如何自定义 WooCommerce 我的帐户页面(完整 2022 年指南)
已发表: 2022-03-17如果您一般熟悉 WooCommerce 和电子商务,您就会知道“我的帐户”页面是最重要的网页之一。 这是因为它包含许多重要的客户信息,例如他们的订单、账单地址、付款方式、帐户详细信息等等。
从本质上讲,“我的帐户”页面是一个不可或缺的信息中心。 因此,WooCommerce 店主想要添加自定义端点来展示与其业务相关的信息并不少见。 他们可能还希望自定义“我的帐户”页面的美感,以更符合他们的品牌。
尽管 WooCommerce 包含客户管理订单和更改帐户设置所需的所有基本信息,但 WooCommerce 和 WordPress 均不提供内置自定义功能来调整此 WordPress 页面的外观或添加其他端点。
幸运的是,如果您想超越 WooCommerce 的默认端点和自定义限制,可以使用变通方法。 因此,我们将介绍在 WooCommerce 上自定义“我的帐户”页面的最简单方法,而无需任何技术知识。
WooCommerce 我的帐户页面的重要性
正如我们在介绍中已经暗示的那样,任何电子商务商店的“我的帐户”页面都是该网站的关键部分。 您的客户的“我的帐户”仪表板是他们感觉最可控的地方。 从这里,他们可以重新访问订单、编辑地址、更改他们的帐户详细信息, 并修改其安全设置。 此外,它还处理大量敏感信息,例如他们的电子邮件地址、邮政地址,甚至密码信息。
鉴于所有这些,您的“我的帐户”页面必须易于导航,以确保访问者享受出色的用户体验。 这就是定制可以发挥重要作用的地方。 例如, 您可以通过添加折扣代码、忠诚度奖励和产品页面推荐等促销部分来提高转化率。 但您也可以使用“我的帐户”页面来减少客户摩擦。 例如,收集消费者反馈或提供与您联系的简单链接。
使用插件是启动自定义“我的帐户”页面的最安全和最简单的方法。
使用插件的好处(而不是采用 DIY 方法)
当然,插件并不是在 WooCommerce 上自定义“我的帐户”页面的唯一方法。 使用 WordPress 及其电子商务解决方案的任何部分,您都可以自己处理代码并通过一些 DIY 工作来实现任何自定义。 但是,这需要您可能不具备的开发技能。
相比之下,可靠的插件提供了一种不需要技术知识(HTML、自定义 CSS、AJAX、PHP 等)的无代码解决方案。 最重要的是,它将包含各种设置,以帮助您轻松创建自定义的“我的帐户”页面。 例如,您可以:
- 创建和分组新端点
- 改变他们在页面上的位置
- 添加自定义内容
- 为客户配置自定义字段以填写以提供更多信息。
注意:端点是满足某些条件后显示的额外内容。 例如,注册用户帐户或下订单后,生成的端点可能是密码和用户名信息或订单摘要的链接。
假设您选择的“我的帐户”页面插件得到积极维护并定期更新,您应该能够依赖它。 最后,大多数插件都得到了开发人员的支持,所以如果你遇到困难,应该随时提供帮助。
专业提示:但情况并非总是如此。 有时,当您购买插件时,开发人员只会提供六个月或十二个月的支持。 一旦完成,您将不得不为持续支持支付额外费用。
免责声明: Codeable 与本文中列出的任何插件推荐无关。
用于自定义 WooCommerce 我的帐户页面的顶级插件
如果您认为插件是正确的选择,则有几个选项可供选择。 为了帮助缩小您的选择范围,我们在此处列出了一些最受欢迎的供您考虑:
为 WooCommerce 自定义我的帐户

该插件使您能够轻松地创建新端点并通过实时前端编辑器自定义设计,这意味着您可以立即查看更改。
您可以添加任意数量的自定义端点和内容。 您还可以根据优先级对“我的帐户”选项卡进行排序。 您甚至可以决定这些端点对用户的显示方式,包括颜色和样式:
- 仪表板选项卡
- 纽扣
- 链接
- 字体
- 头像
…以及更多,一切都与您网站的风格相匹配。
您不需要任何 CSS 知识即可自定义这些项目。 相反,您可以依靠类似于 WordPress 定制器的向导,使您能够对您的站点进行实时编辑。
该插件还允许您将端点访问权限分配给特定的用户角色,并且您只需单击一下即可隐藏和禁用选项卡。 例如,这在向某些客户提供特定内容时很有用。 例如,展示专门为回头客设计的调查或向新帐户持有人赠送折扣代码。 还值得注意的是,此插件还与 WooCommerce 预订、订阅和会员资格(由 SkyVerge 提供)兼容,并提供一整年的支持。
我的帐户页面编辑器
“我的帐户页面编辑器”插件类似于上面的插件,尽管在某些方面更简单一些。 “我的帐户页面编辑器”允许您执行基本自定义,例如创建和分组新端点以及指定它们的各种属性,包括:
- 标题
- 相关图标
- 端点应该出现的用户角色
- 端点类型
在视觉定制方面,这个插件比较有限。 端点显示类型自动继承自主题的默认样式。 但是,您可以编辑侧边栏和自定义选项卡的文本、背景颜色和悬停颜色。 您还可以启用或禁用个人资料图片。

