如何修复 WooCommerce 产品未显示在商店页面上的问题
已发表: 2023-09-06正在寻找修复 WooCommerce 产品未显示在商店页面上的方法?
管理一家商店而不需要看到整个库存都没有显示已经够困难的了。 最糟糕的是,没有很多好的指南来帮助您解决这个问题。
事实上,当 WordPress 和 WooCommerce 都是超级流行的软件时,这个问题却突然出现,这更令人困惑。 但好消息是您可以一劳永逸地解决这个问题。
在本文中,我们将介绍一些非常简单的方法来修复 WooCommerce 产品未显示在商店页面上的错误。 您只需不到 10 分钟即可永久解决问题。
听起来不错? 让我们深入了解一下。
PushEngage 是世界上排名第一的推送通知插件。 免费获取!
为什么 WooCommerce 产品未显示在商店页面上?
让我们首先看一下 WooCommerce 产品未显示在商店页面上的一些最常见原因。
#1. 定制商店页面
您是否刚刚切换到新的 WooCommerce 主题,现在您是否正在抓耳挠腮,想知道为什么您的商店页面神秘地是空的? 好吧,别担心,您的新主题很可能是罪魁祸首。
您会看到,某些主题带有自己的自定义商店页面布局。 如果您的新主题就是这种情况,您需要在 WooCommerce 设置中进行快速调整,以确保您的产品成功返回商店页面。
独家新闻如下:您需要将此自定义商店页面设置为 WooCommerce 设置中的默认页面。 完成此操作后,您的产品应该会开始顺利显示在您的商店页面上。 只需一个简单的修复即可让您的商店恢复营业!
#2. 插件冲突
您的 WooCommerce 商店页面可能拒绝显示产品的另一个常见原因是可怕的插件冲突。
您会发现,并非所有 WordPress 插件都能很好地配合。 有时,当您向网站引入新插件时,它可能会因与您已有的其他插件发生冲突而对工作造成影响。
在处理一段时间没有更新的插件时尤其如此。 如果插件的开发人员在更新上有所懈怠,则更有可能导致兼容性问题,尤其是对于像 WooCommerce 这样的复杂系统。
因此,如果您最近在 WordPress 库中添加了一个插件,并且您的商店页面突然变得异常,那么您就该戴上侦探帽子,调查该新插件是否是麻烦制造者。
一旦确定了罪魁祸首,您就可以采取必要的步骤来解决问题,并将您的产品重新展示在应有的位置。
#3。 产品隐藏在显示中
这是您的 WooCommerce 商店页面看起来相当贫瘠的另一个潜在原因 - 产品可见性设置。
WooCommerce 使您能够微调要在搜索结果和商店页面上展示的产品。 这是一个很棒的功能,可以让您更好地控制客户看到的内容。
但是,在您寻求优化产品可见性的过程中,您可能无意中隐藏了部分或全部产品。
因此,如果您的商店页面当前显示的是空的,而不是您精彩的产品,那么最好检查您的可见性设置。 您可能会发现您的产品被设置为“隐藏”,快速调整可以使它们重新回到聚光灯下,让您的客户欣赏。
#4。 固定链接问题
在 WordPress 的世界中,“永久链接”代表永久链接 – 它们决定您的内部 URL 的外观。 这些设置对于网站内容的结构和访问方式起着至关重要的作用。
现在,事情变得有趣了。 如果您最近向您的网站引入了任何 WooCommerce 扩展程序,它们可能会在您没有意识到的情况下篡改您的永久链接设置。
因此,如果您发现自己处于这种困境,产品在您的商店页面上玩捉迷藏,那么深入研究您的永久链接设置是明智之举。 在那里,您可能会发现恢复和谐并确保您的产品处于应有位置的关键。
如何修复 WooCommerce 商店页面不显示产品的问题
现在我们知道什么可能会导致您的 WooCommerce 商店页面出现问题,让我们看看如何解决这些问题。
#1. 检查您是否选择了正确的商店页面
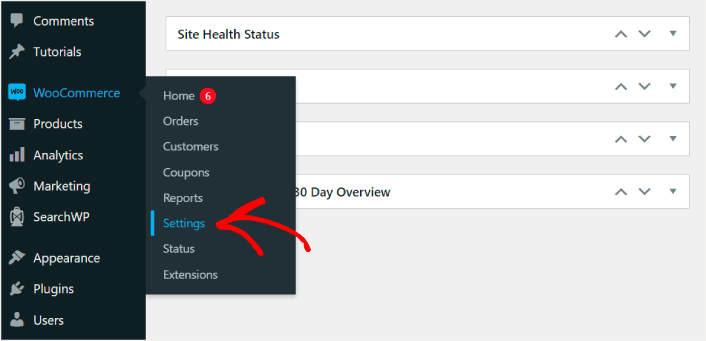
产品未显示在商店页面上的常见原因之一是在 WooCommerce 设置中选择了自定义页面。 导航到 WordPress 仪表板中的WooCommerce » 设置:

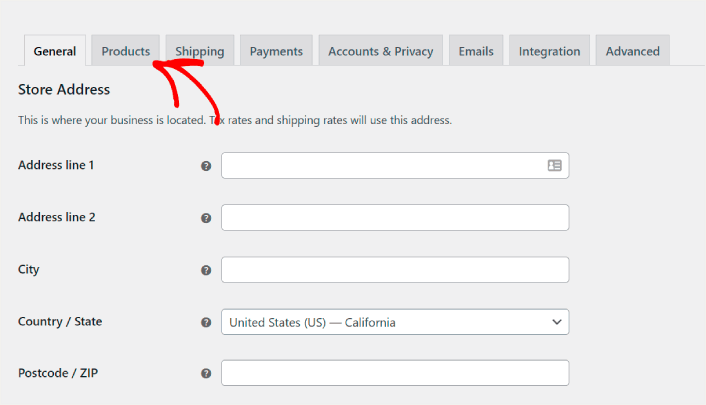
然后,单击“产品”选项卡。

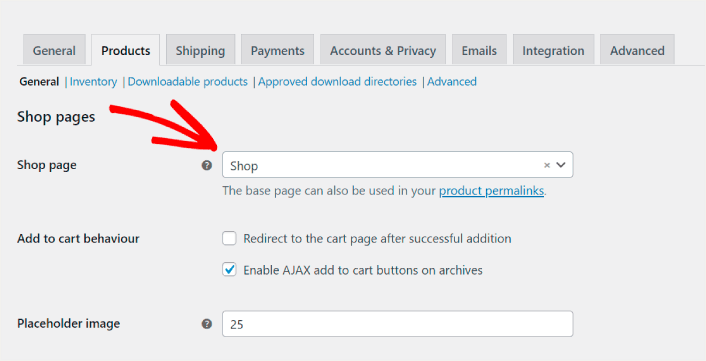
然后,向下滚动到“商店页面”选项:

如果您使用自定义主题或自定义商店页面,则只需从下拉列表中选择正确的页面即可。 这应该可以解决大多数情况下 WooCommerce 产品未显示在商店页面上的问题。
但是,如果选择了正确的页面并且您的商店页面仍然是空白,那么请继续阅读。 我们为您提供更多选择。

#2. 检查您的网站是否存在插件不兼容的情况
插件冲突或不兼容是指您的 WordPress 网站上的代码与特定插件存在冲突。 这可能会在很多方面破坏您的网站。 最常见的结果之一是 WooCommerce 产品未显示在商店页面上。
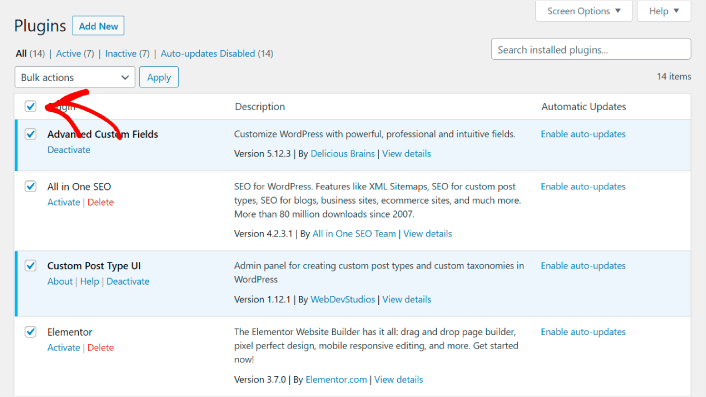
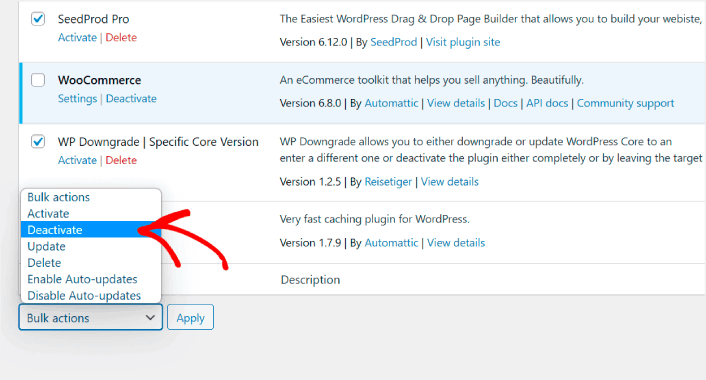
检查插件冲突的最简单方法是暂时禁用所有插件并检查是否可以解决问题。 在 WordPress 仪表板中,转到插件并勾选左上角的复选框以一次选择所有插件:

请记住取消选中 WooCommerce 插件,以便您仍然可以检查问题是否已解决。 然后,继续将它们全部停用。

如果您的 WooCommerce 产品仍未显示在您的商店页面上,则问题不是插件冲突。 但如果您的问题得到解决,那么肯定是插件冲突。 一次重新激活一个插件,直到找到冲突的插件。
#3。 检查目录的可见性
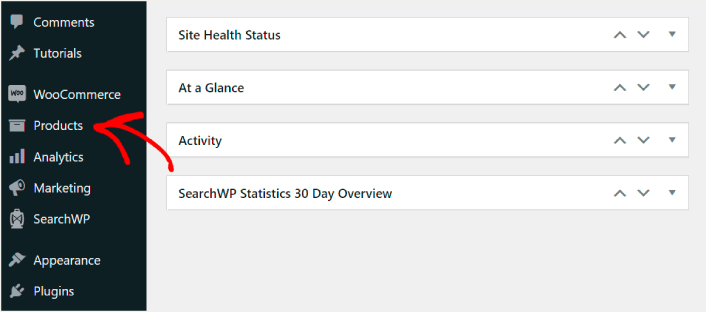
您的产品可能不会显示在商店页面上的另一个原因是您更改了它们的公开范围。 前往 WordPress 仪表板中的“产品”选项卡。

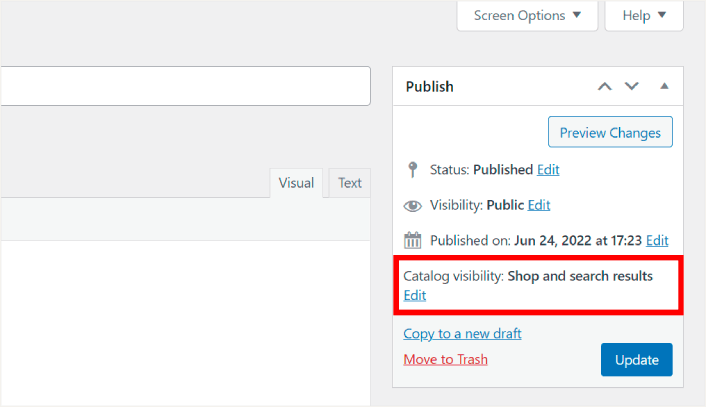
然后,单击您要检查其可见性的产品。 进入产品编辑器后,请确保将产品目录可见性选项设置为商店和搜索结果或仅 商店。

如果您的产品可见性未设置为显示在商店页面上,请单击“编辑”链接并更改可见性。 完成后,不要忘记保存或更新您的产品页面。
#4。 更新您的永久链接
有时,由于永久链接更新错误,产品可能不会显示在 WooCommerce 商店页面上。 当您更改 WooCommerce 主题或安装新扩展时,可能会发生这种情况。
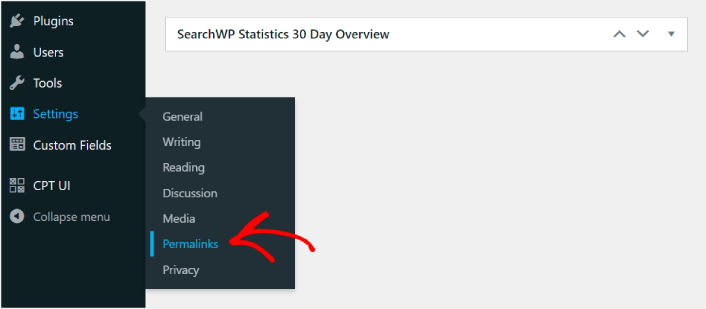
要解决此问题,请转到 WordPress 仪表板中的设置 » 永久链接。

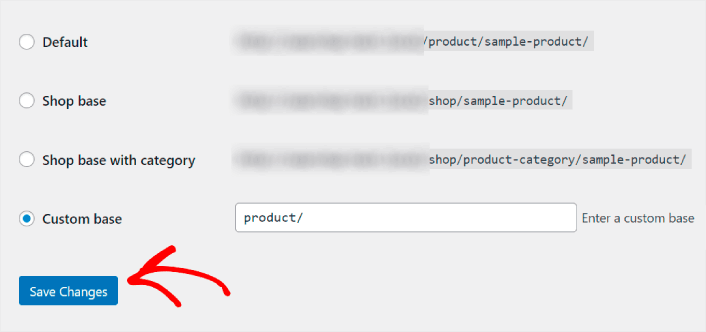
将您的永久链接结构更改为产品的自定义结构:

然后,单击页面底部的“保存更改”以使 WordPress 更新您的永久链接。
e
修复 WooCommerce 产品未显示在商店页面上的问题后
现在您已经解决了 WooCommerce 产品未显示在商店页面上的问题,您的所有产品都已准备好为您赚钱。 接下来是时候专注于通过内容带来流量、参与度和销售了。
如果您正在寻找获得流量、参与度和销量的新方法,推送通知可能对您的网站非常有用。
如果您不是 100% 确信,您应该查看以下资源,了解如何有效使用推送通知:
- 提高客户参与度的 7 项明智策略
- 推送通知有效吗? 7 项统计数据 + 3 条专家提示
- 如何设置废弃购物车推送通知(简单教程)
- 如何将 Web 通知 WordPress 插件添加到您的网站
我们建议使用 PushEngage 创建推送通知活动。 PushEngage 是世界排名第一的推送通知软件。 因此,如果您还没有,请立即开始使用 PushEngage!
