从 WooCommerce 主题的产品页面中删除侧边栏的 5 种以上方法
已发表: 2020-09-15 您想从 WooCommerce 的产品页面中删除侧边栏吗? 如果您正在寻找解决方案,我在此快速 Woocommerce 教程中概述了如何逐步从产品页面中删除侧边栏。 它很容易理解,并且可以由每个 WordPress 用户来实施,无论技能水平如何。 如果您想从 WordPress 站点或特定主题中删除侧边栏,我在此处详细说明。
您想从 WooCommerce 的产品页面中删除侧边栏吗? 如果您正在寻找解决方案,我在此快速 Woocommerce 教程中概述了如何逐步从产品页面中删除侧边栏。 它很容易理解,并且可以由每个 WordPress 用户来实施,无论技能水平如何。 如果您想从 WordPress 站点或特定主题中删除侧边栏,我在此处详细说明。
WooCommerce 产品页面侧边栏
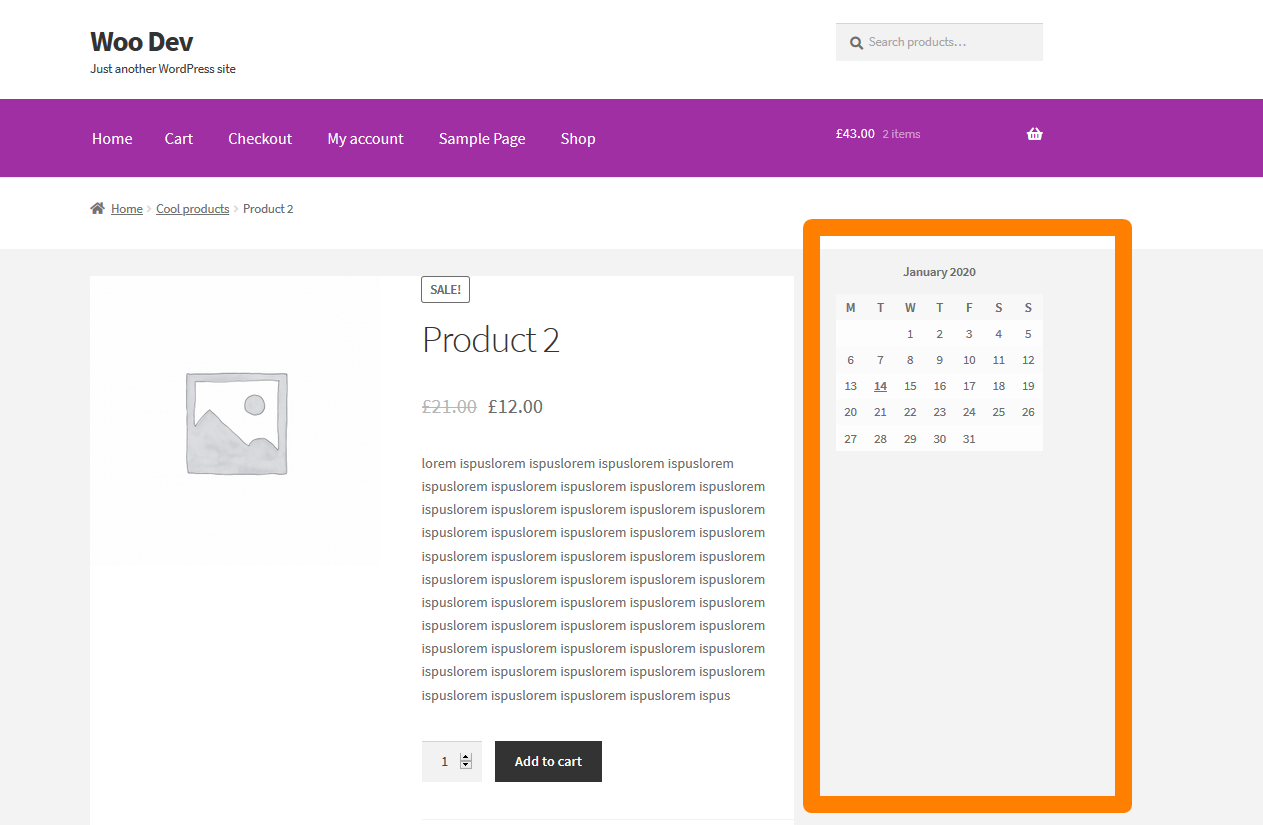
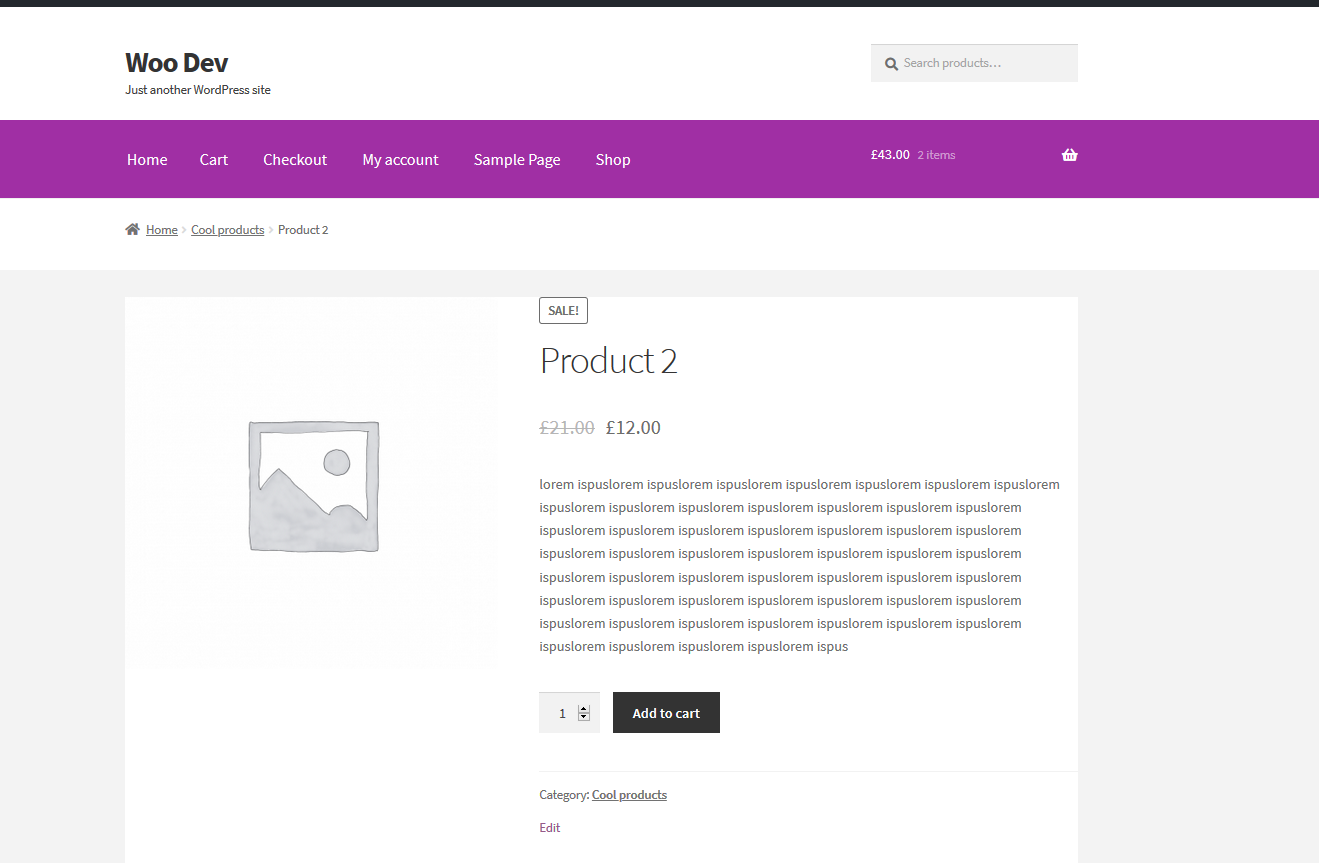
在 WooCommerce 中,产品页面在大多数主题中都带有默认侧边栏,这对于许多 WooCommerce 用户来说可能是个问题。 例如,默认的WooCommerce 主题 – Storefront带有产品页面侧边栏,如下图所示:

今天我将指导您如何在产品页面上删除此 WooCommerce 侧边栏。 出于说明目的,我将使用 WooCommerce 店面 WordPress 主题,但这种方法适用于所有 WooCommerce 主题。
一步一步如何从产品页面中删除 WooCommerce 侧边栏
以下是从 WooCommerce 产品页面中删除侧边栏的步骤和选项:
