如何建立 WooCommerce 订单(分 5 个步骤)
已发表: 2022-06-17如果您经营一家电子商务商店,那么提供顺畅的买家旅程对于成功至关重要。 但是,WooCommerce 默认为每个产品创建一个单独的页面,这可能会减慢访问者的速度。 继续阅读以了解如何构建 WooCommerce 订单表格,以便您可以方便地在一个地方显示产品列表:

在这篇文章中,我们将解释什么是订单以及它如何优化消费者的用户体验。 然后,我们将引导您了解如何使用 Beaver Builder 在 WooCommerce 中创建和自定义订单。 让我们潜入水中!
目录
- WooCommerce 订单简介
- 如何建立 WooCommerce 订单(分 5 个步骤)
- 第 1 步:安装 WooCommerce 产品表精简版
- 第 2 步:为您的产品创建表格
- 步骤 3:修改查询表中的产品
- 第 4 步:编辑产品表的列和行
- 第 5 步:自定义订单详细信息和外观
- 结论
WooCommerce 订单简介
WooCommerce 是使用 WordPress 创建在线业务的最常见解决方案之一。 这个 WordPress 插件以其简单性和用户友好性而闻名。
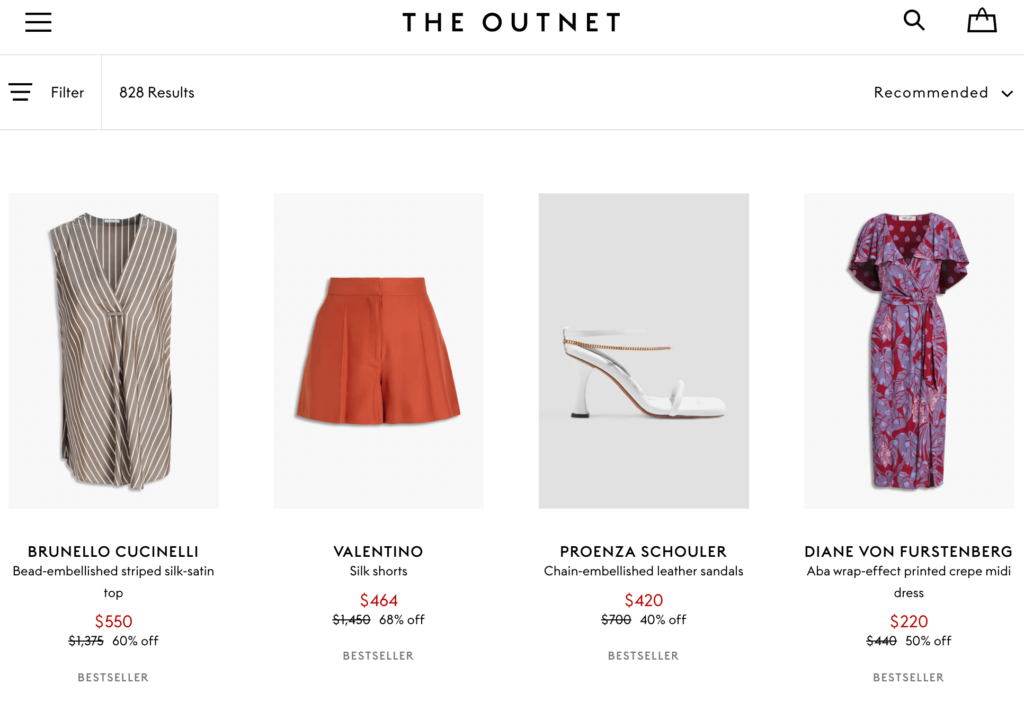
WooCommerce 商店流行主题中的默认设置通常会显示带有大图像和价格的商品:

有时,它们包括一个添加到购物车按钮。 此外,产品图像通常以每行三个或四个项目的网格形式呈现。 这会占用页面上的大量空间。
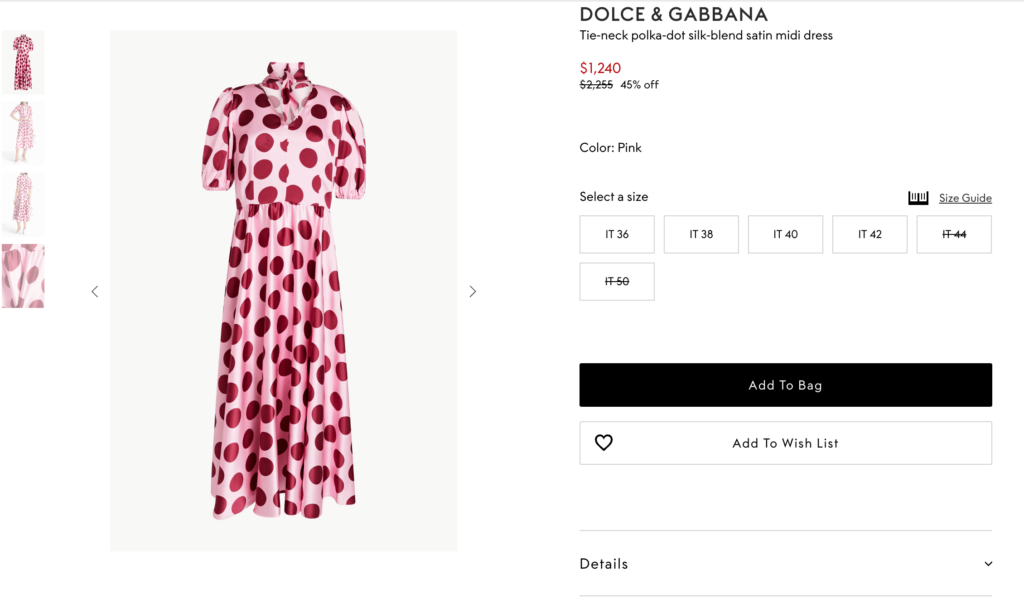
通常,用户可以浏览产品页面或在搜索栏中输入他们要查找的内容。 这种布局为客户提供标准的电子商务体验:

在大多数情况下,这种基本的网页设计效果很好,因为它可以让购物者在浏览产品的同时查看他们的详细信息。 但是,这种布局并不适合每个电子商务商店。 简而言之,这么多 WooCommerce 商店页面可能对您商店的需求来说太复杂了。
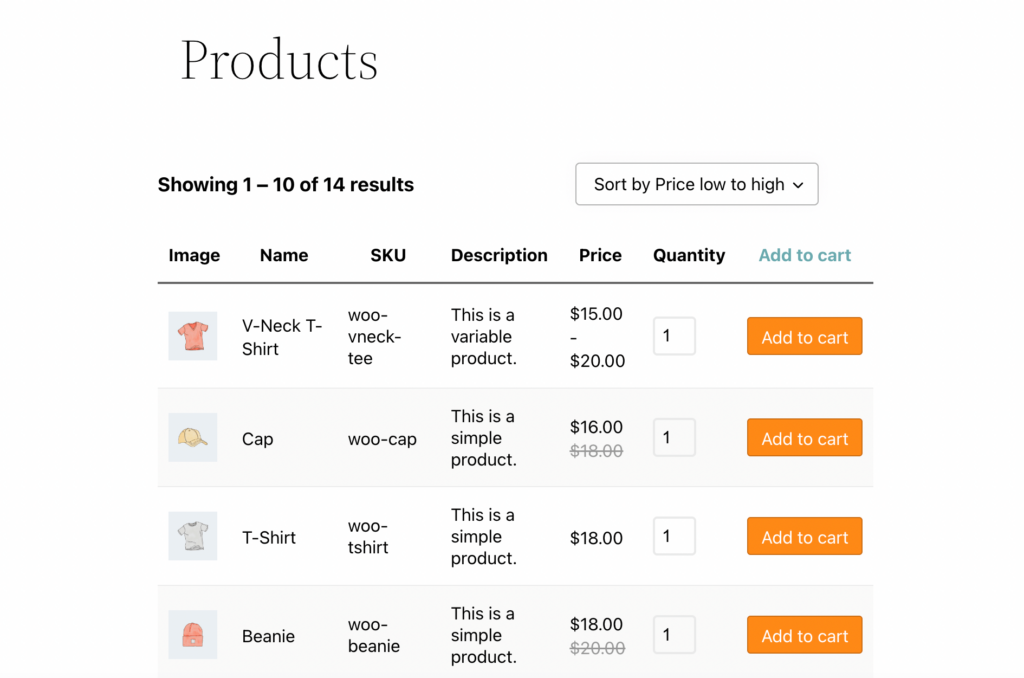
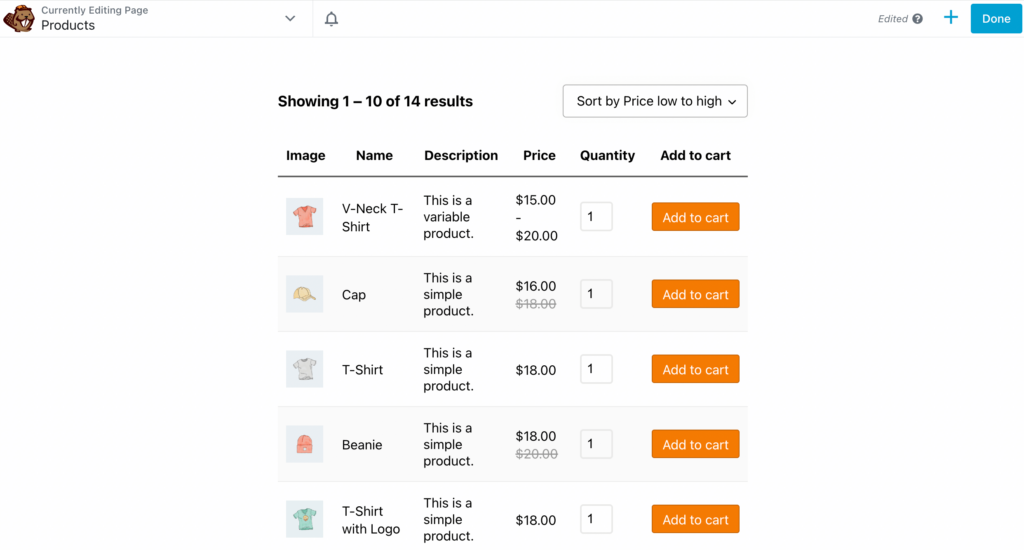
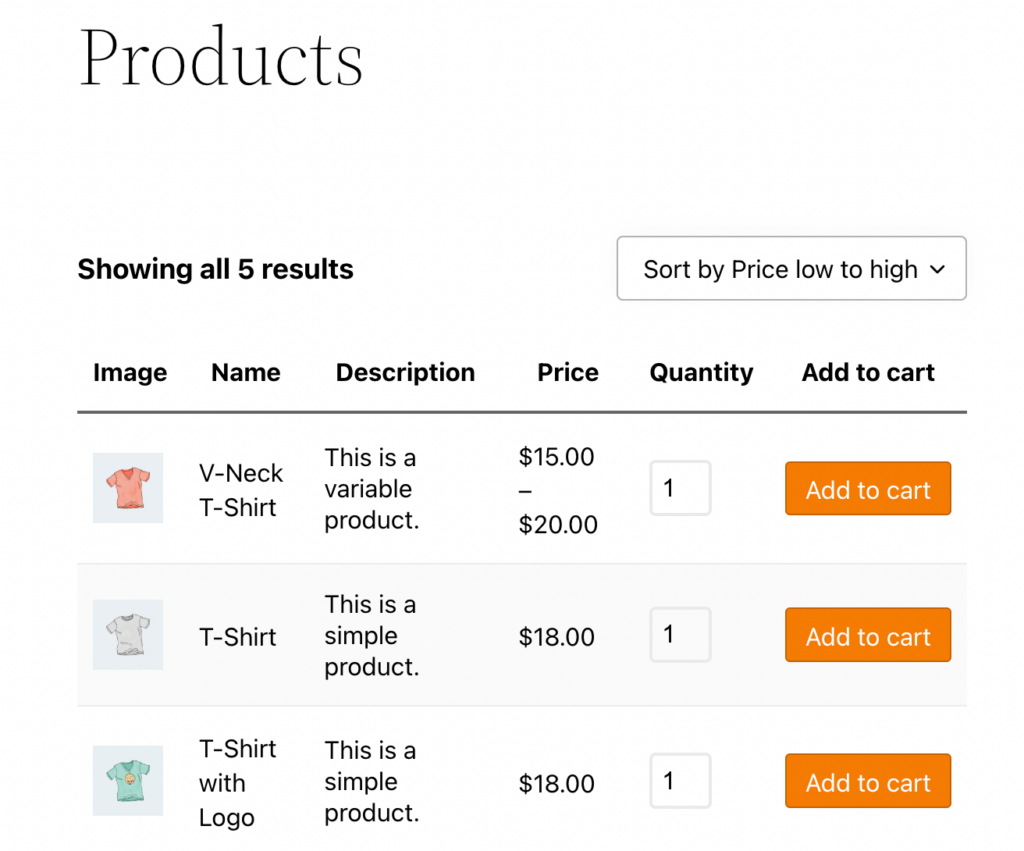
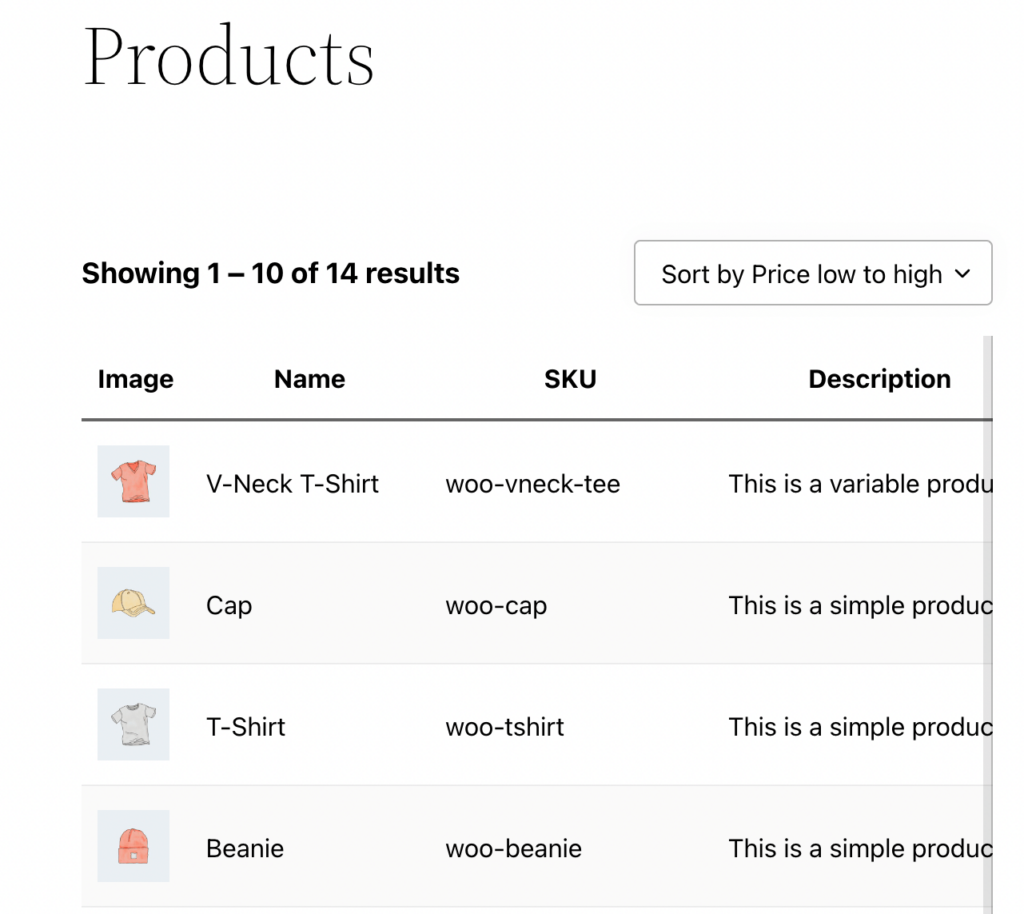
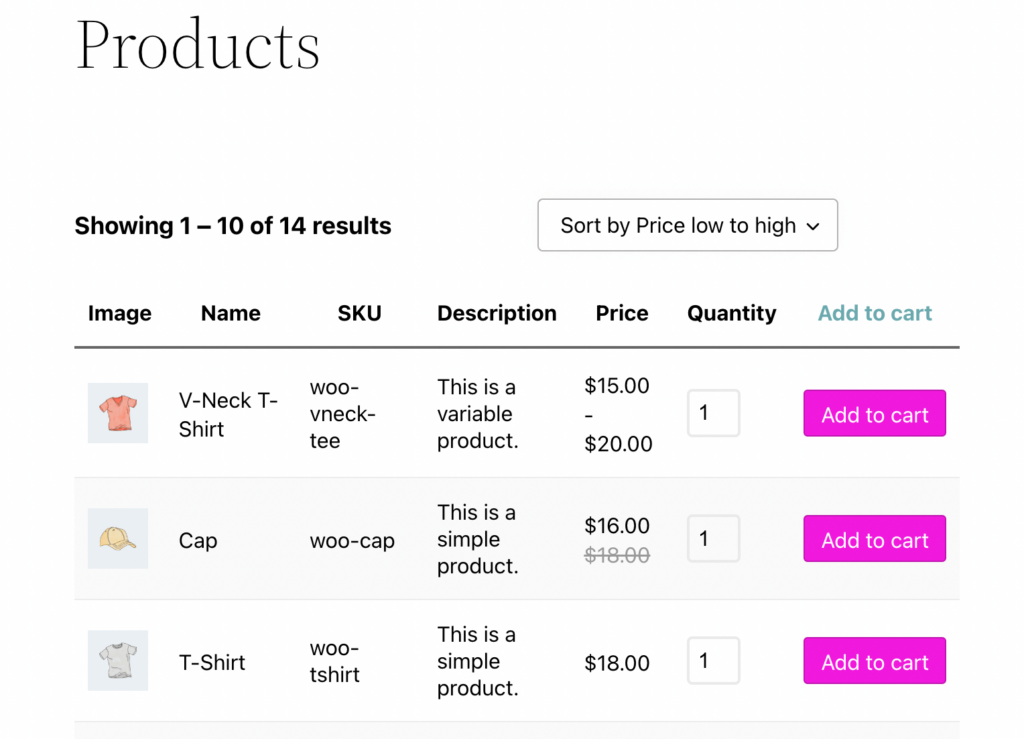
这时候订单表格就可以派上用场了。 这种简化的格式将您的所有产品压缩到一个页面上。 项目显示在一个表格中,其中每个产品都有自己的行:

订单表格提供了许多好处。 例如,它们允许您的客户更轻松地选择他们想要添加到购物车的产品数量,这可以加快结帐过程。
它们可能对批量和批发买家特别有吸引力,因为一次添加大量产品非常容易。 因此,这可以改善用户体验 (UX) 并促进您的业务销售。
订购单可能并不适合所有人。 例如,某些产品目录有限的商店不一定需要这种展示。 虽然简化的购买体验可以使某些小型企业受益,但如果您没有足够的产品来展示,您可能会冒着让买家失望的风险。
如何建立 WooCommerce 订单(分 5 个步骤)
既然您知道标准 WooCommerce 店面和订单表格之间的区别,让我们看看如何将其用于您的 WordPress 电子商务网站。 请记住,本教程需要一个活跃的 WooCommerce 商店和 Beaver Builder 页面构建器。
第 1 步:安装 WooCommerce 产品表精简版
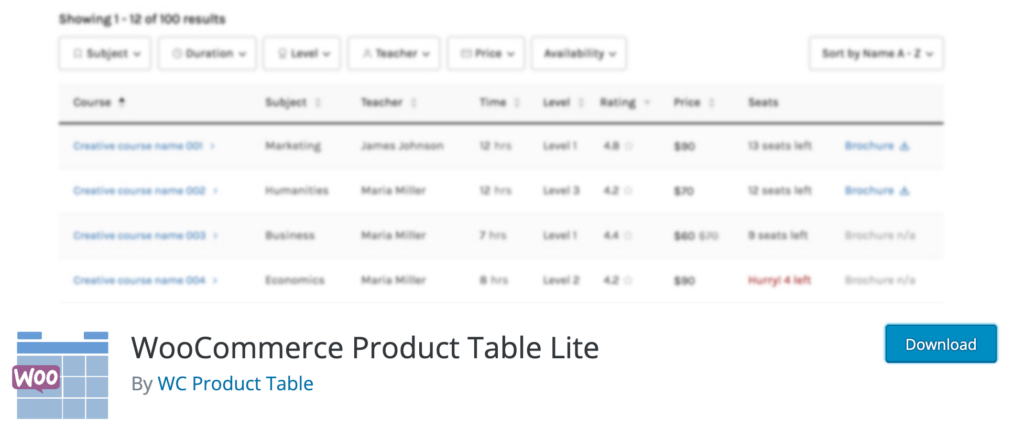
对于本演练,我们将使用 WooCommerce Product Table Lite。 这是一个功能强大、评价很高的插件,用于创建简单而专业的产品表:

