如何创建和自定义 WooCommerce 我的帐户页面
已发表: 2022-10-30WooCommerce 中最受欢迎的功能之一是能够更改“我的帐户”页面。 WooCommerce 网站的“我的帐户”页面对其顺利运行至关重要。 它应该经过精心设计,以便用户可以从帐户管理中获得最大收益,并且可以对其进行更改以增加销售额或带回客户。
但是从默认设置更改 WooCommerce“我的帐户”页面可能会很复杂且不方便。 因此,我们在这里向您展示使用 ProductX自定义 WooCommerce 我的帐户页面的最佳和最简单的方法之一。
为什么 WooCommerce 我的帐户页面自定义很重要?
我的帐户页面是 WooCommerce 商店的重要组成部分,因为我们的客户可能会在此页面上要求更多选择。 他们还可以选择提供支付选项、网站、位置和其他相关信息。
您还可以修改我的帐户页面布局、颜色和文本格式,这在现代非常常见。 但是,正如许多 WooCommerce 用户所知,这些功能在 WooCommerce 平台上默认未启用。
为这些和任何其他修改添加脚本是显而易见的解决方案。 使用 WooCommerce 我的帐户页面修改插件之一,您还可以修改 WooCommerce 我的帐户页面。
如何使用 ProductX 自定义 WooCommerce 我的帐户页面
ProductX 最新添加的“WooCommerce Builder”可以帮助您创建和自定义模板,例如“我的帐户”页面。 本指南将向您展示如何在没有任何代码的情况下自定义 WooCommerce 我的帐户页面。
第 1 步:安装和激活 ProductX
首先,安装并激活 ProductX。 以下是执行此操作的分步指南:

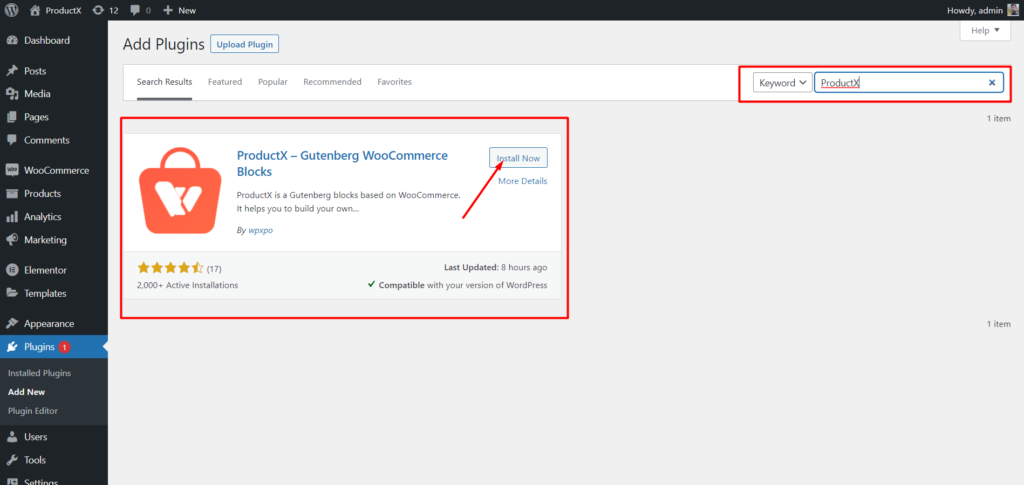
- 打开 WordPress 仪表板中的插件菜单。
- 现在通过单击“添加新”选项安装插件。
- 在搜索栏中输入“ProductX”,然后点击“安装”按钮。
- 安装 ProductX 插件后单击“激活”按钮。
第 2 步:打开生成器
安装 ProductX 后,您需要激活 Builder。 要打开它,您需要:

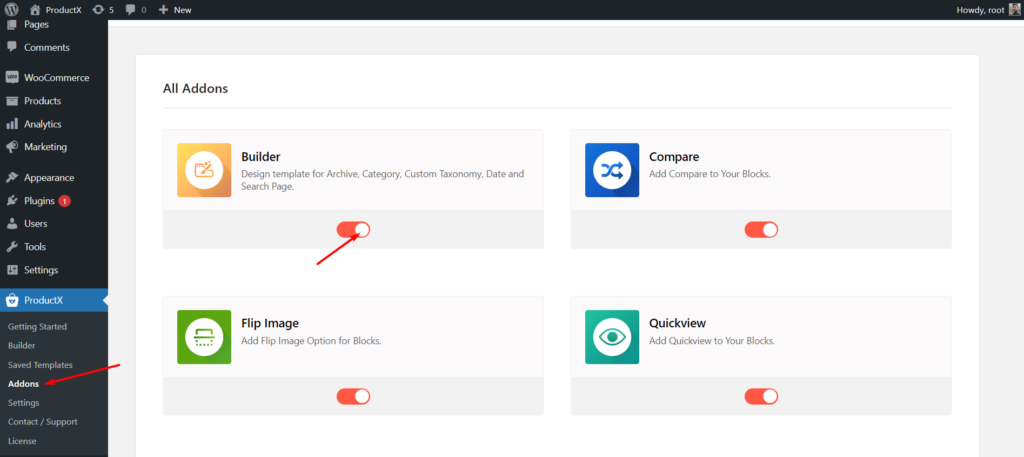
- 从 WordPress 仪表板转到 ProductX。
- 选择插件选项卡
- 通过切换选项启用 Builder。
第 3 步:创建我的帐户页面模板
打开生成器后,您必须创建我的帐户页面。 要做到这一点:

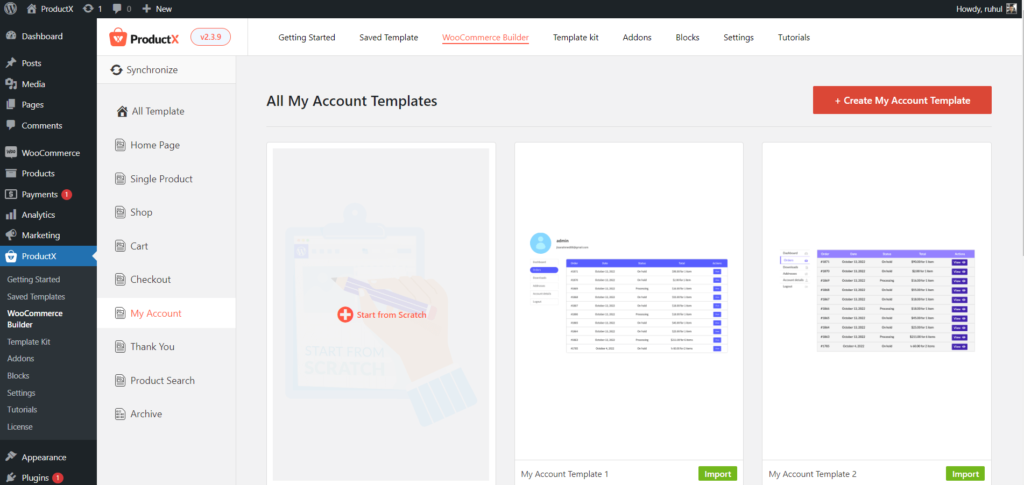
- 从 WordPress 仪表板转到 ProductX。
- 转到 WooCommerce 生成器。
- 选择“添加我的帐户”。
- 选择从头开始,导入预制模板。
- 并在安排好我的帐户页面后,单击发布。
您已完成创建 WooCommerce 我的帐户页面模板。
第 4 步:安排 WooCommerce 我的帐户页面
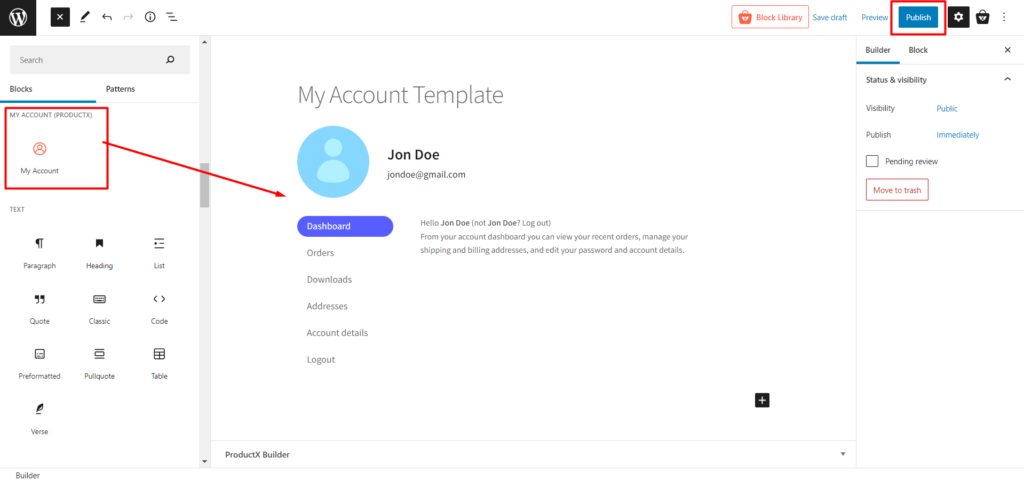
您已经创建了我的帐户页面模板。 现在你必须安排它。 本指南将帮助您通过添加一个块来安排您的 WooCommerce 我的帐户页面。

