如何创建 WooCommerce 注销页面简码
已发表: 2020-08-22 您想创建可以在 WooCommerce 网站上的任何位置使用的 WooCommerce 注销页面短代码吗? 如果您正在寻找一个实际适用于 WooCommerce 注销页面简码的快速示例,此示例将使您更容易理解如何完成此操作。
您想创建可以在 WooCommerce 网站上的任何位置使用的 WooCommerce 注销页面短代码吗? 如果您正在寻找一个实际适用于 WooCommerce 注销页面简码的快速示例,此示例将使您更容易理解如何完成此操作。
使用简码可以让 WooCommerce 商店所有者更轻松地快速自定义他们的网站,而无需编码或使用最少的编码技能。
今天,我将与您分享一种快速、简单且出色的方法,您可以创建WooCommerce 注销页面短代码并将其部署在您网站的任何位置,并且只需单击一下您的用户即可注销。
像往常一样,我将逐步说明我的代码是如何工作的,以便您更轻松地将代码添加到您的商店主题中。 如果您是新的 WordPress 开发人员或菜鸟 WooCommerce 开发人员
WooCommerce 注销端点
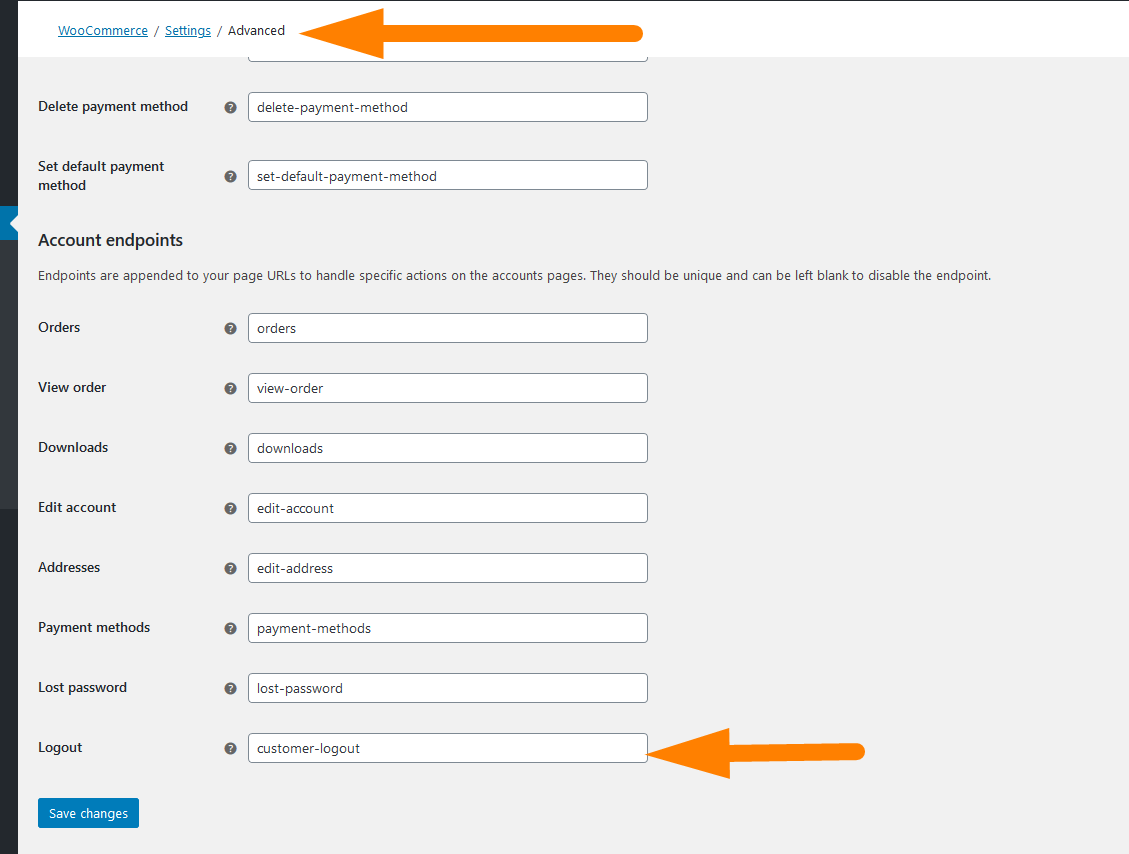
默认情况下,WooCommerce 为用户提供用于注销的默认端点,可用于创建注销 URL,您可以在 WooCommerce 设置下访问它,如下图所示:

您可以按照本文的说明自定义此端点 - 自定义 WooCommerce 端点。
