WooCommerce 支付初学者指南
已发表: 2022-06-02如果没有付款方式,电子商务就什么都不是。 这显然是一个关键要素,这意味着您还需要考虑使用哪个支付网关。 有许多常年竞争者需要考虑,但 WooCommerce Payments 值得您花时间,特别是如果您使用该插件。
该插件将以最佳方式将 WooCommerce Payments 与您的网站集成,并且仍然为您提供付款所需的功能。 虽然设置和使用很简单,但并非一切都像看起来那样——我们将在本文中讨论这一点。
在本文的其余部分,我们将讨论 WooCommerce Payments 以及如何使用它。 我们还将它与其他一些流行的网关进行比较。 不过,首先,让我们谈谈网关应具备的要求。
是什么造就了一个好的电子商务支付网关?
对于电子商务,大部分注意力将集中在客户与业务关系上。 这一切都很好,但是链的另一个关键部分需要您关注:您选择的支付网关。
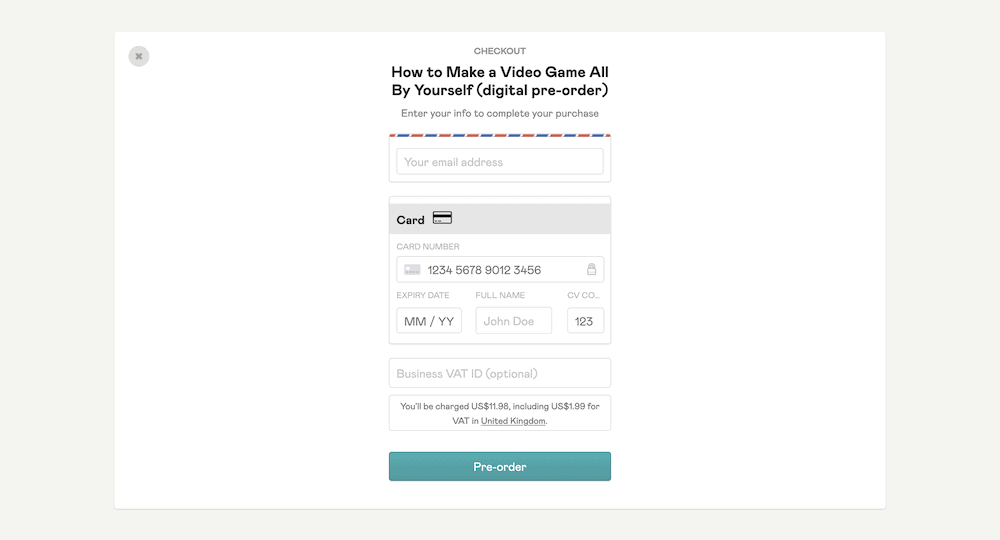
这是一个连接您网站上的前端按钮以启动购买的软件,以及(最终)您的银行帐户。 当您到达需要输入帐单信息的结帐流程时,这就是实际的支付网关。

因为网关将处理处理付款的重要任务,所以它需要具备一些关键要素:
- 可用性:这有两点。 您需要知道该网关不仅适用于您的业务所在国家/地区,而且适用于您的目标受众。 如果您经营全球业务,则需要在所有这些国家/地区都可以使用网关。
- 开销友好的交易费用:如果一个网关勾选了大多数选项,但收取一个数据包来处理交易,它会让你很难受。 您需要从网关收取的最具成本效益的费用。
- 直观而简单的界面:毫无疑问,提供逻辑布局的漂亮用户界面 (UI) 对任何应用程序都是一个福音。 对于网关,这将是废弃购物车和完整销售之间的区别。
- 与您的电子商务解决方案集成:作为 WooCommerce 用户,您选择的支付网关必须具有兼容性。 没有它,您将根本无法处理付款。
虽然我们将讨论许多满足所有这些条件的支付网关,但我们希望在本文中重点关注一个。 接下来我们来看看。
介绍 WooCommerce 付款

