如何使用 ProductX 自定义 WooCommerce 搜索结果页面
已发表: 2022-12-22您想自定义 WooCommerce 搜索结果页面吗?
使用开箱即用的 WordPress 或 WooCommerce 中的搜索功能,您无能为力。 但是,您可以通过根据客户的搜索定制产品来促进销售和扩张。
在本文中,我们将演示如何使用 ProductX 改善 WooCommerce 产品搜索结果页面的用户体验。
为什么要自定义 WooCommerce 产品搜索结果页面?
默认情况下,WooCommerce 具有内置的产品搜索功能。 但是,它有很大的限制。 这可能会导致您的客户无法找到所需的商品,因为他们没有经过适当优化的搜索结果页面。
因此,您可能会失去预期的销售。 如果客户无法找到他们正在搜索的商品,他们可能不会返回您的在线商店。
幸运的是,ProductX 可以立即解决这个问题。 使用 ProductX 的新 WooCommerce Builder,现在创建商店是一个非常简单易行的过程。
如何自定义 WooCommerce 搜索结果页面
在这里,我们将向您展示如何使用插件ProductX 自定义 WooCommerce 搜索结果页面。
第 1 步:安装并激活 ProductX

首先,安装并激活 ProductX。 这是这样做的分步指南:
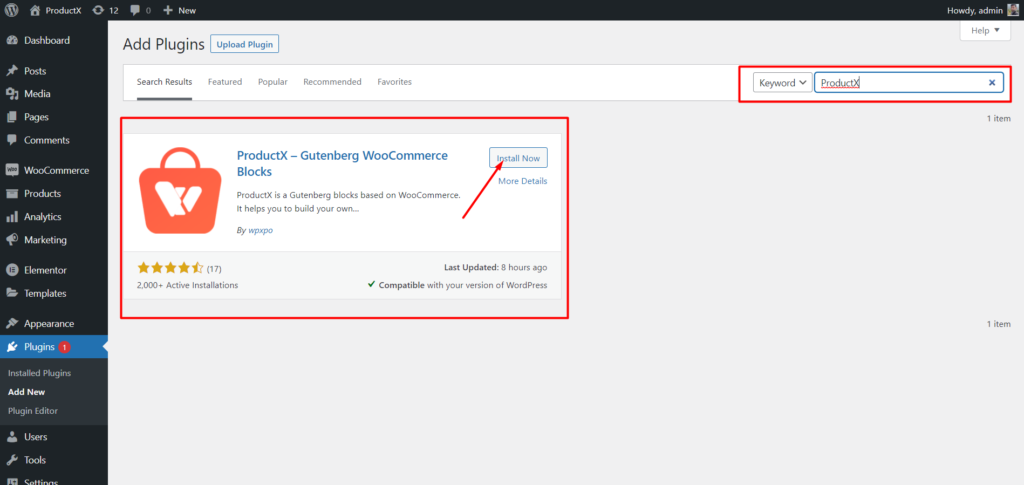
- 打开 WordPress 仪表板中的插件菜单。
- 现在通过单击“添加新”选项安装插件。
- 在搜索栏中输入“ProductX”,然后点击“安装”按钮。
- 安装 ProductX 插件后单击“激活”按钮。
第 2 步:打开生成器

安装 ProductX 后,您需要激活 Builder。 要打开它,您需要:
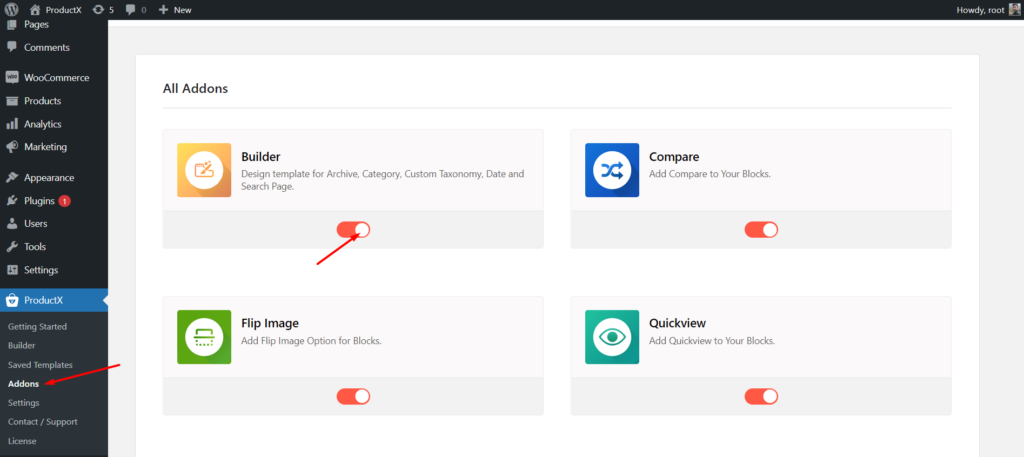
- 从 WordPress 仪表板转到 ProductX。
- 选择插件选项卡
- 通过切换选项启用生成器。
第 3 步:创建 WooCommerce 搜索结果页面模板