YITH WooCommerce 自定义我的帐户页面
就像已经讨论过的 WooCommerce 插件一样,这个插件允许您将无限数量的菜单项添加到您的“我的帐户”页面。 但是,该插件更侧重于促销内容,以丰富您的销售策略。
它鼓励您在“我的帐户”页面上添加说明、优惠券、调查、下载、视频教程、新闻、通知、推广 WooCommerce 产品等等。
您还可以决定哪些用户角色可以查看哪些内容类型。 例如,新用户可能会看到一个操作指南部分,指导他们如何导航他们的帐户页面。
您可以从几个不同的“我的帐户”菜单位置和布局中进行选择,包括水平和垂直菜单。 此外,您可以自定义颜色、间距和图标以满足您的设计要求。 您甚至可以为用户提供默认头像或让他们上传自己的头像。
其他功能包括:
- 能够将 Recaptcha 添加到注册表单。
- 阻止特定的电子邮件域 创建您自己的阻止列表来控制在您的 WooCommerce 商店中创建的帐户。
- 要求客户使用验证电子邮件(包括确认链接)来验证他们的帐户。
最后,YITH 的我的帐户页面定制器也与 Elementor 的拖放页面构建器兼容。

IconicWP WooCommerce 帐户页面
IconicWP 的 My Account Page Customizer 已被 16,000 多家 WooCommerce 企业使用。 它使您能够将无限端点添加到您的页面,并使用您自己的内容和设置对其进行自定义,包括常见问题解答部分、用户指南、联系表格、优惠券等。 您还可以从“我的帐户”页面创建无限的子页面,并按优先级对这些页面进行排序。 此外,每个新页面或新标签都是完全自动链接的,因此您无需将每个链接指向“我的帐户”页面上的正确位置。

它专为速度和翻译而构建,并提供开发人员的专家支持。 该插件还与 Gutenberg 完全兼容,可以轻松创建自定义“我的帐户”页面布局。 更重要的是,它是简码友好的,这意味着您可以使用任何页面构建器,并且链接仍然可以完美呈现。 更不用说,这个插件也适用于任何编码良好的主题。
最后,该开发人员不仅提供单个插件许可证,而是提供全访问捆绑包,包括 30 个站点许可证和超过 15 个插件,旨在帮助您增加销量。 也就是说,创意品牌可能会感觉有点受限,因为与“我的帐户”页面设计有关的自定义选项有些受限。

PowerPack 的 WooCommerce 我的帐户小部件
最后但并非最不重要的是,PowerPack 的 WooCommerce 我的帐户小部件。 这已经被超过 100,000 名店主使用。 它使您能够使用 Elementor 的页面构建器对 MyAccount 页面的整体设计和功能进行更改。
通过调整表单、按钮甚至表格的颜色、排版、字体和设计,您可以轻松地从样式选项卡美化您的“我的帐户”页面。 选项卡也可以垂直或水平组织,使这个插件 涉及设计的更灵活的选择之一。
表格样式选项也比 Elementor 的独立编辑器更广泛。 使用 PowerPack,您可以通过更新输入字段、标签等的设计和间距,轻松地从“我的帐户”页面编辑表单和表格。 此外,您可以使用边框样式和颜色设置每个单独的行、列或单元格的样式。
与上面提到的插件一样,您可以随时隐藏和禁用选项卡,并决定哪些用户可以访问某些区域。 您甚至可以设置错误消息和通知的样式,以创建更具品牌感的体验。 例如,这些可能会出现在您客户的“我的帐户”页面上,以通知他们表单需要更多详细信息、已成功进行更改或订单未通过。

