如何在 WooCommerce 中逐步显示相关产品
已发表: 2022-11-10您想在您的 WooCommerce 商店上展示相关产品吗?
WooCommerce 相关产品是微妙的产品推荐,鼓励购物者购买更多您的产品或服务。 这可以帮助您交叉销售或追加销售其他商品并增加收入,而不会显得过于“咄咄逼人”。
在本文中,我们将向您展示如何在 WooCommerce 中显示相关产品以促进您的在线商店的销售。
为什么显示 WooCommerce 相关产品?
在 WooCommerce 中显示相关产品可以更轻松地在您的电子商务商店中交叉销售或追加销售其他产品,从而提高转化率。
追加销售是当您说服用户购买他们最初想要的产品的更昂贵版本时。 但是,交叉销售是指您说服购物者购买与他们想要的产品相关的产品,以及他们购买的产品之外的产品。
在结帐期间、单个产品页面或 WordPress 网站上的小部件上显示相关产品提供了一种简单的追加销售和交叉销售产品的方法。 此外,这种策略通常不如侵入性广告和定期通讯那么烦人。
许多购物者甚至发现相关的产品部分很有帮助。 它为他们提供了一种简单的方法来发现他们以前从未听说过的产品或他们需要但不知道您提供的商品。
将这些商品添加到他们的购物车可以为客户节省以后返回的时间和精力。
也就是说,让我们看看如何在 WooCommerce 中显示相关产品。
- 方法 1. 为 WooCommerce 设置相关产品
- 方法 2. 如何使用 SeedProd 显示 WooCommerce 相关产品
方法 1. 为 WooCommerce 设置相关产品
如果您不想更改 WooCommerce 主题或向您的网站添加更多 WooCommerce 插件,商店所有者可以使用默认的 WooCommerce 设置显示相关产品。
这种方法没有提供很多定制选项,但它提供了一种简单的方法来追加销售和交叉销售产品,从而提高商店销售的平均订单价值。
步骤 1. 在 WooCommerce 中添加链接产品
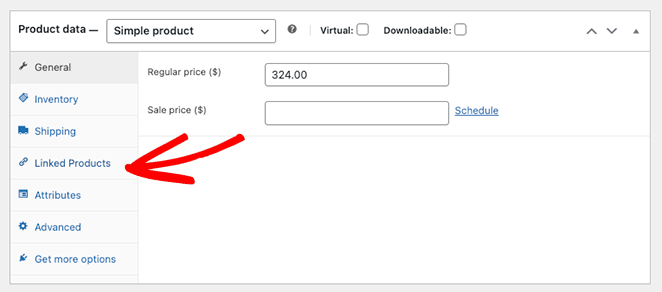
首先,从您的 WordPress 管理员转到产品 » 所有产品并编辑任何 WooCommerce 产品。 在产品选项中,向下滚动到产品数据部分并找到链接产品选项卡。

第 2 步。添加您的相关产品
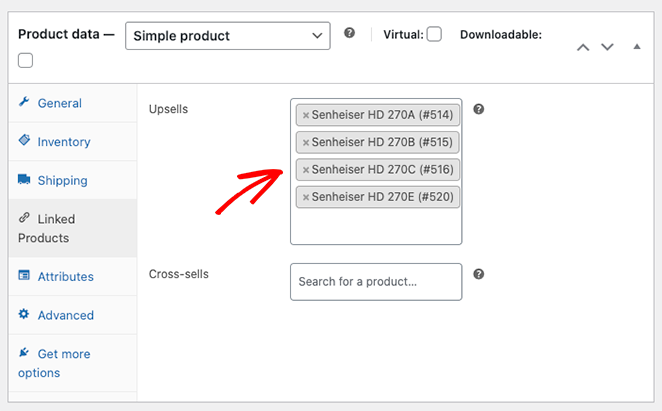
链接产品部分有 2 个不同的选项:追加销售和交叉销售。
请记住,追加销售是与原始产品相似但价格更高的商品。 交叉销售是除了主要产品外,购物者可能还想购买的类似产品。
开始在您希望使用的字段中输入产品名称,并在它们出现时单击正确的项目。