打开Builder 后,您必须创建一个搜索结果页面。 要做到这一点:
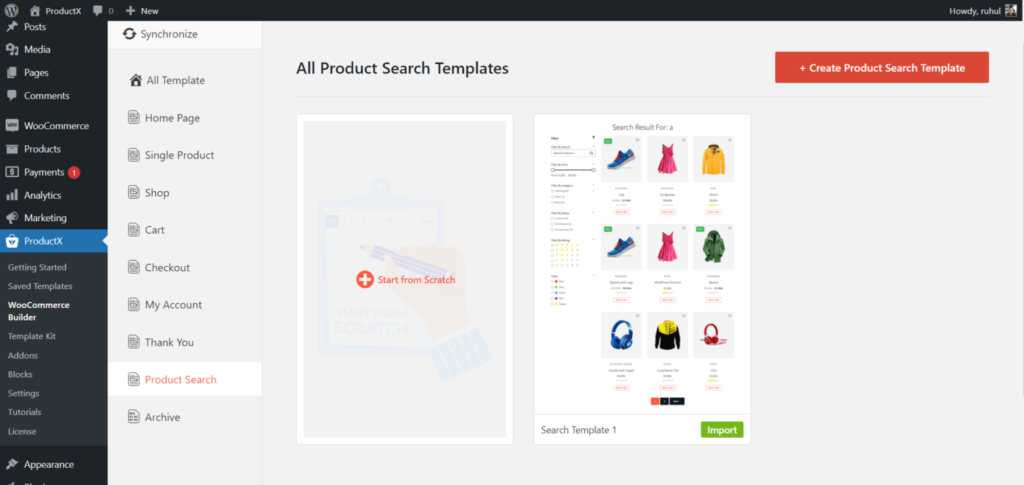
- 转到 WordPress 仪表板。
- 选择 ProductX,然后转到 WooCommerce Builder。
- 选择添加产品搜索。
- 选择从头开始(如果您想从头开始制作)或导入模板(如果您想要预制模板)。
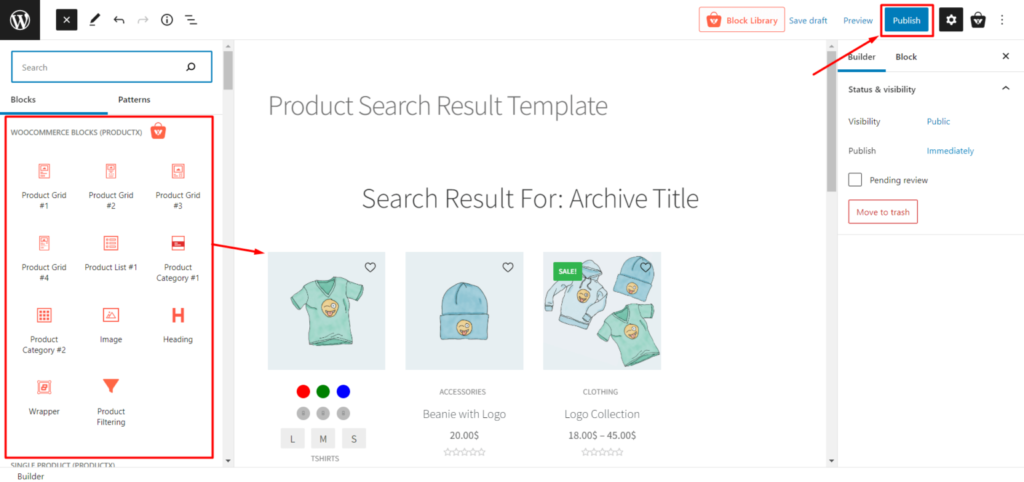
- 为您的模板命名,单击图标(切换块插入器),然后添加所需的块以完成您的产品搜索页面。
- 现在点击发布。
您已完成创建 WooCommerce 搜索结果页面模板。
第 4 步:安排 WooCommerce 搜索结果页面