要获取该工具,请导航到您的 WordPress 仪表板。 转到插件 > 添加新插件,然后使用屏幕右上角的搜索工具查找插件。
只需像往常一样安装并激活插件。 安装后,您应该会在左侧面板中看到该工具的新选项卡。
第 2 步:为您的产品创建表格
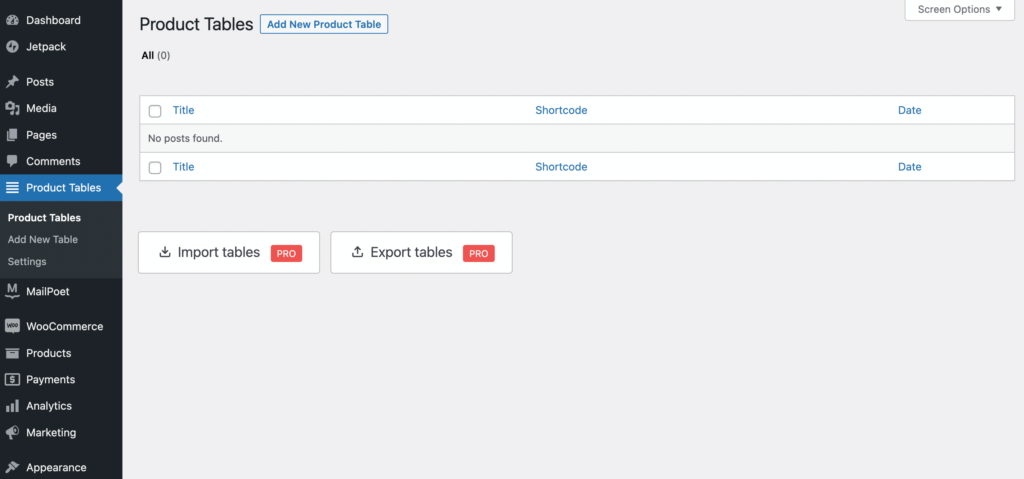
现在您已准备好为您的产品创建一个表。 首先,导航到产品表>添加新产品表:

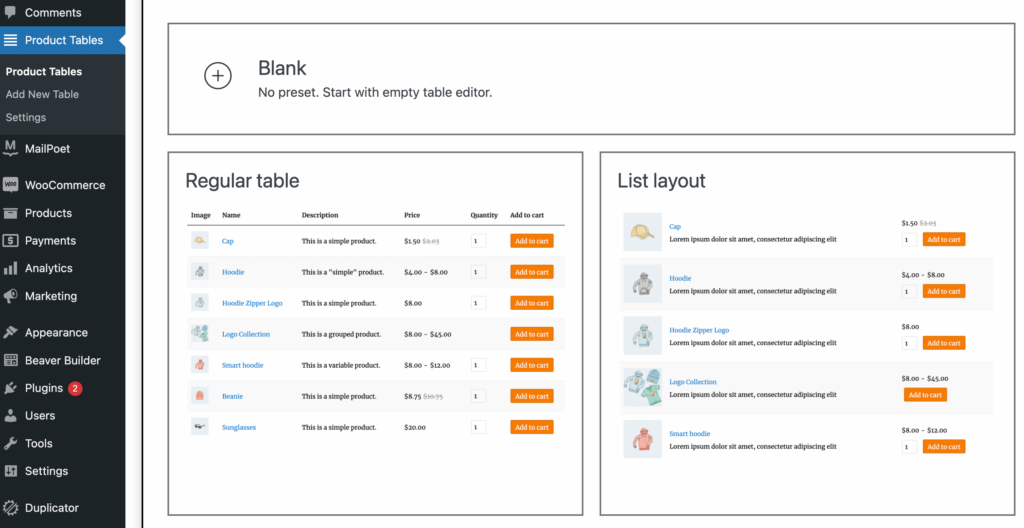
在以下屏幕上,您应该会看到两个可用的预设,即常规表格和列表布局。 您可以选择要开始的任何一个,或使用空白选项选择一个空表编辑器:

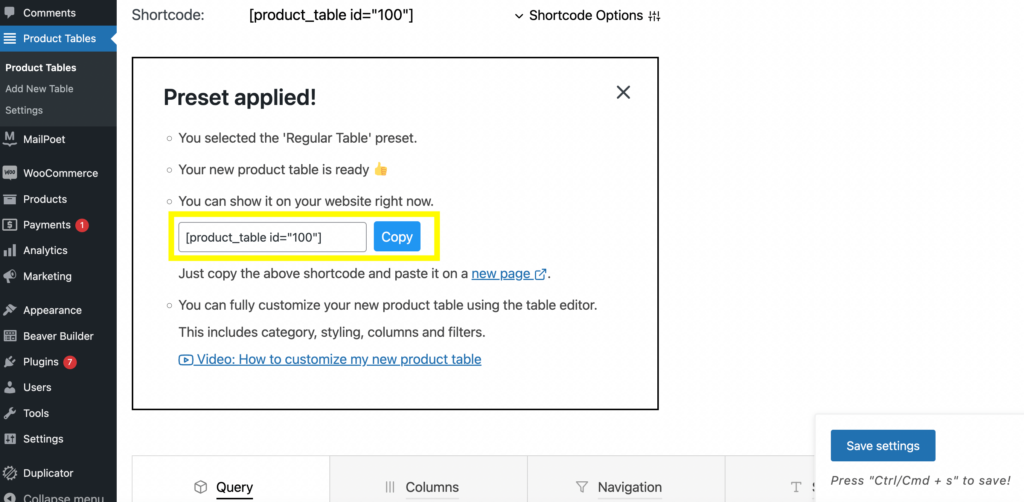
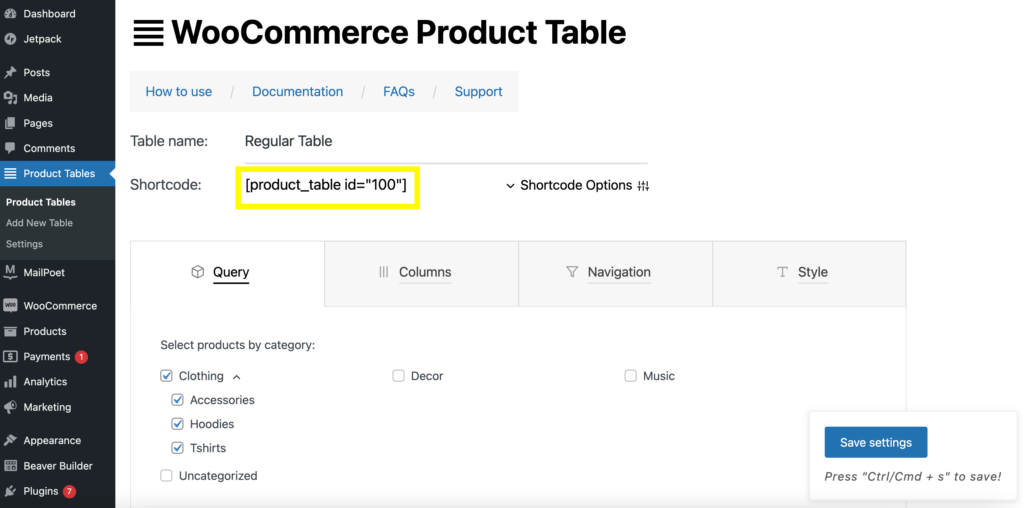
对于我们的示例,我们将选择一个常规表。 这将带您进入产品表页面。 稍后您将使用短代码[product_table id=”100″] :

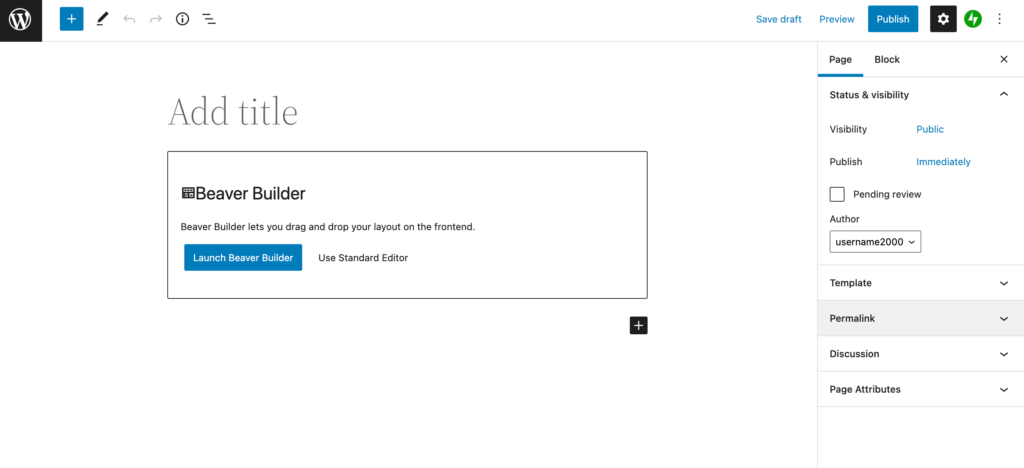
接下来,您可以单击短代码字段下方的新页面。 这将自动将您带到块编辑器,但继续并在此处选择Launch Beaver Builder :