步骤 3.预览您的相关产品
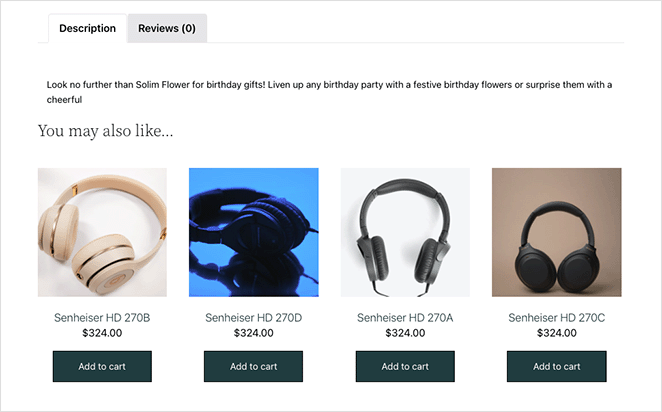
向您的 WooCommerce 产品添加交叉销售或追加销售后,向上滚动页面并单击预览更改按钮。
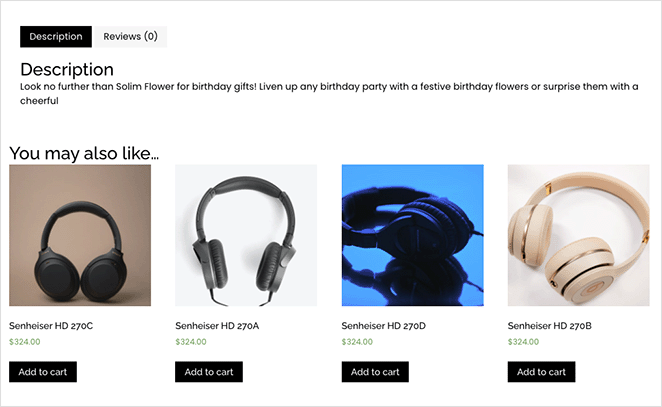
您将在当前产品描述下看到相关产品。

方法 2. 如何使用 SeedProd 显示 WooCommerce 相关产品
现在,让我们看看如何使用 SeedProd 显示自定义相关产品推荐。

SeedProd 是 WordPress 最好的拖放式网站和页面构建器。 它使您无需代码即可直观地创建和自定义 WordPress 网站的任何部分。
您还可以使用 SeedProd 自定义您的 WooCommerce 商店。 借助完整的 WooCommerce 网站模板和强大的 WordPress 块,您可以根据您的特定设计需求定制您的在线商店,而无需聘请开发人员。
例如,您可以创建自定义产品类别页面、配置产品功能描述,甚至可以将菜单购物车添加到商店的导航中。
此方法将用自定义设计替换您当前的 WooCommerce 主题。
它不需要代码、简码、子主题、附加组件或推荐的产品插件。 您甚至不需要编辑您的 functions.php 文件。 相反,您可以零大惊小怪地直观地自定义所有内容。
因此,请按照以下步骤使用 SeedProd 的主题生成器轻松将新的推荐产品添加到 WooCommerce。
步骤 1. 安装并激活 SeedProd
要开始使用此方法,您需要获取 SeedProd 的 Elite 版本。
它带有完整的 WooCommerce 支持以及您在商店中自定义、交叉销售和追加销售产品所需的所有块和部分。
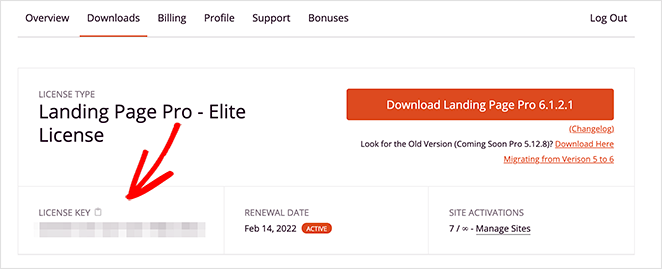
选择计划并创建帐户后,前往 SeedProd 帐户的“下载”选项卡并下载插件。

