如何在 WooCommerce 中用请求报价按钮替换添加到购物车按钮?
已发表: 2022-12-06在某些情况下,店主想要隐藏添加到购物车按钮并限制用户立即下订单。 在这种情况下,请求报价功能可以帮助您。
在 WooCommerce 中请求报价是一个选项,可让您的客户为您的 WooCommerce 商店产品询问报价。 报价请求功能对于从事 B2B 业务和批发业务的店主来说至关重要。
默认情况下,此功能在 WooCommerce 中不可用。 但是多亏了 WooCommerce 请求报价插件,事情变得容易多了。
在本文中,我们将解释如何用 WooCommerce 商店中的请求报价按钮替换添加到购物车按钮。 但是,在我们开始之前,有些人可能仍然怀疑为什么我们需要删除“添加到购物车”按钮。
让我们首先解决它。
为什么要删除 WooCommerce 中的添加到购物车按钮?
以下是您可能希望从商店页面中删除“添加到购物车”按钮的一些原因。
移除Add to cart按钮的主要目的是限制客户下单。 虽然这听起来很荒谬,但在某些情况下删除“添加到购物车”按钮确实很有用。
如果您与 B2B 企业和零售商打交道,您可能希望根据客户的要求为他们提供定制定价。 例如,假设您在 WooCommerce 商店销售办公家具。 您正在从您的商店站点下订单并为您的客户制作定制家具。
