如何在商店页面上启用 WooCommerce 快速查看
已发表: 2022-09-07你有网店吗? 需要更便捷的产品信息展示方式? 想要为您的客户提供更流畅的购物体验?
WooCommerce 是一个很棒的 WordPress 插件,可用于开店。 推出功能齐全的虚拟商店并不需要很长时间。 但是,并非所有本机功能都能提供现成的答案来充分展示您的项目。
WooCommerce 快速查看选项就是这样一个例子。
本文将阐明 WooCommerce 的快速查看选项,允许您在商店中使用它。 我们还将引导您完成快速查看选项的设置。
什么是 WooCommerce 快速查看?
顾名思义,快速浏览向消费者提供了商品的“快速浏览”。 信息、照片和可用选项显示在弹出窗口中。
在常规的在线业务中,您可能会在商店页面上浏览多个产品,然后单击特定产品以访问额外信息。 如果对产品描述和功能不满意,您将返回商店主页继续搜索。
你会多久做一次这种“来回”练习? 我们会做出有根据的猜测,直到您找到理想的产品或失去耐心。
如果您可以直接在商店的网页上查看重要的产品详细信息会怎样? 如果快速查看功能不需要您访问产品信息页面怎么办? 把所有的商品都浏览一遍,然后选择一件不是方便很多吗?
这使您的消费者可以更轻松地将商品添加到他们的购物篮,而无需访问产品描述页面。 因此,帮助您改善用户体验。 这最终导致产品销售量增加。
为什么要使用 WooCommerce 快速查看?
作为网店老板,您知道简化客户购物体验的重要性。 无论是客户找到他们正在寻找的东西的难易程度还是购买的速度,改善在线业务的这些方面都可以增加客户进行购买的可能性。
鉴于以最佳方式展示您的商品以进行交易的重要性,在原始 WooCommerce 功能中,快速查看选项是一个浪费的机会。
客户无需浏览产品详细信息页面,即可使用快速查看功能简要了解产品的主要功能、照片和自定义选项。
使用 WordPress 时,我们总是可以指望找到一个有用的插件来解决手头的问题。 好消息是这个问题可以通过快速查看插件来解决。 通过简化消费者的购物体验,您可以使用快速查看插件提高转化率和销售额。
如何在商店页面中启用 WooCommerce 快速查看?
所以我们在这里,设置 WooCommerce 快速视图。 让我们不要浪费任何时间,直接进入这个过程。
安装 ProductX
WordPress 中没有可供用户使用的类别网格。 为了让它在我们的网站上运行,我们需要包含一个由第三方开发的插件。 作为在 WooCommerce 商店中制作类似网格的最出色的插件之一,ProductX 是一个很好的选择。 作为第一步,让我们设置这个插件。

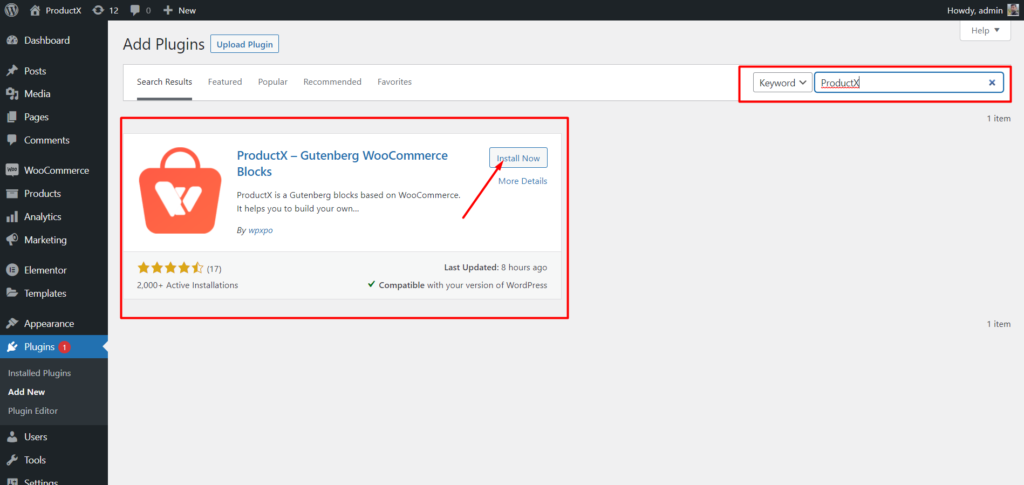
- 打开 WordPress 仪表板中的插件菜单。
- 接下来,通过单击“添加新”选项安装插件。
- 尝试在搜索栏中输入“ProductX”,然后点击“安装”按钮。
- 安装 ProductX 插件后单击“激活”按钮。
启用 WooCommerce 快速查看
安装 ProductX 后,您需要启用它以使用 WooCommerce 快速查看选项。
你所要做的就是:

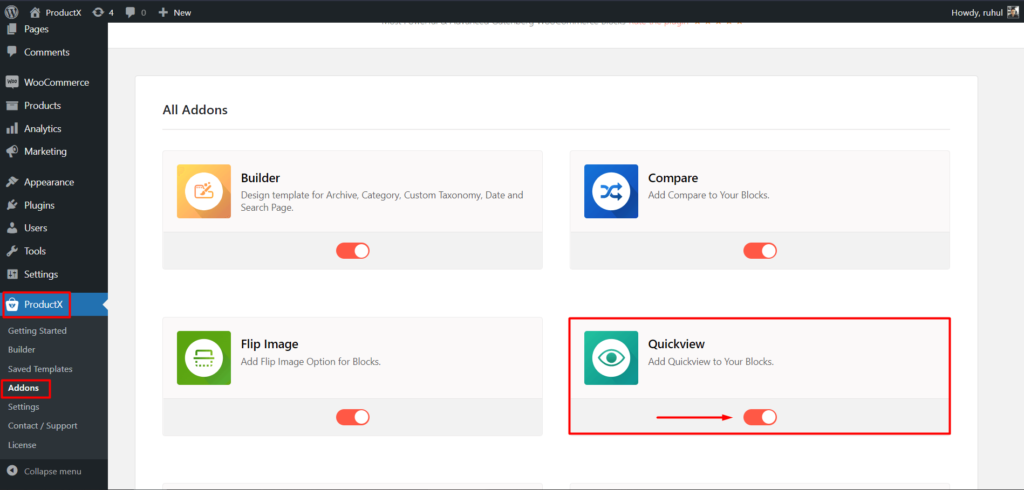
- 从 WordPress 仪表板中,选择 ProductX 并转到插件。
- 然后在插件页面上,通过切换按钮启用快速查看。
现在您已成功启用商店页面的快速查看按钮。
创建新的商店页面模板
现在,我们必须为商店页面创建一个新模板,您将在其中显示快速查看选项。 要做到这一点:

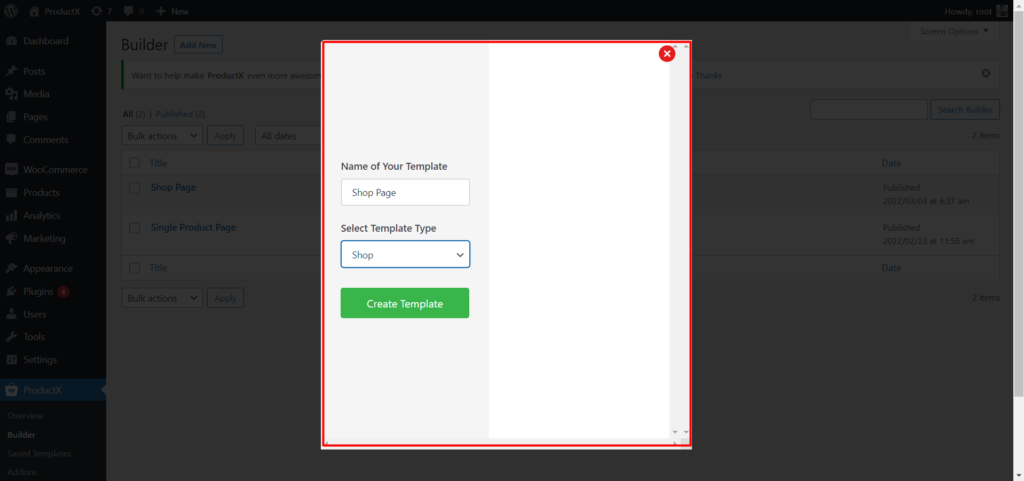
- 点击 ProductX 的 Builder 选项
- 点击“添加新”按钮
- 给出模板的名称
- 选择 Shop 作为模板类型
- 单击保存按钮并开始自定义
如果您想了解有关创建和修改 WooCommerce 商店页面的更多信息,请单击此处。
在商店页面上显示 WooCommerce 快速视图?
现在启用后是显示部分。 它也像启用它一样简单。
要将其显示在商店页面上,您所要做的就是:

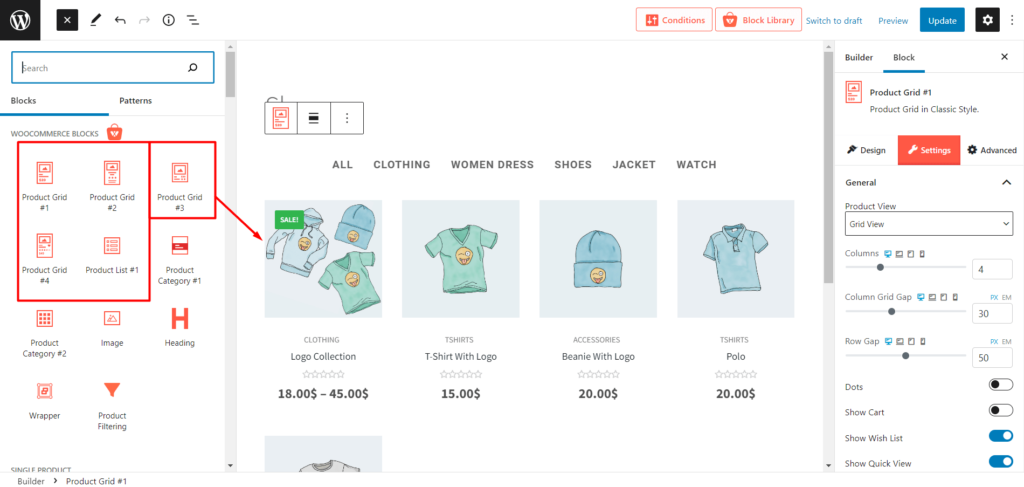
- 单击加号图标以使用 ProductX 块。 然后选择任何产品网格或产品列表。

