如何在没有插件的情况下添加 WooCommerce 快速查看
已发表: 2022-12-31想让您的客户更轻松地更多地了解您的产品并将它们快速添加到他们的购物车中吗? 产品快速查看框可以帮助您做到这一点。
它向访问者显示关键信息,如产品价格、简短描述、客户评级、颜色和尺寸变体,并带有添加到购物车按钮。
即使 WooCommerce 不提供本机快速查看选项,您也可以使用第三方工具添加它。
从技术上讲,您可以使用插件将快速查看功能添加到您的 WooCommerce 商店,但安装太多插件会导致网站崩溃、页面加载缓慢和安全漏洞。
因此,在本教程中,我将向您展示如何在不使用插件的情况下向您的 WooCommerce 产品添加快速视图模式框。
1. 安装 Botiga WooCommerce 主题
将快速查看功能添加到您的商店的最简单方法是使用包含此功能的 WooCommerce 主题,例如我们的免费 Botiga 主题。
除了使您能够为产品添加快速查看框外,Botiga 还具有大量设计和电子商务功能——例如,您可以创建自己的调色板、自定义购物车和产品画廊的布局、添加产品过滤器和徽章等等。
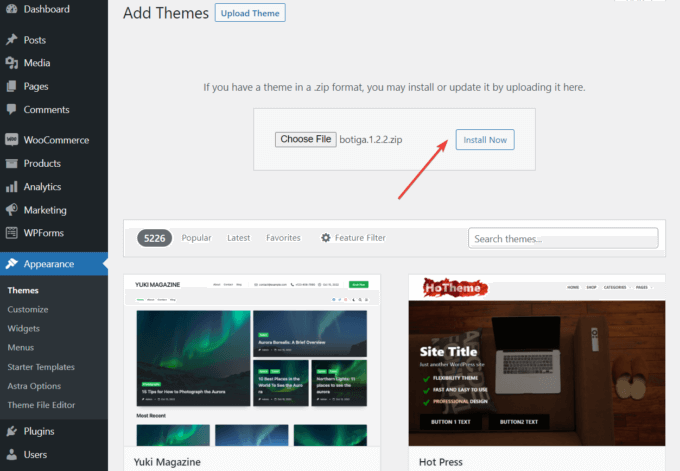
首先,下载主题,然后从外观 > 主题 > 添加新 > 上传主题菜单安装它:

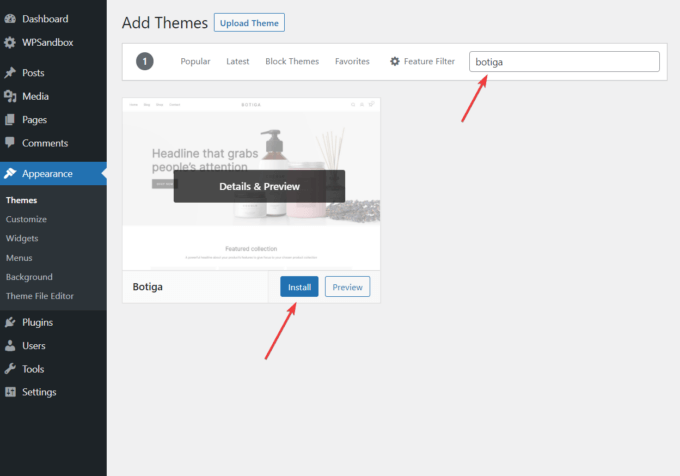
或者,您也可以转到外观 > 主题 > 添加新主题,然后在搜索栏中输入“botiga”。
当主题出现时,单击安装按钮:

