如何在 Elementor 中自定义 WooCommerce 商店页面
已发表: 2020-10-27您是否使用 Elementor 并想改善您的在线商店? 在本指南中,我们将向您展示如何使用块、小部件等在 Elementor 中设置和自定义您的 WooCommerce 商店页面。 如果您正在经营一家在线业务,那么拥有一个有吸引力且易于使用的商店对于您的网站至关重要。 拥有轮播、特色商品部分、最畅销的推荐商品部分,以及总体上一种非常方便的目录浏览方式,对于您的商店蓬勃发展至关重要。 这就是为什么今天,我们为所有拥有在线商店的 Elementor 用户提供了一些非常特别的东西。 在本完整指南中,您将逐步了解如何在 Elementor 中设置和自定义您的 WooCommerce 商店页面。
为什么要自定义 WooCommerce 商店页面?
WooCommerce 商店页面只是您产品的后置存档页面。 换句话说,它是您展示所有商店产品的页面。 然而,这个简单的定义并没有足够强调定制良好的商店页面对您的 WooCommerce 网站的重要性。
第一印象很重要,对于 WooCommerce 商店来说,商店页面是最重要的页面之一。 您展示商品的方式会对您的转化率产生很大影响。 通过考虑其商店页面的清晰和精心设计,您可以轻松判断企业对其网站的关注程度。 从管理良好的产品网格到过滤选项、类别列表和购物车按钮等漂亮的附加功能,一切都对您的 WooCommerce 网站的外观和感觉至关重要。
此外,您的客户将花费大量时间在您的商店页面上浏览您的产品。 因此,您需要采取额外的措施来确保他们的购物体验是完美的。 让他们尽可能简单地购买您的产品,并通过精心安排和组织的商店页面。 最重要的是,您可以自定义您的商店页面以添加潜在客户生成元素并增加您的利润。 这包括号召性用语按钮、特色产品部分、销售和优惠弹出窗口等等。
