WooCommerce 产品过滤器 – 最好的 WooCommerce 过滤器插件?
已发表: 2020-12-15运行 WooCommerce 网站可能是一项艰巨的任务。 当您开始您的业务时,您将学习管理与利基买家的小型目录。 然而,随着时间的推移,对网站管理的需求也在增加,包括为访问者提供过滤器以获得最佳购买体验。
在这篇评论文章中,我们将看看 WooCommerce 产品过滤器 WordPress 插件以及它如何帮助您改进您的网站以获得更好的销售和用户体验。
在我们继续之前,让我们先搞清楚基础知识。
什么是产品过滤器? 为什么需要它?
任何普通的 WooCommerce 网站都确实列出了大量的产品。 如果客户访问您的网站,他会感到困惑并且可能找不到他要找的东西。 为了简化搜索过程和缩小搜索范围,产品过滤器用于为客户提供必要的手段来找到他正在寻找的东西。
如果访问者发现搜索过程太乏味,他们会离开您的网站寻找替代方案。
简而言之,产品过滤器改善了用户体验。 如果没有产品过滤器,您的网站将缺乏必要的方式来浏览产品。 产品过滤器插件还可以在很大程度上提高产品的知名度。 如果您的 WooCommerce 商店使用良好的产品过滤器,您一定会看到用户满意度和增长的改善。
另请阅读: 21 个必备的 WordPress WooCommerce 插件
WooCommerce 产品过滤器评论
安装和初始设置
WooCommerce 产品过滤器安装很简单。 要开始使用,您需要从他们的官方网站下载插件。 这是一个付费插件。 但是,您也可以下载免费版本以试用该插件。
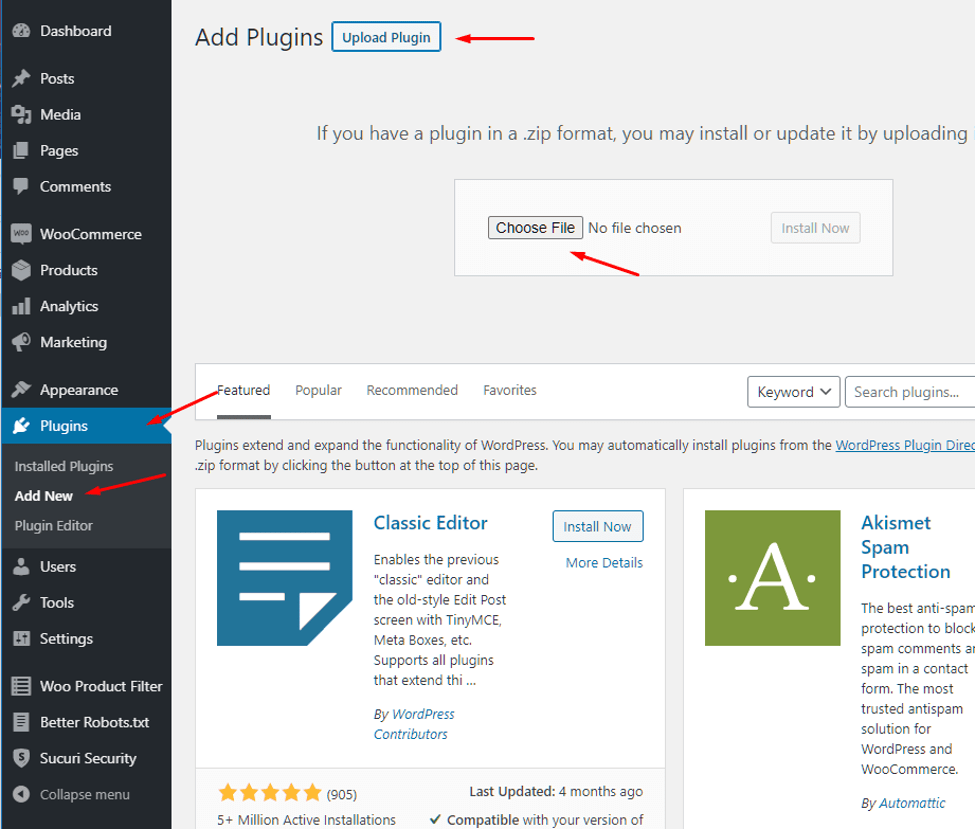
为了展示安装,我们将使用他们的免费版本。 要安装它,您需要转到站点的仪表板并选择插件>>添加新的。 从那里,单击“上传插件”。

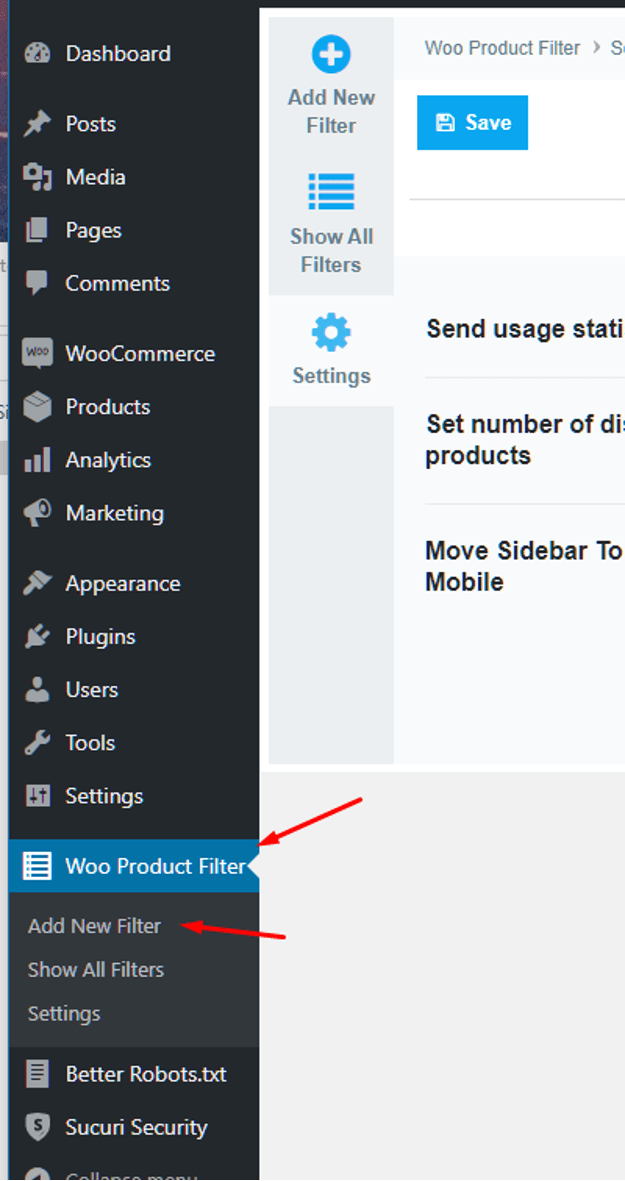
安装后,您将在仪表板侧菜单上看到一个新的菜单选项。 那应该是 Woo 产品过滤器。
您现在可以使用该插件了!
