如何使用 WooCommerce Hooks - 完整指南
已发表: 2022-05-03在本文中,我们将讨论如何根据您的要求使用 WooCommerce Hooks 来扩展您的 WooCommerce 商店。
有没有想过 WordPress 是如何变得如此庞大的? 超过 40% 的世界网站现在使用 WordPress 作为他们的 CMS。 这一切都是通过钩子和过滤器实现的,人们使用这些钩子和过滤器创建了数千个插件。
有时你可能会听到有人说 PHP 很快就会消亡,但 WordPress 的份额继续增长,而 WordPress 完全基于 PHP。 好吧,只有时间会证明一切。
如果您从未开发过 WordPress 插件,那么您必须查看本指南,因为您必须知道如何创建 WordPress 插件才能使用本指南。
目录
什么是钩子?
可以在 WordPress 中编辑或添加代码,而无需使用钩子编辑核心文件。
WordPress 和 WooCommerce 广泛使用钩子,这是 WordPress 和 WooCommerce 开发人员可以自定义的功能。 钩子有两种
- Actions :这些类型的钩子允许您在触发时执行自定义代码。
- 过滤器:过滤器挂钩允许您在通过某些函数时操纵和返回一个值(例如,产品价格)。
WooCommerce 是一个 WordPress 插件,它也是使用 Actions 和 Hooks 创建的,但是,每个插件还可以创建自己的 Hooks 和 Filter,其他插件开发人员可以使用它们来进一步扩展插件的功能。
WooCommerce 钩子
现在在本教程中,我们将解释各种 WooCommerce 钩子,还将为您提供视觉示例和代码示例。 最初我们的插件代码看起来像
<?php /** * Plugin Name: CyberPanel * Plugin URI: https://cyberpanel.net * Description: CyberPanel Tutorial * Version: 1.0.0 * Requires at least: 5.2 * Requires PHP: 7.1 * Author: Usman Nasir * Author URI: https://cyberpanel.net * License: GPL v2 or later * License URI: https://www.gnu.org/licenses/gpl-2.0.html */ if (!defined('WPINC')) { die("Please don't run via command line."); }随着我们继续教程,我们将继续向该文件添加更多代码。
产品 WooCommerce 钩子
我们将首先从您可以在产品页面上使用的钩子开始,稍后我们将为您提供一个代码示例,说明如何使用woocommerce_before_single_product在您的产品顶部显示一些东西。
钩子显示在产品页面的顶部和底部
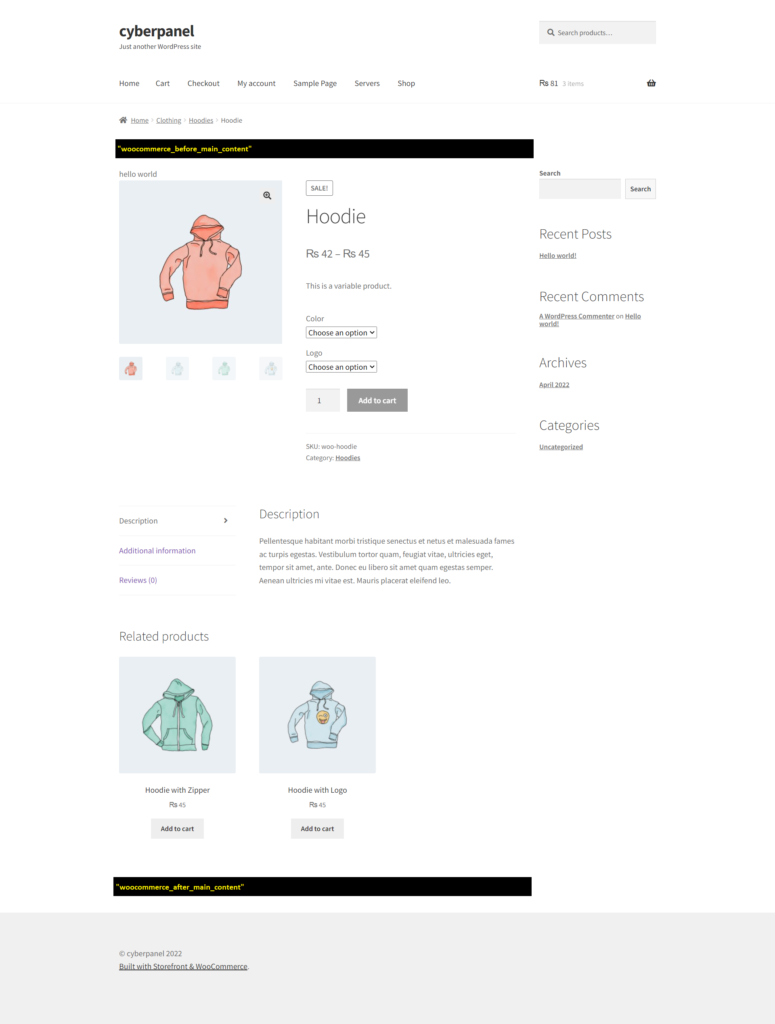
- woocommerce_before_main_content
- woocommerce_after_main_content

产品描述上方和下方显示的挂钩
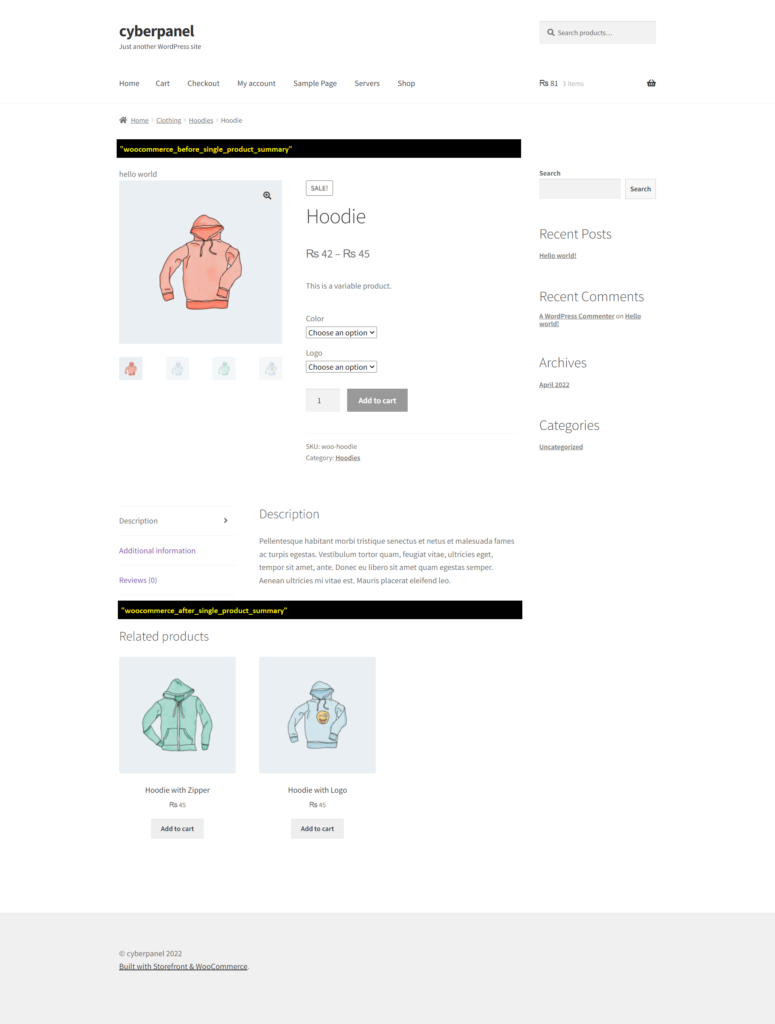
- woocommerce_before_single_product_summary
- woocommerce_after_single_product_summary