在这种情况下,您不能依赖 WooCommerce 的默认定价机制。 因此,请求报价选项可以帮助您的客户以首选成本要求报价,并且您可以根据他们的要求进行谈判。
此外,如果您在目录模式下使用 WooCommerce 商店网站来展示您的商店产品而不让用户下订单,您可能希望隐藏添加到购物车按钮。 对于缺货产品和即将推出或尚未推出的产品,也可以删除添加到购物车按钮。
现在您已经知道人们为什么要删除“添加到购物车”按钮,让我们看看如何将 WooCommerce 添加到购物车按钮替换为请求报价按钮。
如何在 WooCommerce 中用请求报价按钮替换添加到购物车按钮? 分步说明
如前所述,默认情况下,WooCommerce 没有替换或删除添加到购物车按钮的功能,为此您需要第三方插件。 我们将使用 WebToffee 的 WooCommerce 请求报价插件。
第一步:插件安装
购买插件后,转到 WebToffee 网站的“我的帐户”部分。 然后,导航到“下载”选项卡并下载 WooCommerce 请求报价插件 zip 文件。
从您的 WordPress 仪表板转到插件>添加新插件。 单击上传插件部分,然后上传插件 zip 文件。 然后安装并激活插件。
您是否在安装插件时遇到问题? – 参考这篇文章。
第 2 步:替换特定产品的添加到购物车按钮
假设您要暂时将“添加到购物车”按钮替换为特定产品的“请求报价”按钮。 按照以下步骤替换特定产品的添加到购物车按钮。
