使用强大的模板掌握高转换 WooCommerce 一页结帐
已发表: 2021-12-31有兴趣构建 WooCommerce 一页结帐吗? 不要再看了。
一页结帐是迷人的!
作为使用 WooCommerce 的零售商,如果您想减少购物车放弃、提高转化率并从商店中赚取更多收入,单页结账将有所帮助!
虽然电子商务没有万能的解决方案,但一页结帐页面确实对大多数企业非常有效。
它之所以有效,是因为用户想要快速轻松地购买东西。
您使结帐过程越容易,就越有可能有人使用它。
在本文中,我们将讨论:
- 什么是 WooCommerce 一页结账?
- 它与常规结帐页面有何不同?
- 为什么你应该为你的商店实施一页结账
- 如何轻松构建自己的 WooCommerce 一页结帐
事不宜迟,让我们开始吧!
- 什么是一页结帐以及它为什么有效?
- 为什么常规的 Woocommerce 结帐失败?
- 切换到单页结帐以提高收入
- 1.加快购买
- 2. 捕捉瞬间
- 3. 更好地展示附加产品和优惠
- 4. 消除干扰
- 5.收集电子邮件地址,以便您可以恢复被遗弃的购物车
- 6. 移动优化结账
- 如何使用 Elementor 和 Cartflows 构建 Woocommerce 单页结帐
- 1. 选择单页结帐模板
- 2. 使用 Elementor 和 Cartflows 结帐模板进行自定义
- 3. 添加/删除/编辑自定义结帐字段
- 4. 添加单个或多个订单颠簸
- 前 3 名最佳 Woocommerce 单页结帐插件
- 1. CartFlows – WordPress 的最佳单页结帐生成器
- 2. Elementor 的终极插件(阿联酋)
- 3. WooCommerce 的一页结帐
- 我们用于更高转化率的顶级一页结帐模板
- WooCommerce 单页结帐模板 #1
- 一页结帐模板#2
- 结帐模板 #3
- 结论
什么是一页结帐以及它为什么有效?
一页结账是一个单页,其中提供产品图片、购物车总价值、结账表格和付款链接。
它旨在帮助您的客户在不增加决策过程的情况下购买产品。 它还有助于捕捉瞬间并在客户改变主意之前完成结帐。
随着干扰被消除并被信任符号和推荐取代,客户会看到更多产品的优点。
这种对小细节的无意识处理有助于客户快速无阻碍地做出购买决定。
这是一页结帐可以帮助改善每项业务的主要原因之一!
为什么常规的 Woocommerce 结帐失败?
WooCommerce 提供的默认结帐页面太长!
考虑一下。
如果您销售的是数字产品,WooCommerce 结帐页面仍会要求您提供帐单和送货地址。
由于它很难删除,您可以选择让它成为现实。
但对于客户来说,这是对表单的不必要添加,他们可能会在未完成购买的情况下离开您的结帐页面。
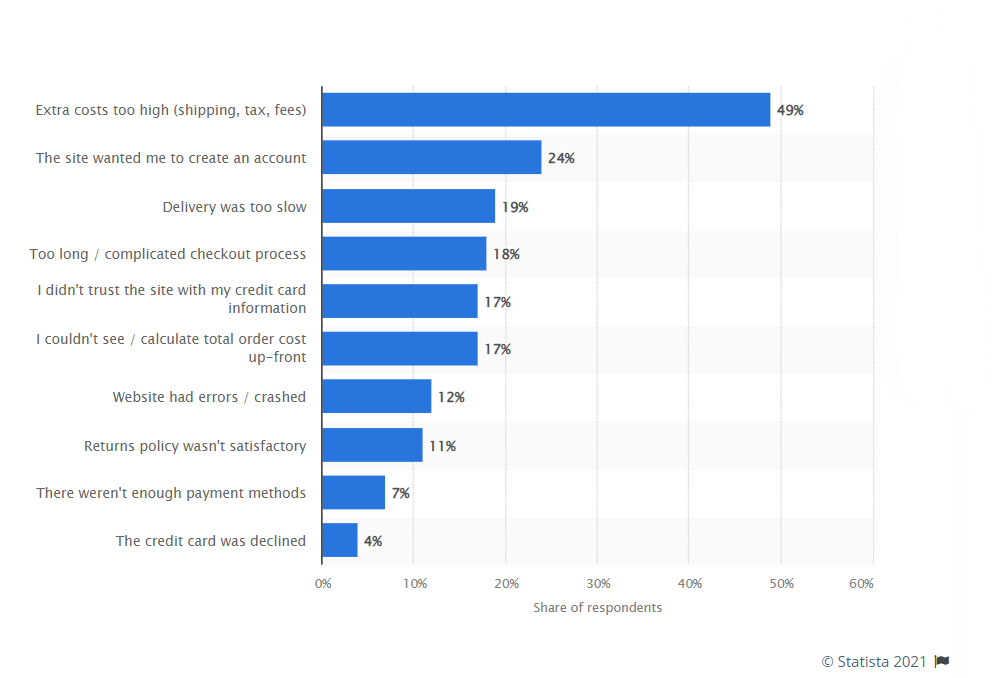
根据 Statista 的数据,18% 的购物车放弃是由于结账流程过长造成的。 这是很大比例的人放弃了购物车,因为它可以很容易地修复!

由于默认结帐页面包含可能不需要的字段,因此无法实现快速结帐的预期。
除此之外,默认的 WooCommerce 结帐在添加社交验证和信任符号方面没有提供很大的灵活性。
这是一个浪费的机会,并且可能导致用户被推迟并离开。
切换到单页结帐以提高收入
WooCommerce 上的一页结账就是为了加快订购流程和加快客户旅程。
WooCommerce One Page Checkout 可以帮助降低购物车放弃率。
切换到一页结帐的原因还有很多。 我们将深入探讨这样做的一些主要原因。
但这里有一个快速列表,列出了 WooCommerce 单页结帐比常规结帐页面更好的原因:
- 加快采购
- 捕捉瞬间
- 更好地展示附加产品和优惠
- 消除干扰
- 收集电子邮件,以便您可以恢复废弃的购物车
- 移动优化结账
让我们更多地了解这些要点,以便您确切了解为什么花时间切换到单页结帐是有意义的。
1.加快购买
借助结帐页面上的所有可用信息,您的客户无需滚动或更改浏览器选项卡即可查看所需的一切。
添加一些社会验证和信任符号的推荐,以降低感知的购买风险,并减少客户的决策疲劳
他们知道您的产品物有所值,现在可以继续购买而不必担心风险。
2. 捕捉瞬间
准备购买您的产品的客户一时冲动。 如果你捕捉到这一刻并让他们立即购买他们的产品,你就赢得了销售。
较长的结账时间会分散客户的注意力,而这正是一页结账的帮助所在。
客户完成结账的速度越快,打断这种冲动的障碍就越少。 您捕捉到的时刻越多,您的销售量就越高。
3. 更好地展示附加产品和优惠

当您可以利用客户的购买冲动时,订单增加和一键式追加销售会容易得多。
想想像“只需 10 美元就可以再添加一件产品”这样的优惠。
这些优惠利用了这种冲动,并鼓励客户将更多产品添加到他们的购物车中。
虽然您可能需要尝试一些可行的报价,但如果您在适当的时候利用兴奋点,您可以轻松提高平均订单价值 (AOV)。
结帐页面的另一个附加功能是可以选择在几个月内分期付款。 如果您可以将成本降低到可行的数量,这对于昂贵的产品尤其有效。
CartFlows 可帮助您在结帐页面上轻松创建折扣和优惠。 通过与多个支付处理器(如 Stripe 和 PayPal)深度集成,您还可以添加自定义选项来分解更大的支付。
4. 消除干扰
一页结帐可帮助您重新考虑什么是必要的,并且只添加那些表单字段,这样它们就不会比长结帐页面分散注意力。
由于客户看不到其他产品、其他链接或其他任何将他们带离结帐页面的东西,因此您可以消除干扰。 这应该会增加结帐完成度。
然后,您可以优化结帐页面,通过使用订单增加、追加销售和折扣来进一步增加收入。
5.收集电子邮件地址,以便您可以恢复被遗弃的购物车

