2022 年最佳 WooCommerce 迷你购物车插件(免费和高级版)
已发表: 2022-01-22您是否正在寻找自定义WooCommerce 迷你购物车的方法? 这就是为什么我们为您带来了我们最好的 WooCommerce 迷你购物车插件列表。
设置 ajax 迷你购物车或提高迷你购物车的可用性对于提高转化率非常有用。 虽然默认的 WooCommerce 迷你购物车功能齐全,但它确实缺乏很多可定制性。 因此,请使用我们的以下列表来查找可以帮助您创建完美的迷你购物车的完美插件,从而帮助您的客户享受更好的购物体验。
WooCommerce 中的迷你购物车是什么?
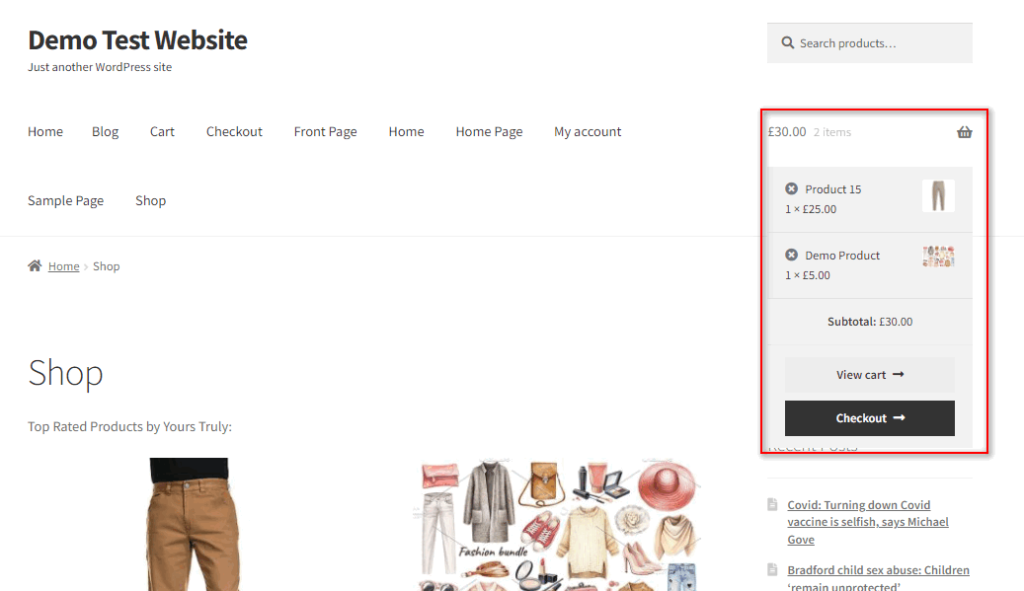
迷你购物车是小菜单或弹出窗口,可在您的 WooCommerce 网站上显示您当前的购物车项目。 这使您无需打开购物车页面即可轻松跟踪所有购物车物品。 它还可以让您轻松地从购物车中删除商品,而无需访问实际的购物车页面。

迷你购物车通常可以在网站的侧边栏上看到。 但是,您可以根据 WooCommerce 商店或客户的便利性轻松对其进行进一步自定义。
为什么使用 WooCommerce 迷你购物车插件?