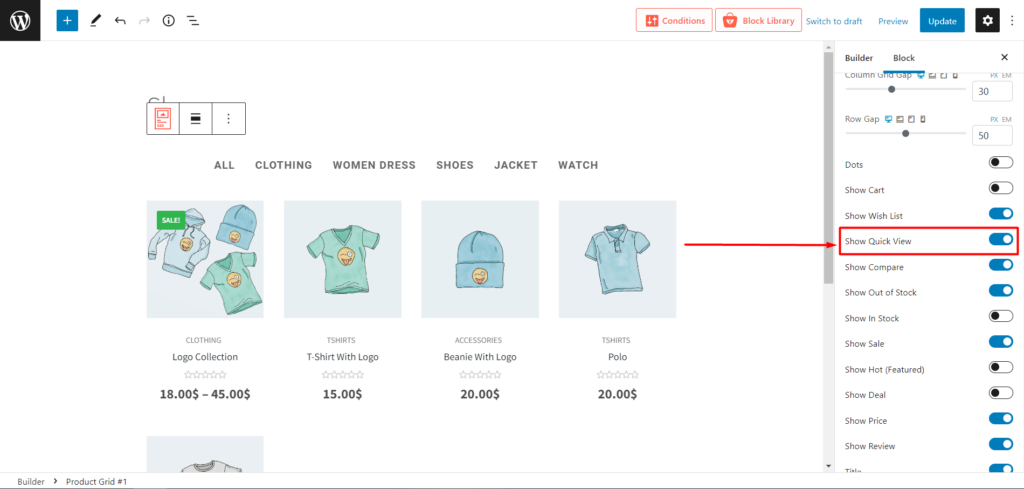
- 添加块后,转到设置,然后启用“显示快速视图”选项。

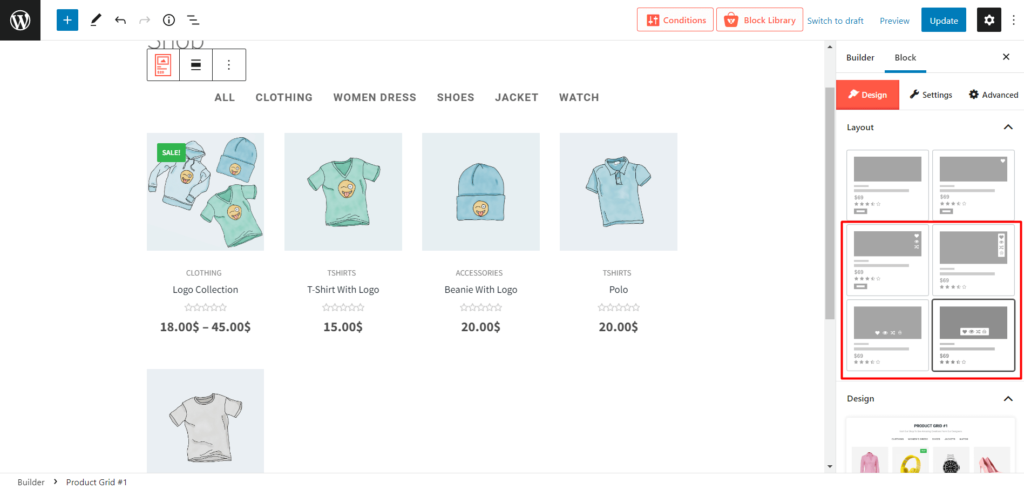
- 但你还没有完成。 单击“设计”选项卡,然后选择带有眼睛徽标的任何布局。
现在,您可以轻松地在商店页面上显示您的产品的 WooCommerce 快速视图。
WooCommerce 快速查看的自定义选项
完成所有步骤并显示所需的快速查看选项后,下一步是什么? 你猜对了,定制。
是的,ProductX 提供了大量的自定义选项来展示您的产品,您可以通过转到启用快速查看的块的设置来做到这一点。
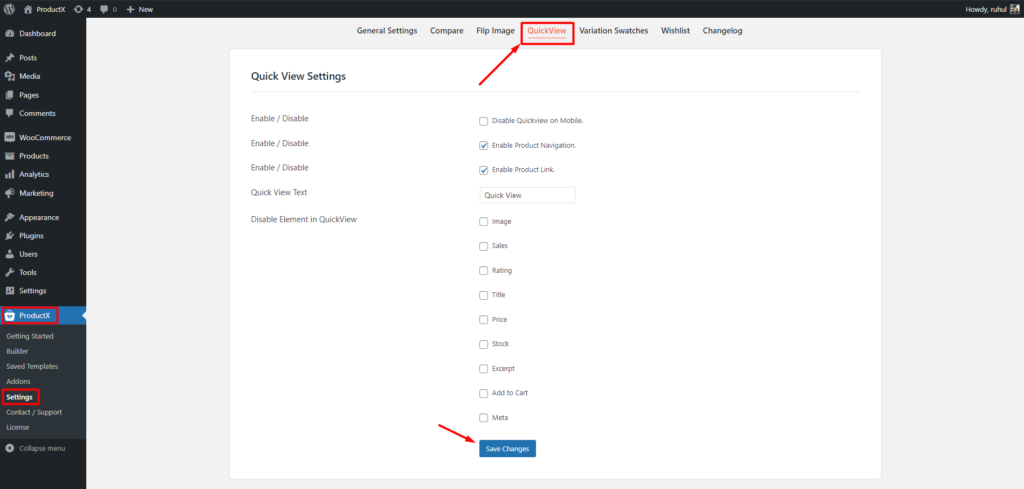
但是,如果您从 WordPress 仪表板转到 ProductX 并选择设置,您会看到许多选项。 单击“快速查看”选项卡,您将打开更多自定义项。
如何为 WooCommerce 快速查看启用产品导航?
你知道你可以启用产品导航吗? 您可能很清楚 WordPress 和 WooCommerce 默认为您提供产品导航。 但是在快速查看模式下做同样的事情怎么样? 是的,ProductX 也为您提供了该选项。

从 ProducX 的快速查看设置中,您可以启用或禁用以下选项:
- 图片
- 销售量
- 评分
- 标题
- 价格
- 库存
- 摘抄
- 添加到购物车
- 元
此外,您可以对产品链接执行相同操作。
您可以做任何事情,从更改快速查看文本到禁用某些元素。 除此之外,如果需要,您还可以仅为移动设备禁用此快速查看选项。
结论
在这里,我们将告诉您在商店页面上显示 WooCommerce 快速视图的完整而简单的过程,以及您可能会忽略的其他自定义选项。 ProductX 几乎可以在所有情况下以您想要展示产品的所有方式为您提供支持。 那你还在等什么? 立即获取 ProductX,让您的生活更轻松。 祝你好运!
您可以在我们的 YouTube 频道上查看 WordPress 视频教程。 此外,请在 Facebook 和 Twitter 上找到我们以获取定期更新!
![介绍 PostX WordPress 查询生成器 [对帖子和帖子块的页面进行排序] 9 WordPress Query Builder](/uploads/article/42491/MHJPA6jWlFIIrt5H.jpg)
介绍 PostX WordPress 查询生成器 [排序帖子和帖子块的页面]


ProductX 的独家 WooCommerce 构建器

WooCommerce:在商店页面上显示类别!
![上传图片到 WordPress 的 HTTP 错误 [6-快速解决方案] 12 HTTP_error_uploading_image_to_WordPress](/uploads/article/42491/ZoJQ4X8pzb10STYo.jpg)
将图片上传到 WordPress 的 HTTP 错误 [6-快速解决方案]
