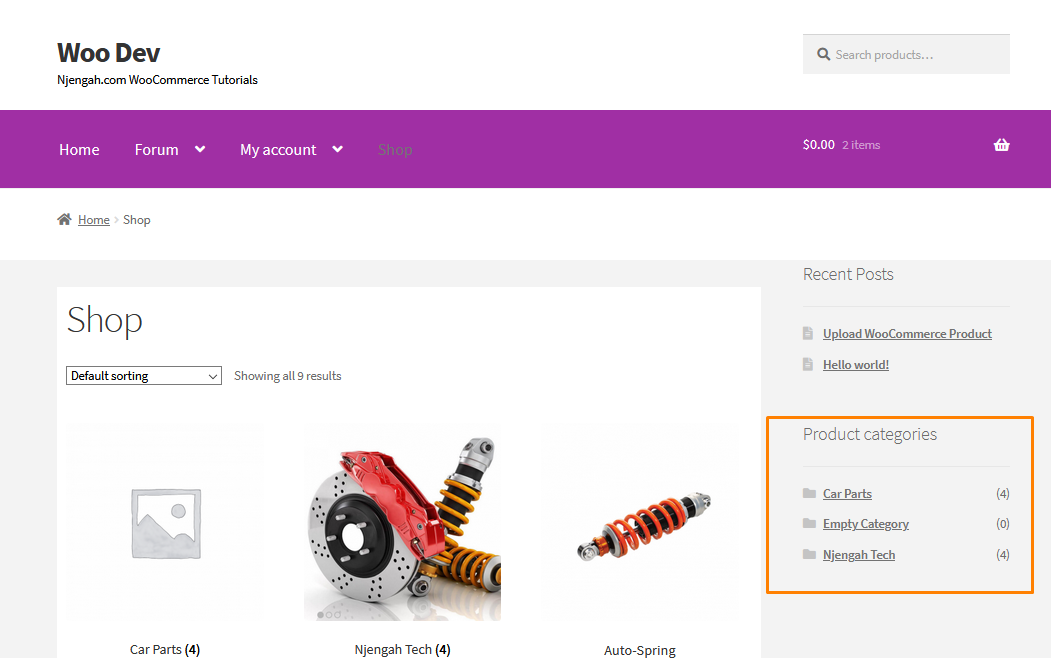
- 如果刷新前端,您将看到列出的所有类别:

- 要隐藏或删除此处列出的空类别,请在主题的 functions.php 文件末尾添加以下代码行。
功能 woo_hide_product_categories_widget( $list_args ){
$list_args['hide_empty'] = 1;
返回 $list_args;
}
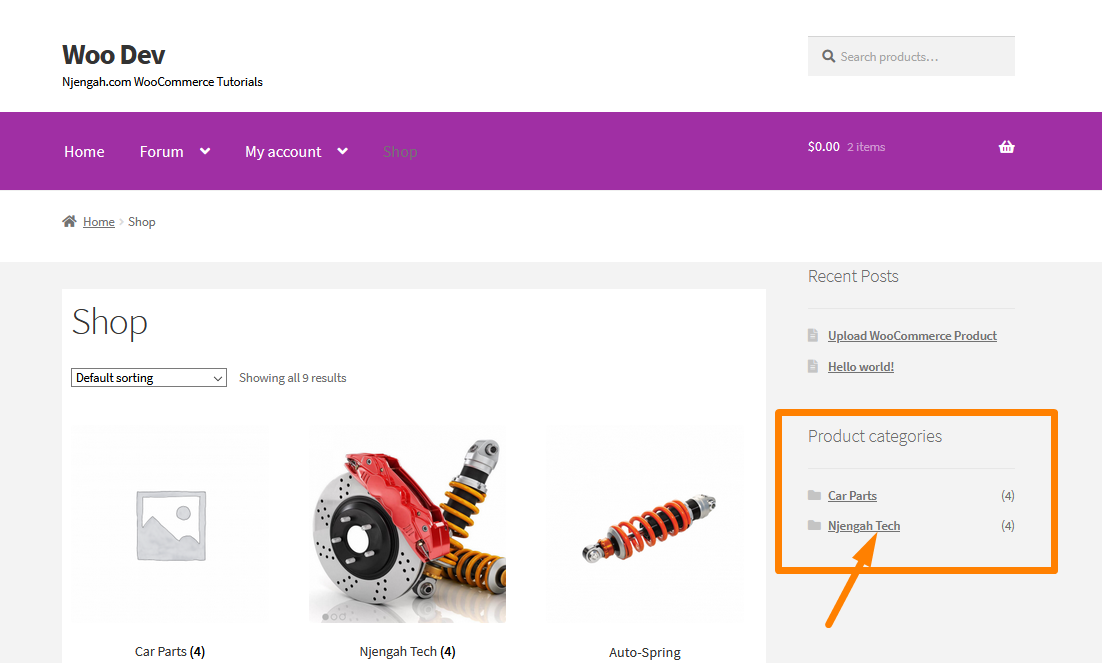
add_filter('woocommerce_product_categories_widget_args','woo_hide_product_categories_widget')- 把上面的代码放好后,记得保存文件。 转到前端并刷新页面。 您会注意到空类别已从列表中删除。

为注销的用户隐藏价格并添加到购物车的步骤
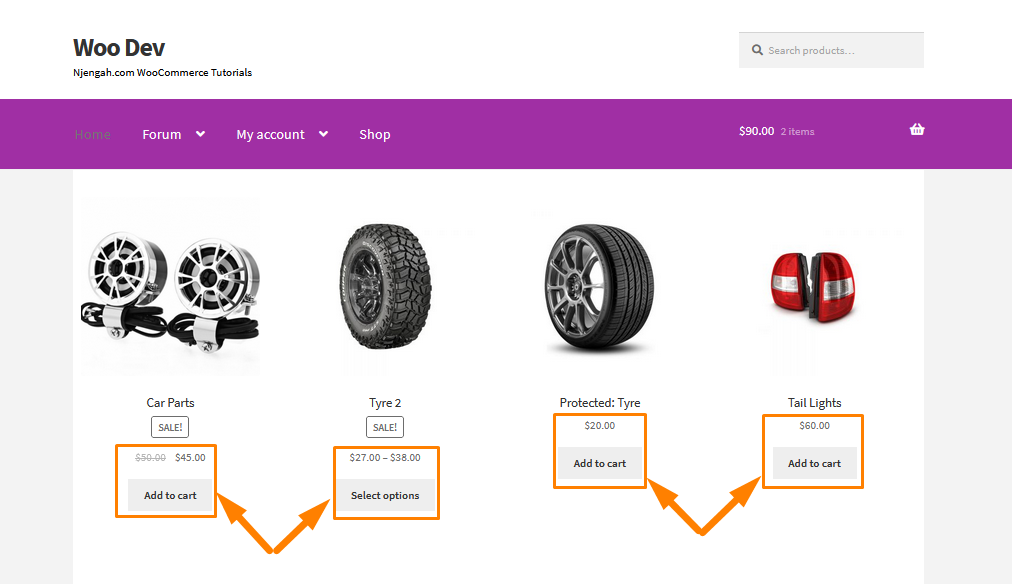
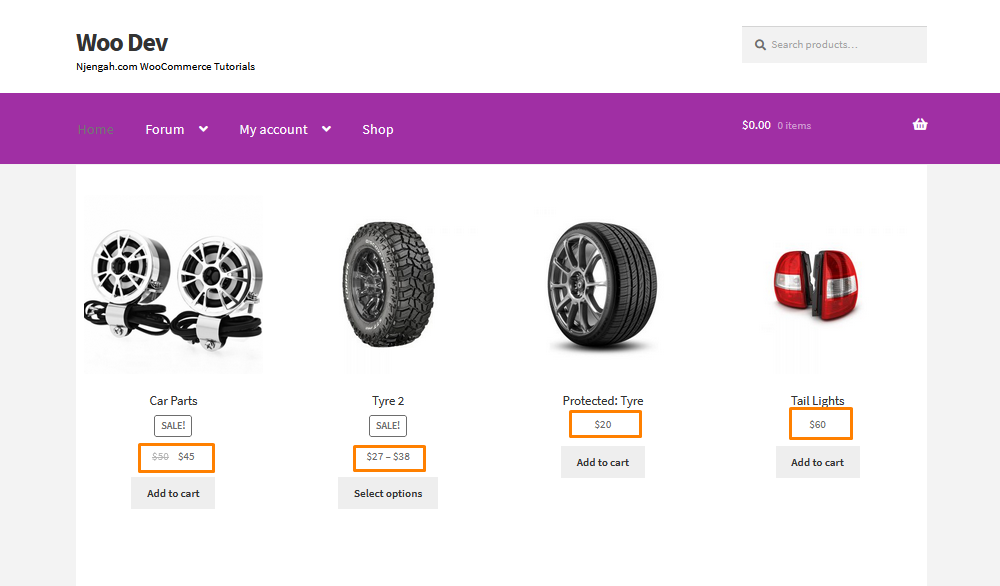
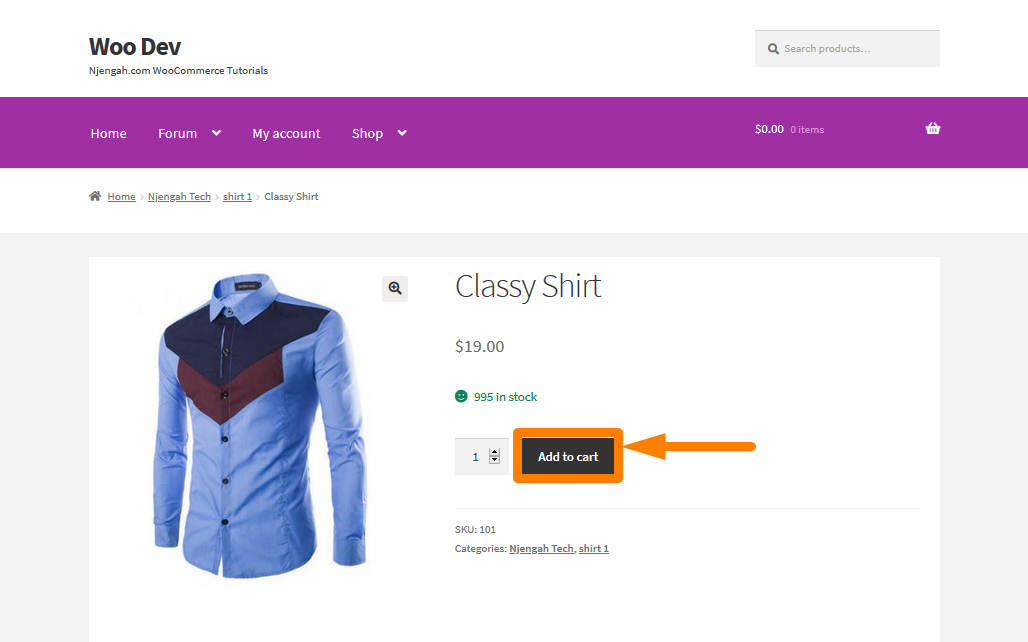
下图显示了默认情况下价格和“添加到购物车”按钮的显示方式,即使对于已注销的用户也是如此: 
如果您想为退出的用户隐藏价格和添加到购物车按钮,您应该考虑在您的子主题 functions.php 文件中添加以下代码:
/**
* 为已注销的用户隐藏价格并添加到购物车
*/
add_action('init', 'njengah_hide_price_add_cart_not_logged_in');
功能 njengah_hide_price_add_cart_not_logged_in() {
如果(!is_user_logged_in()){
remove_action('woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10);
remove_action('woocommerce_single_product_summary','woocommerce_template_single_add_to_cart',30);
remove_action('woocommerce_single_product_summary', 'woocommerce_template_single_price', 10);
remove_action('woocommerce_after_shop_loop_item_title','woocommerce_template_loop_price',10);
add_action('woocommerce_single_product_summary','njengah_print_login_to_see',31);
add_action('woocommerce_after_shop_loop_item','njengah_print_login_to_see',11);
}
}
功能 njengah_print_login_to_see() {
echo '<a href="' . get_permalink(wc_get_page_id('myaccount')) . '">' . __('登录查看价格', 'theme_name') . '</a>';
}请记住保存更改。
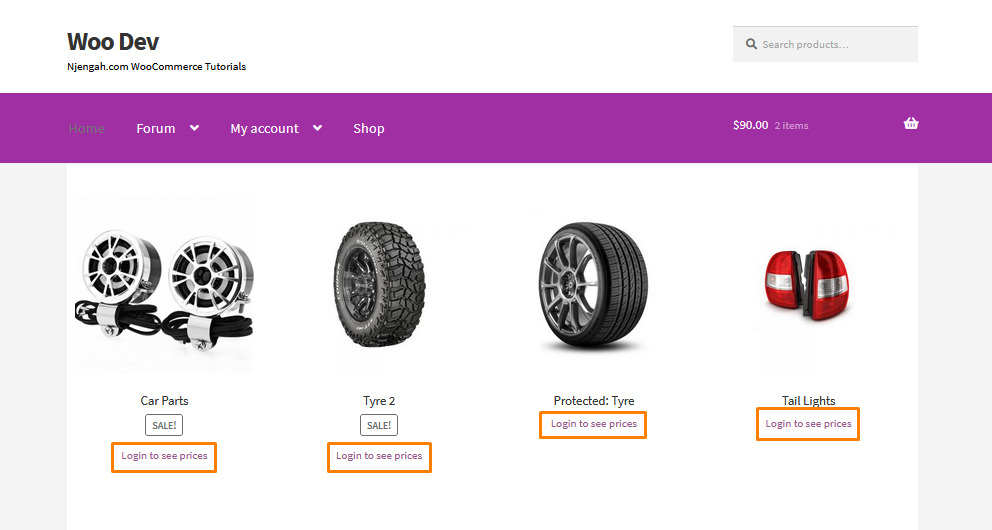
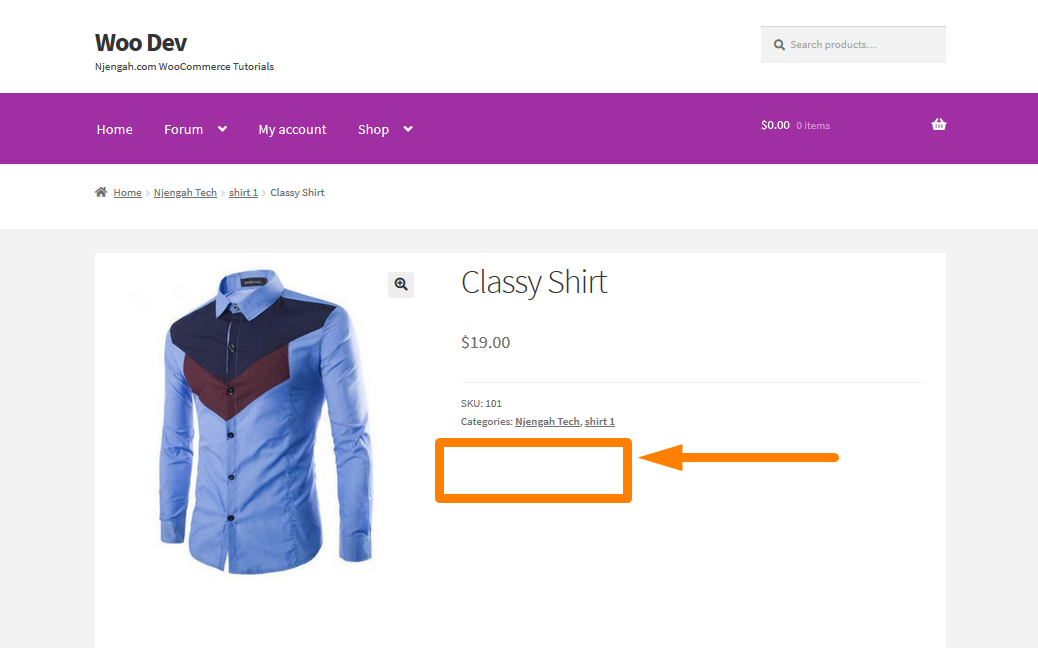
这将是前端的结果: 
您可以从价格字段中删除该数字,这意味着该产品将不再有价格,因此,添加到购物车按钮。
或者,您可以编写一个文件管理器。 此过滤器将检测目标产品的产品 id 并返回 false。 这将删除“添加到购物车”按钮。
/**
* 隐藏 ID = 10 和可变产品的按钮
*/
add_filter('woocommerce_loop_add_to_cart_link', function($add_to_cart_html, $product) {
if( $product->get_id() == 604 || $product->is_type( '变量' ) ) {
返回 '';
}
返回 $add_to_cart_html;
}, 10, 2); 请记住添加正确的产品 ID。 这是结果: 
WooCommerce 隐藏缺货产品
WooCommerce 为用户提供了出色的库存管理系统,可帮助在尽可能短的时间内建立电子商务网站。 电子商务中库存管理的最重要要求之一是隐藏缺货产品的选项。 幸运的是,WooCommerce 提供了一个开箱即用的解决方案,可以在设置中隐藏缺货产品。 您可以在此处了解有关添加产品的更多信息。
在单个产品中隐藏缺货产品的步骤
- 转到 WordPress 仪表板中的 WooCommerce -> 设置子菜单。
- 单击产品选项卡 > 库存子选项卡。
- 检查隐藏缺货产品的“缺货可见性”选项。
导航到 WooCommerce 仪表板菜单并使用产品选项卡单击库存子选项卡以查看隐藏缺货产品的选项,如下图所示:
选中此选项并保存设置,您将成功从目录中隐藏缺货产品。
或者,您可以在 functions.php 文件中添加自定义 PHP 脚本。 您可以添加一个挂钩pre_get_posts的操作挂钩,并且回调函数应该具有使用分类查询隐藏缺货产品的逻辑。 下面是一个代码片段示例,可以完美地隐藏缺货产品:
<?php
add_action('pre_get_posts', 'njengah_hide_out_of_stock_products');
功能njengah_hide_out_of_stock_products($查询){
if ( ! $query->is_main_query() || is_admin() ) {
返回;
}
if ( $outofstock_term = get_term_by( 'name', 'outofstock', 'product_visibility' ) ) {
$tax_query = (array) $query->get('tax_query');
$tax_query[] = 数组(
'分类' => 'product_visibility',
'field' => 'term_taxonomy_id',
'terms' => 数组($outofstock_term->term_taxonomy_id),
'操作员' => '不在'
);
$query->set('tax_query', $tax_query);
}
remove_action('pre_get_posts', 'njengah_hide_out_of_stock_products');
}请记住保存更改。
WooCommerce 隐藏商店页面中的所有产品
如果您经营的是 B2B/批发商店或会员专卖店,并且不希望所有产品都向公众开放,那么此解决方案将为您提供帮助。 这种对开发人员友好的解决方案涉及使用自定义 PHP 脚本。
WooCommerce 具有用于在商店页面上隐藏特定产品的内置解决方案。 您可以在此处了解有关此解决方案的更多信息。
隐藏所有产品 WooCommerce 商店页面的步骤
以下是您需要遵循的步骤:
- 登录您的 WordPress 站点并以管理员用户身份访问仪表板。
- 从仪表板菜单中,单击外观菜单 > 主题编辑器菜单。 打开主题编辑器页面后,查找主题功能文件以添加将添加功能以隐藏 WooCommerce 商店页面中的所有产品的功能。
- 将以下代码添加到 functions.php 文件中:
/**
* @snippet 删除产品循环 @WooCommerce 商店
*/
add_action('pre_get_posts', 'njengah_remove_products_from_shop_page');
功能 njengah_remove_products_from_shop_page( $q ) {
if ( ! $q->is_main_query() ) 返回;
如果(!$q->is_post_type_archive())返回;
if ( ! is_admin() && is_shop() ) {
$q->set('post__in', array(0));
}
remove_action('pre_get_posts', 'njengah_remove_products_from_shop_page');
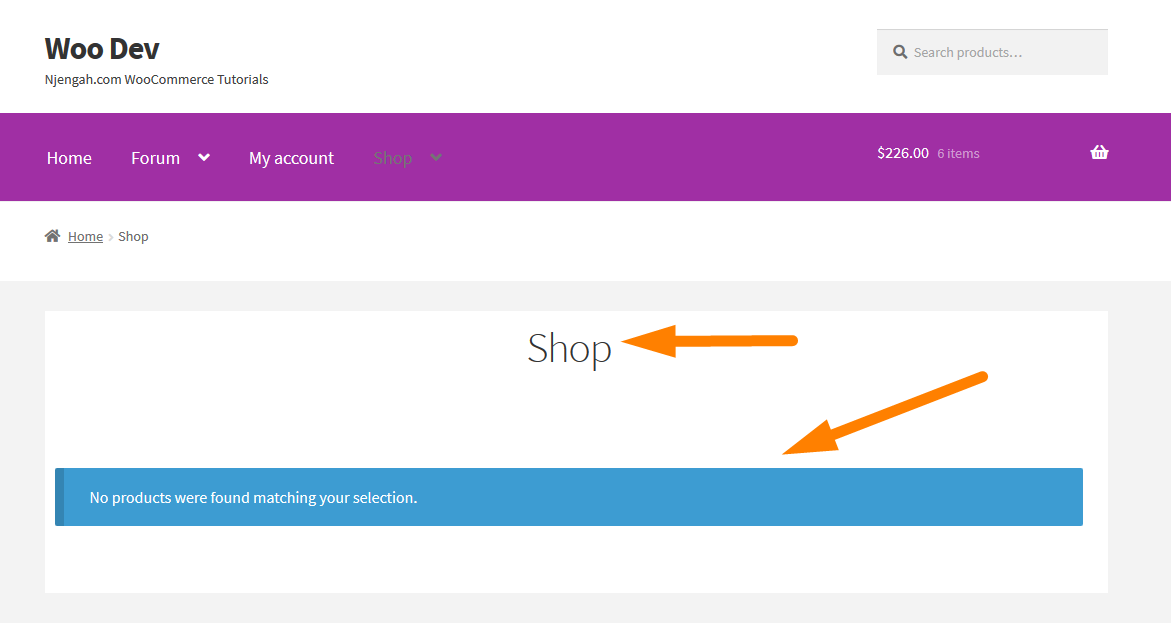
}- 这将是结果:

- 要隐藏“未找到与您的选择相匹配的产品”,请在 functions.php 文件的末尾添加这行代码。
/**
* @snippet 删除“没有找到与您的选择相匹配的产品”@ WooCommerce 循环页面
*/
remove_action('woocommerce_no_products_found', 'wc_no_products_found');- 这将是结果:

在上面的代码中,“ pre_get_posts ”、“ njengah_remove_products_from_shop_page ”操作将针对商店页面。 为了隐藏产品,我创建了一个删除产品的函数,辅以一系列循环和一个删除操作。
WooCommerce 隐藏尾随零
默认情况下,WooCommerce 显示带有尾随零的价格。 此外,WooCommerce 没有隐藏或禁用此功能的选项。 如果您正在寻找一种在 WooCommerce 商店中隐藏尾随零的方法,那么您来对地方了。 在本节中,我们将使用我为此目的准备的自定义 PHP 脚本。 如果您的主题不支持,您还可以在此处了解如何显示尾随零。
值得一提的是,此解决方案将从您的整个商店中删除尾随零。
要隐藏 WooCommerce 商店页面中的尾随零,请在 functions.php 文件的底部添加以下代码:
// 隐藏价格的尾随零。
add_filter('woocommerce_price_trim_zeros', 'njengah_hide_trailing_zeros', 10, 1);
功能 njengah_hide_trailing_zeros($trim){
返回真;
}请记住单击文本编辑器屏幕底部的保存更改按钮。
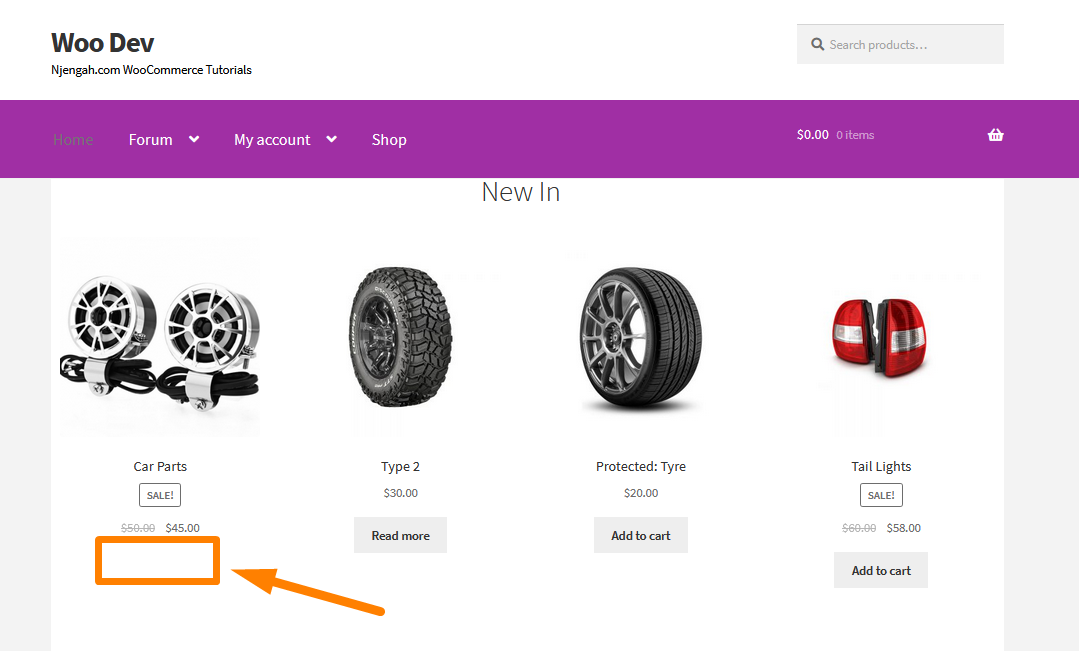
现在您已成功添加隐藏尾随零所需的代码片段。 这将是前端的结果:
如何隐藏 WooCommerce 产品数量
您可能希望删除类别或子类别中的产品计数的原因有很多。 如果您的主题不能很好地显示产品数量,我强烈建议您将其隐藏。
这篇文章分享了如何使用自定义 PHP 脚本完全隐藏类别计数。 此外,您将学习如何使用我将分享的 CSS 代码片段来隐藏它。
您还可以使用 CSS 隐藏 WooCommerce 产品数量。 您可以在此处了解如何添加 CSS 代码片段。
但是,重要的是要注意这些代码片段应该添加到您的子主题 functions.php 文件中。 您还可以使用站点自定义插件,以便在更新 WordPress 主题时不会丢失更改。
默认情况下,这是 WooCommerce 在 Shop 页面上显示产品数量的方式:
如果您想在 WooCommerce 商店页面上隐藏产品数量,您应该考虑在您的子主题 functions.php 文件中添加以下代码:
/*
*
* 删除类别名称后的产品数量
*
*/
add_filter('woocommerce_subcategory_count_html', 'njengah_remove_category_products_count');
功能 njengah_remove_category_products_count() {
返回;
}请记住保存更改。 这将是前端的结果:
值得一提的是,WooCommerce 还显示子类别的产品数量。 您可以通过在 functions.php 文件的底部添加以下代码来隐藏产品计数:
add_filter( 'woocommerce_subcategory_count_html', '__return_false' );
此代码将删除子类别的产品计数。
WooCommerce 按用户角色隐藏产品价格
作为营销策略,您可能希望根据 WooCommerce 商店中的某些用户角色隐藏产品价格。
但是,默认情况下,WooCommerce 没有隐藏价格的选项。 这篇文章的重点是基于用户角色的定价,或者缺乏角色(访客用户)。
这样做的主要目的是鼓励用户注册以查看价格。 如果要添加此功能,请坚持到底。 最好的部分是我将为您提供有关如何隐藏价格的分步指南。 但是,您需要具备一些技术知识。
您可以更进一步,为来宾用户隐藏购物车和结帐价格和总计。 你可以在这里学习如何做到这一点。
为访客用户隐藏价格的步骤
如果您想在 WooCommerce 商店中为来宾用户隐藏价格,您应该考虑将以下代码添加到主题的 functions.php 文件中:
/**
*根据用户角色隐藏产品价格。
*/
功能 njengah_hide_prices_guests( $price ) {
如果(!is_user_logged_in()){
返回 ''; // 返回一个空字符串,不显示价格。
}
返回$价格;
}
add_filter('woocommerce_get_price_html', 'njengah_hide_prices_guests'); // 隐藏产品价格请记住保存更改。 这是前端的结果: 
WooCommerce 隐藏类别
在本节中,我将向您展示如何隐藏 WooCommerce 类别以使其不显示在商店页面上。 WooCommerce 允许您决定您希望您的产品如何在商店页面上显示。 您可以在此处了解如何显示类别。
由于各种原因,您可能不想在主页上显示某些类别。 在此示例中,我将删除“附件”类别。 我们可以通过为该类别提供正确的名称或将其隐藏而不被列出来做到这一点。
这是类别在前端的显示方式: 
如果你想隐藏一个类别,你应该考虑在functions.php文件的底部添加以下代码:
/**
* 仅显示所选类别的产品。
*/
函数 get_subcategory_terms( $terms, $taxonomies, $args ) {
$new_terms = 数组();
$hide_category = 数组(19); // 您不想在商店页面上显示的类别的 ID
// 如果一个产品类别和商店页面上
if ( in_array( 'product_cat', $taxonomies ) && !is_admin() && is_shop() ) {
foreach ( $terms as $key => $term ) {
if ( ! in_array( $term->term_id, $hide_category ) ) {
$new_terms[] = $term;
}
}
$terms = $new_terms;
}
返回$条款;
}
add_filter('get_terms', 'get_subcategory_terms', 10, 3); 要查看结果,请刷新页面。 
从上面的屏幕截图中,您可以看到代码删除了“附件”类别 ID=19。 请记住添加正确的 ID,以便代码可以工作。
如何在 WooCommerce 中隐藏没有价格的产品
如果你想隐藏没有价格的产品,你可以在你的functions.php或你的插件代码中快速实现这个片段,所有没有价格的产品都将从客户视图中隐藏起来。 这并不复杂。 您需要做的就是在主题函数或插件文件中添加代码。
首先,您需要为所有将获取产品的产品创建一个元查询,并且在元查询中,您将查找键的空值-价格,如果该值为空,您可以重置元询问。
这个元查询需要挂钩这个动作 woocommerce_product_query,并且回调函数将包含显示所有产品的逻辑,除了那些没有价格的产品。 您可以在此处了解有关元查询和接受的参数的更多信息。
这是代码:
add_action('woocommerce_product_query', 'njengah_hide_products_without_price');
功能 njengah_hide_products_without_price($q){
$meta_query = $q->get('meta_query');
$meta_query[] = 数组(
'key' => '_price',
'价值' => '',
'比较' => '!='
);
$q->set('meta_query', $meta_query);
}这段代码应该添加到functions.php中,您将成功隐藏所有没有价格的产品。 正如您在代码回调函数中看到的,元查询的值设置为空字符串“”这是 WooCommerce 隐藏产品没有价格逻辑的基础。
WooCommerce 隐藏销售徽章
WooCommerce on sale 徽章是显示在单个产品页面、产品档案页面、追加销售、交叉销售和相关产品上的标签。 理想情况下,此按钮旨在通知您的商店访客某些产品有特价。
您可以通过添加同一产品的销售价格和正常价格来为每个产品设置 WooCommerce 促销徽章。 在这篇文章中,我想说明如何更改销售徽章以及如何将其移除或完全隐藏。
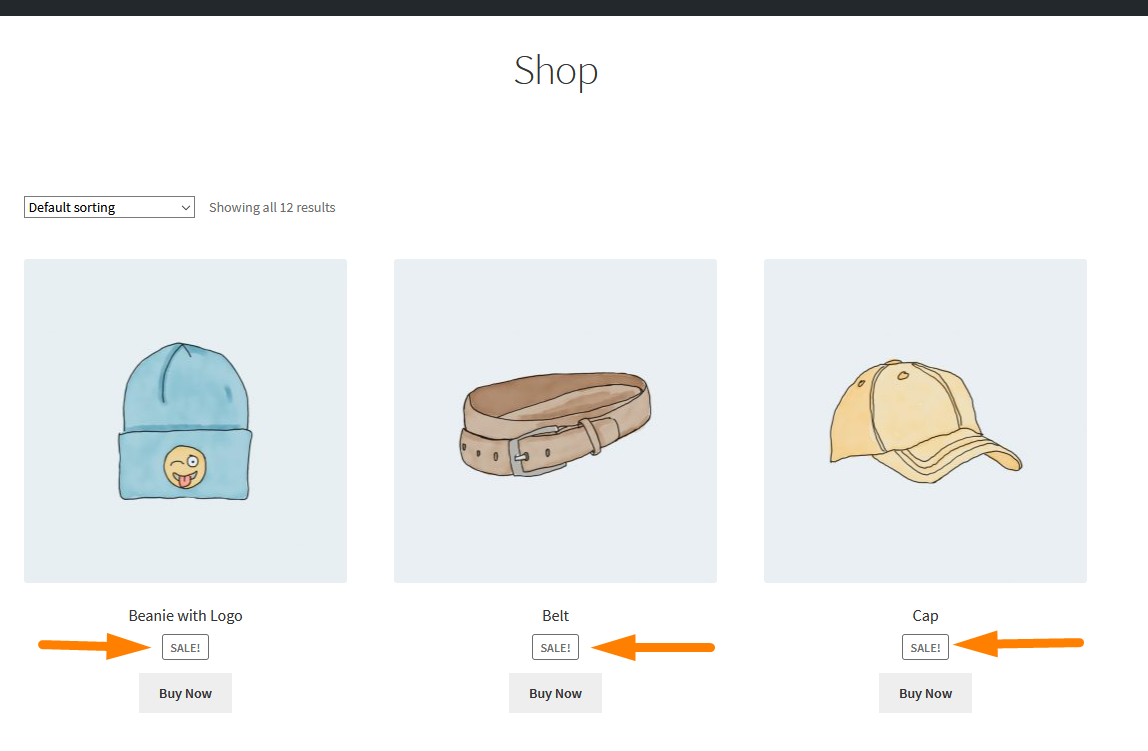
根据商店的主题,打折徽章设计可能因 WooCommerce 网站而异。 默认的 WooCommerce 主题 – Storefront 带有一个默认的普通促销徽章,没有任何设计,如下图所示: 
如果您想从您的 WooCommerce 商店中删除销售徽章,您应该考虑将以下代码添加到您的子主题 functions.php 文件中:
// 添加过滤器以删除 sale_badge
add_filter('woocommerce_sale_flash', 'njengah_remove_on_sale_badge');
功能 njengah_remove_on_sale_badge($sale_badge){
返回 '';
}此代码是一个过滤器,用于检查页面上的销售徽章,并在回调函数的返回语句中将其替换为空字符串。 这是结果:
或者,您可以学习如何使用 CSS 隐藏销售徽章并在此处更改徽章。
WooCommerce 隐藏库存数量
您可以通过对您用于 WooCommerce 商店的主题进行与代码相关的更改来隐藏产品上的库存消息。 我强烈建议您对 WooCommerce 商店进行完整备份。 如果您的代码更改出现任何问题,这可以帮助您恢复到原来的状态。 或者,您可以使用子主题。
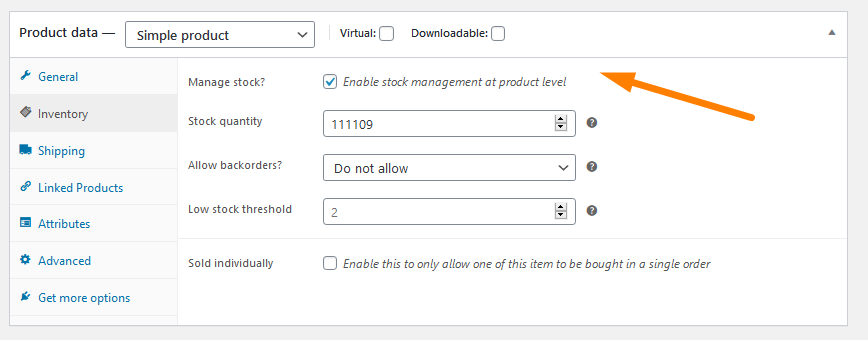
WooCommerce 配备了不错的库存控制能力。 您可以使用 WordPress 管理区域中产品编辑屏幕的“库存”选项卡在您的商店中启用此选项。 您可以在此处查看如何显示库存数量。
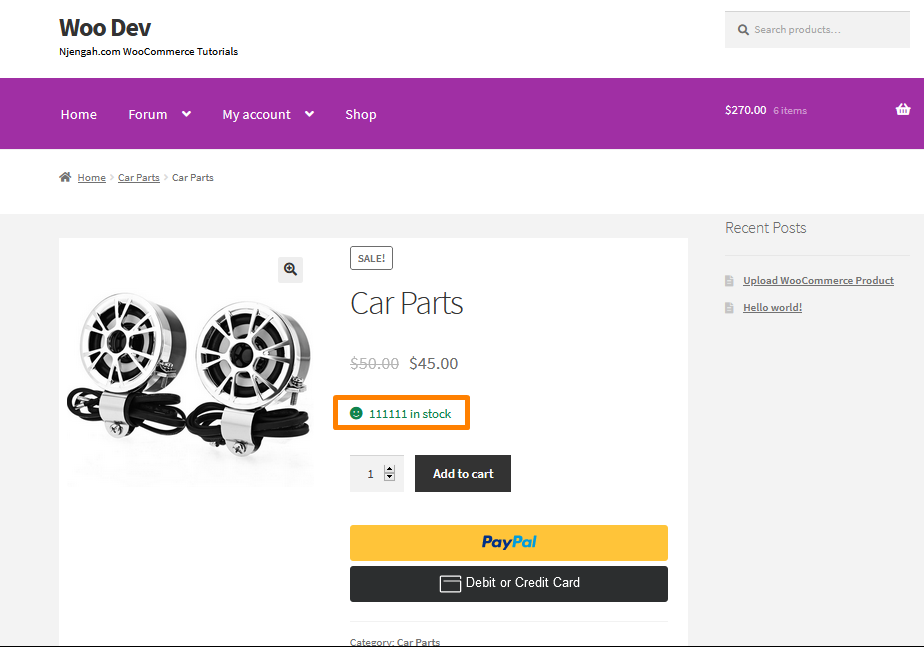
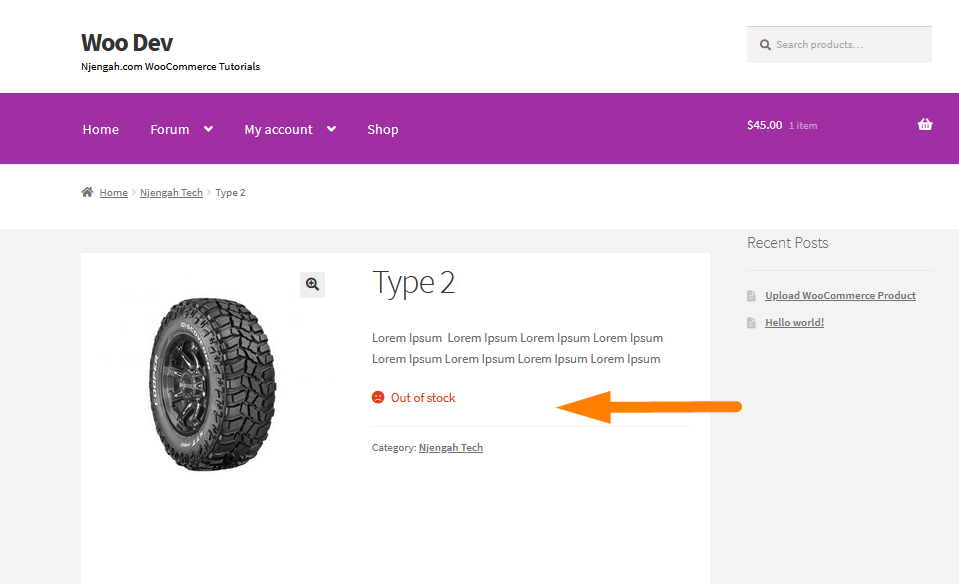
默认情况下,这是库存消息在单个产品页面上的显示方式: 
如果你想隐藏这个元素,你应该考虑在 functions.php 文件的底部添加以下代码片段:
/**
* 隐藏产品页面上的“有货”消息。
*
* @param 字符串 $html
* @param 字符串 $text
* @param WC_Product $product
* @return 字符串
*/
功能 njengah_wc_hide_in_stock_message($html,$text,$product){
$availability = $product->get_availability();
if ( isset( $availability['class'] ) && 'in-stock' === $availability['class'] ) {