WooCommerce 迷你购物车插件的最大优势是附加功能和自定义。 默认情况下,由于 WooCommerce 仪表板中缺少选项,自定义迷你购物车非常困难。 自定义迷你购物车的各种元素需要使用代码或配置迷你购物车 WooCommerce 模板。
对于初学者来说,设计迷你推车的样式并为其添加自定义功能可能非常困难。 因此,这就是为什么我们强烈建议您使用 WooCommerce 插件,因为您可以获得一个易于使用的自定义菜单来配置您的所有迷你购物车元素。 此外,您还可以选择添加其他元素,例如计数器、数量选择器、自定义信息文本等等。
各种 WooCommerce 插件以不同方式增强您网站的迷你购物车体验。 有些允许您添加自定义短代码以在各种网站上启用您的迷你购物车,而另一些允许您自定义迷你购物车动画和排版。 因此,事不宜迟,让我们看看我们最好的 WooCommerce 迷你购物车插件列表。
最佳 WooCommerce 迷你购物车插件
我们的精选列表包含可用于自定义 WooCommerce 迷你购物车的最佳免费和付费插件。 最好的 WooCommerce 迷你购物车插件包括:
- Woo 迷你推车抽屉
- WooCommerce 侧推车
- WooCommerce 智能购物车
- WooCommerce 的浮动购物车
- YITH WooCommerce 添加到购物车弹出窗口
- WooCommerce 的迷你购物车
您所要做的就是安装并激活插件,一切顺利。 但在我们开始之前,请确保您已在您的网站上正确设置 WooCommerce,而不会错过任何重要步骤,并使用兼容的 WooCommerce 主题之一来避免任何不必要的问题。
1) Woo 迷你购物车抽屉(免费)

Woo Mini Cart 抽屉是一个免费的 WordPress 插件,可为您提供完全可定制的迷你购物车。 您可以享受带有大量颜色、样式和个性化选项的迷你购物车配置器插件。