但是,在它完全有用之前,您还需要做一些事情。
该步骤包括创建一个新过滤器。 所以,要做到这一点,我们必须去 Woo 产品过滤器>>添加新过滤器。

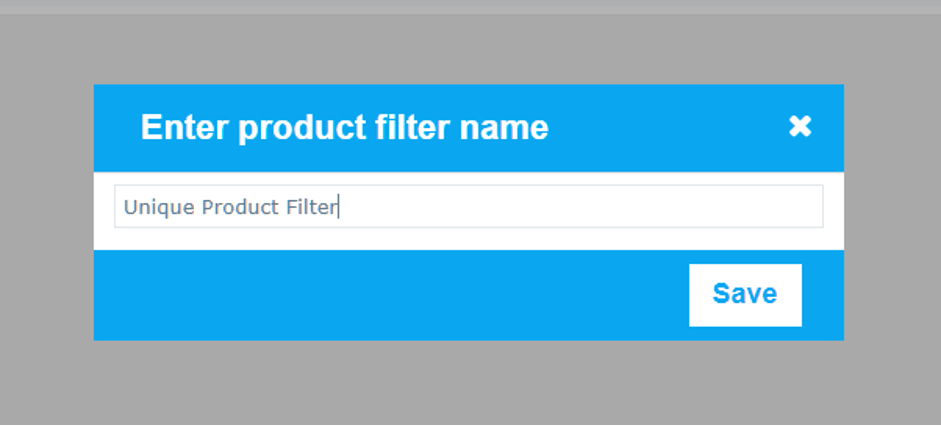
在那里,它会询问您有关产品过滤器名称的信息。 让我们将其命名为“独特的产品过滤器”。

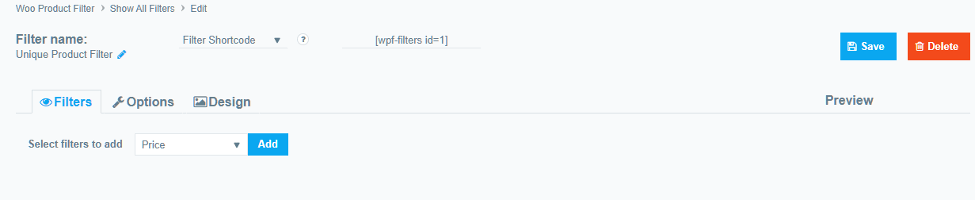
单击“保存”后,它将重定向到我们刚刚创建的过滤器页面。
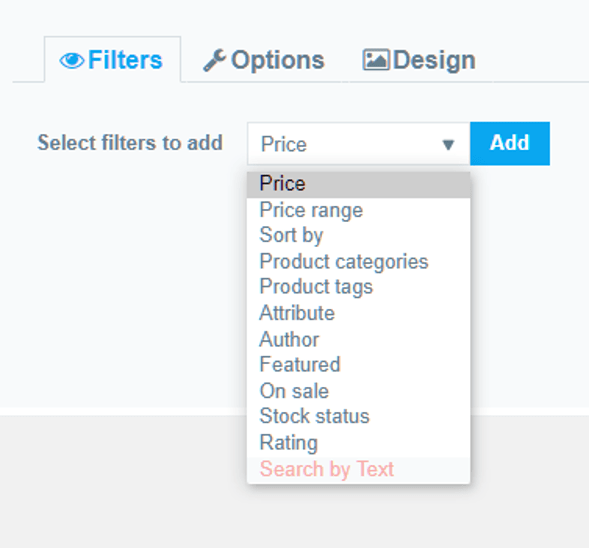
 如您所见,您可以根据多个选项添加过滤器,包括价格、价格范围、排序依据等!
如您所见,您可以根据多个选项添加过滤器,包括价格、价格范围、排序依据等!
免费选项提供的完整列表如下。

看起来你有很多开箱即用的选择——这是一件好事!
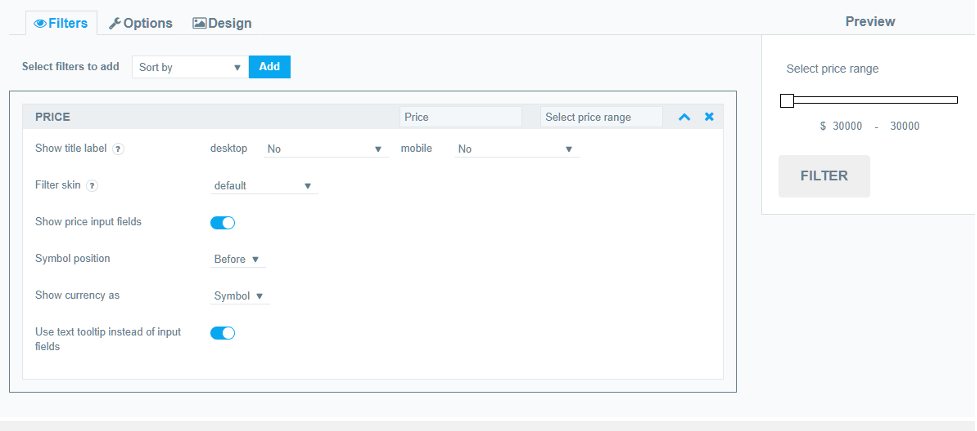
所以,我尝试添加一个带有价格的过滤器。 完成后,它会立即添加下面的选项来设置描述和过滤器范围。 如果您展开它,您将看到更多选项,如下所示。

您使用这些过滤器获得的选项包括:
- 显示标题标签 → 可以为桌面和移动设备打开和关闭此选项。
- 过滤器皮肤→您可以更改过滤器的皮肤。
- 显示价格输入字段 → 这将让您显示价格输入字段。
- 符号位置 → 您可以使用它来更改符号的位置。
- 将货币显示为 → 这里; 您可以在符号和代码中显示货币。
- 使用文本工具提示而不是输入字段→打开和关闭它。
总的来说,我发现这些选项非常精细。 例如,您可以显示标题标签或更改符号位置并让用户输入范围。
您可以自由添加尽可能多的过滤器。 这意味着完整的定制在您手中。
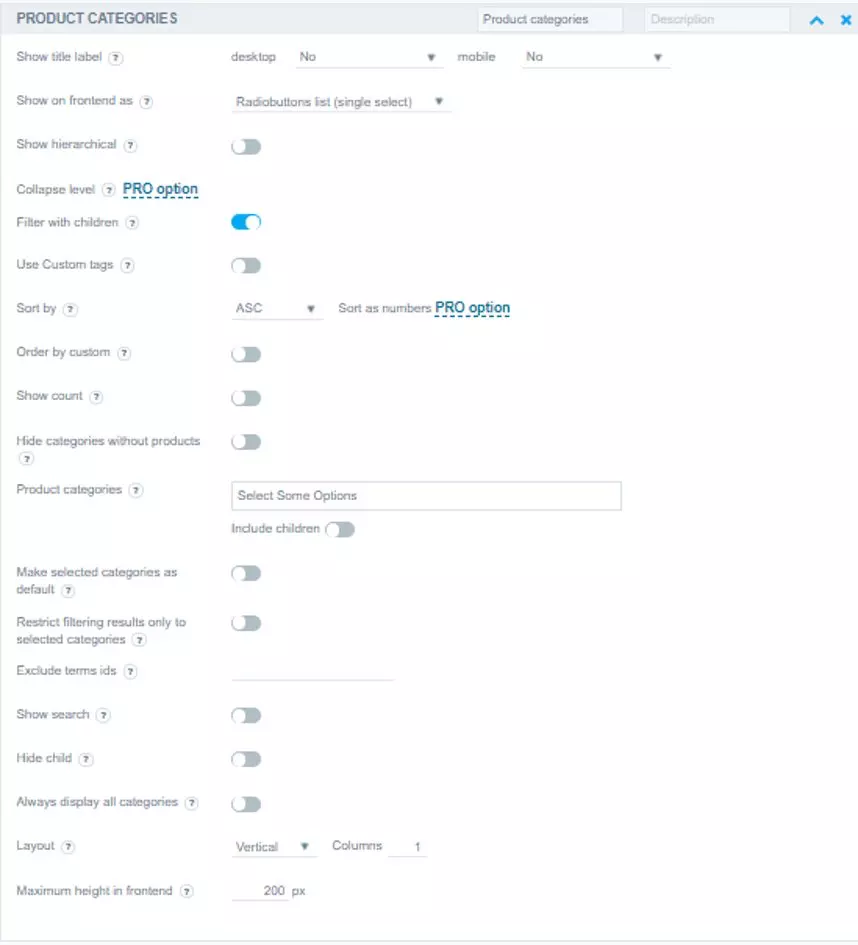
因此,如果要按类别创建 WooCommerce 过滤器,则需要选择“产品类别”。

如您所见,在产品类别方面有很多选择。 在这里,您几乎可以更改您想要的一切。 但是,某些选项被锁定,因为它们仅在 PRO 版本下可用。 如果您购买了 PRO 版本,那么您将拥有所有可用的选项。 我们将在定价部分稍后讨论定价。
简而言之,您需要添加任意数量的过滤器,然后在您的网站上使用它。 如果您正在考虑它的外观,请在此处查看演示页面。
结论:它易于安装和使用。 因此,如果您知道您的要求,那么您可以在几个小时内开始使用该插件。 此外,您可以通过多种方式根据自己的喜好自定义产品过滤器。