在您的网站上安装主题后,单击激活按钮。
2. 导入入门站点(可选)
入门网站是一个预建的演示,您只需单击几下即可将其导入您自己的网站。
Botiga 目前有一个免费(美容)和四个高级(服装、家具、珠宝、单一产品)入门站点。 在本教程中,我将使用免费的 Beauty 演示 — 您可以在此处查看所有入门网站。
如果您不想使用任何预构建的演示,您也可以从头开始将您自己的内容添加到您的 Botiga 商店。
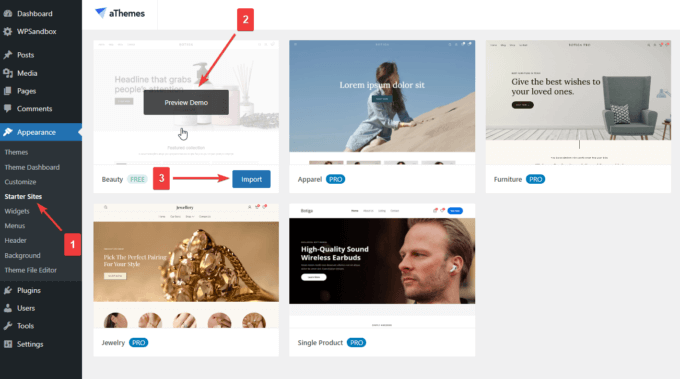
要查找起始站点,请单击 WordPress 仪表板中的外观 > 起始站点菜单。
将光标悬停在要安装的演示上,然后单击“预览演示”按钮进行预览。
如果您喜欢,请单击“导入”以在您的网站上安装预先构建的内容和设计设置:

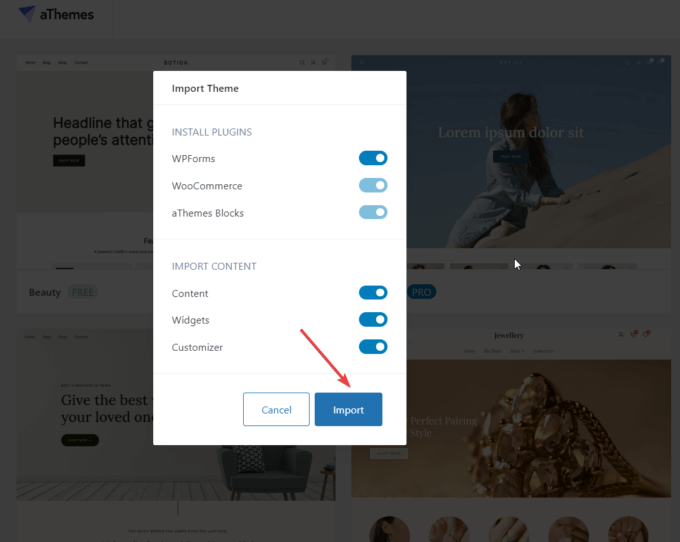
导入主题模式将向您显示将导入到您网站的插件和内容。
您可以选择拒绝导入任何插件和内容,但我建议导入所有内容:

3.打开定制器
初步步骤结束。 现在,我将向您展示如何将 WooCommerce 快速查看功能添加到您的商店。
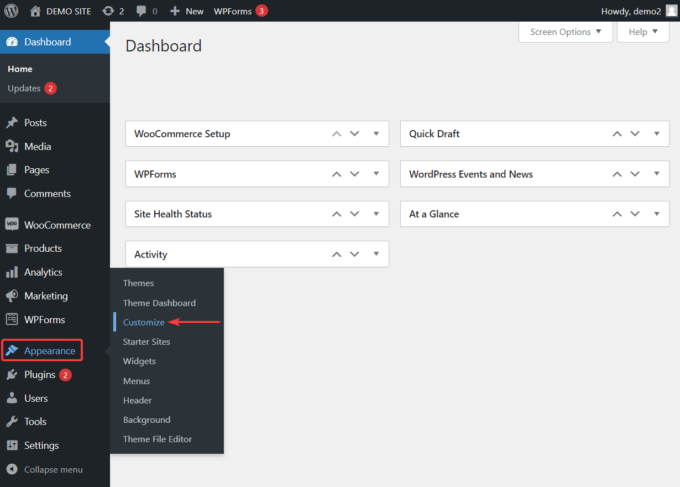
在您的 WordPress 管理区域中,转到外观 > 自定义以打开自定义程序,您可以在其中访问快速查看功能:

4.为您的产品启用快速查看按钮
定制器在屏幕左侧打开。 博蒂加 (Botiga) 有很多可供您选择的选项。
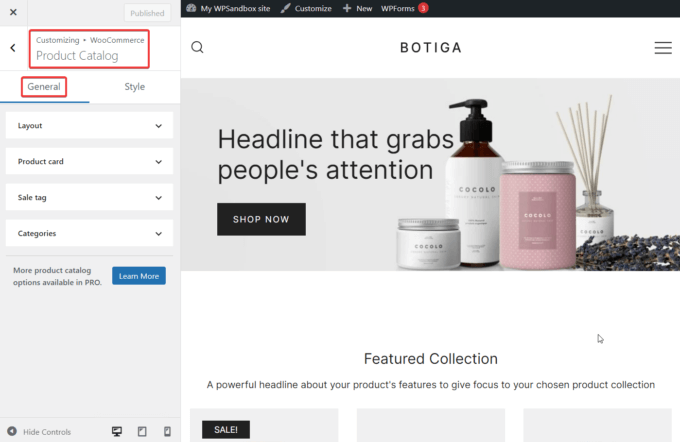
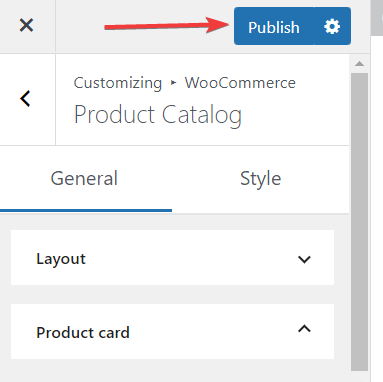
要访问快速查看功能,请转到WooCommerce > 产品目录 > 常规:

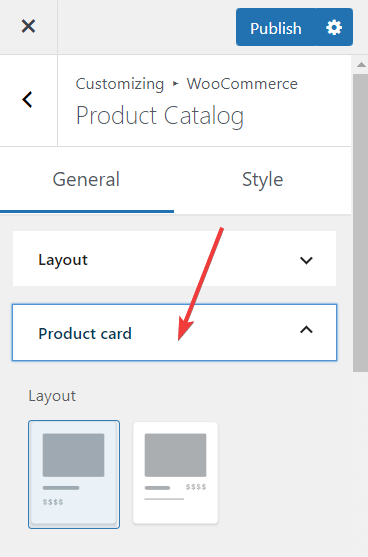
在“常规”选项卡中,您应该会看到“产品卡”选项。 选择它,项目将展开:

现在,向下滚动到“快速查看”选项。
正如您在下面的屏幕截图中所见,您的网站上已启用“快速查看”按钮:

要查看该按钮在您网站前端的外观,请打开您的商店页面。 如果您导入了 Beauty 演示,您会在顶部菜单中找到商店链接。
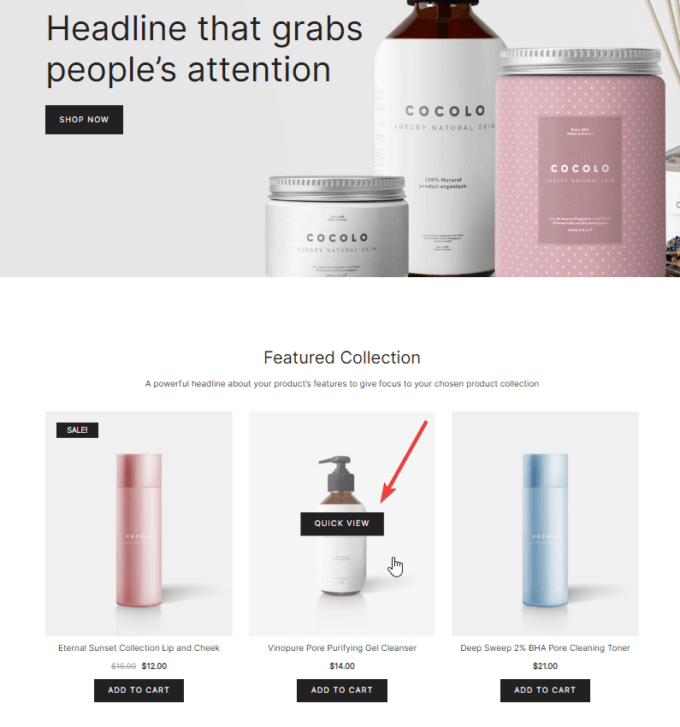
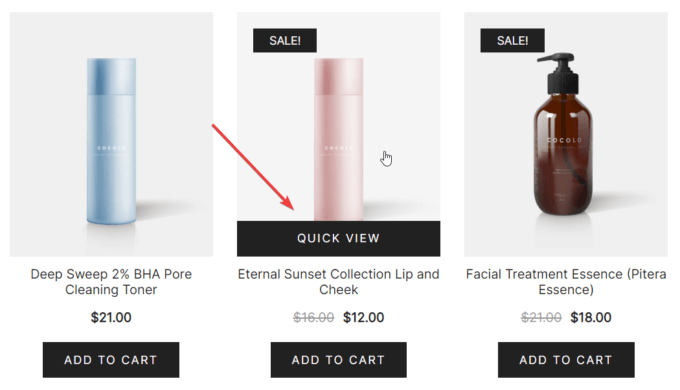
将光标悬停在任何产品图片上,将出现“快速查看”按钮:

只要同一页面上显示一组产品,就会出现“快速查看”按钮。

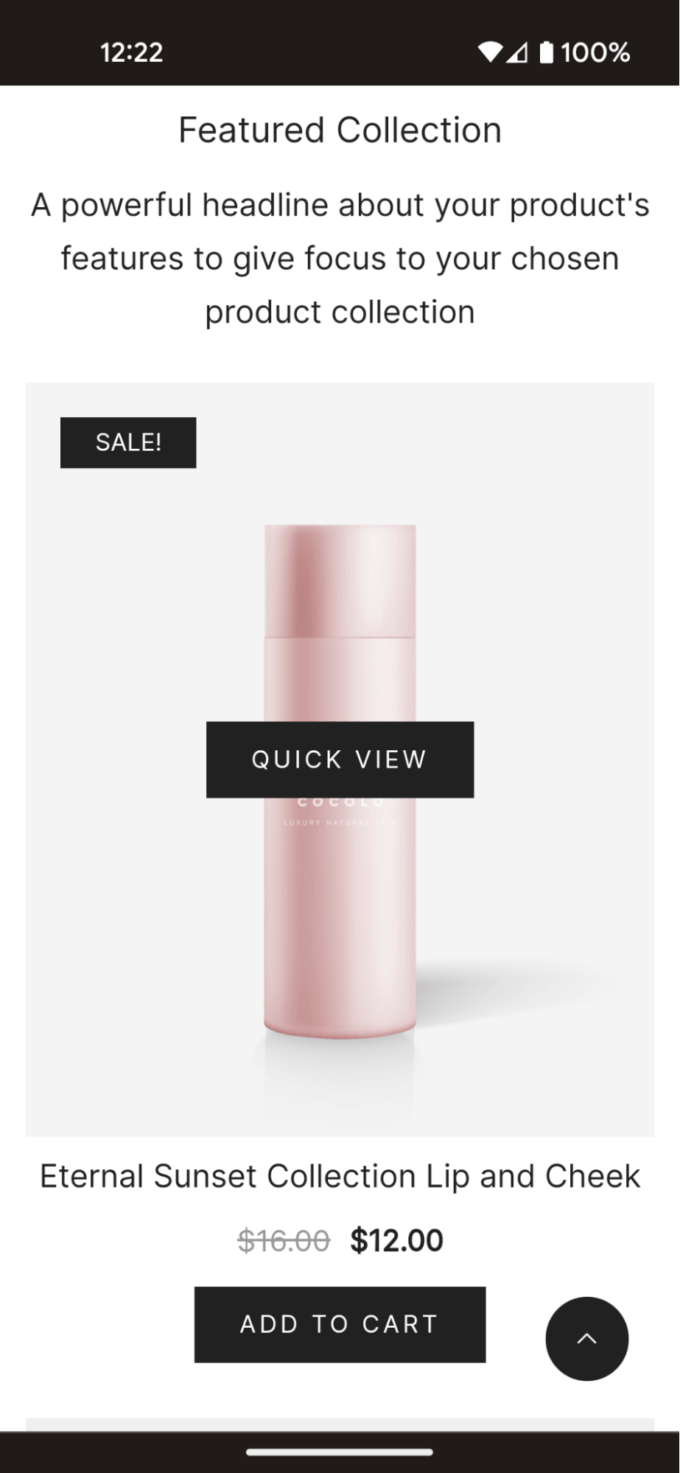
例如,在 Beauty 演示中, Featured Collection部分还显示了每个产品的Quick View按钮:

由于 Botiga 是响应式主题,因此“快速查看”按钮也适用于移动设备——轻按产品图片即可显示:

5. 为您的快速查看按钮选择布局
您一定已经注意到,共有三个快速视图布局选项:

第一个从您的站点中完全删除快速查看按钮。
第二个选项显示产品图像中间的按钮(这是默认设置):

第三个选项在产品图片底部显示快速查看按钮:

如果要在布局之间切换,请选择要使用的选项,然后点击定制器顶部的发布按钮:

6. 在快速查看框中添加或删除元素
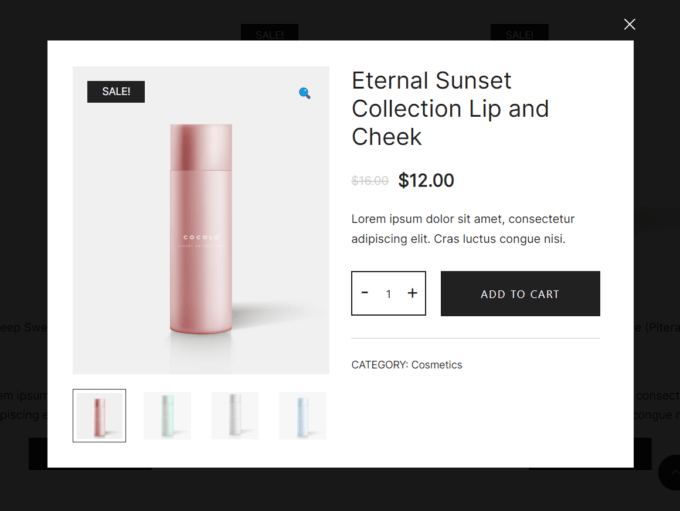
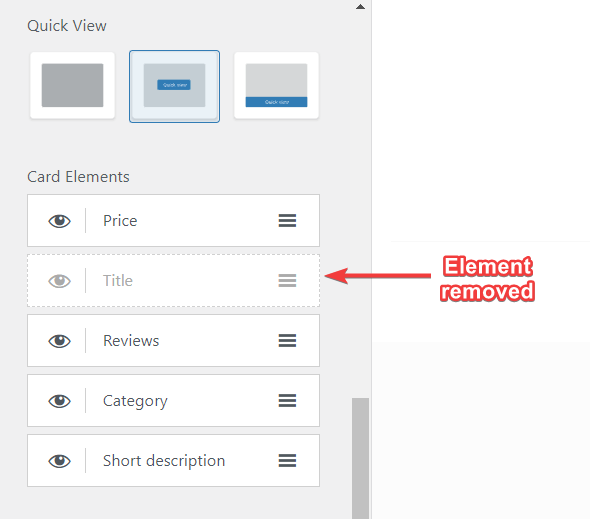
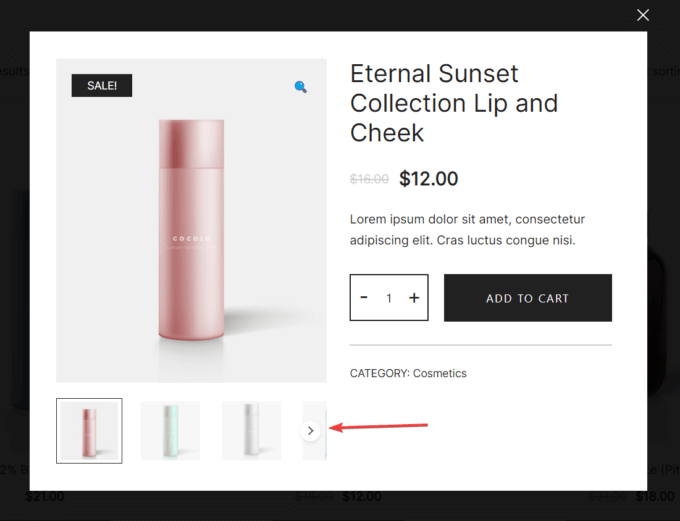
快速查看模式包含产品名称、价格、简短描述、数量计数器、时尚的添加到购物车按钮、产品图片和产品类别:

如果您在快速查看框中没有看到这些元素中的某些元素,您可以从卡片元素选项中添加它们,可以找到 在“快速查看”设置的正下方。
单击要添加的元素旁边的眼睛图标,它将出现在快速查看框中。
删除元素的工作方式相同。 单击眼睛图标以禁用元素,它将从快速查看框中消失:

7. 向您的商店添加更多产品
您可以从“产品”>“添加新产品”管理菜单向您的商店添加更多产品。 此选项不在定制程序中——要访问它,您需要返回到您的 WordPress 仪表板。
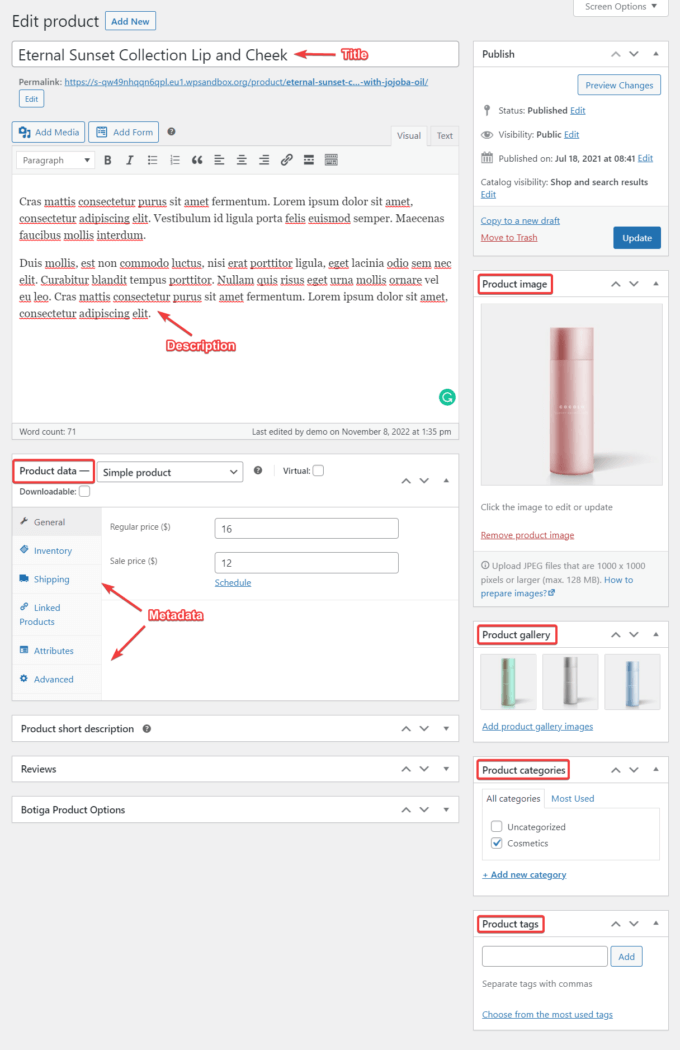
关闭定制器,然后单击管理区域左侧栏中的产品 > 添加新产品。 产品编辑器将出现在您的屏幕上。
填写标题、描述、产品图片、产品图库、产品类别、产品标签和产品数据/元数据字段:

请注意,如果您将三张以上的图片添加到产品图库,则默认情况下只有前三张图片会显示在快速查看框中。
但是,用户可以通过单击箭头图标访问其余图像:

我建议您在使用“预览更改”按钮填写产品详细信息时预览页面。 不要担心犯错——您可以随时回来修改产品详细信息。
准备就绪后,点击发布按钮,新产品将出现在您的商店页面上。
结论
WooCommerce 是一个很棒的插件,用于使用 WordPress 建立在线商店。 但是,有一些功能不是开箱即用的,例如产品快速查看功能。
幸运的是,诸如 Botiga 之类的高质量 WooCommerce 主题可以填补这一空白。 您需要做的就是安装并激活主题,转到定制程序,然后选择一个快速视图布局。
除了快速查看功能外,Botiga 还包含许多有用的电子商务功能。
例如,您可以为您的产品图片添加悬停效果、使用视频增强您的产品图库、创建您自己的调色板等等。
要了解 Botiga 可以为您做什么,请免费下载主题或查看演示。
希望本教程对您有所帮助。 如果您对向 WooCommerce 商店添加快速查看功能有任何疑问或建议,请在下方给我们留言。