该插件为您提供了一个完全基于 ajax 的迷你购物车,它通过附加选项改进了您的迷你购物车。 您可以添加一个更易于使用的迷你购物车抽屉,它不仅可以用于购物车用途。 同样,您还可以直接在您的迷你购物车中启用优惠券选项,让您的客户直接从您的迷你购物车抽屉中使用您的优惠券。
该插件的专业版还允许您启用销售助推器模块来提高您的转化率。 这可以帮助您直接从您的迷你购物车中推广您的特色产品,这样您的客户就不会错过您的惊人优惠。 此外,您还可以使用专业版插件直接从您的迷你购物车添加动态折扣和显示税收信息。
主要特点:
- 完全可定制的迷你推车抽屉。
- 与 WP Customizer 集成以进行实时定制。
- 专用销售助推器模块和优惠券输入选项。
价钱
Woo Mini Cart Drawer 是一个免费增值插件。 因此,您可以免费获得它或专业版,起价 29 美元,支持 6 个月。
2) WooCommerce 的侧推车

WooCommerce 的 Side Cart可让您向您的网站添加功能强大的迷你购物车弹出窗口,专门为最大限度地提高可用性而设计。 这个惊人的插件为您提供了一个由 Ajax 驱动的惊人的迷你购物车。 您甚至可以启用选项,以便在客户添加商品后立即自动向他们展示您的迷你购物车。
您还可以使用此插件向您的迷你购物车添加更多信息。 这包括有关您的运输、购物车中的产品总数、自定义结帐按钮等信息。 您的迷你购物车的位置您的所有迷你购物车元素,如柜台、购物车标题、应用优惠券按钮等,也可以使用此插件进行自定义。
此外,WooCommerce 的 Side Cart 也完全适合移动设备。 因此,它反应迅速,甚至为您提供在移动设备上禁用/启用迷你购物车的选项。
主要特点:
- 通过可定制的结账按钮、购物篮柜台、迷你购物车位置等轻松设置。