我们已经指定了块的一部分来创建我的帐户页面。 这是:
- 我的帐户
您可以使用此块设计您的我的帐户页面。
第 5 步:自定义 WooCommerce 我的帐户页面模板
您已经创建并设计了我的帐户页面,所以我们现在将继续进行修改。 因此,让我们节省时间并转到自定义选项。
默认情况下,当您使用 ProductX 创建我的帐户页面时,这些块会为您提供各种自定义选项。 那么,让我们来了解一下 ProductX 为您提供的定制服务。
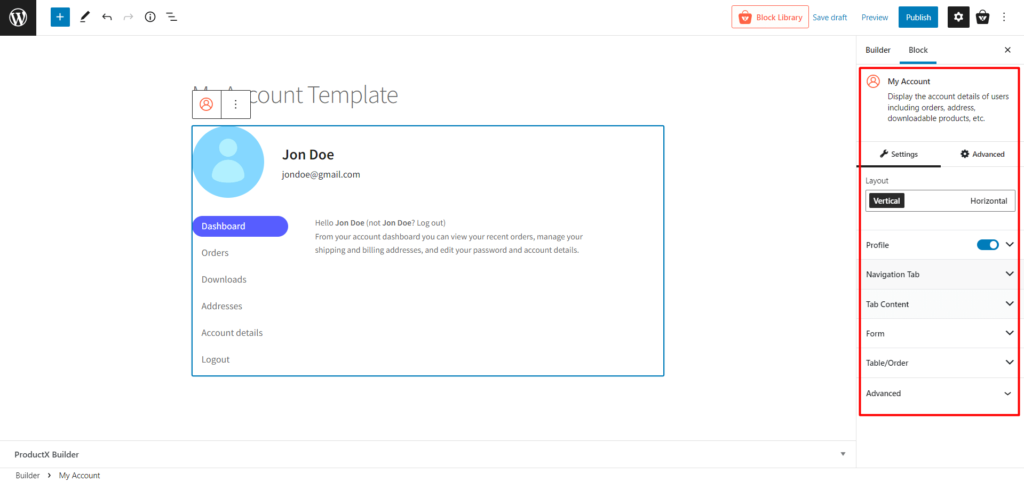
我的帐户
此块显示用户的帐户详细信息,包括订单、地址、可下载产品等。

尽管如此,您将获得大量的自定义选项。
- 布局(将布局更改为垂直或水平)
- 配置文件(打开/关闭此选项;显示/隐藏配置文件并更改其所有排版,包括颜色、高度、宽度、边框和间距)
- 导航选项卡(更改版式、宽度、间距、列表间距、颜色、背景、边框、填充等)
- 选项卡内容(修改排版、背景、链接颜色、标题、边框、框阴影等)
- 表格(自定义行间距、标签排版、标签颜色和所有输入排版自定义)
- 表格/顺序(更改每个表格设置,如边框、填充、标题颜色、正文、按钮、表格页脚等。)
- 高级(自定义附加 CSS 类的额外选项。)
结论
现在您知道如何自定义 WooCommerce 我的帐户页面了。 我们希望本文能让您对 WooCommerce 我的帐户页面自定义有一个清晰的了解。
默认的 WooCommerce 我的帐户页面相对较小,尽管它提供了重要的用户信息。 因此,通过修改它,您可以获得优于竞争对手的优势并最大化您的 wooCommerce 网站。
您可以在我们的 YouTube 频道上查看 WordPress 视频教程。 此外,请在 Facebook 和 Twitter 上找到我们以获取定期更新!

添加 WordPress 目录的最佳方式


交叉销售和追加销售之间的区别:WooCommerce 指南

如何在 WordPress 中添加精选文章?

介绍用于为 Gutenberg 创建自定义分类列表和网格的分类块