当您在那里时,请复制您的产品许可证密钥,因为您很快就会需要它。
现在转到您的 WordPress 网站并将 SeedProd .zip 文件上传到您的商店。 如果您需要这方面的帮助,您可以按照这些说明安装和激活 WordPress 插件。
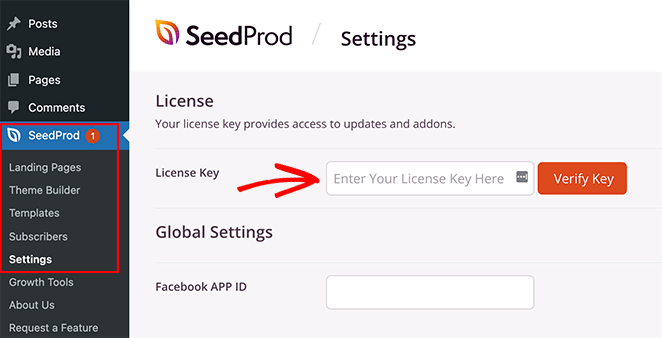
插件激活后,导航到SeedProd » Settings ,然后将您刚才复制的许可证密钥粘贴到可用字段中。

单击验证密钥按钮,您就可以开始自定义您的 WooCommerce 网站了。
第 2 步。选择 WooCommerce 模板工具包
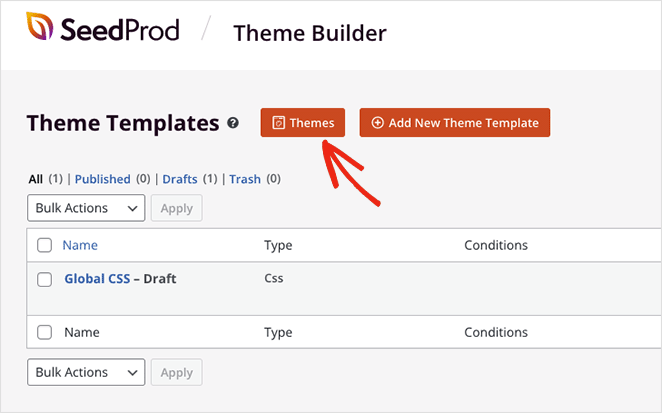
接下来,从您的 WordPress 仪表板转到SeedProd » Theme Builder 。 您可以在此处自定义 WooCommerce 主题的每个部分,但首先,您需要选择一个模板。

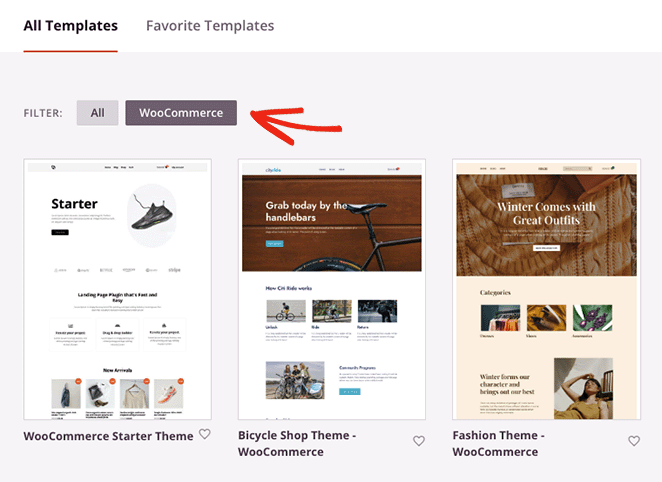
要选择模板,请单击主题按钮。
您还可以选择WooCommerce过滤器以仅查看 WooCommerce 模板套件。