- 完全移动响应,带有在移动设备上禁用/启用迷你购物车的选项。
- 免费送货通知选项、从购物车选项中删除产品、应用优惠券贴纸等。
价钱
WooCommerce 的 Side Cart 是一个免费增值插件,专业版起价 15 美元。
3) WooCommerce 智能购物车

WooCommerce 智能购物车是一个精心策划的高级插件,旨在通过改进您的迷你购物车来帮助您销售更多产品。 您可以创建具有高级功能(如产品摘要、小计和运费)的更智能的迷你购物车。 还可以使用此插件集成可自定义的“结帐”文本
此外,您还可以使用此插件为您的迷你购物车设置多种颜色、布局和文本选项。 它还允许您在弹出式迷你推车的左右位置之间进行选择。 您还可以添加 RTL 支持和其他选项以提高您的迷你购物车的可见性。
此外,如果您的购物车是空的,该插件还会显示智能返回商店选项。 最重要的是,此按钮和继续结帐按钮都是可自定义的,您也可以配置文本和颜色。
主要特点:
- 带有产品摘要、小计和运费计算器的智能迷你购物车弹出窗口。
- 可定制的继续结帐和返回商店按钮。
- 可配置的弹出窗口位置、布局、可见性选项以及 RTL 支持。
价钱
WooCommerce Smart Cart 是一款高级插件,起价为每年 29 美元,提供 1 年的扩展更新和支持以及 30 天退款保证。
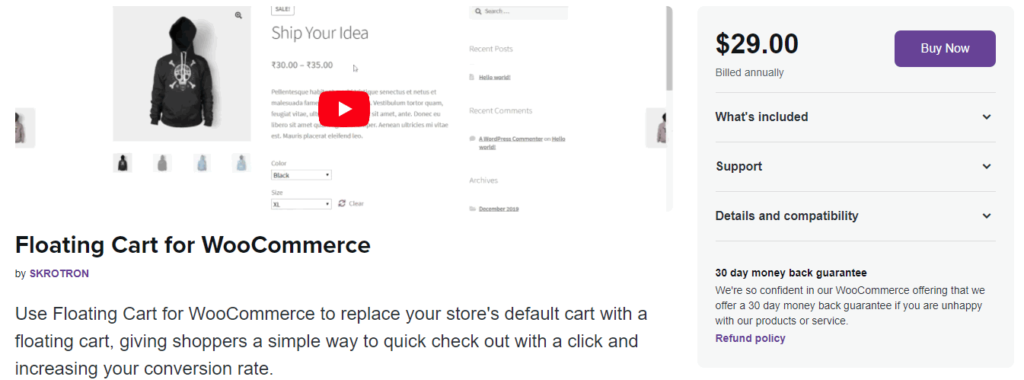
4) WooCommerce 的浮动购物车:

在使用最好的 WooCommerce 迷你购物车插件之一时,用于 WooCommerce 的浮动购物车也是一种替代选择。 该插件允许您在您的网站上添加一个浮动购物车图标,以跟踪您的客户的整个购物体验。 然后,客户可以随时轻松点击浮动图标访问他们的迷你购物车。