返回 '';
}
返回 $html;
}
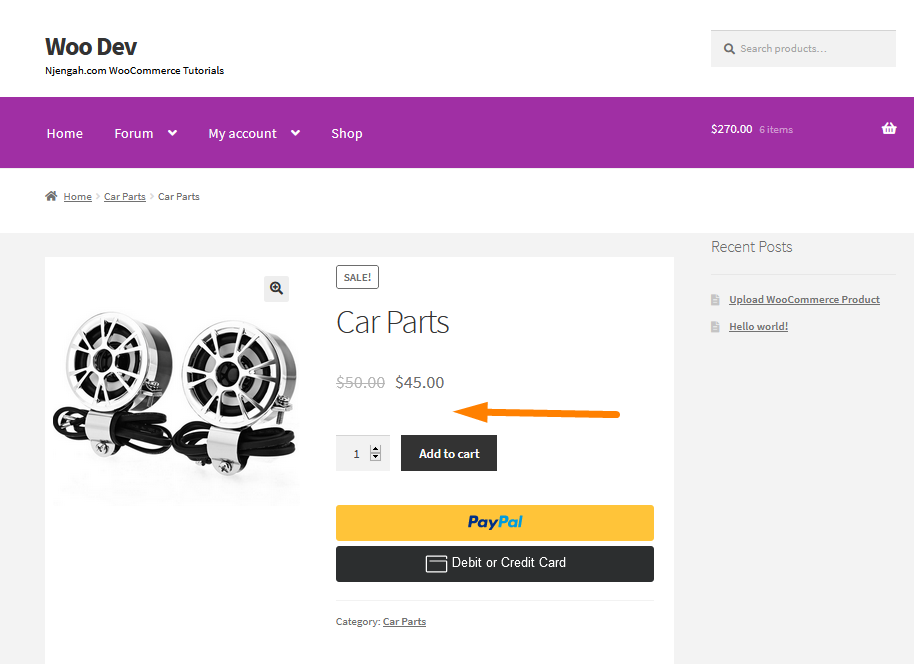
add_filter('woocommerce_stock_html', 'njengah_wc_hide_in_stock_message', 10, 3); 要查看结果,请刷新产品页面,您将看到该消息已被删除: 
WooCommerce 隐藏产品重量
如果您销售的是数字产品,则可能不需要显示产品的重量和尺寸。 此外,如果您不运送产品,则无需显示其重量。
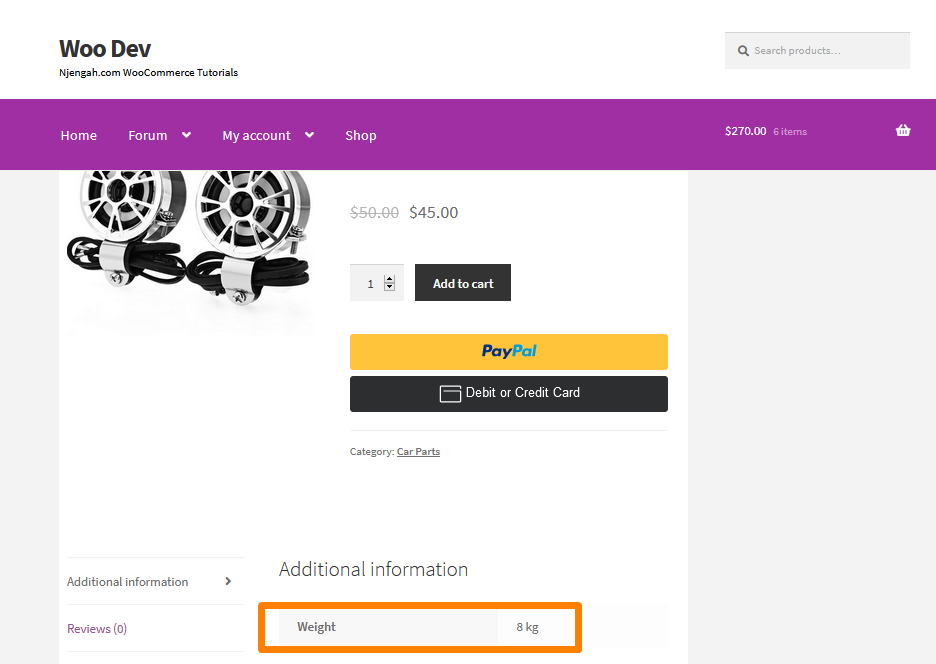
但是,在我们开始之前,值得一提的是,除非在后端添加此信息,否则您的主题不会显示产品的重量和尺寸。 您可以在此处了解有关添加产品重量的更多信息。 从图中你可以看到我已经添加了权重,这是它在前端的显示方式: 
如果要隐藏此元素,请考虑在主题的 functions.php 文件底部添加以下代码:
/**
* 在单个产品页面隐藏产品的重量和尺寸。
*/
add_filter('wc_product_enable_dimensions_display', '__return_false'); 请记住保存您对此文件所做的更改。 这是前端的结果: 
WooCommerce 在产品页面上隐藏 SKU、类别和标签
如果您是 WordPress 开发人员,您会认为有一个特定的 WooCommerce 过滤器。 但是,没有过滤器。 这意味着我们必须删除整个“产品元”块。 此外,您可以添加回所需的信息,例如类别。
如果您不是开发人员,请将代码段复制粘贴到您的 functions.php 中并观察更改。 此外,您需要了解如何显示产品摘要并在删除它们时再次显示它们。 你可以在这里学习如何做到这一点。
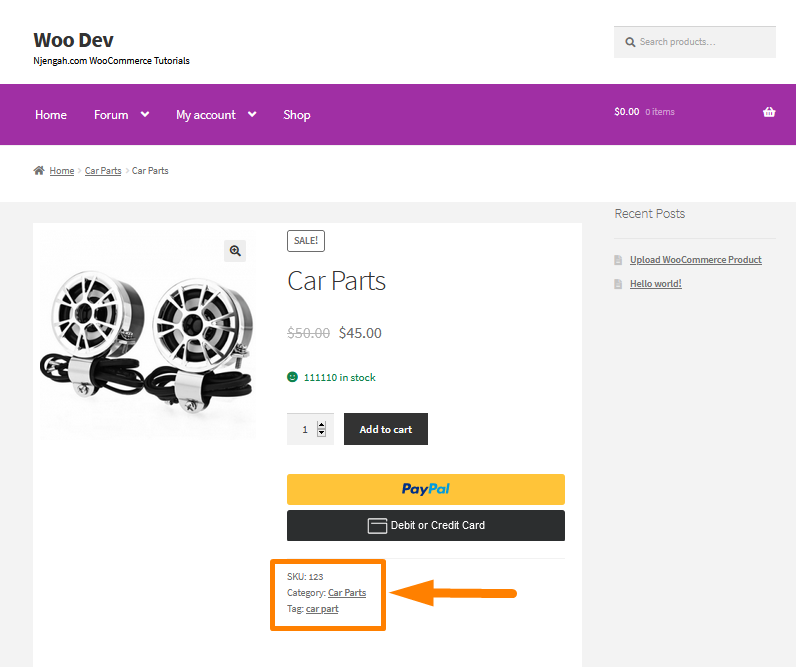
这是产品摘要在前端的显示方式: 
如果要隐藏产品摘要,应考虑在主题的 functions.php 文件底部添加以下代码:
/**
* 隐藏 SKU、猫、标签@单个产品页面 - WooCommerce
*/
remove_action('woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40); 请记住保存您的更改。 这将是前端的结果: 
WooCommerce 缺货时隐藏价格
WooCommerce 照顾您的库存需求。 WooCommerce 是一个优化的系统,可以节省您更新库存所需的时间和精力。 此外,它可以灵活地进行定制以弥补其缺乏的功能。
当潜在买家看到缺货通知或产品不可用时,他们会感到沮丧。 您可以做的一件事是隐藏缺货产品的价格。
此外,在许多情况下,此功能是有意义的。 例如,如果您有一家 WooCommerce 会员商店,您可能希望对未注册的访问者隐藏您的价格。 您可以在此处了解有关隐藏价格的更多信息。
如果您想在单品页面隐藏缺货商品的价格,请在您的主题的functions.php文件中添加以下代码:
/**
* 缺货时隐藏价格
*/
add_filter('woocommerce_variable_sale_price_html', 'njengah_remove_prices', 10, 2);
add_filter('woocommerce_variable_price_html', 'njengah_remove_prices', 10, 2);
add_filter('woocommerce_get_price_html', 'njengah_remove_prices', 10, 2);
功能 theanand_remove_prices($price, $product) {
如果 ( ! $product->is_in_stock()) {
$价格='';
}
返回$价格;
} 这是结果: 
WooCommerce 隐藏附加信息
当您向产品添加运输信息(重量和尺寸)时,它们会自动添加到产品页面上的 WooCommerce 附加信息选项卡中。
“附加信息”选项卡的模板添加了整个产品属性的列表。 如果你做一些研究,你会发现这些属性是通过这个函数从 product-attributes.php 模板中添加的:enable_dimensions_display()。 您可以在此处了解为什么 PHP 解决方案优于 CSS 解决方案。
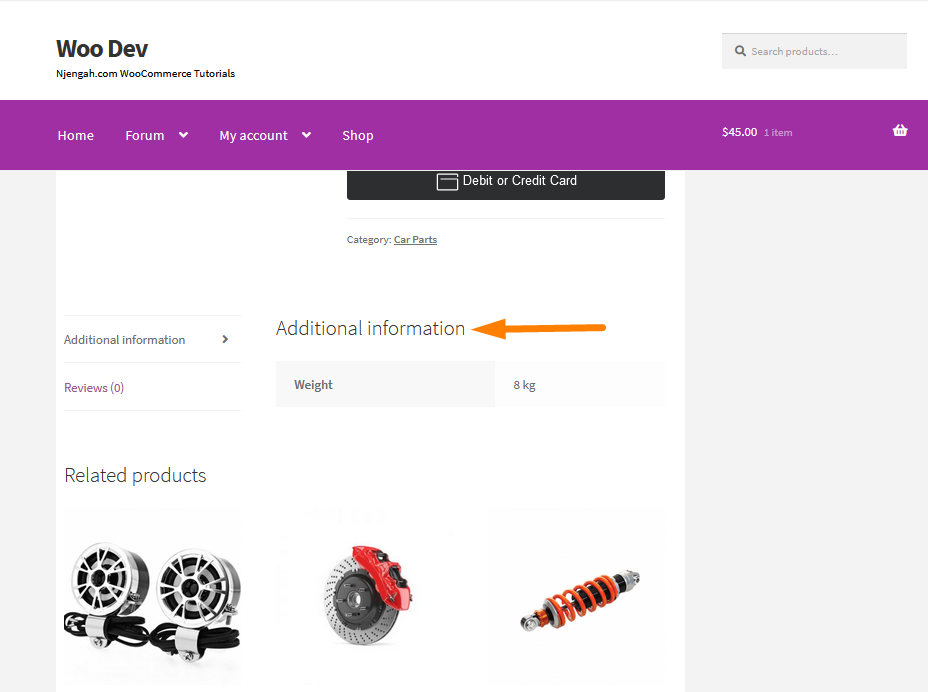
这是附加信息选项卡在 Storefront 主题中的显示方式: 
如果你想隐藏 Additional Information 部分,你应该考虑在 functions.php 文件的底部添加以下代码:
/**
* 删除附加信息选项卡@WooCommerce 单一产品页面
*/
add_filter('woocommerce_product_tabs', 'njengah_remove_product_tabs', 9999);
功能 njengah_remove_product_tabs( $tabs ) {
未设置($tabs['additional_information']);
返回$标签;
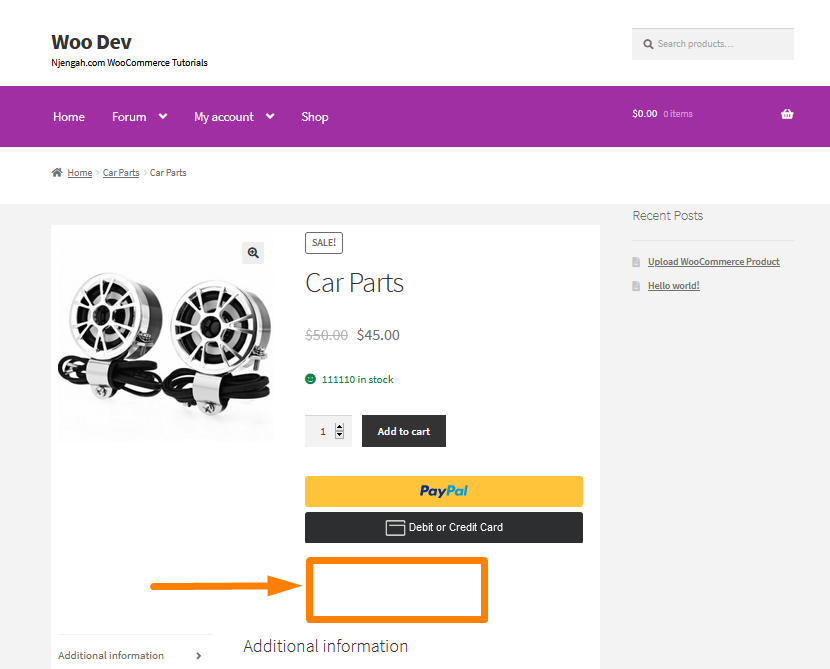
} 这是单个产品页面上的结果: 
WooCommerce 隐藏标签标题
WooCommerce 具有三个不同的选项卡,并且它们具有标题。 这些选项卡是:
- 附加信息
- 评论
- 描述(如果您为产品添加了描述内容,则显示)
本节将向您展示如何在单个产品页面上隐藏和更改描述选项卡标题的标题。 如果您想隐藏和更改附加信息和评论标签标题,您可以在此处找到完整的解决方案。
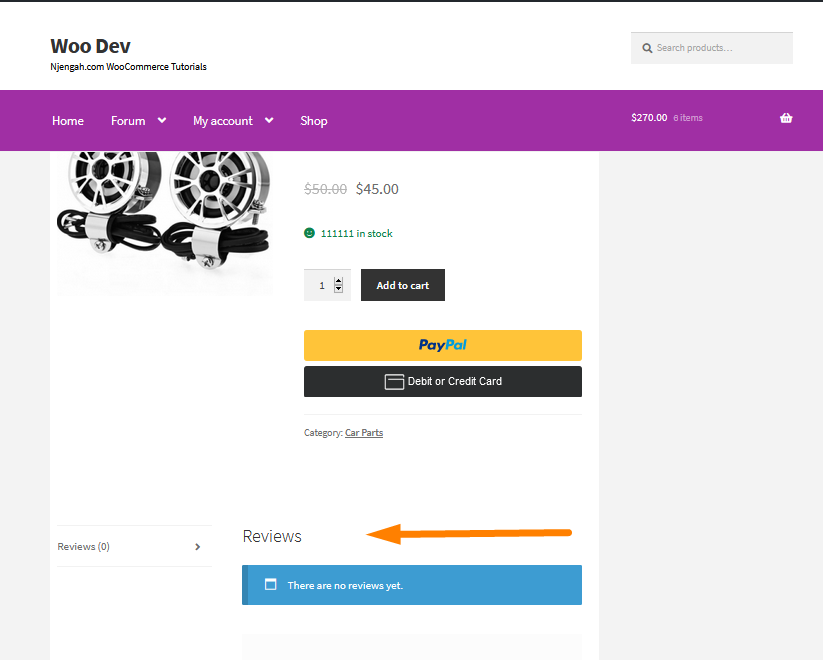
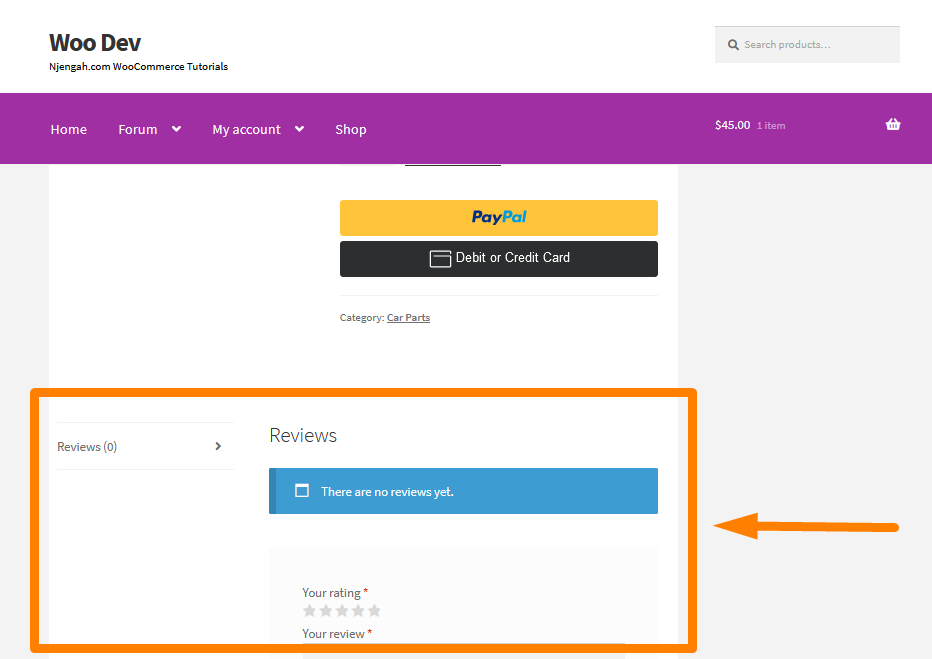
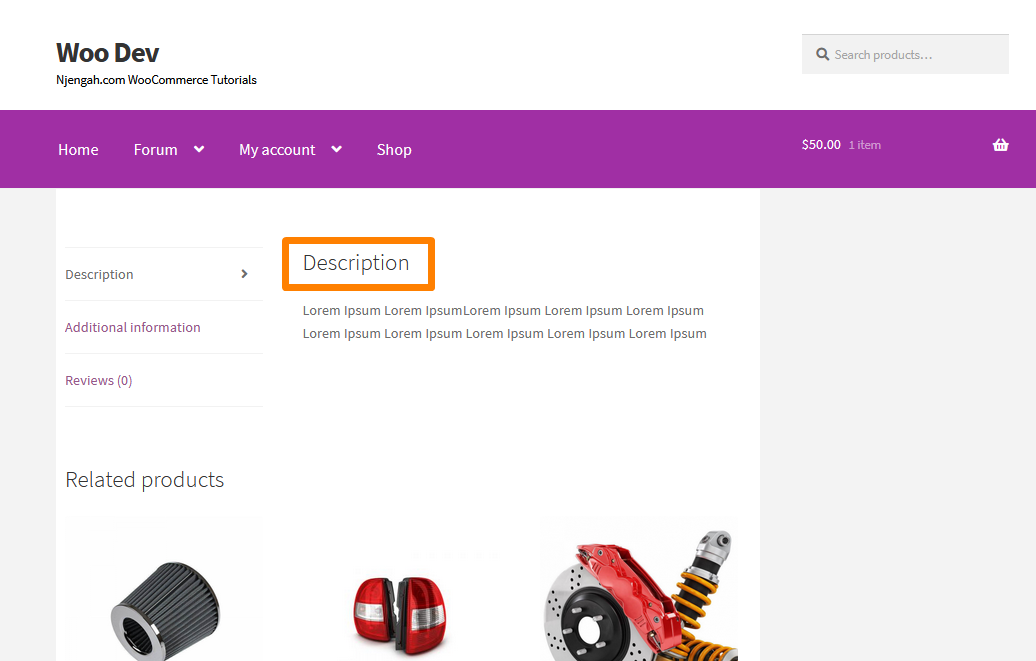
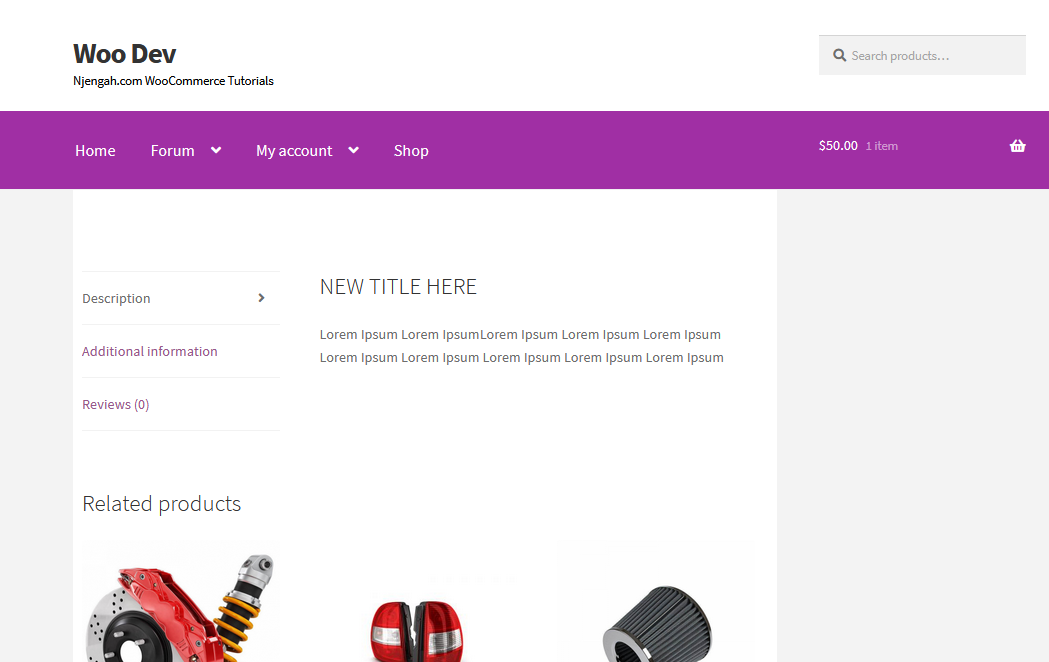
这是描述选项卡标题在前端的显示方式: 
要隐藏和更改 Description 选项卡标题,您应该考虑在 functions.php 文件的末尾添加以下代码片段:
// 移除产品描述标题
add_filter('woocommerce_product_description_heading', '__return_null');
// 更改产品描述标题
add_filter('woocommerce_product_description_heading', 'change_product_description_heading');
功能 change_product_description_heading() {
return __('NEW TITLE HERE', 'woocommerce');
} 这是前端的结果: 
WooCommerce 隐藏 SKU
WooCommerce 允许您在后端的产品设置页面上为任何产品添加 SKU。 本部分将学习如何在管理部分完全隐藏产品 SKU。 但是,如果您的商店保留 SKU 进行管理,但您不想在管理区域禁用它,您可以在此处了解如何执行此操作。
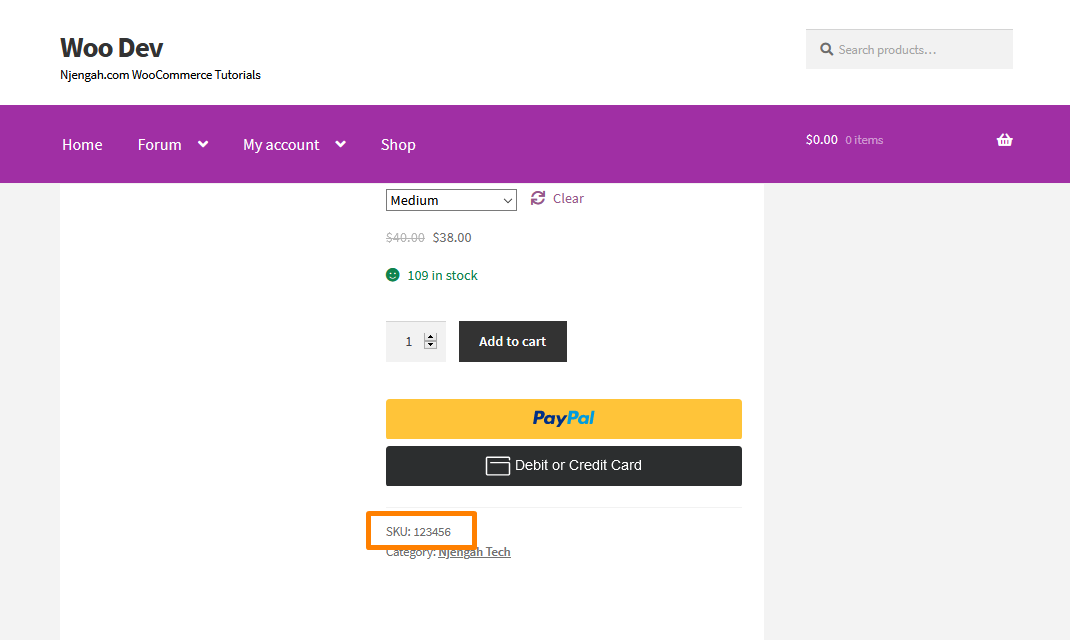
这是 SKU 在产品页面上的显示方式: 
如果您想完全隐藏在管理区域中的 SKU,请在主题的 functions.php 文件底部添加以下自定义 PHP 脚本:
add_filter( 'wc_product_sku_enabled', '__return_false' );
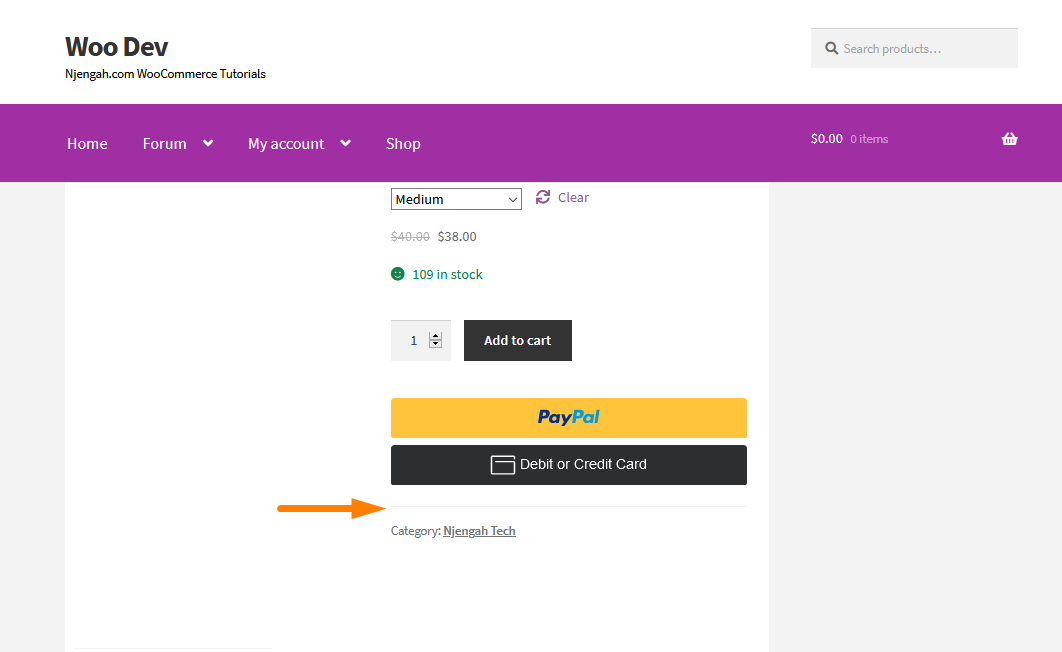
这将是结果: 

请记住,此解决方案会从您的整个 WooCommerce 商店中删除 SKU。
如何在 WooCommerce 单一产品页面中隐藏添加到购物车按钮
在我们了解执行此操作的详细步骤之前,您可能想知道为什么要隐藏特定产品的添加到购物车按钮。 您可能想要这样做的原因有很多,例如,如果您正在处理诸如移动设备之类的电子产品,许多产品会在允许购买前几天推出。
规格发布较早,因此许多网店老板在产品上架之前都会给出产品的详细规格。
这意味着店主不能在页面上拥有“添加到购物车”按钮,因为他们不希望人们在产品可供购买之前购买该产品。
或者,您可以决定在特定时期隐藏特定产品的购物车按钮。 您可以在此处了解如何实现此功能。
这是添加到购物车按钮在单个产品页面上的显示方式: 
如果您想在 WooCommerce 中为特定产品隐藏“添加到购物车”按钮,请在 functions.php 文件的底部添加以下代码。 请记住添加正确的产品 ID:
/**
* @snippet 隐藏 WooCommerce 中的添加到购物车按钮
*/
add_filter('woocommerce_is_purchasable', 'woocommerce_hide_add_to_cart_button', 10, 2);
功能 woocommerce_hide_add_to_cart_button( $is_purchasable = true, $product ) {
返回 ( $product->get_id() == 185 ? false : $is_purchasable );
} 这是结果: 
WooCommerce 在单个产品页面库上隐藏特色图片
WooCommerce 使用特色图像在产品存档页面(如商店页面、主页、类别页面、产品搜索结果页面等)中表示产品。WooCommerce 在产品图片库中的产品页面缩略图上使用特色图像。
但是,您可能不想在产品图片库中包含特色图片。 在这篇文章中,您将看到如何很容易地从单个产品单页的产品图片库中隐藏 WooCommerce 产品特色图片。 如果您不知道如何添加产品库,可以在此处了解如何操作。
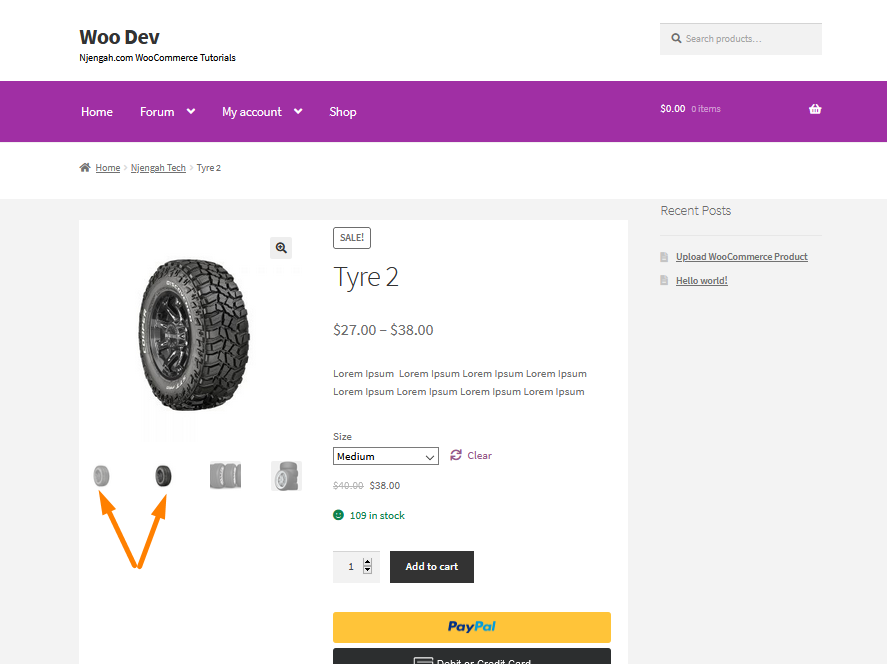