一页结账不仅是一种更快的结账体验,还可以作为潜在客户生成页面。
通过单页结帐,您可以要求用户在前两个字段中输入他们的姓名和电子邮件。
因此,即使他们在输入付款详细信息时分心,您也可以使用您收集的详细信息将他们带回来。
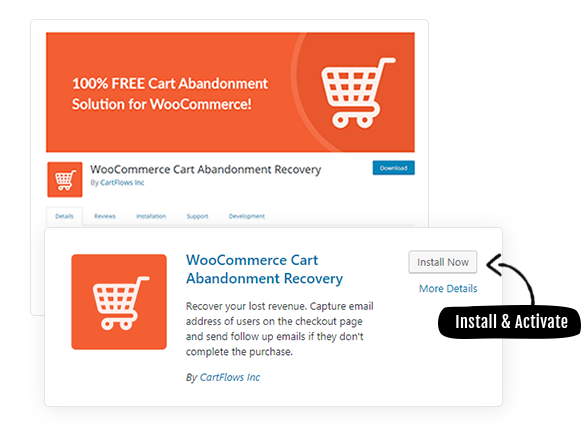
免费的 CartFlows WooCommerce 购物车放弃插件可让您轻松自动化购物车放弃恢复过程。
6. 移动优化结账
超过一半的在线商店流量来自移动设备。 一页结账,简短而简单,可以很容易地针对移动设备进行优化。
要使结帐页面针对移动设备进行优化,请从以下步骤开始:
- 大文本框
- 更大的字体
- 简单的导航菜单
- 可访问的产品和计费信息
- 在同一页面上显示推荐和社会证明
这些元素可帮助客户更快地做出决策,而不会因在较小的屏幕上放大和缩小而感到沮丧。
如何使用 Elementor 和 Cartflows 构建 Woocommerce 单页结帐
理论够了。 让我们开始使用我们最喜欢的两个插件 - Elementor 和 CartFlows 构建我们的 WooCommerce 单页结帐。
选择 Elementor 的原因是它在页面构建器方面的易用性和受欢迎程度。
如果您使用其他页面构建器,您可以简单地按照步骤并将 Elementor 替换为您的页面构建器的功能。
1. 选择单页结帐模板
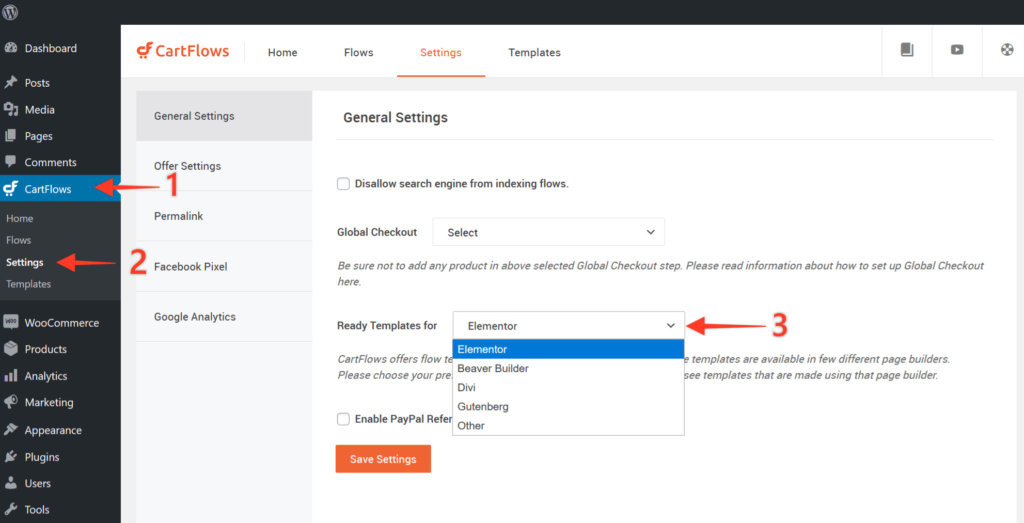
第 1 步:从CartFlows > Settings中选择您最喜欢的 Page Builder。

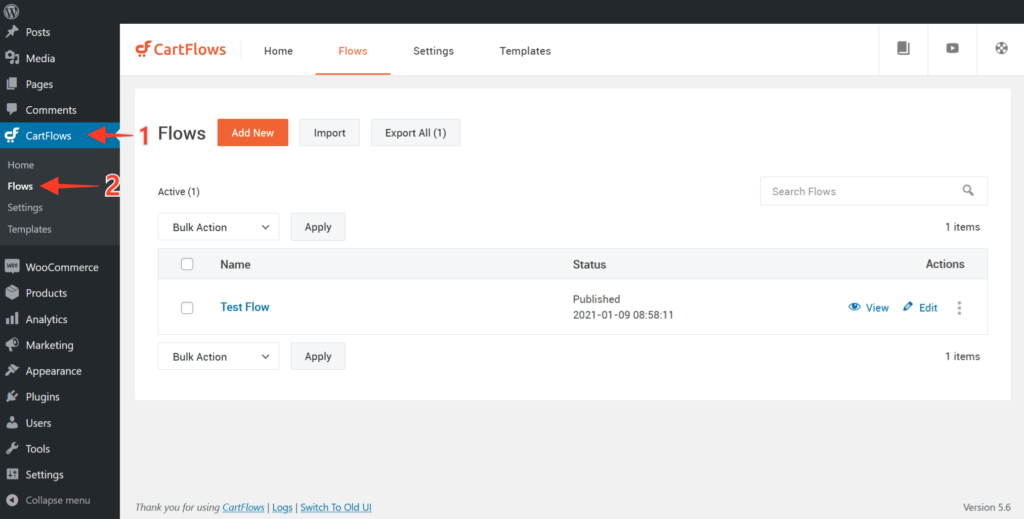
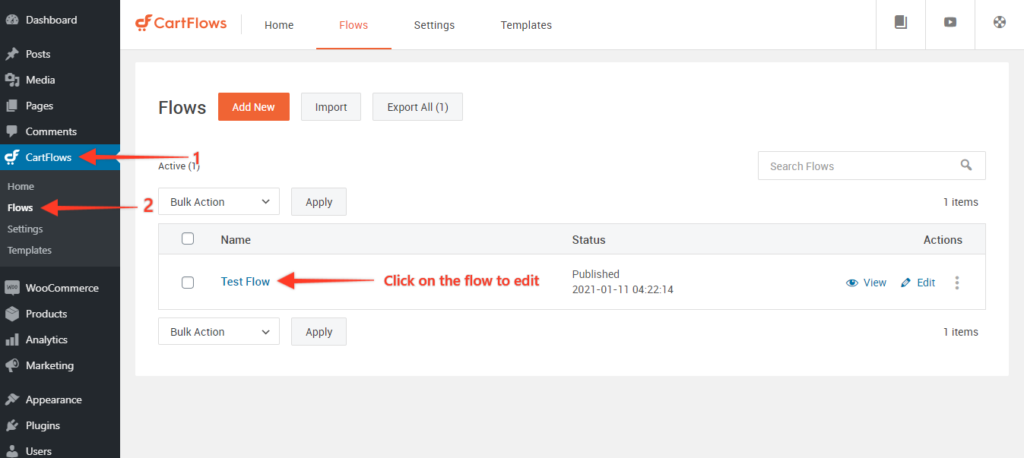
第 2 步:现在,导航到CartFlows > Flows 。