您还可以为您的迷你购物车启用可自定义的弹出窗口,该弹出窗口与您网站的导航和布局完全兼容。 这个插件的想法是为您的客户提供一种随时快速检查他们的购物车并提高转化率的方法。
动画浮动购物车和弹出窗口也非常可定制。 您可以轻松选择和自定义弹出动画、颜色图标位置、特定页面/帖子的可见性选项等。 默认的 WooCommerce 迷你购物车也可以使用此插件转换为具有 AJAX 功能的智能购物车。
主要特点:
- 用户友好的浮动图标,带有弹出式智能迷你购物车。
- 具有 AJAX 功能、特定页面/帖子的可见性选项以及大量可定制性的移动友好型智能购物车。
- 完全自定义购物车背景、颜色、文本、购物车和图标位置等。
价钱
WooCommerce 的浮动购物车起价为每年 29 美元,提供 1 年的扩展更新和支持以及 30 天退款保证。

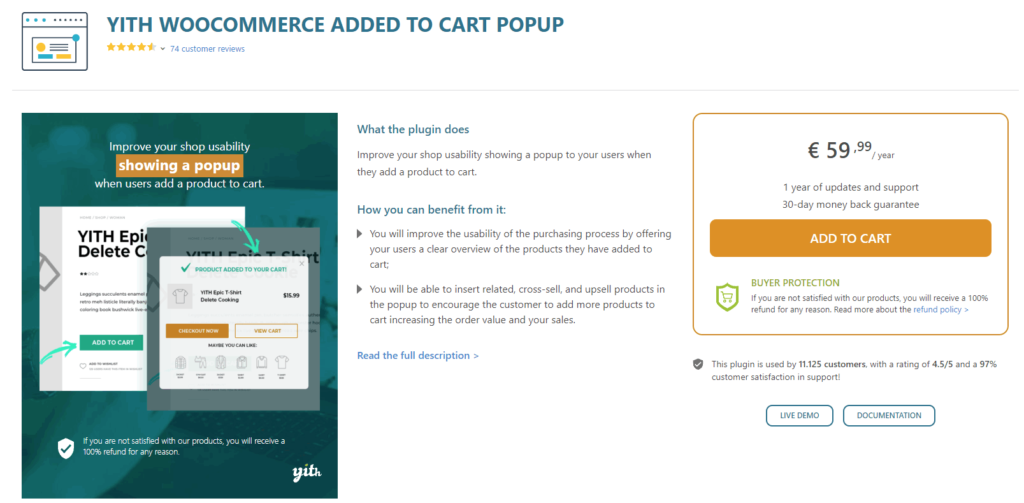
5) YITH WooCommerce 添加到购物车弹出窗口

YITH WooCommerce 添加到购物车弹出窗口是一个很棒的插件,可帮助您扩展迷你购物车的功能。 该插件通过为您提供可自定义的弹出窗口来工作,当您的客户将产品添加到购物车时,该弹出窗口会显示给您。 弹出窗口显示有关迷你购物车的客户详细信息,包括购物车项目、项目详细信息、变化、总税金、小计等。
您可以轻松配置弹出窗口的所有内容,甚至还可以配置弹出窗口动画、布局和颜色。 同样,您还可以选择显示哪些页面/帖子以及弹出窗口的产品。 这意味着您可以确保不会针对特定产品显示弹出窗口。 此外,该插件的设计完全考虑了改进的转换。
该插件还允许您使用弹出窗口中的专用特色产品部分推荐产品。
主要特点:
- 具有可自定义动画和内容的独特弹出窗口。
- 设计时考虑了转化率功能,例如建议的产品列表。
- 特色浮动迷你购物车图标,供客户随时跟踪他们的购物车。
价钱