这是图像在前端的显示方式: 
从屏幕截图中,您可以看到特色图像重复了两次。
要隐藏特色图像,您应该考虑在 functions.php 文件的底部添加以下代码:
/**
* 如果有产品库,则将特色图片排除在产品库中。
*
* @param array $html 要为产品库输出的 HTML 数组。
* @param array $attachment_id 每个图像变量的 ID。
*/
功能 njengah_woocommerce_remove_featured_image( $html, $attachment_id ) {
全球 $post, $product;
// 获取 ID。
$attachment_ids = $product->get_gallery_image_ids();
// 如果没有,请继续并提前返回 - 将特色图片包含在图库中。
如果(!$attachment_ids){
返回 $html;
}
// 寻找特色图片。
$featured_image = get_post_thumbnail_id($post->ID);
// 如果有,则将其从图库中排除。
if ( is_product() && $attachment_id === $featured_image ) {
$html = '';
}
返回 $html;
}
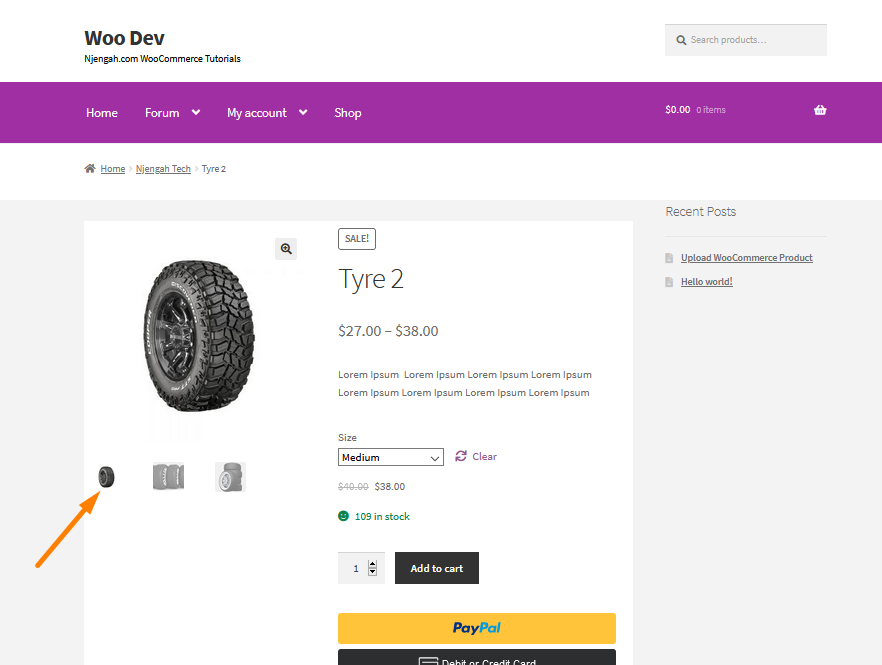
add_filter('woocommerce_single_product_image_thumbnail_html', 'njengah_woocommerce_remove_featured_image', 10, 2); 这是结果: 
从产品页面隐藏 WooCommerce 产品数量字段
在本节中,您将看到如何轻松隐藏从单个产品页面提交的产品数量。 我将向您展示如何为许多产品做到这一点。 但是,您可以使用自定义 PHP 或 CSS 代码段隐藏特定产品的数量选择器。 你可以在这里了解更多。
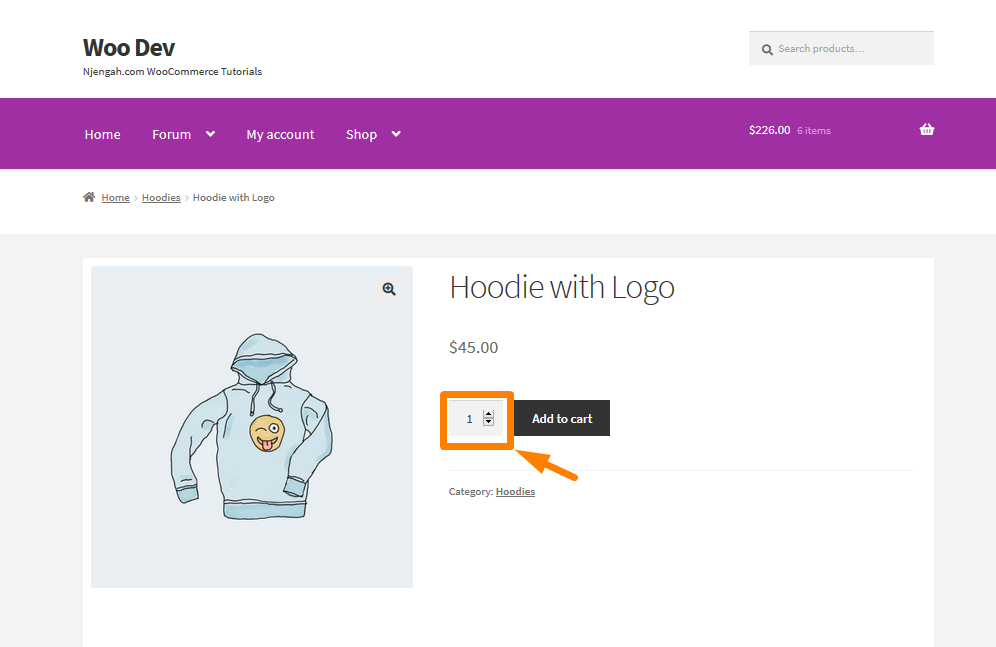
这是数量选择器在产品页面上的显示方式: 
以下代码将帮助您在产品很多时隐藏或删除数量。 这样做非常简单,因为您需要将代码复制并粘贴到 functions.php 文件中:
/** * @desc 删除所有产品类型 */
功能 woo_remove_all_quantity_fields( $return, $product ) {
返回真;
}
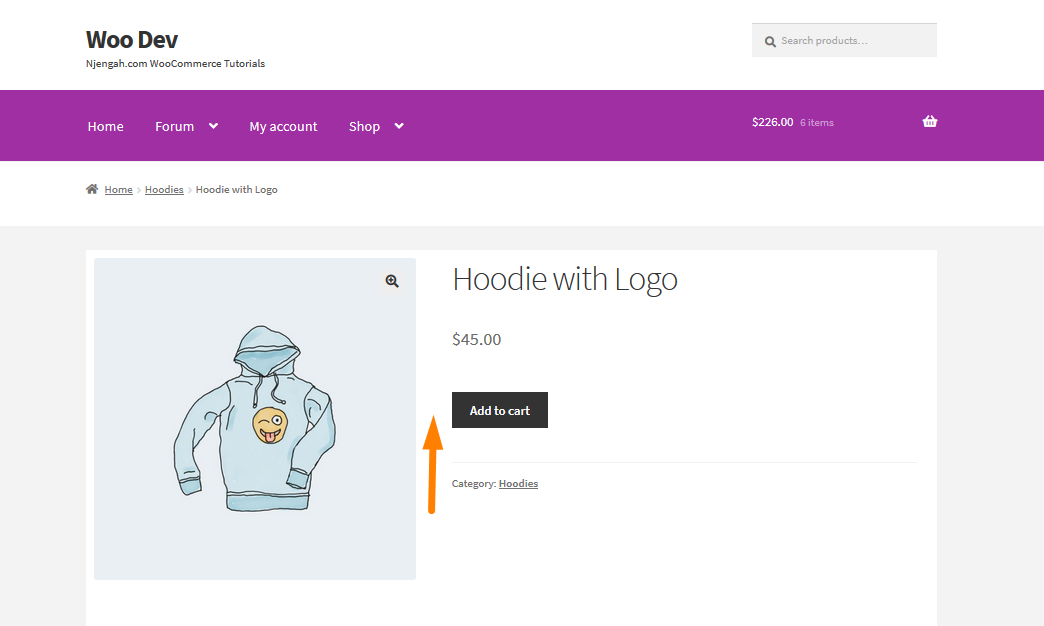
add_filter('woocommerce_is_sold_individually', 'woo_remove_all_quantity_fields', 10, 2); 这是结果: 
如何隐藏 WooCommerce 中的缺货变化
拥有数字产品将创建一个方便的地方,用户可以访问您的产品。 一个很好的例子是 Apple 公司创建的 iTunes Store,它提供了查找音乐的便利。 用户也愿意为这种便利付费,因为这些产品可以下载。
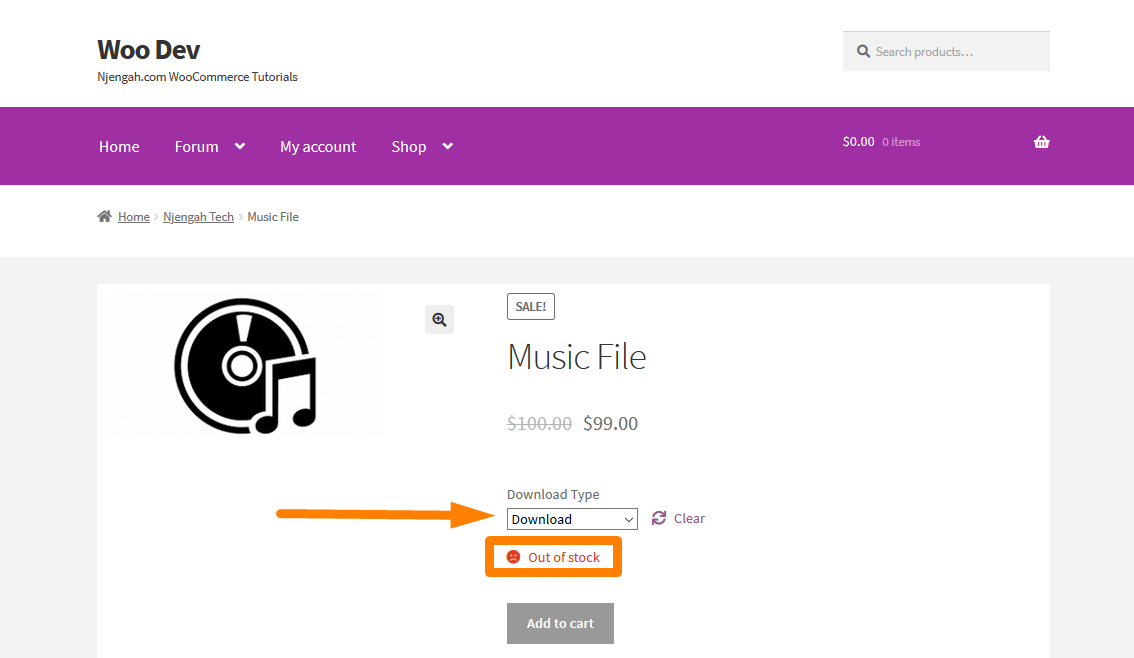
您需要避免用户感到沮丧,永远不要让他们选择缺货的产品或产品变体,只是意识到他们无法购买。 默认情况下,WooCommerce 不会灰显任何缺货的变体。 它仅在先选择变体后通知用户产品缺货。 缺货变体的产品页面的默认外观如下所示: 

如果您不知道如何销售复杂的 WooCommerce 可下载产品,您可以在此处了解如何创建和添加它们。
现在您知道如何销售复杂的可下载产品,您需要在主题的 functions.php 文件底部添加以下代码:
/**
* @snippet 禁用缺货变化@WooCommerce Single
*/
add_filter('woocommerce_variation_is_active', 'njengah_grey_out_variations_out_of_stock', 10, 2);
功能 njengah_grey_out_variations_out_of_stock($is_active,$variation){
如果 ( ! $variation->is_in_stock() ) 返回 false;
返回$is_active;
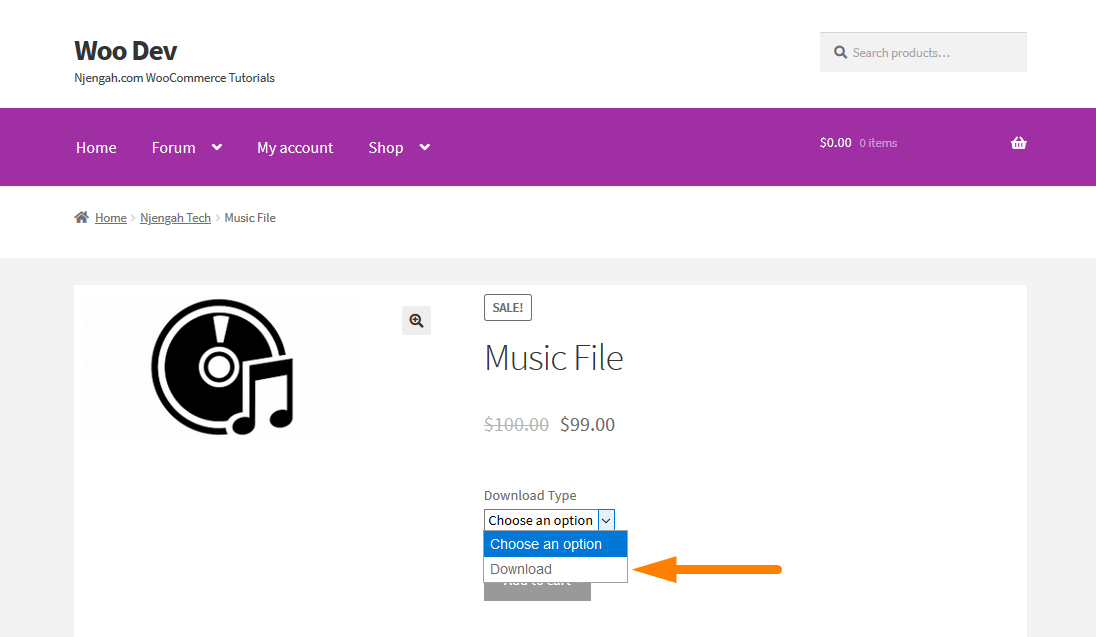
} 要查看结果,请刷新产品页面,您将看到产品变体在缺货时已被禁用: 
WooCommerce 隐藏移动元素
WooCommerce 店主需要做的最重要的事情之一就是确保他们的网站适合移动设备。 然而,这可能不像听起来那么简单。 您可以拥有一个可在移动设备上运行的网站,并拥有一个专为移动设备设计的网站。 我强烈建议您确保您的网站可以在移动设备上运行。
在本节中,您将学习如何隐藏一些 WooCommerce 移动元素。
如何在 WooCommerce 中隐藏店面移动购物车图标
Storefront 主题被称为 WooCommerce 官方主题,响应速度非常快。 在本节中,您将了解如何隐藏移动购物车图标。 我将使用仪表板中“外观”下的“自定义”选项来隐藏此元素。 本部分可让您以主题作者允许的多种方式轻松更改主题。 然而,诀窍只是找出要使用的 CSS。
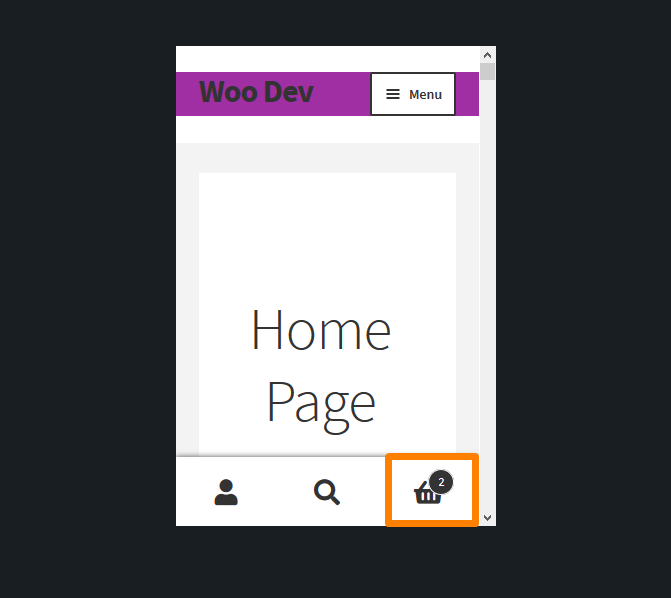
当访客来到您的商店时,他们会在移动屏幕底部看到一个小的菜单购物车图标。 您可能想要隐藏此元素并将其放置在其他位置。 您可以在此处了解如何识别需要更改的元素。
这是移动购物车图标在店面主题上的显示方式: 
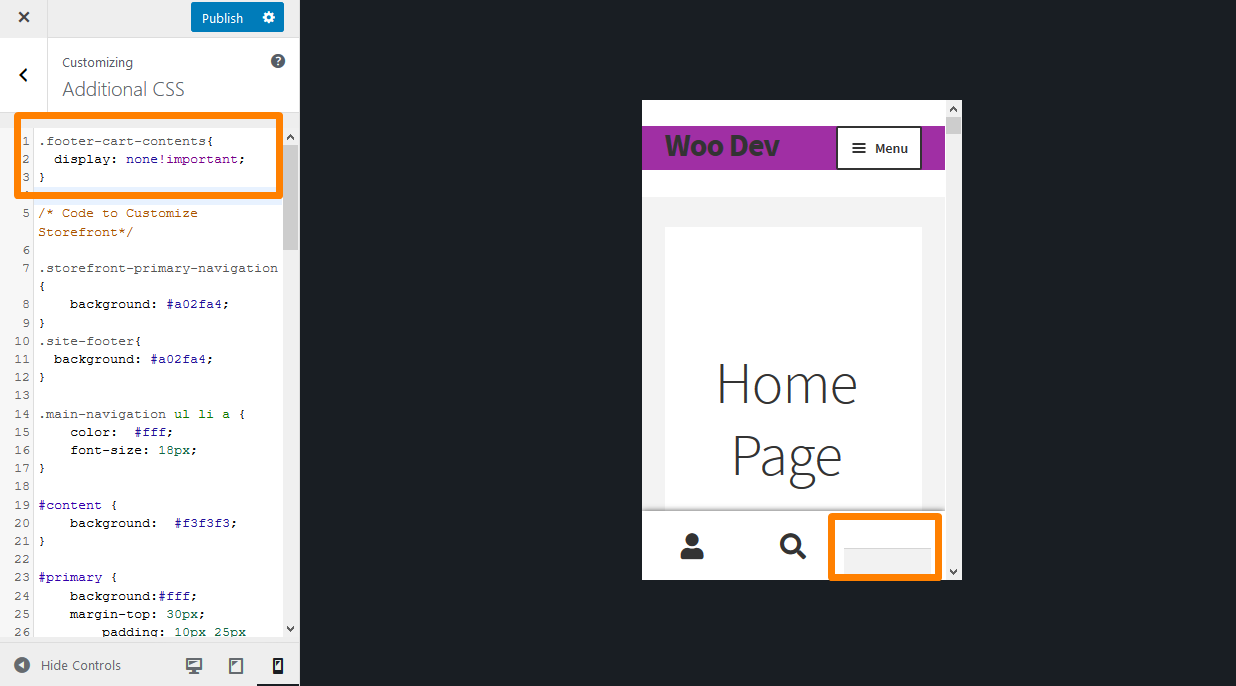
如果要删除此图标,应考虑在 Additional CSS 部分添加以下 CSS 代码:
.footer-cart-contents{
显示:无!重要;
} 这是结果: 
如何从店面 WooCommerce 中隐藏移动页脚
许多人将 Storefront 主题与 WooCommerce 一起使用,但仅用作目录,因此客户可以查看产品但不能购买。
在这种情况下,您可能不需要购物车和结帐页面,因此您将它们删除。 但是,当您在移动设备上访问该站点时,Storefront 仍会在页脚区域显示一个菜单。 此菜单也将您带到购物车页面,您已将其删除。 您可以在此处获得有关如何使用 CSS 隐藏移动页脚的详细教程。
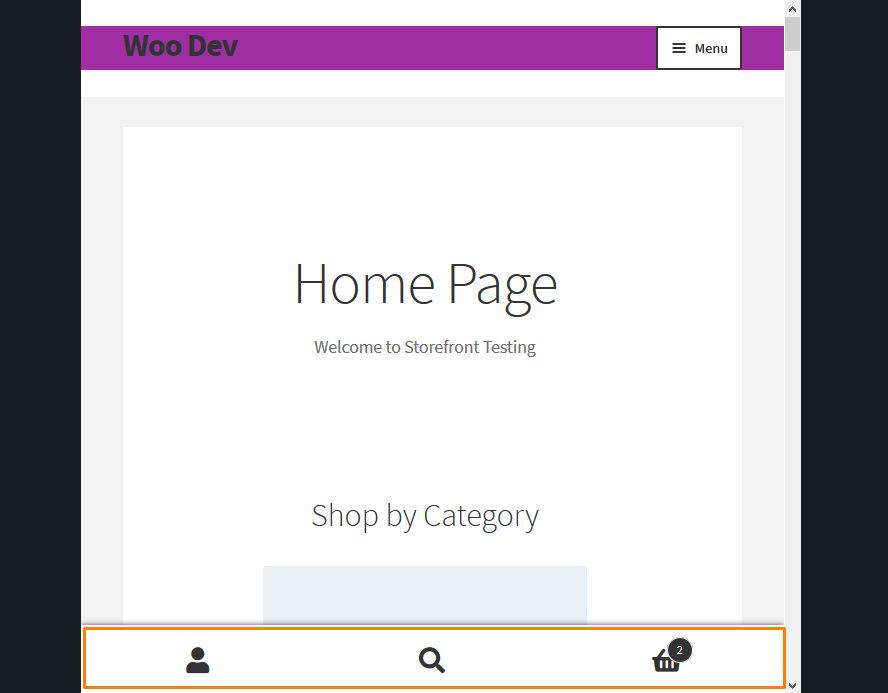
这是移动页脚的显示方式: 
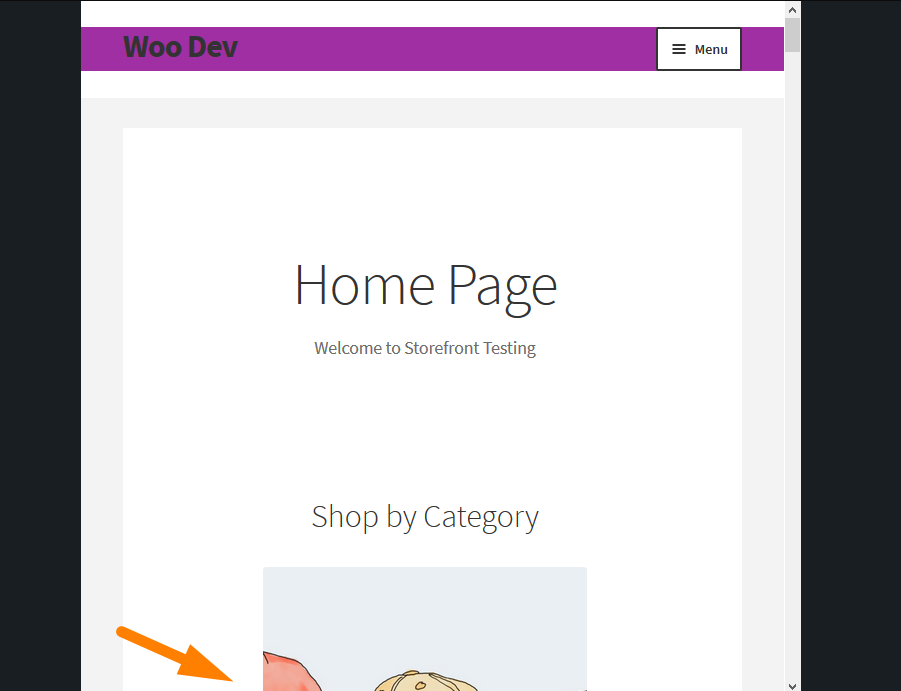
如果要删除移动页脚,应考虑在主题的 functions.php 文件底部添加以下 CSS 代码:
remove_action( 'storefront_footer', 'storefront_handheld_footer_bar', 999 );
要查看结果,请在移动设备上刷新站点,您会看到页脚栏已被删除: 
WooCommerce 隐藏标题
WordPress 网站的标题是出现在每个页面和帖子上的通用元素。 考虑到其突出的位置,标题通常作为访问者对您网站的第一印象。 您可以添加关键信息和号召性用语 (CTA) 关键信息和号召性用语 (CTA)。 这个重要的区域值得定制。 在本节中,您将学习如何隐藏页眉上的一些元素。
如何在导航菜单中隐藏 WooCommerce 购物车
默认情况下,WooCommerce 不允许您从标题或导航中禁用 WooCommerce 购物车图标。 有两种方法可以在导航菜单中隐藏购物车图标。 您可以使用 PHP 或 CSS。 CSS 解决方案要求您首先确定需要更改的元素。 你可以在这里了解更多。
如果您使用的是 Chrome 或 Firefox,它们可以轻松检查和操作 DOM 中的元素。 这些浏览器允许您查看网页的整个结构,包括所有元素及其属性。 在我们的例子中,我们想要选择一个称为购物车图标的特定元素。
这是购物车图标在标题上的显示方式: 
如果要隐藏此元素,应考虑在主题的 functions.php 文件底部添加以下 PHP 代码:
/**
*禁用购物车图标
*/
功能 remove_sf_actions() {
remove_action('storefront_header', 'storefront_header_cart', 60);
}
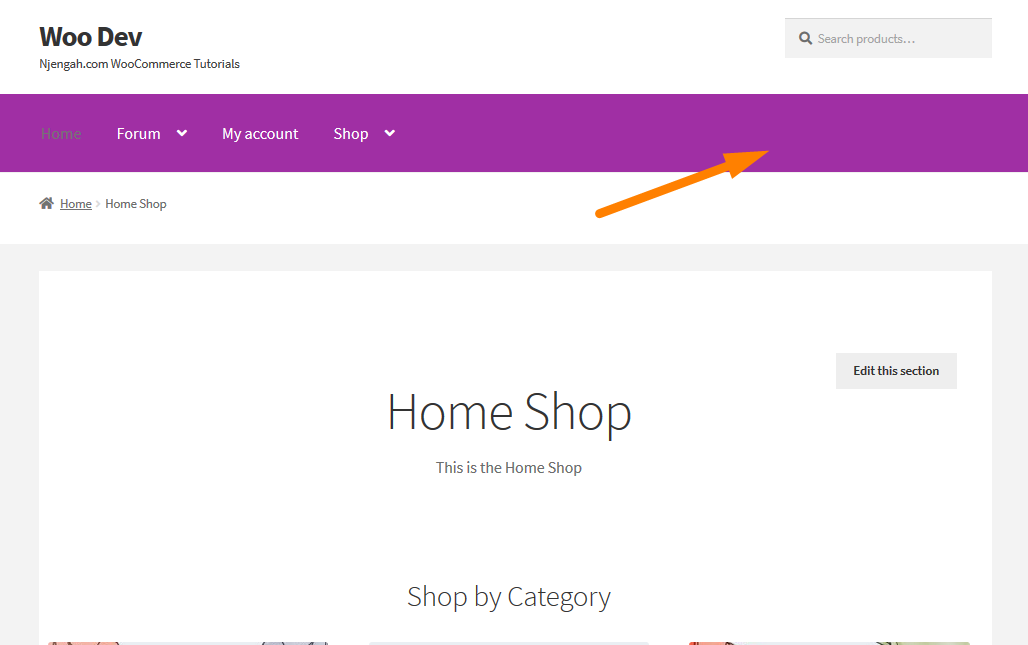
add_action('init', 'remove_sf_actions'); 这是前端的结果: 
WooCommerce 隐藏标题
对于普通的 WordPress 用户来说,编辑主题的标题可能是一项艰巨的任务。 但是,Storefront 主题很容易定制。 只需单击几下即可编辑标题格式、隐藏标题元素、更改背景、文本和链接颜色。 本节将与您分享删除店面主题中标题的任何简单方法。
首先,我们需要使用控制台识别标题及其所有元素。 之后,我将在控制台中添加一条新规则,看看它是否有效。 当我得到想要的结果时,我将通过在 Additional CSS 部分添加新规则来使更改永久化。 你可以在这里了解更多。
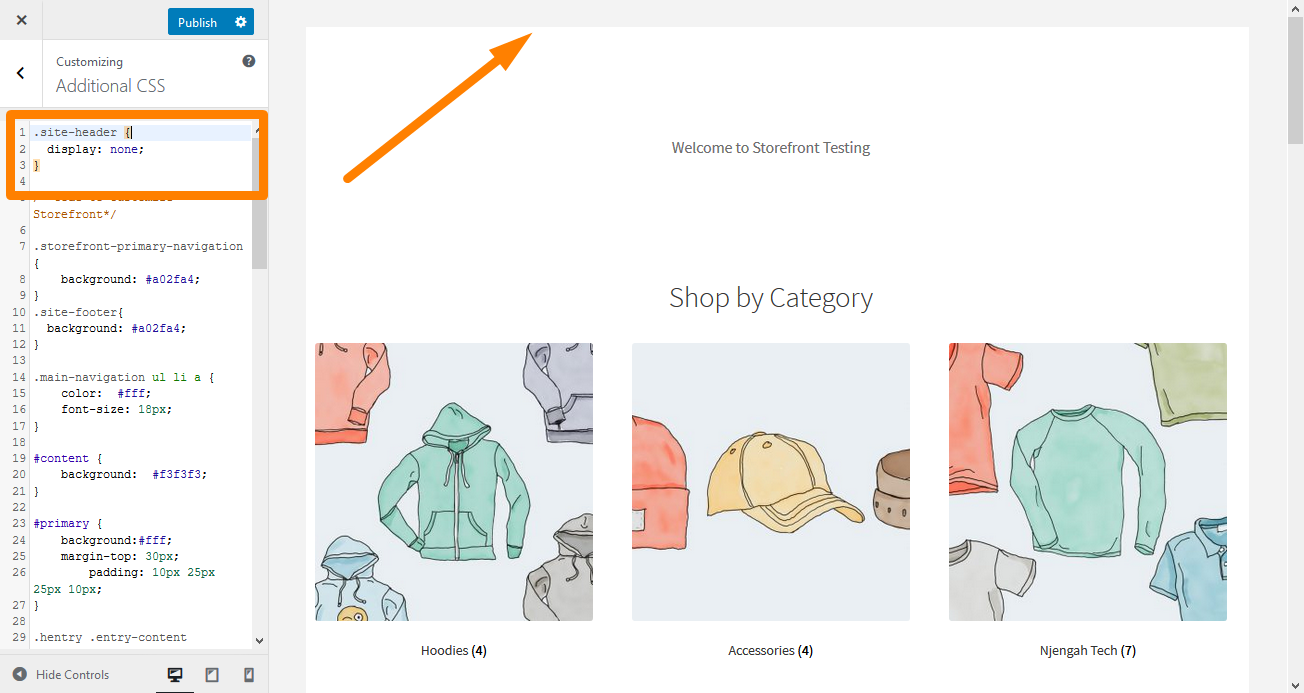
如果要隐藏 Storefront 主题的标题,请在 Additional CSS 部分添加以下 CSS 代码:
.site-header {
显示:无;
} 这将是结果: 
WooCommerce 隐藏我的帐户页面
自定义 WooCommerce“我的帐户”页面是开发人员最需要的功能之一。 此页面对其业务的顺利运行至关重要。 因此,这个页面应该有一个简洁的设计,让用户能够充分利用帐户管理。 您可以自定义此页面以转换更多销售额或吸引客户返回您的商店。 在本节中,我将分享如何在此页面上隐藏元素。
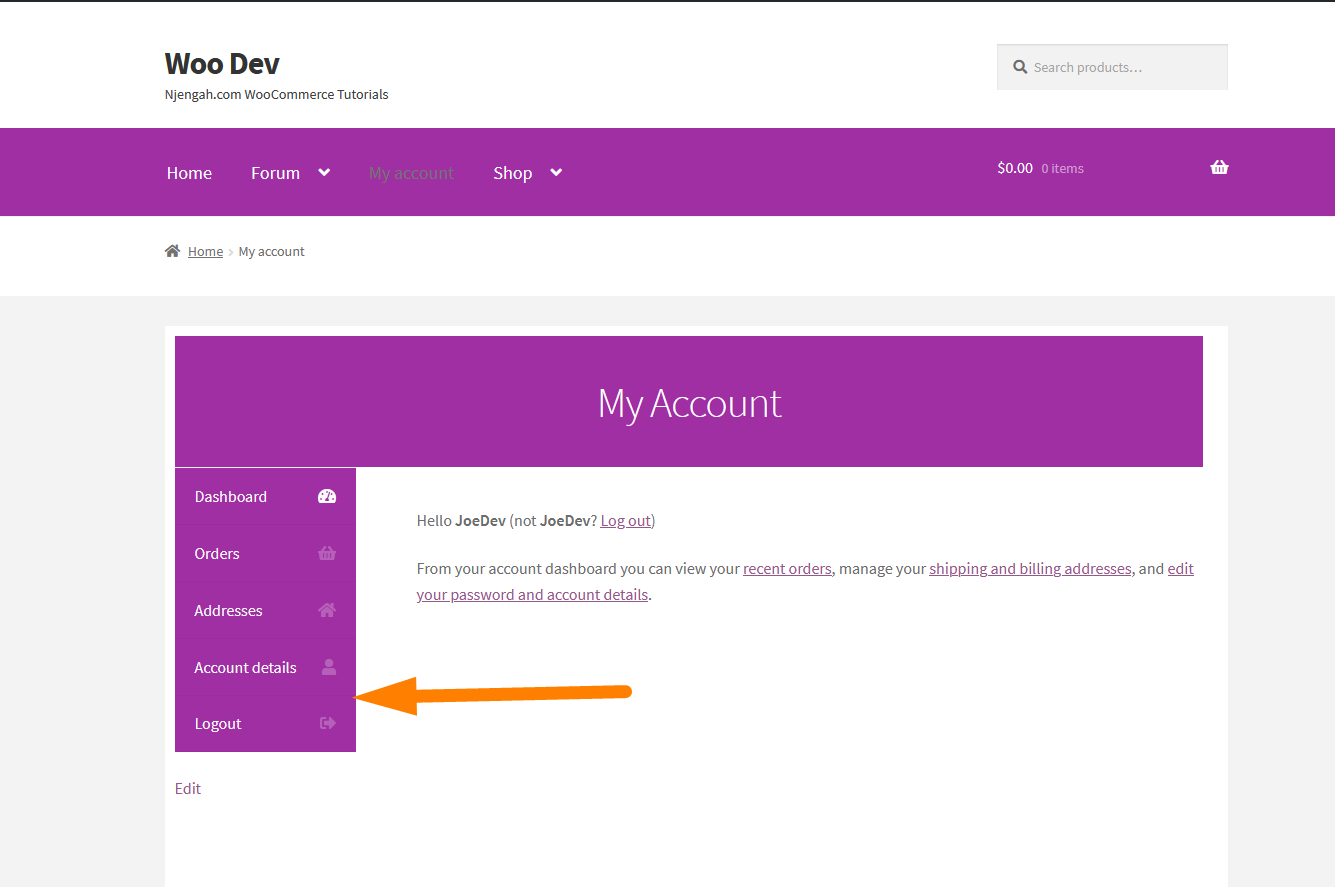