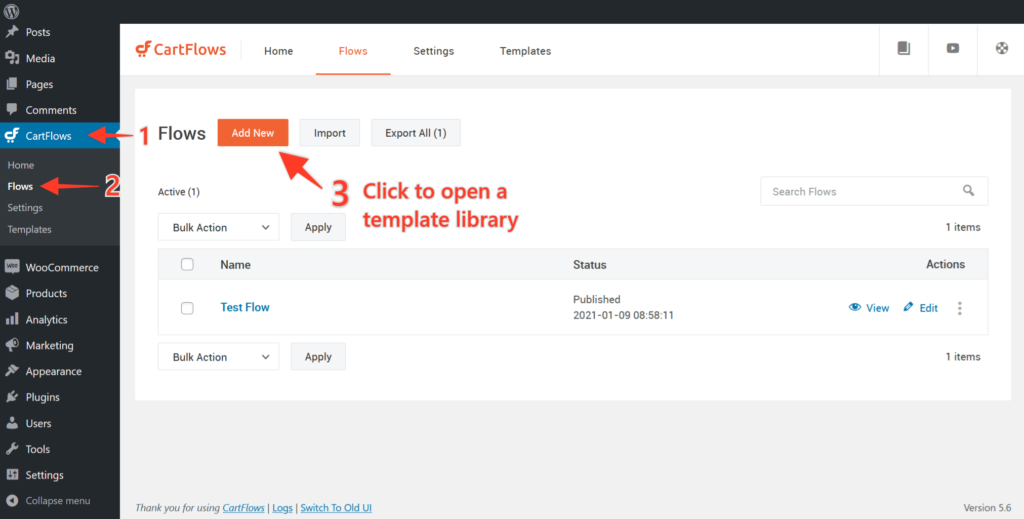
第 3 步:单击屏幕顶部的Add New以查看您在第 1 步中选择的页面构建器的模板。

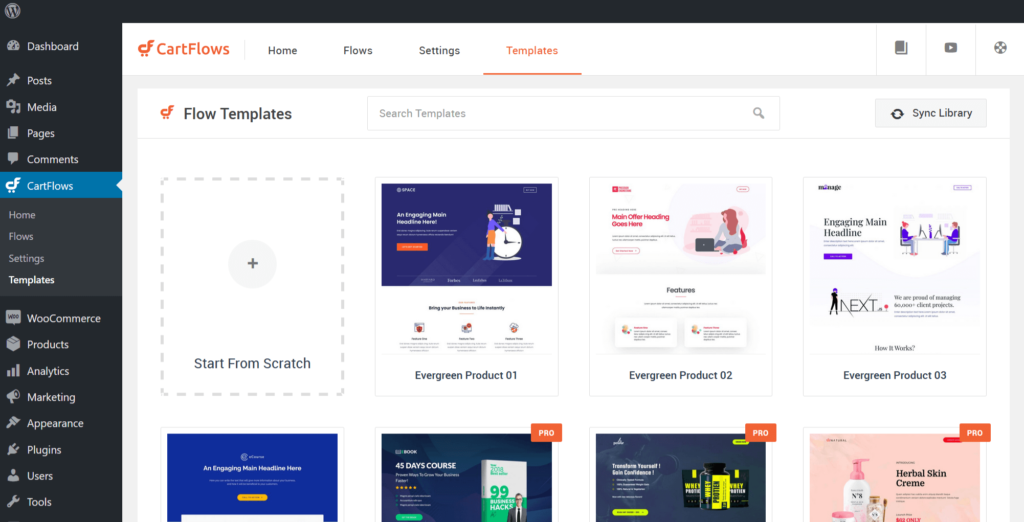
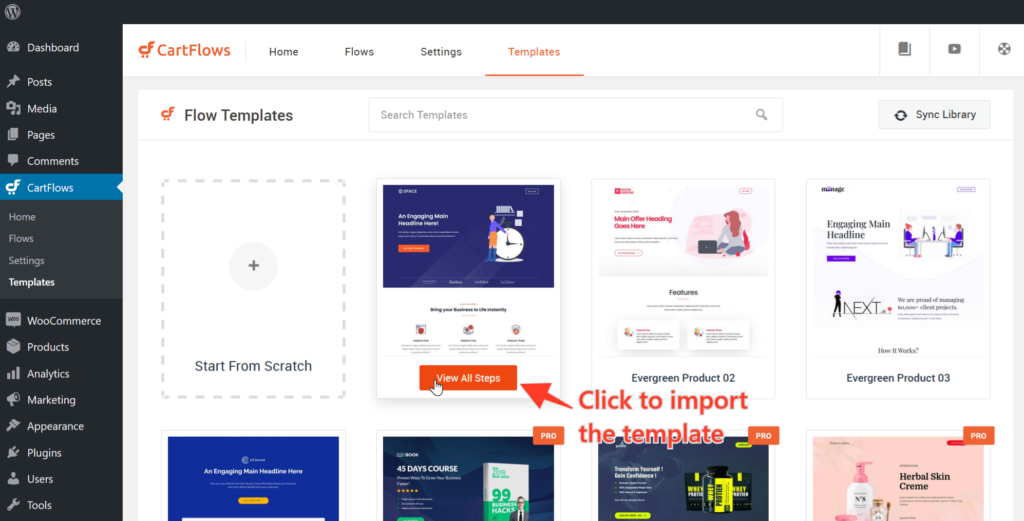
第 4 步:浏览现在显示在屏幕上的模板库。 您可以使用关键字过滤或搜索列表。 或者,您可以从头开始结帐。

第 5 步:现在,将鼠标悬停在要导入的模板上,然后单击查看所有步骤

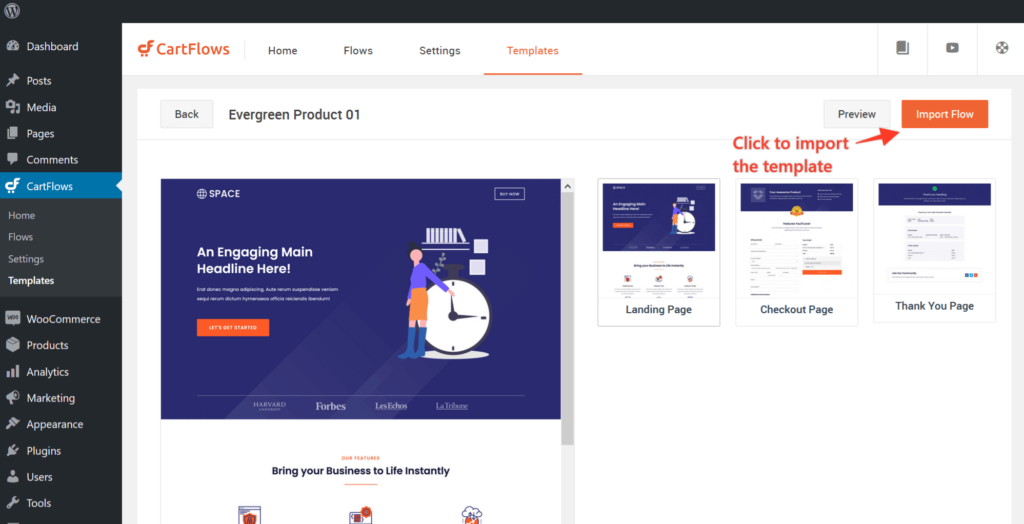
第 6 步:接下来,单击Import Flow ,流程将开始导入 CartFlows