如何使用插件自定义您的 WooCommerce 我的帐户页面
虽然具体步骤会因您选择的插件而异,但插件的安装和激活基本相同。
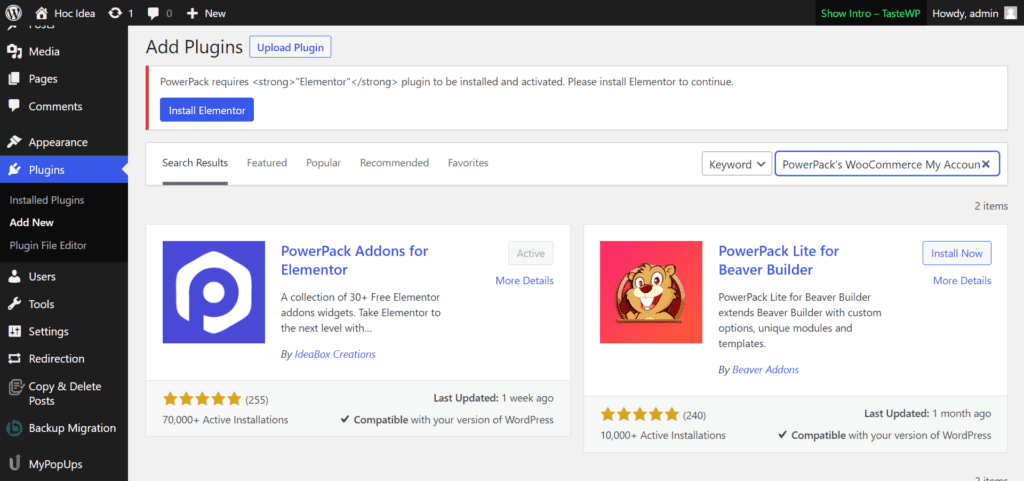
导航到 WordPress 仪表板中的“插件”,然后单击“添加新的”。 接下来,在目录中搜索您要使用的插件的名称。 找到它后,单击“立即安装”,然后单击“立即激活”。 ” 或者,如果您已下载插件的 .zip 文件,请转到插件 > 添加新插件并上传插件。 该插件现在应该出现在您的管理面板中。

随着插件的启动和运行,您现在应该有各种选项来添加、分组和重新排序端点。 您还应该能够自定义“我的帐户”页面的设计,将端点访问权分配给特定的用户角色,等等。 但是,正如我们已经说过的,这些功能的范围取决于您选择的插件。 其他功能可能包括:
- 选择不同的页面布局和颜色选项
- 创建仅对特定用户可见的部分,而它们仍然仅限于其他用户
- 使用图片库、视频等创建动态布局。
- 允许用户上传个人资料图片作为其帐户页面的头像
- 更新注册表的功能
- 包括促销横幅和产品优惠
自定义 WooCommerce 我的帐户页面的最佳实践
在潜入任何项目之前,了解要避免的陷阱总是很好的。 也就是说,在您着手自定义“我的帐户”页面时,请牢记以下一些最佳做法。
- 选择简洁的布局,使用户能够轻松浏览“我的帐户”页面。 请记住,可用性至关重要——如果网站的内容或布局简陋,多达 40% 的用户可能会停止使用该网站。
- 让用户上传自定义头像。 这对于具有社交元素的网站尤其重要。 毕竟,个人资料图片是一种自我表达形式,暗示用户关心他们在您的网站上的看法。 他们在您的网站上越有宾至如归的感觉,就越有可能与您的品牌互动。 专业提示:将此与忠诚度计划和其他社交内容配对,以获得最大的“我的帐户”页面参与度。
- 鼓励客户参与并激励重复购买。 以下是实现此目的的几种方法:
- 为电子邮件营销活动收集他们的电子邮件地址
- 添加一个简短的调查部分以了解他们的客户体验。
- 提供限时折扣代码。
- 如果客户对订单有任何疑问,请让他们轻松与您联系。 例如,这可以通过创建新的客户支持页面端点来完成。
准备好自定义您的 WooCommerce 我的帐户页面了吗?
使用插件是扩展您的 WooCommerce 我的帐户页面、改善用户体验和加强品牌一致性的最简单方法。
但是,根据您的需要,插件可能只能让您到目前为止。 例如,一些用户可能会发现插件无法实现他们为 WooCommerce 我的帐户页面所考虑的确切外观和功能。 如果您的企业需要更自定义的方法,您可能需要代码片段来完全自定义您的 WooCommerce 我的帐户页面。 这可以通过 WooCommerce webhooks 或编辑 /myAccount 文件夹中的 WooCommerce 模板文件来完成。
这种方法肯定需要编码知识,并且您需要创建网站备份。 这是必要的,因为您需要覆盖模板文件才能执行此项目。 如果这听起来太吓人,您可以查看 Codeable 并考虑聘请 WordPress 开发人员。
Codeable 消除了更复杂项目的麻烦和不确定性。 幸运的是,您不必花时间寻找可靠的 WordPress 开发人员——Codeable 为您聚合了一个经验丰富的开发人员网络。 凭借安全的托管支付系统和 28 天保修,您一定会得到想要的结果。 所有费用都是透明的,那么为什么不找出在我们的一位开发人员的帮助下自定义您的 WooCommece 我的帐户页面是否在您的预算范围内呢?
立即在 Codeable 上免费发布您的项目,开始获得无义务估算。