除了 WooCommerce 注销端点之外,您还可以使用其他几个端点来自定义您的 WooCommerce URL,它们包括结帐页面和我的帐户页面端点:
结帐端点
以下端点用于结帐相关功能,并附加到 /checkout 页面的 URL:
- 支付页面 –
/order-pay/{ORDER_ID} - 收到订单(谢谢)-
/order-received/ - 添加付款方式 -
/add-payment-method/ - 删除付款方式 -
/delete-payment-method/ - 设置默认付款方式 -
/set-default-payment-method/
帐户端点
以下端点用于与帐户相关的功能,并附加到 /my-account 页面的 URL:
- 订单 –
/orders/ - 查看订单 -
/view-order/{ORDER_ID} - 下载 –
/downloads/ - 编辑帐户(并更改密码) -
/edit-account/ - 地址 –
/edit-address/ - 付款方式 -
/payment-methods/ - 丢失密码 -
/lost-password/ - 注销 -
/customer-logout/
创建 WooCommerce 注销页面简码
我们将使用 WooCommerce 注销端点注销用户并将代码添加到短代码按钮。
WooCommerce 注销端点是 - /customer-logout/我们将添加一个URL attribute =true来构建我们将在注销按钮中使用的注销 URL。
完整的 URL 结构应该如下site_url/?logout-endpoint=true
创建 WooCommerce 注销简码
如果您之前没有创建过 WordPress 或 WooCommerce 短代码,我写了一个很棒的指南来帮助您学习如何创建 WordPress 短代码。 – 在这里查看。
现在让我们逐步创建 WooCommerce 注销页面短代码:
- 第 1 步:为注销页面短代码创建操作挂钩和回调函数 -例如,您可以按如下方式创建它:
add_shortcode( 'wc_logout_shortcode', 'njengah_wc_logout_shortcode' );. 回调函数也可以这样创建:function njengah_wc_logout_shortcode(){ } - 第 2 步:使用我在本教程中分享的代码检查用户是否已登录 - 如何检查用户是否已登录 WordPress:
if (is_user_logged_in()) - 第 3 步:创建注销 URL 变量,您可以从 WooCommerce 端点构建,如下所示:
$wc_shortcode_logout_url = site_url() . '/?customer-logout=true';$wc_shortcode_logout_url = site_url() . '/?customer-logout=true'; - 第 4 步:创建按钮代码并添加一个类,以便您可以快速设置样式以适合您的 WooCommerce 主题的配色方案。