完成后,登录页面现在将被导入并准备好进行自定义!
2. 使用 Elementor 和 Cartflows 结帐模板进行自定义
导入流程后,您就可以使用 Elementor 对这些步骤进行更改。
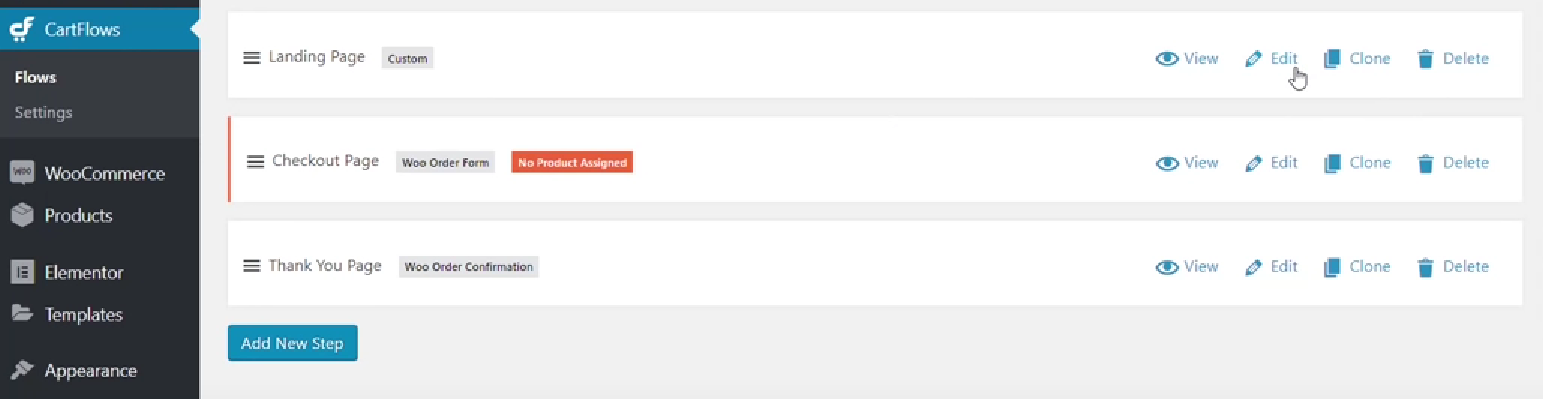
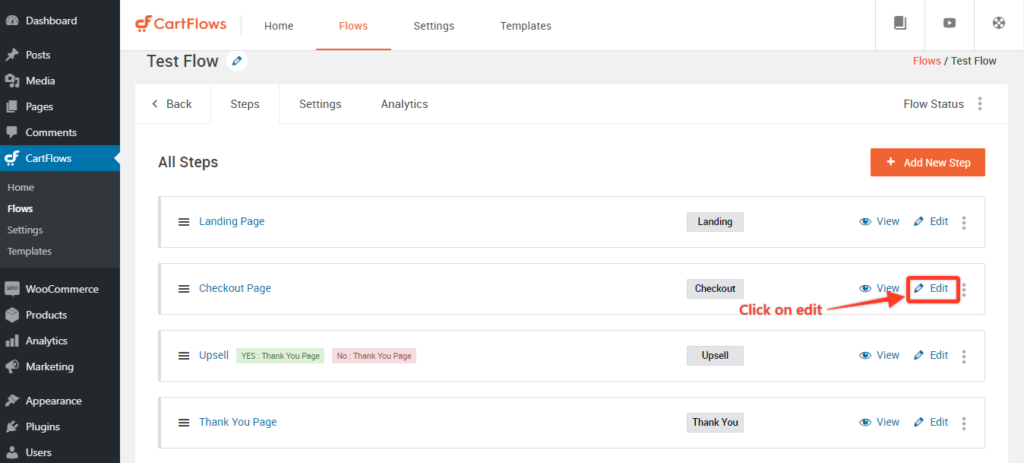
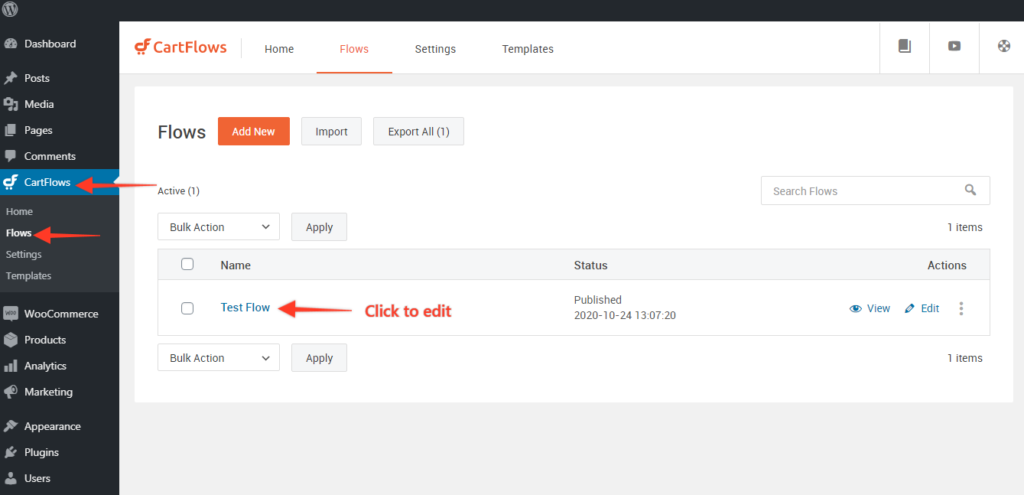
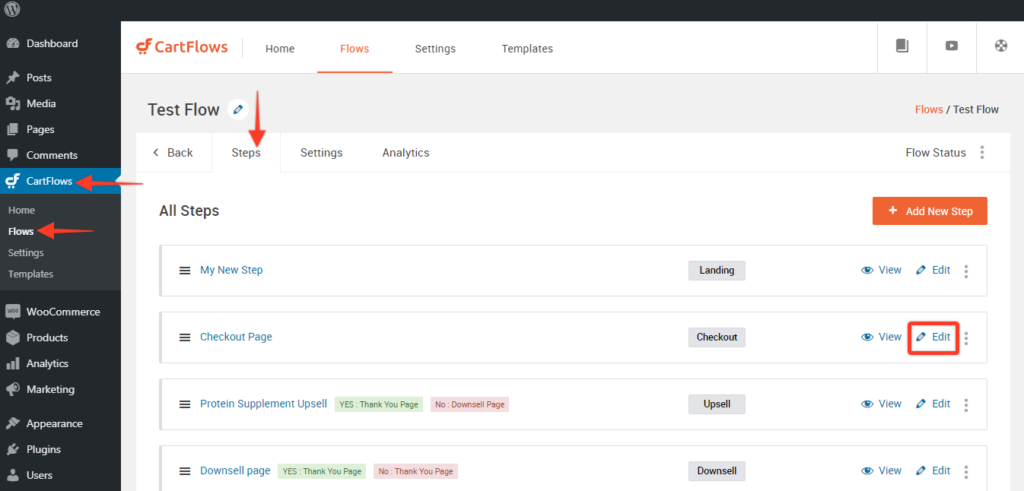
第 1 步:转到您的流程,然后针对您要开始编辑的任何步骤单击“编辑”。 