如果您使用 WooCommerce 作为您的电子商务平台,并利用 WooCommerce 托管,那么将 WooCommerce Payments 集成到您的网站是有意义的。 它是该平台的“官方”支付网关,并具有许多令人印象深刻的功能:
- 它使用现收现付 (PAYG) 模型进行交易(稍后会详细介绍)。
- 该扩展提供与 WooCommerce 的完全集成。
- 您将从 WordPress 仪表板跟踪有关您的付款的所有信息。
- WooCommerce Payments 提供多币种支持——135 多种选择供您使用。
正如您所料,WooCommerce Payments 是一种 Automattic 产品。 这意味着您可以获得与 WooCommerce 和 WordPress 的最高级别集成,这对于这些平台上的商店来说非常诱人。
事实上,这是唯一可以提供这种集成级别的支付网关。 然而,这并不止于 WooCommerce。 您还可以以通常无法做到的方式与其他扩展程序集成。 例如,以 WooCommerce 订阅为例:

如果您使用这个和 WooCommerce Payments,您可以在 WordPress 中以其他解决方案无法处理的方式处理这些订阅。
至于技术要求,您需要 WordPress 安装和服务器设置来应对,这通常意味着至少 PHP 7.0、WordPress 5.7 和 WooCommerce 4.8。
但是,您还需要安全套接字层 (SSL) 证书才能在“实时模式”下使用网关,并且需要在 18 个受支持国家/地区之一开展业务。 WordPress.com 帐户也是必要的。 Jetpack 插件有助于执行交易和链接服务,是连接到 WordPress.com 的简便方法。 也就是说,您不必安装 JetPack,因为您可以使用或不使用插件连接到 WordPress.com。
至于交易费用,这些取决于您所在的国家/地区,尽管您会注意到它们类似于 Stripe 中另一个流行的支付网关。 这是因为 WooCommerce Payments 是 Stripe 的“白标”版本。 稍后我们将对此进行更多讨论。
为什么在其他网关上使用 WooCommerce 付款?
由于 WooCommerce 用户可以使用大量网关,WooCommerce Payments 需要有一些特别之处才能吸引用户。
我们可以说明您为什么要选择该解决方案的几个原因:
- 您将获得与 WordPress 和 WooCommerce 的最大程度的集成。 事实上,它近乎完美,没有其他网关能够与之匹敌。
- 由于 WooCommerce 的工作方式,您还可以从 WordPress 仪表板处理付款的各个方面,而无需登录第三方应用程序。
- 因为网关是建立在 Stripe 之上的,所以它很健壮、坚如磐石并且很受欢迎。
- 通过扩展,您如何将 Stripe 网关与第三方服务集成应该与 WooCommerce Payments 类似。
总体而言,您想要使用 WooCommerce Payments 的主要原因是 Automattic 的紧密集成。 即便如此,还是值得探索 WooCommerce Payments 与竞争对手的比较。 让我们在下一节中看一下其中的一些。
WooCommerce 的 4 个其他领先支付网关
虽然有无数支付网关可供选择,但我们这里有四个与 WooCommerce Payments 形成对比。
但是,由于我们将解释的一个很好的原因,第一个会让人感到熟悉。 让我们从 Stripe 网关开始,因为它是 WooCommerce Payments 的核心。
1.条纹
首先,条纹。 由于其受欢迎程度、功能集和低交易率,这将是许多人熟悉的门户。

WooCommerce Payments 从 Stripe 获得了它的谱系,因为它是网关的白标版本。 这意味着 Stripe 品牌被移除并替换为 WooCommerce 品牌。 从那里开始,Automattic 进行了进一步的更改以将其集成到 WordPress 和 WooCommerce 中。
这意味着虽然 Stripe 和 WooCommerce Payments 共享相同的核心和架构,但两种解决方案的感觉可能会有所不同。 事实上,Stripe 已经在 WooCommerce 中作为默认支付网关。 因此,它提供了一些差异:
- 您可以在更多国家/地区使用 Stripe,因为它是一种更成熟的解决方案。
- WordPress 和您的网关之间不会有太多的集成。 但是,这仍然是合适的,因为它是 WooCommerce 中的默认选项。
我们建议这里的第一点是用户选择 Stripe 的原因。 当谈到 Stripe 与 WooCommerce 付款时,您将在国家可用性和与 WordPress 的集成之间做出决定。 无论您更喜欢哪一个,都将有助于您做出决定。
2. 贝宝
对于那些大到足以记住的人来说,PayPal 首次出现时是一个启示。 长期以来,这是处理交易和在线转移资金的第一方式。 虽然现在竞争更加激烈,但它仍然可以提供该领域最大的解决方案。