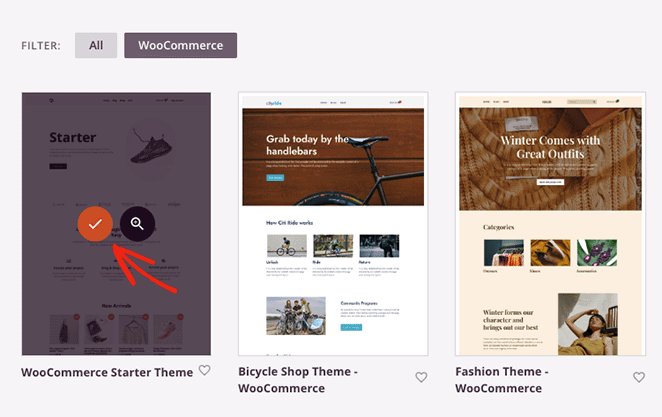
找到您喜欢的套件后,将鼠标悬停在其上并单击复选标记图标。

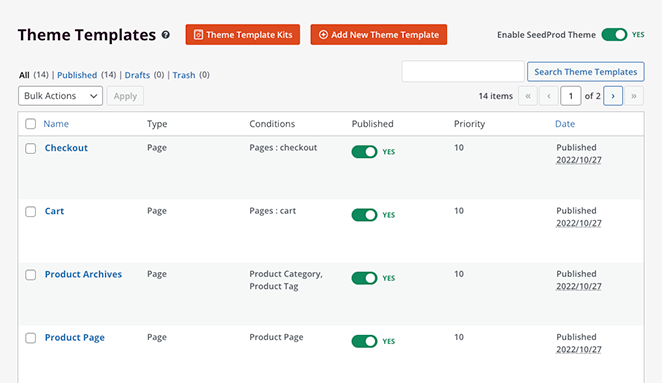
SeedProd 会将整个工具包导入您的 WordPress 网站,包括产品页面、购物车、结账、产品档案和商店页面。 您可以在 Theme Builder 仪表板中看到所有这些模板部分。

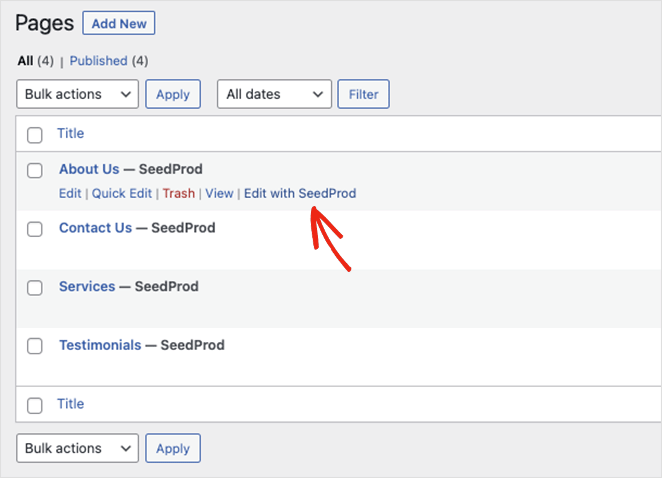
您还会发现 SeedProd 会自动创建内容页面,例如模板演示中的任何关于、联系和服务页面。 您可以在默认的 WordPress 页面菜单中找到这些页面,您可以在其中单击以使用 SeedProd 的拖放构建器对其进行编辑。


安装模板后,您就可以开始向商店添加相关产品了。 让我们首先在购物车页面上显示相关产品。
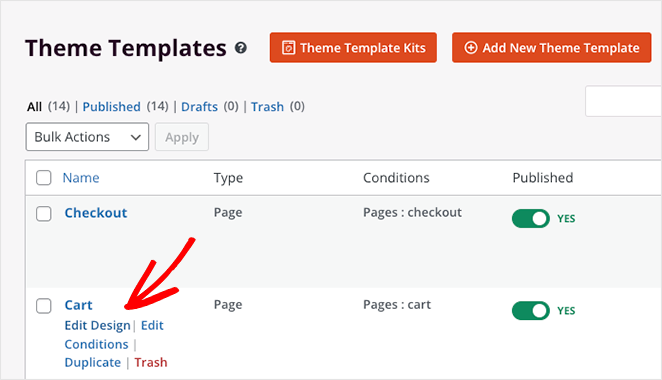
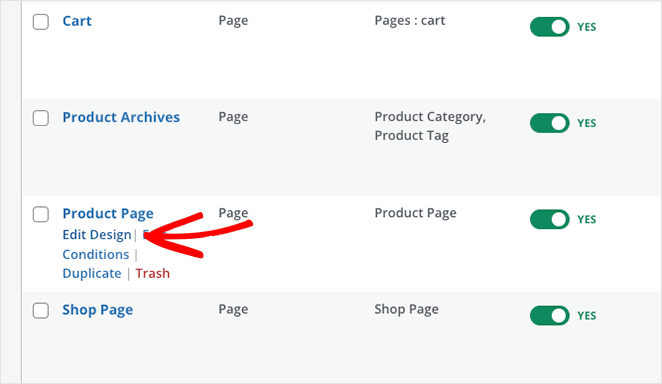
要编辑您的购物车页面,请确保您位于 Theme Builder 仪表板中,找到购物车模板,将鼠标悬停在其上,然后单击Edit Design链接。