<button class="wc_logout_shortcode_btn"><a href="<?php echo $wc_shortcode_logout_url; ?>">Log Out</a></button> - 第 5 步:将此代码放在一起并通过
functions.php文件将代码添加到您的主题中,或者您可以将代码包含在您的自定义 WooCommerce 插件开发中。
- 第 6 步:在页面或帖子的任何位置测试简码
[wc_logout_shortcode],甚至是支持简码的 WordPress 小部件,您应该会在添加简码的位置看到 WooCommerce 注销按钮。
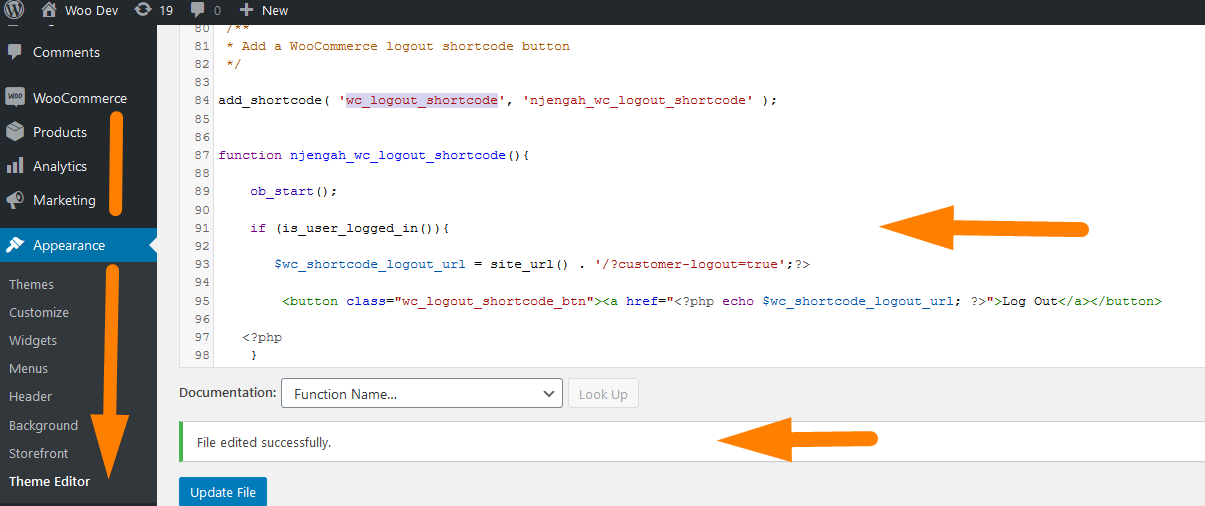
以下是您可以添加到 functions.php 以创建 WooCommerce 注销页面短代码的完整代码片段:

/**
* 添加 WooCommerce 注销页面短代码按钮
*/
// 简码动作钩子
add_shortcode('wc_logout_shortcode', 'njengah_wc_logout_shortcode');
// 打回来
功能 njengah_wc_logout_shortcode(){
ob_start();
// 检查用户是否登录
if (is_user_logged_in()){
//创建url变量
$wc_shortcode_logout_url = site_url() 。 '/?customer-logout=true';?>