YITH WooCommerce 添加到购物车弹出窗口的起价为每年 59,99 欧元,提供 1 年更新和支持以及 30 天退款保证。
6) WooCommerce 的迷你购物车:
 WooCommerce 的迷你购物车是一个了不起的插件,可以为您的迷你购物车添加一些很棒的功能。 该插件可用于为您的迷你购物车自定义或添加购物车图标、按钮、排版和字体的颜色和样式。 此外,它还为您提供了一个完全可定制的支持 Ajax 的自定义动画。
WooCommerce 的迷你购物车是一个了不起的插件,可以为您的迷你购物车添加一些很棒的功能。 该插件可用于为您的迷你购物车自定义或添加购物车图标、按钮、排版和字体的颜色和样式。 此外,它还为您提供了一个完全可定制的支持 Ajax 的自定义动画。
该插件还允许您自定义您希望在哪里显示您的迷你购物车。 如果您愿意,您甚至可以选择在页脚上启用自定义购物车按钮。 它甚至允许您自定义购物车按钮以及购物车侧边栏的位置。
主要特点:
- 带有页脚购物车选项的可定制迷你购物车插件。
- 迷你购物车、购物车物品等的自定义图标。
- 迷你购物车的完全可定制的购物车按钮、侧边栏和排版选项。
价钱
WooCommerce 的 Mini Cart 是一个免费插件。
奖励:自定义您的迷你购物车 购物车消息中没有产品
如前所述,在 WooCommerce 中自定义迷你购物车非常有限。 但是,如果您不想使用插件,您仍然可以使用编码进行一些更改。
例如,您可以配置迷你购物车模板文件,为您的迷你购物车带来任何自定义更改。 这是您可以使用代码执行的最简单的自定义之一。

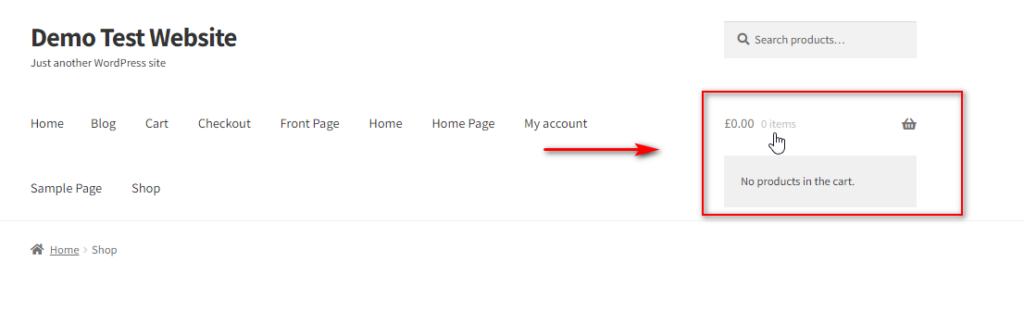
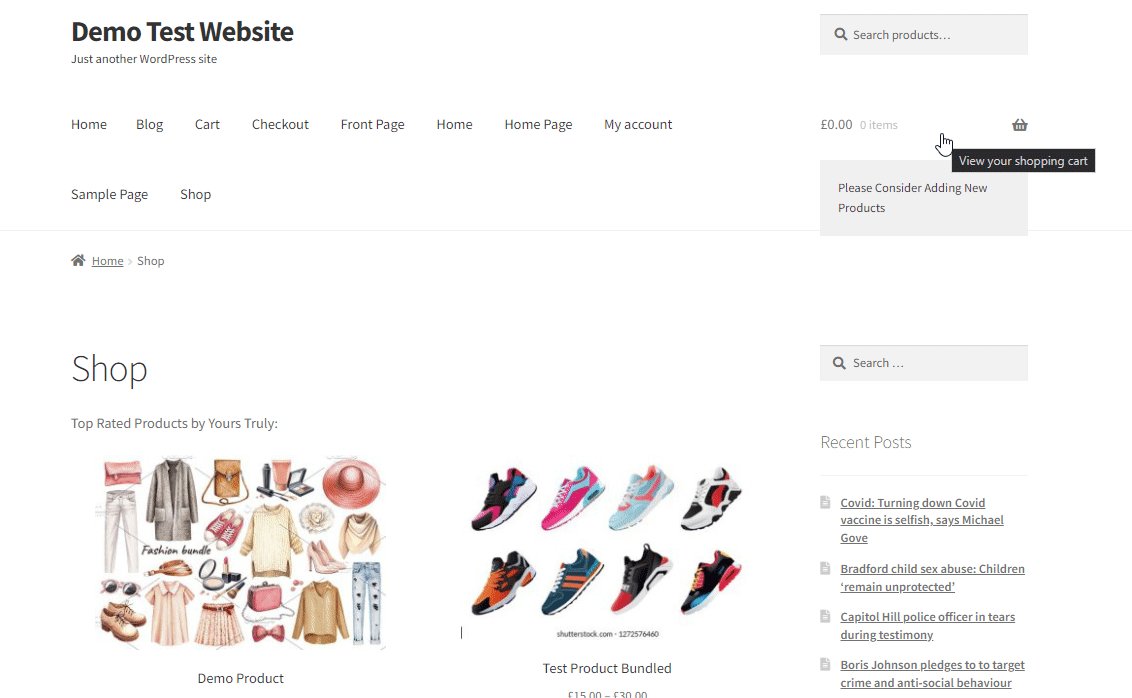
对于我们的演示,我们将更改迷你购物车中的“购物车中没有产品”消息。