钩子显示在产品页面的顶部和底部
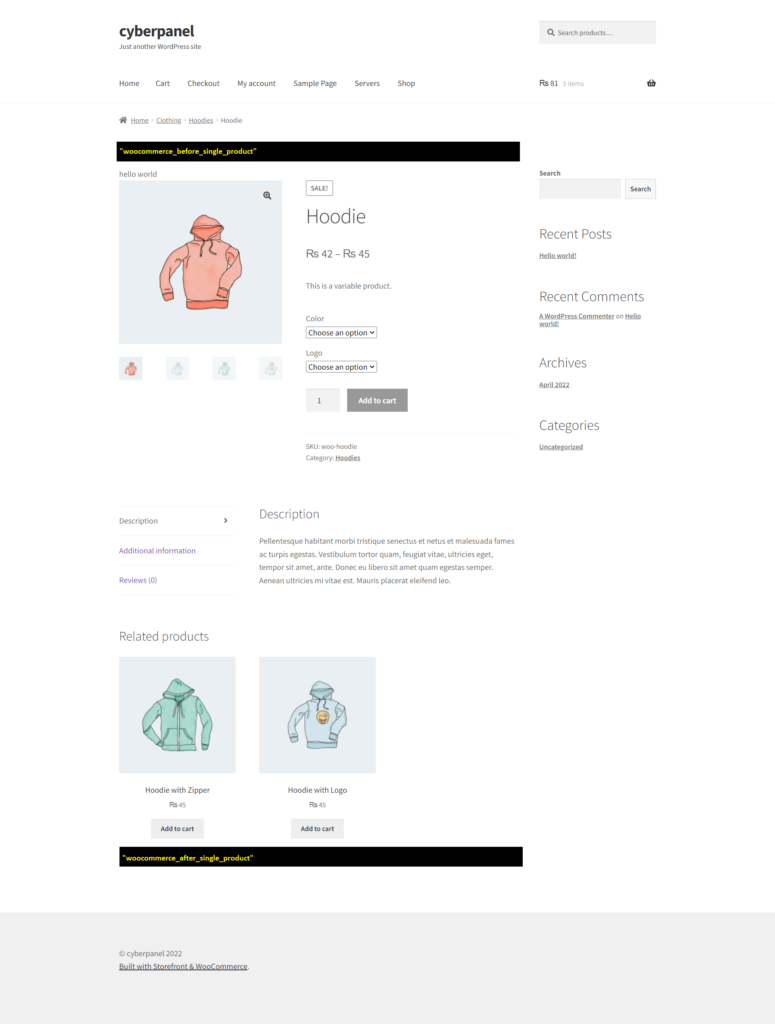
- woocommerce_before_single_product
- woocommerce_after_single_product

简短产品描述中显示的挂钩
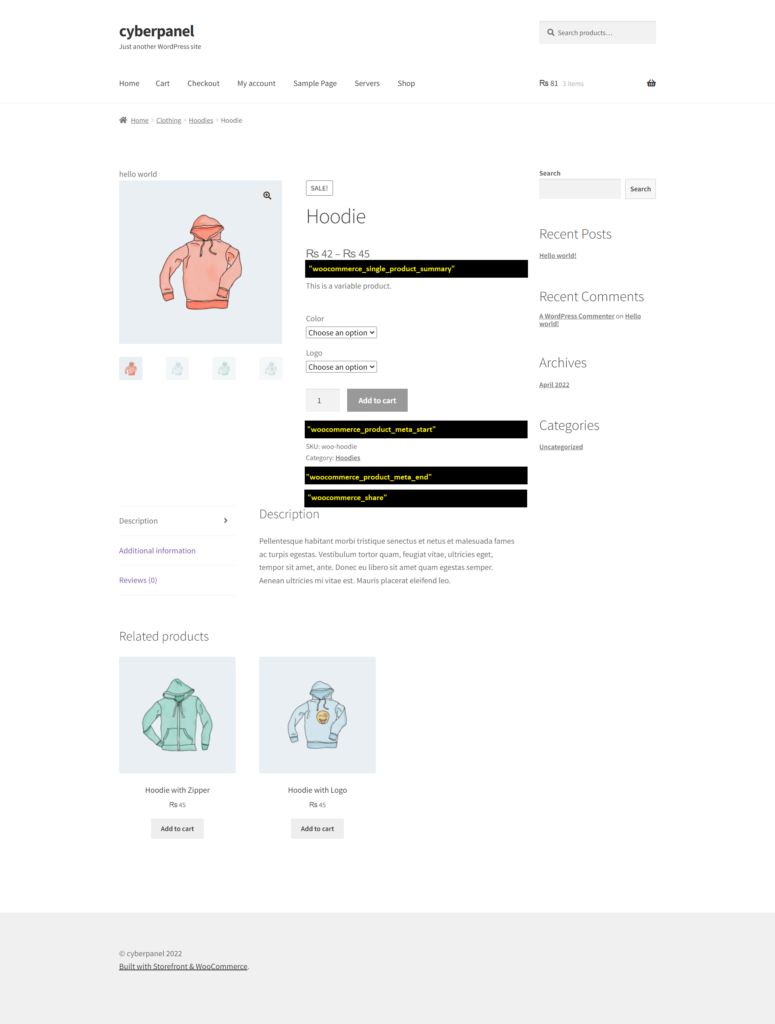
- woocommerce_single_product_summary
- woocommerce_product_meta_start
- woocommerce_product_meta_end
- woocommerce_share

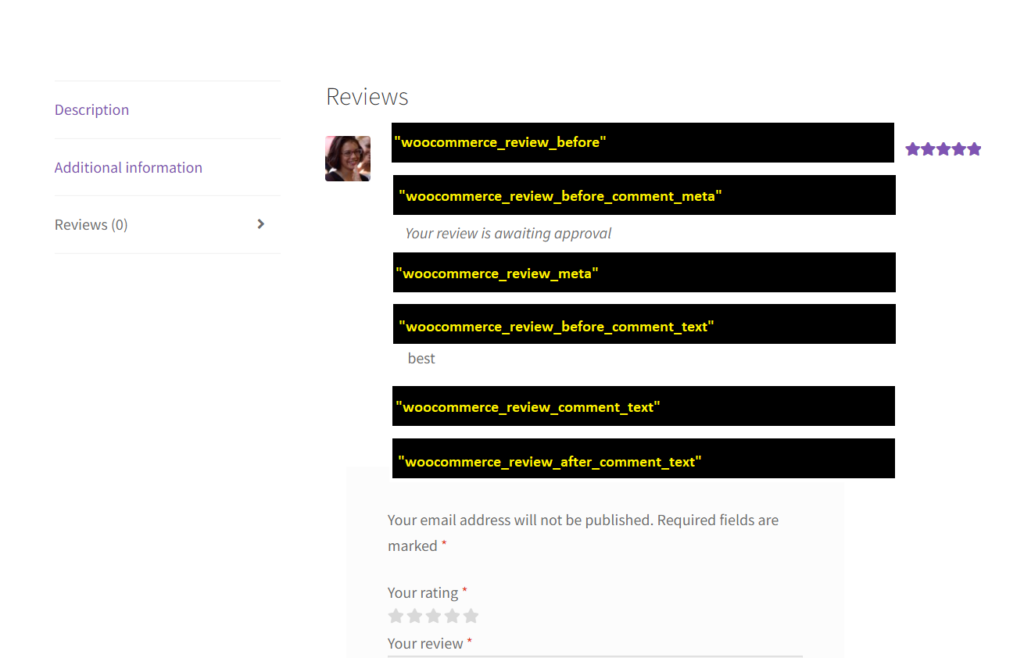
评论中显示的钩子
- woocommerce_review_before
- woocommerce_review_before_comment_meta
- woocommerce_review_meta
- woocommerce_review_before_comment_text
- woocommerce_review_comment_text
- woocommerce_review_after_comment_text