常规设置
在本节中,我们将探讨插件的一般设置。 这些设置展示了插件的可定制性。
让我们先来看看主要设置选项。
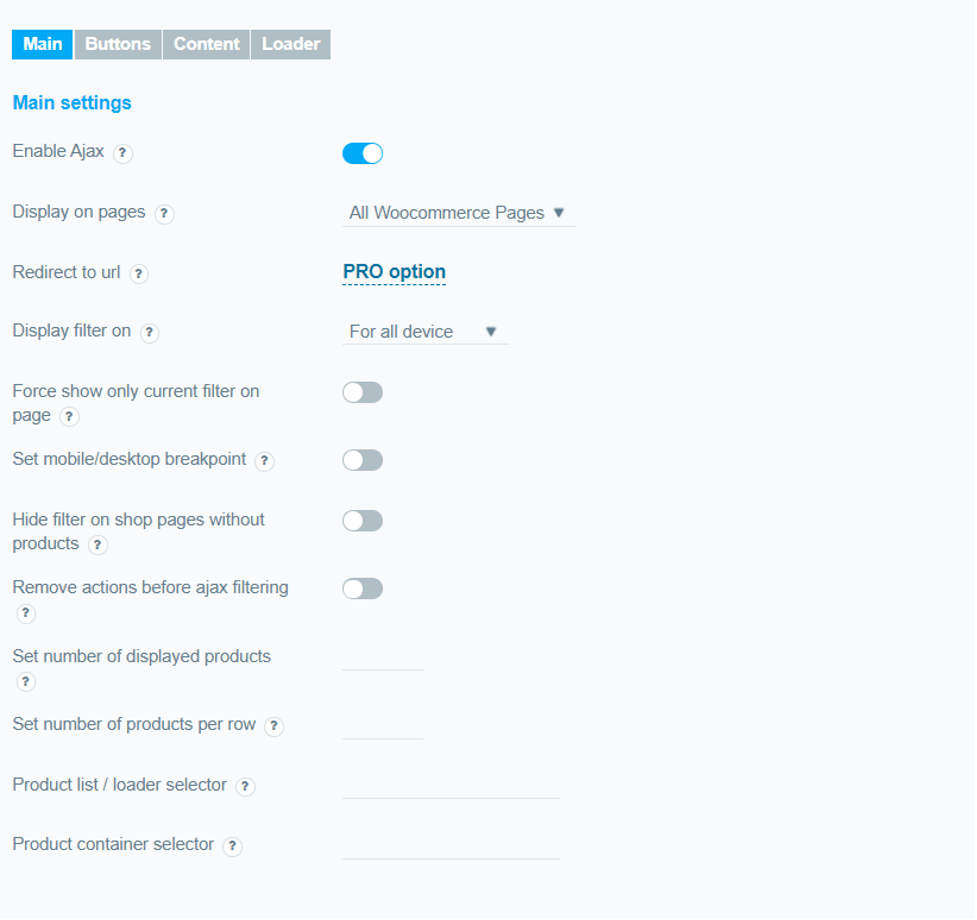
主要设置

在这里,您将找到有用的 Ajax 选项。 如果启用它,您将使您的站点能够加载更改,而无需完全刷新您的站点。 默认情况下,该选项已启用,这从插件制造商方面来说是一件好事。
除此之外,您还可以在这里选择显示产品过滤器的位置。 您可以选择显示所有 WooCommerce 页面、产品类别、商店等! 显示功能进一步使您能够在所有设备、移动设备或设备上显示过滤器。
您获得的另一个不错的选项是重定向到 URL,您可以在其中选择任何可用页面以重定向到过滤器。 因此,如果您是 WooCommerce 商店,您可以创造性地使用它来将 404 页面重定向到产品过滤器页面! 这使您的访问者能够继续搜索他们正在寻找的内容,从而降低您网站上的跳出率。
Psst ..您需要一个 PRO 版本才能使用该选项。
其他可用选项包括设置移动/桌面、在 ajax 过滤之前删除操作、设置每行产品数量等功能!