这是我的帐户页面在前端的显示方式: 
WooCommerce 从我的帐户中隐藏下载
要删除 WooCommerce 商店中的“我的帐户”页面的下载菜单,您无需编写任何代码,因为通常会忽略简单的设置选项。 WooCommerce 端点允许用户创建为最常见的 WooCommerce 页面定制的 URL 扩展。
理想情况下,此功能应该使 WooCommerce 更加灵活和可定制,以满足广泛的最终用户需求。
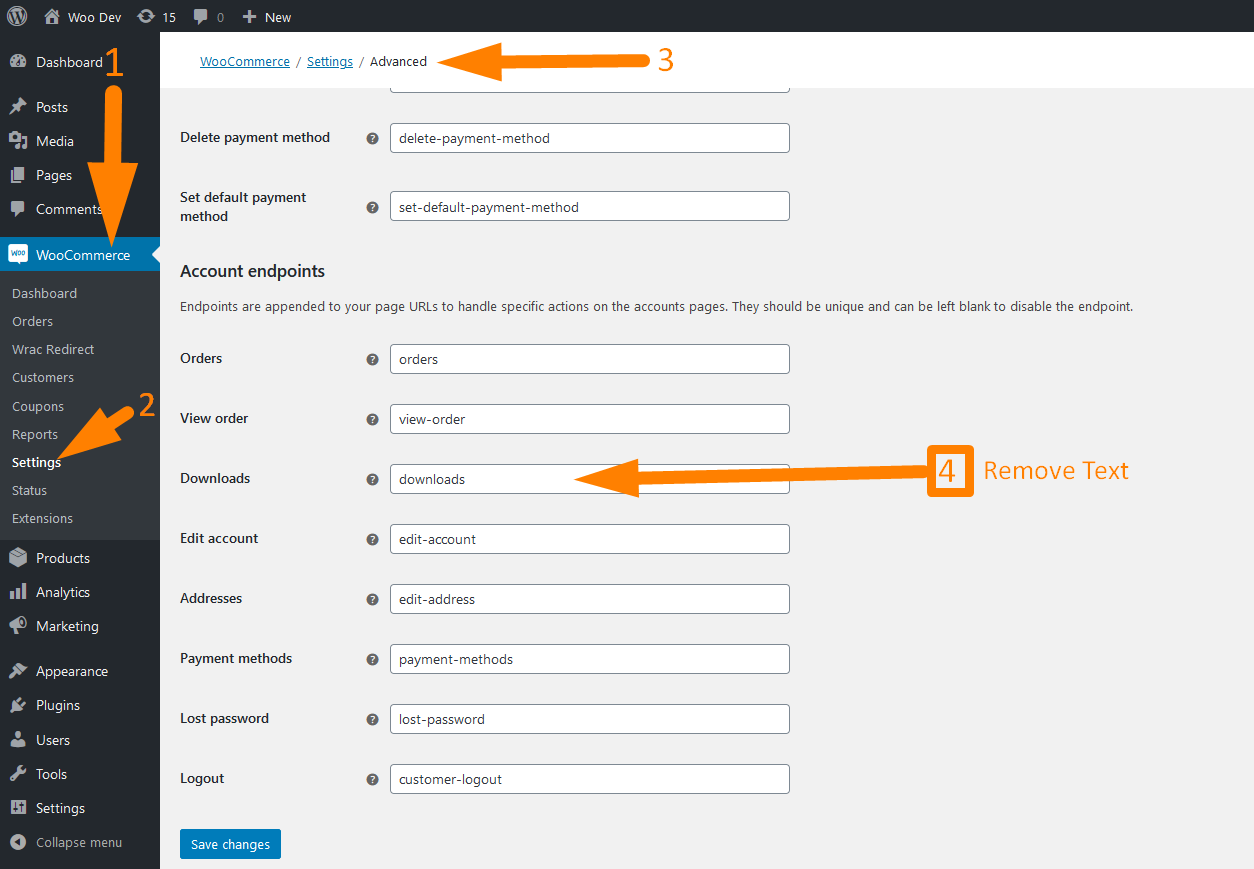
以下是您可以从您的站点WooCommerce 设置 > 高级设置 > 端点自定义的各种 WooCommerce 端点的快速摘要。 您可以在此处了解有关 WooCommerce 端点的更多信息。
您可能希望从“我的帐户”页面中删除“下载”菜单的众多原因之一是您不销售数字产品或可下载产品。
转到 WooCommerce 设置将其删除,然后转到高级设置并查找端点部分。 在此部分下,查找下载端点,删除文本字段的内容,然后更新设置。 
这将是前端的结果: 
WooCommerce 隐藏仪表板
“我的帐户”页面非常重要,因为它将存储您的用户和客户的重要信息。 此外,您的客户可以在这里管理他们的帐户、添加账单明细、地址等,以供您使用。
但是,我强烈建议您自定义此部分,以便给您的注册用户留下深刻印象,并让他们放弃更多的商业机会。
您应该注意,仪表板页面是帐户页面中唯一的页面,它没有端点。 因此,我们需要一个自定义的 PHP 脚本。
如果您想隐藏仪表板选项卡,您应该考虑在主题的 functions.php 文件底部添加以下代码:
/**
* @snippet 在我的帐户页面上隐藏仪表板
*/
add_filter('woocommerce_account_menu_items', 'njengah_remove_my_account_dashboard');
功能 njengah_remove_my_account_dashboard( $menu_links ){
未设置($menu_links['dashboard']);
返回 $menu_links;
}您可以在此处了解代码以及如何检测仪表板页面并重定向到订单的工作方式。
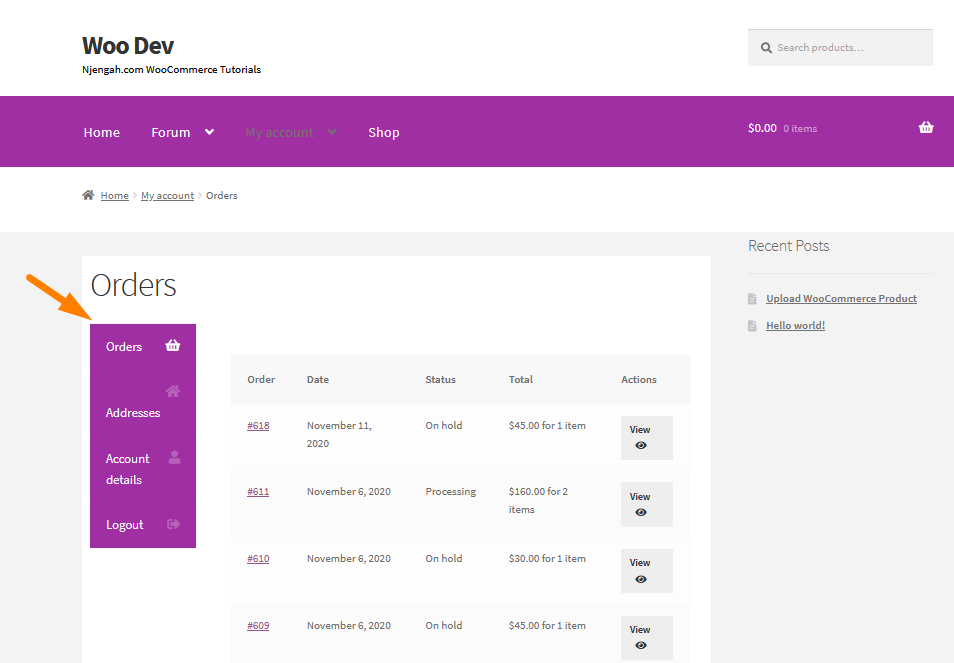
这是结果:
如何隐藏任何选项卡我的帐户页面 WooCommerce
在本节中,您将学习如何使用自定义 PHP 代码片段隐藏任何“我的帐户”页面选项卡。 如果您熟悉 PHP 自定义,那么几乎任何事情都可以通过简单的代码片段来实现。
您可以在此处了解有关端点的更多信息。 此外,您还可以重命名任何选项卡。
如果您想隐藏任何选项卡,您应该考虑在主题的 functions.php 文件底部添加以下代码:
add_filter ('woocommerce_account_menu_items', 'njengah_remove_my_account_links');
功能 njengah_remove_my_account_links( $menu_links ){
未设置($menu_links['edit-address']); // 地址
//unset($menu_links['dashboard']); // 删除仪表板
//unset($menu_links['payment-methods']); // 删除支付方式
//unset($menu_links['orders']); // 删除订单
//unset($menu_links['downloads']); // 禁用下载
//unset($menu_links['edit-account']); // 删除帐户详细信息选项卡
//unset($menu_links['customer-logout']); // 删除注销链接
返回 $menu_links;
}该代码运行良好,但是当您想要删除菜单项及其页面时不需要任何编码。 这是因为您可以在WooCommerce > Settings > Advanced中找到所有默认的 My Account 子页面。 向下滚动到帐户端点。 您只需将特定端点设置为空。
WooCommerce 隐藏管理区域
WooCommerce 管理区域是任何 WooCommerce 网站中最重要的部分之一。 您可以在管理区域查看您的报告,以使用统计数据跟踪您的表现。
在本节中,您将学习如何在 WooCommerce 网站的管理区域中隐藏不同的元素。
WooCommerce 向访问者隐藏错误
过时的插件和主题大多会导致 PHP 错误消息。 核心文件经常会随着 WordPress 的更新而改变,这使得部分代码已经过时。
此外,主题和插件还可以在与不兼容的东西一起使用时显示 PHP 警告消息。 两个不同的插件本身可以很好地工作,但在配对时会出现问题。 这是因为并非所有开发人员在开发网站文件时都使用相同的语法。
但是,其中一些警告并不一定意味着您的网站已损坏。 对于毫无戒心的访客来说,它们看起来并不好。 开发人员可以创建更新来修复警告,但这需要更长的时间。
本节涉及自定义 wp-config.php 文件。 我强烈建议您在对代码进行任何更改之前创建站点的备份。 这是万一出现问题时的预防措施。 您可以快速恢复您的网站。
在您的 wp-config.php 文件中,查找以下行:
define('WP_DEBUG', true);
但是,在某些情况下,它可能会设置为 false:
define('WP_DEBUG', false);
在这两种情况下,您都需要将此行替换为以下代码:
ini_set('display_errors','Off');
ini_set('error_reporting', E_ALL );
定义('WP_DEBUG',假);
定义('WP_DEBUG_DISPLAY',假);请记住保存您的更改并将您的 wp-config.php 文件上传回服务器。
下一步是访问前端,确认 PHP 错误、通知和警告已经消失。
如果您在网站上工作,也可以将它们转回本地服务器或暂存区。
WooCommerce 隐藏更新通知
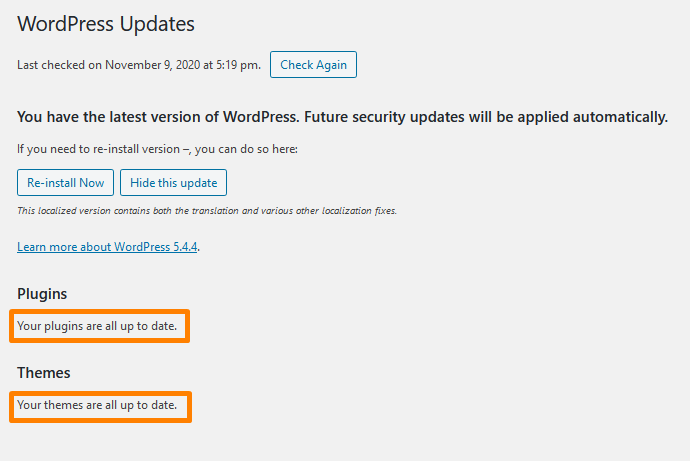
本节说明如何在 WooCommerce 商店中隐藏更新通知。 值得一提的是,WordPress 是一款如此精致的软件。 因此,在实际操作之前,您应该始终知道该做什么。
理想情况下,最好在更新您的 WooCommerce 商店之前运行定期备份并测试 WooCommerce 的新版本。 使用正确的工具,您可以使您的 WooCommerce 网站保持最新。 但是,您可能想要隐藏更新通知。 您可以使用暂存环境来测试托管公司提供的更新。 
当谈到 WooCommerce 更新时,店主中有四种思想流派。
如果你想隐藏更新通知,你应该考虑在functions.php文件的底部添加以下代码:
/**
* 禁用 WordPress 仪表板上的更新通知
*/
add_action('admin_init', 'njengah_hide_update_notifications_users');
功能 njengah_hide_update_notifications_users() {
全局 $menu, $submenu;
$user = wp_get_current_user();
// 在此处输入唯一允许的用户名
$allowed = array('felixmatara');
// 隐藏所有其他用户的 WP、插件、主题通知
if ( $user && isset( $user->user_login ) && ! in_array( $user->user_login, $allowed ) ) {
add_filter('pre_site_transient_update_core', 'njengah_disable_update_notifications');
add_filter('pre_site_transient_update_plugins', 'njengah_disable_update_notifications');
add_filter('pre_site_transient_update_themes', 'njengah_disable_update_notifications');
// 同时删除红色更新计数器@侧边栏菜单项
$menu[65][0] = '插件是最新的';
$submenu['index.php'][10][0] = '更新禁用';
}
}
功能 njengah_disable_update_notifications() {
全局 $wp_version;
返回(对象)数组('last_checked' => time(), 'version_checked' => $wp_version, );
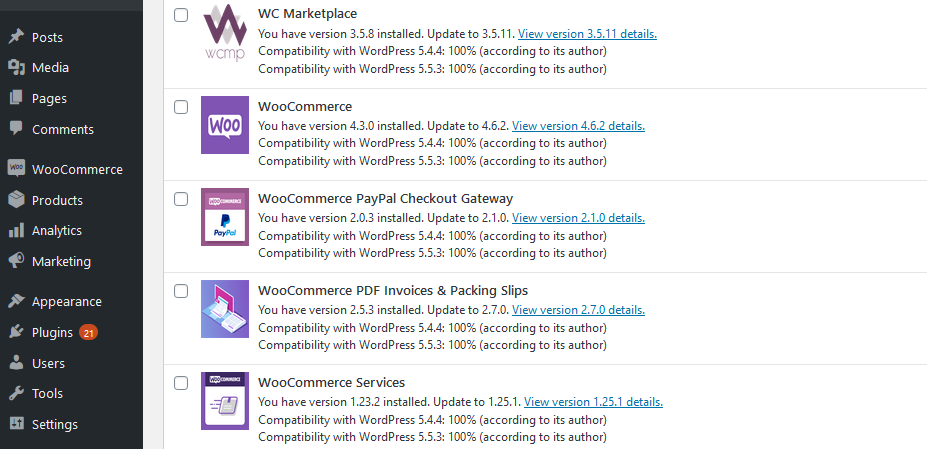
} 输入代码后,请记住更新 functions.php 文件。 这将隐藏其他用户的更新通知,如下所示: 
WooCommerce 隐藏订单状态
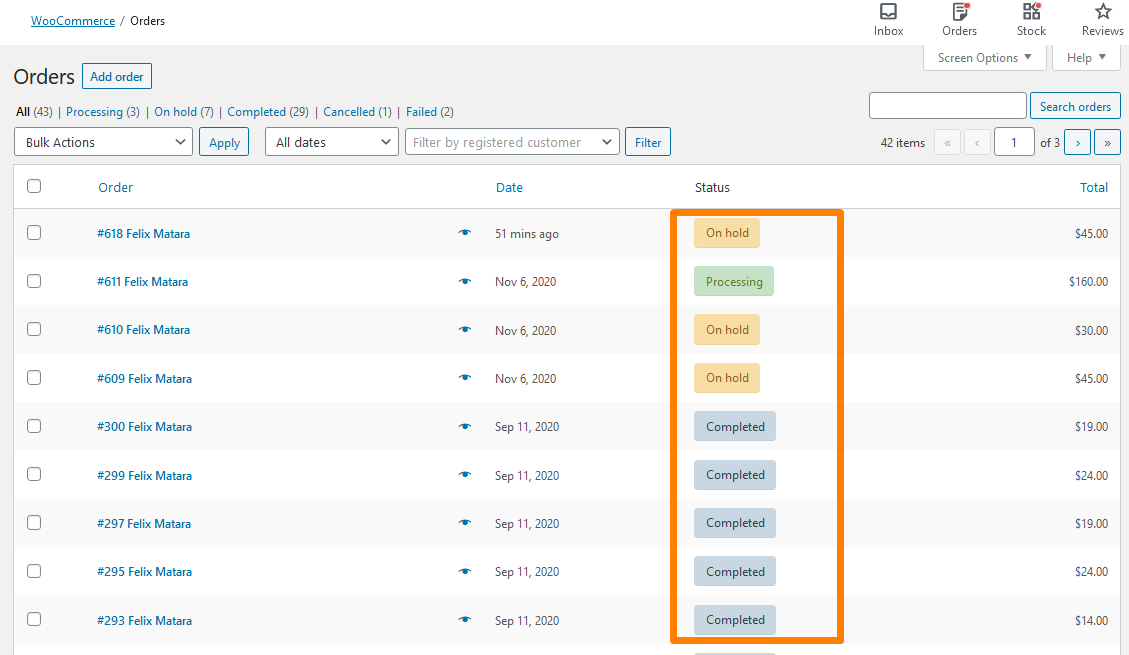
由于各种原因,您可能希望隐藏一些核心订单状态。 但是,WooCommerce 的默认版本允许您将具有以下状态之一的订单标记为已完成、处理中、待付款、暂停、退款、取消或失败。
让我们看看如何使用代码片段在 WooCommerce 中隐藏订单状态。 要检查默认订单状态消息,请登录您的 WordPress 站点,并以管理员用户身份访问仪表板。 然后,点击WooCommerce > 订单。 你会看到这个: 
值得一提的是,当您隐藏核心订单状态时,请确保没有具有该状态的产品。 此外,您应该确保您的 WooCommerce 商店不会在任何地方使用该状态,因为它可能导致错误。 例如,如果您不打算在 WooCommerce 商店中进行退款,则可以隐藏退款状态。