woocommerce_before_single_product
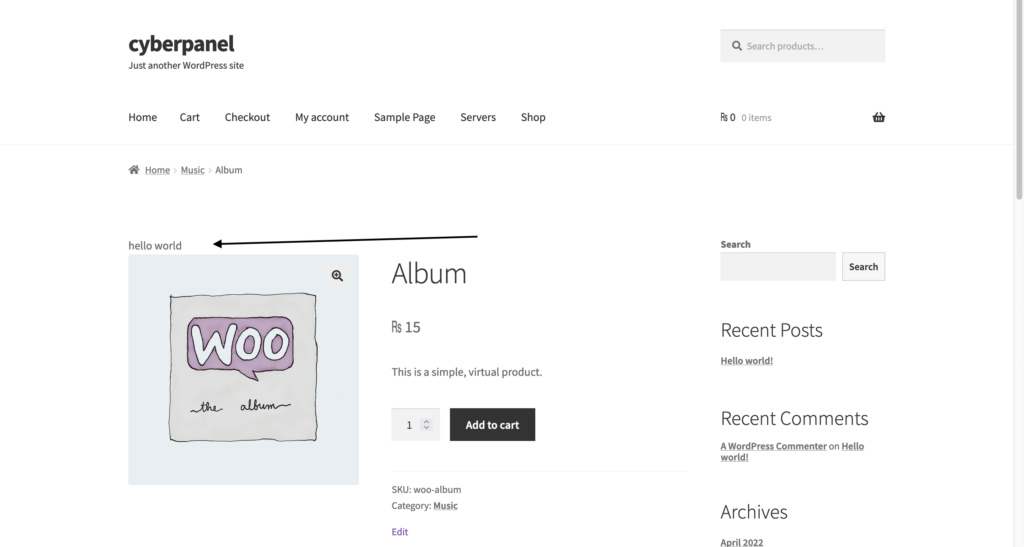
现在假设您想在单个产品页面的顶部显示一些东西,您可以使用名为woocommerce_before_single_product的 WooCommerce Hooks,我们的代码如下所示:
add_action( 'woocommerce_before_single_product', 'woocommerce_output_all_notices_custom', 10 ); function woocommerce_output_all_notices_custom() { echo "hello world"; }现在您可以在下图中看到hello world打印在产品图像的顶部

同样,您可以使用下表中的其他钩子在产品页面上添加信息。 我们插件文件的当前外观:
<?php /** * Plugin Name: CyberPanel * Plugin URI: https://cyberwp.cloud * Description: Manage multiple CyberPanel installations via WordPress. * Version: 1.0.0 * Requires at least: 5.2 * Requires PHP: 7.1 * Author: Usman Nasir * Author URI: https://cyberwp.cloud * License: GPL v2 or later * License URI: https://www.gnu.org/licenses/gpl-2.0.html */ if (!defined('WPINC')) { die("Please don't run via command line."); } add_action( 'woocommerce_before_single_product', 'woocommerce_output_all_notices_custom', 10 ); function woocommerce_output_all_notices_custom() { echo "hello world"; }购物车 WooCommerce 挂钩
现在让我们看看购物车页面上使用的所有钩子,为方便起见,分为三类。

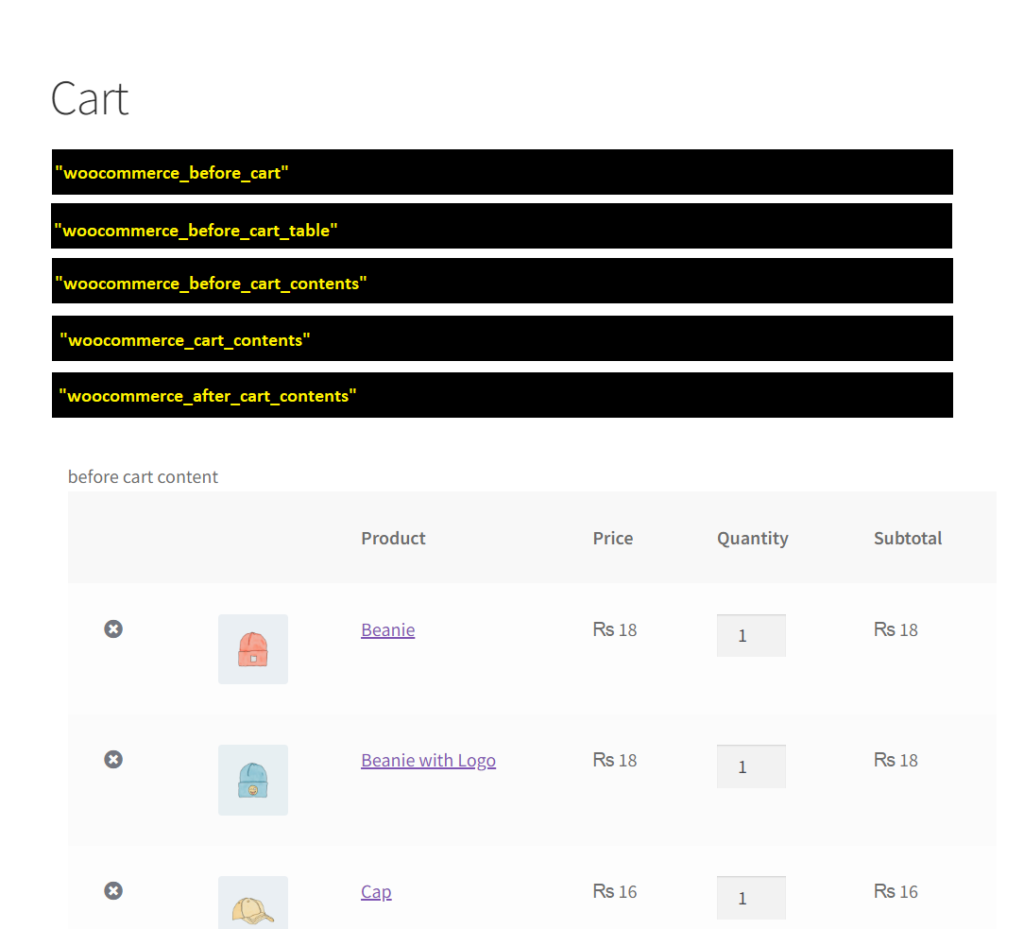
购物车中产品列表前显示的挂钩
- woocommerce_before_cart
- woocommerce_before_cart_table
- woocommerce_before_cart_contents
- woocommerce_cart_contents
- woocommerce_after_cart_contents