<button class="wc_logout_shortcode_btn"><a href="<?php echo $wc_shortcode_logout_url; ?>">注销</a></button>
<?php
}
返回 ob_get_clean();
}
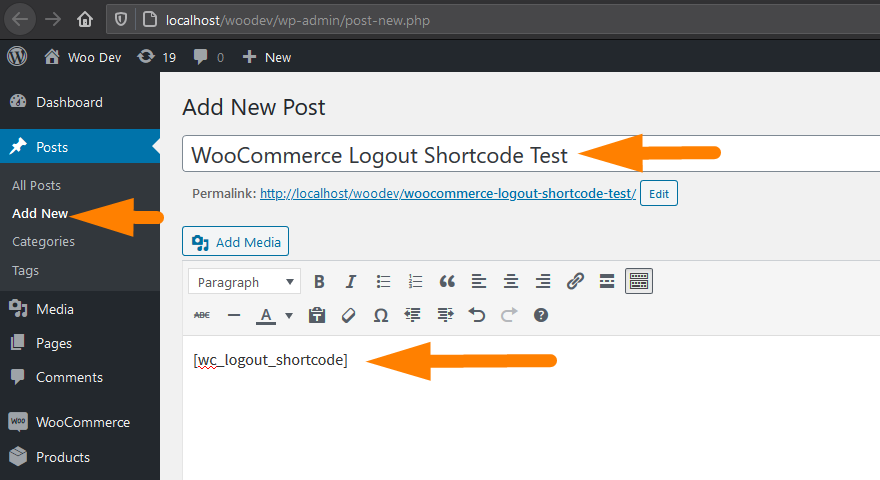
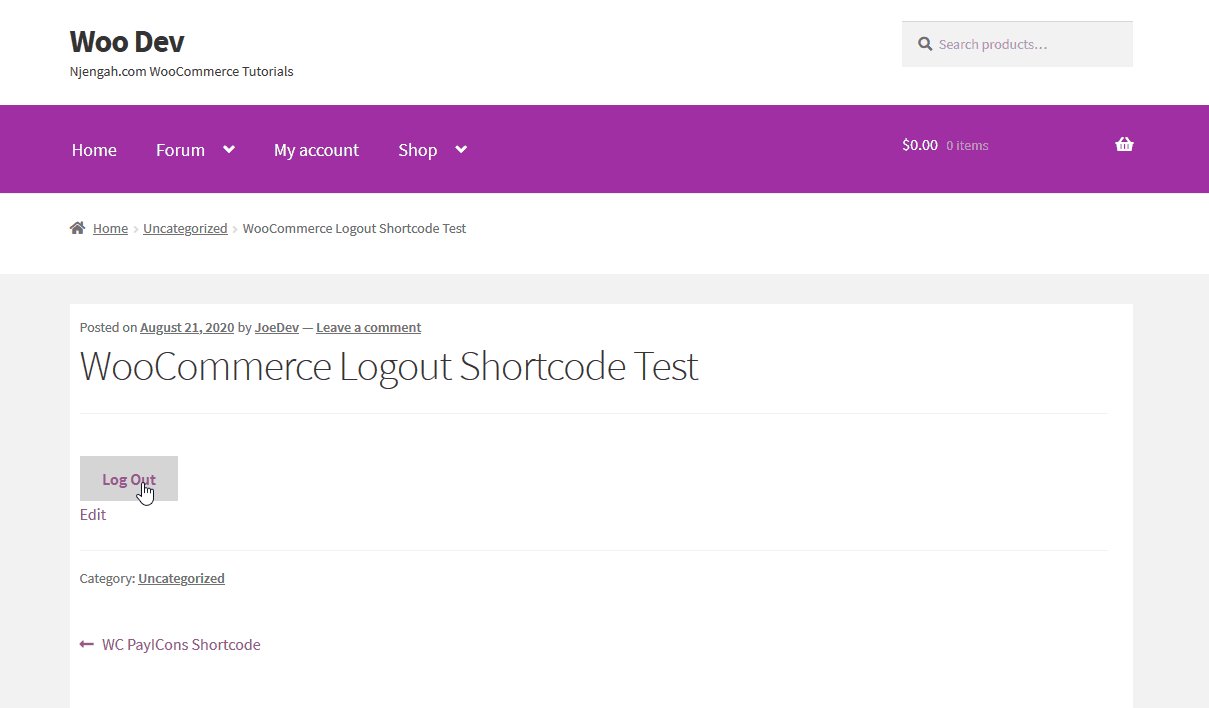
您现在可以通过将短代码添加到新页面或帖子来测试它,如下图所示,您应该会看到显示在前端的按钮。

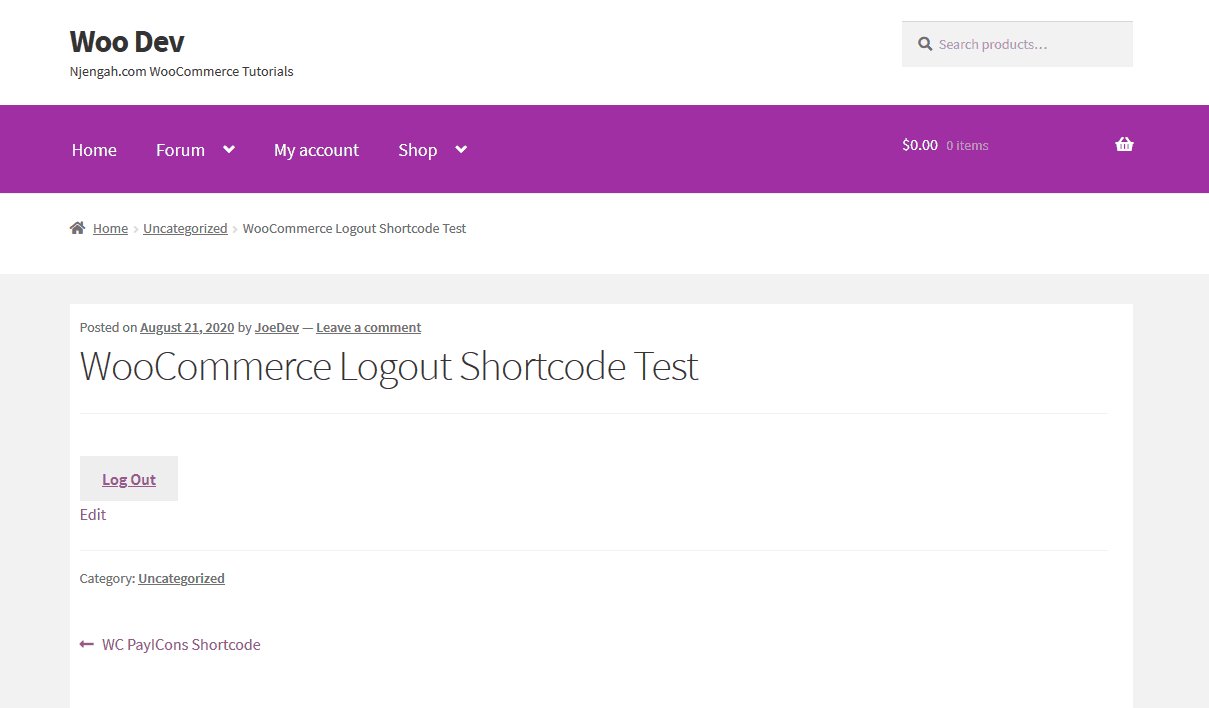
测试页面上的 WooCommerce 注销简码按钮
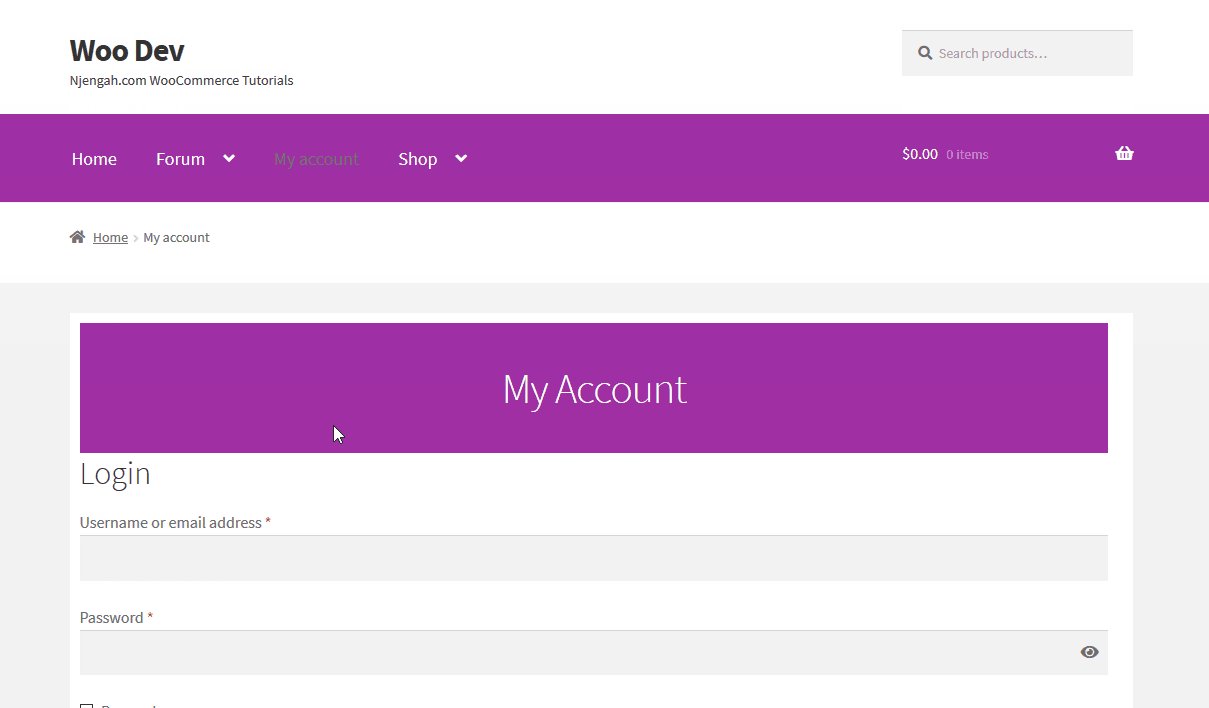
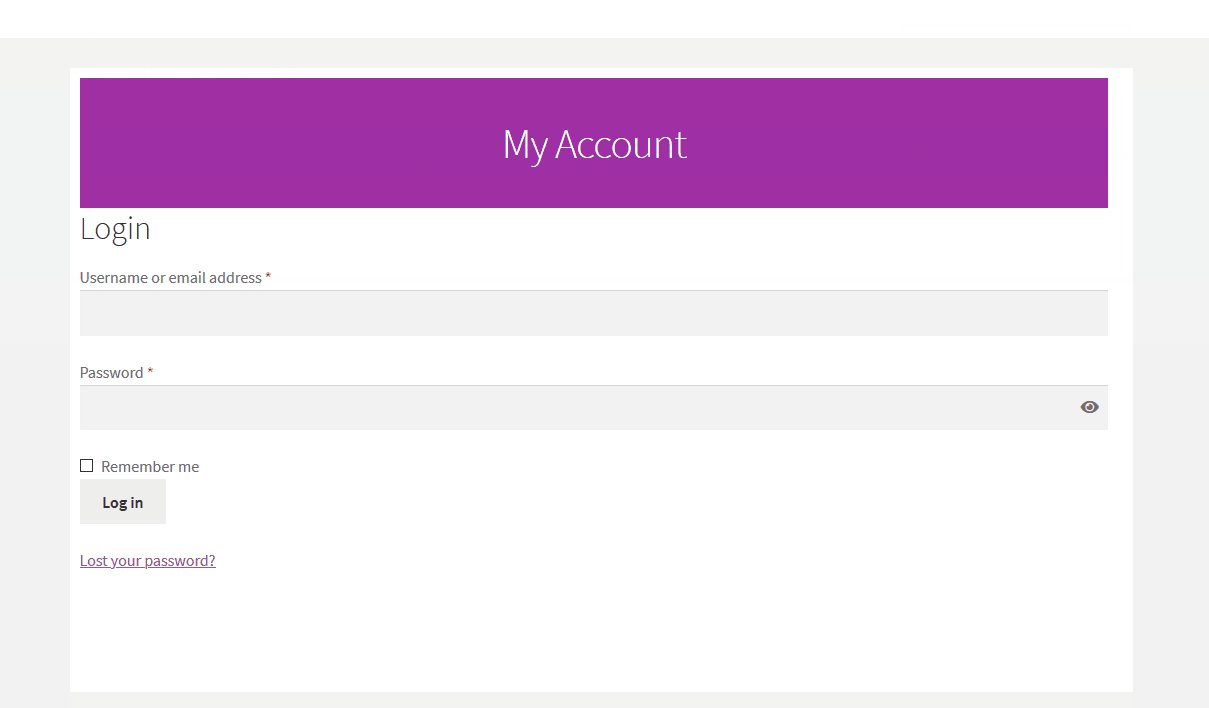
最后,在前端,您应该测试注销按钮,看看它是否可以正常工作,如下图所示。 如果您按照所有步骤操作,WooCommerce 注销短代码应该如下面的示例所示工作:

结论
在这篇文章中,我与您分享了如何为 WooCommerce 注销功能创建简码。 如果您想在不弹出确认消息的情况下注销,我写了一个很好的指南,说明如何删除 WooCommerce 注销确认消息。
快速总结一下,要创建 WooCommerce 注销短代码,您需要利用默认的 WooCommerce 注销端点。 您还可以将此端点 URL 更改为您希望的任何变量,并将其添加到您的代码中,它将起作用!
