如何显示 WooCommerce 产品类别网格
已发表: 2022-09-06在您的网站上展示商品时,必须以精心创建的格式展示适当的产品。 使用WooCommerce 产品类别网格,您可以以看起来不错的网格格式显示您的产品,并且包含易于用户交互的有用功能。
在经营您的在线业务时,称为 WooCommerce 的 WordPress 插件是最受欢迎和广泛使用的选项。 它使客户可以访问各种有用的产品类别网格,从而使他们能够有效地经营他们的网上商店。
本文将讨论如何使用 WooCommerce 产品类别网格来分类展示您的产品。
为什么要选择 ProductX?
ProductX 具有其产品网格布局的三种不同变体。 因此,它具有广泛的应用。 它为网站开发人员提供了许多替代方案,以改善其网站上最终结果的呈现方式。 您将能够使用 ProductX 显示 WooCommerce 产品类别网格。
ProductX 为 WooCommerce 提供的令人惊叹的 Gutenberg 产品块提供了令人难以置信的各种选项,这有助于使其成为在创建您希望您的项目在您的网站上呈现的方式时可用的最佳选择之一。
使用设置选项,您可以微调块的任何组件。 例如,您可以调整块的标题、字体、填充、边框半径设置、下拉菜单和其他重要组件。 此外,为了使您的商店对客户更具吸引力,您需要并排进行产品分类。
此外,它还允许您使用该工具以产品网格格式填充主页的任何部分。 此外,ProductX 提供了 WooCommerce 产品类别网格,可帮助您以非常吸引人且分类的方式展示特定产品。
如何显示 WooCommerce 产品类别网格
我们在这里讨论如何添加和显示 WooCommerce 产品类别网格。 因此,让我们不要浪费任何时间,直接进入流程。
安装 ProductX
WordPress 中没有可供用户使用的类别网格。 为了让它在我们的网站上运行,我们需要包含一个由第三方开发的插件。 作为在 WooCommerce 商店中制作类似网格的最出色的插件之一,ProductX 是一个很好的选择。 作为第一步,让我们设置这个插件。
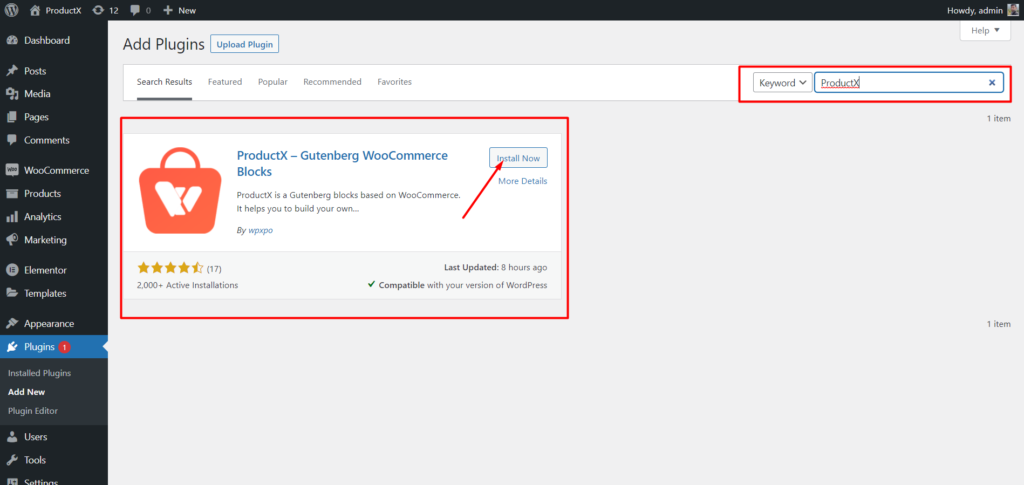
- 打开 WordPress 仪表板中的插件菜单。
- 接下来,通过单击“添加新”选项安装插件。
- 尝试在搜索栏中输入“ProductX”,然后点击“安装”按钮。
- 安装 ProductX 插件后单击“激活”按钮。

添加类别特色图片
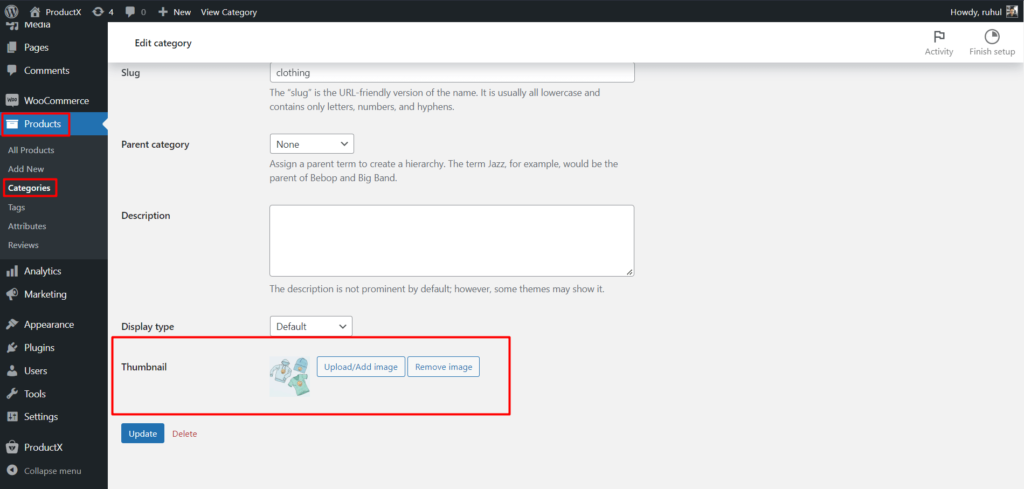
可以自定义类别以包括您选择的任何照片和颜色。 因此,让我们进入“类别”菜单并修改一个类别。 我们会发现,除了基本的 WordPress 类别修改选项外,您还可以访问缩略图选项。 从那里,您可以上传特定类别的图像。
在您的 WordPress 仪表板中,单击产品,然后选择类别以访问您的类别。 然后单击要添加图像的类别的编辑。 转到缩略图并单击“上传/添加图像”。