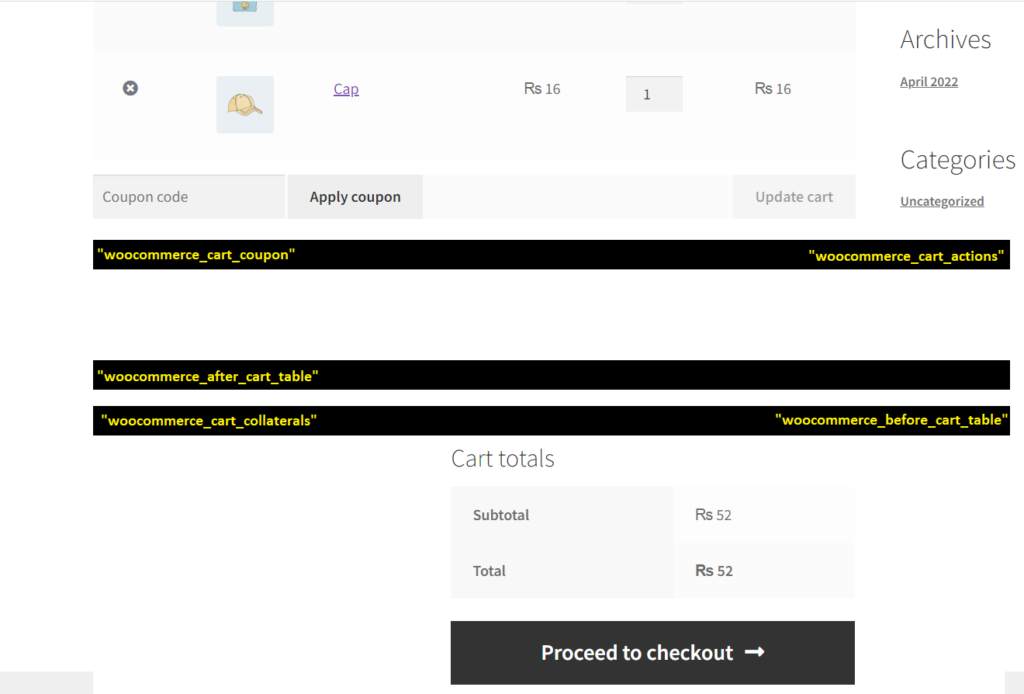
购物车中产品列表后显示的挂钩
- woocommerce_cart_coupon
- woocommerce_cart_actions
- woocommerce_after_cart_table
- woocommerce_cart_collaterals
- woocommerce_before_cart_totals

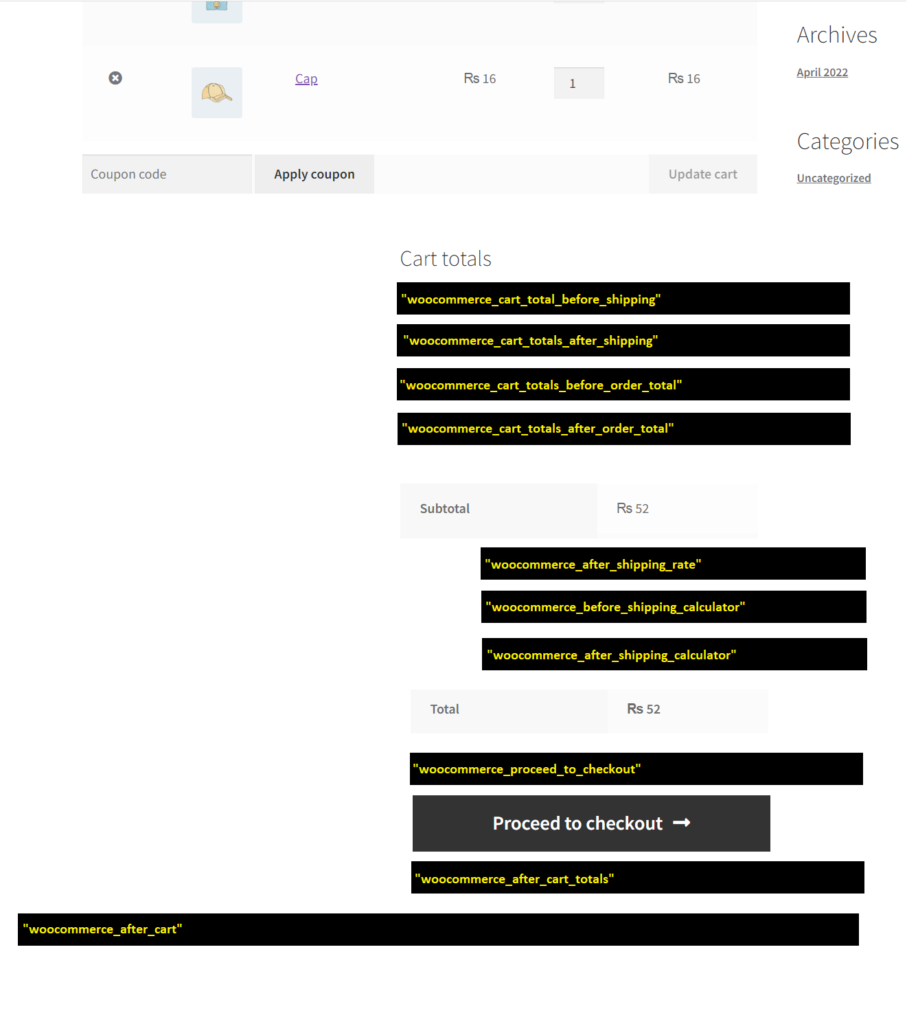
订单结束时显示的挂钩
- woocommerce_cart_totals_before_shipping
- woocommerce_cart_totals_after_shipping
- woocommerce_cart_totals_before_order_total
- woocommerce_cart_totals_after_order_total
- woocommerce_after_shipping_rate
- woocommerce_before_shipping_calculator
- woocommerce_proceed_to_checkout
- woocommerce_after_cart_totals
- woocommerce_after_cart

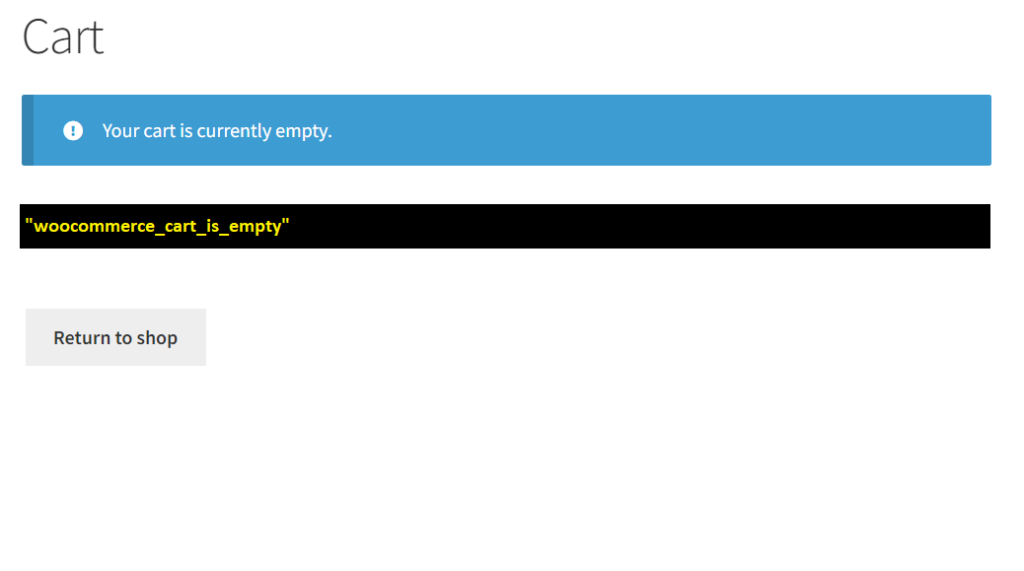
如果购物车中没有产品,将使用以下钩子
woocommerce_cart_is_empty