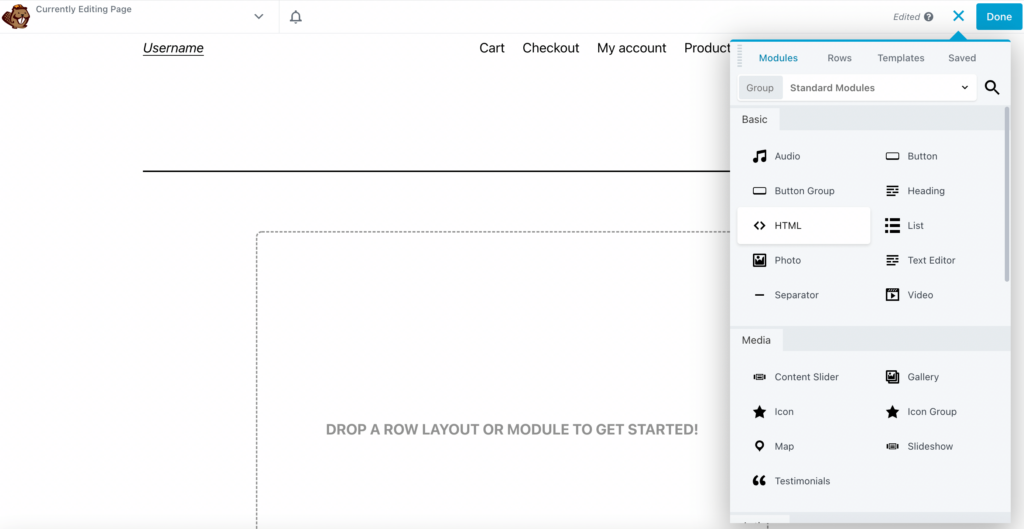
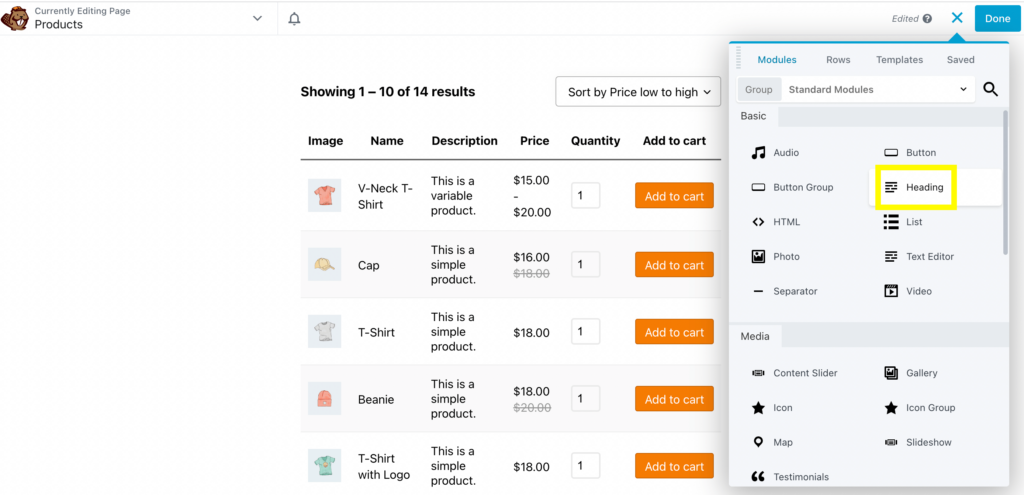
现在,单击右上角的蓝色加号以显示下拉菜单。 在Modules下,选择HTML模块:

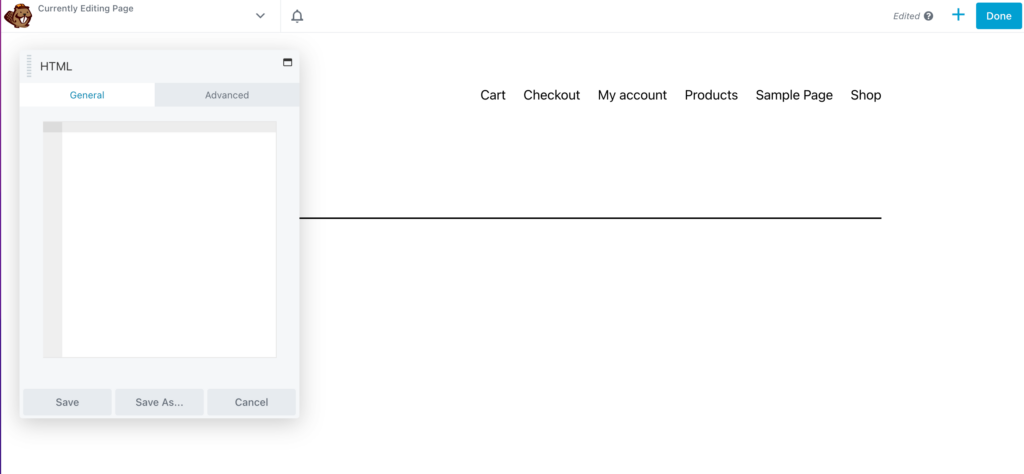
将其拖到页面上,您将看到一个空白字段:

现在是时候添加短代码了。 返回您的仪表板并复制简码产品表 ID:

将其粘贴到您的 HTML 模块中,然后单击Save 。 这将显示您的产品表:

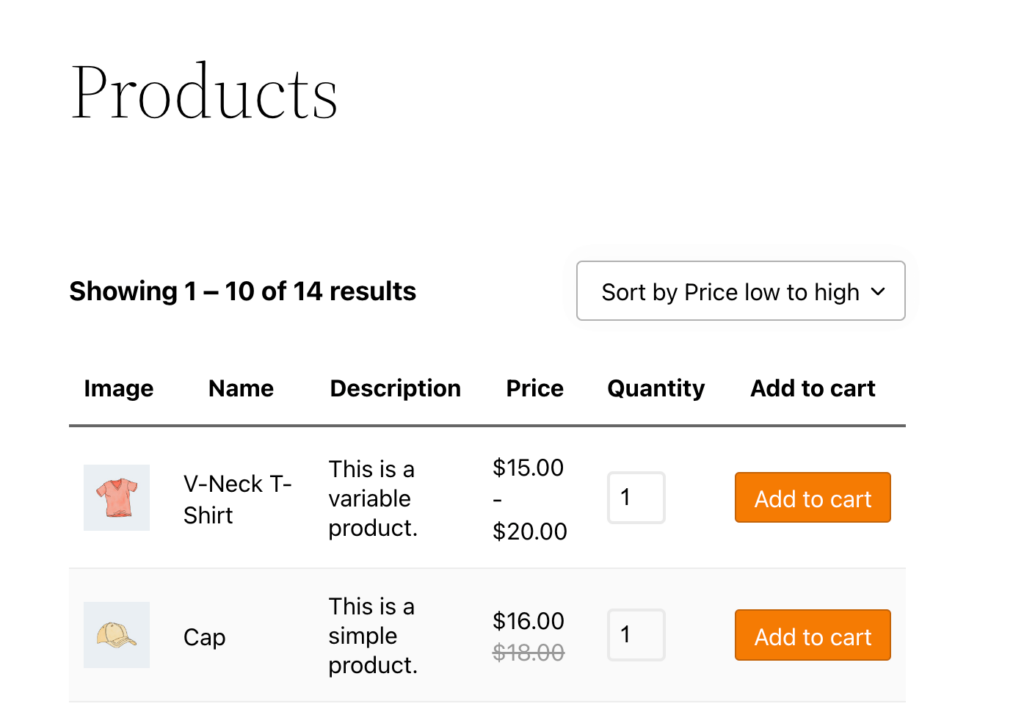
您还可以通过单击标题模块并将其拖到页面上,在您的订单上方添加标题:

然后输入表的名称:

您可以根据您的产品修改表的名称。
步骤 3:修改查询表中的产品
如果您想使用订单表单布局,您可能有很多产品要组织。 这就是我们下一步要修改您的查询表的原因。 这将使您能够挑选在您的表单中显示的产品。
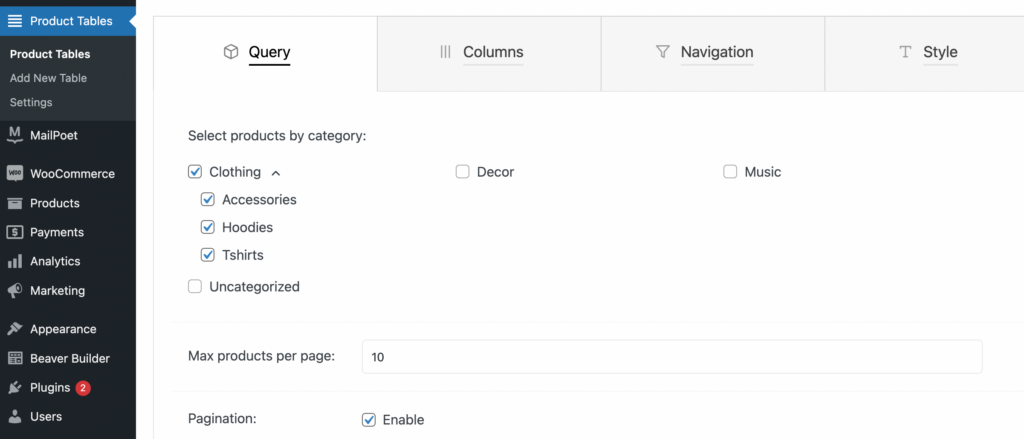
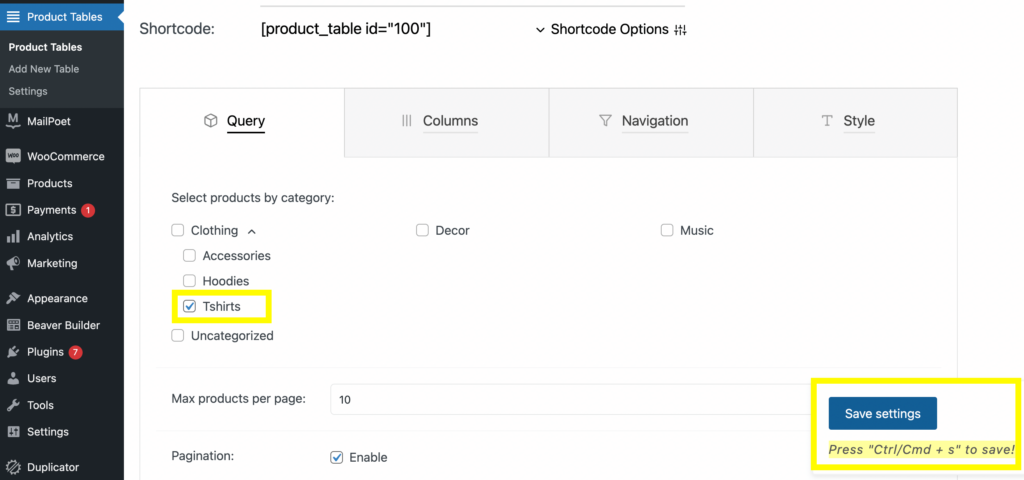
为此,您需要返回到Product Tables仪表板并单击Query选项卡。 然后,选择一个产品类别。
对于我们的练习订单表,我们将使用服装类别。 您可以进一步修改要按子类别显示的产品:

当您对您的选择感到满意时,单击保存设置并刷新您之前的预览页面。 让我们尝试一下Tshirts类别:

选择Tshirts ,然后单击Save Settings并刷新您的预览页面。 您应该只看到您选择的产品:

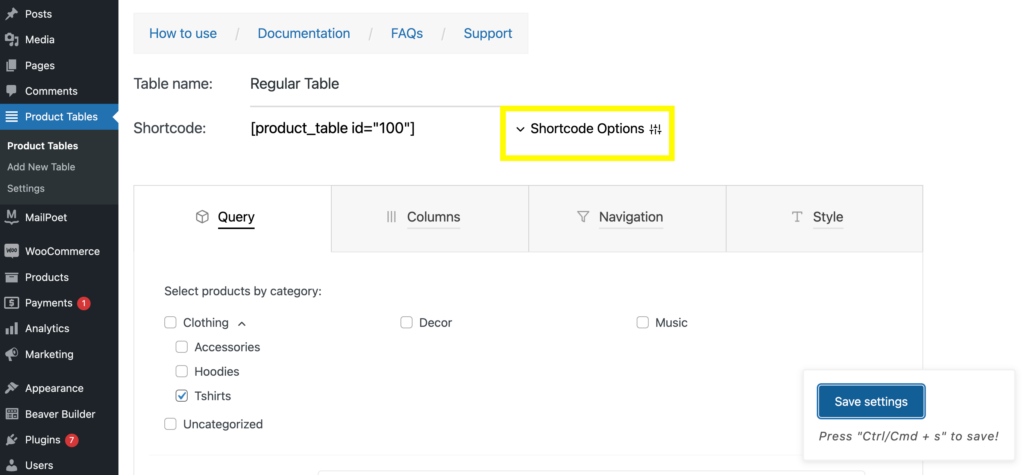
请记住,您无需在每次想要显示某个类别时都创建新的产品表。 该插件为您提供各种短代码选项。

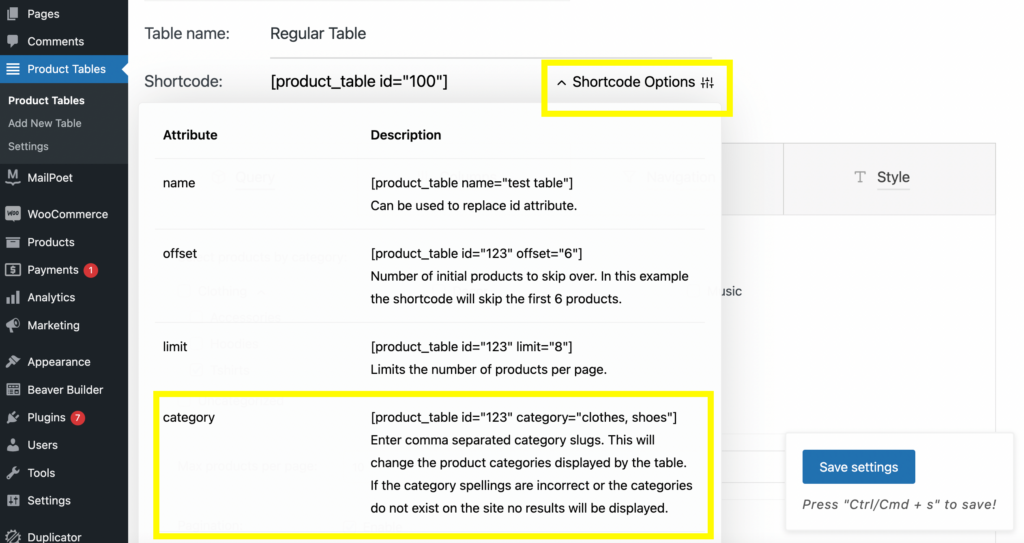
如果您想使用另一个,只需导航到Shortcode Options 选项卡并更改选项:

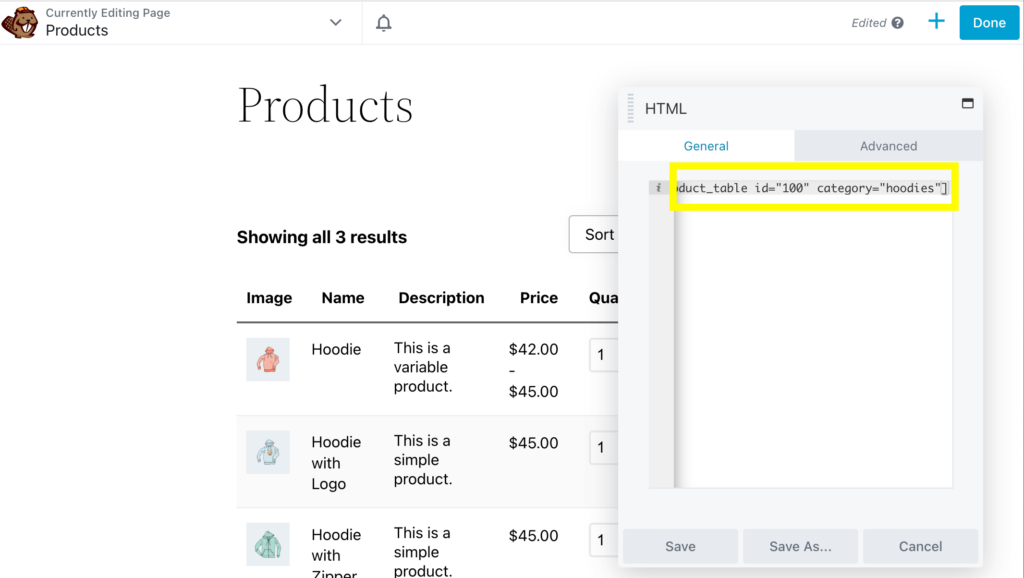
例如,如果您想在产品表上显示一个类别,请复制类别简码:

将其粘贴到 HTML 模块中,然后在短代码中输入类别名称。 这里我们以“连帽衫”为例:

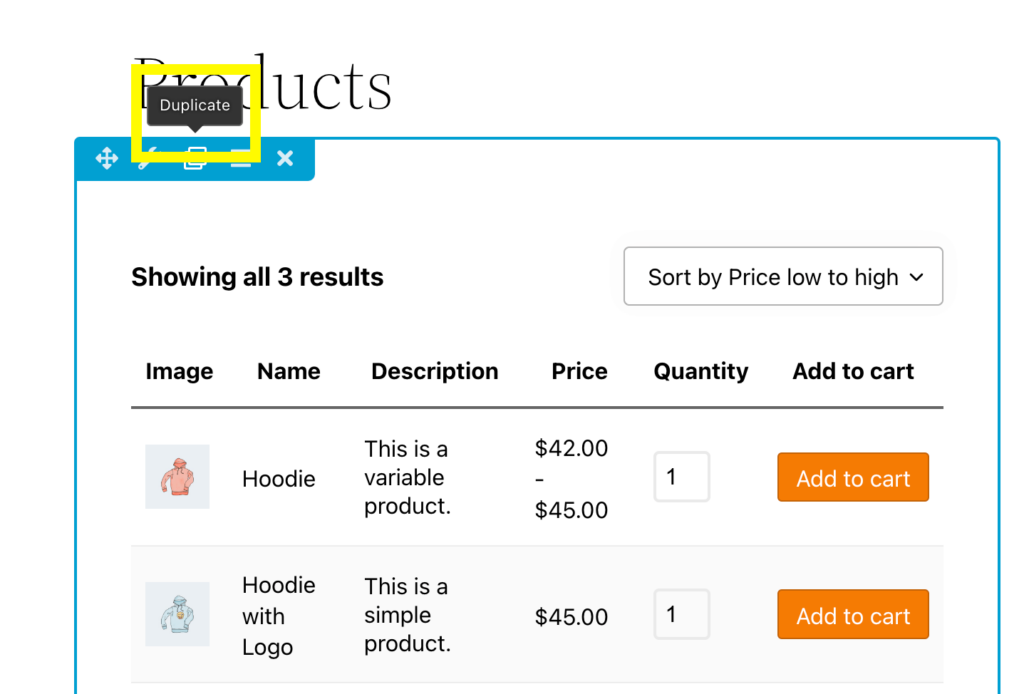
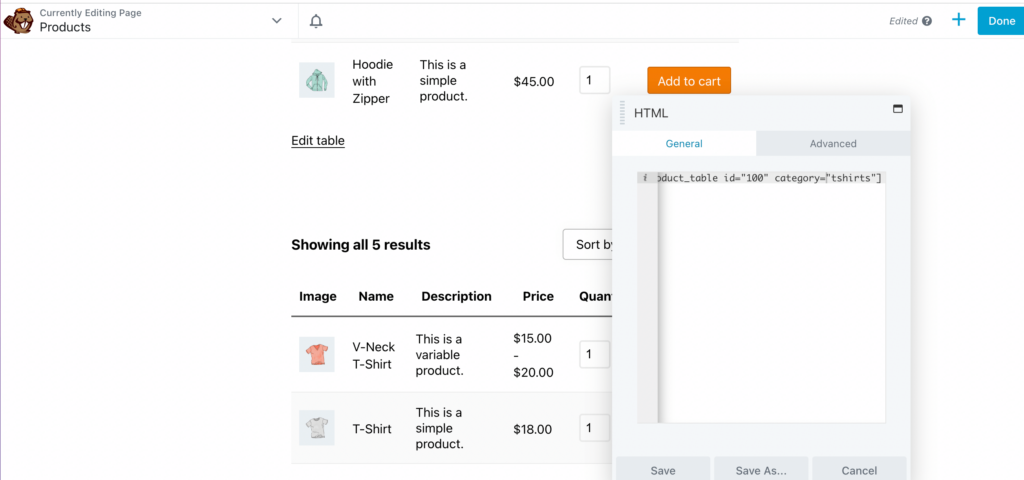
您还可以通过复制简码块并输入不同的类别在同一页面上添加多个表:

在这里,我们为“tshirts”添加了第二个订单:

您可以根据需要添加任意数量的表格,并为每个表格添加标题。
第 4 步:编辑产品表的列和行
除了选择特定产品外,您还可以自定义表格中的列和行。 这是在后端尝试然后在前端预览的东西。 让我们通过添加库存单位 (SKU) 列来尝试一下。
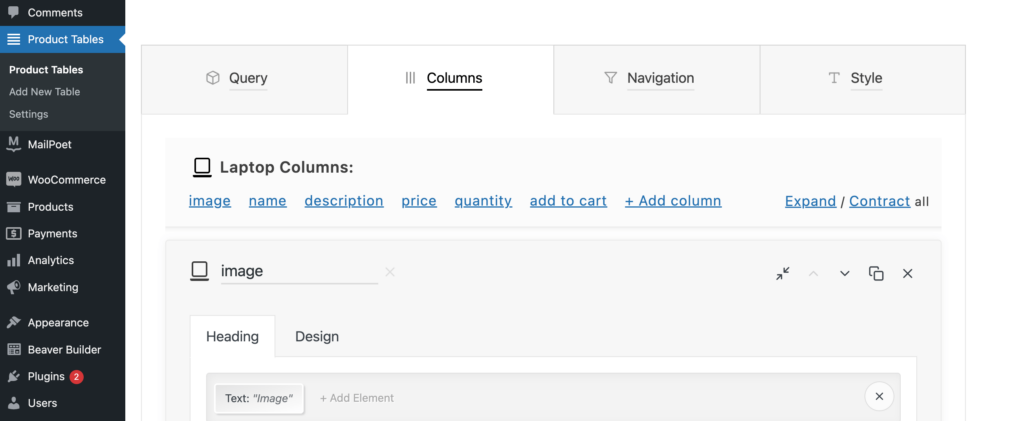
首先,删除 HTML 模块中的类别短代码。 然后,在仪表板的Product Tables下打开Columns选项卡:

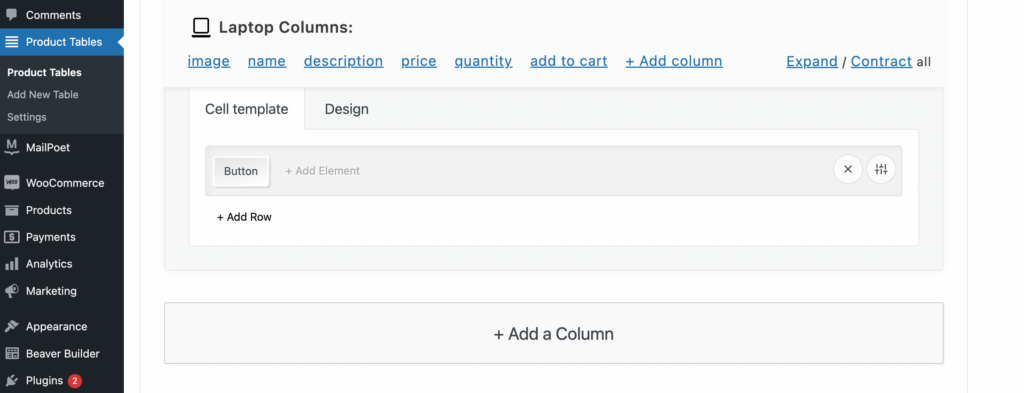
接下来,向下滚动到+ 添加列并单击它:

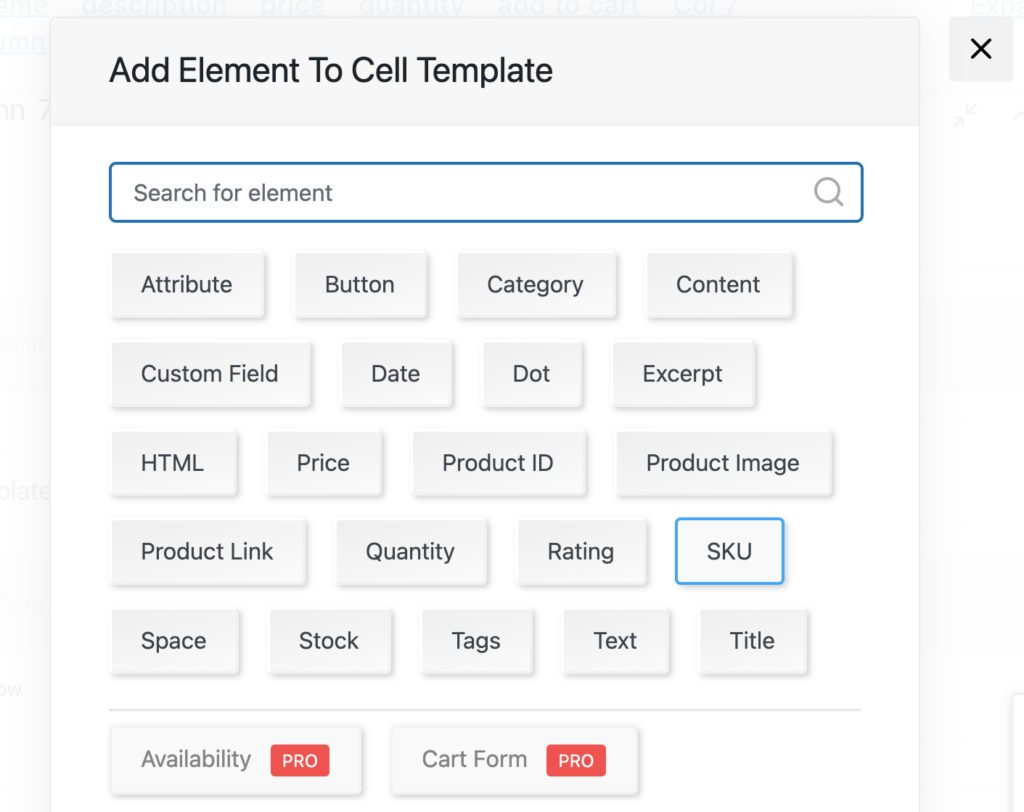
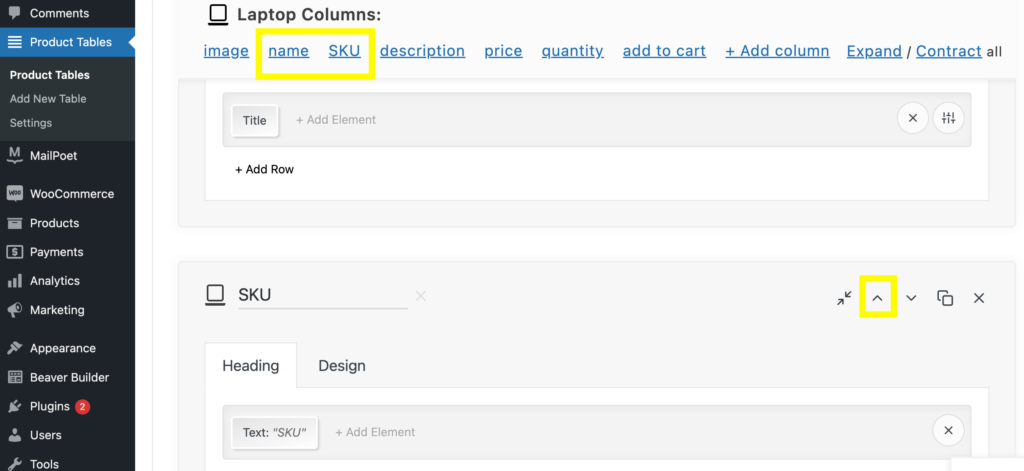
然后,在单元格模板选项卡下选择添加元素。 这将打开一个窗口,其中包含可供选择的元素菜单。 在这里,点击SKU :

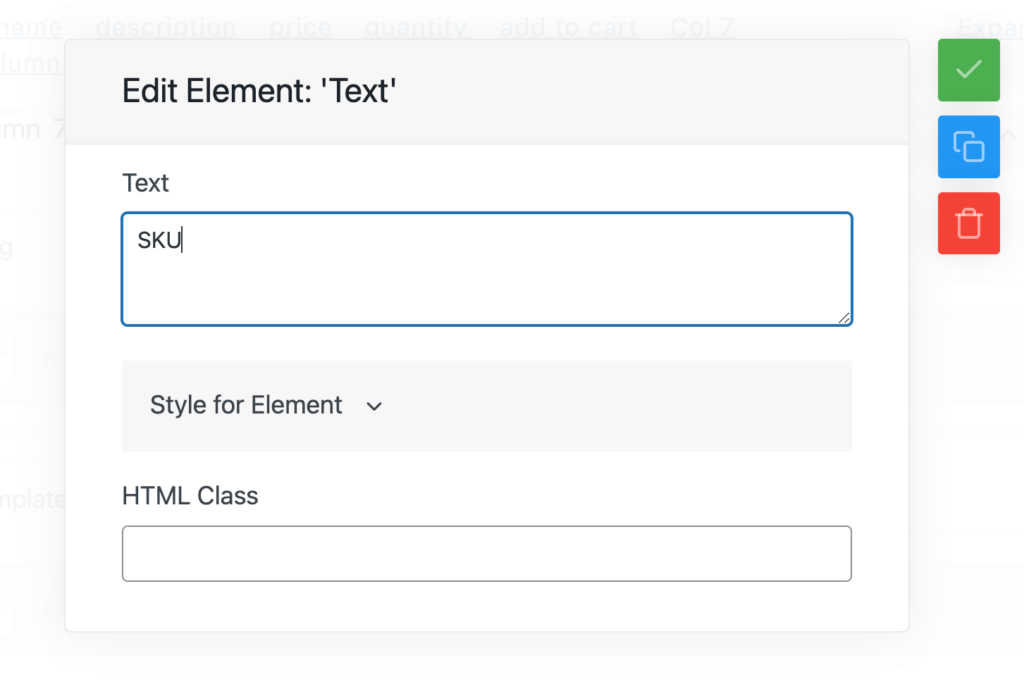
接下来,单击“标题”选项卡下的“添加元素”。 选择文本并输入SKU :