按钮,内容加载器设置
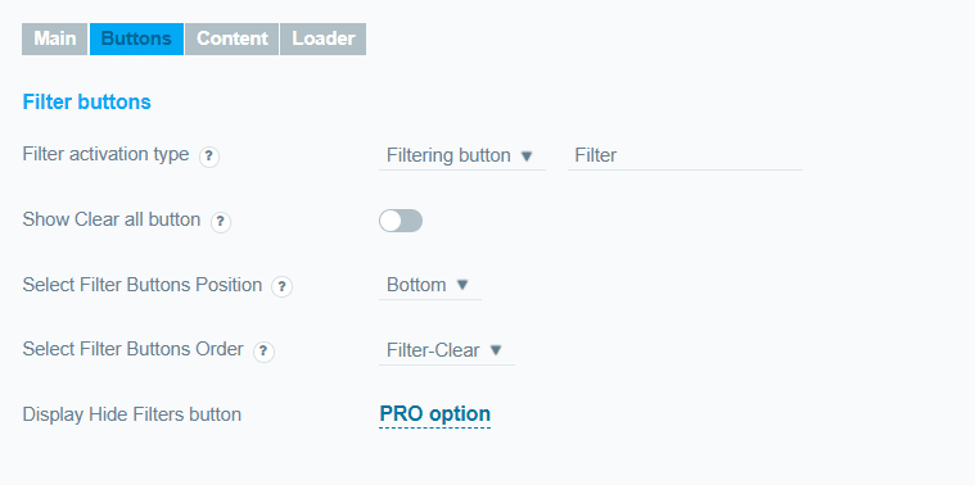
其他设置也非常精细,并为您提供了很多选项。 在按钮设置中,您可以选择更改按钮在产品过滤器设置上的工作方式。 您可以使用它来优化按钮的外观和感觉。

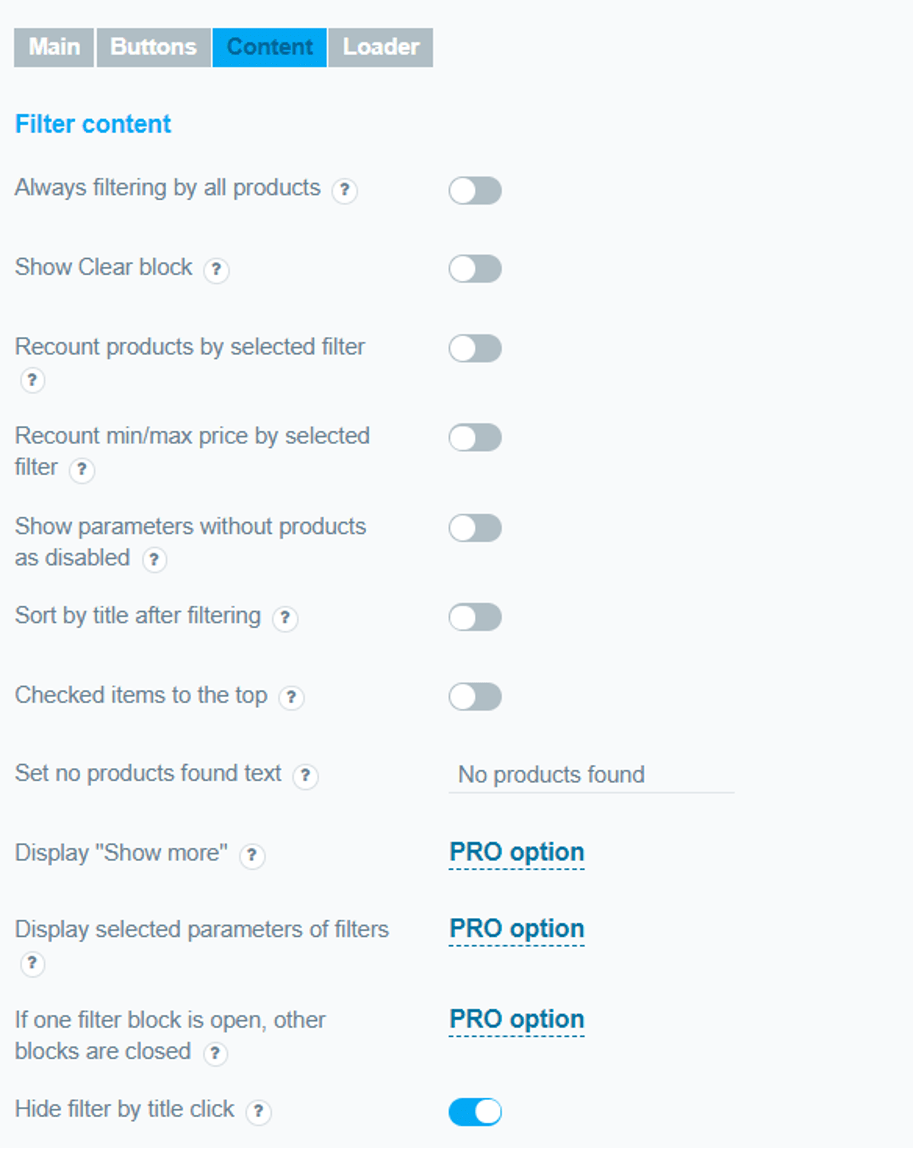
内容选项卡是您可以进一步优化过滤器工作方式的地方。 例如,如果搜索条件不匹配任何结果,您可以通过选定的过滤器或设置文本启用重新计算产品。 如果要显示的产品太多,您可以在这里设置显示更多选项来排列产品。

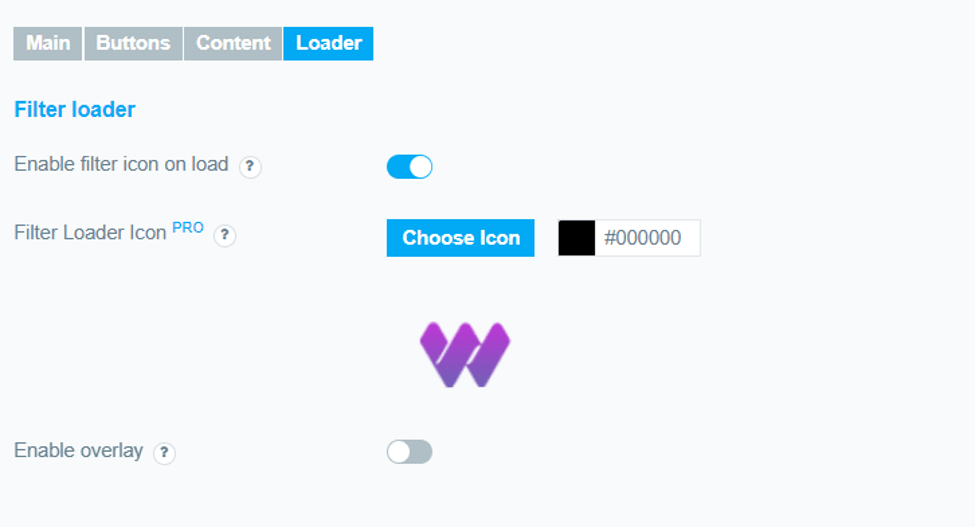
加载器选项卡使您能够自定义加载器屏幕,在此期间过滤器为买家获取结果。 此选项仅适用于插件的 PRO 版本。

设计产品过滤器
我也很好奇 WooCommerce 产品过滤器在产品过滤器外观设计方面提供的灵活性。
在这里,我并不感到失望,因为有很多选择。 对于初学者,您可以选择更改一般样式,还可以更改块、标题和按钮。
它还带有 CSS 和 JS 编辑器,供那些想要进一步自定义产品过滤器外观的人使用。 但是,如果您不想编写自定义代码来自定义产品过滤器,则有足够的选项可用。
如果这还不够,您还可以使用 Elementor builder 对其进行自定义!