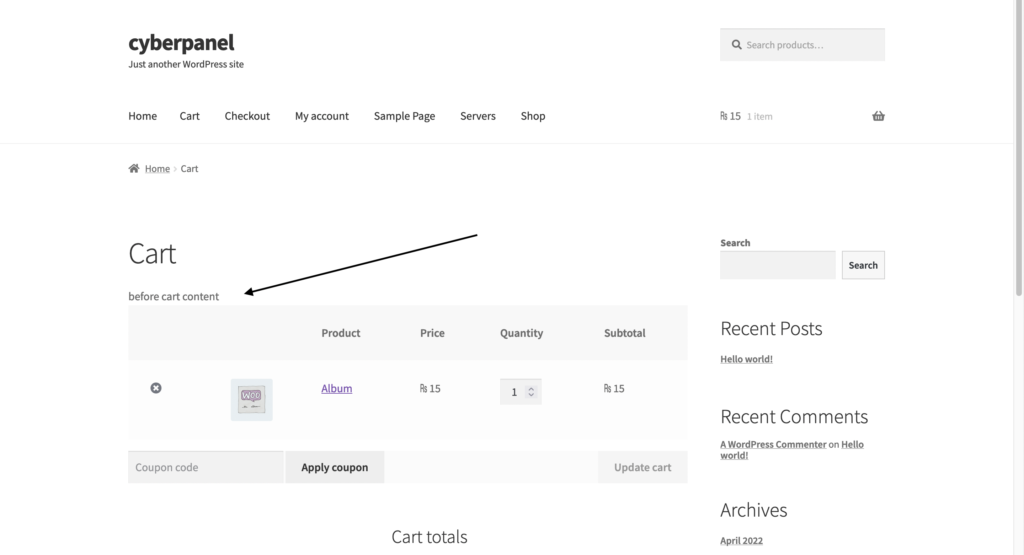
woocommerce_before_cart
让我们看看我们如何使用woocommerce_before_cart钩子在购物车表之前显示一些东西

代码片段是
add_action( 'woocommerce_before_cart', 'woocommerce_before_cart_custom', 10, 0 ); function woocommerce_before_cart_custom() { echo "before cart content"; }最终代码将如下所示
<?php /** * Plugin Name: CyberPanel * Plugin URI: https://cyberpanel.net * Description: CyberPanel Tutorial * Version: 1.0.0 * Requires at least: 5.2 * Requires PHP: 7.1 * Author: Usman Nasir * Author URI: https://cyberpanel.net * License: GPL v2 or later * License URI: https://www.gnu.org/licenses/gpl-2.0.html */ if (!defined('WPINC')) { die("Please don't run via command line."); } add_action( 'woocommerce_before_single_product', 'woocommerce_output_all_notices_custom', 10 ); function woocommerce_output_all_notices_custom() { echo "hello world"; } add_action( 'woocommerce_before_cart', 'woocommerce_before_cart_custom', 10, 0 ); function woocommerce_before_cart_custom() { echo "before cart content"; }同样,您可以在代码中使用其他挂钩,并且您几乎可以对代码执行任何操作。
结帐 - WooCommerce 钩子
结帐页面是 WooCommerce 商店中非常重要且功能强大的页面。 下面提到了结帐页面上使用的多种类别的钩子。
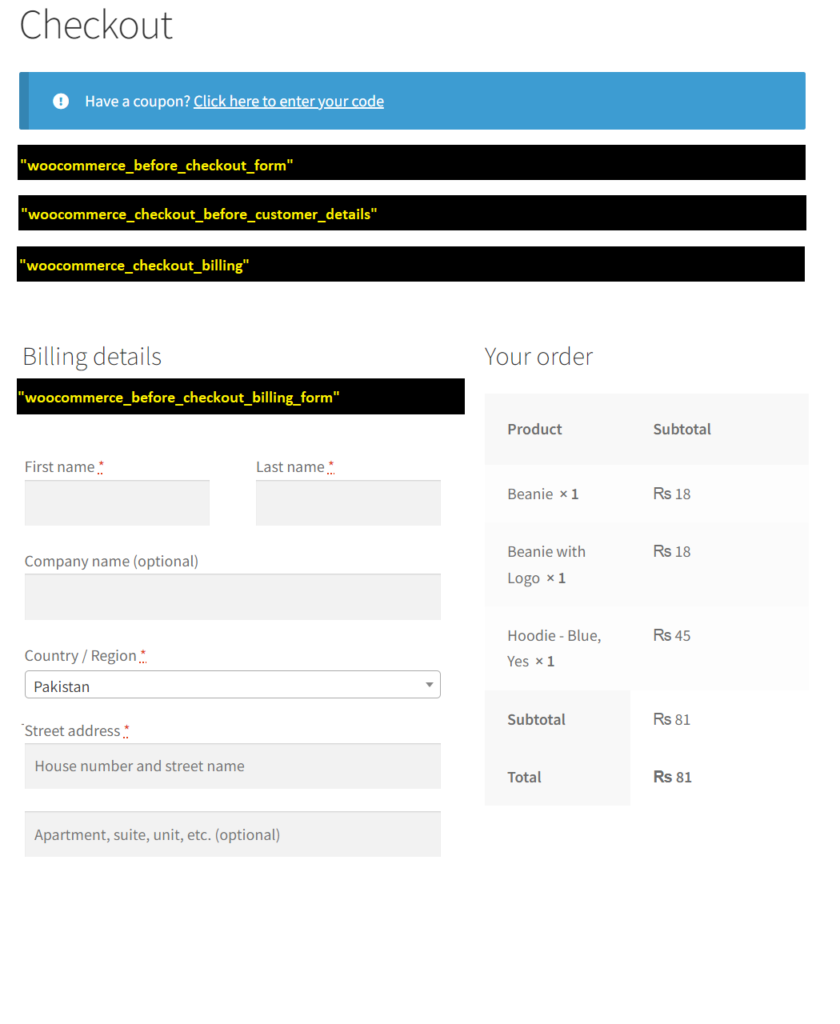
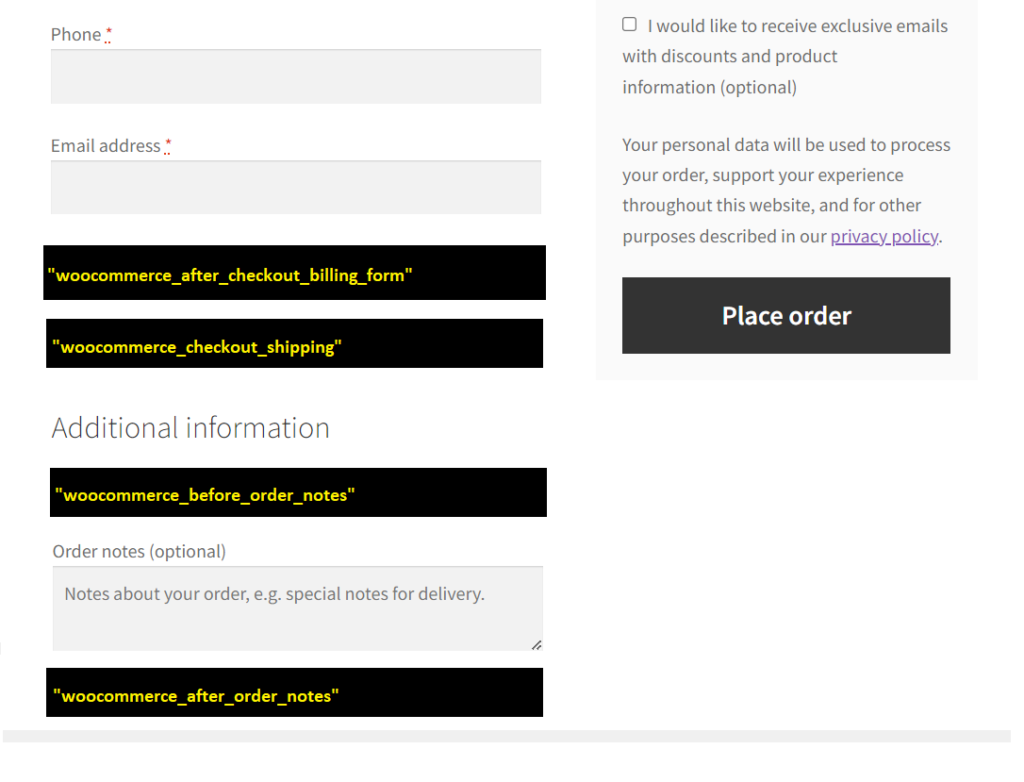
在用户联系信息形式之前使用的钩子
- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_before_checkout_billing_form