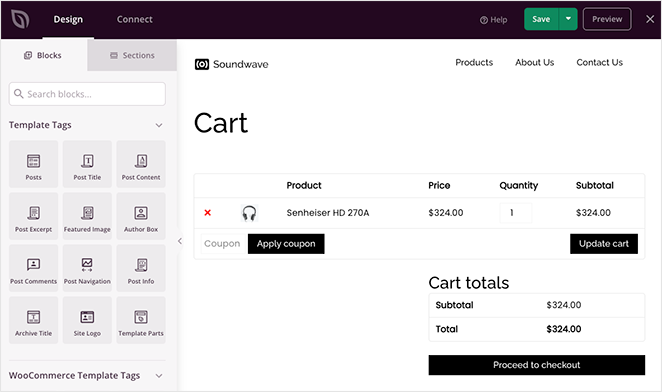
您的购物车页面现在将在 SeedProd 的可视化编辑器中打开。
第 3 步。在 WooCommerce 购物车页面上显示相关产品
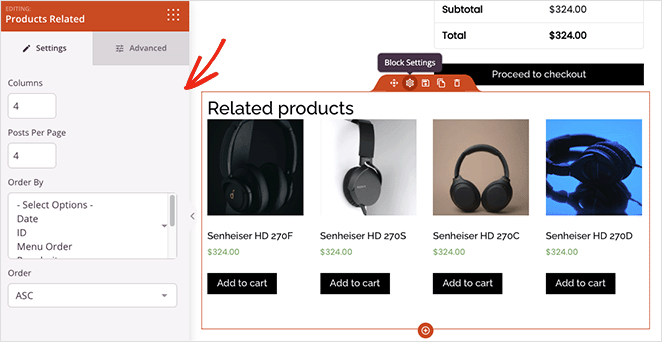
当您的购物车页面打开时,您会看到它有 2 列布局,左侧是 WordPress 块和部分,右侧是实时预览。

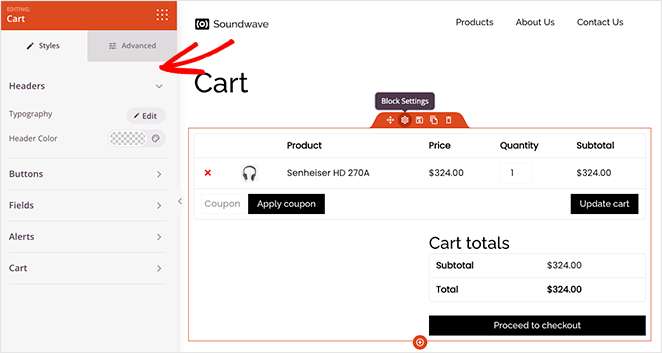
单击预览中的任意位置,您只需单击几下即可自定义该块的设置和样式选项。 例如,购物车块设置可让您更改排版、按钮样式、字段颜色等。

使用 SeedProd 将相关产品添加到您的购物车页面非常容易。
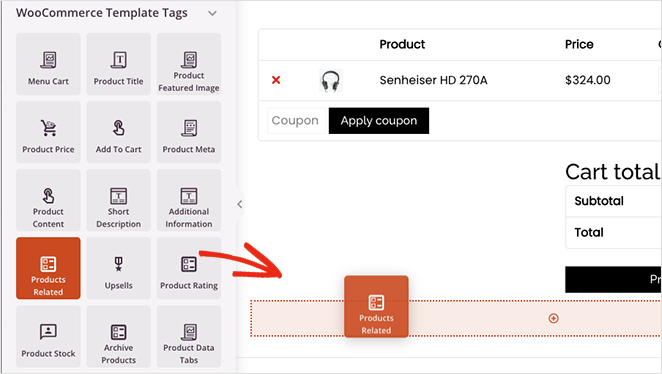
滚动到左侧边栏中的 WooCommerce 模板标签标题,然后找到产品相关块。 现在单击并将块拖动到页面预览中的适当位置。