如果要隐藏订单状态,请在主题的 functions.php 文件底部添加以下代码:
/*
* 移除核心订单状态
* @param array $wc_statuses_arr 网站上所有订单状态的数组
*/
功能 njengah_remove_order_statuses($wc_statuses_arr){
// 加工
if( isset( $wc_statuses_arr['wc-processing'] ) ) { // 如果存在
未设置($wc_statuses_arr['wc-processing']); // 从数组中删除
}
// 退款
if(isset($wc_statuses_arr['wc-refunded'])){
未设置($wc_statuses_arr['wc-refunded']);
}
// 等候接听
if(isset($wc_statuses_arr['wc-on-hold'])){
未设置($wc_statuses_arr['wc-on-hold']);
}
// 失败的
if(isset($wc_statuses_arr['wc-failed'])){
未设置($wc_statuses_arr['wc-failed']);
}
// 待付款
if(isset($wc_statuses_arr['wc-pending'])){
未设置($wc_statuses_arr['wc-pending']);
}
// 完全的
//if( isset( $wc_statuses_arr['wc-completed'] ) ){
// 取消设置($wc_statuses_arr['wc-completed']);
//}
// 取消
//if( isset( $wc_statuses_arr['wc-cancelled'] ) ){
// 取消设置($wc_statuses_arr['wc-cancelled']);
//}
返回 $wc_statuses_arr; // 返回结果状态
}
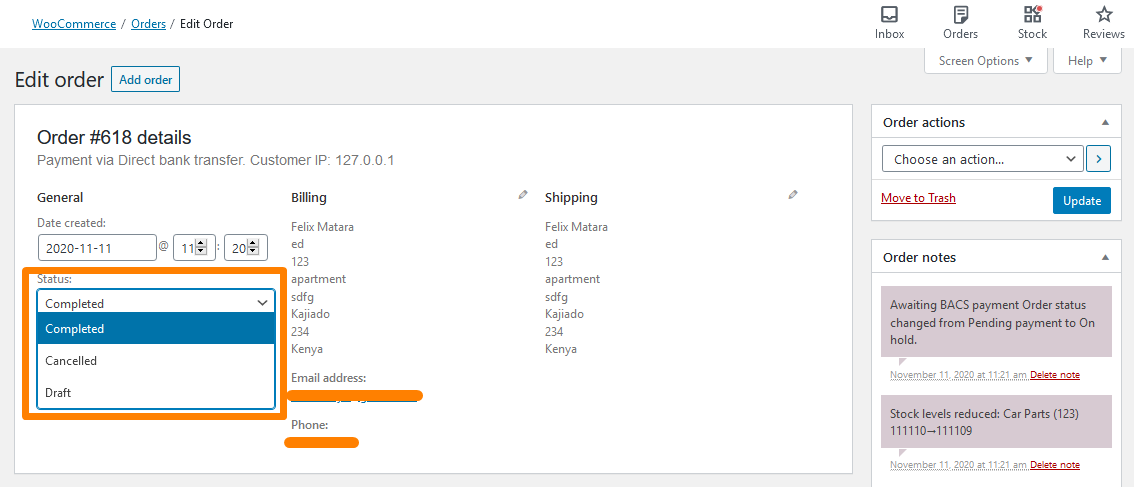
add_filter('wc_order_statuses', 'njengah_remove_order_statuses'); 这是结果: 
您还可以添加自定义订单状态。
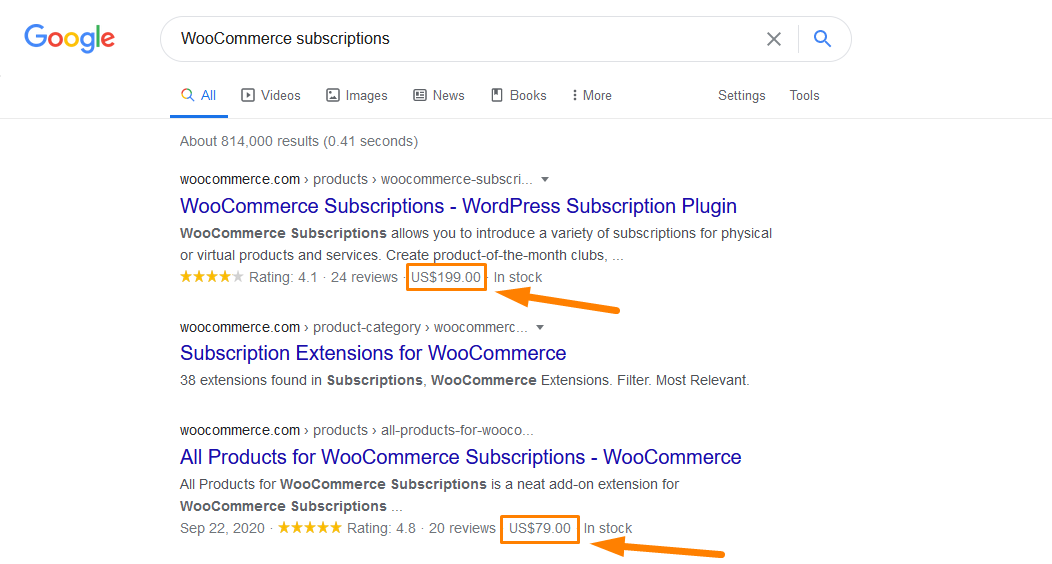
WooCommerce 向 Google 隐藏价格
在产品搜索方面,谷歌是一个强大的组织。 谷歌在产品搜索范围内击败了亚马逊。 此外,值得一提的是,许多在线购物都是从谷歌搜索开始的。 谷歌使用丰富的片段,这就是它擅长产品搜索的原因。
丰富的摘要使购物者能够查看与他们的搜索相关的产品。 此外,他们可以从一个地方阅读评论并比较价格。 丰富的摘要充当完整的产品百科全书。 因此,您的在线商店需要加入 Google 丰富片段的行列。
默认情况下,架构标记会在 Google 的搜索结果中显示产品价格。 此外,还会显示评论星级、库存状态和评论数量等数据。
但是,在某些情况下,您可能希望从 Google 搜索结果中隐藏 WooCommerce 产品价格。 
要对 Google 隐藏价格,请在主题的 functions.php 文件底部添加以下代码:
/**
* @snippet 对搜索引擎隐藏价格
*/
add_filter('woocommerce_structured_data_product_offer', '__return_empty_array');请记住保存您所做的更改。
WooCommerce 隐藏营销中心
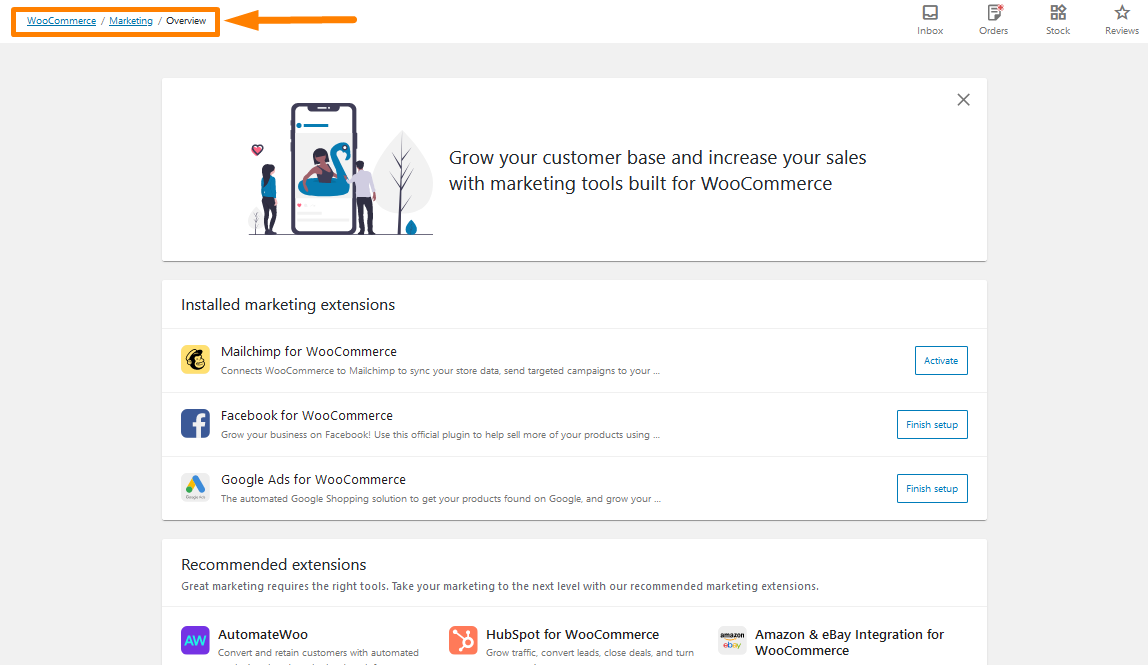
从 WooCommerce 4.1 开始,“分析”菜单项下方有一个“营销”选项卡。 此部分被称为 WooCommerce 营销中心。 本节展示了一个推荐插件列表,以帮助店主开始营销他们的商店。 对于任何新的 WooCommerce 店主来说,这都是一个很好的开始。 此外,您可以在此部分创建优惠券。
但是,一些店主可能想要隐藏营销中心,因为它只建议您可以使用的最佳营销插件。 将来,这个部分可能会增长到包含更多有用的信息,但如果你的商店不发放优惠券,它看起来很抽象,甚至可能毫无意义。
这是营销中心在管理区域中的显示方式: 
如果要删除此部分,则应在主题的 functions.php 文件底部添加以下代码:
/**
* @snippet 隐藏 WooCommerce 营销中心
*/
add_filter('woocommerce_admin_features',函数($features){
/**
*过滤功能列表并删除不需要的功能*
*/
返回数组值(
数组过滤器($特征,函数($特征){
return $feature !== '营销';
}
)
);
}
);请记住保存您所做的更改。
WooCommerce 隐藏客户订单电子邮件以获取免费订单
虽然制作令人印象深刻的 HTML 电子邮件本身确实是一项成就,但 WooCommerce 提供了多种选择,因此即使是 WordPress 初学者也可以创建电子邮件。 您可以详细了解“Vanilla”为响应客户与商店的互动而发送给客户的 WooCommerce 电子邮件通知。
有时您会出售免费产品以让客户访问注册会员。 这意味着您可能不想向他们发送“订单已完成”电子邮件,因为您的电子邮件营销软件会执行后续工作,或者他们会在结帐时自动重定向到资源。
对于非 0 美元的订单,您需要保留“订单已完成”电子邮件。 但是,WooCommerce 没有此内置功能。 我们将使用自定义 PHP 代码片段来实现这一点:
/**
* @snippet 禁用免费订单的客户订单电子邮件 - WooCommerce
*/
// 要定位另一封电子邮件,您可以将过滤器更改为例如:
// “woocommerce_email_recipient_customer_processing_order”
add_filter('woocommerce_email_recipient_customer_completed_order', 'njengah_disable_customer_order_email_if_free', 10, 2);
功能 njengah_disable_customer_order_email_if_free($recipient, $order) {
$page = $_GET['page'] = isset($_GET['page']) ? $_GET['page'] : '';
if ('wc-settings' === $page) {
返回 $recipient;
}
if ( (float) $order->get_total() === '0.00' ) $recipient = '';
返回 $recipient;
}请记住保存您所做的更改。
如何在店面主题 WooCommerce 中隐藏标签
在任何 WooCommerce 商店中,都有两个主要的分类选项:类别和标签。 产品标签类似于产品类别,但标签中没有层次结构。 这意味着没有“子标签”。 例如,如果您正在销售衣服并且有许多格子印花,您可以标记为“格子”。
然而,“product_tag”分类是我们很少需要在我们的 WooCommerce 商店中使用的东西。 当您不使用它时,您可以轻松删除它以保持管理界面清洁。 如果您的 WordPress 管理员杂乱无章,它会降低可用性,并且不起作用的东西甚至会使技术用户感到困惑。
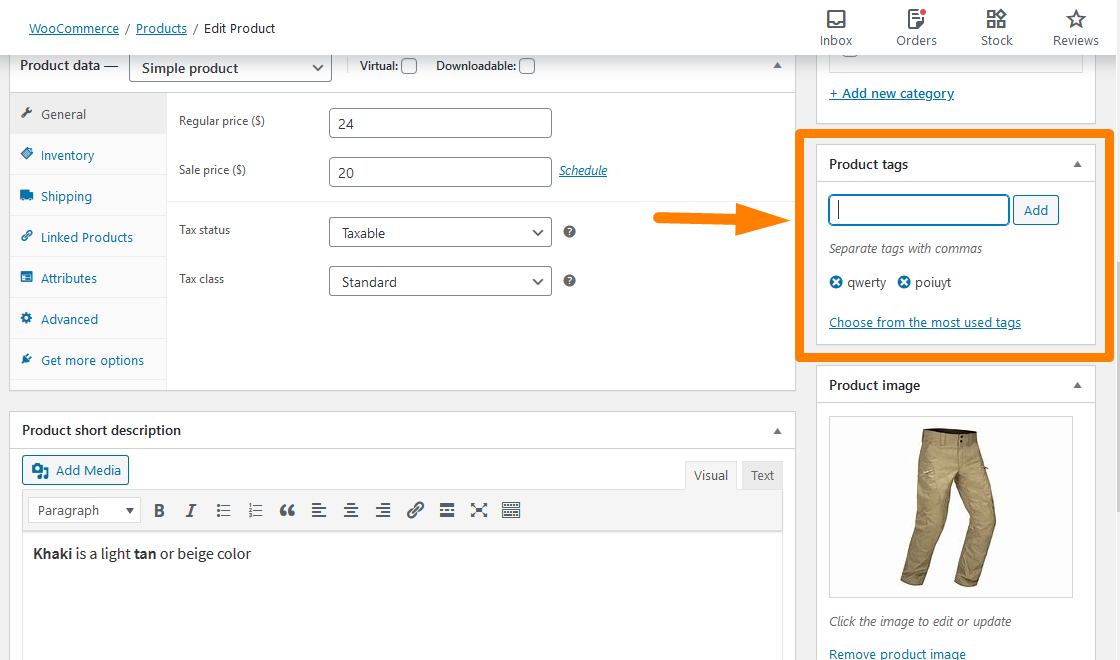
如果你去任何产品的编辑页面,你会发现“产品标签”元框,类似于 WordPress 的“标签”元框。 您需要删除它,因为它允许您从可用标签中进行选择并创建新标签。
您可以使用 CSS 将其隐藏在 Screen Options 中,但这还不够。 您可以在 functions.php 文件中添加以下 PHP 脚本来隐藏它:
/**
* 删除产品标签 Metabox
*/
add_action('admin_menu', 'njengah_hide_product_tags_metabox');
功能 njengah_hide_product_tags_metabox() {
remove_meta_box('tagsdiv-product_tag', 'product', 'side' );
} 这是结果:
您还可以在此处了解如何从管理菜单中隐藏“所有产品 > 标签”链接,从所有产品页面中删除标签列,以及从快速编辑和批量编辑中删除产品标签文本区域。
如何在 WooCommerce 中隐藏没有价格的产品
如果你想隐藏没有价格的产品,你可以在你的functions.php或你的插件代码中快速实现这个片段,所有没有价格的产品都将从客户视图中隐藏起来。 只需在主题功能或插件文件中添加以下代码并不复杂:
add_action('woocommerce_product_query', 'njengah_hide_products_without_price');
功能 njengah_hide_products_without_price($q){
$meta_query = $q->get('meta_query');
$meta_query[] = 数组(
'key' => '_price',
'价值' => '',
'比较' => '!='
);
$q->set('meta_query', $meta_query);
}这个元查询需要挂钩这个动作 woocommerce_product_query,并且回调函数将包含显示所有产品的逻辑,除了那些没有价格的产品。
如何隐藏 WooCommerce 客户或按用户角色的管理栏
向订阅者、客户和非管理员用户隐藏 WooCommerce 中的管理栏以避免访问 WordPress 仪表板非常重要。 
为了隐藏管理员的管理栏,可能有一些插件也可以为 WooCommerce 提供帮助和工作。