- 登录您的 WooCommerce 网站并打开主题编辑器和 functions.php 文件
- 您还可以使用托管公司的 FTP 或 CPanel将代码片段添加到特定主题的 functions.php文件中。
- 将包含删除操作挂钩的代码片段添加到“ wp” ,该挂钩挂钩woocommerce_sidebar事件,该事件负责在 WooCommerce 主题中添加侧边栏操作。
- 对于店面 WooCommerce 主题,有一个特殊的钩子 storefront_sidebar ,您应该使用它来从产品页面中删除 WooCommerce 侧边栏。
- 您还可以使用条件标签 is_product 来检查您是否在产品页面上,然后才能从 WooCommerce 中的产品页面中删除侧边栏。
- 在 functions.php 和 update 中添加此代码片段,然后在前端访问您的 WooCommerce 产品页面以查看更改是否有效。
- 您可以用来从产品页面删除侧边栏的另一个解决方案是设置一个全角自定义帖子模板,这篇文章中清楚地解释了如何从 WordPress 中删除侧边栏对于这种情况,您需要一个支持自定义帖子模板的 WordPress 主题,例如最好的高级 WordPress 主题之一 – DIVI
从 WooCommerce 中的产品页面中删除侧边栏的代码片段
您可以使用三种方法从 WooCommerce 的产品页面中删除侧边栏,如上面的分步摘要中所述。
#1) 使用 WooCommerce 侧边栏将操作挂钩删除到“WP”
所以我们将从添加到 'wp' 事件的 remove_action 钩子开始。 代码应如下所示:
add_action('wp', 'njengah_remove_sidebar_product_pages');
功能 njengah_remove_sidebar_product_pages() {