我们需要为本教程自定义WooCommerce 模板文件。 因此,我们建议您以编程方式创建子主题或使用其中一个子主题插件。 此外,请记住在对插件或模板文件进行任何修改之前备份您的网站,以便您始终可以恢复您的更改。
让我们首先打开仪表板并单击插件 > 插件编辑器。
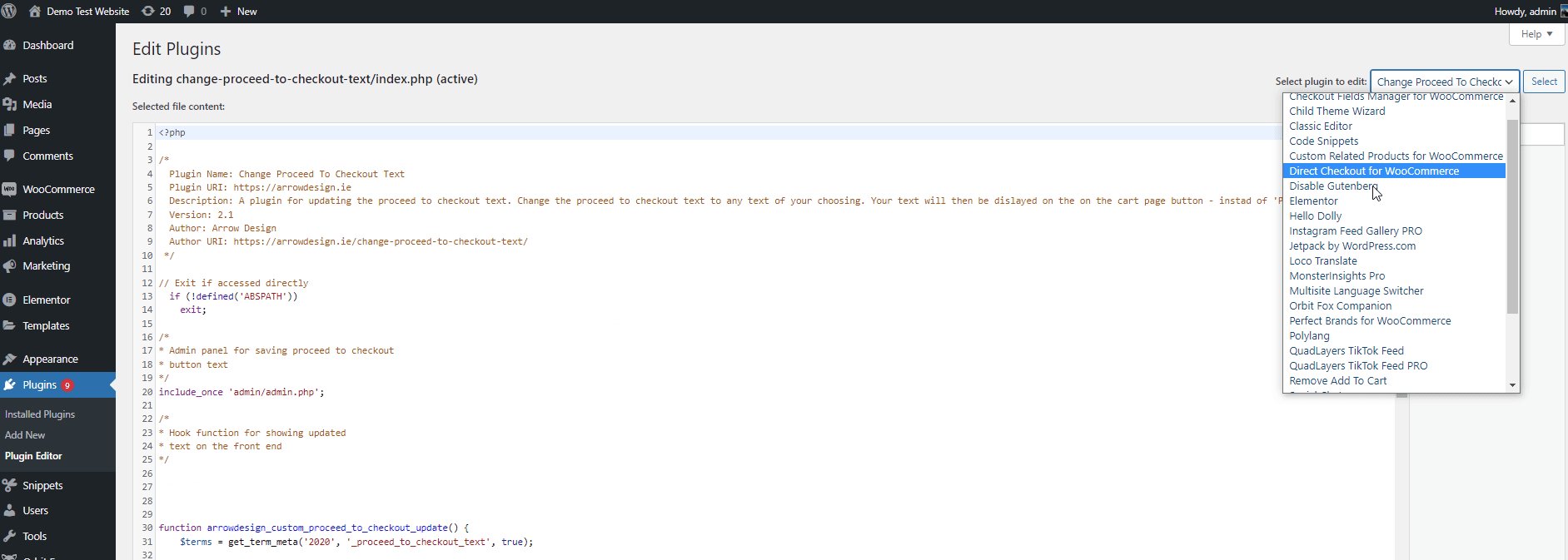
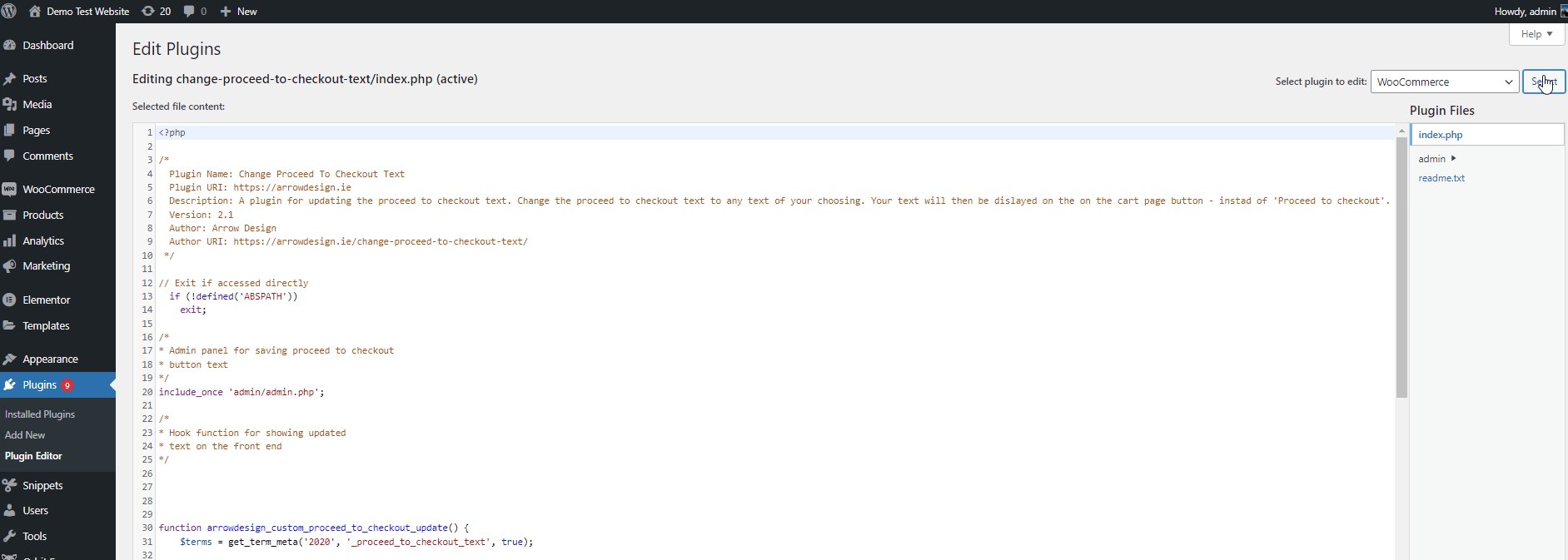
然后,在右上角,您应该会看到Select Plugin to Edit选项。 单击它并向下滚动以选择WooCommerce ,然后单击选择。

现在,您应该在Plugin Files侧边栏下看到所有文件。 单击模板 > 购物车 > mini-cart.php。

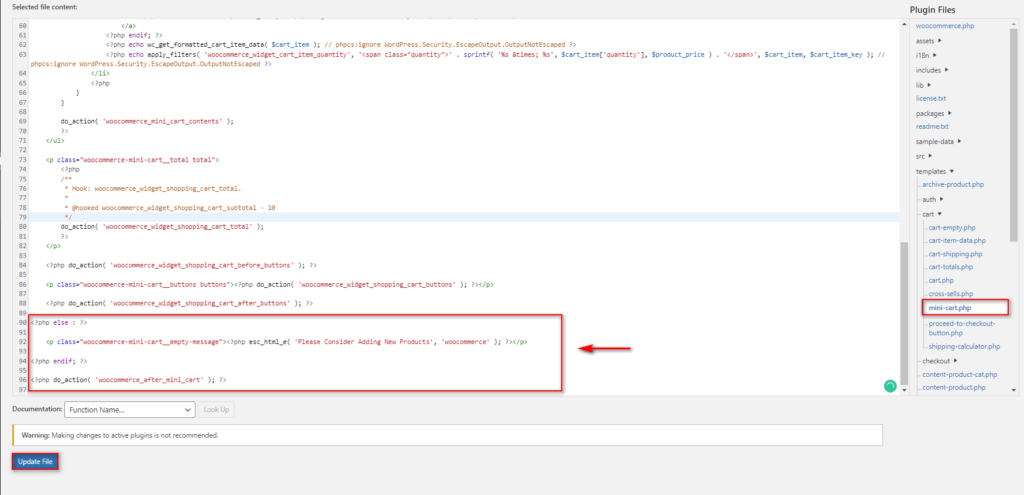
接下来,使用中间的编辑器并向下滚动到以下代码部分:
<?php 其他:?>
<p class="woocommerce-mini-cart__empty-message"><?php esc_html_e( '购物车中没有产品。', 'woocommerce' ); ?></p>
<?php endif; ?>
<?php do_action('woocommerce_after_mini_cart'); ?>只需用您的新自定义“购物车中没有产品”消息替换引号内的“购物车中没有产品”消息,即可替换此处的代码的第 2 行。
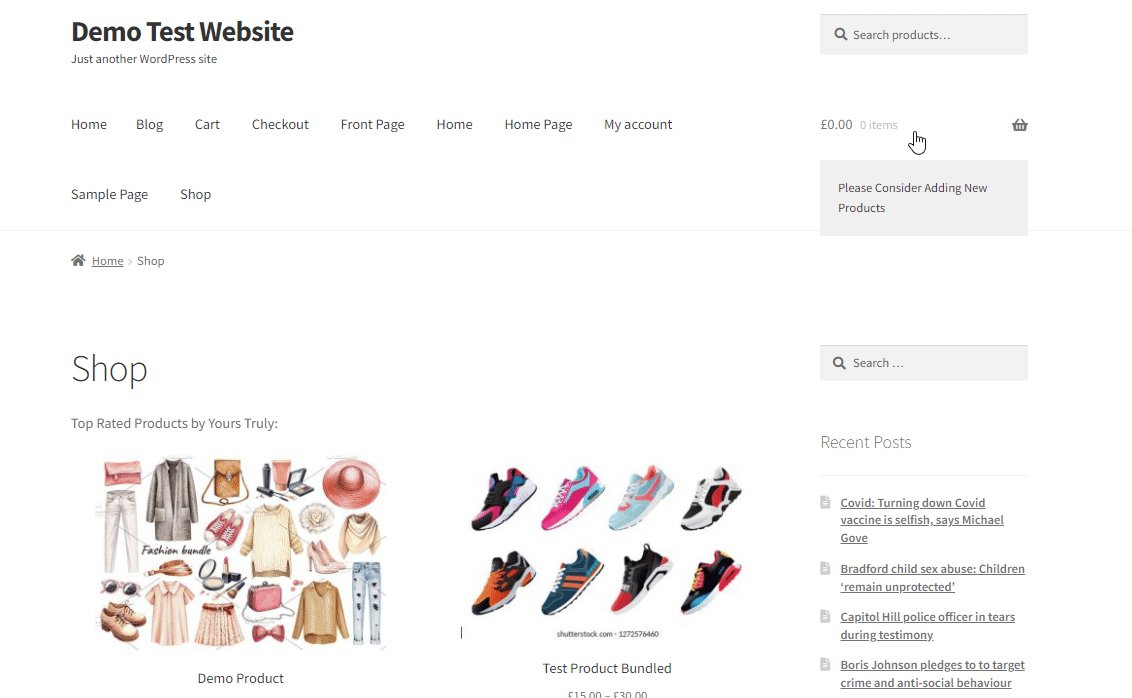
例如,我们使用了以下代码。 此处,默认文本替换为“请考虑添加新产品”。
<?php 其他:?>
<p class="woocommerce-mini-cart__empty-message"><?php esc_html_e( '请考虑添加新产品', 'woocommerce' ); ?></p>