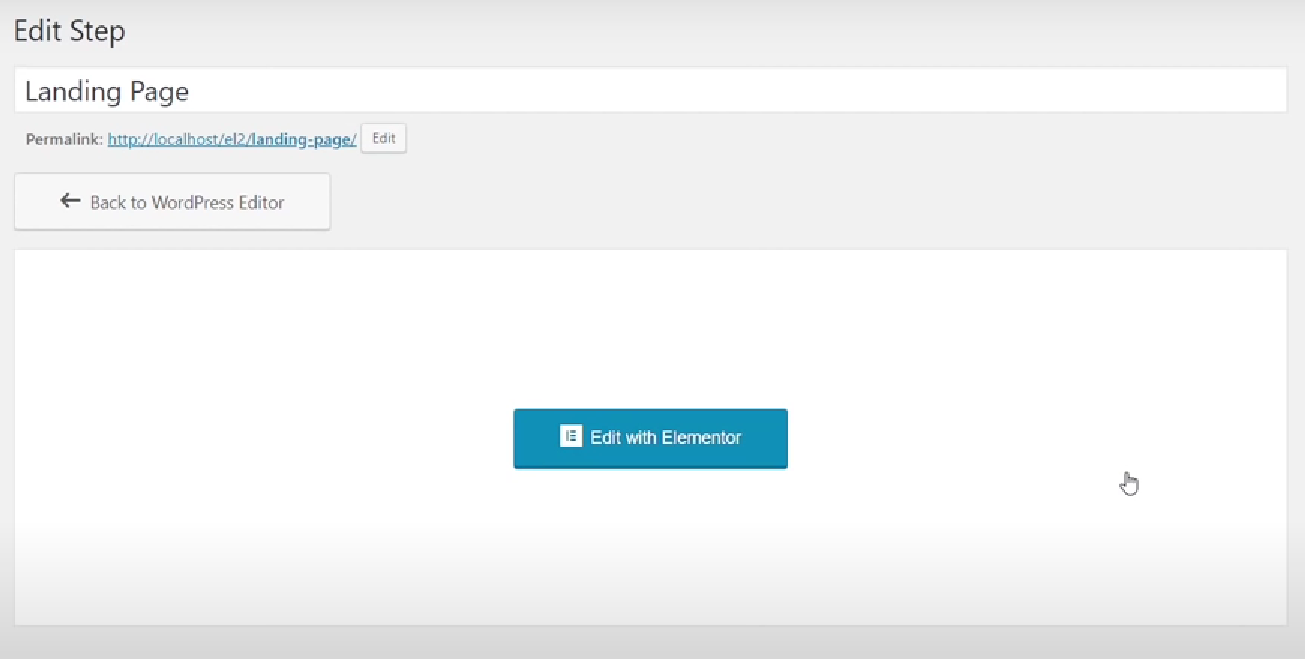
第 2 步:编辑页面将像您创建的普通帖子或页面一样打开。 只需单击使用 Elementor 编辑。

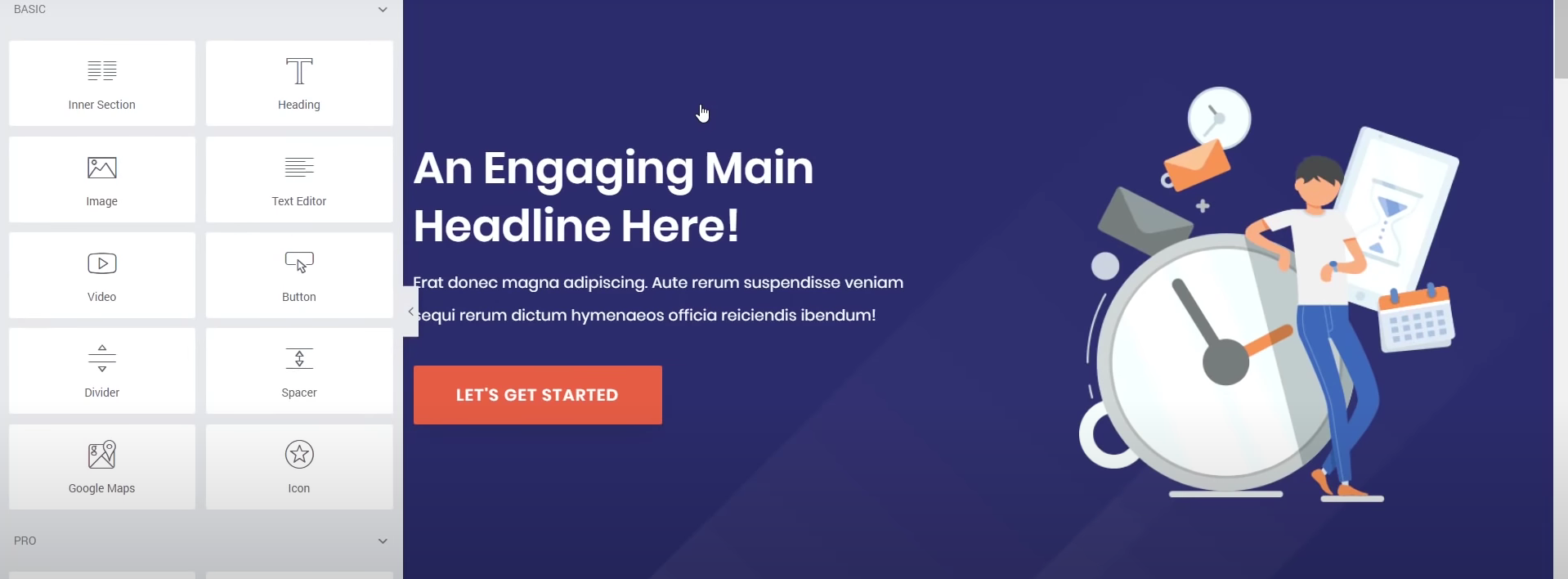
第 3 步:完成后,您将能够编辑流程的该步骤并替换页面上显示的内容和图像。

第 4 步:开始像普通页面一样编辑流程步骤,并在对结果满意后保存更改。
继续对其余页面执行相同的操作,您将一切顺利!
3. 添加/删除/编辑自定义结帐字段
CartFlows Pro 允许您控制结帐页面的每个字段的功能。
如果需要,您可以创建自定义字段以捕获更多信息。 您甚至可以删除您认为对您的产品不必要的所有字段。
如何创建新字段:
让我们首先在结帐页面上创建新字段:
第 1 步。从您的 WordPress 仪表板,转到CartFlows > Flows 。 选择一个流程并单击编辑。

第 2 步。现在,编辑结帐页面。

步骤 3.滚动到结帐布局部分的底部。
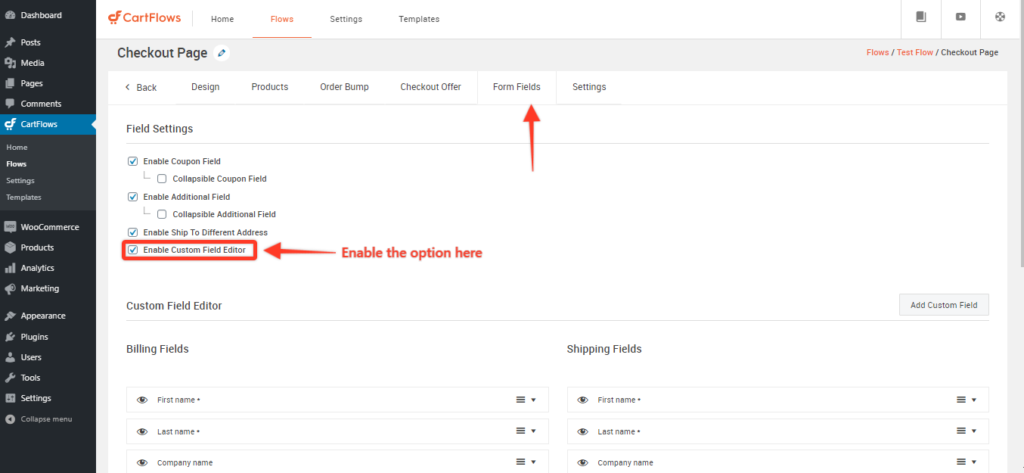
选择结帐字段选项卡并勾选启用自定义字段编辑器结帐。

您会发现结帐表单上显示的帐单和运输结帐字段。 通过单击右侧的箭头来展开字段,以查看可让您自定义 WooCommerce 结帐字段的不同选项。
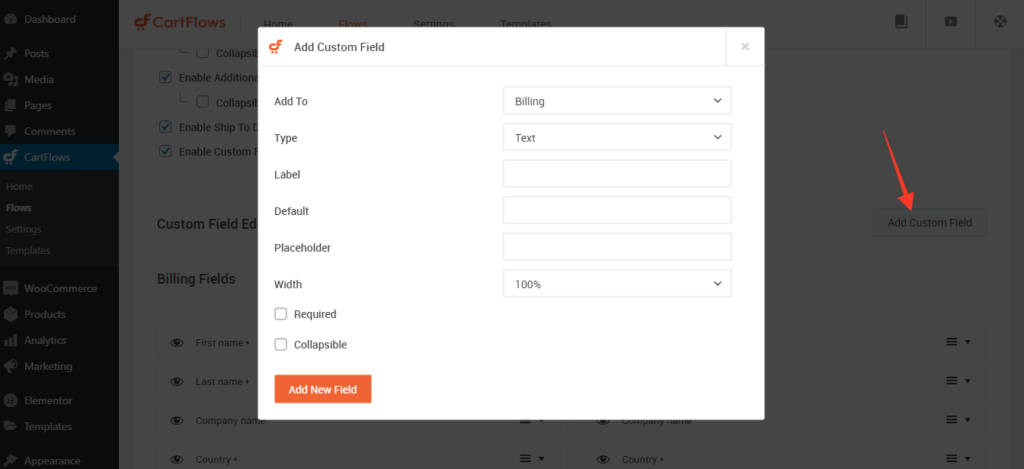
选择添加新自定义字段。 此字段允许您在结帐表单的账单或运输部分输入一个附加字段。
第 4 步:您可以创建文本、文本区域、选择、复选框或隐藏字段类型。 完成后,单击添加新字段并更新步骤。
这将更新结帐页面以反映附加字段。