用于设置帐单详细信息标记的挂钩
- woocommerce_after_checkout_billing_form
- woocommerce_checkout_shipping
- woocommerce_before_order_notes
- woocommerce_after_order_notes

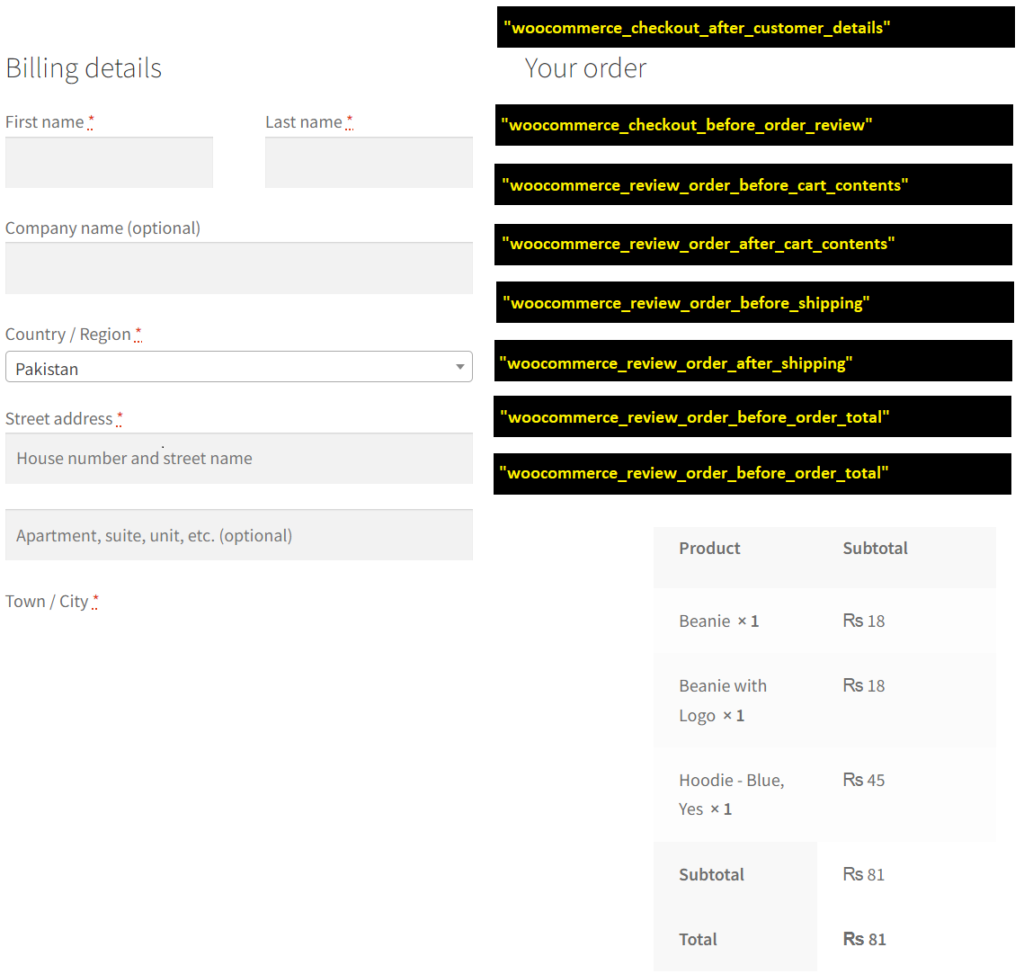
产品汇总前按顺序使用的挂钩
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review
- woocommerce_review_order_before_cart_contents
- woocommerce_review_order_after_cart_contents
- woocommerce_review_order_before_shipping
- woocommerce_review_order_after_shipping
- woocommerce_review_order_before_order_total
- woocommerce_review_order_after_order_total

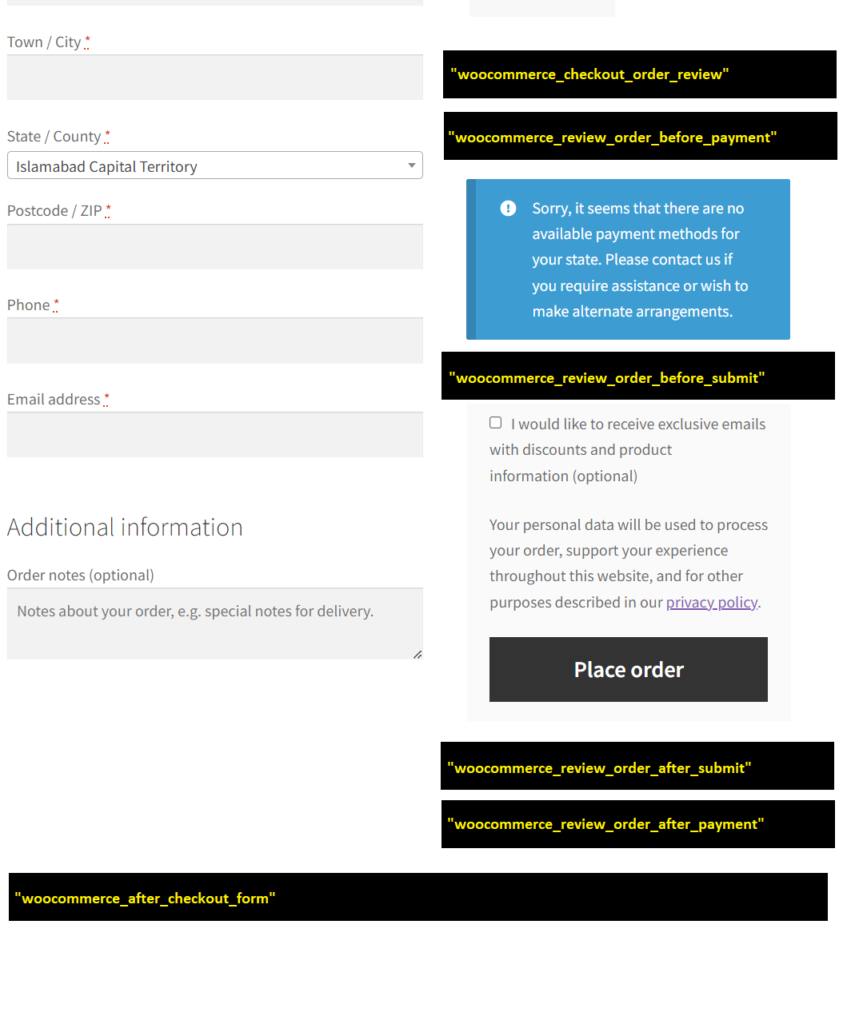
订单下方显示的挂钩
- woocommerce_checkout_order_review
- woocommerce_review_order_before_payment
- woocommerce_review_order_before_submit
- woocommerce_review_order_after_submit
- woocommerce_review_order_after_payment
- woocommerce_after_checkout_form