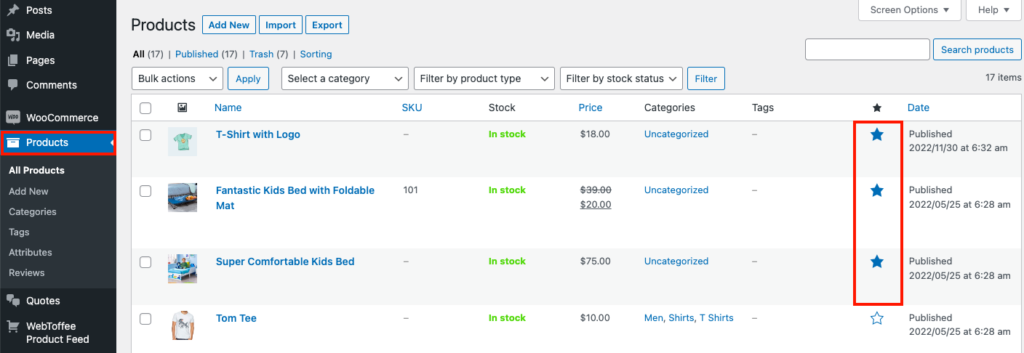
首先,我们需要将产品添加到特色列表中。 为此,请转至产品>所有产品。 然后单击要删除的产品的星形图标 添加到购物车按钮。 这会将产品添加到特色列表中。

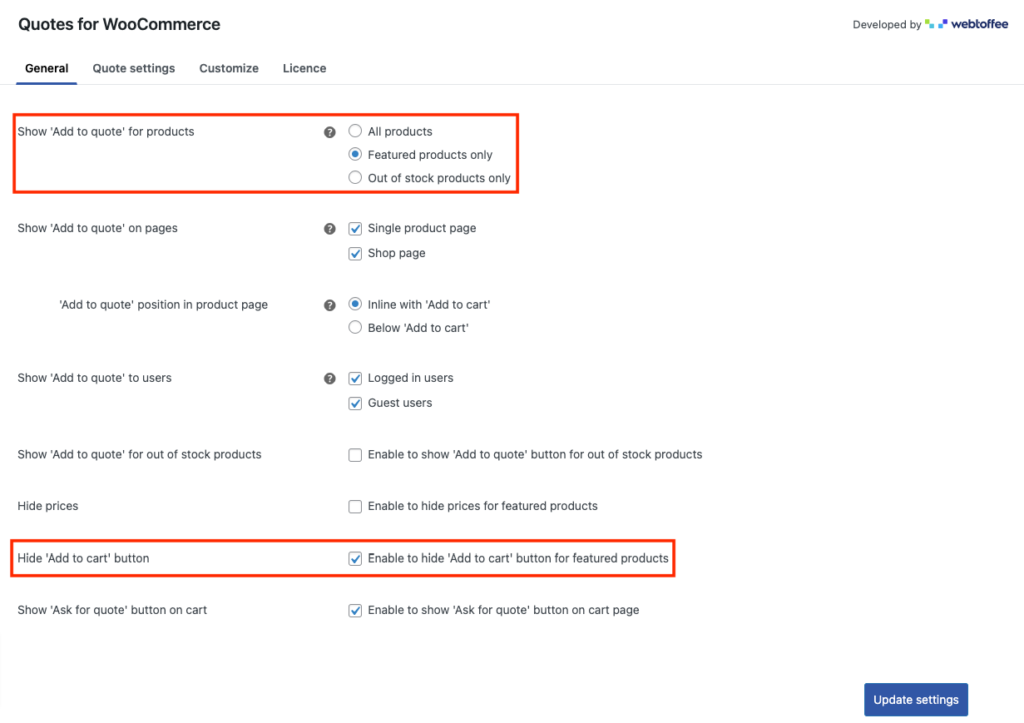
- 现在,从您的 WordPress 仪表板转到Quotes > General 。
- 为产品选择仅显示“添加到报价单”的特色产品。 您也可以选择所有产品、缺货产品。
- 要隐藏价格字段,请启用隐藏价格复选框。
- 现在,启用隐藏添加到购物车按钮复选框以隐藏特色产品的添加到购物车按钮。

进行必要的更改后,单击更新设置以保存更改。
第 3 步:根据用户注册替换添加到购物车按钮
在某些情况下,您可能希望仅向登录用户显示“添加到报价单”选项。 在这种情况下,您可以选择隐藏“添加到购物车”按钮和已登录用户的价格字段。
按照以下步骤为登录用户隐藏添加到购物车按钮。
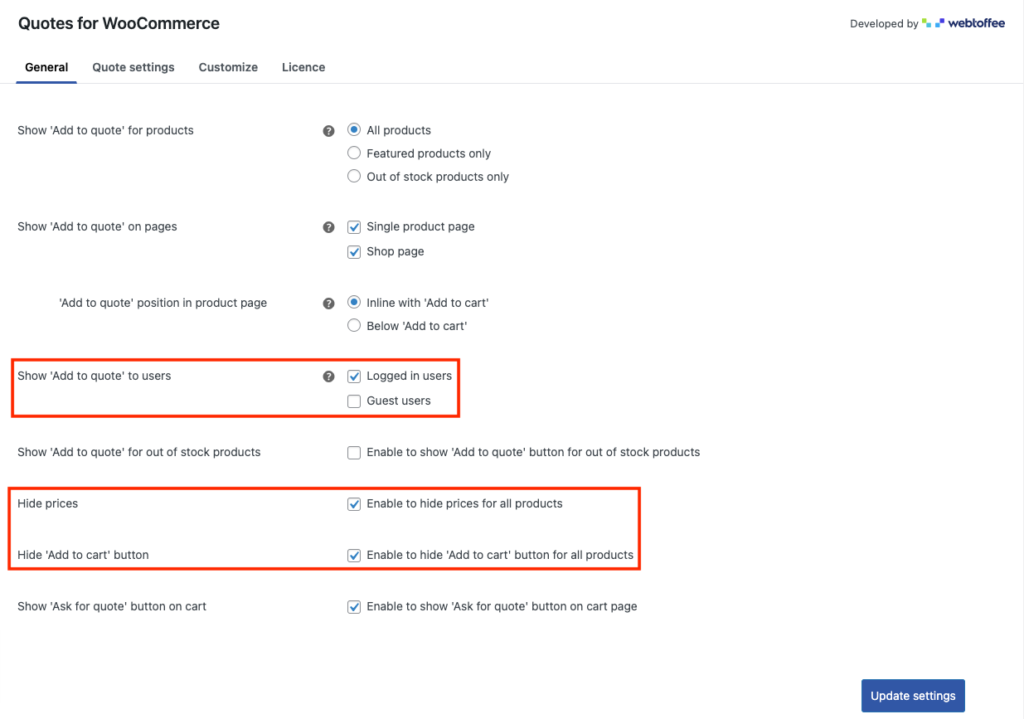
- 转到 WooCommerce 请求报价插件的常规设置页面。
- 为Logged in users启用Show 'Add to quote' to users复选框。
- 现在,启用隐藏价格选项以隐藏登录用户的价格字段。
- 然后启用隐藏“添加到购物车”按钮复选框。