定制的 WooCommerce 商店页面为您提供了许多改善客户体验和促进销售的机会。 我们之前已经看到了在 WooCommerce 中自定义 Shop 页面的不同方法。 但是,使用 Elementor,这个过程要容易得多。
Elementor 和 WooCommerce:完美组合
WooCommerce和Elementor是目前最流行的两个插件。 它们各自提供的灵活性和数量之多是数不胜数的。 如果您正在经营一家电子商务商店,WooCommerce 是您可能拥有的几乎所有需求的倒数第二个插件。
此外,Elementor 是最好的拖放式网站构建器之一。 它允许您设计、自定义和提供几乎您网站的任何页面。 如果这还不够,您还可以创建大型菜单并享受各种非常方便的附加组件和模板。 使用 WooCommerce 和 Elementor,您可以用最少的费用和精力设计和构建专业级的商店和商业页面。 完全设置您的商店布局、产品网格、轮播,并在 Elementor 的帮助下享受各种漂亮的布局。 此外,您可以设置和自定义结帐页面和购物车页面,并将它们与广泛的支付选项和功能集成,以更好地为客户提供便利。
您甚至可以为数字商品添加自定义页面和设计,并包括用于运输、付款、发布和预购页面等的自定义页面选项。 所有这些都确保您的商业网站看起来既专业又对客户友好。 您还可以在用户友好的号召性用语按钮、视差就绪滑块等之上添加 WooCommerce 功能。 机会的绝对数量简直是无穷无尽的。 现在,如果您有足够的信心,让我们指导您采取可以采取的步骤。 您可以做很多事情,因此这些步骤将帮助您开始为您的 WooCommerce 商店创建一个更受欢迎的商店页面。
在我们开始之前
在开始该过程之前,请注意,要为您的 WooCommerce 商店创建档案页面,您需要使用Elementor Pro 。 如果您使用的是 Elementor Free,您可能无法很好地遵循我们的说明。 当然,与免费版本和大多数其他拖放页面构建器相比,使用 Elementor Pro 有很多优势。 Elementor Pro 包括惊人的功能,例如:
- 50 多个专业小部件和 300 多个专业页面模板
- 与 WooCommerce 完全集成,包括 WooCommerce 构建器和专用的 WooCommerce 小部件
- 自定义弹出式构建器可为您的网站更好地生成潜在客户
- 10 多个完整的网站演示/模板可供使用
- 和许多其他人
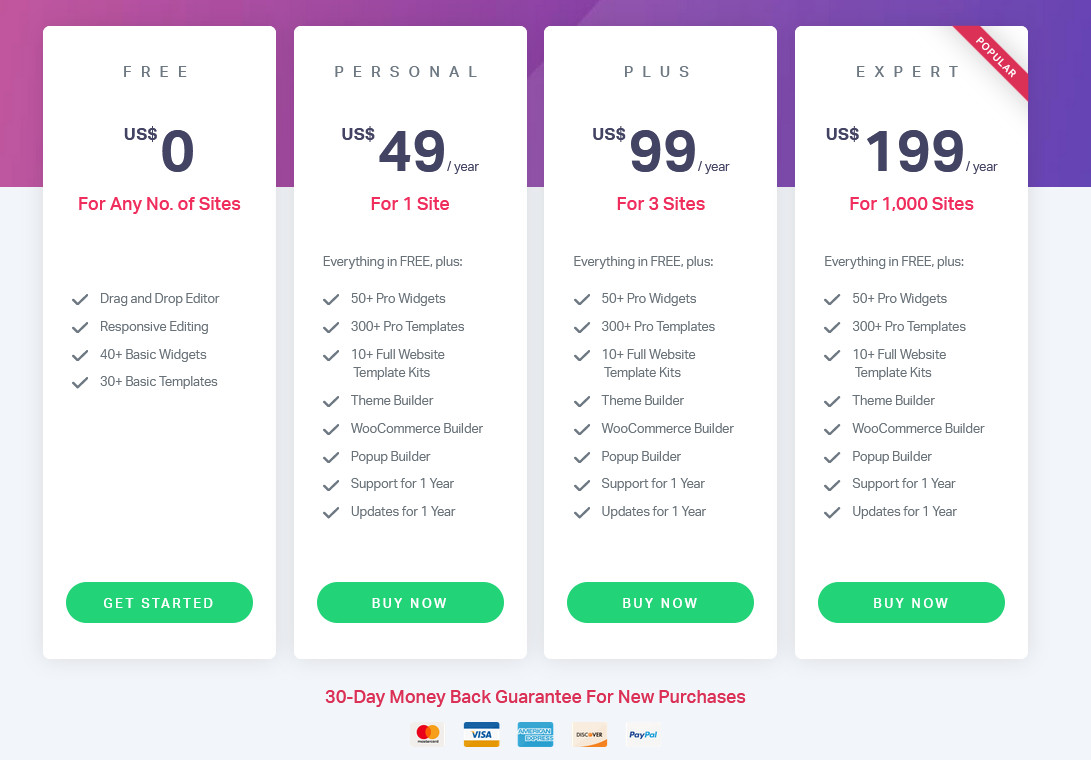
如果您正在考虑购买 Elementor Pro,我们强烈建议您这样做。 单个站点的 Elementor 起价为每年 49 美元。 
如何在 Elementor 中自定义 WooCommerce 商店页面
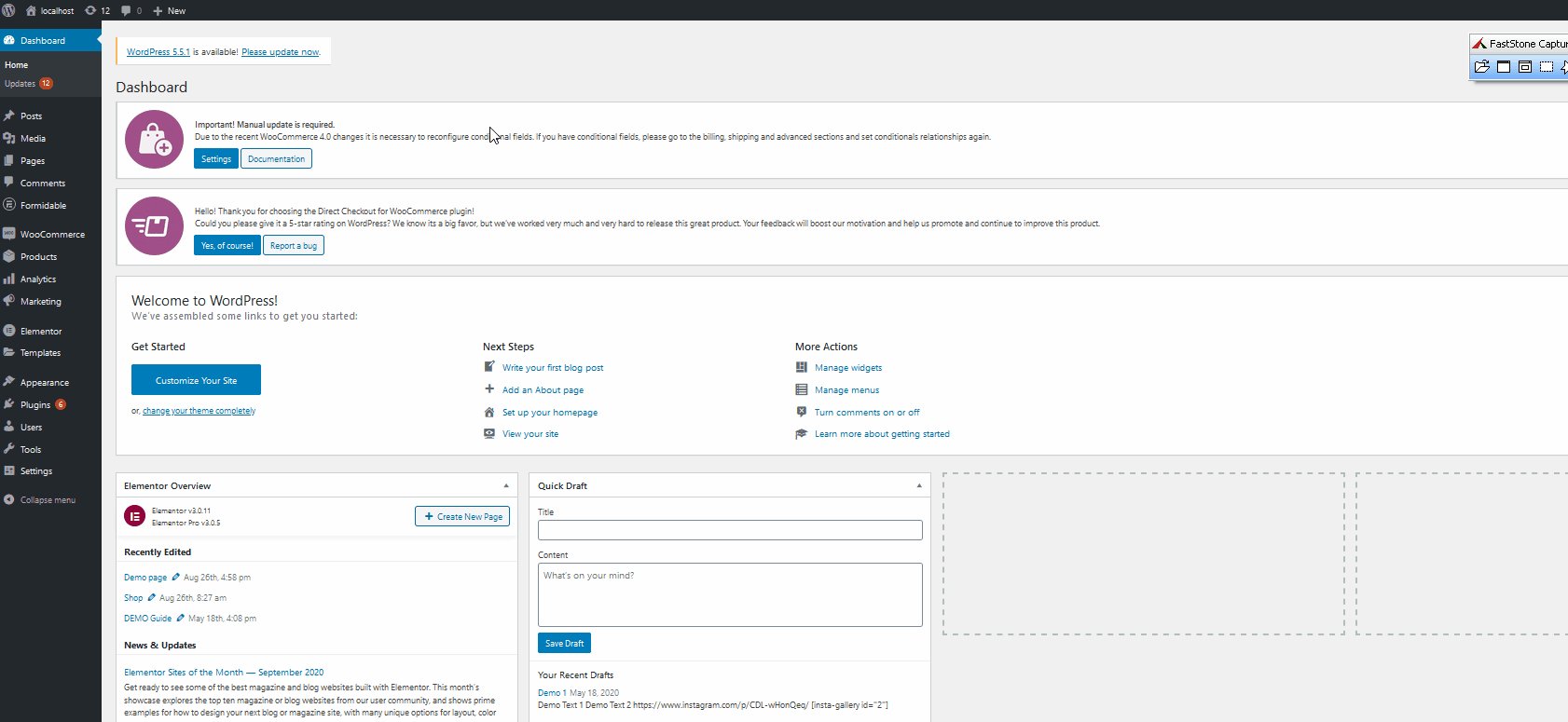
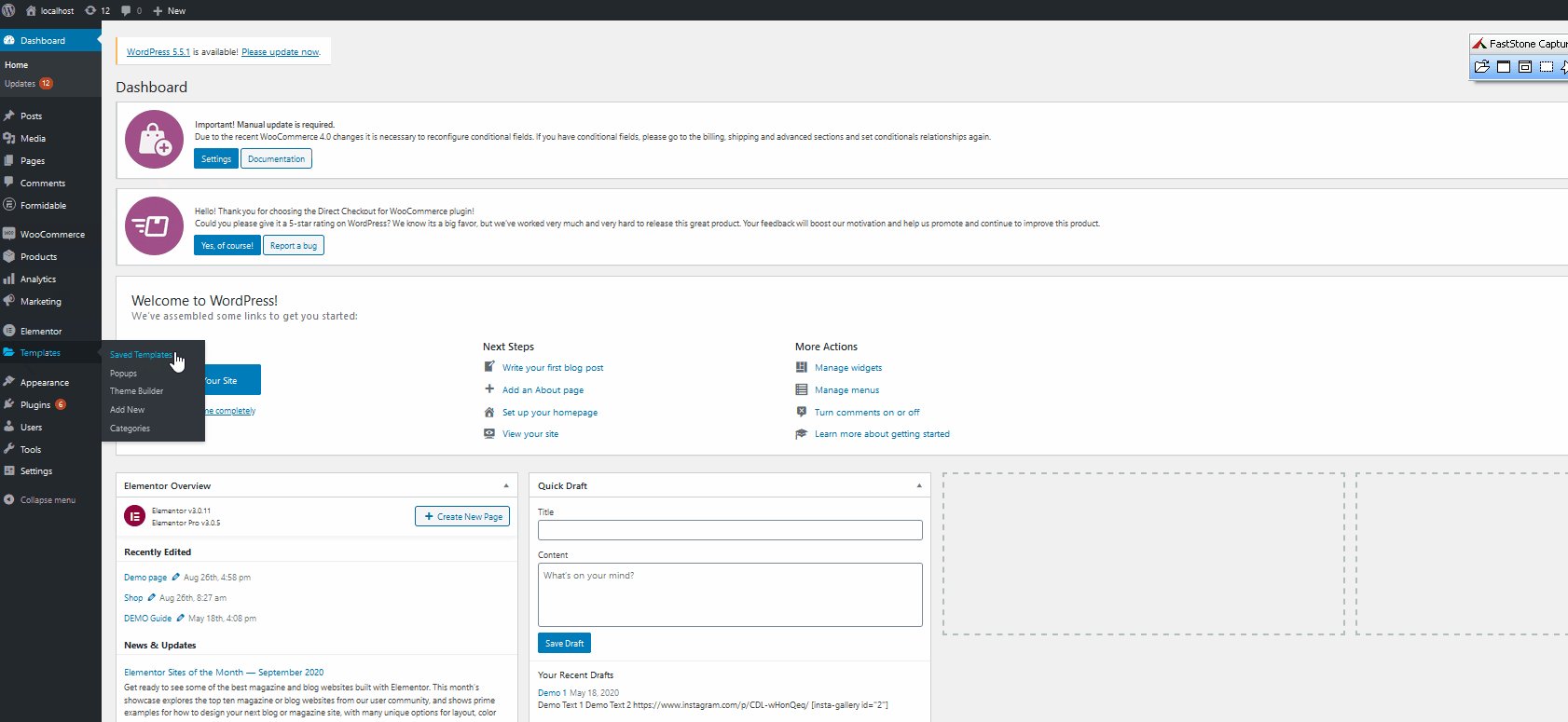
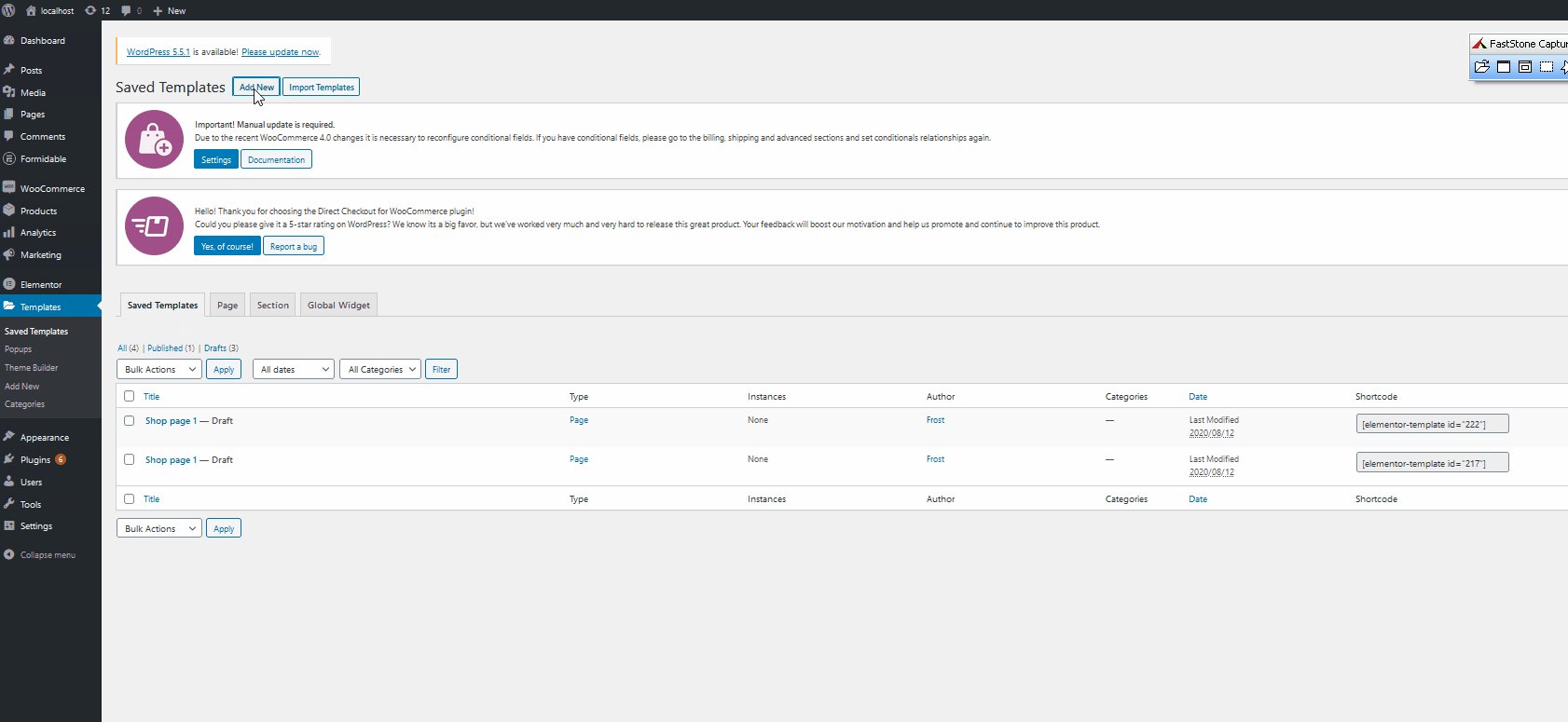
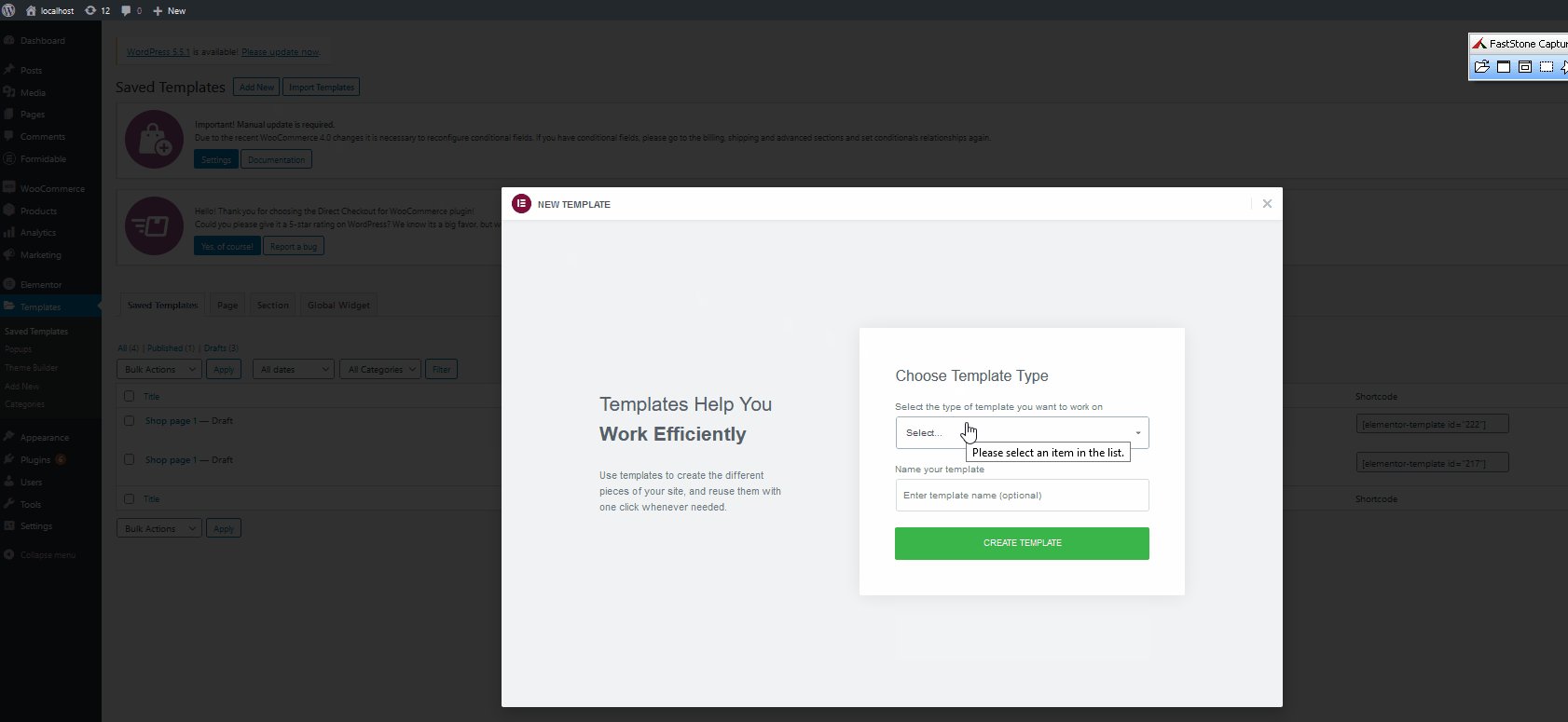
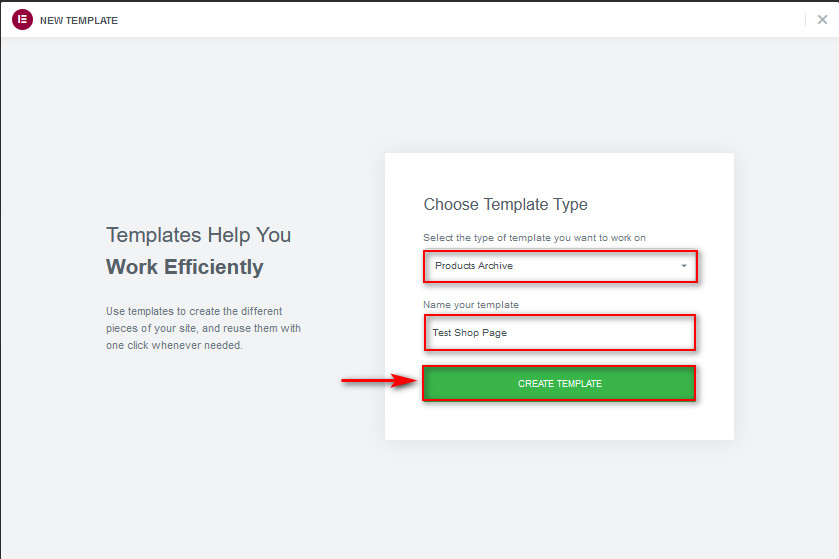
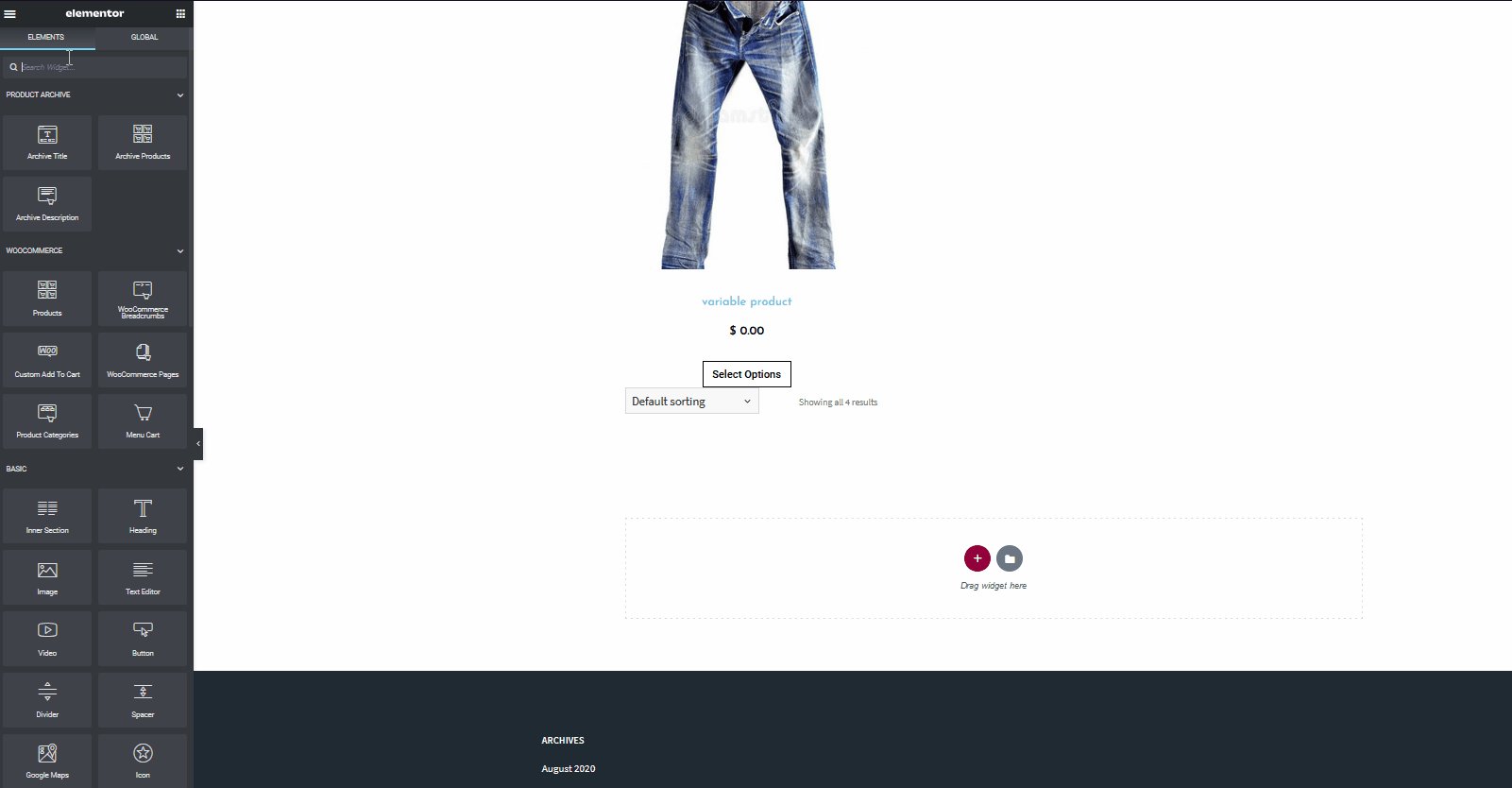
现在让我们开始我们的教程。 我们将假设您已安装并设置了 Elementor 和 WooCommerce 插件。 您可以使用 Elementor 和 WooCommerce 管理大量页面和商店页面内容。 但是,让我们首先在 Elementor 中创建您自定义的 WooCommerce 商店页面。 为此,您需要使用 Elementor 创建产品档案。 因此,在您的WordPress 管理仪表板中,转到Templates > Saved Templates 。 然后,点击左上角的新增。  然后,选择元素类型作为产品存档并命名您的模板。 按下Create Template后,您将转到 Elementor 页面以自定义您的存档页面。