在使用插件之前,您应该首先在 WordPress 管理仪表板中尝试这个快速选项。 此选项也适用于 WooCommerce 网站。 没有区别。
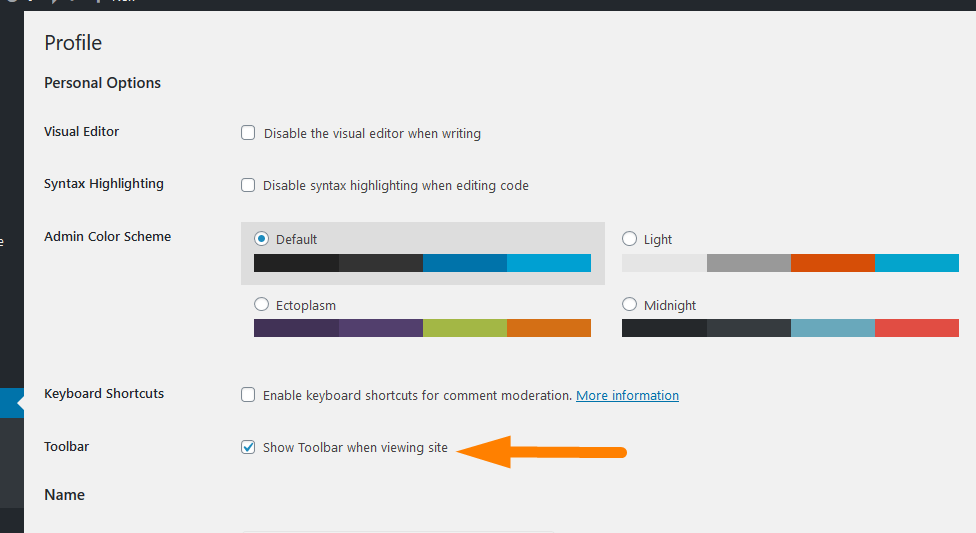
转到管理员用户配置文件设置并检查此选项以在查看站点时为管理员隐藏管理栏。 
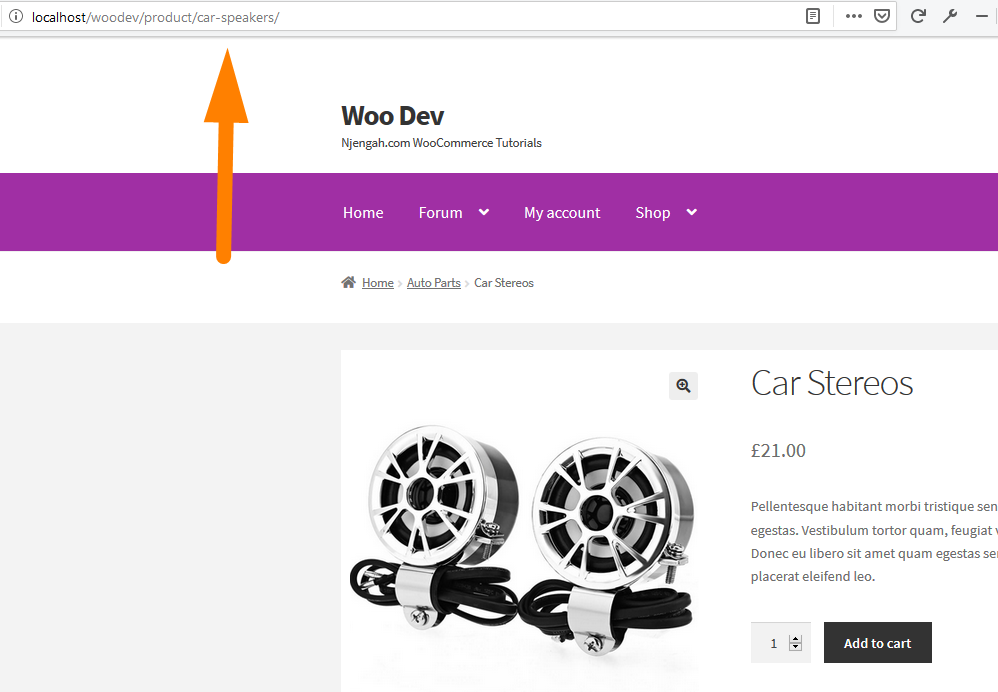
取消选中此选项,保存设置,然后访问前端查看管理栏是否已隐藏。 如下图所示,当管理员用户查看网站时,管理员栏将被隐藏。 
您还可以使用 PHP 函数隐藏管理条形码选项。 您可以进一步改进这一点并添加一个条件测试,您可以在其中允许管理员查看管理栏,而客户不应查看它。
您可以在此处了解如何在没有插件的情况下以编程方式隐藏 WordPress 管理栏。
WooCommerce 隐藏运费
如果您销售实物商品,运输是您商店成功的最重要方面之一。 这是因为它直接影响客户体验。
在线购物的客户希望支付尽可能少的费用,但可以快速收到完好无损的产品。 因此,您需要有一个良好的运输策略。
然而,由于技术和物流方面的挑战,它是电子商务店主最具挑战性的领域之一。 在本节中,您将学习如何在免费送货和特定条件下隐藏 WooCommerce 送货方式。
如何在某些条件下隐藏 WooCommerce 运输方式
WooCommerce 是最好的电子商务解决方案之一,提供免费送货、统一费率和本地取货等送货方式。 您可以根据位置为不同的运输区域设置它们。 例如,免费送货选项只能用于商店位置附近的邮政编码,而统一费率选项只能用于其他送货区域。
值得一提的是,基于位置的运输可以通过使用插件来实现。 然而,在位置不是最重要角色的情况下,店主很难做到这一点。 一些条件可能是:
- 如果订单重量超过一定数量的磅或公斤,则不应提供免费送货服务。
- 当运输方式可用时,它也基于该订单的数量或价格。
出于说明目的,让我们使用第一个条件,即如果订单重量超过 7 公斤,则可以免费送货。 这需要在 functions.php 文件的底部添加以下自定义 PHP 脚本:
/**
* 订单重量超过 10 公斤时隐藏免费送货。
*
* @param array $rates 为包找到的费率数组。
* @return 数组
*/
功能 njengah_hide_free_shipping_for_order_weight($rates,$package){
$order_weight = WC()->cart->get_cart_contents_weight();
如果 ( $order_weight > 7 ) {
foreach( $rates as $rate_id => $rate_val ) {
if ('free_shipping' === $rate_val->get_method_id()) {
未设置($rates[$rate_id]);
}
}
}
返回 $rates;
}
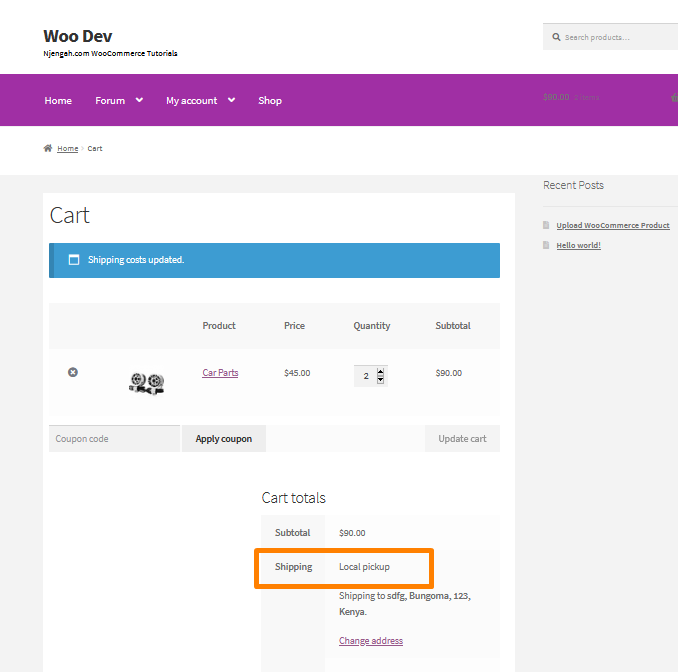
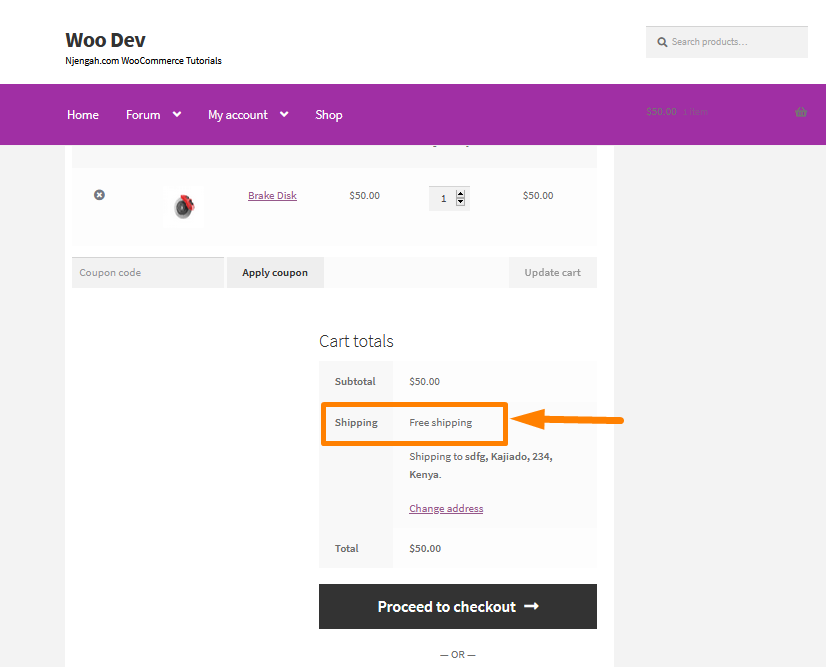
add_filter('woocommerce_package_rates', 'njengah_hide_free_shipping_for_order_weight', 100, 2); 这是结果: 
WooCommerce 如果可以免费送货,如何隐藏运费 WooCommerce
即使在不需要的情况下,购物车页面上不断增加的运输方式及其可用性也可能会对您网站的用户体验产生不利影响或使买家感到困惑。 反过来,这会减少您 WooCommerce 商店的销售额。
例如,如果提供免费送货,您可能不想显示其他付费送货选项。 默认情况下,WooCommerce 会显示与给定运输区域匹配的所有运费,因此仅通过设置无法实现这一点。 为此,您需要 PHP。
我将向您展示如何禁用除“免费送货”以外的所有送货方式,以便免费送货仍然是唯一可能的选择。 
在 functions.php 文件中添加以下代码:
/**
* 当提供免费送货服务时,在一个区域中隐藏一个送货选项
*/
add_filter('woocommerce_package_rates', 'njengah_unset_shipping_when_free_is_available_in_zone', 10, 2);
功能 njengah_unset_shipping_when_free_is_available_in_zone($rates,$package){
// 如果 free_shipping 可用,则仅取消设置费率
if ( isset( $rates['free_shipping:8'] ) ) {
未设置($rates['flat_rate:1']);
}
返回 $rates;
}当任何免费运费可用时,通过在 functions.php 文件中添加以下代码来取消设置所有区域的所有运费:
/**
* 当免费送货可用时,隐藏所有区域的所有运费
*/
add_filter('woocommerce_package_rates', 'njengah_unset_shipping_when_free_is_available_all_zones', 10, 2);
功能 njengah_unset_shipping_when_free_is_available_all_zones($rates,$package){
$all_free_rates = 数组();
foreach ( $rates as $rate_id => $rate ) {
if ('free_shipping' === $rate->method_id) {
$all_free_rates[ $rate_id ] = $rate;
休息;
}
}
如果(空($all_free_rates)){
返回 $rates;
} 别的 {
返回 $all_free_rates;
}
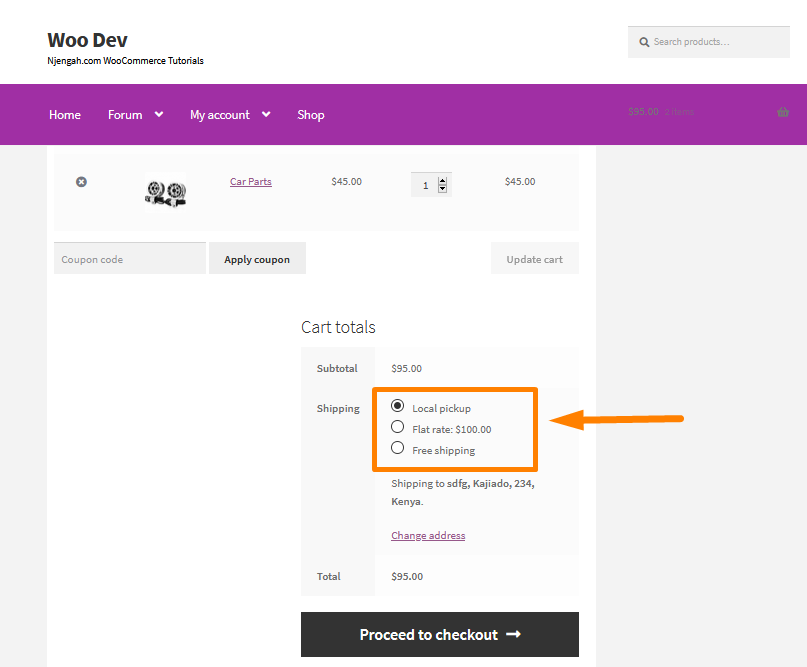
} 这是结果: 
WooCommerce 隐藏购物车页面
WooCommerce 购物车是一个必不可少的页面,用户可以在其中堆积他们想从网站上购买的东西,然后通过在线支付简单地结帐。 它充当商店中的普通购物车。 人们可以继续在购物车中添加他们想购买的任何东西,然后在柜台结账。
让我向您展示如何在此页面上隐藏不同的元素。
WooCommerce 隐藏更新购物车按钮
如果您熟悉 WooCommerce,您就会知道,如果客户已将产品添加到他们的购物车并决定更改数量,则可以通过单击更新购物车按钮来反映该更改的订单的唯一方法。
这只是您的客户的另一个步骤,他们可能希望查看更新后的总数。 因此,需要优化此功能以节省时间。
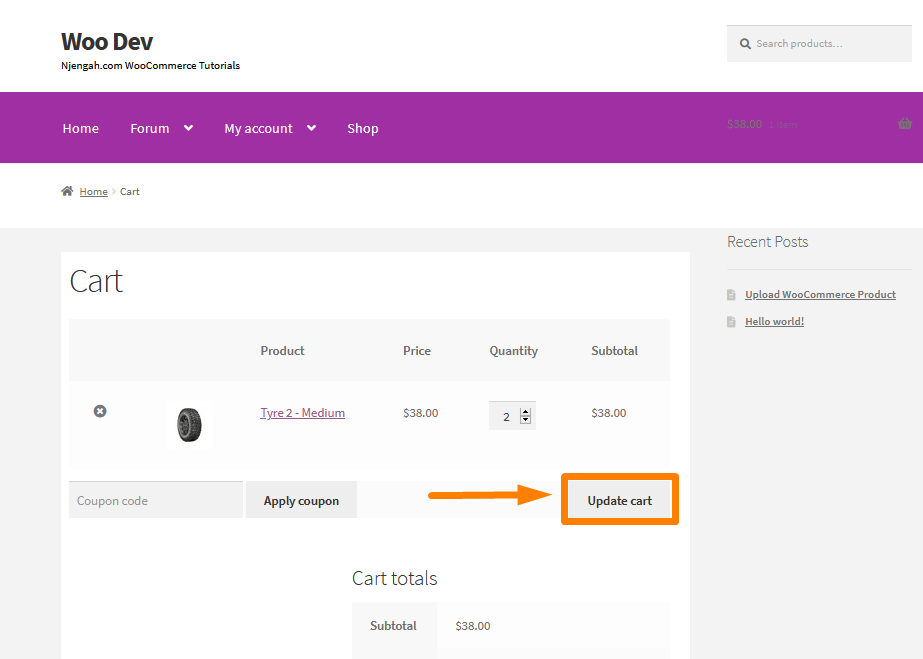
这是更新按钮在购物车页面上的显示方式: 
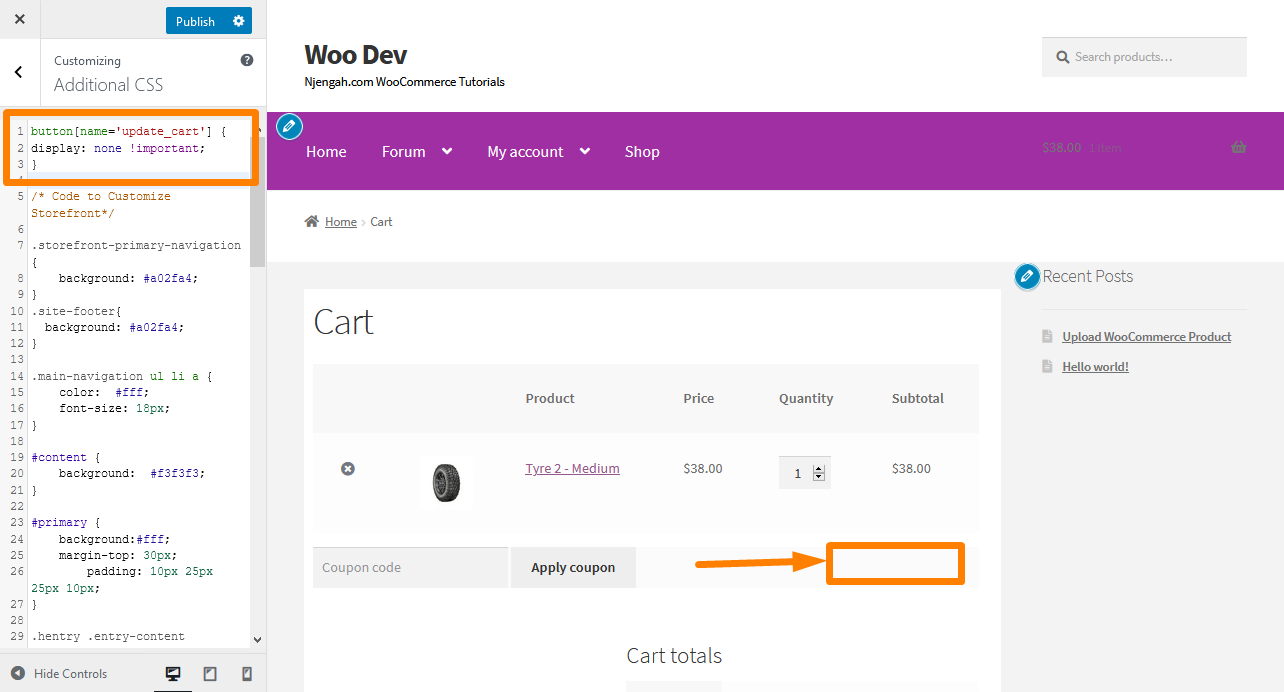
要隐藏更新购物车按钮,请在附加 CSS 部分添加以下 CSS:
输入[名称='update_cart'] {
显示:无!重要;
}
/* 或者你可以试试这个 */
按钮[名称='update_cart'] {
显示:无!重要;
} 这是结果: 
您可以更进一步,通过 JQuery “单击”按钮,让 WooCommerce 更新购物车总数和税金。
WooCommerce 隐藏小计
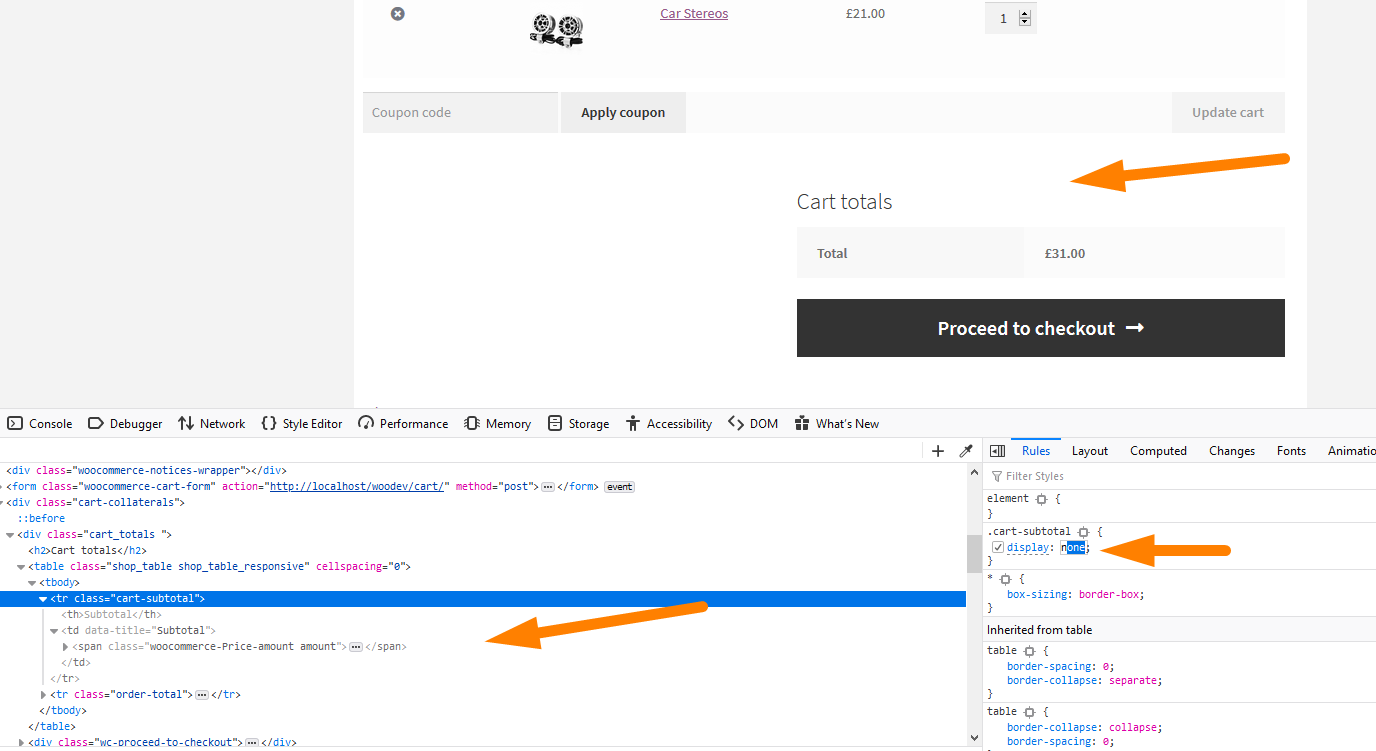
如果您想隐藏 WooCommerce 购物车页面中的小计行,您可以使用 CSS 或使用取消设置 cart_subtotal 值的过滤器挂钩。 在您的主题中实施此解决方案非常容易。
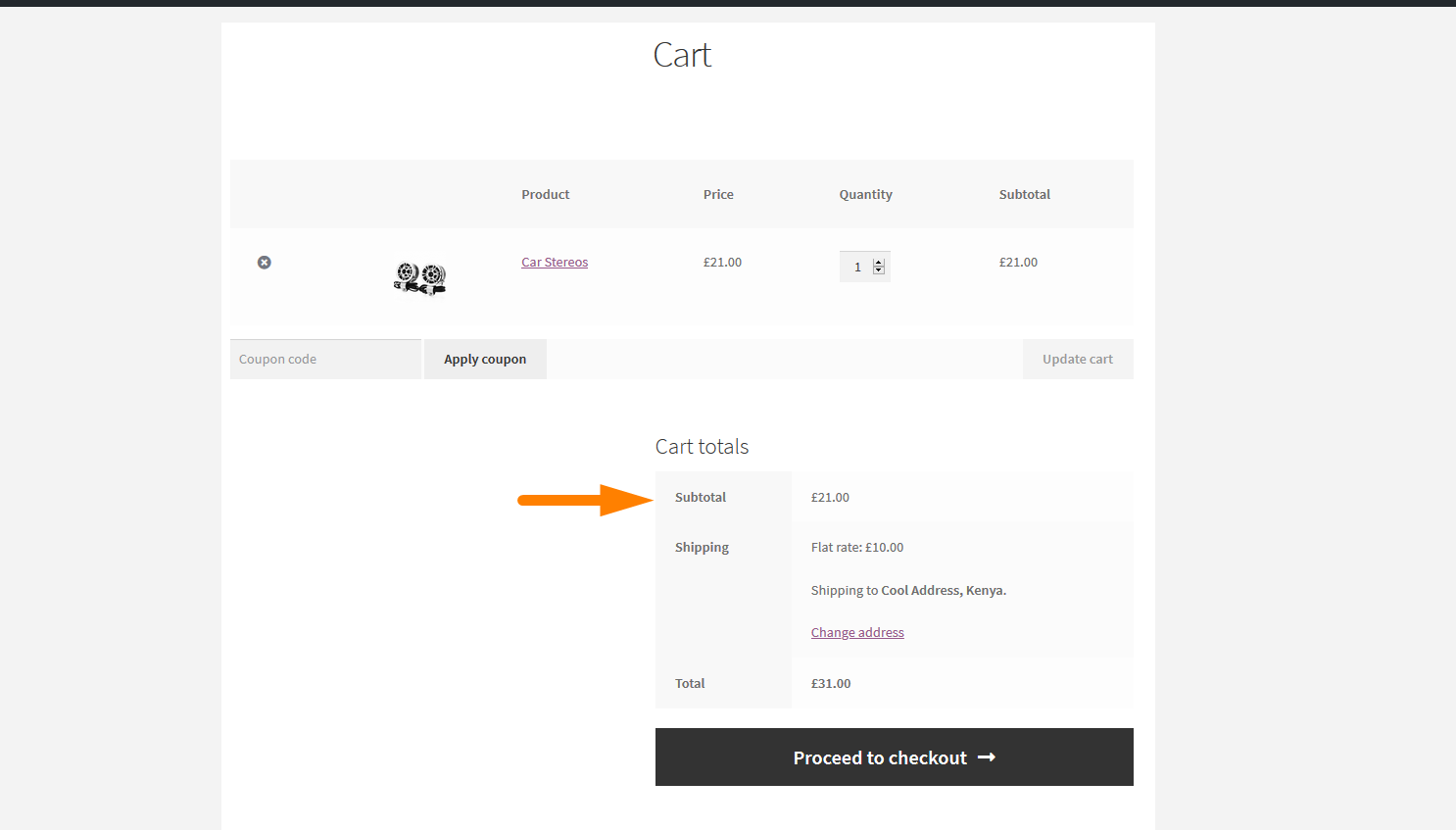
小计显示在添加其他费用(如运费)之前,因此我们有一个总计是产品所有成本的组合,如下图所示: 
如果要隐藏此部分,则应考虑在 Additional CSS 部分中添加以下 CSS 代码:
。购物车小计 {
显示:无;
} 这是提取我们需要更改的元素的方法: 
如何隐藏 WooCommerce 优惠券代码字段
向忠实客户提供优惠券是 WooCommerce 店主回馈社区的好方法。 通过这些优惠券,他们可以提供奖励或折扣作为购买奖励。 这只是 WooCommerce 店主感谢您购买他们的产品的一种方式。 
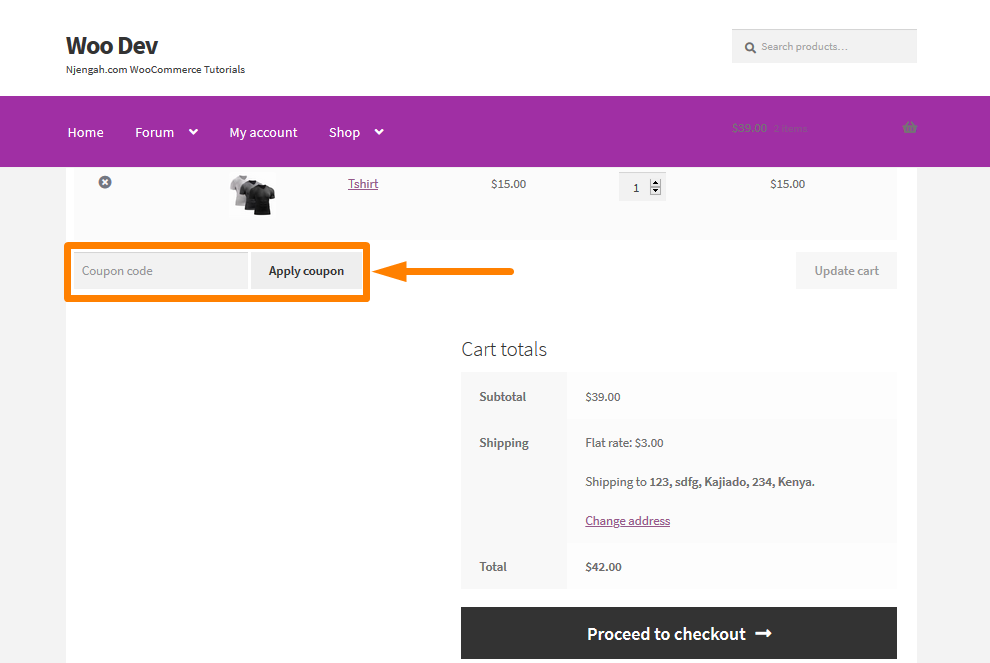
您无需向客户展示或培训如何寻找折扣或优惠券,因为他们可能会放弃您的购物车去寻找您商店中可用的优惠券。
当用户去寻找优惠券时,他们可能不会完成购买,因为他们可能不满意,因为他们觉得他们错过了折扣。
您可以使用 WooCommerce 内置选项或您应在 functions.php 文件中添加的以下自定义 PHP 脚本完全隐藏优惠券代码:
// 在购物车页面隐藏优惠券字段
功能 disable_coupon_field_on_cart( $enabled ) {
如果 ( is_cart() ) {
$启用=假;
}
返回$启用;
}
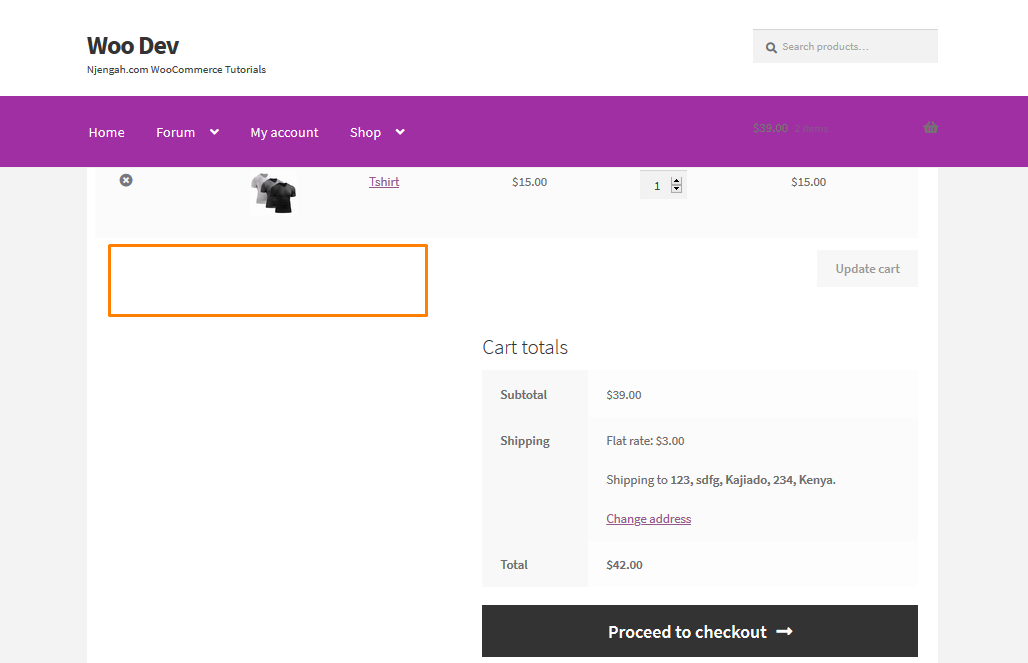
add_filter('woocommerce_coupons_enabled', 'disable_coupon_field_on_cart'); 要查看此代码的结果,您需要访问购物车页面,您将看到: 
WooCommerce 隐藏结帐页面
结账流程是客户在您商店中的旅程中最重要的步骤之一。 但是,重要的是要注意,这是您必须说服购物者进行购买的最后机会。 许多客户可能会因为此页面而放弃您的商店。 所以这个页面需要优化。
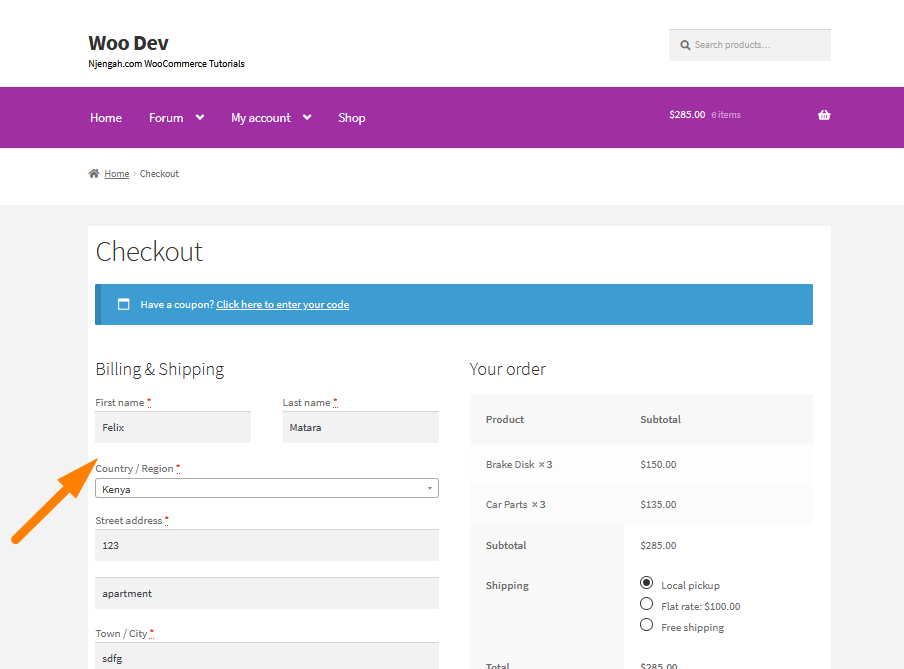
优化结帐页面的一种方法是根据您的业务需求和目标受众自定义结帐字段。 例如,如果您通常不向公司销售产品,请删除公司名称字段。
在本节中,我们将引导您了解如何在结帐页面上隐藏元素。