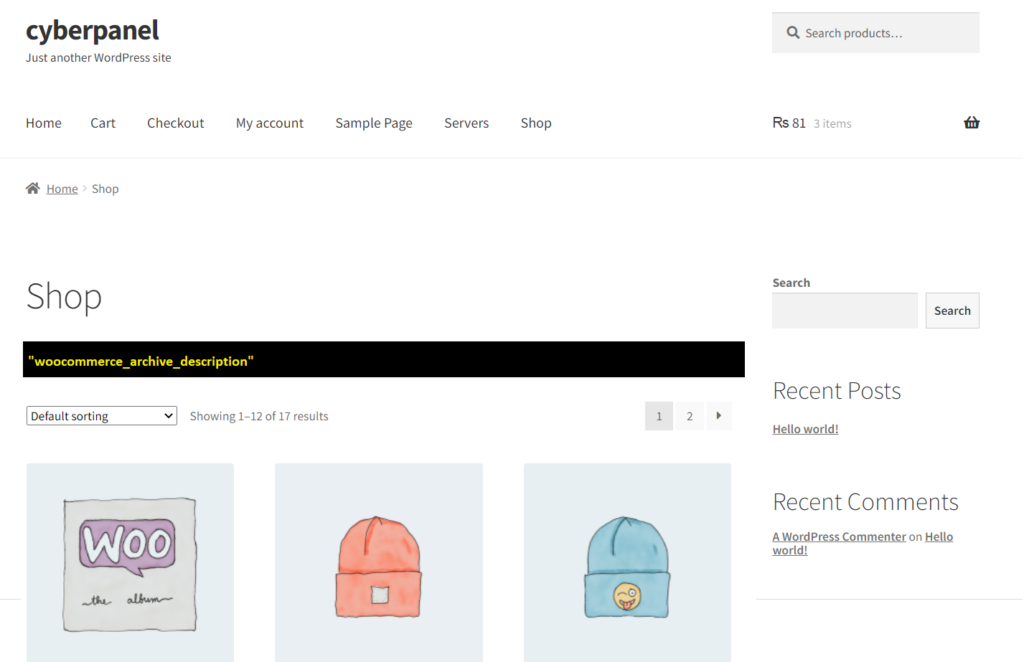
WooCommerce 类别挂钩
显示类别标题
woocommerce_archive_description

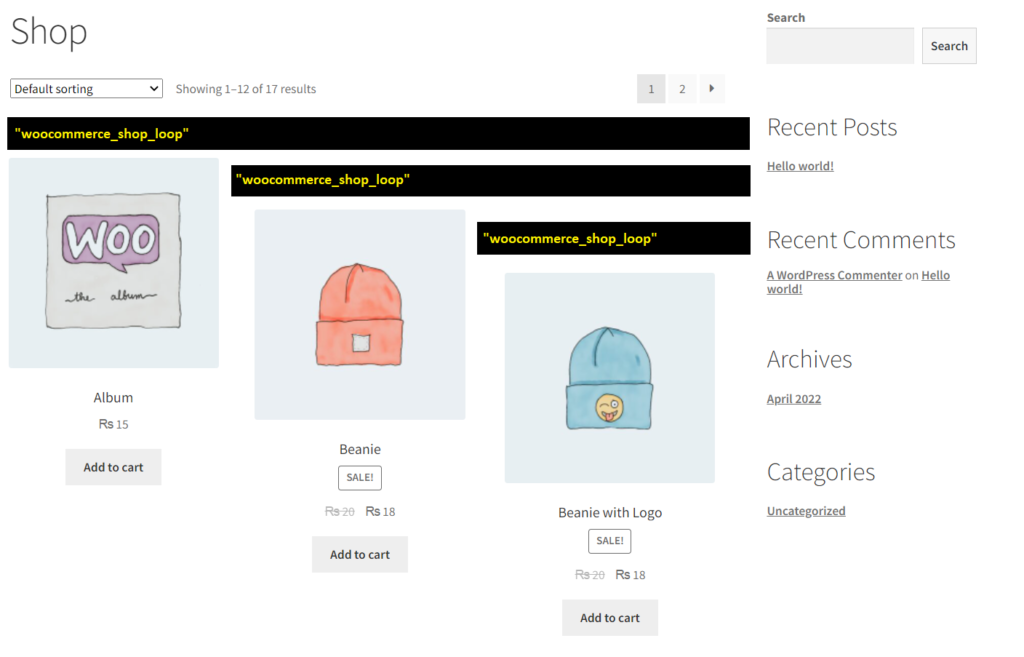
woocommerce_shop_loop
它显示在列表中的产品卡之前。

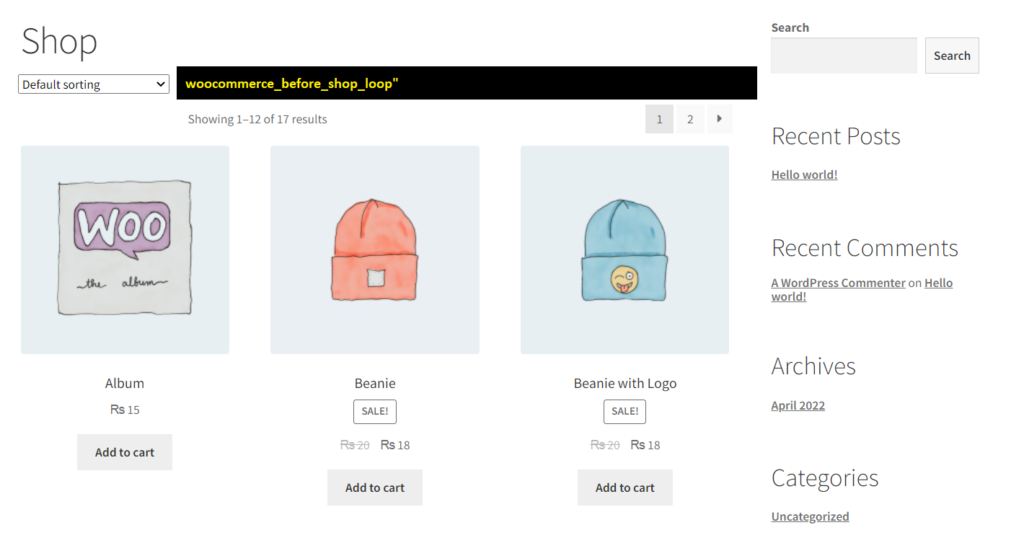
woocommerce_before_shop_loop
它显示在类别中的产品列表上方。