在块设置中,您可以调整列并更改相关产品的数量。 您还可以通过在下拉菜单中选择一个选项来订购特定产品:
- 日期
- 产品编号
- 菜单顺序
- 人气
- 随机的
- 评分
- 标题

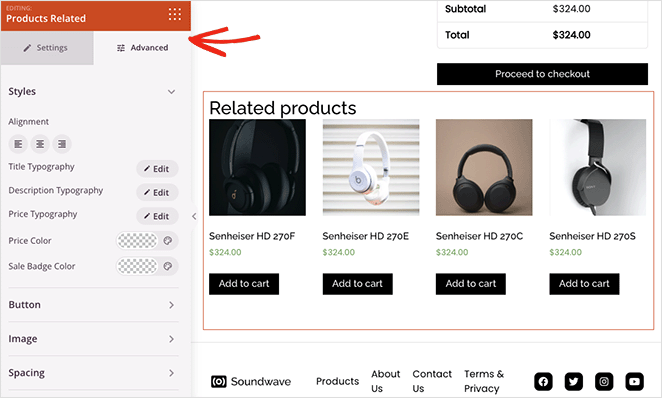
在高级设置选项卡中,您可以调整相关产品块的样式。 例如,您可以更改排版、颜色、按钮、图像阴影等。

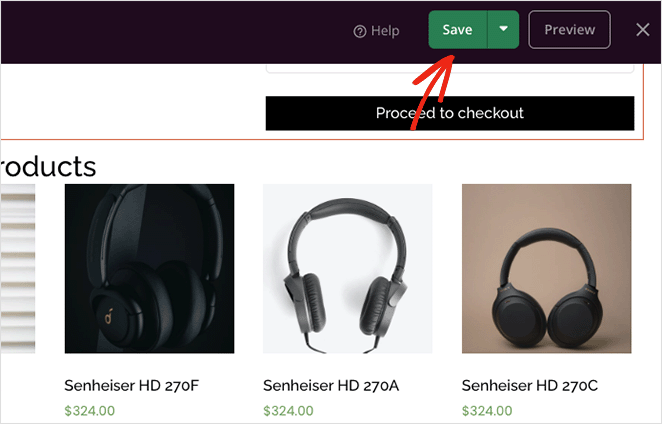
当您对所有内容感到满意时,请单击屏幕右上角的“保存”按钮。

现在让我们看看如何使用 SeedProd 在 WooCommerce 中追加销售产品。
步骤 4. 在产品页面上显示 WooCommerce 追加销售
如果您想追加销售 WooCommerce 产品,可以使用SeedProd的追加销售块。 但首先,您需要按照方法 1 中的步骤在 WooCommerce 产品设置中链接产品。
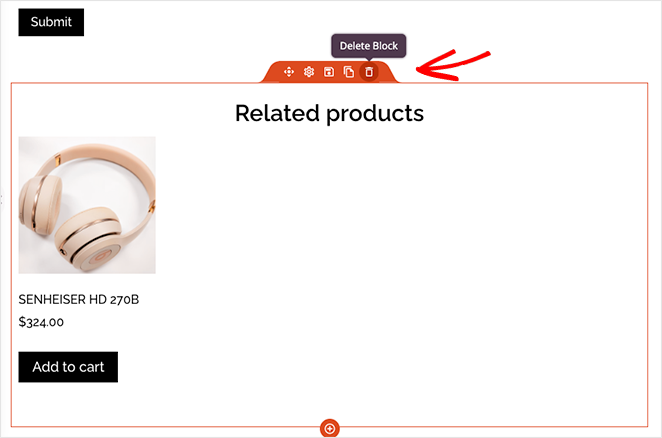
SeedProd 的追加销售块仅适用于单个产品页面模板,因此您需要返回主题生成器仪表板并编辑您的产品页面模板。