如何删除 CartFlows 中的字段
使用 CartFlows,您可以轻松添加或隐藏结帐字段。 如果您希望构建一个能够加快购买速度的单页结账,这是一个重要的功能。
如何删除结帐字段并创建单页 WooCommerce 结帐?
让我们从删除一个字段开始构建一页结帐。

第 1 步:导航到CartFlows > Flows >编辑 your_flow >编辑结帐页面。
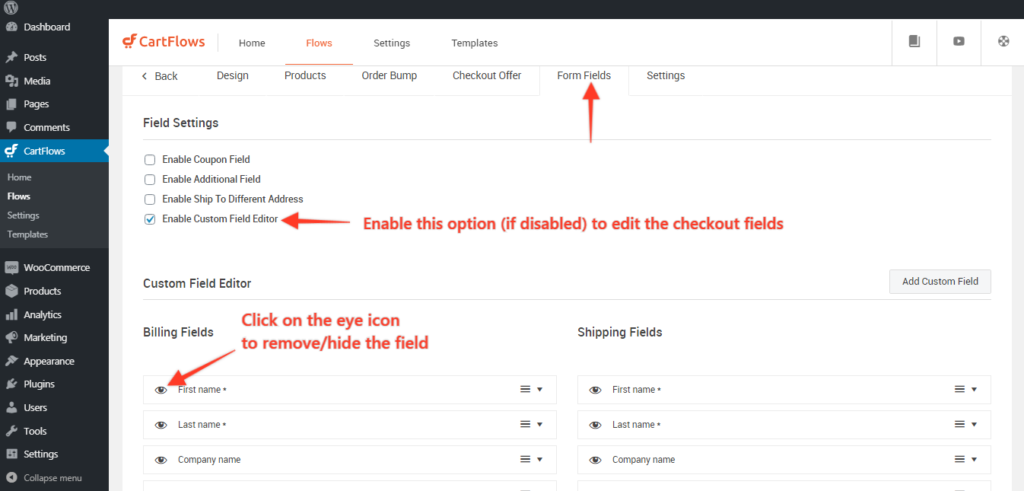
第 2 步:导航到“表单字段”选项卡,然后启用选项 - 如果禁用,则启用自定义字段编辑器。
第 3 步:单击眼睛图标以隐藏/删除结帐页面中的字段。
第 4 步:单击保存/更新按钮,您就完成了。
而已!
保存更改后,更新现在应反映在您的结帐页面上。
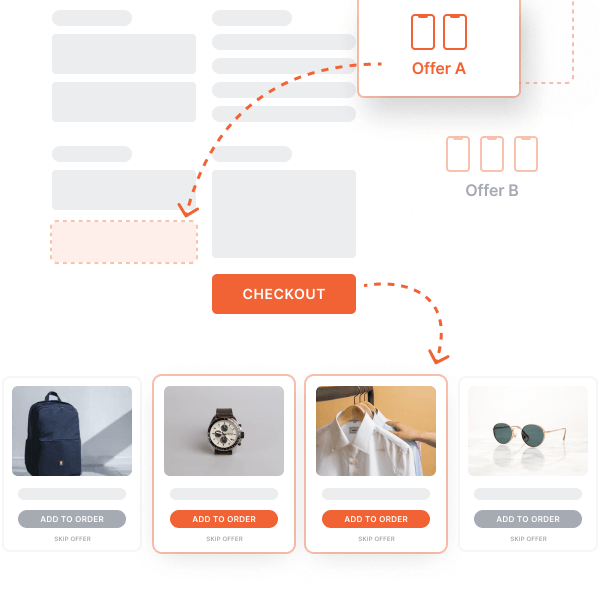
4. 添加单个或多个订单颠簸
当客户即将进行购买时,Order Bumps 会利用他们的冲动。 如果在正确的时间向他们提供正确的产品,您可以轻松提高平均订单价值。
CartFlows Pro 可以轻松地将单个和多个订单碰撞添加到您的结帐页面。
第 1 步:导航到CartFlows >流
第 2 步:打开要在其中添加/编辑/更新订单凸点的流程。

第 3 步:单击结帐页面的编辑按钮。

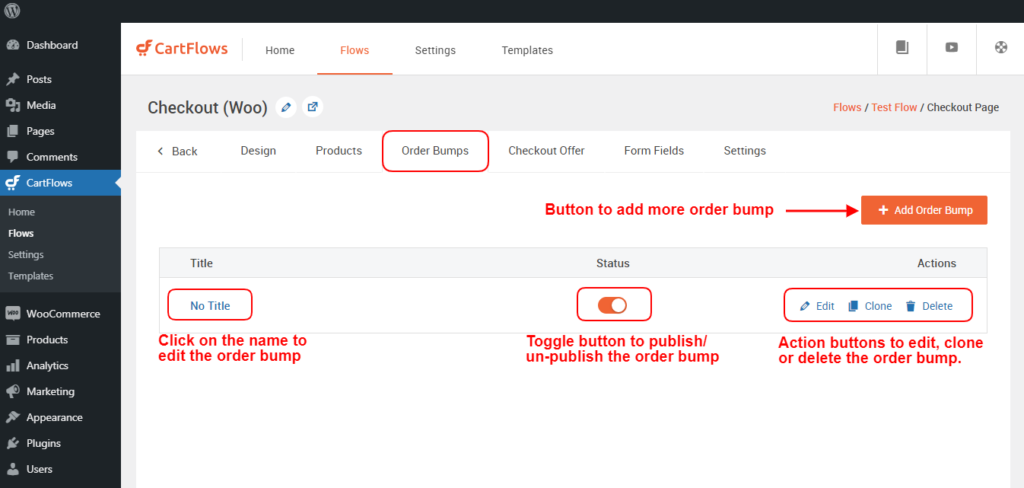
第 4 步:导航到Order Bump选项卡并单击Add Order Bump 按钮以添加多个 Order Bump 或单击Edit或 Order Bump 的名称以编辑 Order Bump

单击Add new Order Bump 按钮后,将显示一个弹出窗口,您可以在其中为 Order Bump 提供您选择的名称,以识别其字母用途。
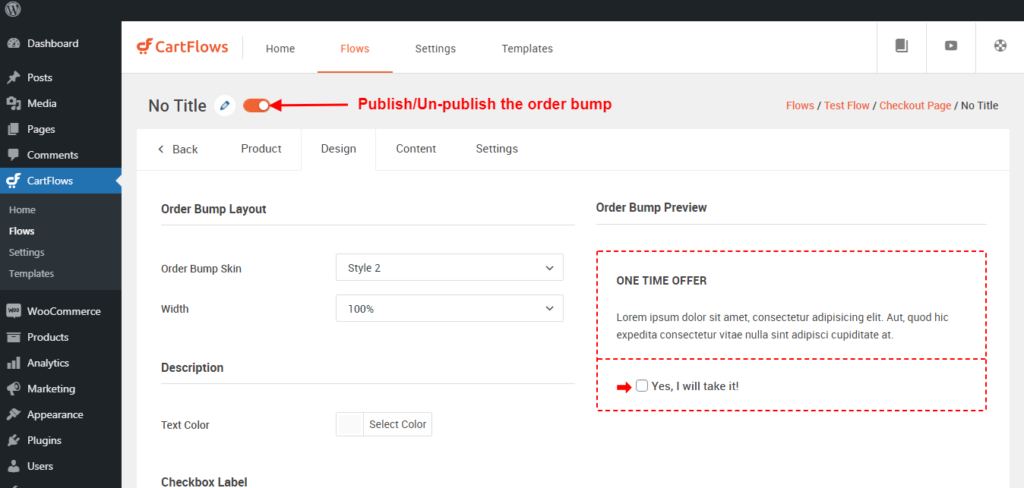
第 5 步:打开订单凹凸后,您将获得 4 个选项卡,它们是产品、设计、内容和设置。
输入订单颠簸设置后,您可以按照与步骤相同的方式更改名称。