然后,选择元素类型作为产品存档并命名您的模板。 按下Create Template后,您将转到 Elementor 页面以自定义您的存档页面。 
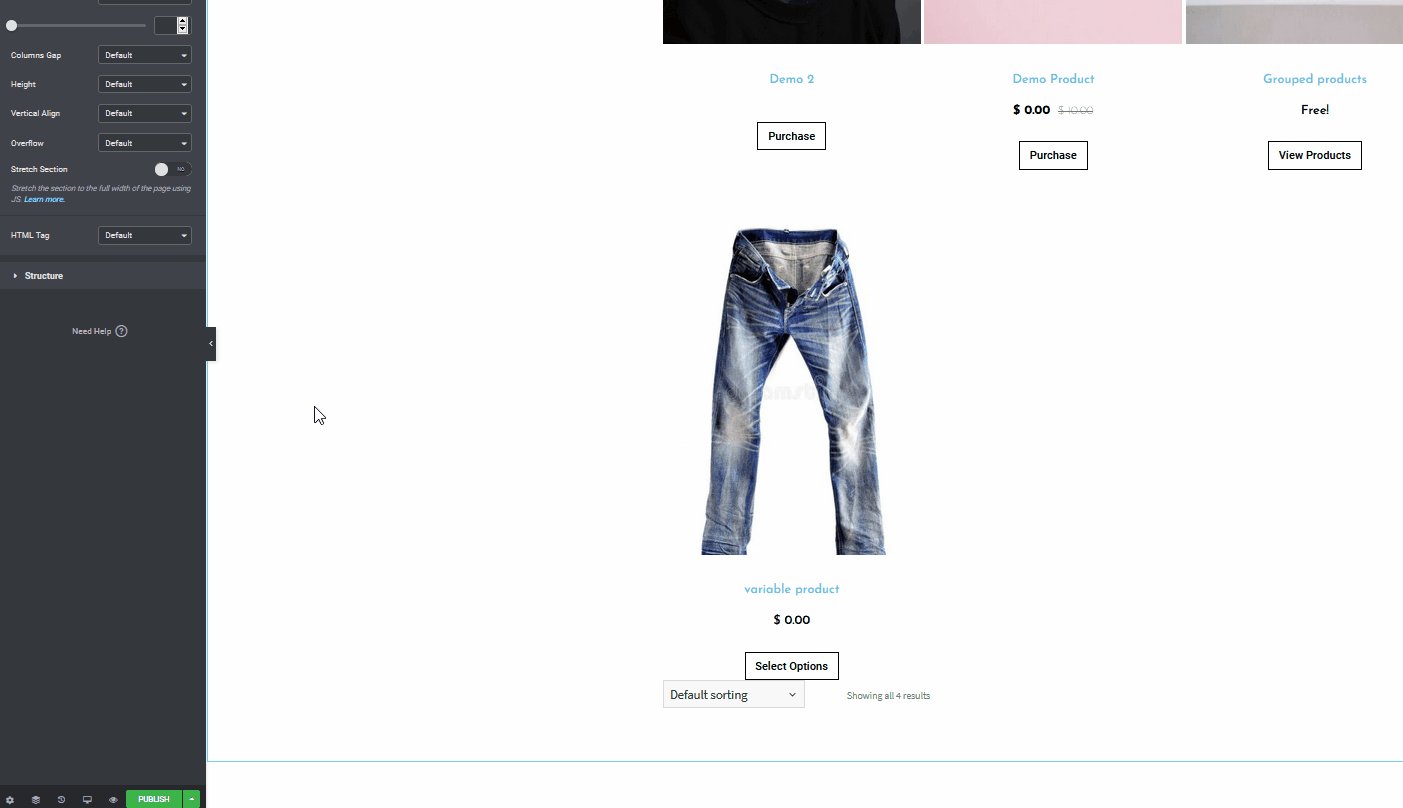
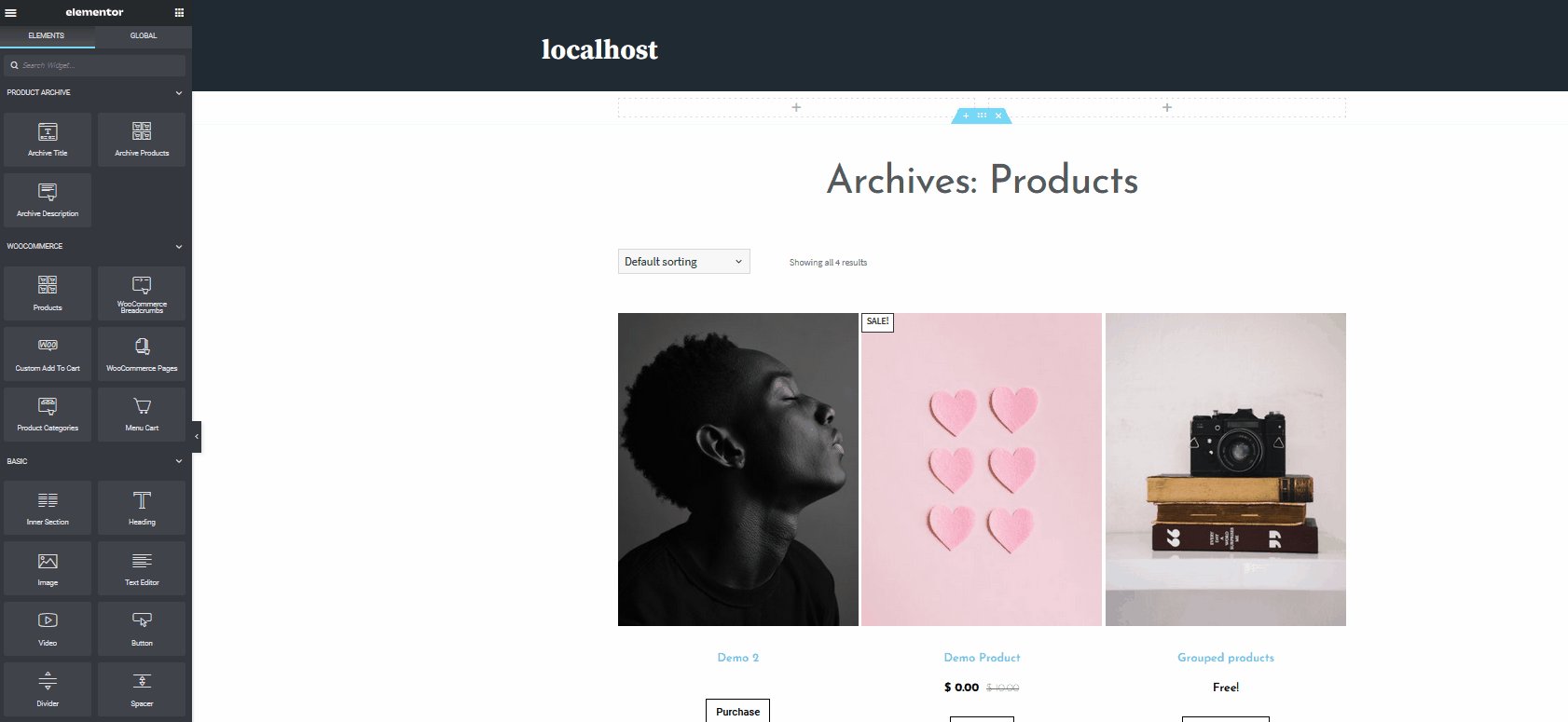
自定义您的模板并启用 Elementor 块和模板
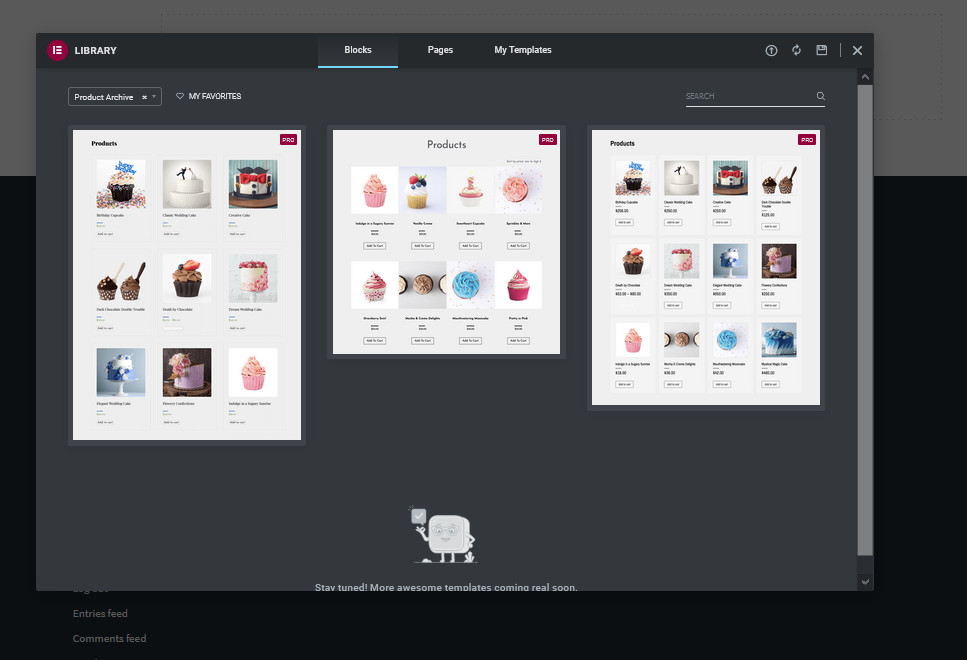
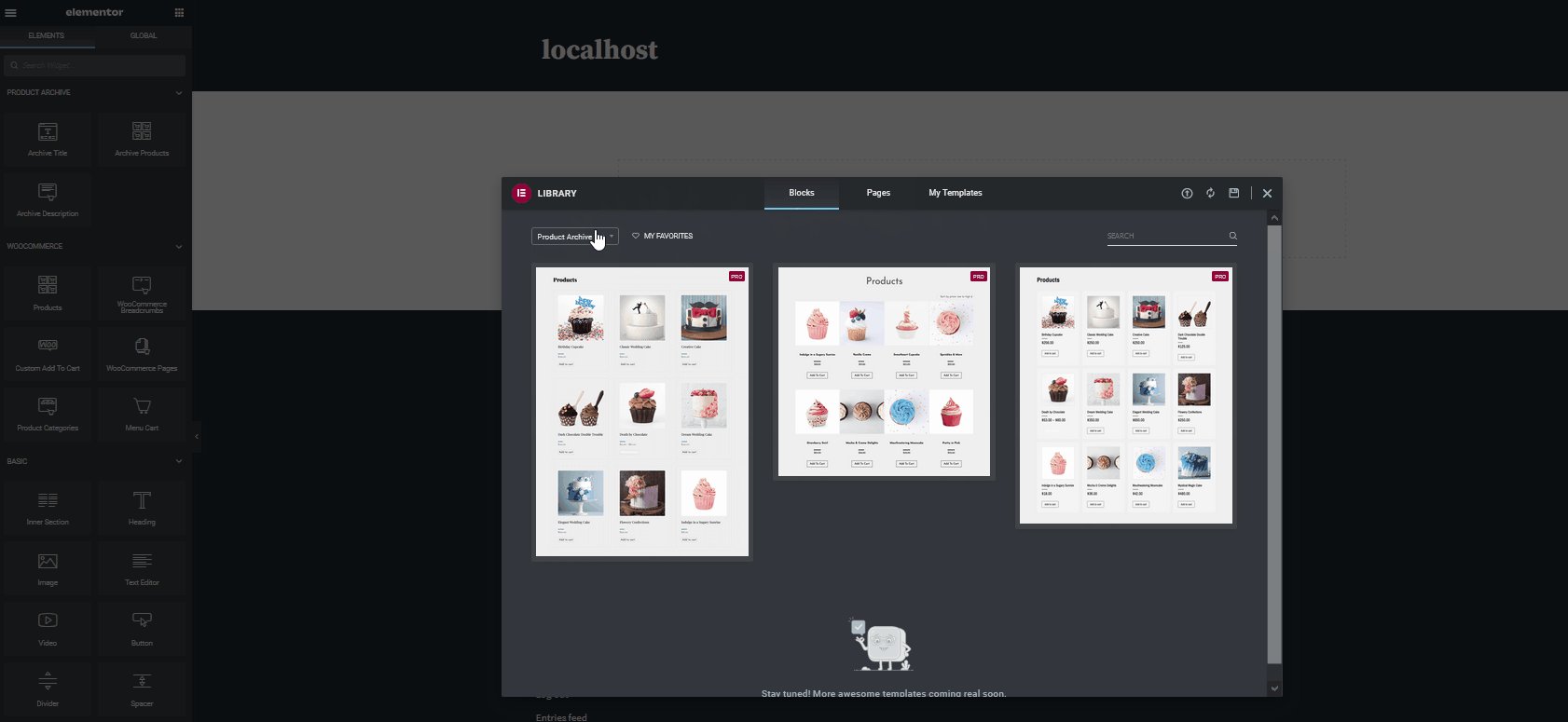
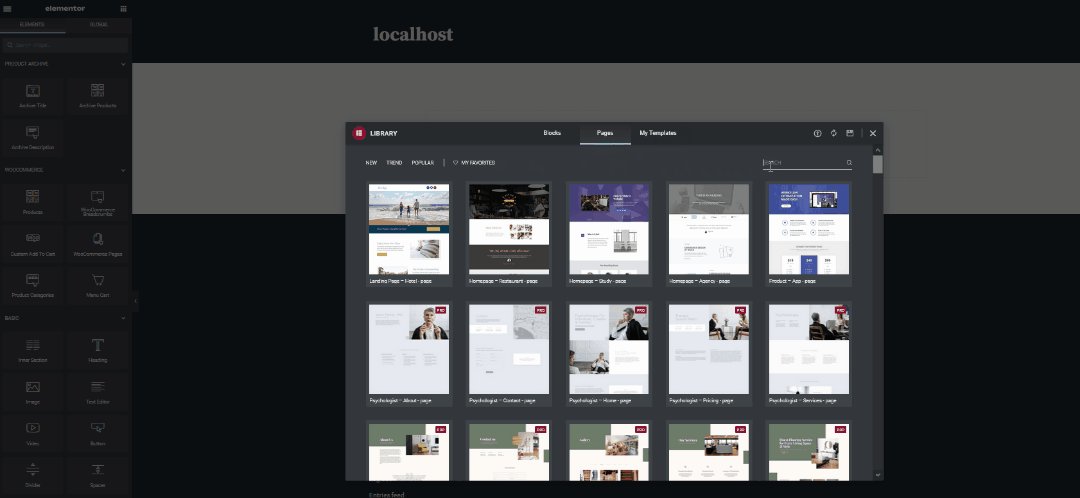
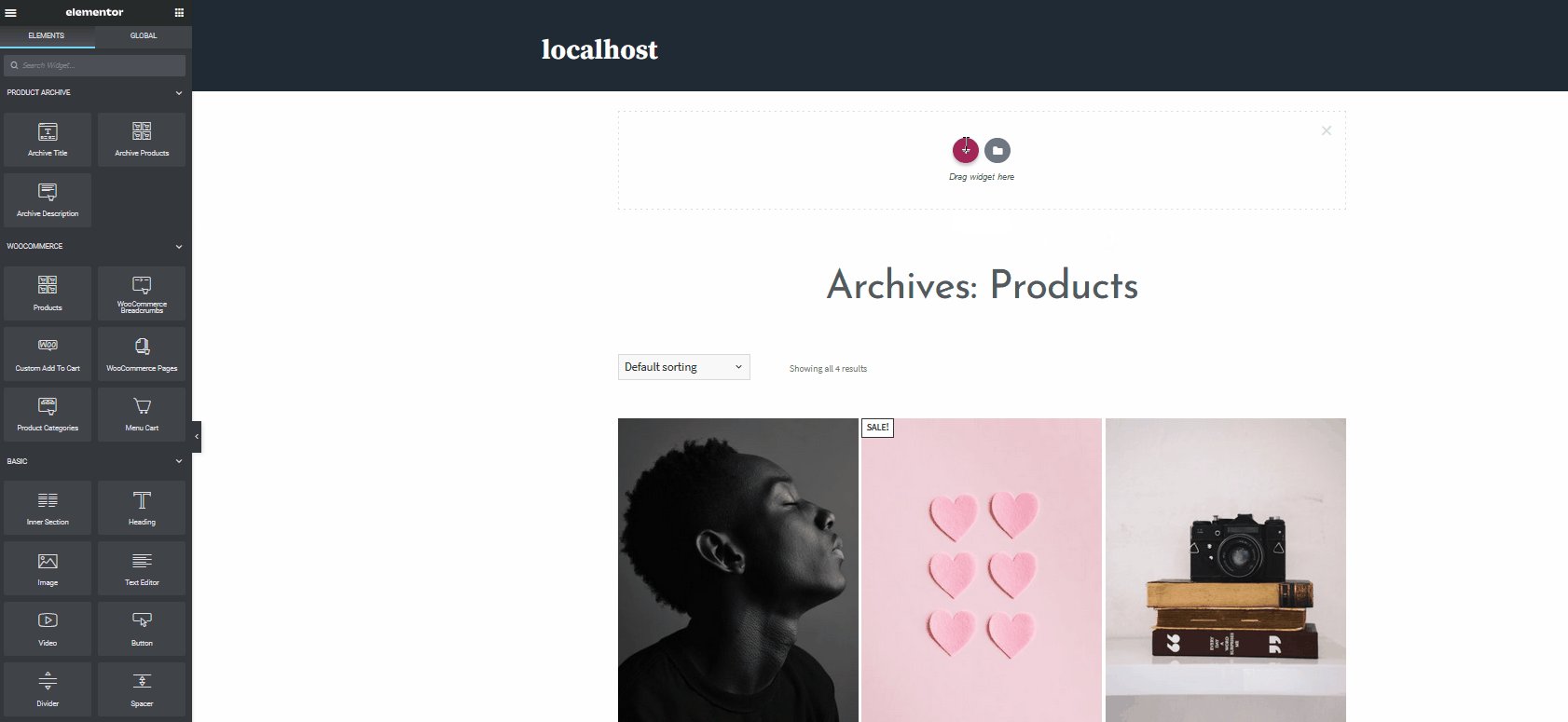
打开 Elementor 页面后,您无需从头开始,您将自动可以选择为您的商店页面插入一个配备齐全的档案块。  要随时打开它,您只需单击“将小部件拖到此处”部分上的文件夹图标,然后按“块”选项卡。 您还可以使用过滤器选项为特定页面选择特定块。 之后,单击任何适合您需要的块,然后按“插入”按钮。
要随时打开它,您只需单击“将小部件拖到此处”部分上的文件夹图标,然后按“块”选项卡。 您还可以使用过滤器选项为特定页面选择特定块。 之后,单击任何适合您需要的块,然后按“插入”按钮。  这样,您将节省大量时间,并从 Elementor 设计的演示页面开始,以帮助您更快地设置商店页面。 为此,请单击将小部件拖到此处部分上的文件夹图标,然后按Pages 。 然后,选择您喜欢的页面设计之一。 或者,您可以使用搜索栏查找您想要的商店页面类型的页面设计。 选择设计后,单击“插入”将页面导入存档模板。