WooCommerce 隐藏税标签
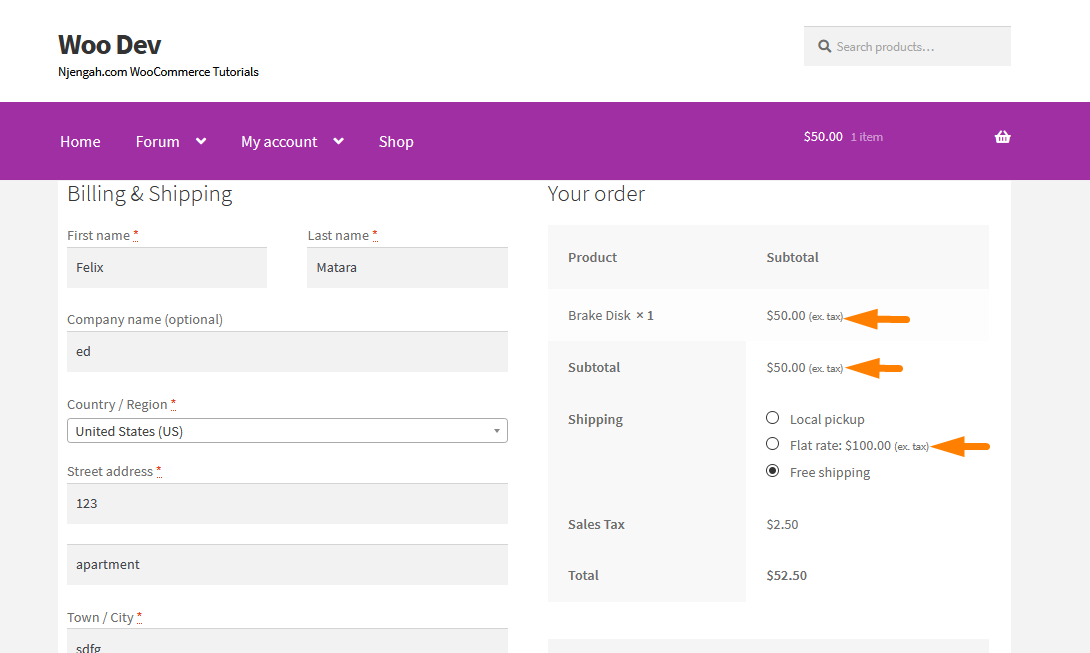
如果你想删除“ex. 发票上的订单详细信息中出现的税”标签,此部分适合您。 如果您的 WooCommerce 商店销售不含税的商品,则不需要通知定价不含税,尤其是在发票包含税项的情况下。 
在美国,小计通常显示不含税。 税收作为发票上的一个项目包含在内。 这意味着仅在美国境内销售的商店通常不需要在电子邮件发票中使用此标签。
要删除标签,请在 functions.php 文件的底部添加以下代码:
功能 njengah_change_email_tax_label( $label ) {
$标签='';
返回$标签;
}
add_filter('woocommerce_countries_ex_tax_or_vat','njengah_change_email_tax_label'); 现在,订单详细信息表将仅返回不包含标签的金额,以表明价格不含税: 
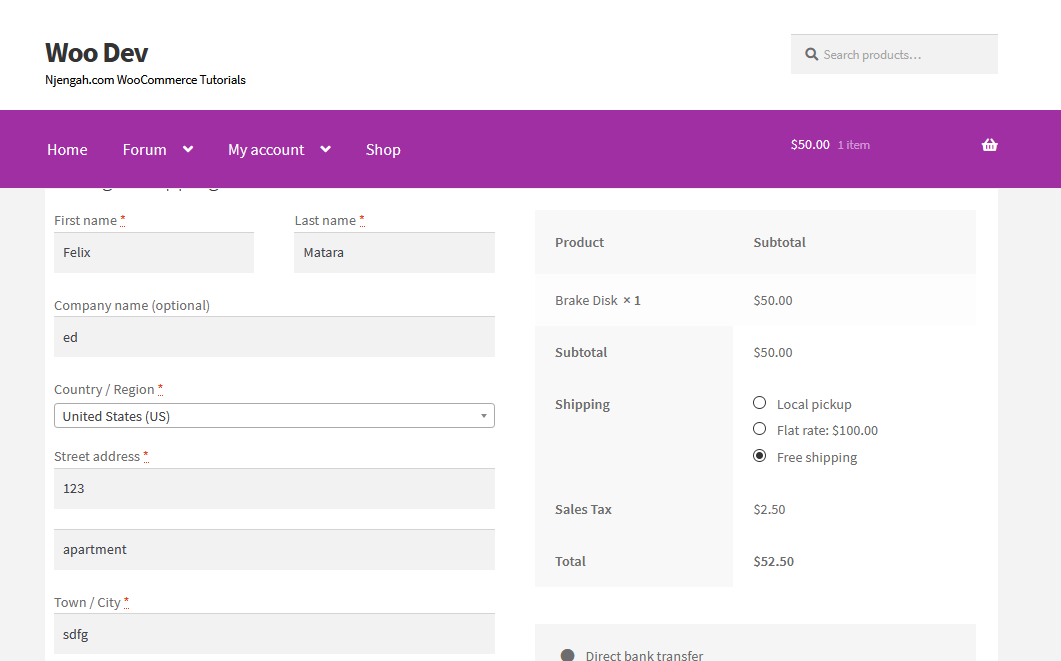
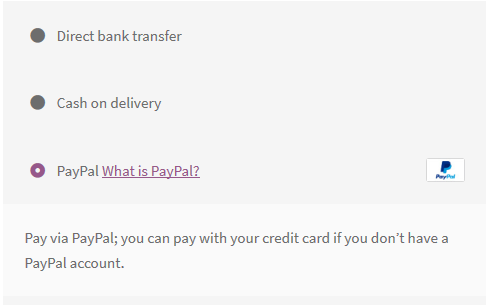
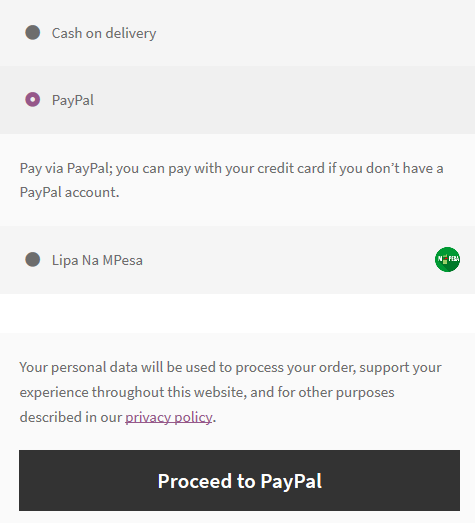
如何在 WooCommerce 结帐页面上隐藏 PayPal 图标
您应该在商店中包含的最佳 WooCommerce 支付网关之一是 PayPal。 由于其退货政策,许多用户信任此网关。 因此,您需要将此付款方式添加到您的 WooCommerce 商店以增加您的转化率。
WooCommerce PayPal 网关的缺点之一是显示在前端的图标。 大多数用户经常想要摆脱它,因为它与他们的主题设计不匹配。 
您可以通过返回一个空字符串来更改过滤器以隐藏 PayPal 图标,如下面的代码片段所示:
/**
* 隐藏 PayPal 图标过滤器
*/
add_filter('woocommerce_paypal_icon', 'njengah_hide_the_paypal_icon');
功能 njengah_hide_the_paypal_icon() {
返回 '';
}或者,您可以使用 CSS 隐藏 PayPal 图标。 您还可以在结帐页面上更改 WooCommerce PayPal 图标。
这是结果: 
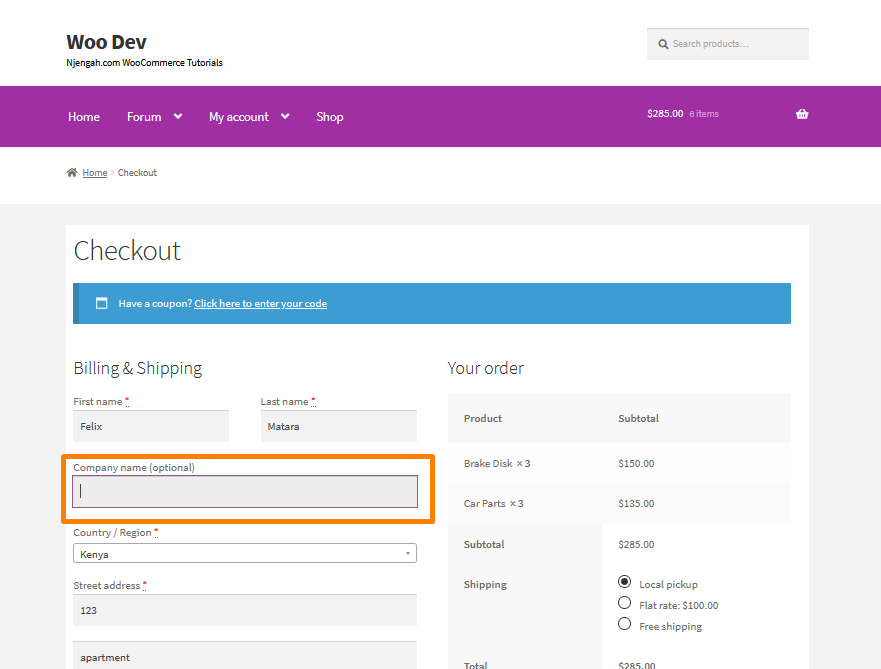
WooCommerce 在结帐时隐藏公司名称字段
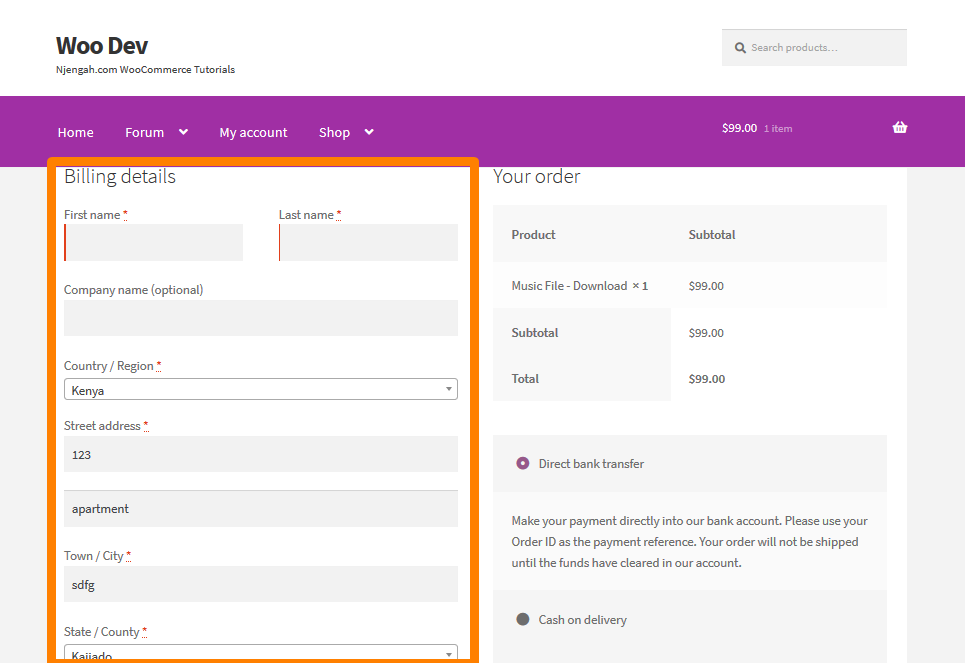
您可能希望从 WooCommerce 结帐中隐藏公司名称字段的原因有很多。 
可能迫使您隐藏此字段的情况之一是向消费者而非企业销售。 如果您拥有一家以消费者为中心的 WooCommerce 商店,那么拥有公司名称字段只会在您的 Checkout 中增加摩擦。 如果客户不确定是否需要填写,这可能会使客户感到困惑。
要隐藏公司名称字段,请在 functions.php 文件的底部添加以下代码:
/**
* @snippet 从结帐页面隐藏公司名称字段
*/
add_filter('woocommerce_checkout_fields', 'remove_company_name');
功能删除公司名称($字段){
未设置($fields['billing']['billing_company']);
返回$字段;
}您可以在此处了解代码的工作原理。
这将是前端的结果: 
WooCommerce 隐藏帐单字段
WooCommerce 为客户添加了一个表单,默认情况下输入他们的账单详细信息。 但是,在某些情况下,您可能希望删除某些产品的部分帐单明细。 例如,您可以隐藏可下载产品的帐单字段。 
您可以使用价格为 49 美元的 WooCommerce Checkout Field Editor 之类的插件。 但是,这可能有点贵。
我们要隐藏的帐单详细信息是:
- 名称
- 公司
- 地址
- 城市
- 邮政编码
- 状态
- 电话
- 国家
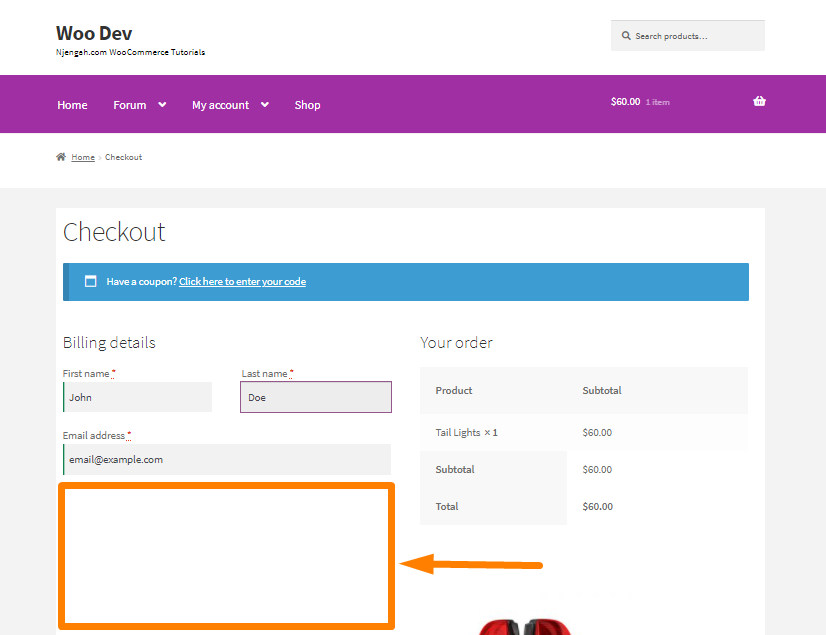
要从 WooCommerce Checkout 中删除帐单详细信息,请在 functions.php 文件的底部添加以下代码:
/**
* @snippet 如果只有虚拟产品,则简化结帐
*/
add_filter('woocommerce_checkout_fields','njengah_simplify_checkout_virtual');
功能 njengah_simplify_checkout_virtual( $fields ) {
$only_virtual = 真;
foreach( WC()->cart->get_cart() as $cart_item_key => $cart_item ) {
// 检查是否有非虚拟产品
if ( ! $cart_item['data']->is_virtual() ) $only_virtual = false;
}
如果($only_virtual){
未设置($fields['billing']['billing_company']);
未设置($fields['billing']['billing_address_1']);
未设置($fields['billing']['billing_address_2']);
未设置($fields['billing']['billing_city']);
unset($fields['billing']['billing_postcode']);
未设置($fields['billing']['billing_country']);
未设置($fields['billing']['billing_state']);
未设置($fields['billing']['billing_phone']);
add_filter('woocommerce_enable_order_notes_field', '__return_false');
}
返回$字段;
} 这是结果: 
WooCommerce 隐藏注册
WooCommerce 允许您直接设置登录,无论是否强制注册和社交登录。 此外,还有许多不同类型的 WooCommerce 登录,您可以将其添加到您的商店。
术语“WooCommerce 登录”是客户登录您的在线商店的过程。 但是,这是一个相当模糊的术语,并且有多种设置方法。
如何隐藏 WooCommerce 注册表单
WooCommerce 登录有不同类型:
- 带有访客结账功能的公共 WooCommerce 商店——此设置允许任何人浏览您商店中的产品。 没有隐藏内容。
- 具有强制性用户帐户的公共 WooCommerce 商店——客户需要注册或登录其帐户才能购买产品。
- 具有受保护产品类别的客户门户- 此设置在商店的不同部分使用密码保护。
- 私人 WooCommerce 商店 -隐藏整个商店。
要在 WooCommerce 结帐时隐藏用户注册,请转到 WooCommerce > 设置。 在设置页面上,单击“帐户和隐私”选项卡。 取消选中或取消选中橙色字段:
You can learn how you can move the registration below to the billing section at the WooCommerce Checkout.
WooCommerce 隐藏页脚
用店面和 WooCommerce 构建的隐藏
入职 WooCommerce 向导步骤之一允许您沿着 Storefront WooCommerce 主题安装,这是一件好事。 如果您打算将主题保留为您的 WooCommerce 商店主题,则需要对其进行自定义。
这个主题最常见的问题之一是许多用户希望删除或替换的持久页脚信用链接。 您可能还想添加更多自定义功能,例如支持的付款方式、社交图标、cookie 通知等等。
如果要删除页脚链接,请在 functions.php 文件的底部添加以下代码:
remove_action('storefront_footer', 'storefront_credit',20);
请记住保存您所做的更改。
您可以学习如何使用子主题功能覆盖页脚链接,以便您可以添加自己的信用链接。
结论
总之,这篇文章分享了如何隐藏不同的元素。 如您所见,您始终可以根据您的目标或编程经验隐藏任何 WooCommerce 元素。
您可以将 PHP 片段放在子主题函数的底部。 另一方面,CSS 位于您的子主题 style.css 文件中。 确保在编辑此类文件时知道自己在做什么。 这是一个代码级指南,如果您有任何问题,请考虑聘请合格的 WordPress 开发人员。
类似文章
- 注销后 WooCommerce 重定向 [终极指南]
- WooCommerce 结帐后重定向:重定向到自定义感谢页面
- 如何在 WooCommerce 中隐藏不可用的变化
- 如何在结帐页面 WooCommerce 上获取订单 ID
- 如何创建自定义订单接收页面 WooCommerce
- 如何在 WooCommerce 中创建优惠券
- 如何在 WooCommerce 中添加查看购物车按钮
- 如何在 WooCommerce 中从结帐中删除优惠券
- 如何更改按钮颜色店面主题
- 如何在 WooCommerce 中显示产品属性
- 如何创建 WooCommerce 自定义商店页面
- 如何导入产品 WooCommerce
- 如何设置 WooCommerce 产品每公斤价格
- 如何在 WooCommerce 中更改商店页面标题
- 如何在 WooCommerce 注册表单中添加字段
- 如何更改添加到购物车按钮以阅读更多 WooCommerce
- 如何逐步安装 WooCommerce 店面 [完整指南]
- 如何将货币添加到 WooCommerce [自定义货币]
- 如何自定义 WooCommerce 产品页面
- 如何在 WooCommerce 中添加产品 SKU