您已经制作了搜索结果页面的模板。 现在你必须设置它。 首先,在本指南的帮助下通过添加几个块来规划您的 WooCommerce 搜索结果页面。
为了让每个人都能轻松完成此过程,我们提供了专门用于所需块的特定部分。 哪个是:
- 存档标题
- 产品网格
您可以使用这些块设计您想要的搜索结果页面。 然后只需点击发布即可发布页面。
第 4 步:自定义 WooCommerce 搜索结果页面
您已经创建并设计了搜索结果页面,所以我们现在将继续进行修改。
默认情况下,当您使用 ProductX 创建搜索结果页面时,块会为您提供各种自定义选项。 那么,让我们看看 ProductX 对其块有哪些自定义。
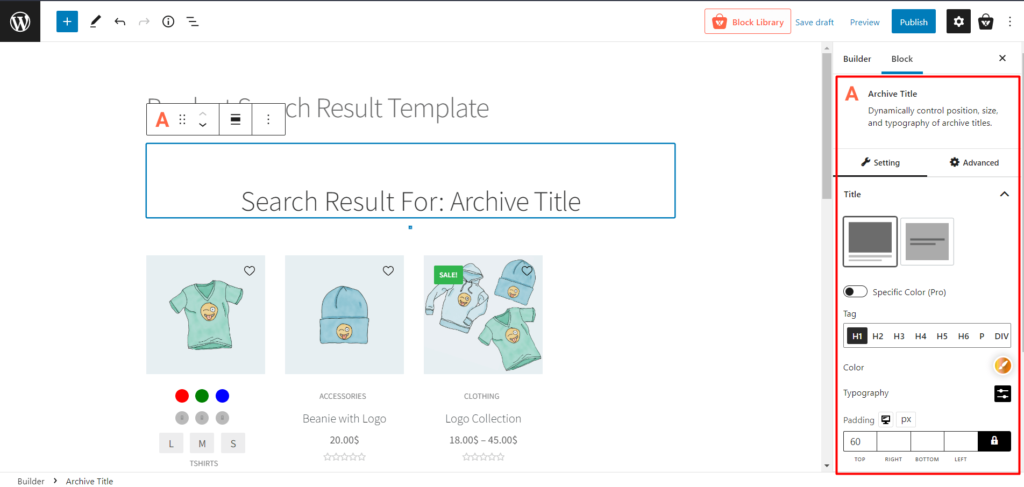
存档标题块

这是一个动态块,可与您的 WooCommerce 搜索结果页面一起使用。 使用 ProductX,您可以:
- 自定义所有类型的排版。
- 为搜索栏添加自定义前缀。
- 添加图片。
- 添加摘录并修改其排版。
但是让我们告诉你这个块的秘密,在前缀中,使用“搜索结果:”作为前缀文本。 它肯定会使您的搜索页面具有吸引力。
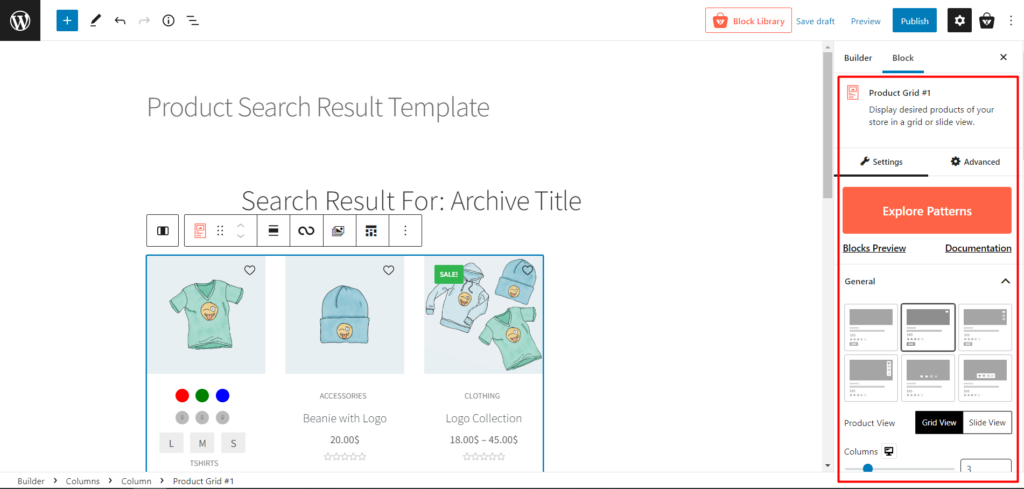
产品网格块

嗯,这些是您使用 ProductX 获得的默认块。 使用这些块,您可以:
- 展示产品。
- 改变观点。
- 自定义产品网格的大小。
- 显示产品的“热门”、“销售”和“库存”标签。
- 显示有关产品的价格、评论和其他信息。
- 显示和自定义标题。
- 还有更多。
此块的另一个提示始终启用分页,因为它是搜索页面所必需的。
结论
本文应该可以帮助您了解如何自定义 WooCommerce 搜索结果页面。 如果您对此有任何疑问,请告诉我们,我们很乐意为您提供帮助。
您可以在我们的 YouTube 频道上查看 WordPress 视频教程。 此外,请在 Facebook 和 Twitter 上找到我们以获取定期更新!

如何在 WordPress 中以编程方式创建帖子或页面?


在网格布局中显示 WordPress 帖子的最佳方式

如何在任何主题上添加 WordPress 分页

Gutenberg Post Blocks – #1 Best Post Blocks 插件