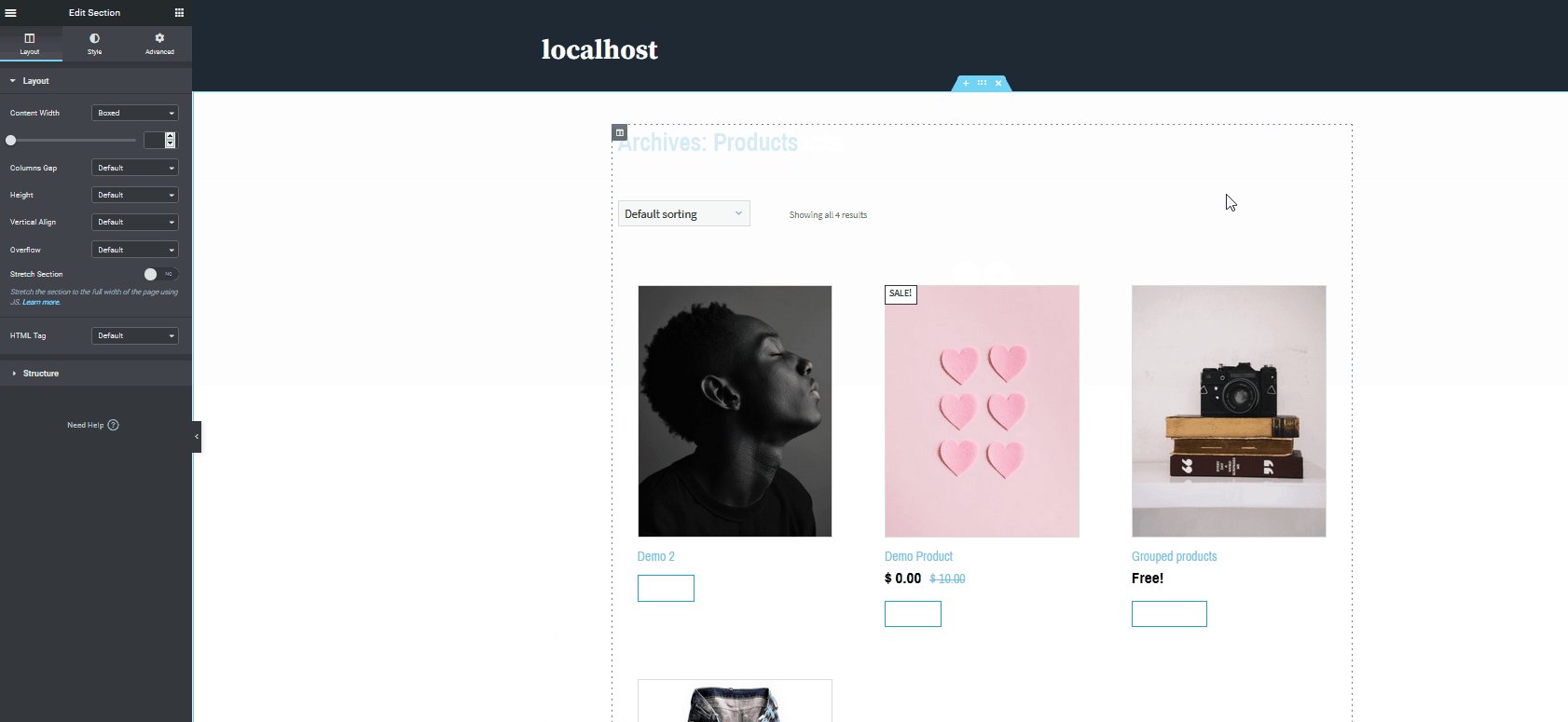
这样,您将节省大量时间,并从 Elementor 设计的演示页面开始,以帮助您更快地设置商店页面。 为此,请单击将小部件拖到此处部分上的文件夹图标,然后按Pages 。 然后,选择您喜欢的页面设计之一。 或者,您可以使用搜索栏查找您想要的商店页面类型的页面设计。 选择设计后,单击“插入”将页面导入存档模板。  您可以在此处了解有关预先设计的块和页面模板以及您可以使用它们做的所有事情的更多信息。 现在,让我们看看如何使用 Elementor 自定义块并向 WooCommerce 商店页面添加其他元素。
您可以在此处了解有关预先设计的块和页面模板以及您可以使用它们做的所有事情的更多信息。 现在,让我们看看如何使用 Elementor 自定义块并向 WooCommerce 商店页面添加其他元素。
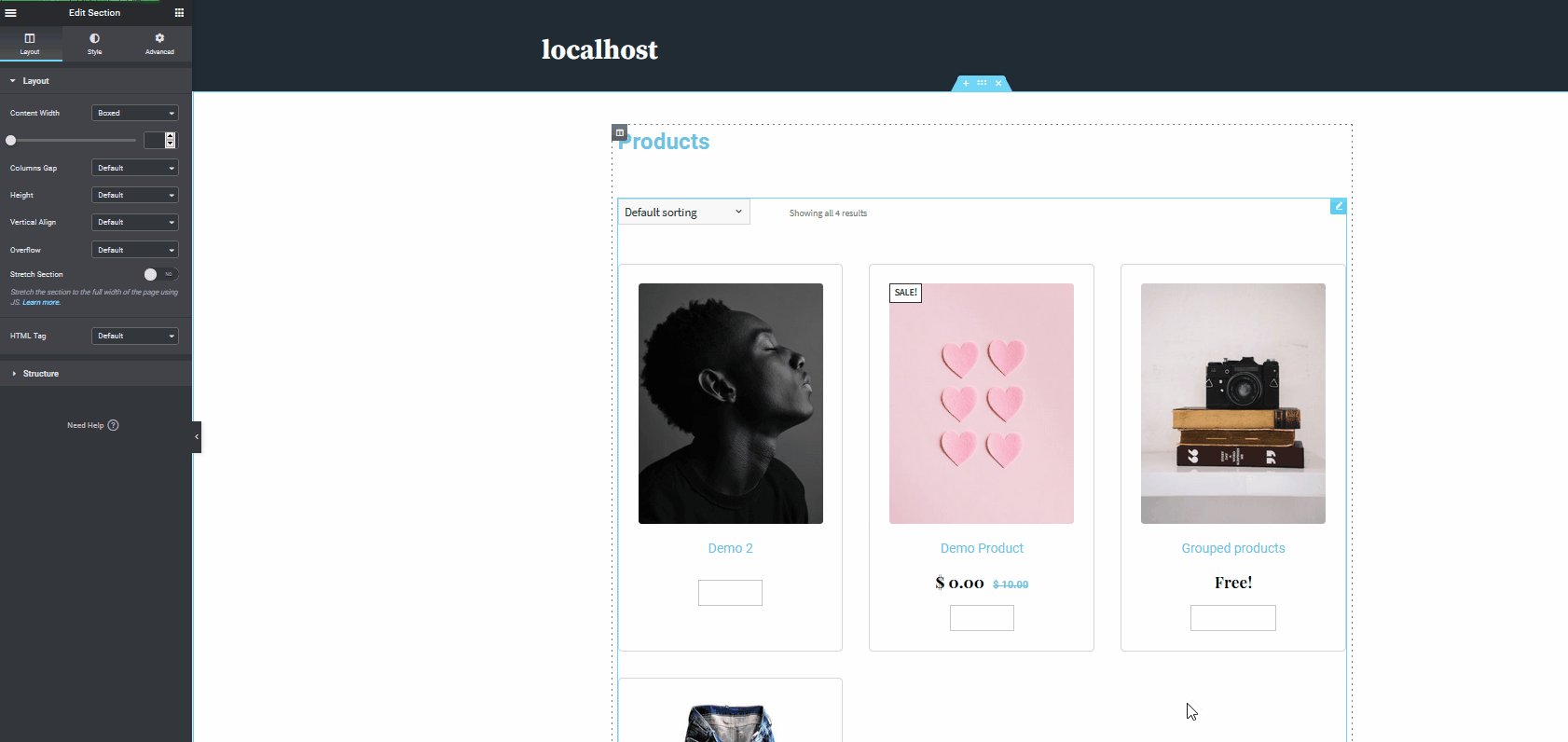
在 Elementor 中自定义 WooCommerce 商店页面
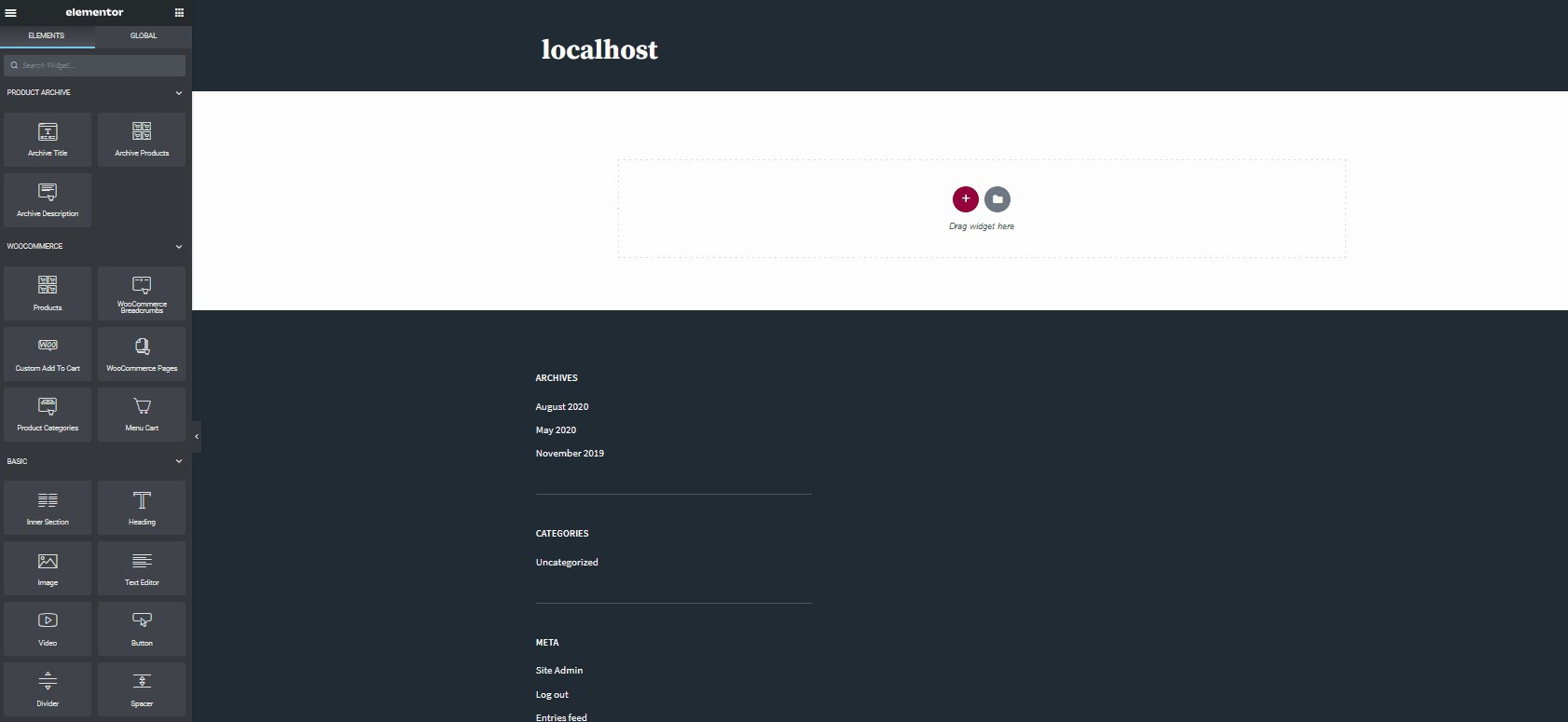
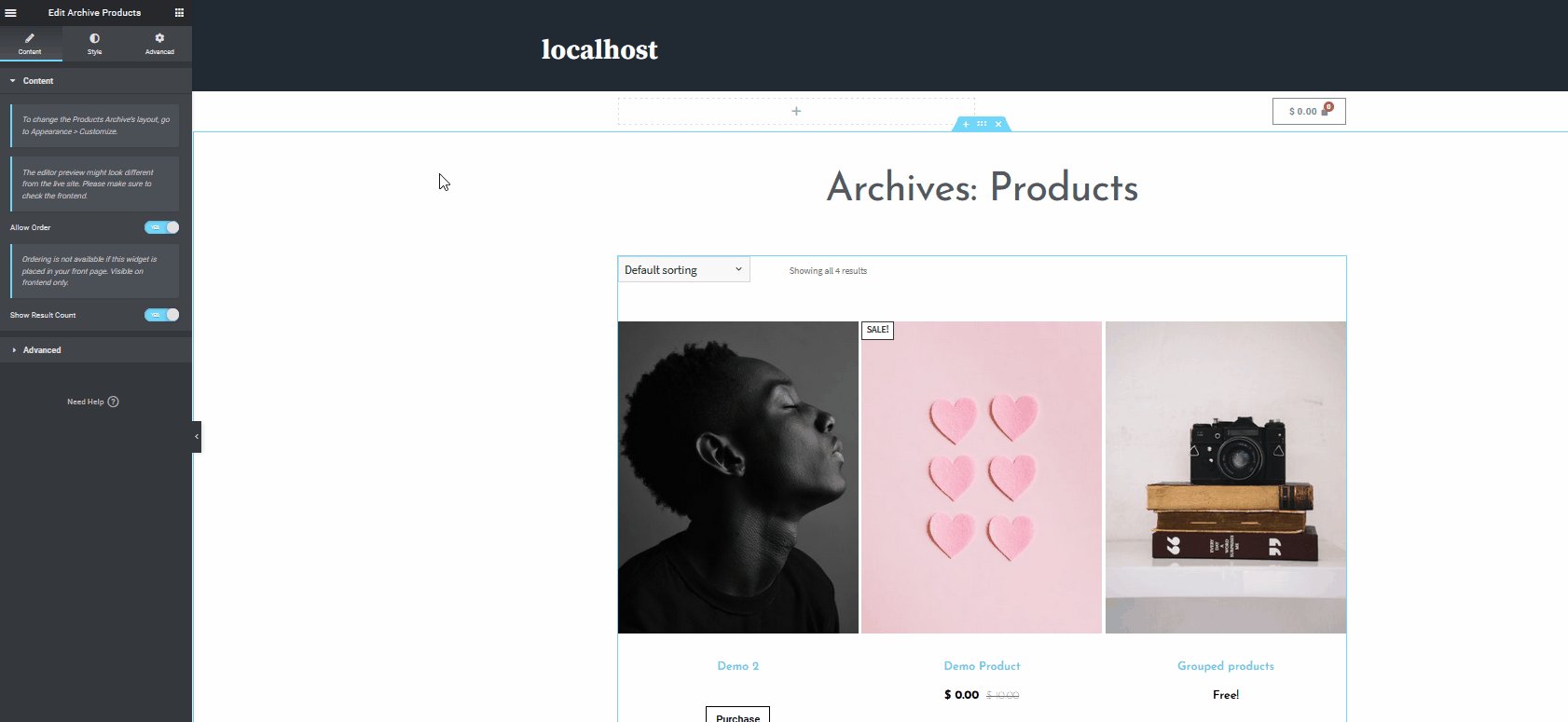
要自定义商店页面,您可以添加一些小部件并对其进行编辑以适应您网站的外观。 因此,让我们从向您的商店添加一些基本小部件开始。 添加基本块后,让我们添加一些有用的小部件,例如菜单购物车和WooCommerce 面包屑。 您可以使用 Elementor 将许多其他小部件添加到您的商店页面,您应该尝试并找到最适合您的小部件。

添加小部件部分
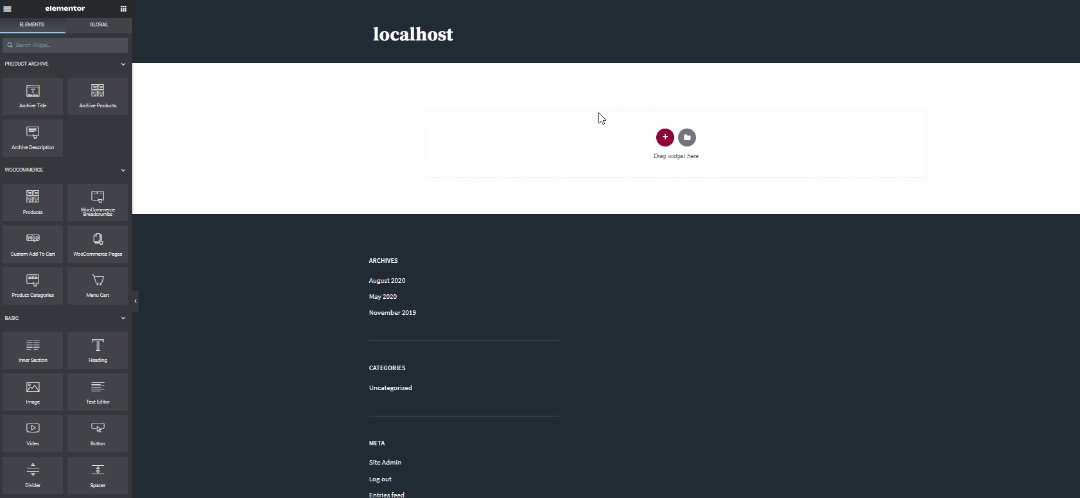