<?php endif; ?>
<?php do_action('woocommerce_after_mini_cart'); ?>然后单击更新文件按钮以保存更改并转到您的前端。 当购物车为空时,您将能够看到您的迷你购物车上的文本已更改。

如果您想了解更多关于在您的网站上自定义购物车中无产品消息的信息,您可以在此处查看相关指南。
结论:
我们的最佳 WooCommerce 迷你购物车插件列表到此结束。 让我们来看看我们今天审查的所有插件:
- Woo 迷你推车抽屉
- WooCommerce 侧推车
- WooCommerce 智能购物车
- WooCommerce 的浮动购物车
- YITH WooCommerce 添加到购物车弹出窗口
- WooCommerce 的迷你购物车
所有这些插件都非常有价值,我们会竭诚向您的读者推荐其中的任何一个。 但是,从免费插件开始从 WooCommerce 迷你购物车插件中找出您的需求是一个好主意。 所以我们强烈推荐使用Woo Mini Cart Drawer插件,因为它可以免费使用并且非常用户友好。 该插件本身经过了很好的优化,如果您正在寻找提高销售额的方法,它可能是一个非常方便的选择。
你认为哪个选择最好? 您有任何个人建议要添加到列表中吗? 在评论中让我们知道,我们很乐意收到您的来信。
我们还包括一个简短的部分来自定义迷你购物车中的购物车文本中的无产品。 如果您想在不使用插件的情况下快速解决此问题,这将非常有用。
此外,如果您正在寻找其他 WooCommerce 插件的推荐,那么我们为您提供了大量文章。 为什么不先从其中一些文章开始:
- 出口产品的最佳 WooCommerce 插件
- 最好的 WooCommerce 优惠券插件
- 最好的 7 个 WooCommerce 产品捆绑插件