如果 ( is_product() ) {
remove_action('woocommerce_sidebar', 'woocommerce_get_sidebar', 10);
}
}当添加到您的 functions.php 主题文件或您的自定义 WooCommerce 插件时,此代码段将从所有产品页面中删除侧边栏。
怎么运行的
此代码片段包含一个添加到“wp”事件的操作挂钩,其回调函数使用remove_action 挂钩来删除产品页面中的所有侧边栏,因为它指定了 woocommerce_sidebar。
这是从所有 WooCommerce 产品的产品页面中删除侧边栏的最有效方法。
#2) 使用 is_active_sidebar() 从 WooCommerce 产品页面中删除侧边栏
您可以用来从 WooCommerce 中的产品页面删除侧边栏的另一种技术是使用is_active_sidebar WordPress 功能。 这是使用is_active_sidebar删除 WooCommerce 侧边栏的代码片段示例:
/**
* 在 WooCoomerce 的产品页面上禁用侧边栏。
*
*/
功能 njengah_remove_sidebar( $is_active_sidebar, $index ) {
if( $index !== "sidebar-1" ) {
返回 $is_active_sidebar;
}
如果(!is_product()){
返回 $is_active_sidebar;
}
返回假;
}
add_filter('is_active_sidebar', 'njengah_remove_sidebar', 10, 2);怎么运行的
此代码包含一个过滤器钩子,用于检查是否存在带有sidebar-1索引的侧边栏,可以将其更改为匹配任何其他侧边栏 ID/名称。