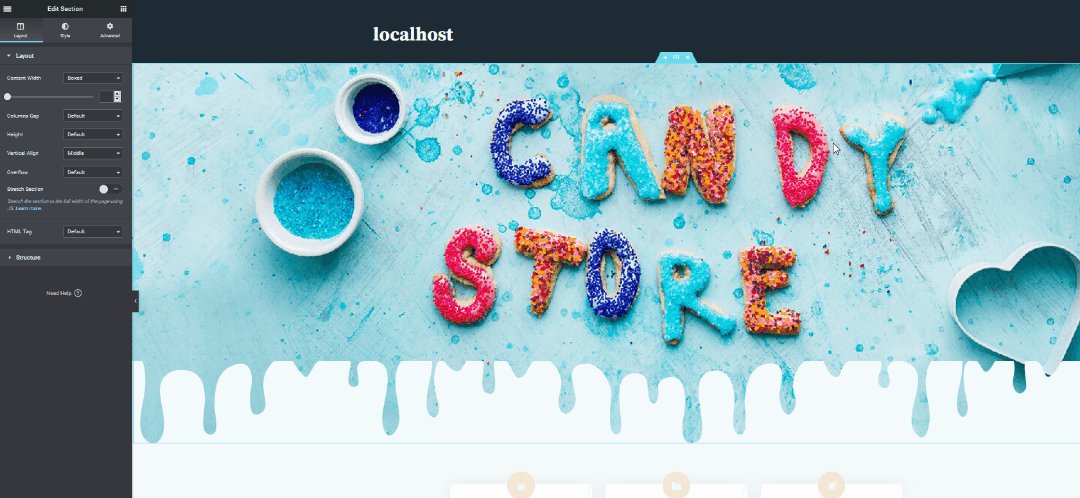
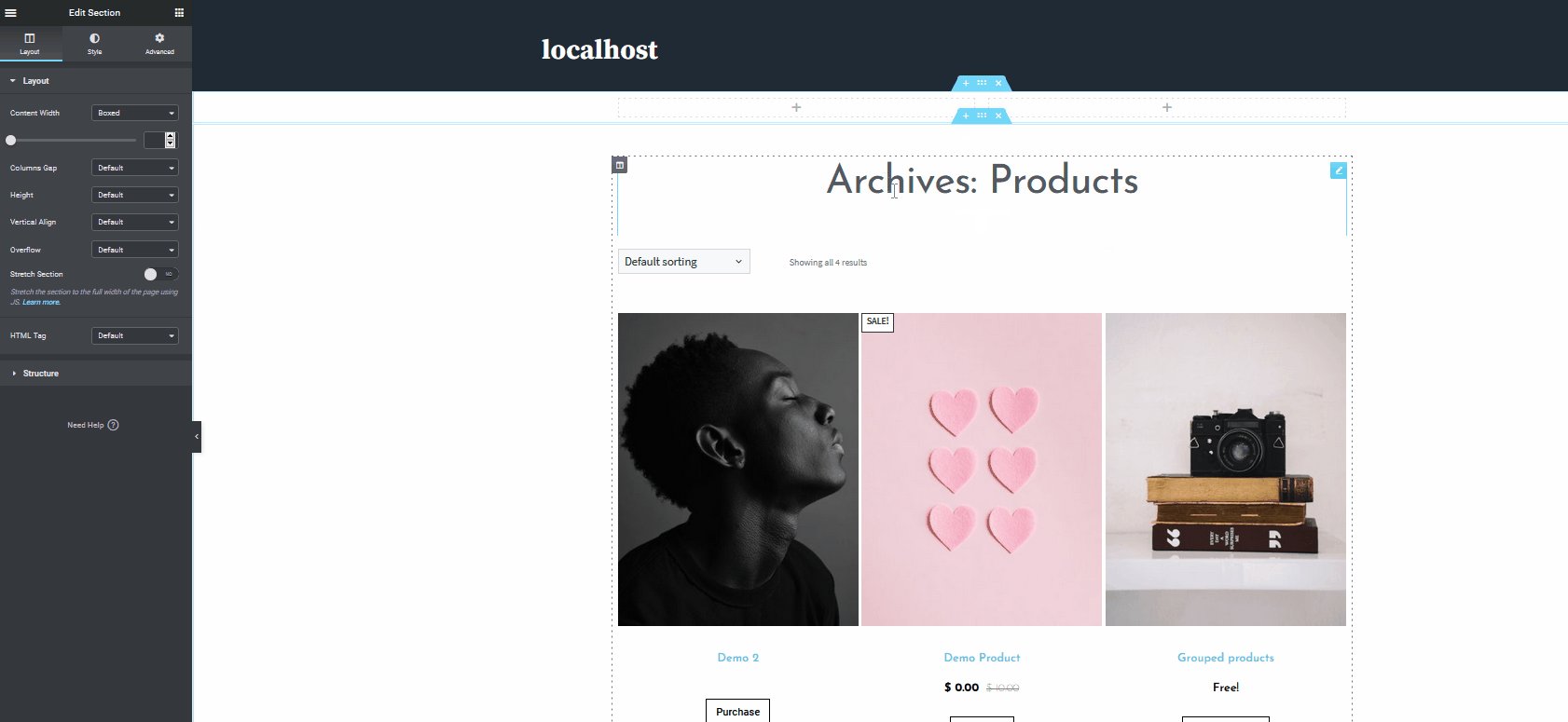
让我们继续并通过单击“添加部分”按钮(蓝色加号按钮)添加一个小部件部分。  这将打开一个新的小部件部分。 接下来,单击 Widget 区域下标记为Add New 部分的Plus 按钮并选择结构。 由于我们只是要添加 WooCommerce 面包屑和菜单购物车按钮,因此我们选择 2×1 结构。 这将添加一个简单的 2×1 网格部分,您可以在其中将小部件添加到指定位置。
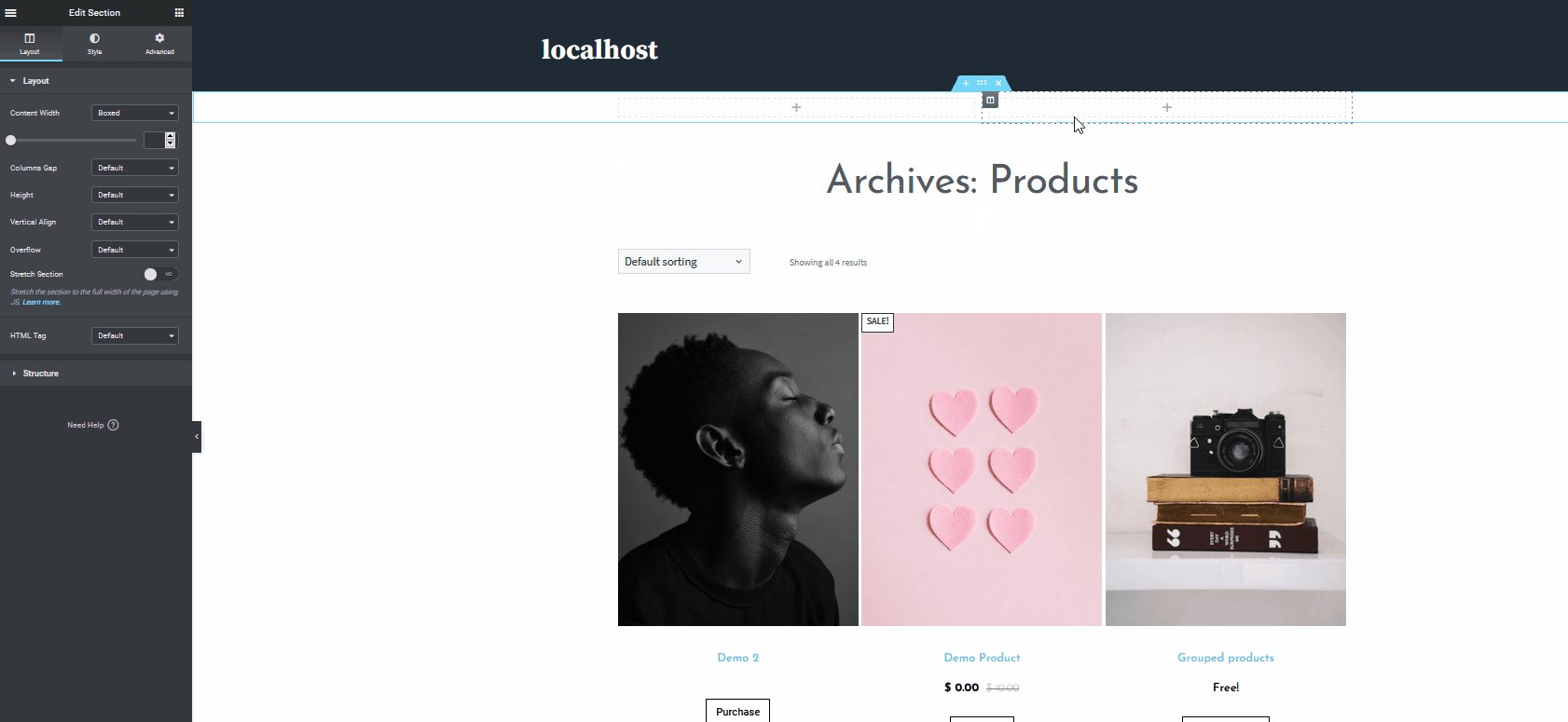
这将打开一个新的小部件部分。 接下来,单击 Widget 区域下标记为Add New 部分的Plus 按钮并选择结构。 由于我们只是要添加 WooCommerce 面包屑和菜单购物车按钮,因此我们选择 2×1 结构。 这将添加一个简单的 2×1 网格部分,您可以在其中将小部件添加到指定位置。  之后,使用侧边栏并通过单击侧边栏右上角的网格图标移动到元素列表。
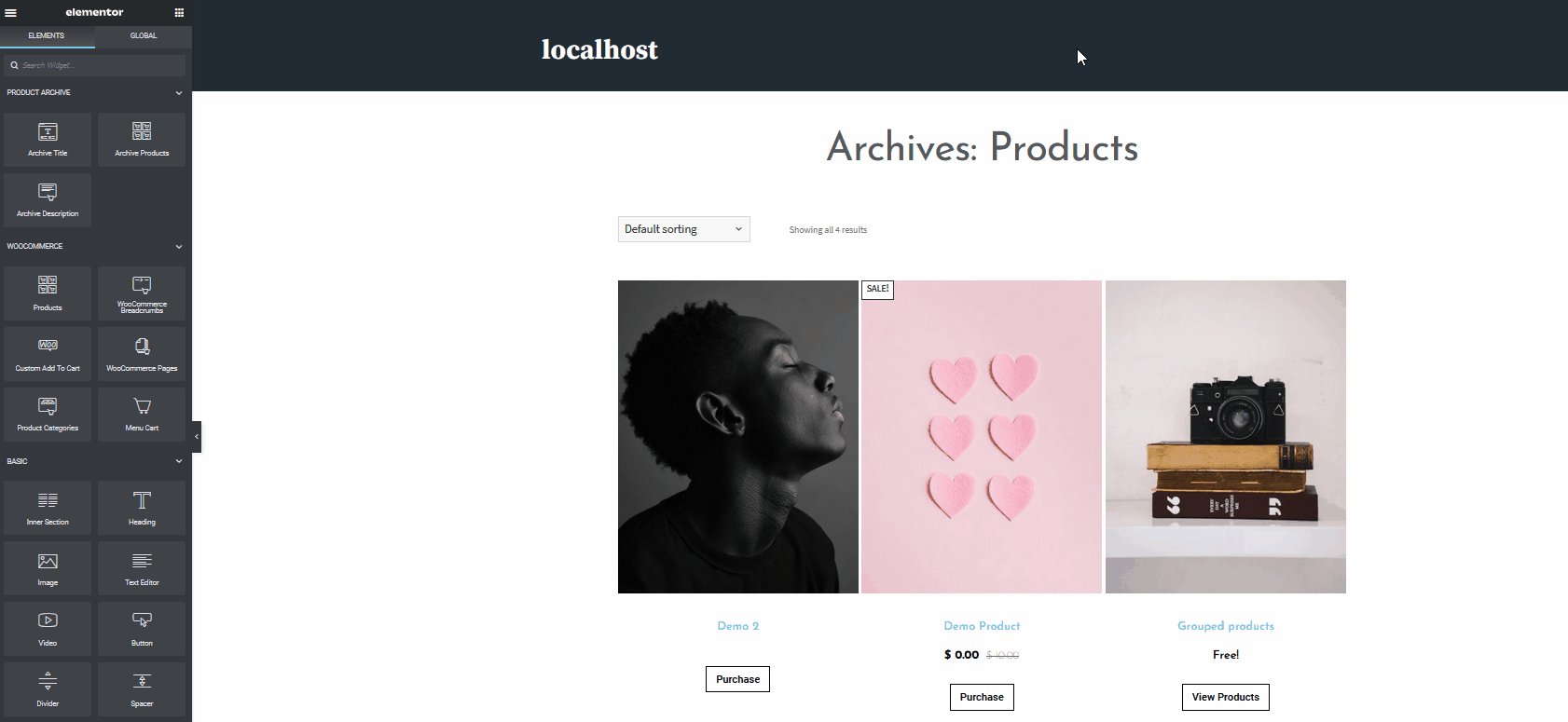
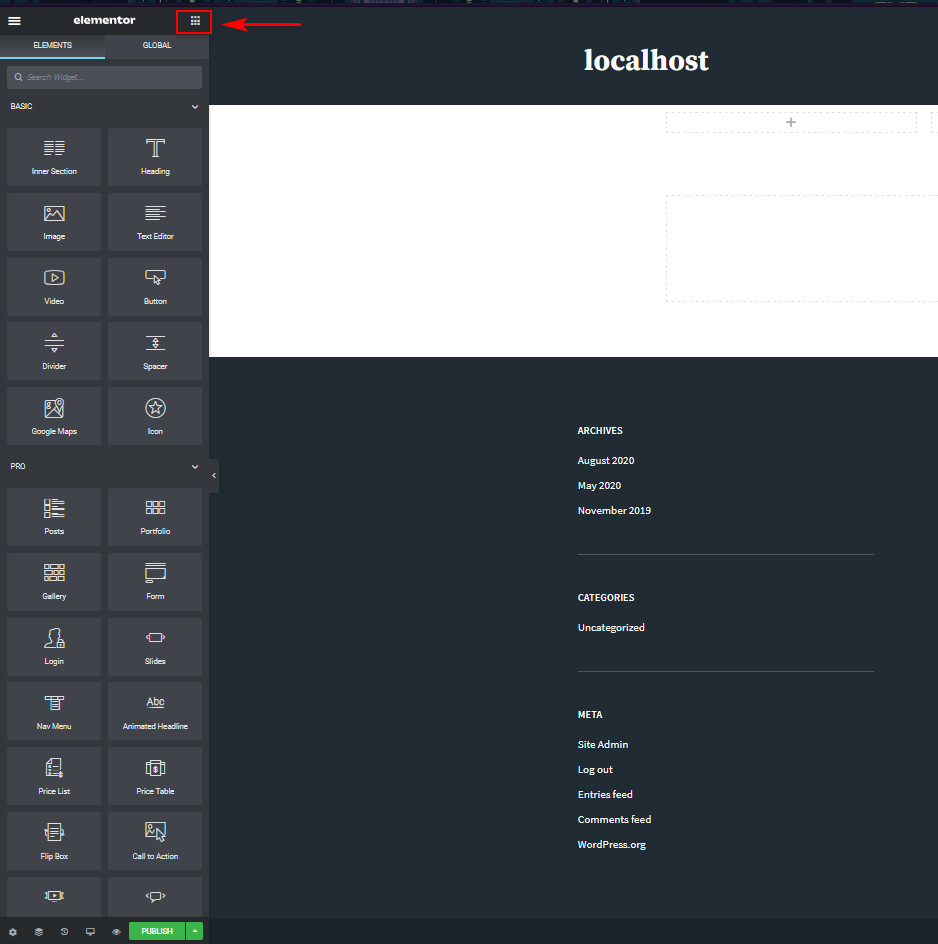
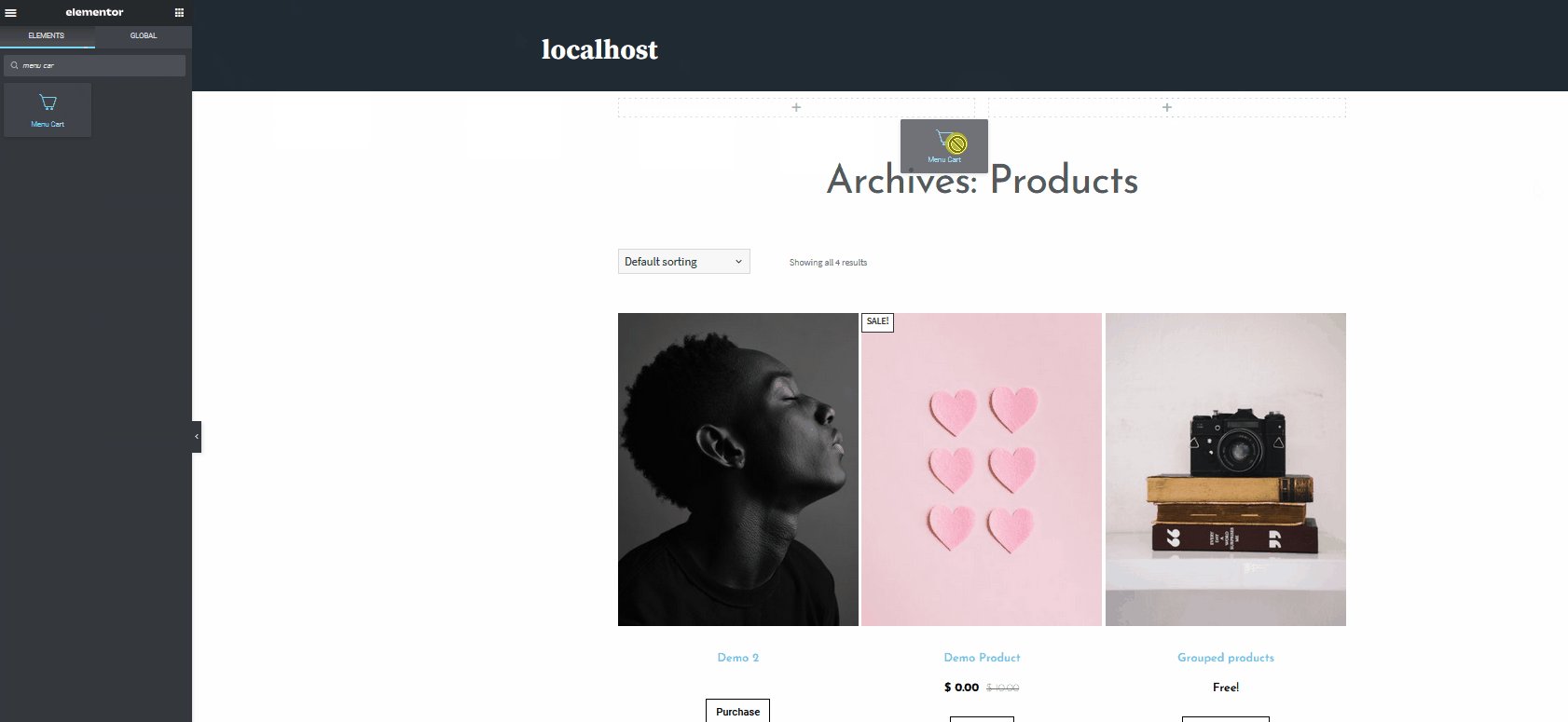
之后,使用侧边栏并通过单击侧边栏右上角的网格图标移动到元素列表。  然后,将您想要的小部件拖到小部件区域。 对于这个演示,我们将包括菜单购物车和 WooCommerce 面包屑小部件。 因此,使用搜索栏快速找到正确的小部件并将它们拖到小部件区域。 首先,让我们拖动菜单购物车小部件。
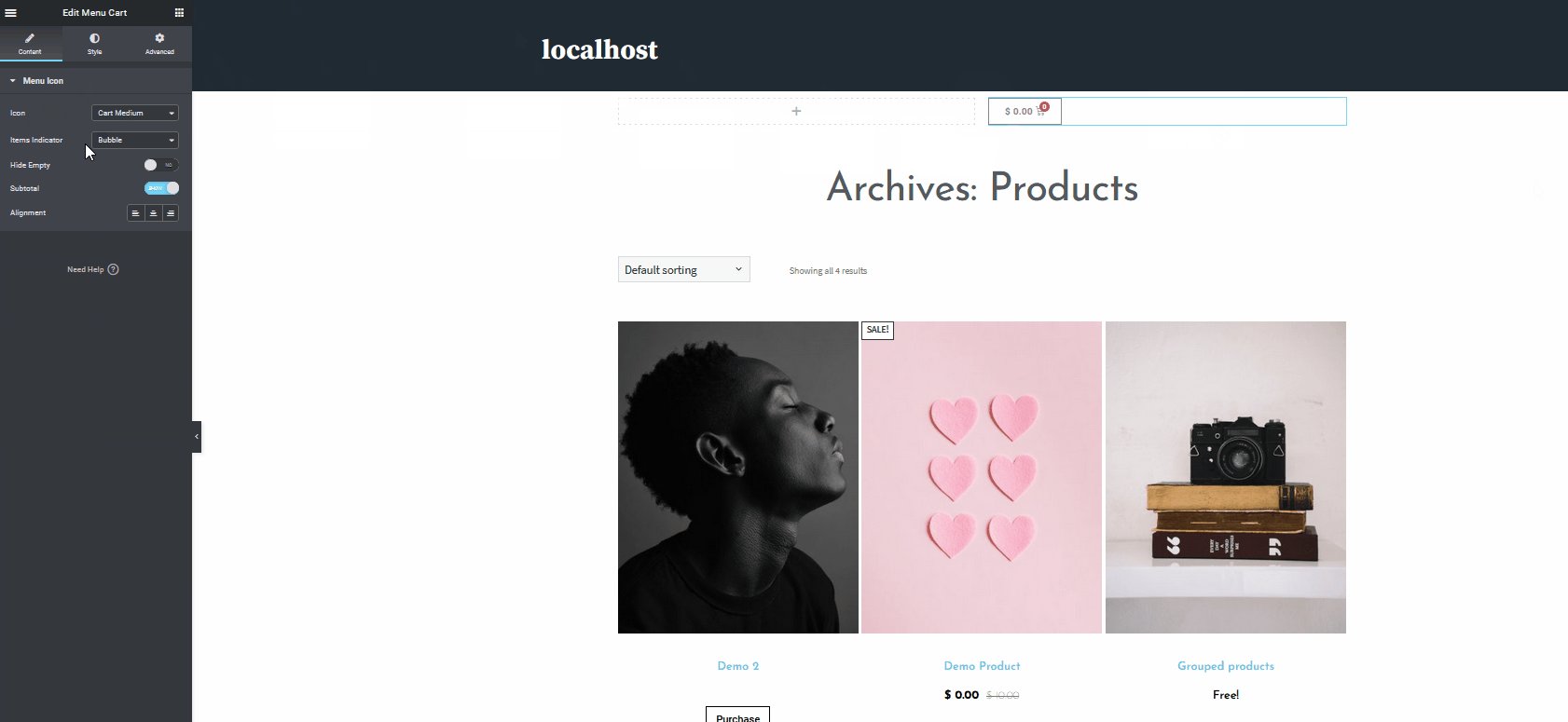
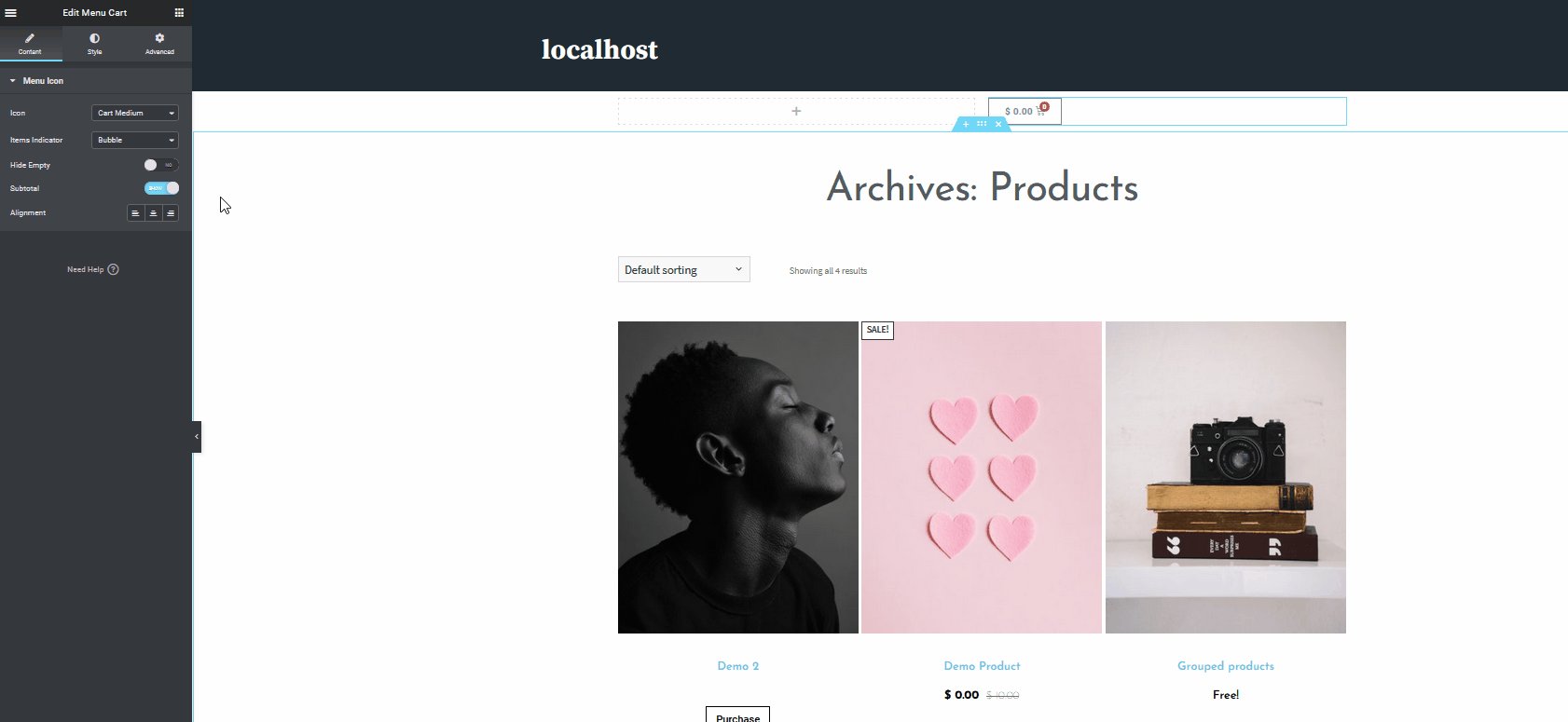