订单凸块中提供的选项卡如下
- 产品选项卡:选择产品并管理该产品的折扣
- 设计选项卡:在此选项卡中,您可以管理设计:订单凸点的外观和感觉。
- 内容选项卡:在此选项卡中,您可以管理订单凸点的显示内容。
- 设置选项卡:在此选项卡中,您可以管理特定订单突增的设置。
此外,一个新的改进是您可以在设计和更新内容时预览订单凹凸设计。
第 6 步:完成更改后,您需要保存每个选项卡。 只需单击每个选项卡底部的保存更改。
前 3 名最佳 Woocommerce 单页结帐插件
以下是一些适用于 WordPress 和 WooCommerce 的最佳结帐页面构建器。
1. CartFlows – WordPress 的最佳单页结帐生成器

CartFlows 是一个高度灵活的 WordPress 和 WooCommerce 销售漏斗构建器。 它被构建为一个完整的电子商务解决方案。
它与您喜欢的许多插件集成,使工作流程更轻松、更无缝。
它可以与许多流行的页面构建器(包括 Elementor、Beaver 和 Divi)一起使用,从而可以轻松构建漂亮的登录页面。
如果您是一位已经开始从您的电子商务商店创收的企业家,那么 CartFlows 是合乎逻辑的选择。
借助内置的创收和优化功能,您可以使用 CartFlows 更快地达到初始盈利能力。
它非常适合有兴趣通过内容发布销售产品的用户。
因此,这将对电子商务企业主、课程创建者、托运人、在线教练、作者和其他内容创建者有用。
2. Elementor 的终极插件(阿联酋)

Elementor 是领先的 WordPress 网站构建器平台。 它非常适合包括开发人员、设计师和营销人员在内的网络专业人士。
通过将 Elementor 与 Ultimate Addons For Elementor 相结合,您可以轻松设计漂亮的结帐页面。
因此,如果您只需要构建结帐页面,此插件可以增强 Elementor 的功能,帮助您轻松创建这些页面。
3. WooCommerce 的一页结帐
WooCommerce 意识到默认结账时间很长,因此他们推出了一个插件来帮助修复它。 WooCommerce 的 One Page Checkout 可帮助您在同一页面上显示所选产品和结帐表格。 客户可以在不离开结账页面的情况下编辑他们的订单并继续付款。
您可以使用此插件创建不同的结帐表单,并将简码添加到您构建的任何登录页面。
我们用于更高转化率的顶级一页结帐模板
CartFlows 有一个不断增长的用于不同目的的单页模板列表。 您可以在此处浏览我们的结帐模板或浏览登录页面、选择加入、加售和减售的模板。
以下是我们最喜欢的单页结帐模板列表,您可以立即使用:
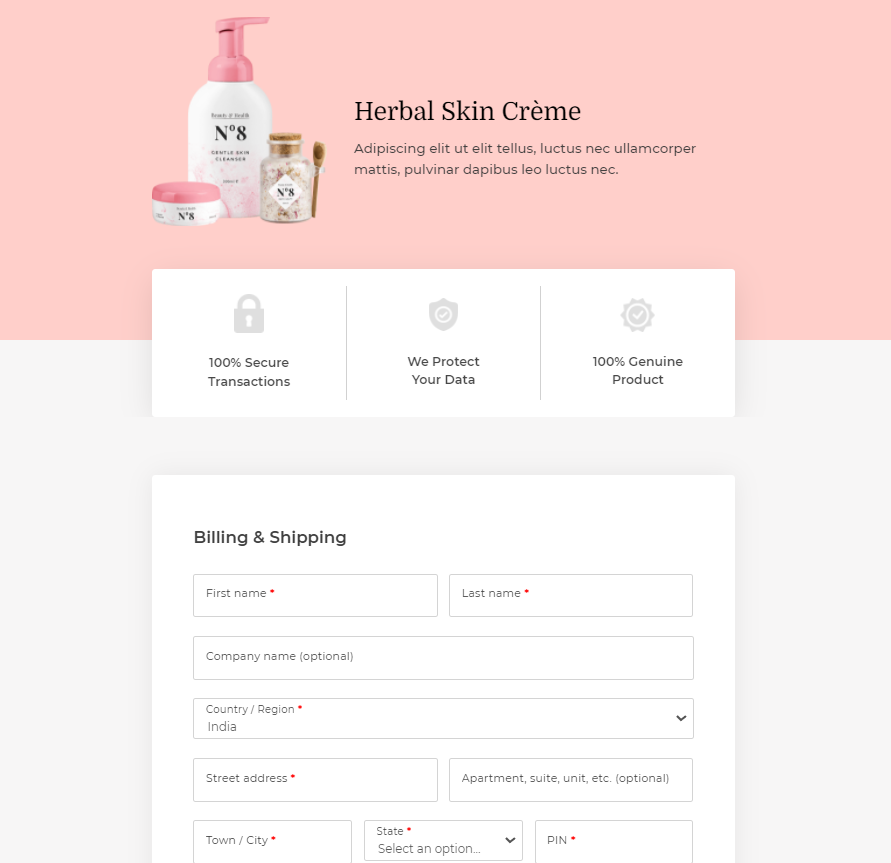
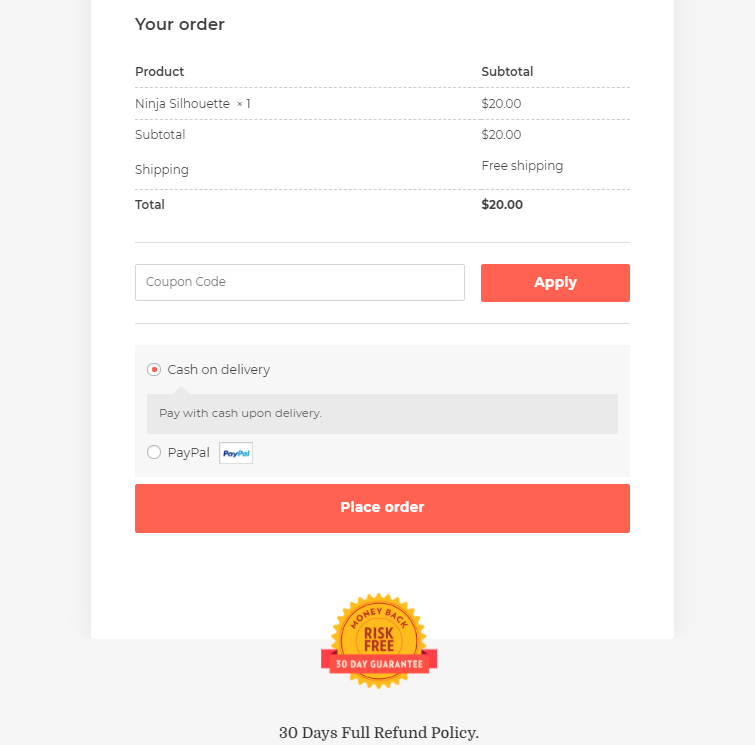
WooCommerce 单页结帐模板 #1
我特别喜欢这个页面,因为它采用了极简主义的方法。 此页面仅显示最终结帐表格、信任符号和最后的总付款金额。