它是一个成熟且功能强大的支付网关,提供了许多有趣的功能:
- 它具有您期望从顶级网关获得的基础架构和可靠性。
- 支付处理功能具有很大的灵活性。 例如,您可以实施 PayPal 的 Pay in 3:一种将大额付款分成三个不同分期付款的方法。
- 虽然您需要使用第三方仪表板来管理您的交易,但它直观、功能丰富且外观简洁。
PayPal 的灵活性是它胜过 WooCommerce Payments 的原因。 欢迎终端用户使用 3 次付款,结帐流程熟悉且易于使用。

此外,您可以设置定期付款和订阅,而无需扩展。 说到这一点,很多网络已经建立起来与 PayPal 打交道。 许多用户已经拥有 PayPal 账户,可以随时使用。
但是,PayPal 的交易和商家费用有时会让人感到困惑而臭名昭著。 有一个完整的微型网站专门用于列出和解释它们。 这是首先从 PayPal 转换的部分原因。
除此之外,客户支持有时也很乏味——尤其是在争议解决方面。 虽然这不会阻止您使用 PayPal,但它应该让您考虑是否值得麻烦。
如果您想了解更多信息,请阅读我们的 Stripe 与 PayPal 深入比较。
3.广场
WordPress 用户几乎将 Square 视为某种竞争对手——它拥有 Weebly 网站构建器解决方案。 当然,Square 本身就是一个很棒的支付网关。

用户会转向 Square 而不是其他解决方案的原因有几个:
- 对于初学者来说,设置需要几分钟,而且日常可用性很高。
- Square Checking 服务可让您快速取款。 这对于舒适和信任很重要。
- 交易费用简单且低(我们将在稍后讨论)。
结合起来,这使得 Square 成为领先的支付网关之一。 但是,我们建议 Square 最适合面对面的销售点 (PoS) 交易。 许多企业将使用 Square 的软件和硬件来支持他们的支付,我们倾向于同意。
尽管如此,它还是一个可靠的支付网关,也与 WooCommerce 集成,但程度低于 WooCommerce Payments。
至于交易费用,超级简单。 考虑到美国用户,您需要为每笔交易支付 2.9% 外加 0.30 美元的费用。 根据您使用 Square 的方式,还有其他费率,但在大多数情况下,您会确切地知道每次销售要支付的费用。
阅读我们的 Stripe vs Square 深入比较。
4. 授权网
尽管 Visa 运行 Authorize.net,但在支付网关方面却是一个异常值。 但是,它的特性或功能并不差。


事实上,使用 Authorize.net 作为您的支付网关有很多好处:
- 它在您可以在哪里付款方面很灵活。 对于 WooCommerce 商店来说,这并不重要,但这意味着 Authorize.net 可以根据您的需求进行扩展。
- 您可以提供多种支付类型,而不仅仅是 Visa。 例如,您可以接受大多数信用卡以及 Apple Pay、Visa Pay 等。 甚至 PayPal 也是一种选择。
- 您可以获得安全工具来帮助保护您和您的客户。 高级欺诈保护内置于网关中,并扩展为您的结帐。
Authorize.net 的唯一症结是价格。 虽然交易费用是标准的 2.9% 加上 0.30 美元的手续费,但您还需要每月支付 25 美元的费用才能访问 Authorize.net。
如果您已经有商家帐户,您仍然需要每月支付 25 美元,但交易费用降至每笔交易 0.10 美元。 如果您拥有适当的基础架构,这可能会有所帮助。 然而,尽管有积极的一面,你可能会更好地使用另一个支付网关,以更少的支出提供更多。
如何安装 WooCommerce 付款