类似文章
- 如何在 WooCommerce 中设置特色产品
- 如何在 WooCommerce 的商店页面中隐藏所有产品
- 用于结帐页面定制的 23 个最佳 WooCommerce 插件
- 如果未登录 WordPress 如何重定向用户 » 页面重定向
- 从 WooCommerce 主题中的产品页面中删除侧边栏的方法
- WooCommerce 注销而不确认:如何删除“您确定要注销吗?”
- 如何将删除图标添加到 WooCommerce 结帐页面
- 如何在 Woocommerce 中获取订单 ID
- 如何检查插件在 WordPress 中是否处于活动状态 [3 种方式]
- 如何通过示例在页面或帖子中使用 WordPress 简码
- WooCommerce 结帐后重定向:结帐后如何自动重定向到自定义页面
- 如何获取 WooCommerce 页面 URL » 购物车、商店、结帐和帐户
- 如何在 WordPress 中通过 Slug 获取 Post ID 并附上一个实际示例
- 如何添加产品图片 WooCommerce 结帐页面
- 如何调整 WooCommerce 产品图像的大小
- 如何删除已添加到您的购物车消息 WooCommerce
- 如何在 WooCommerce 结帐页面上更改 PayPal 图标
- 如何调整 WooCommerce 产品图像的大小
- 如何在 WooCommerce 结帐页面上隐藏 PayPal 图标
- 在 WooCommerce 中如何在价格前添加文本 » 在价格前添加文本