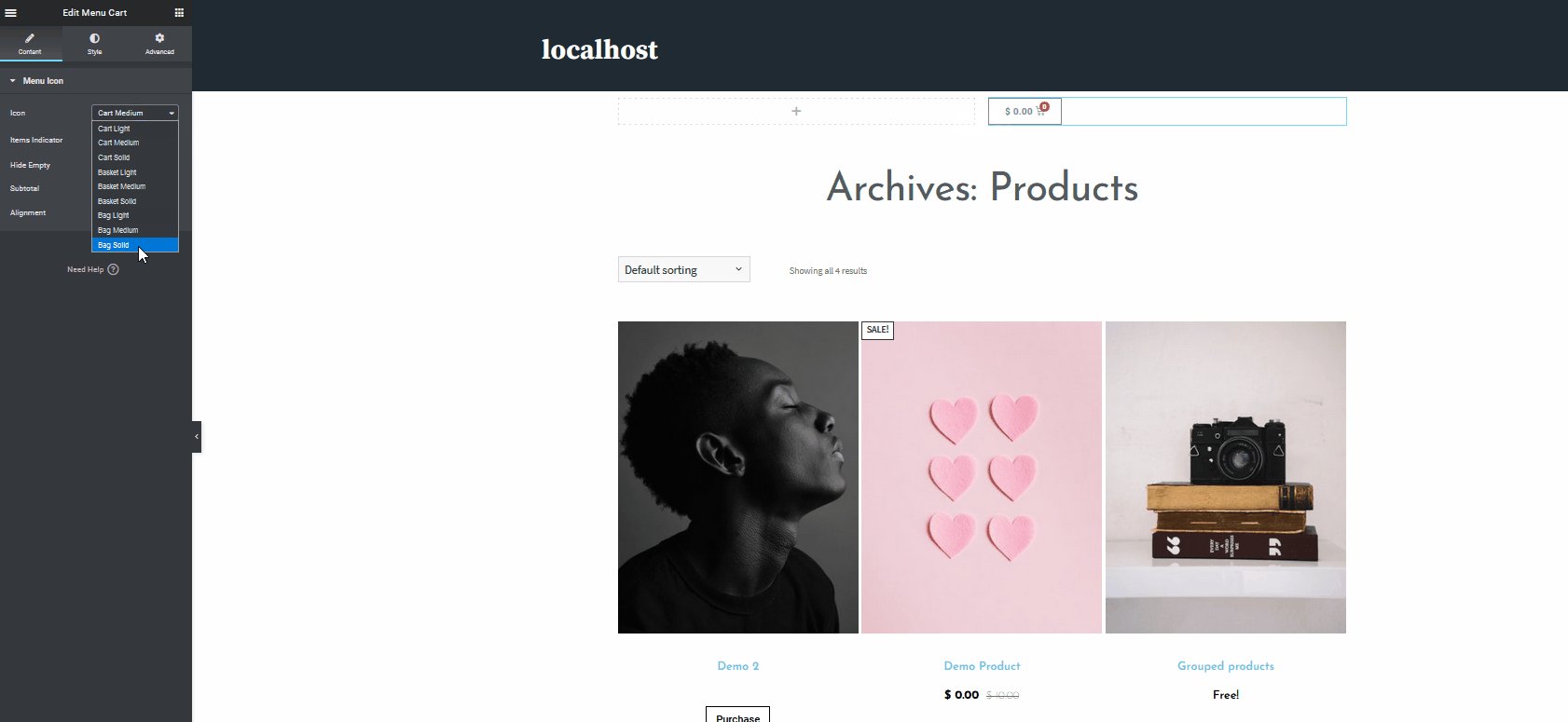
然后,将您想要的小部件拖到小部件区域。 对于这个演示,我们将包括菜单购物车和 WooCommerce 面包屑小部件。 因此,使用搜索栏快速找到正确的小部件并将它们拖到小部件区域。 首先,让我们拖动菜单购物车小部件。  然后,单击菜单购物车小部件并自定义左侧边栏上的选项。 例如,让我们使用侧边栏将图标和对齐方式更改为右侧。
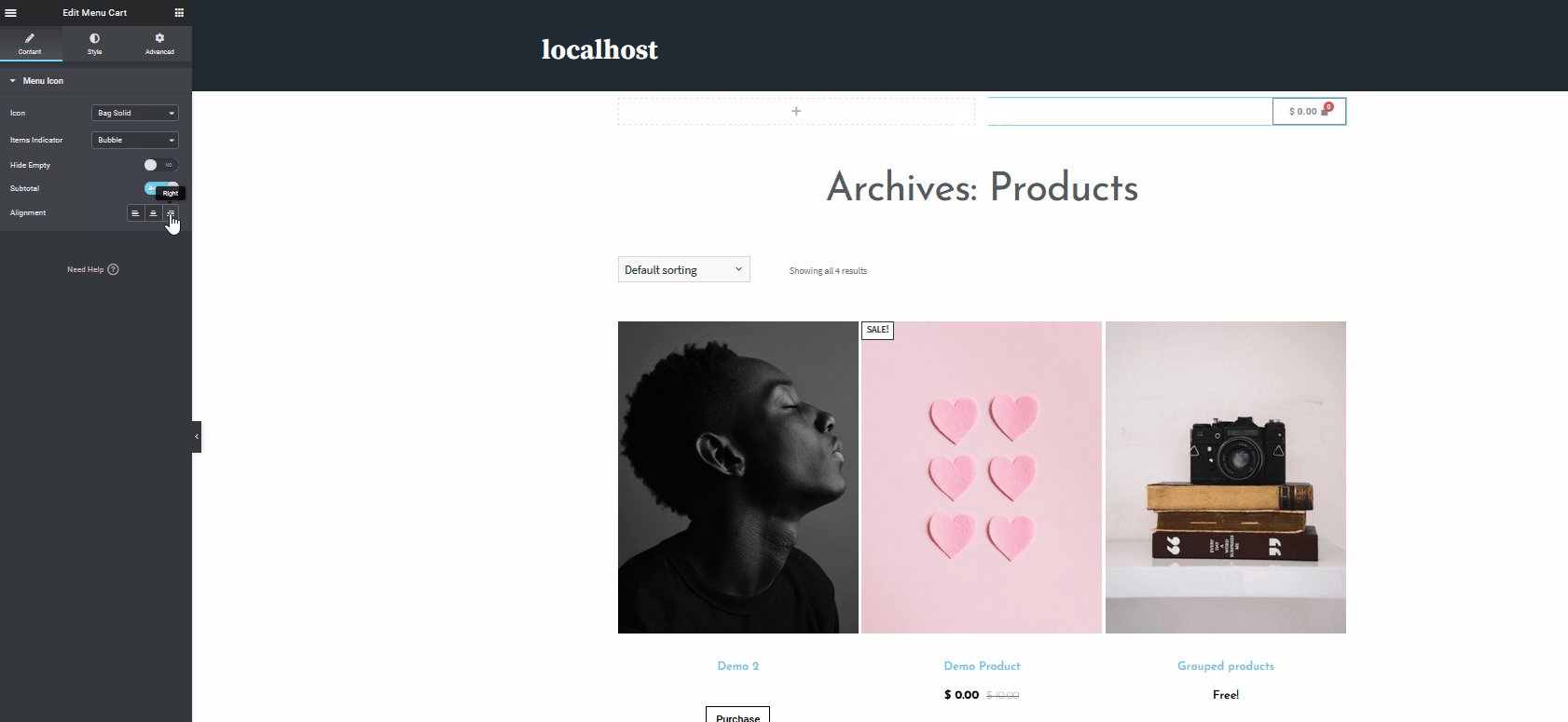
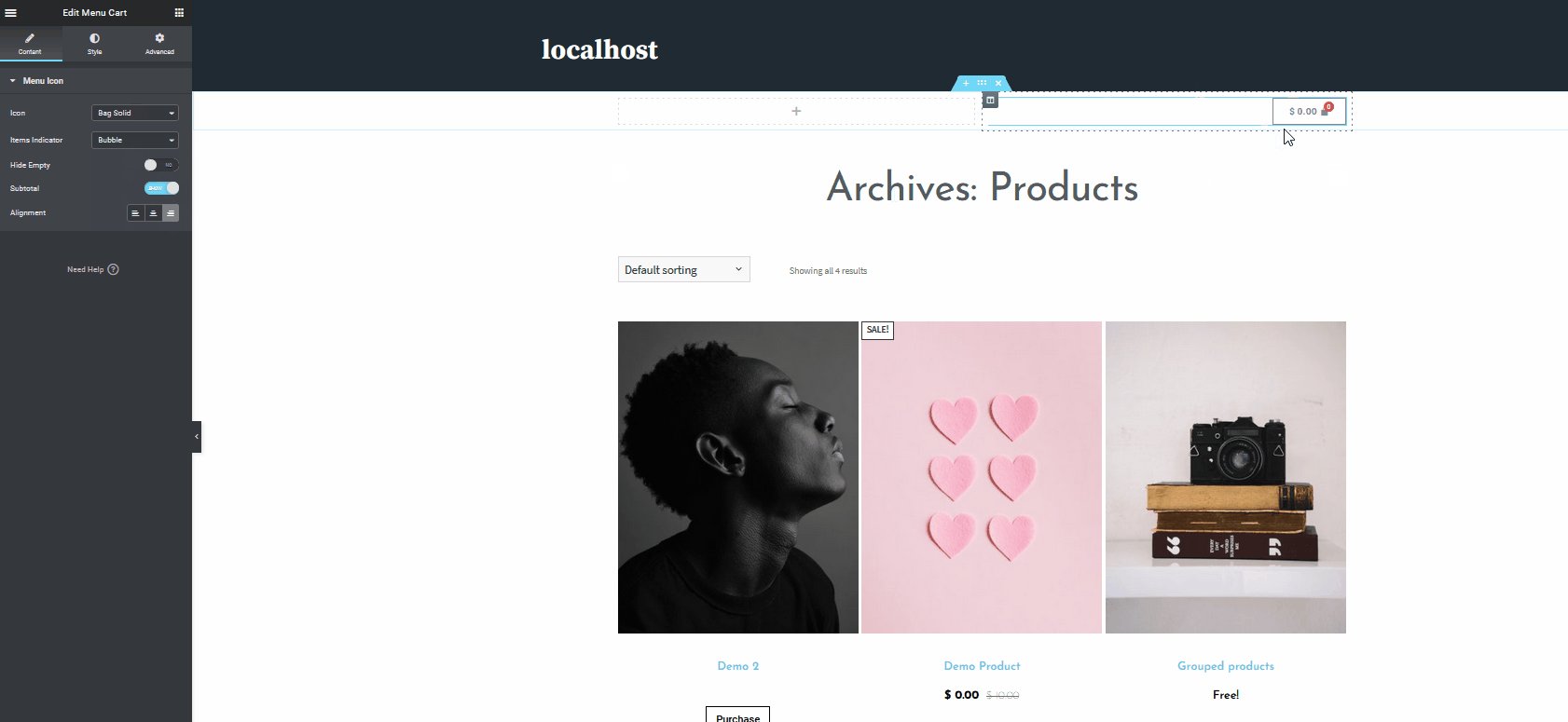
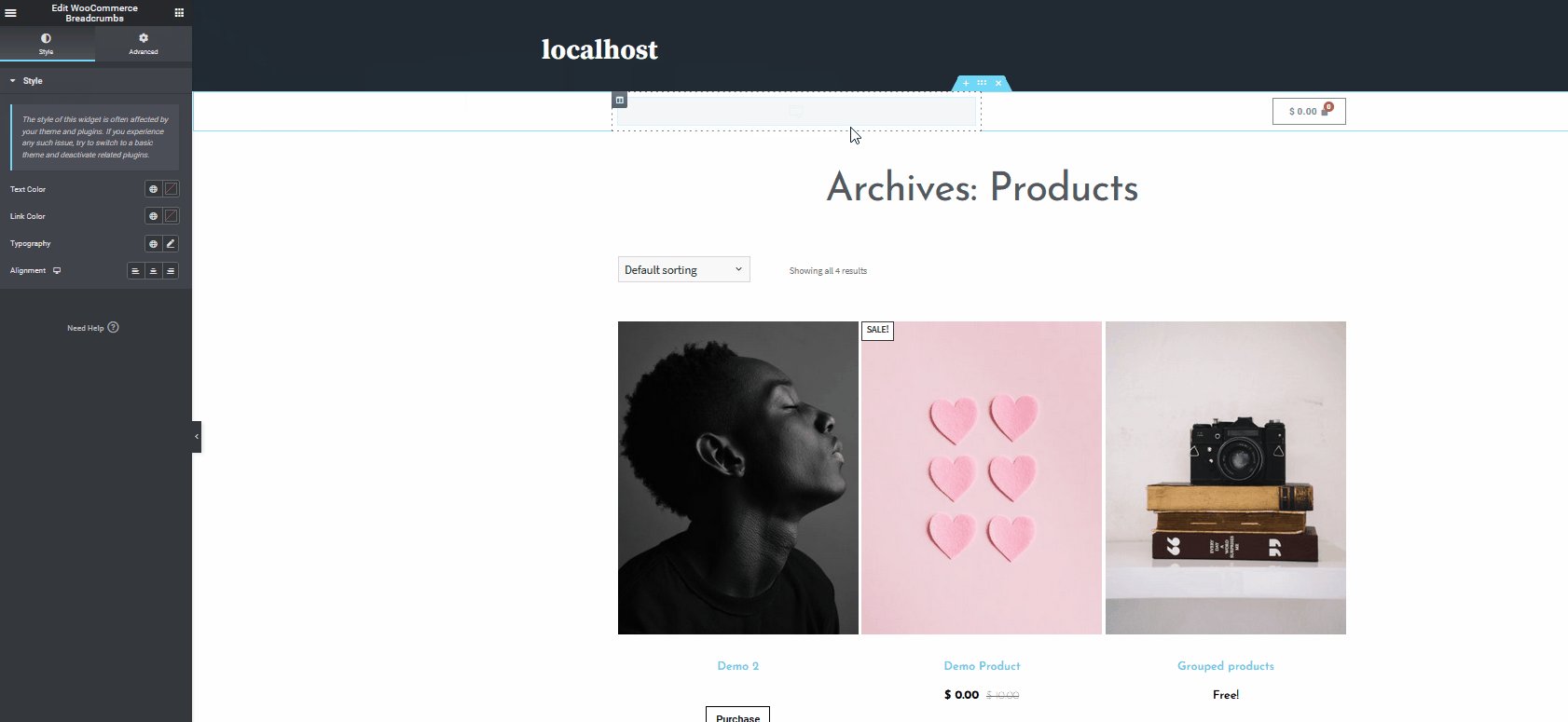
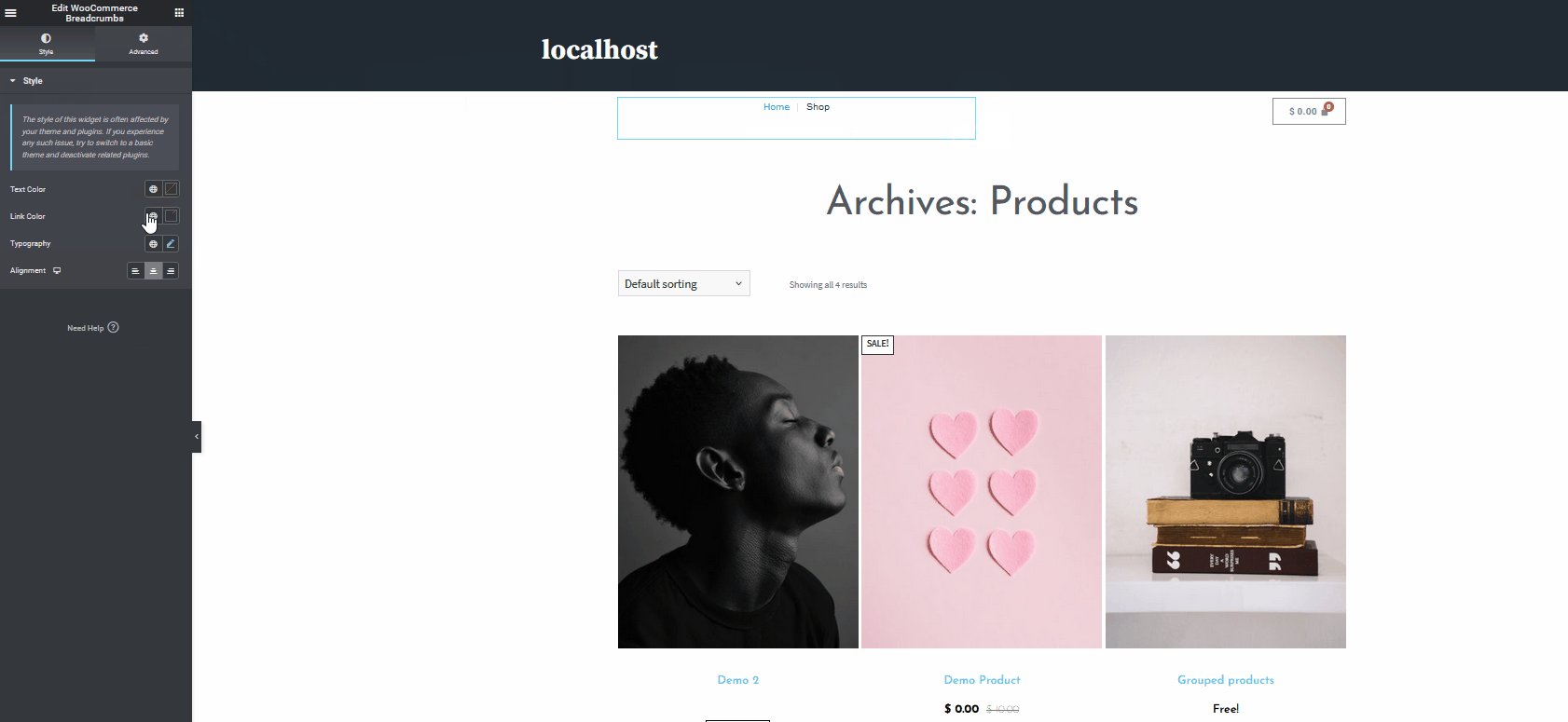
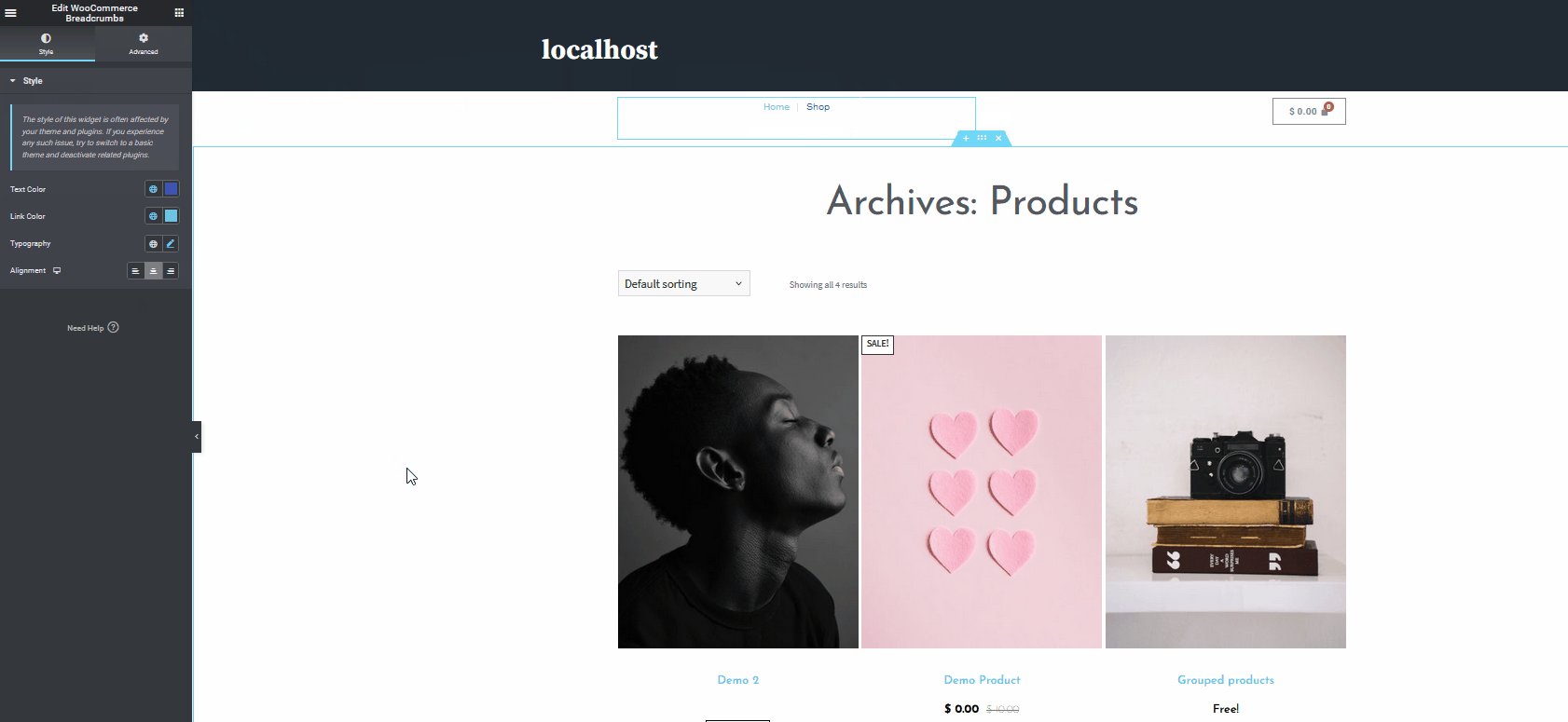
然后,单击菜单购物车小部件并自定义左侧边栏上的选项。 例如,让我们使用侧边栏将图标和对齐方式更改为右侧。  现在,让我们做同样的事情来添加 WooCommerce 面包屑小部件。 因此,让我们单击左侧边栏上的小部件图标并搜索WooCommerce 面包屑。 然后,将其拖到小部件部分并对其进行自定义。 例如,我们将更改文本颜色、链接颜色、排版和对齐方式。
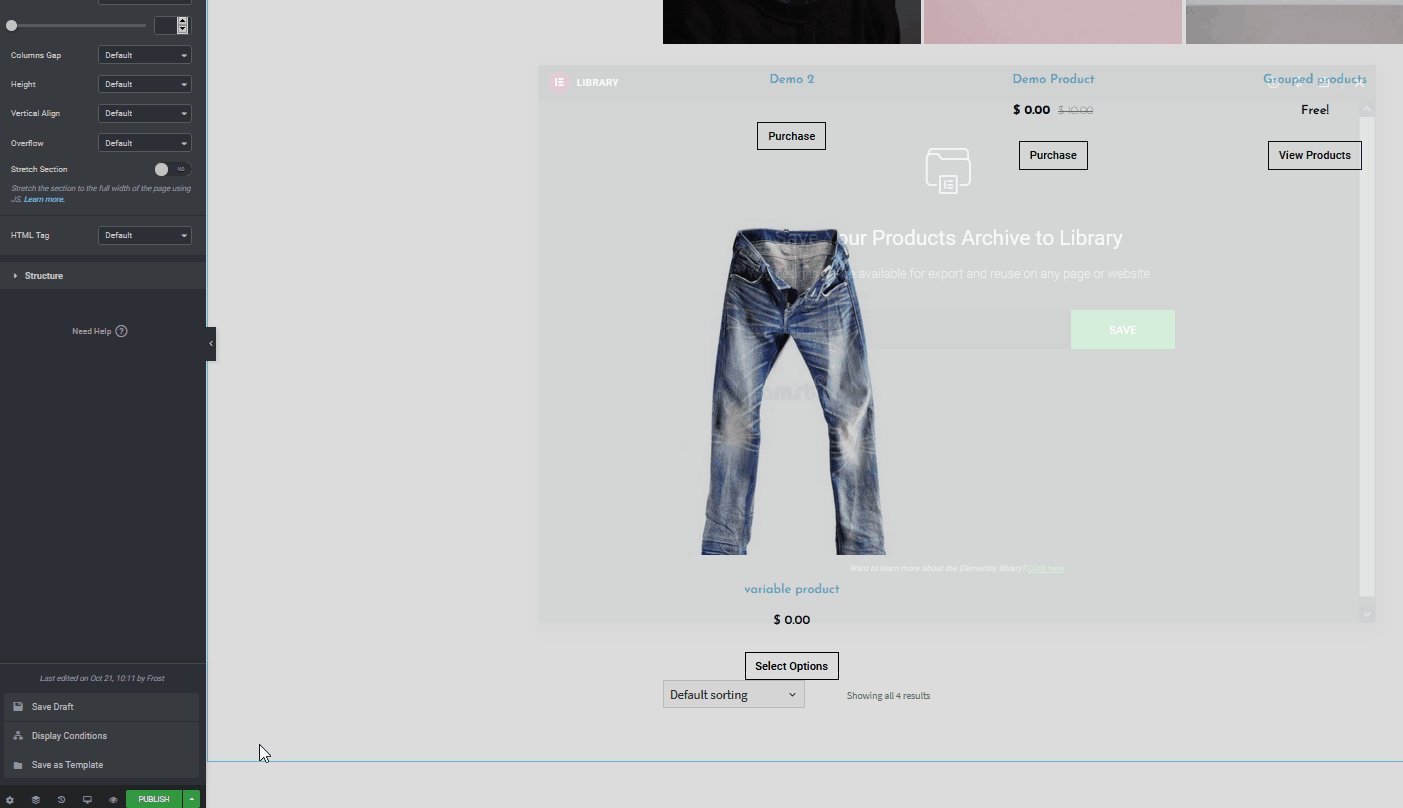
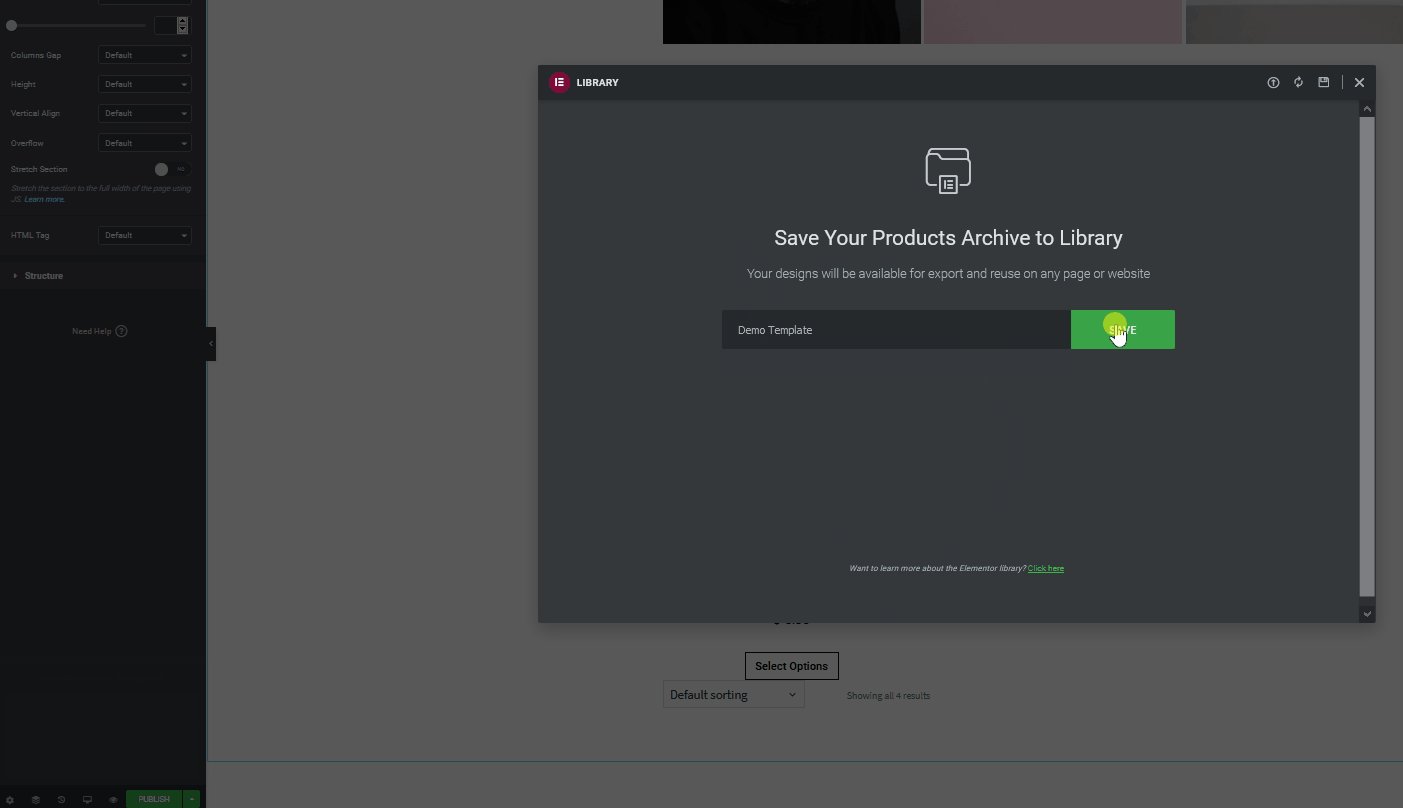
现在,让我们做同样的事情来添加 WooCommerce 面包屑小部件。 因此,让我们单击左侧边栏上的小部件图标并搜索WooCommerce 面包屑。 然后,将其拖到小部件部分并对其进行自定义。 例如,我们将更改文本颜色、链接颜色、排版和对齐方式。  完成自定义后,请记住单击左下角的“发布”按钮旁边的“保存选项”按钮来保存新设计的模板。 然后,选择另存为模板并为您的模板取一个合适的名称。 现在,您可以随时在WP 管理仪表板的“已保存模板”部分下访问您的模板。