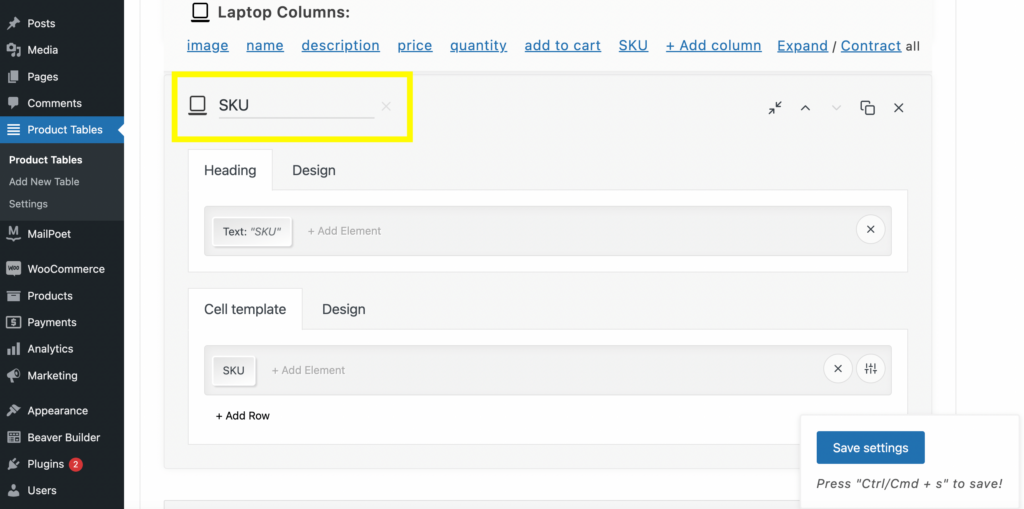
然后,单击选项卡并重命名列SKU :

要将其移动到顶部面板中的名称列旁边,只需单击向上箭头:

现在,您可以单击保存设置并刷新预览页面。 新的 SKU 列现在应该在名称列旁边:

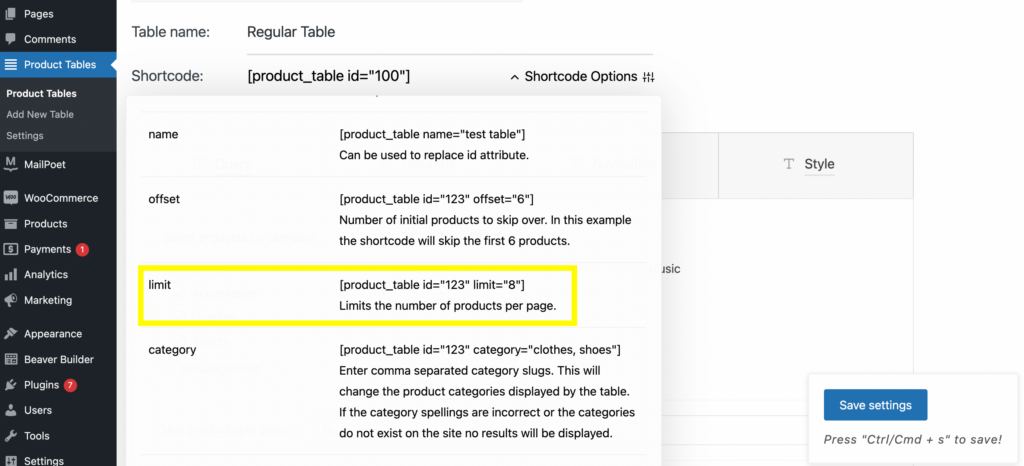
您还可以使用简码更改每页查看的产品数量。 为此,请返回“简码选项”选项卡。 您会找到限制简码:

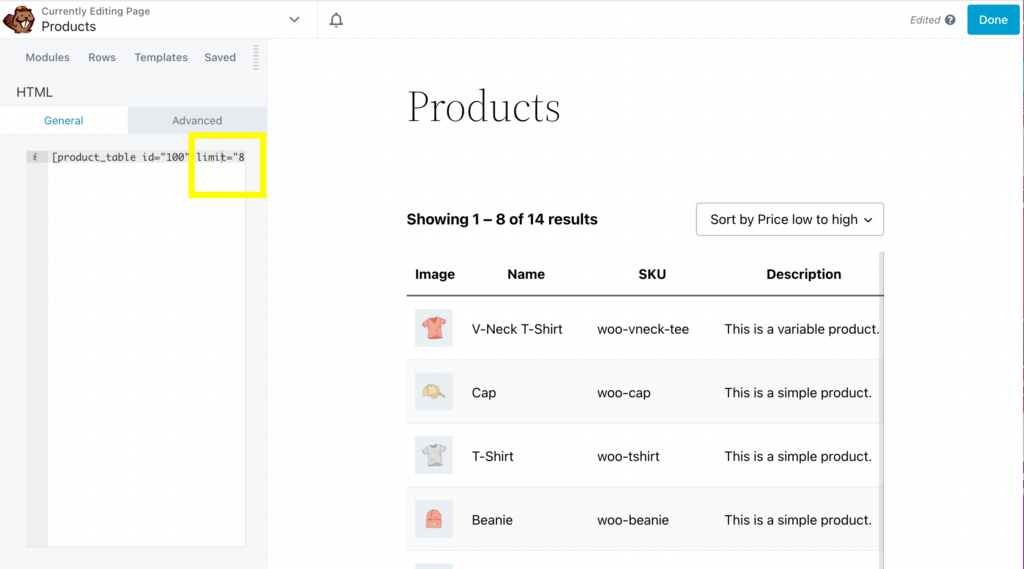
复制此短代码并将其粘贴到 HTML 模块中。 输入您希望每页显示的产品数量。 我们在这个例子中选择了“8”:

您可以使用“简码选项”选项卡编辑表格的许多其他方面,例如偏移量、ID 和 SKU。
第 5 步:自定义订单详细信息和外观
除了我们已经介绍的内容之外,您还可以编辑订单的许多详细信息,例如添加到购物车按钮、图像尺寸等。
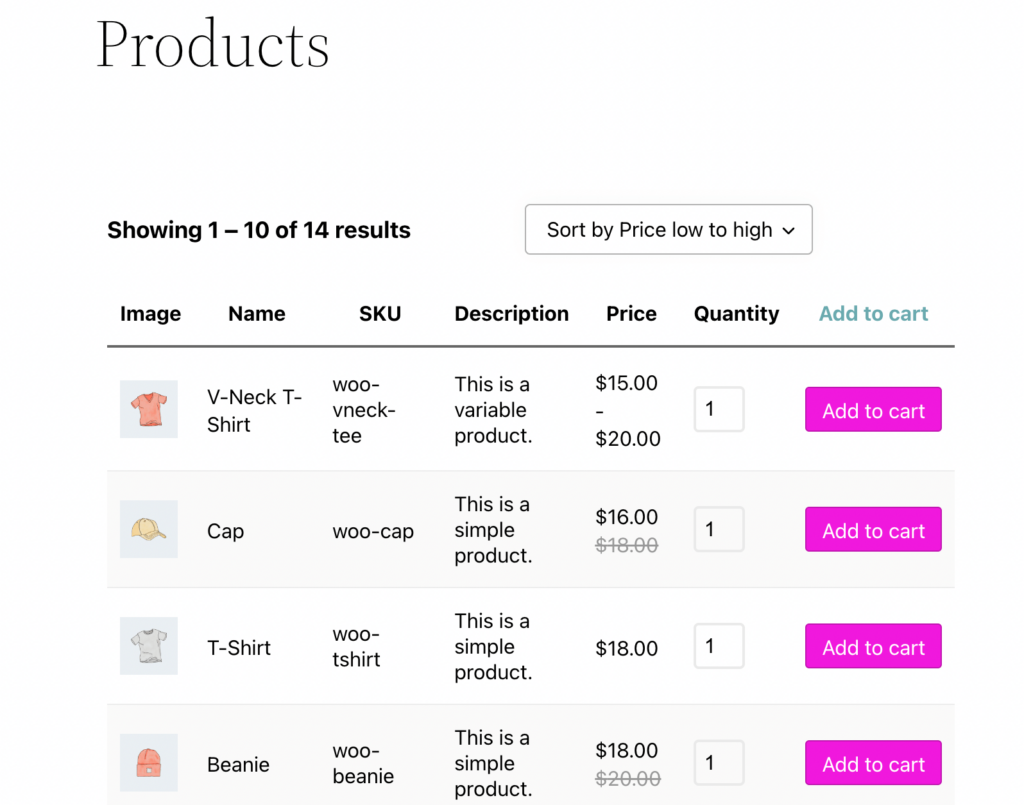
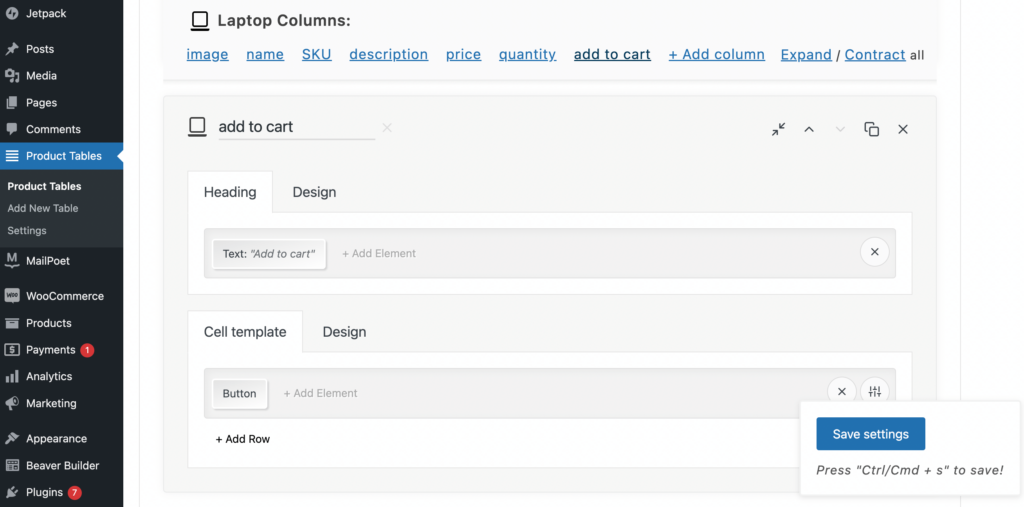
如果您想进一步个性化您的订单,请返回产品表选项卡。 要编辑添加到购物车按钮,请转到Columns > 添加到购物车:

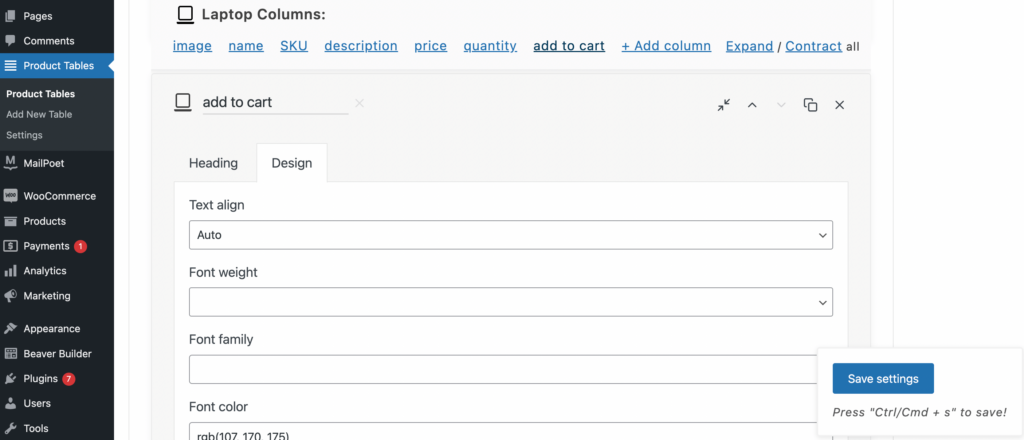
然后,单击设计。 从这里,您可以编辑颜色、字体粗细和系列以及背景颜色:

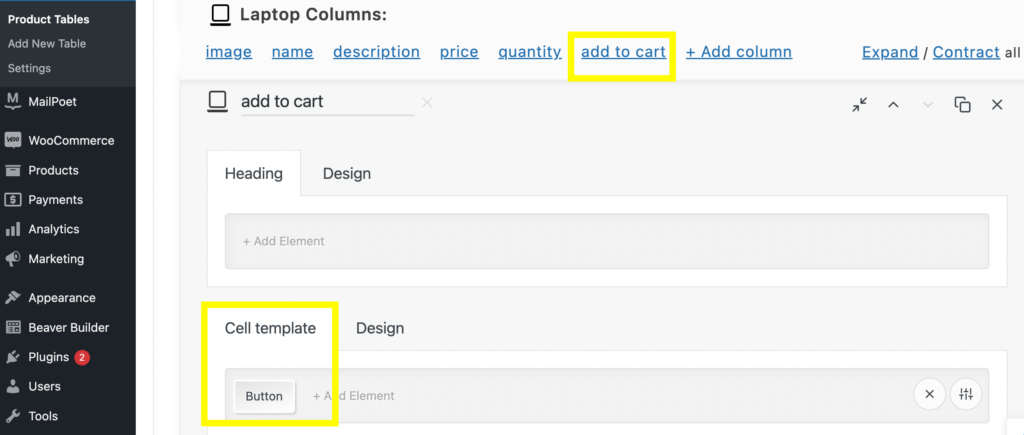
您还可以通过在顶部菜单中选择添加到购物车按钮并单击单元格模板下的按钮来修改添加到购物车按钮:

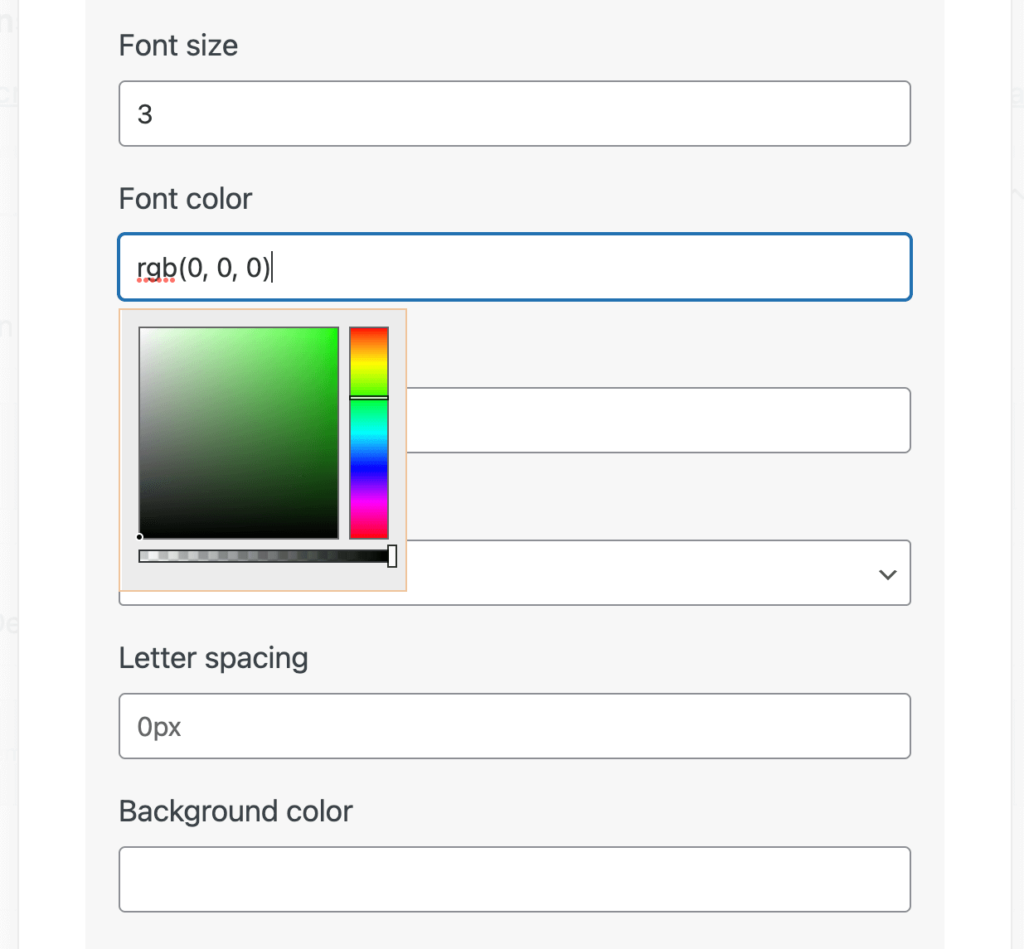
从这里,您可以创建颜色、标签、“添加到购物车”操作,以及缺货和购物车徽章选择。 您还可以自定义字体样式、颜色、粗细、字母间距和边框宽度:

完成更改后,只需单击保存设置并刷新前端预览选项卡:

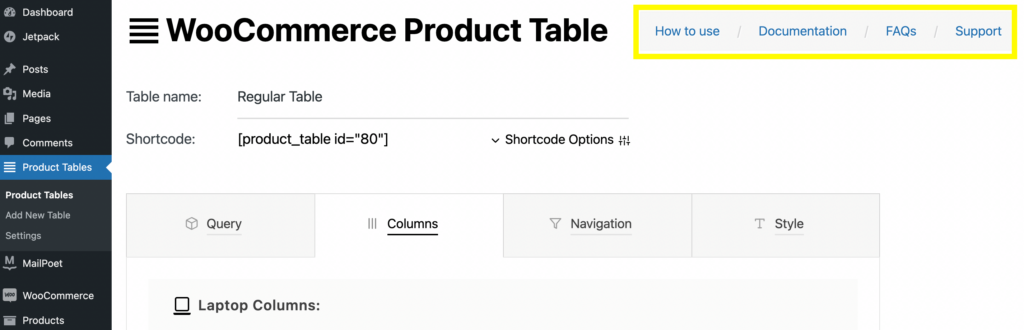
还有许多其他方式可以编辑和自定义您的订单。 如果您想进一步了解如何充分利用 WooCommerce Product Table Lite 插件,您可以查看表格顶部的如何使用、文档、常见问题和支持页面:

你有它! 现在您的 WooCommerce 网站应该有一个功能齐全的订单。
结论
订单表格可以帮助简化您在 WooCommerce 商店的购物体验。 如果您的客户需要批量购买,这种显示格式可能特别有用。 最终,在一个地方展示您的产品可以为您的电子商务网站带来更多的转化。
回顾一下,这里是使用 Beaver Builder 页面构建器创建 WooCommerce 订单的方法:
- 安装并激活 WooCommerce Product Table Lite 插件。
- 创建一个表格来展示您的产品。
- 使用简码调整查询表中的产品。
- 通过修改列和行来编辑您的表格。
- 自定义您的订单的详细信息,例如按钮、图像大小和字体颜色。
您对如何为您的 WooCommerce 商店创建订单有任何疑问吗? 在下面的评论部分让我们知道!