- 同样,如果您在 WooCommerce 商店上进行任何促销活动,您可以为来宾用户隐藏添加到购物车按钮或将其替换为添加到报价按钮。

进行必要的更改后,单击“更新设置”按钮。

第 4 步:替换产品页面的添加到购物车按钮
根据页面的不同,您可以将“添加到购物车”按钮替换为“添加到报价单”按钮。 您可以让您的客户根据他们的要求要求 WooCommerce 产品的优惠定价。
按照以下说明隐藏 WooCommerce 产品页面的添加到购物车按钮。
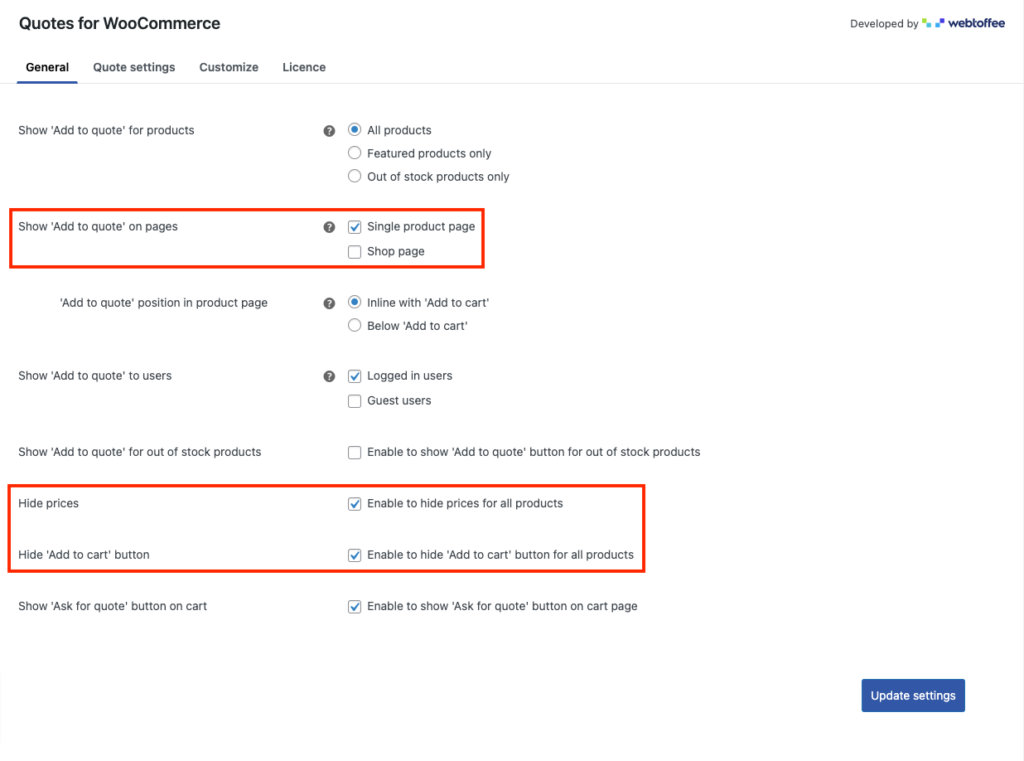
- 导航到 WooCommerce 请求报价插件的常规设置页面。
- 在单个产品页面的页面上启用选项显示“添加到报价单” 。
- 现在,启用隐藏价格和隐藏添加到购物车按钮选项以隐藏价格字段和单个产品页面上的添加到购物车按钮。

进行必要的更改后,您可以单击更新设置。
第五步:自动发送报价
您可以根据产品的实际价格发送报价,从而使报价发送过程自动化。
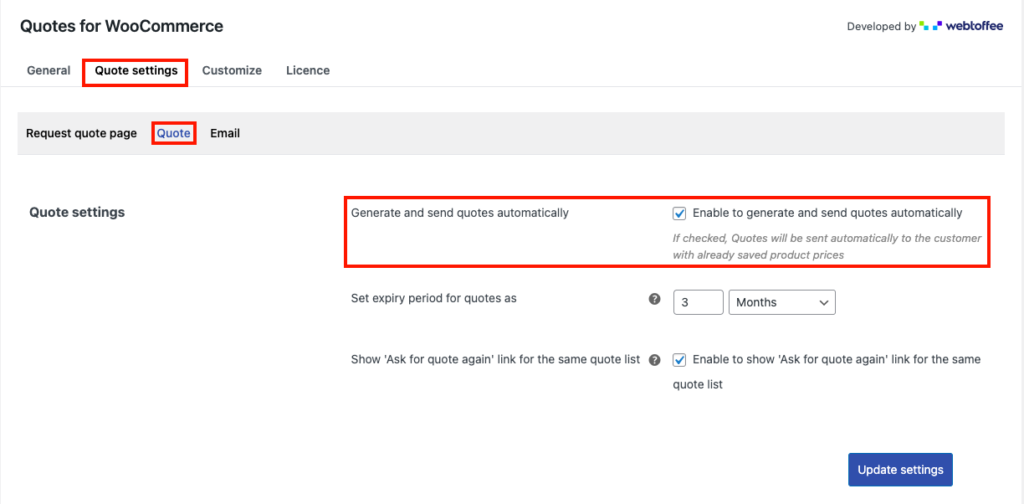
- 转到报价设置选项卡。
- 在报价子菜单下,启用自动生成并发送报价选项以自动发送包含产品实际价格的报价。
- 您还可以为报价添加有效期,并使您的客户能够为相同的产品列表索取新的报价。

单击更新设置以保存更改。
第 6 步:自定义“添加到报价单”按钮
现在,让我们看看如何自定义“添加到报价单”按钮。