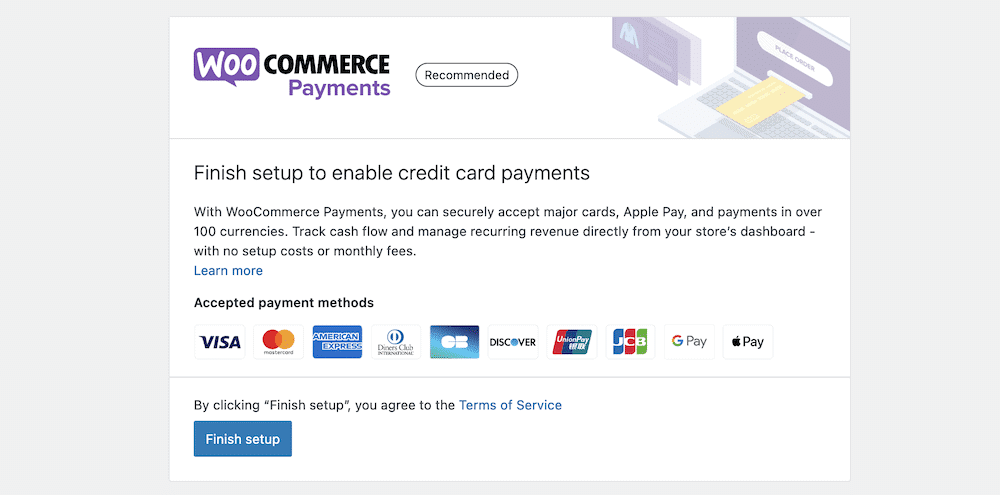
一般来说,WooCommerce Payments 的安装过程与任何其他 WordPress 插件非常相似。 但是,扩展程序会要求您在继续之前完成一些其他步骤:
- 您需要拥有 WordPress.com 帐户才能提供以 Automattic 为中心的安全性。
- 您必须先验证您的业务和付款详细信息,然后才能继续使用该扩展程序。
- 对于实时使用,您的网站还需要一个有效的 SSL 证书。
由于对 WordPress.com(以及扩展名 Jetpack)的要求,您将无法在本地服务器上使用 WooCommerce Payments。 这很痛苦,对许多人来说可能是一个症结所在——除非您是 WordPress 开发人员,可以编辑文件以临时绕过实时模式设置。
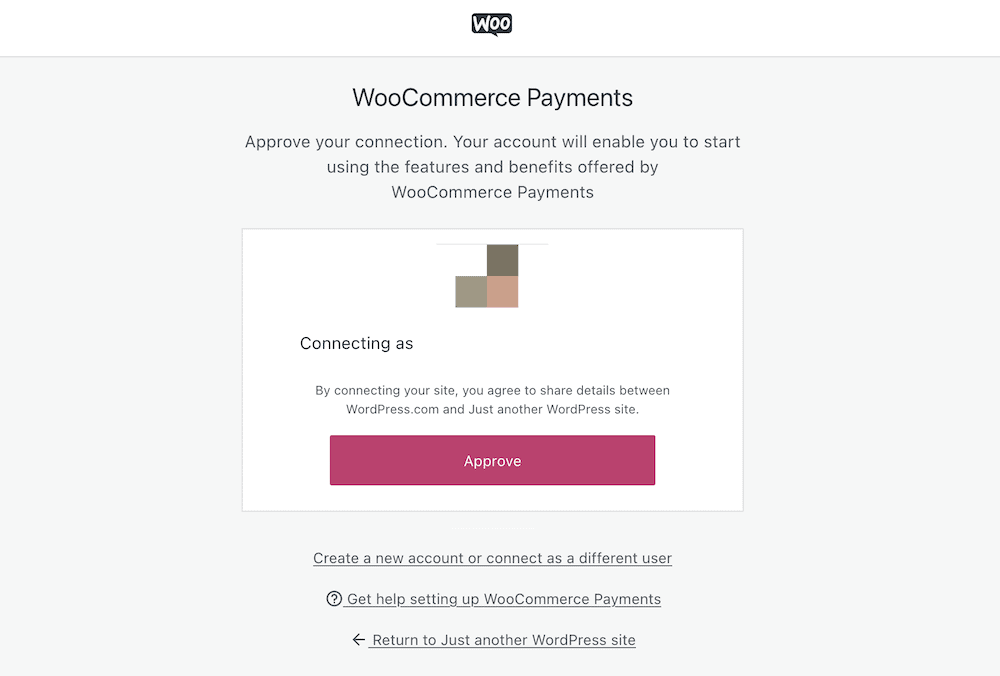
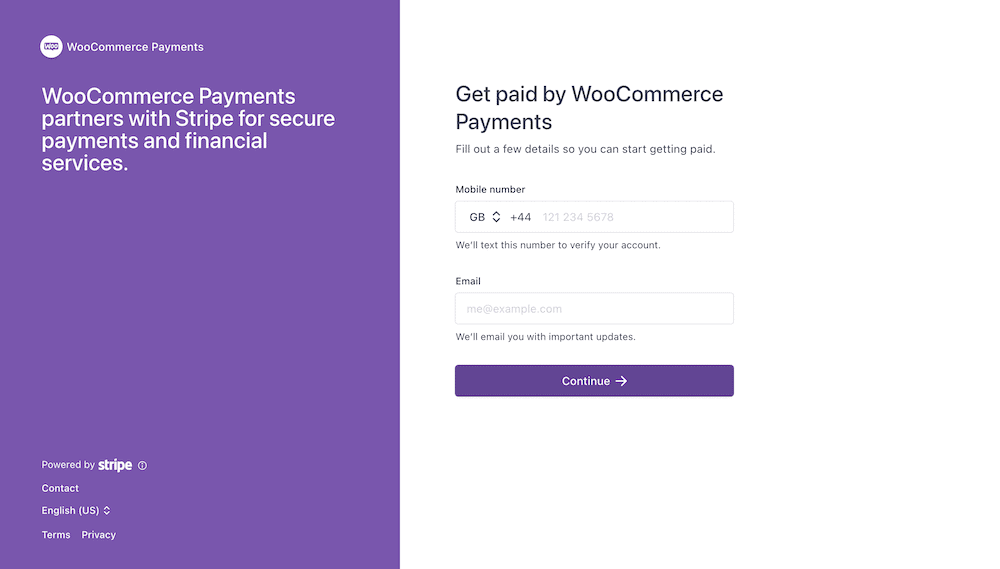
如果您确实想使用 WooCommerce Payments,则需要了解这个关键概念。 然而,这些过程中的每一个都是简单的。 只需单击“批准”按钮即可连接到 WordPress.com:

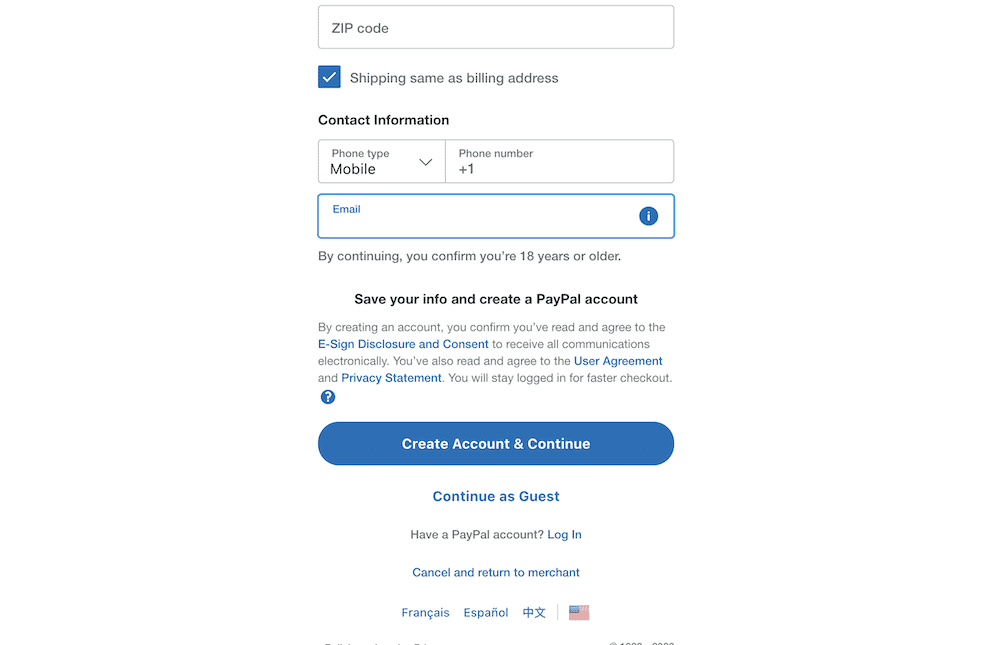
…然后输入电话号码和电子邮件地址:

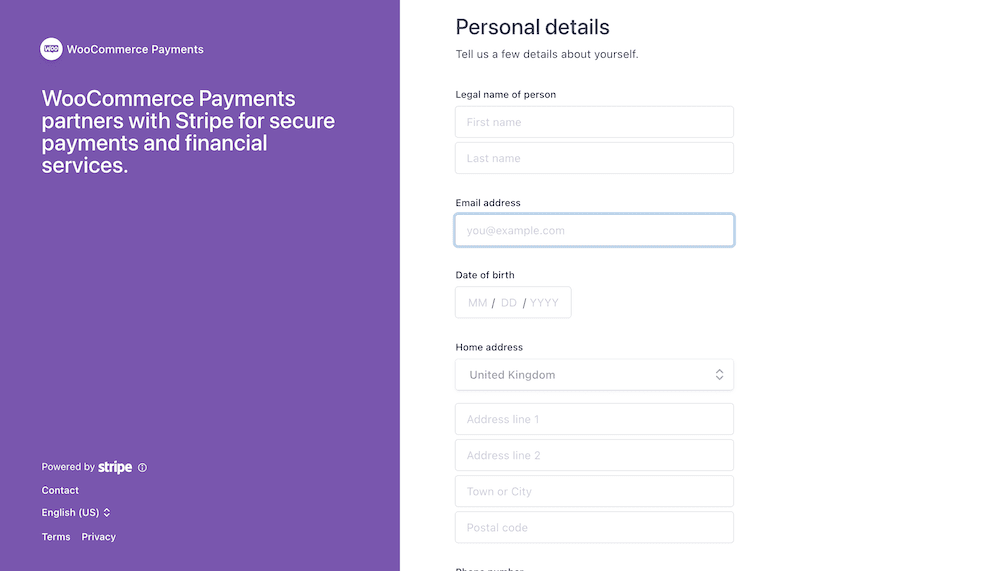
该流程的 Stripe 部分会要求您提供有关您业务的一些个人详细信息,以及您业务的有效银行账户:

完成此过程后,您就可以深入了解 WooCommerce 支付界面了。
如何使用 WooCommerce 付款
虽然 WooCommerce Payments 是一个简单易用的解决方案,但它的各种屏幕中发生了很多事情。 在接下来的几节中,我们将讨论其中的一些以及您应该如何设置和使用扩展。
账户信息
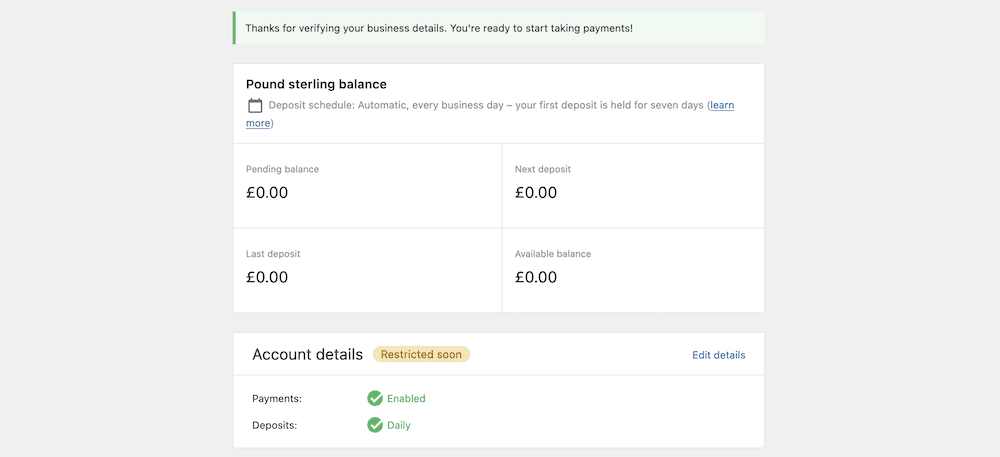
作为新用户 WooCommerce Payments,您将看到的第一个屏幕是概览屏幕:

这里的第一个面板显示了您的整体平衡,但它也提供了一些额外的细节。 例如,您可以查看可用余额,这总是有帮助的,但您也可以查看待处理余额。
一旦您的商店进行了多次交易,这将提供价值。 当然,有些交易不会与其他交易同时处理,所以很高兴您能够区分余额。
您还可以查看上次和下次存款的数据。 这将与这些数字上方的存款时间表设置相关。 您将看到存款计划的“一目了然”摘要——默认设置是每天自动存入您的银行账户。
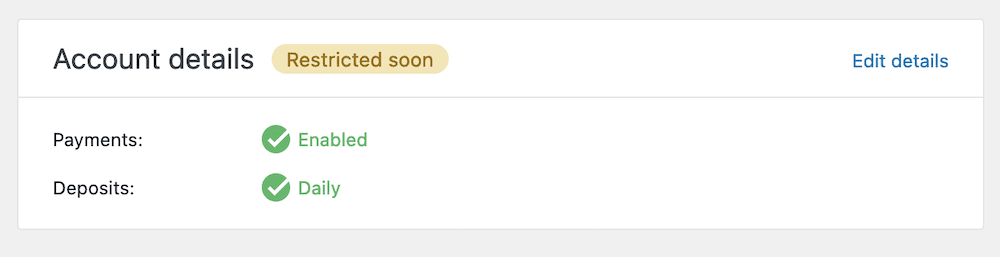
以下是您的帐户详细信息:

简而言之,这是您是否设置了付款(您应该设置)以及您的存款频率的摘要。 现在是讨论您的 WooCommerce Payments 帐户的更多设置的好时机,所以我们接下来会这样做。
设置
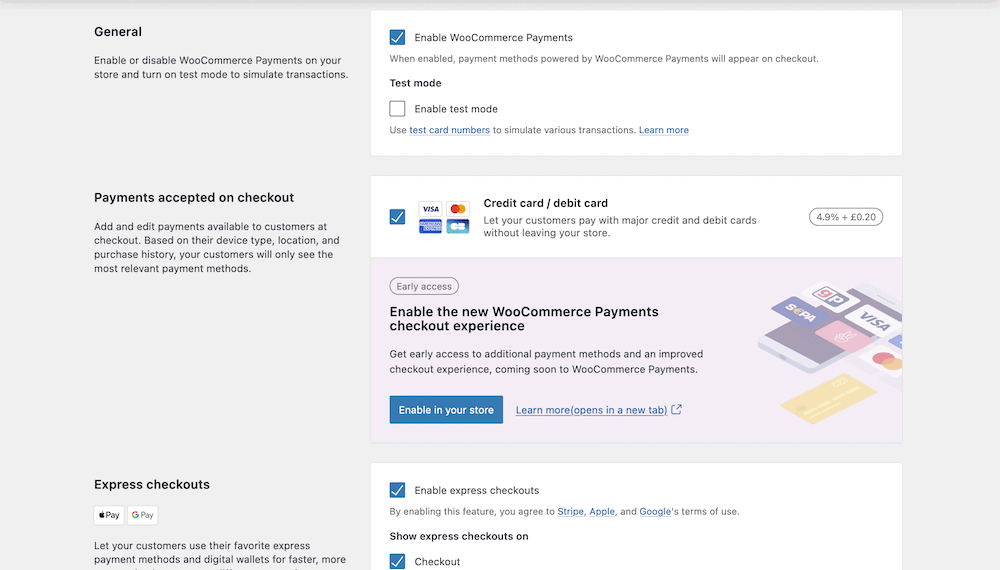
WooCommerce 付款设置链接将带您到WooCommerce >设置>付款。 在这里,您将看到一些部分和复选框,以帮助您进一步设置扩展:

这里有四个不同的部分:
- 常规:您可以在此处启用扩展,也可以启用受限测试模式以供本地使用。
- 结帐时接受的付款:此部分提供了一个简单的复选框,可让您启用信用卡和借记卡。
- 快速结账:您还可以启用 Apple Pay 和 Google Pay,同时决定用户可以访问哪些页面。
- 交易和存款:这些设置让您可以为用户提供流畅的结账和交易体验,以及其他选项。
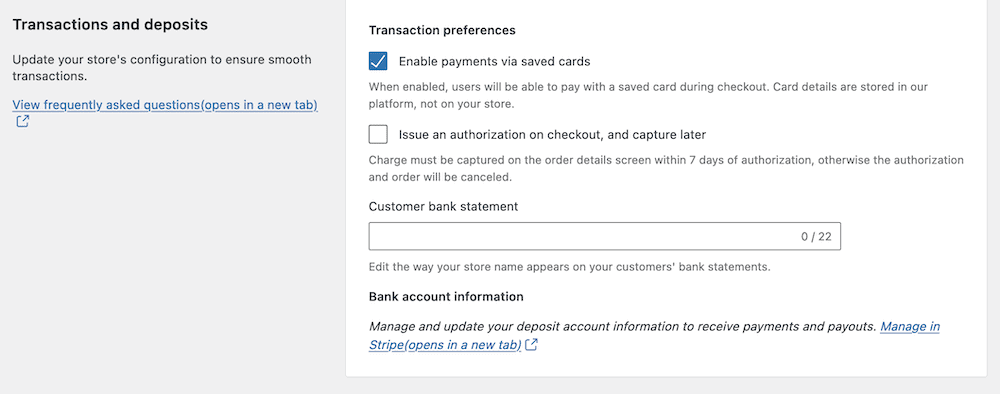
在最后一部分中,您可以让用户使用已保存的卡片实例进行支付,以加快结账速度。 您还可以授权卡并稍后捕获它。 这更多的是对用户的好处,因为他们可以使用不那么严格的流程进行结帐。
但是,在我们继续之前,最后一个字段——客户银行对账单——需要进一步关注。
银行对账单描述符
当您进行购买时,您的银行对帐单将显示与您有业务往来的公司的清晰明确的名称。 您也可以使用客户银行对帐单字段在 WooCommerce Payments 中进行设置:

设置此名称时,您需要遵守一些要求:
- 您应该使用不少于 5 个且不超过 22 个拉丁字符。
- 它必须至少包含一个字母和零个特殊字符。
- 描述符必须以对客户透明的方式反映您的公司名称。
在大多数情况下,我们建议您使用您的公司名称或网站地址。 如果您确实需要使用不同的描述符,则应在结帐时向用户说明这一点。
交易类型
付款>交易屏幕将显示您当前交易的列表。 这里有一些细节需要注意,但我们要特别注意您将看到的不同类型的交易。
其中一些选项一开始可能会引起混淆,因为很容易误解它们所代表的含义。 以下是每个选项的用途:
- 存款:这意味着从您的 WooCommerce 余额转移到您设计的银行账户。 就你而言,这是一个撤回。 您可以通过付款 > 存款页面查看您的所有存款。
- 收费:当客户购买时,他们会收到一笔费用——这是他们完成付款的记录。
- 退款:这是您必须将费用退回客户卡的情况。
- 争议:如果客户想向您查询费用,则称为争议,并记录为特定的交易类型。
- 争议逆转:代表您将其视为“无罪”请求。 这是承认您是正确的,并且客户提出了无效的争议索赔。
我们应该更多地谈论争议,因为您会定期(尽管不常见)遇到它们。 您将通过“付款”>“争议”屏幕查看所有当前争议。
通常,这是您和您的客户之间的调解人。 WooCommerce Payments 中的屏幕可让您查看争议的性质,并在必要时做出回应。 您将有两个选择:
- 接受争议:这将向客户退款并解决争议。
- 对争议提出质疑: Stripe 将要求您为您的立场提供证据。 从那里,您将能够进一步解决争议。
希望您很少使用“争议”屏幕(如果有的话)。 但是,当您确实需要冒险时,工作流程很直观,不会占用您太多时间。
概括
如果电子商务网站没有支付系统,它几乎就像是产品的“lookbook”。 因此,您会希望您的 WooCommerce 网站尽可能快,并拥有一个易于使用的强大结帐页面。
虽然它是 WordPress 和 WooCommerce 的附加组件,但 WooCommerce Payments 是第一方的。 这意味着它提供了与市场上排名第一的电子商务解决方案的明确兼容性和集成。 此外,该功能由 Stripe 出色的网关提供支持,因此您和您的用户都可以保证结帐没有问题。
与竞争对手相比,您认为 WooCommerce Payments 可以拥有自己的优势吗? 在下面的评论部分与我们分享您的想法!