Elementor 是领先的拖放构建器之一。 它们提供了一种创建和自定义页面的简单方法。 在这里,您可以访问它的支持,这意味着您不仅可以直接从 Elementor 创建一个全新的产品过滤器页面,还可以对已经创建的页面进行更改。 简而言之,WooCommerce 产品过滤器与 Elementor 100% 兼容。 因此,如果您安装了 Elementor,您可以直接从 Elementor 选项卡访问 WooBeWoo 产品过滤器。 最好的入门方法是阅读他们关于如何开始使用 Elementor 及其插件的教程。
特征
总结一下 WooCommerce 产品过滤器必须提供的所有内容,让我们在下面介绍其主要功能。
- 按价格、价格范围、类别、标签等过滤→ 作为 WooCommerce 开发人员或所有者,您可以选择多个过滤条件。 您可以使用所需的条件创建自己的自定义过滤器,并使其适用于您的客户。 开箱即用,它带有“必备”标准,包括价格、排序方式、类别、作者、标签、特价、有货等等! 最重要的是,这些标准中的每一个都是可定制的,并且每个标准都有自己的一组选项。 对于游客来说,这意味着他们有很多选择。
- 与 WooCommerce 的自动集成: WooCommerce 产品过滤器插件与 WooCommerce 完全兼容。 这意味着,如果您的商店正在使用 WooCommerce,您就可以毫不犹豫地使用它。 WooCommerce 集成还意味着您可以通过插件使用 WooCommerce 的不同功能。
- 易于设置和自定义:我们已经看到该插件易于设置和自定义。 您可以使用大量选项来自定义 WooCommerce 商店的产品过滤器功能。
- Ajax 支持:插件必须提供的最大功能之一是 Ajax 支持。 它允许用户使用产品过滤器功能,但不必等待页面重新加载即可获得结果。 Ajax 功能意味着只有产品部分会根据访问者所做的选择进行刷新。 它是预先启用的。 但是,如果您遇到问题或有不同的要求,您可以从设置选项中轻松禁用它。
- 专为在不同设备上工作而设计:该插件支持响应式设计,这意味着它可以在移动和桌面屏幕上同样出色地工作。 您可以自定义以在所有设备、仅移动设备或仅桌面设备上显示产品过滤器。
- 与 Elementor 完全兼容:最后,它与 Elementor 完全兼容。 这意味着您可以自定义它而无需编写任何代码。
价钱
在定价方面,它提供三种类型的许可证:
- 一个网站 – 49 美元
- 五个站点 – 99 美元
- 无限站点 – 199 美元
如您所见,您只需 49 美元即可开始使用 WooCommerce 产品过滤器——这是一个不错的价格。
如果您选择为您的 WooCommerce 商店创建产品过滤器功能,那么您很容易发现自己花费数千美元只是为了获得正确的基本功能。 这意味着您可以通过选择一个几乎可以完成 WooCommerce 产品过滤器插件所需的所有功能的插件来节省大量资金。
我喜欢什么
- 令人印象深刻的自定义选项
- 您可以根据自己的喜好设计产品过滤器
- Ajax 支持确保页面不会在使用产品过滤器时重新加载
- 很棒的排序选项
- 支持通过标签、类别和属性进行过滤和排序
- 附带使用自定义 CSS 和 JS 的选项,以进一步完善设计以匹配品牌和主题
- 免费版对新的 WooCommerce 商店很有用,但有限
- 良好的定价选择
- 可定制的优秀加载机制
- 无限数量的过滤器
- 在购买 PRO 版本之前可以尝试的良好在线演示
- 支持 Elementor builder
- 很棒的文档和资源
我不喜欢什么
- 对于某些用户来说,这些选项可能会让人不知所措
- 付费版本锁定了太多有用的选项
结论
最后,很容易推荐 WooCommerce 产品过滤器的功能。 合理的价格也意味着您不必为该功能花费大量金钱。 它的 Elementor 支持也意味着您无需编写任何代码来自定义它。
如果您仍然对该插件提供的功能感到好奇,那么您应该尝试他们的免费产品,您可以在其中访问一些插件功能。 您还应该查看插件的演示页面,您可以在其中体验访问者如何与插件交互的实时体验。 那么,您如何看待 WooCommerce 产品过滤器?
在下面发表评论,让我们知道。