战略性放置的无风险邮票增加了信任,因此您的客户更有可能继续付款。 如果您有一个设计更简约的商店,您可以使用此结帐。
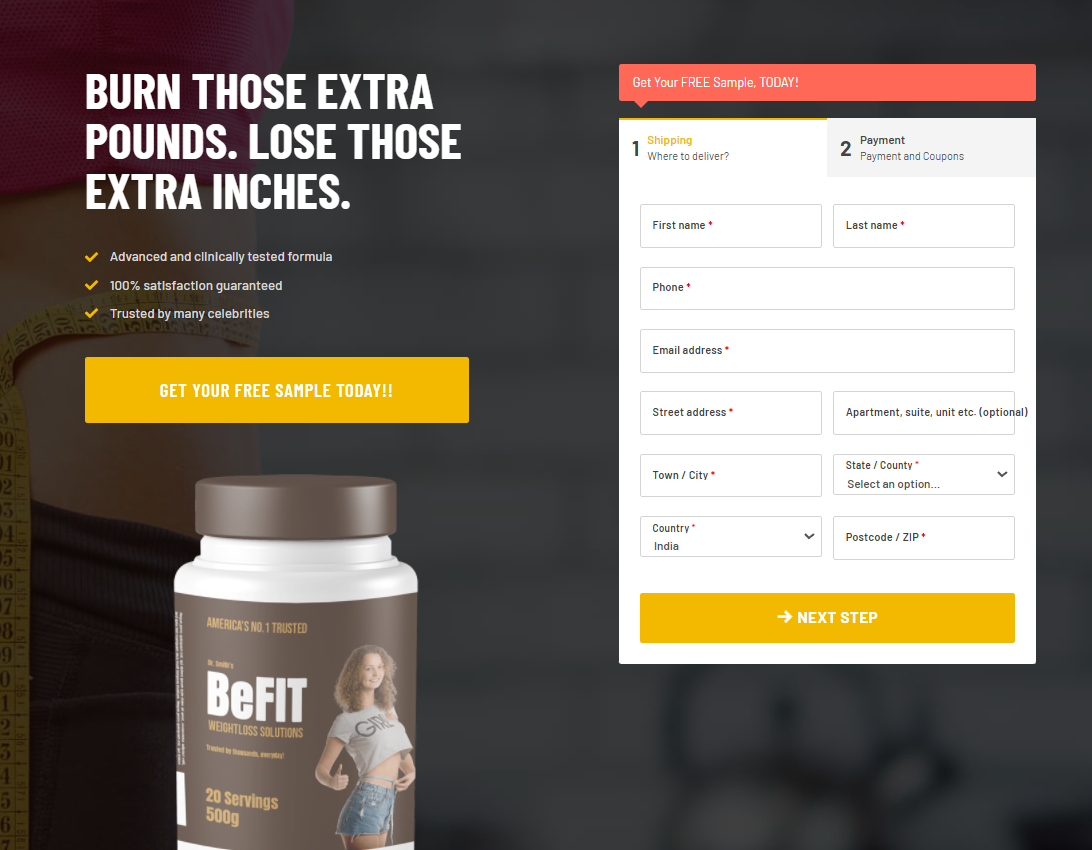
一页结帐模板#2

这个页面非常适合单品结账。 它在左侧显示产品、优点和产品图像。 最小的两步结帐表格显示在此信息旁边。
如果用户选择向下滚动,则会有来自现有客户的视频成功案例和书面推荐,进一步加强对产品的信任。
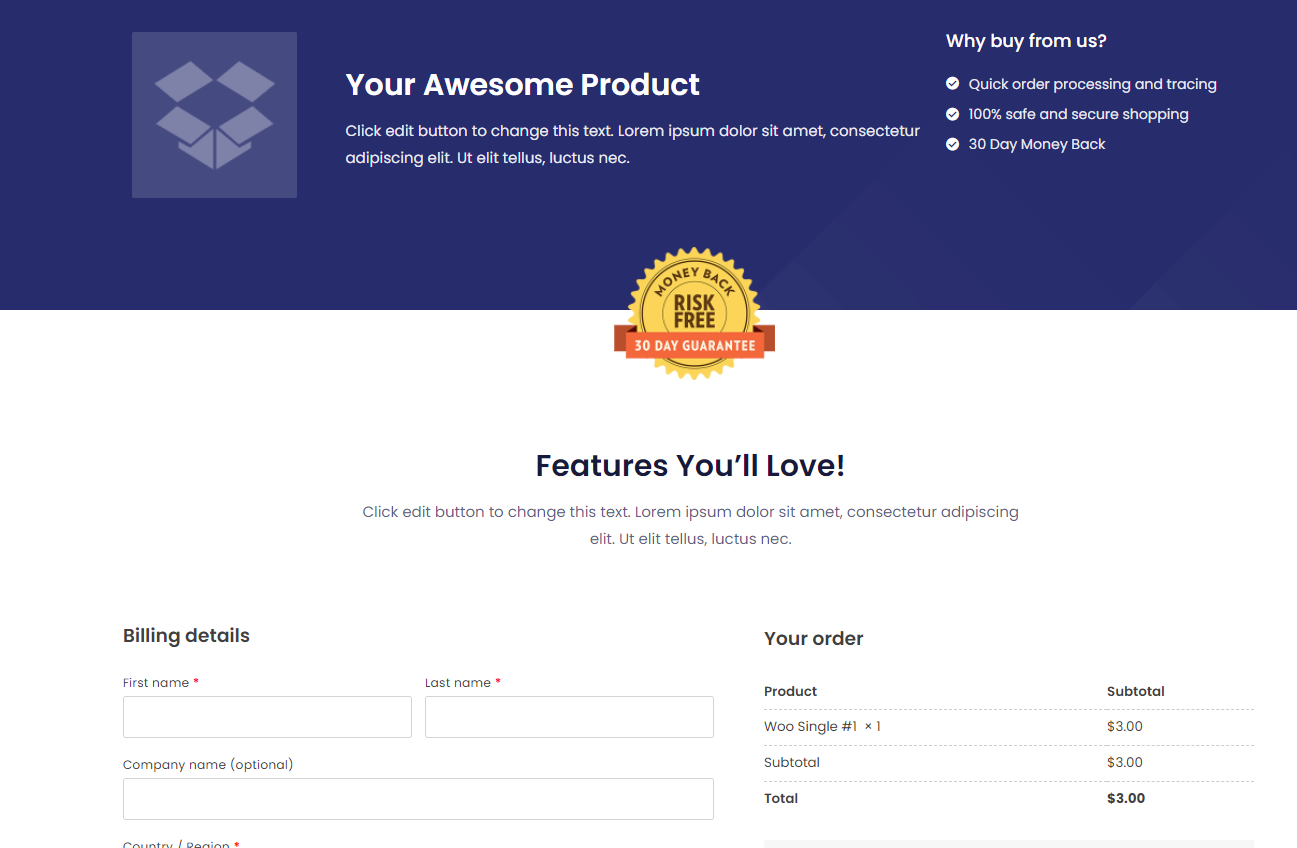
结帐模板 #3

这个模板更经典。 无论设计如何,它都可以与大多数商店一起使用,只需更改顶部的蓝色标题即可。
因此,当您想不出更好的模板来满足您的需求时,请继续使用这个模板,您就可以开始了!
结论
在 WooCommerce 中构建单页结账是您可以在转化率优化过程中采取的主要步骤之一。
像这样的轻松结账可帮助您加快客户的整个流程和决策。
虽然在 WooCommerce 中制作优雅快速的结帐页面要困难得多,但 CartFlows 使从头开始并轻松构建高级结帐流程变得非常简单。
所以继续尝试吧。 您可以通过我们在此处讨论的这些简单步骤来增加转化率!