如果找到侧边栏,则返回设置为 false 以禁用侧边栏。 为了使其在产品页面中生效,最后一部分使用is_product()来验证我们是否在产品页面上。

要了解与侧边栏名称或 ID 等效的侧边栏索引的更多信息,您应该在此处阅读 -如何在 WordPress 中添加侧边栏或此处 -如何在 WordPress 中注册侧边栏。

#3) 使用 storefront_sidebar 操作上的 Remove Hook 从 Storefront WooCommerce 主题中删除侧边栏
对于这个特定的片段,您可以使用它来删除 WooCommerce 产品页面侧边栏,因为它作用于 Storefront 主题的特定挂钩,即 storefront_sidebar 以下代码应删除 Storefront 主题中的侧边栏:
add_action('get_header', 'njengah_remove_storefront_sidebar');
功能 njengah_remove_storefront_sidebar() {
如果 ( is_product() ) {
remove_action('storefront_sidebar', 'storefront_get_sidebar', 10);
}
}怎么运行的
这只是get_header操作的一个钩子,回调函数有一个 remove_action,它针对特定的钩子storefront_sidebar ,它在店面 Woocommerce 主题中添加侧边栏。
您还可以从您的特定主题文档中找到您当前的 WooCommerce 主题是否具有这种钩子,您现在可以在上面的代码中替换它并且它将无缝工作。
#4) 使用自定义产品页面模板删除 WooCommerce 侧边栏