我们使用的模板已经包含产品推荐。 因此,让我们通过单击垃圾桶图标来删除相关产品。

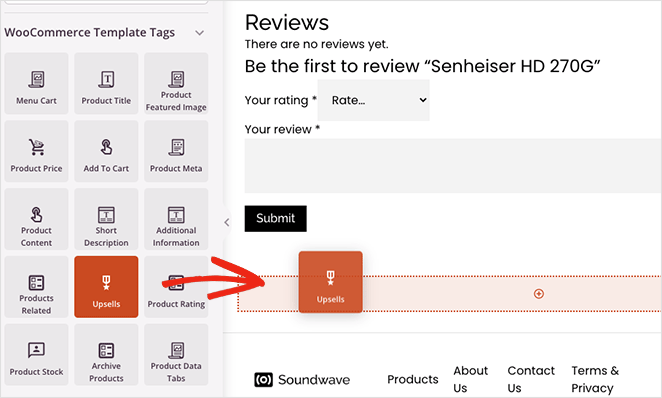
接下来,在 WooCommerce 模板标签部分中找到Upsell块并将其拖到您的页面上。

您不会看到此块的实时预览,但您可以像相关产品块一样对其进行自定义。
继续自定义您的 WooCommerce 网站,直到您满意它看起来像您想要的那样。 并且不要忘记单击“保存”按钮以定期保存您的更改。
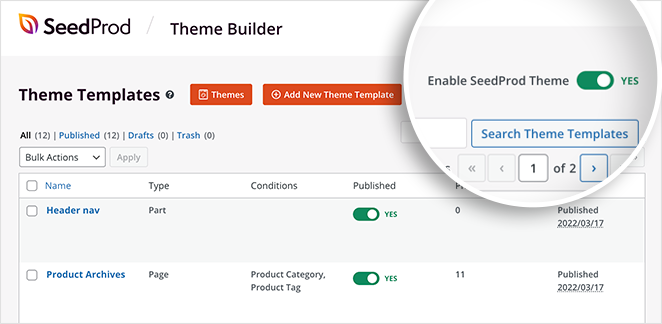
第 5 步。发布您的 WooCommerce 主题
当您准备好在您的网站上进行更改时,请转到主题生成器页面并找到启用 SeedProd 主题切换。 将其转到“是”位置,您的更改将被发布。

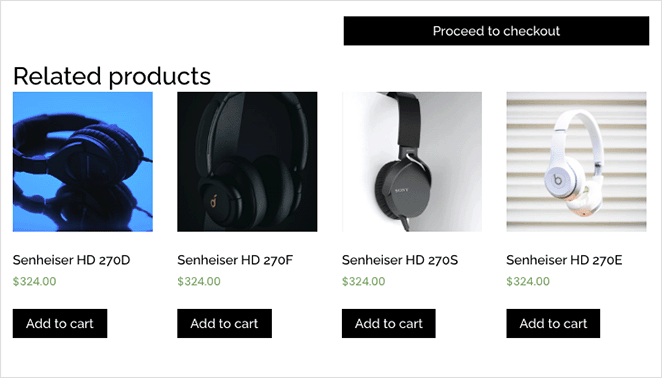
现在,您可以预览您的个人产品页面和购物车页面,以查看类似的产品推荐。
这是购物车页面的示例:

以下是产品页面上的追加销售示例:

你有它!
您现在知道如何使用 WooCommerce 展示相关产品。 SeedProd 的 WooCommerce 功能是定制您的在线商店的最简单方法。
准备好让您的产品销量飙升了吗?
您可能还喜欢这些其他 WooCommerce 教程和提示:
- 如何在 WooCommerce 中添加自定义添加到购物车按钮
- 如何制作 WooCommerce 感谢页面(轻松)
- 如何在 WooCommerce 中显示产品类别和标签
谢谢阅读。 请在 YouTube、Twitter 和 Facebook 上关注我们,获取更多有用的内容来发展您的业务。