如何添加 WooCommerce 产品类别网格
现在是有趣的部分,添加 WooCommerce 产品类别网格。
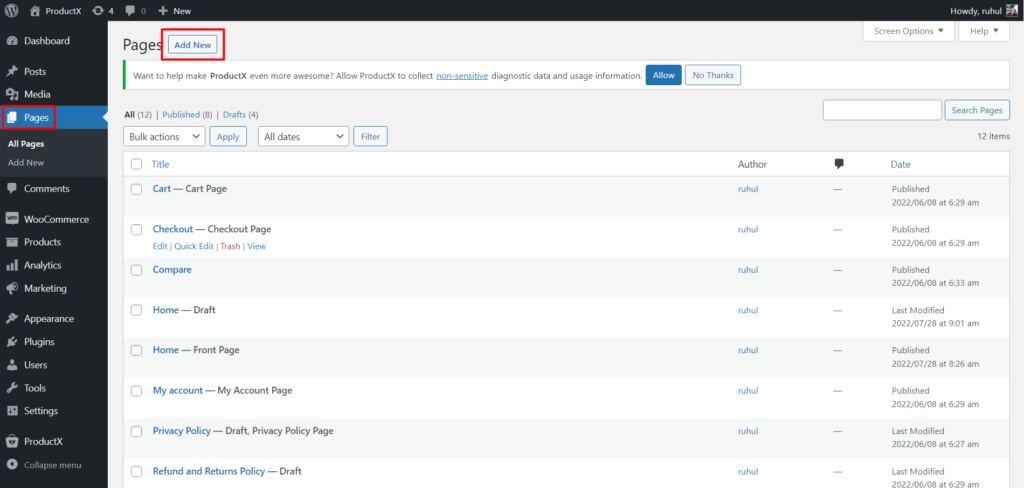
- 为此,请转到 WordPress 仪表板。
- 转到要添加 WooCommerce 产品类别网格的页面,或者您甚至可以通过单击“添加新”来创建新页面。

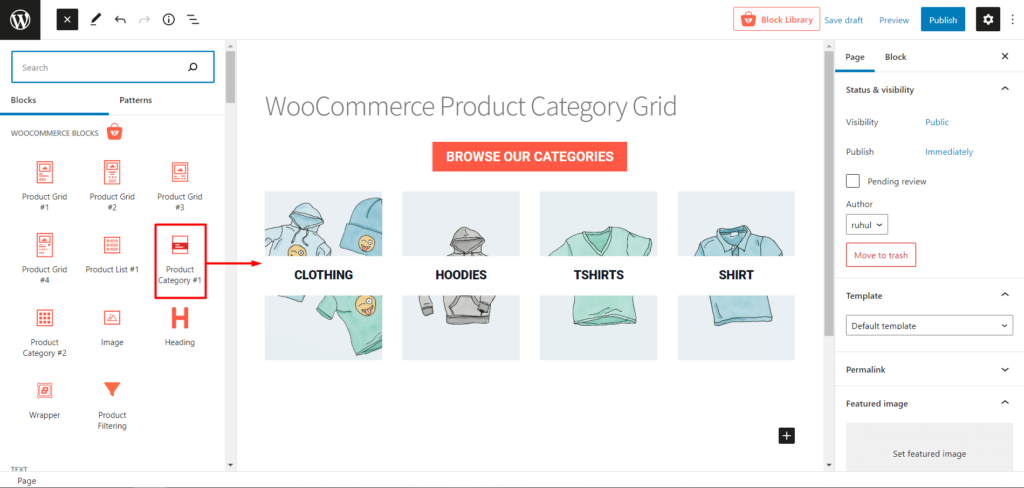
- 然后单击“+”图标添加块。 但是您需要哪些积木? 你可能会问!
- 选择任何产品类别块。

你基本上完成了。 然而,还有更多……等等……鼓声……塔达……定制!
如何自定义 WooCommerce 产品类别网格
是的,添加产品网格后,您就完成了添加 WooCommerce 产品类别网格的工作。 您还可以打开大量自定义选项来根据您的要求展示您的产品。
通过调整非常基本的内容,如列、间隙、描述等,ProductX 还提供了极端级别的自定义选项。 就像您不仅可以选择特定类别,还可以根据需要选择子类别和多个类别。 此外,您可以调整标题、颜色、尺寸、填充等等,以适当调整您的 WooCommerce 产品类别网格。
您还可以使用产品滑块为您的商店增添更多美感。
结论
您的 WooCommerce 网站上可能拥有世界上最好的产品。 但是,如果没有正确呈现,您的大多数客户甚至不会知道他们在那里。
如果您的产品没有吸引人的展示,您网站的访问者可能会很快离开,从而降低您获得销售的机会。 另一方面,ProductX 将使您的网站对使用 WooCommerce 产品类别网格的客户更具吸引力。 因此,无需进一步讨论,让我们在此结束本文; 为您未来的努力致以最良好的祝愿。
您可以在我们的 YouTube 频道上查看 WordPress 视频教程。 此外,请在 Facebook 和 Twitter 上找到我们以获取定期更新!

如何使用预制布局在 5 分钟内创建博客


PostX 的最新健康新闻模板

如何创建 WooCommerce 分组产品

如何在 2222 主题中编辑 WordPress 侧边栏?