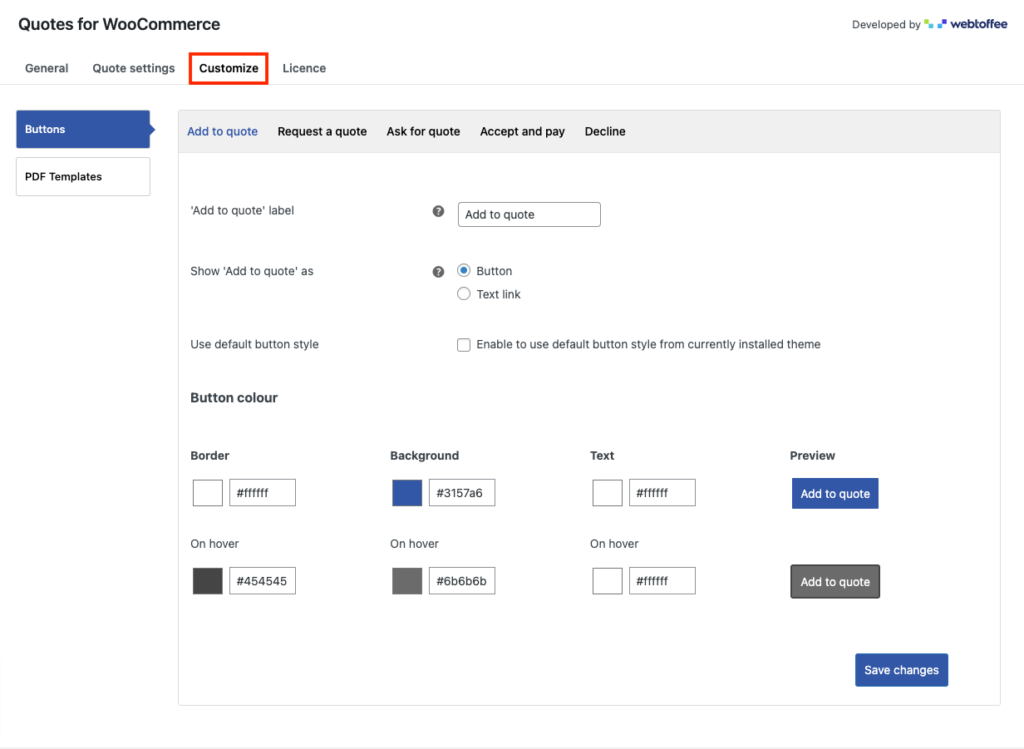
从您的 WordPress 仪表板转到报价>自定义。
从这里,您可以自定义与 WooCommerce 请求报价选项相关的不同按钮。
您可以自定义“添加到报价单”按钮、“请求报价单”按钮、“询问报价单”按钮、“接受并支付”或“拒绝”按钮。
让我们自定义“添加到报价单”按钮。
- 输入按钮的文本。
- 然后,选择是否将“添加到报价单”选项显示为按钮或文本链接。
- 取消选中使用默认按钮样式复选框以选择按钮文本、背景和边框的颜色。

选择必要的颜色后,单击保存更改以保存设置。
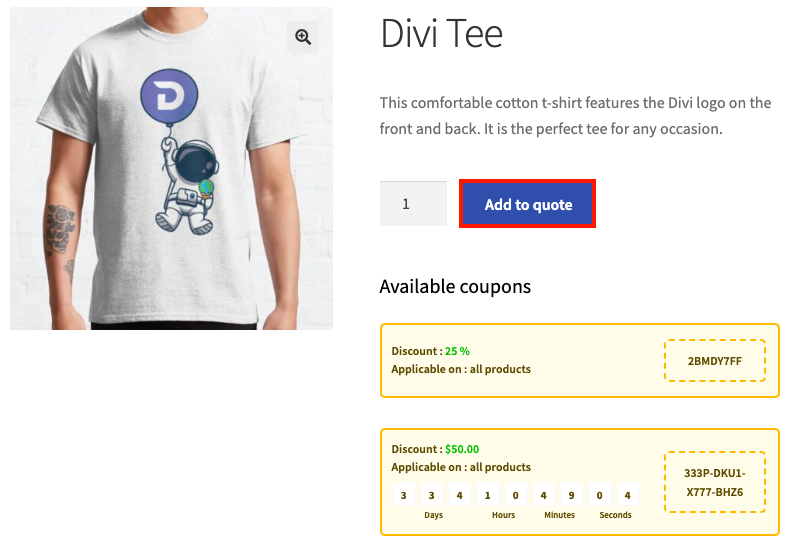
这是产品页面上添加到报价按钮而不是添加到购物车按钮的预览。

包起来
通过添加请求报价选项,您可以显着改善 WooCommerce 商店的购物体验。 我们在本文中讨论的 WooCommerce 报价插件将帮助您用请求报价按钮替换默认的添加到购物车按钮,并限制您的客户立即下订单。
我们真诚地希望本文能让您更轻松地理解如何将添加到购物车按钮替换为添加到报价按钮,以便在您的 WooCommerce 商店中接收用户的报价。
希望你觉得这篇文章有用。 此外,我们鼓励您阅读我们关于如何在 WooCommerce 中使用 URL 自动将产品添加到购物车的文章?
有任何问题或建议,请在评论框中分享。