一些高级和免费的 WooCommerce 主题带有用于产品页面的自定义帖子模板,该模板设置了一个消除侧边栏的全宽页面。
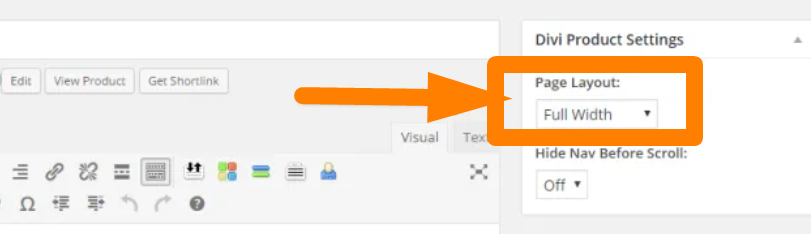
一个经典的例子是Divi 主题,如下图所示,您只需选择全角模板,侧边栏就会被删除。

怎么运行的
使用全角自定义帖子模板是本文中解释的一种技术——如何删除 WordPress 侧边栏
#5) 使用 CSS 从 WooCommerce 产品页面中删除侧边栏
您可以从产品页面隐藏 WooCommerce 侧边栏的另一种常见且简单的方法是使用 CSS 显示属性。 此类代码的示例如下共享:
.right-sidebar .widget-area {
宽度:21.7391304348%;
浮动:对;
右边距:0;
显示:无;
}怎么运行的
CSS display 属性设置为 none 时会从视图中删除元素,另一个可用于隐藏侧边栏的 CSS 属性是可见性。
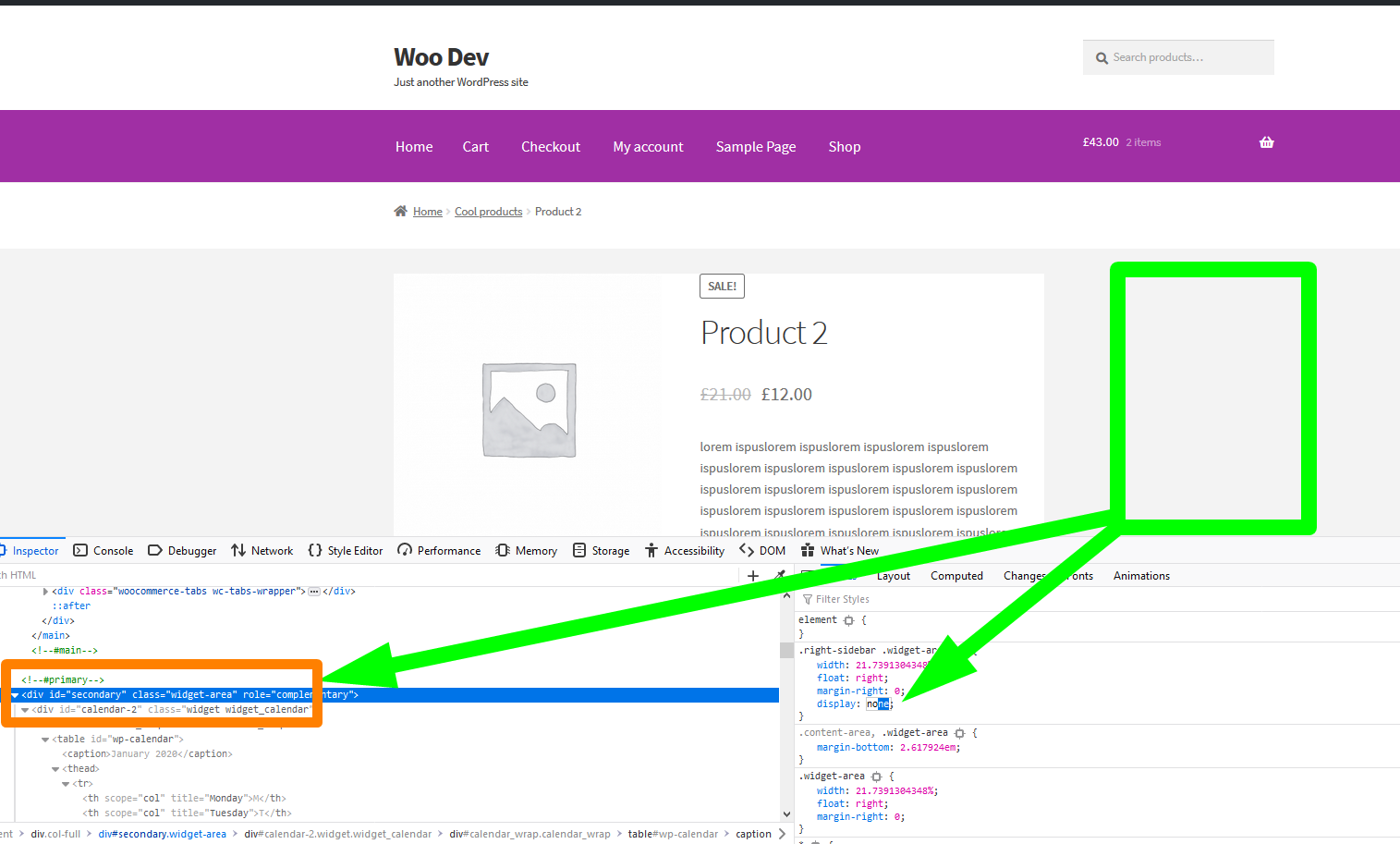
当可见性设置为隐藏时,HTML 元素将从视图中隐藏。 在使用此技术之前,您应该检查主题侧边栏的类,如下所示:

WooCommerce 从产品页面店面主题中删除侧边栏
#1) 添加代码片段以删除店面主题侧边栏
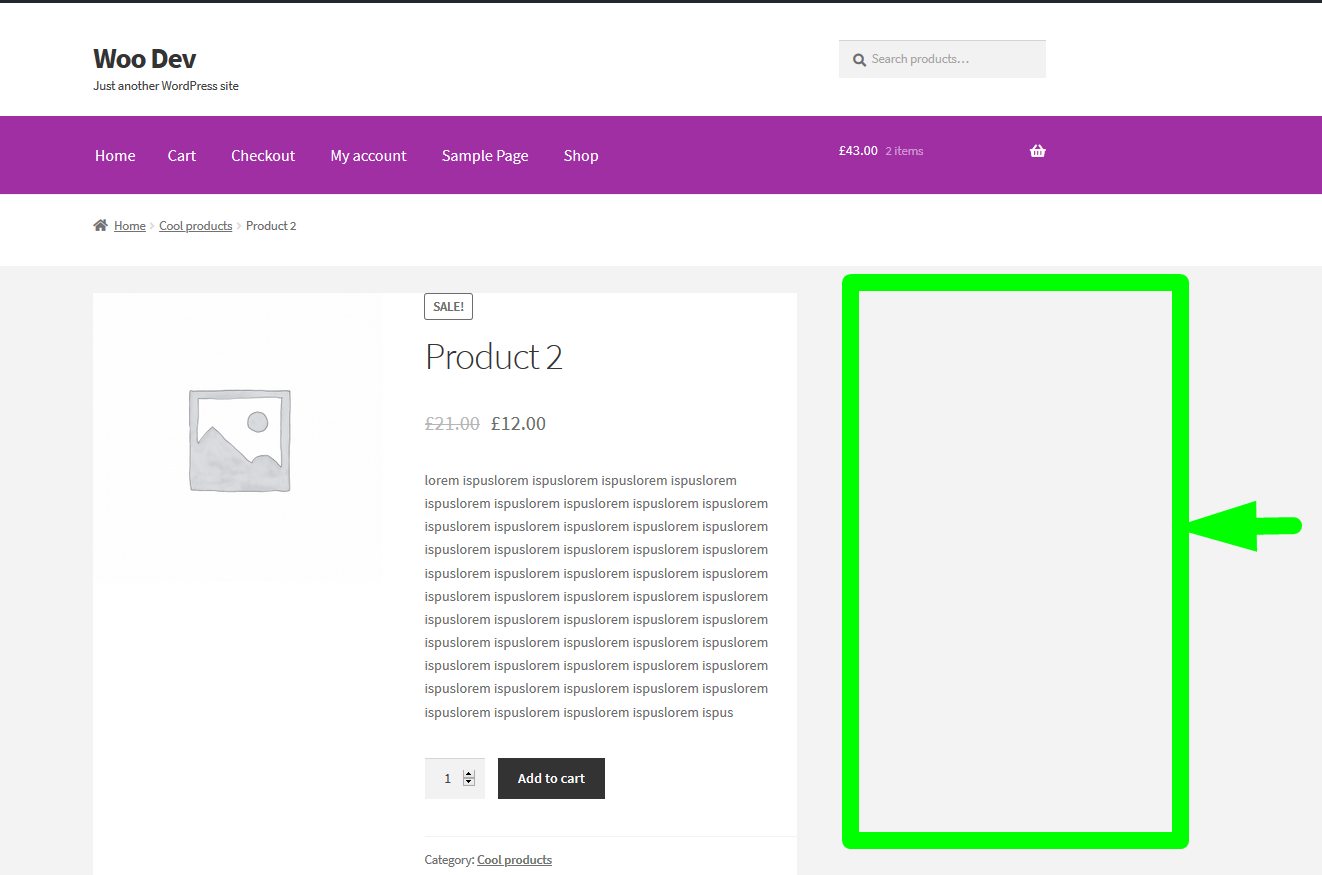
当您在店面主题的functions.php 文件中添加上面的代码片段时,您的侧边栏应该被删除,它应该如下图所示:

#2) 删除小部件从店面主题中删除 WooCommerce
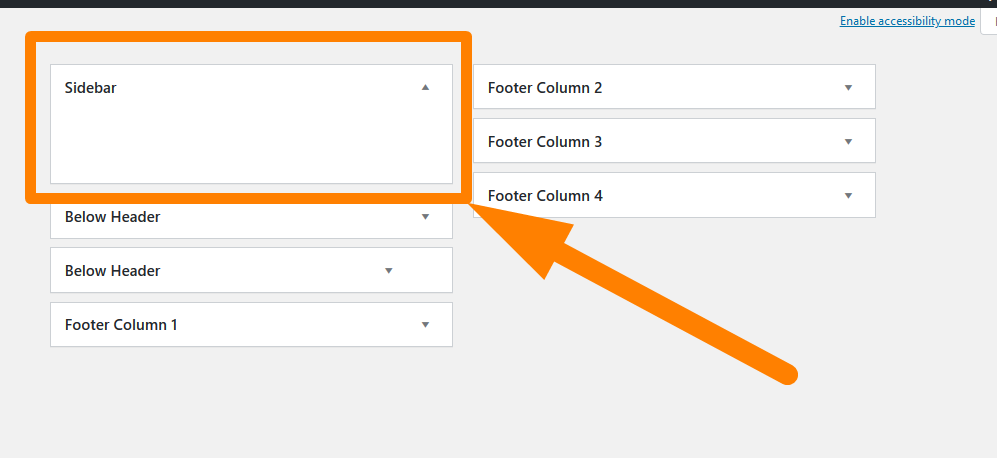
从店面主题中删除侧边栏的另一个简单技巧是确保没有小部件添加到主侧边栏,如下图所示:

包起来