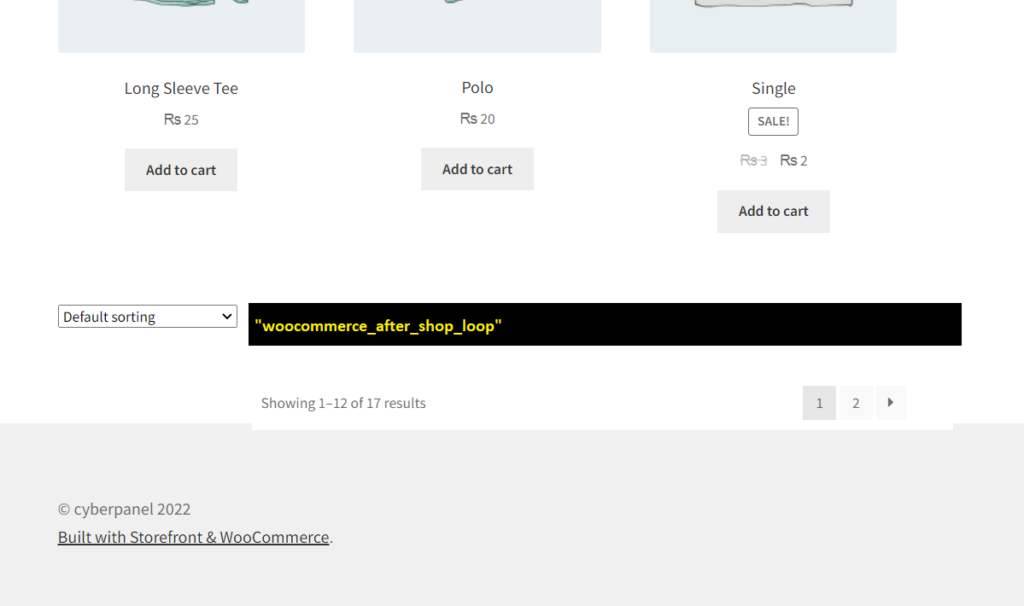
woocommerce_after_shop_loop
它显示在类别中的产品列表下方。

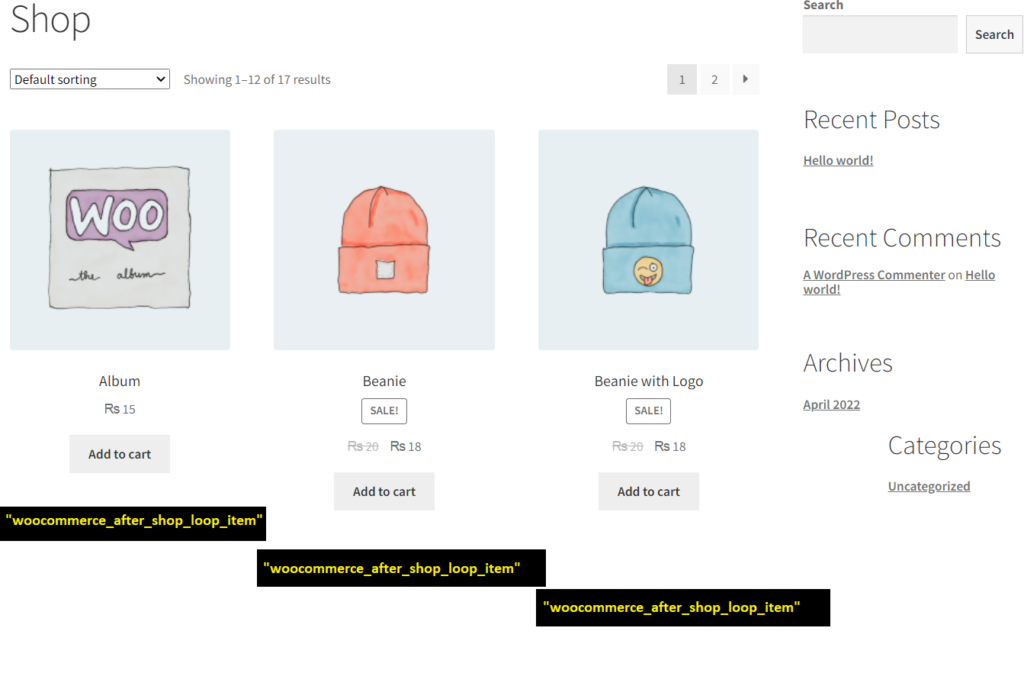
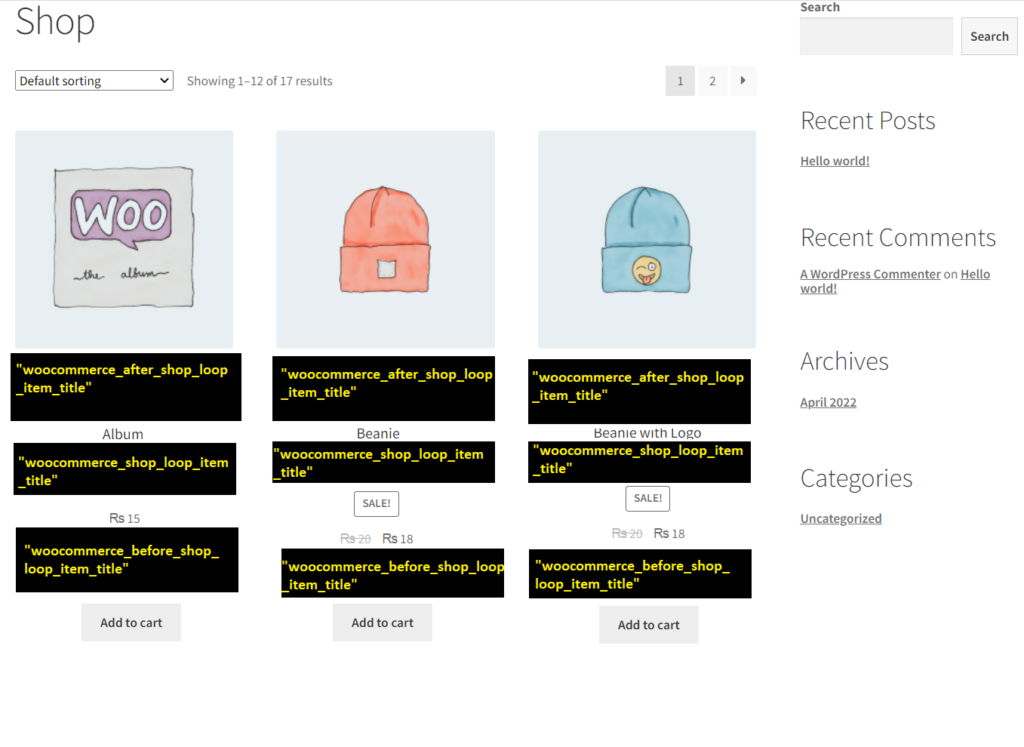
woocommerce_after_shop_loop_item
它显示在每个产品卡说明的末尾。

在列表中额外标记产品卡的挂钩。
- woocommerce_after_shop_loop_item_title
- woocommerce_shop_loop_item_title
- woocommerce_before_shop_loop_item_title

结论
我们已尽力为您提供几乎所有可用于扩展 WooCommerce 商店的导入钩子的可视化表示。
除此之外,我们还提供了两个实用的代码示例来展示在您的插件代码中使用这些钩子是多么容易。 您可以轻松使用这些 WooCommerce 挂钩,甚至添加结帐字段或添加输入框,以便在用户的订单过程中收集更多信息。
您手头有无限的可能性,如果您仍有任何问题,请随时在下面的评论框中提出。
