如何显示和自定义 WooCommerce 在售产品
已发表: 2022-11-01您用于展示 WooCommerce 产品的方法有可能提高转化率和销售量。 例如,如果您想推销商品并以较低的价格推销商品,使用 WooCommerce On Sale 产品功能可能会很有优势。 此元素显示带有自定义元数据的折扣商品网格。
本文将演示如何将 WooCommerce On Sale 选项添加到产品中。
使用 WooCommerce On Sale 产品功能的好处
大多数企业主需要考虑最佳演示来打折他们的产品。 不要犯同样的错误! 您应该采取必要措施来展示和强调您的 WooCommerce 销售商品有几个原因:
- 促销商品将客户的注意力吸引到最出色的省钱方法上,从而增加他们向您购买的可能性。
- 您还可以通过强调当前在售或打折的商品来提高平均订单价值。
- 假设您要清理旧库存。 在这种情况下,单独销售 On Sale 商品也将帮助您更快地清理旧库存并释放仓库空间。
现在我们知道了使用 WooCommerce 销售产品的好处,让我们讨论如何展示它们。
如何展示 WooCommerce 特价商品
如果您想展示具有大量自定义选项的 On Sale 产品,ProductX,一个创建 WooCommerce 商店的插件,可以为您提供帮助。 在 ProductX 最新的 WooCommerce Builder 的帮助下,事情变得更容易了。
因此,让我们学习如何使用 ProductX 展示 WooCommerce On Sale 产品。
第 1 步:安装 ProductX
首先,安装并激活 ProductX。 以下是执行此操作的分步指南:

- 打开 WordPress 仪表板中的插件菜单。
- 现在通过单击“添加新”选项安装插件。
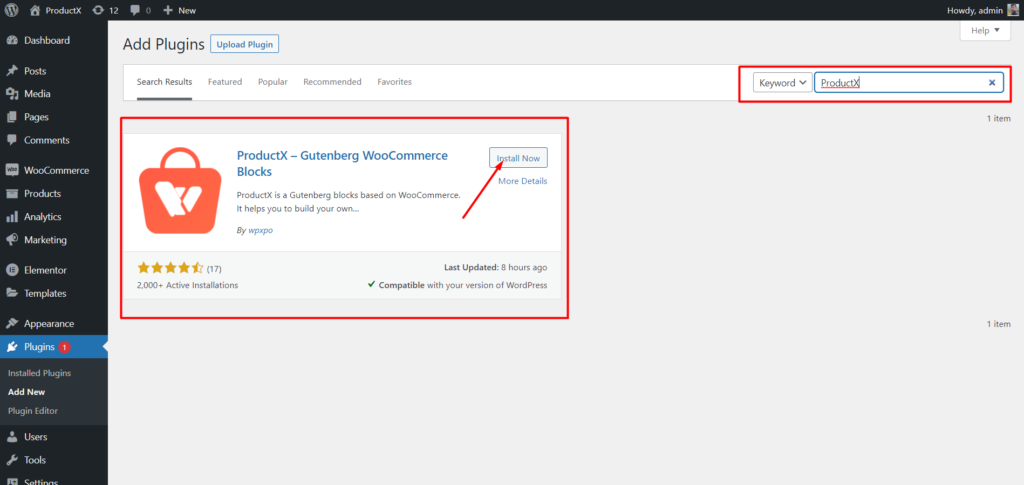
- 在搜索栏中输入“ProductX”,然后点击“安装”按钮。
- 安装 ProductX 插件后单击“激活”按钮。
第 2 步:打开生成器
安装 ProductX 后,您需要激活 Builder。 要打开它,您需要:

- 从 WordPress 仪表板转到 ProductX。
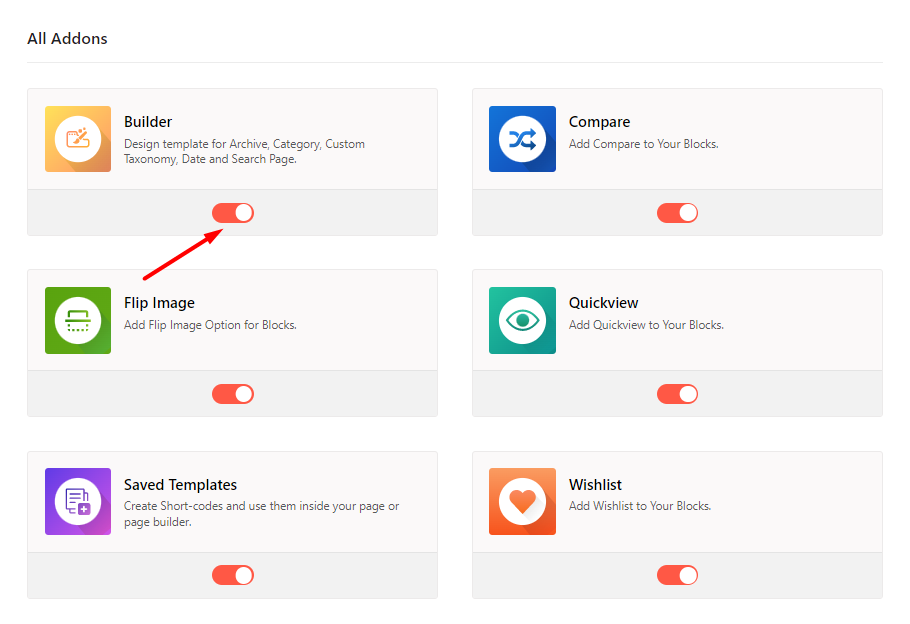
- 选择插件选项卡
- 通过切换选项启用 Builder。
第 3 步:创建主页模板
打开 Builder 后,您必须创建主页。 要做到这一点:

- 从 WordPress 仪表板转到 ProductX。
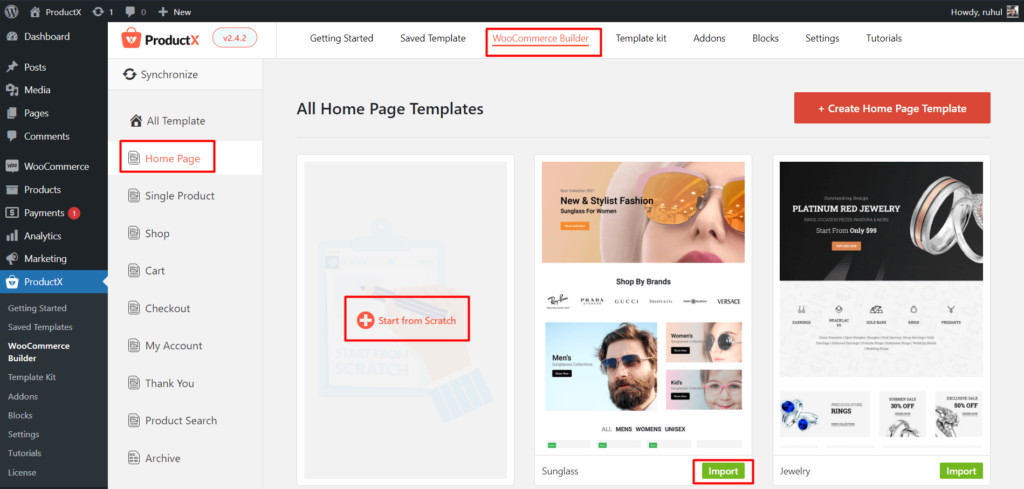
- 转到 WooCommerce 生成器。
- 选择“添加主页”。
- 选择从头开始或导入预制模板。
- 整理好主页后,点击发布。
您已完成创建 WooCommerce 主页模板。
第 4 步:选择特价商品
您可以从默认的 WooCommerce 设置创建特价产品。 但是,您将不会获得任何自定义选项。 无论如何,要做到这一点:

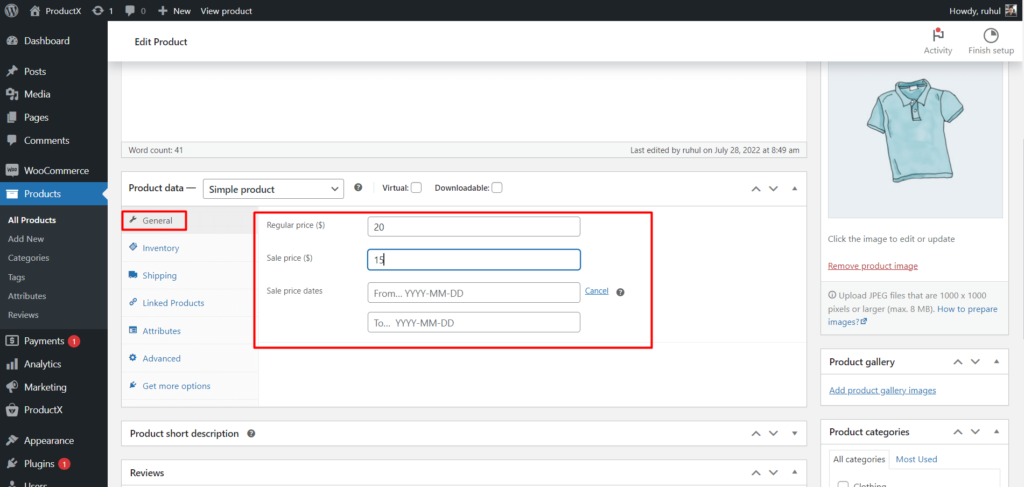
- 从您的 WordPress 仪表板转到产品并编辑您要销售的产品。
- 转到产品数据的常规部分。 您可以看到一个销售价格字段。 在其中输入折扣价金额。
- 单击计划。 然后输入开始日期和结束日期。
你完成了。
第 5 步:显示在售产品
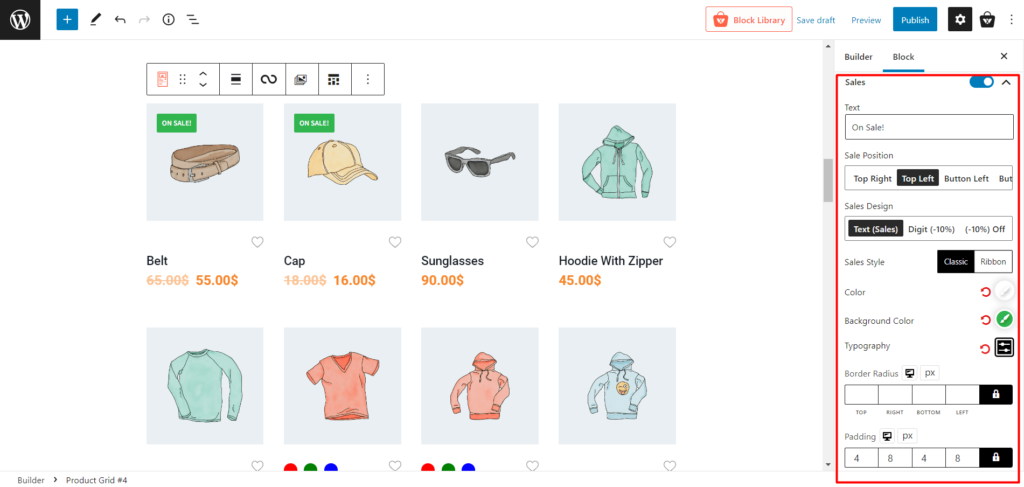
将产品块添加到您的主页后,您将在右侧面板上看到各种设置。
在设置中,通过切换栏打开销售选项。 您可以在产品上显示“特价”选项。
现在让我们讨论定制。 ProductX 让您可以完全控制“特价”选项。

您将拥有以下自定义选项:
- 文本(将促销文本更改为您想要的任何内容)
- 销售位置(在左上/右上或左/右下位置显示特价标签)
- 销售设计(显示文本,仅 % 或两者)
- 销售风格(选择经典或丝带风格)
- 颜色(更改文本颜色)
- 背景颜色(更改背景颜色)
- 排版(编辑关于销售的所有类型的排版)
- 边框半径(自定义上、下、左、右边框半径)
- 填充(自定义顶部、底部、左侧和右侧填充)
您还可以使用 ProductX 显示各种类型的特色产品。
结论
如果您的 WooCommerce 商店中有要销售的产品,则必须确保它们对客户可见。
本文表明,WooCommerce On Sale 产品选项是吸引购物者注意打折产品的理想方法。 ProductX 允许您自定义 WooCommerce on sale 产品选项并选择要显示的信息。
您可以在我们的 YouTube 频道上查看 WordPress 视频教程。 此外,请在 Facebook 和 Twitter 上找到我们以获取定期更新!

如何创建 WooCommerce 产品列表视图?


2022 年 10 个最佳 WooCommerce 产品比较插件

使 WooCommerce 产品可用于预订

最好的 WooCommerce 产品块插件