本教程涵盖了可用于从 WooCommerce 的产品页面中删除侧边栏的所有最佳方法。 如本文所述,您还可以采用其他方法从 WordPress 站点中删除侧边栏–如何删除 WordPress 侧边栏。 它还有助于了解如何在 WordPress 中添加侧边栏,特别是对于WordPress 开发人员或WooCommerce 主题开发人员。 我希望你发现这篇文章中分享的这些技巧很有用。
类似文章
- 如何调整 WooCommerce 产品图像的大小
- 如何删除 WooCommerce 产品图像的缩放效果
- 如何在 WooCommerce 中设置特色产品
- 如何删除已添加到您的购物车消息 WooCommerce
- 如何将删除图标添加到 WooCommerce 结帐页面
- 如何在 WooCommerce 中更改库存文本
- 如何从 WooCommerce 结帐中删除帐单详细信息
- 如何计算添加到购物车 WooCommerce 购物车计数代码的项目
- 如何删除下载菜单我的帐户页面 WooCommerce
- 如何通过 2 个简单的选项从产品页面 WooCommerce 中删除类别
- 如何从 WordPress 页面中删除侧边栏或隐藏 WordPress 侧边栏
- 在 WooCommerce 中如何在价格前添加文本 » 在价格前添加文本
- 如何在 WooCommerce 中以编程方式更改产品价格
- 如何在 WooCommerce 中的价格后添加描述
- 如何在 WooCommerce 中更改继续结帐文本
- 如何在 WooCommerce 中创建我的帐户页面
- 如何创建 WooCommerce 注销按钮
- 如何向 WooCommerce 产品添加类别
- 结帐后如何重定向 WooCommerce : 重定向到自定义感谢页面
- 如何按类别显示 WooCommerce 产品