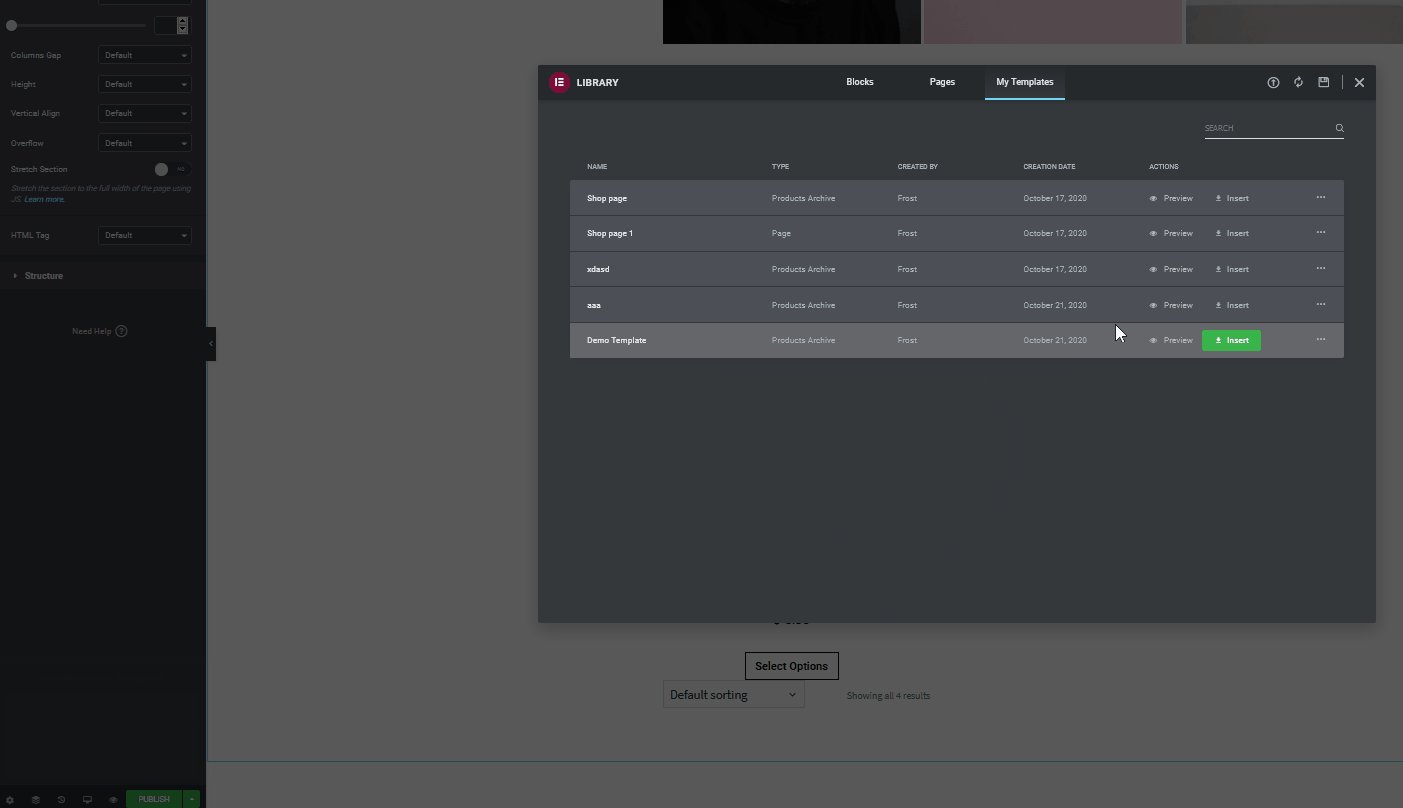
完成自定义后,请记住单击左下角的“发布”按钮旁边的“保存选项”按钮来保存新设计的模板。 然后,选择另存为模板并为您的模板取一个合适的名称。 现在,您可以随时在WP 管理仪表板的“已保存模板”部分下访问您的模板。
将您的自定义模板设置为 WooCommerce 商店页面
我们现在可以快速按照类似的步骤添加您的商店页面可以使用的额外部分。 您想展示一段视频来展示您的产品吗? 用于附加信息的短文本部分怎么样? 或者,也许可以为您的产品或关于您的业务的推荐添加轮播设置? 无论您选择哪种选项,您都可以类似地启用它们。 使用 Elementor 的拖放页面构建器非常方便,它完美地补充了 WooCommerce。
进一步自定义模板
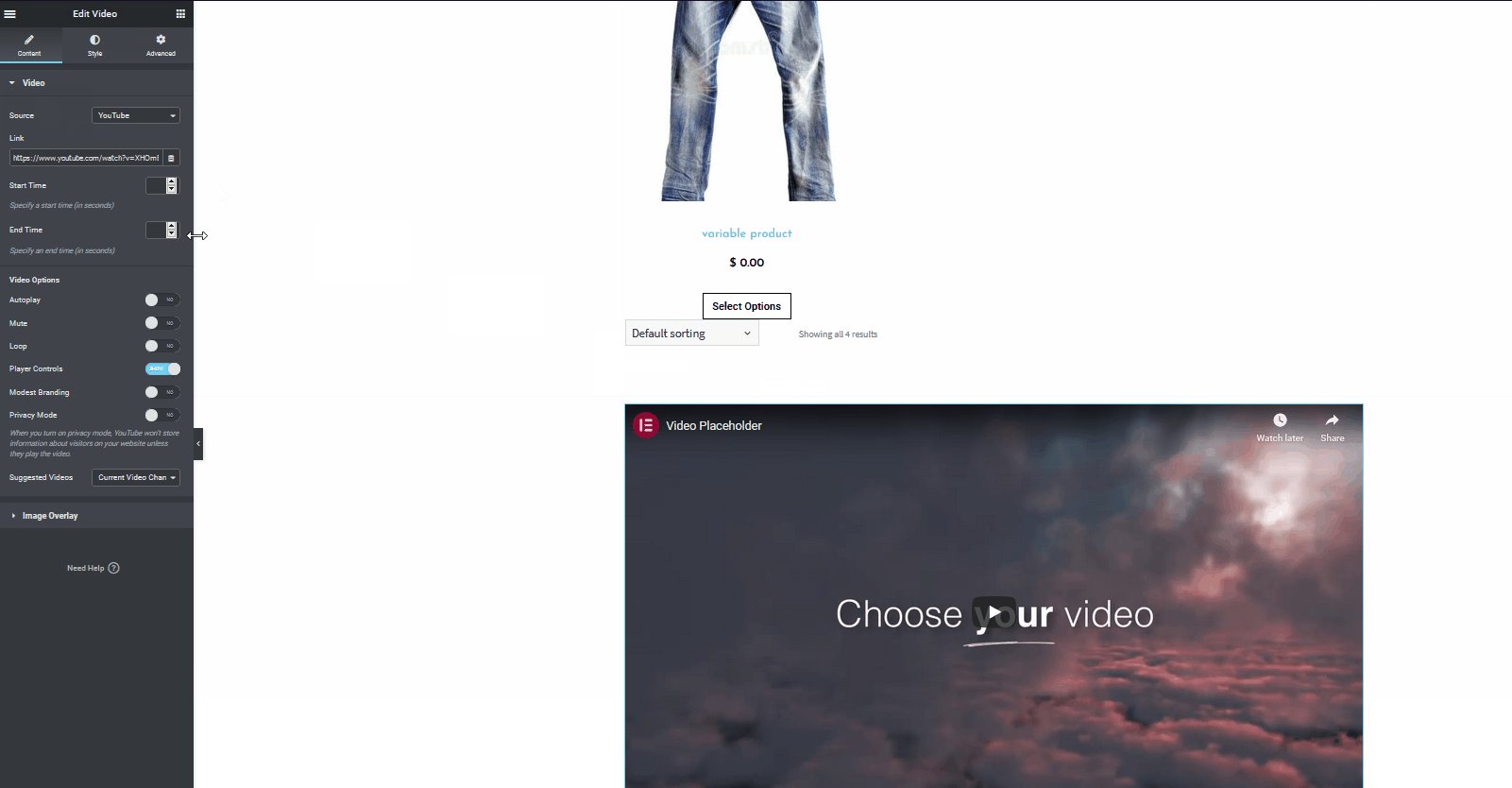
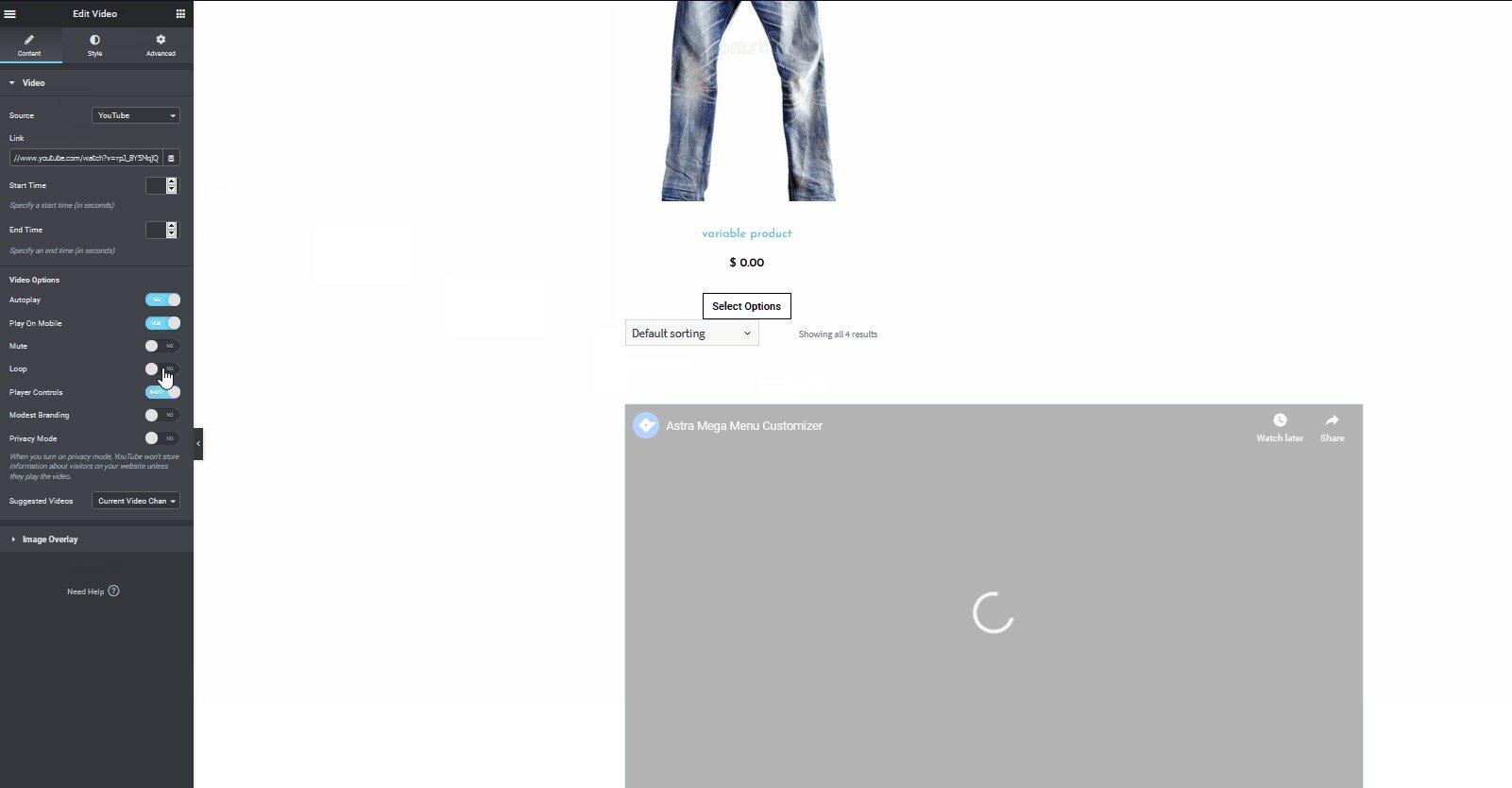
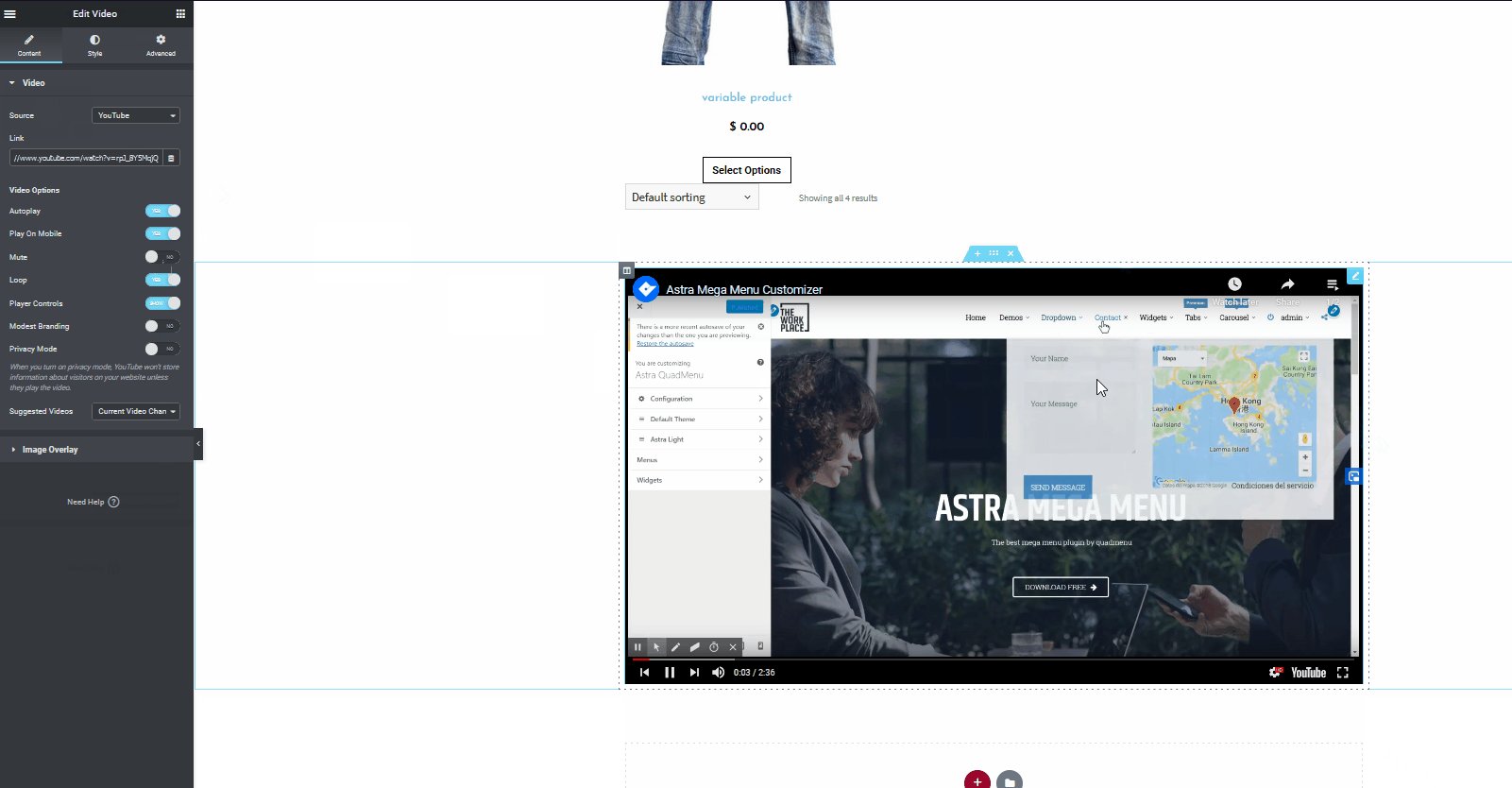
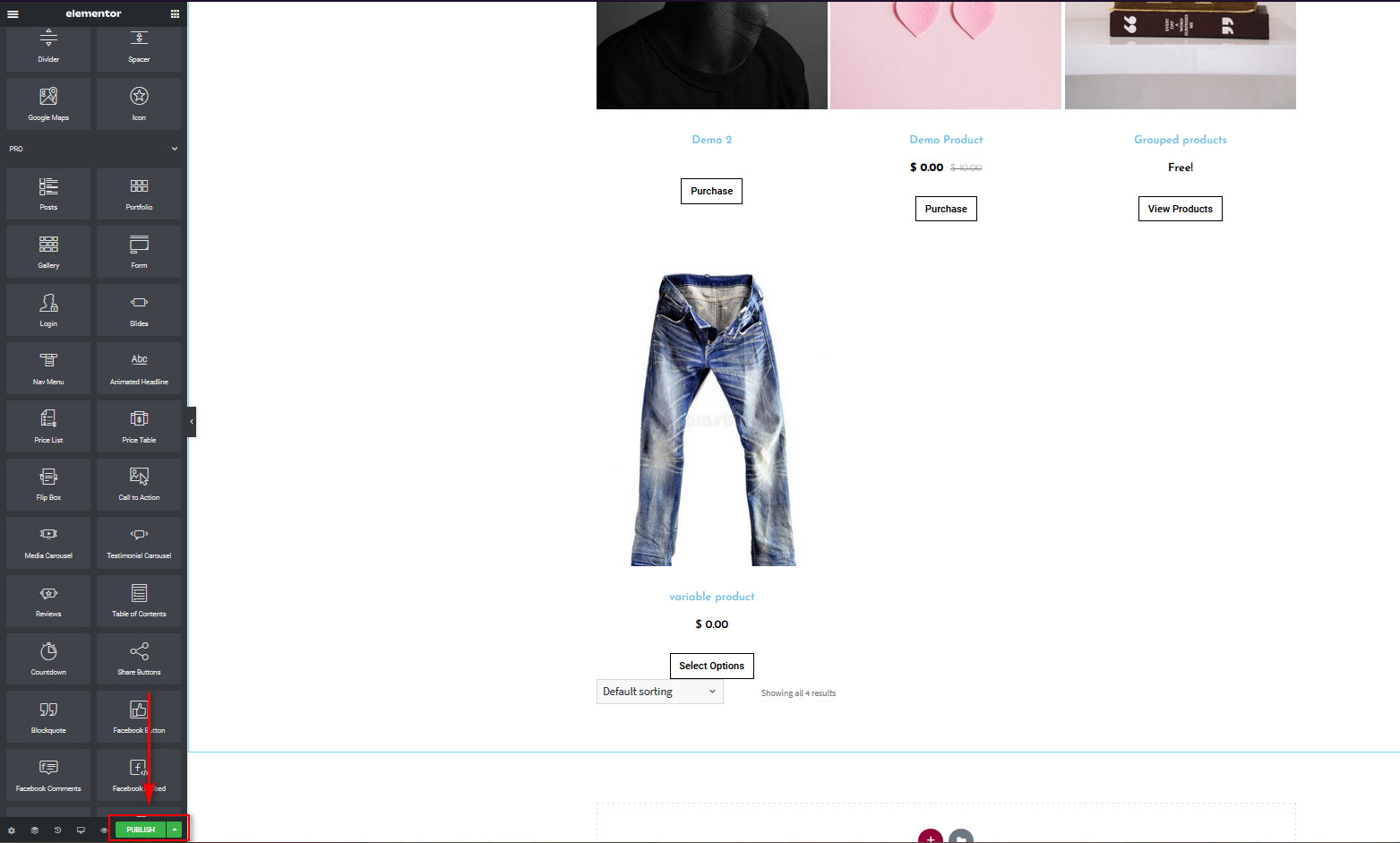
现在,让我们看看如何使用 Elementor 自定义您的商店页面。 假设您要添加视频。 只需使用搜索栏并将视频选项拖放到商店页面即可。 然后,您可以更改视频 URL、激活自动播放、启用循环、静音等等。  完成后,请记住单击左侧边栏底部的发布按钮。
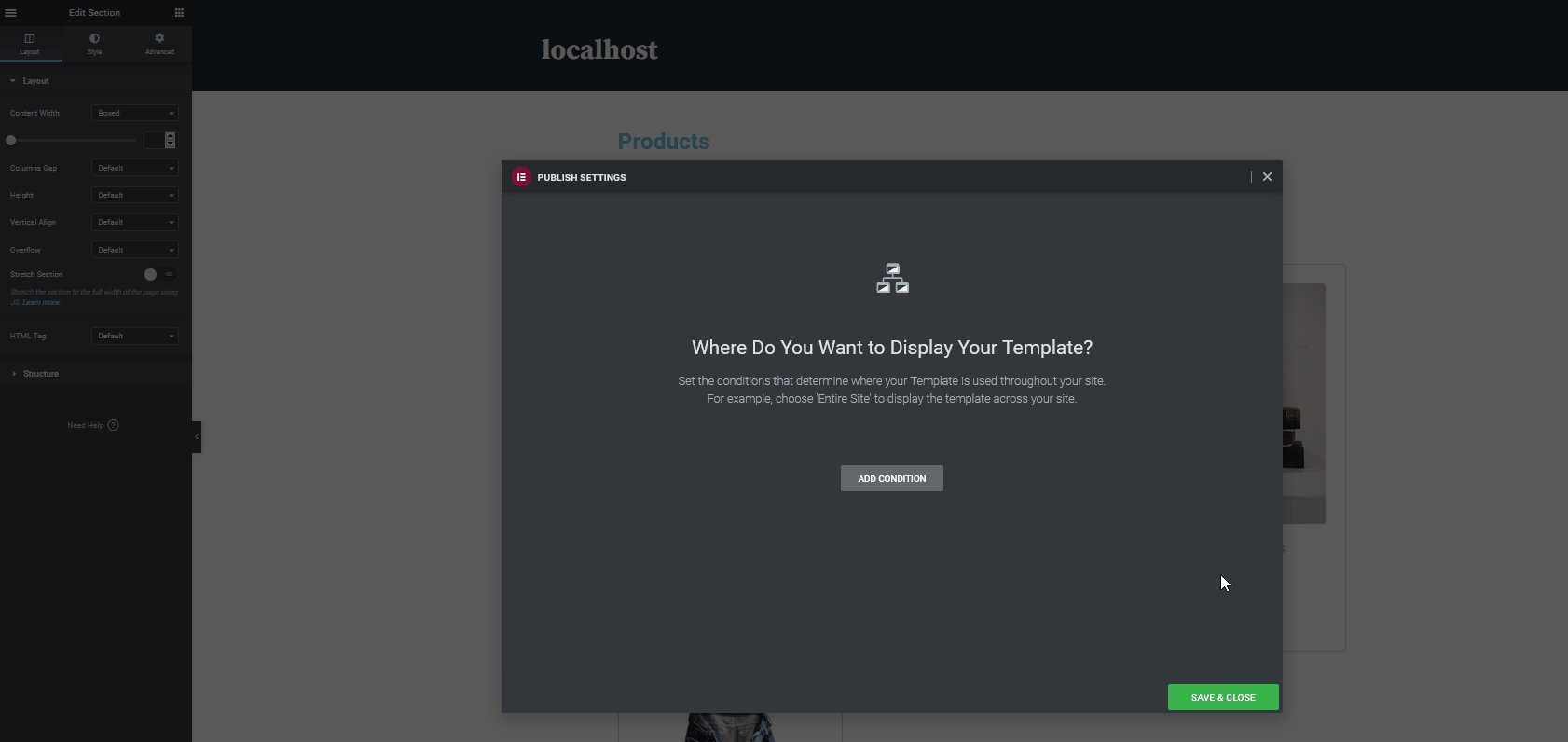
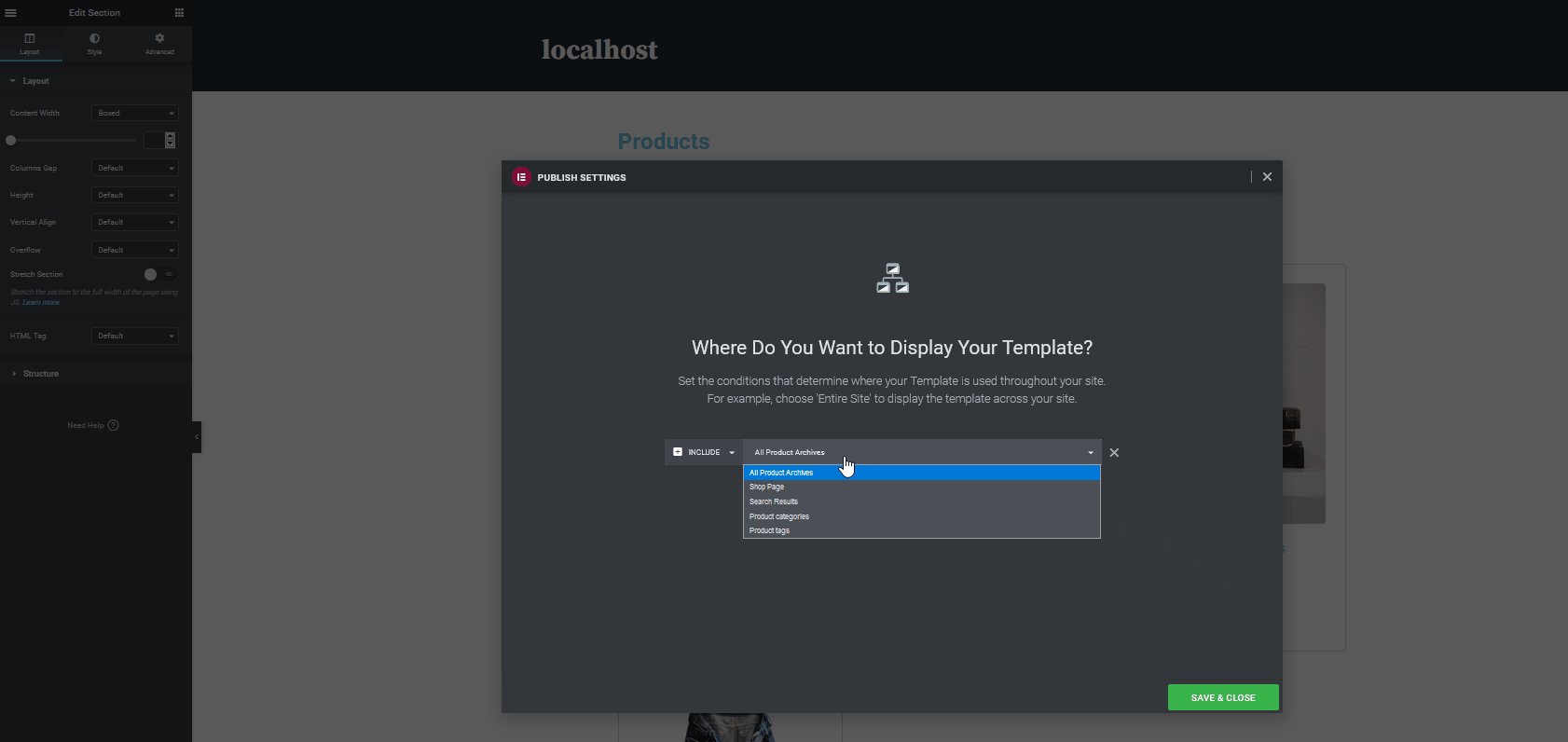
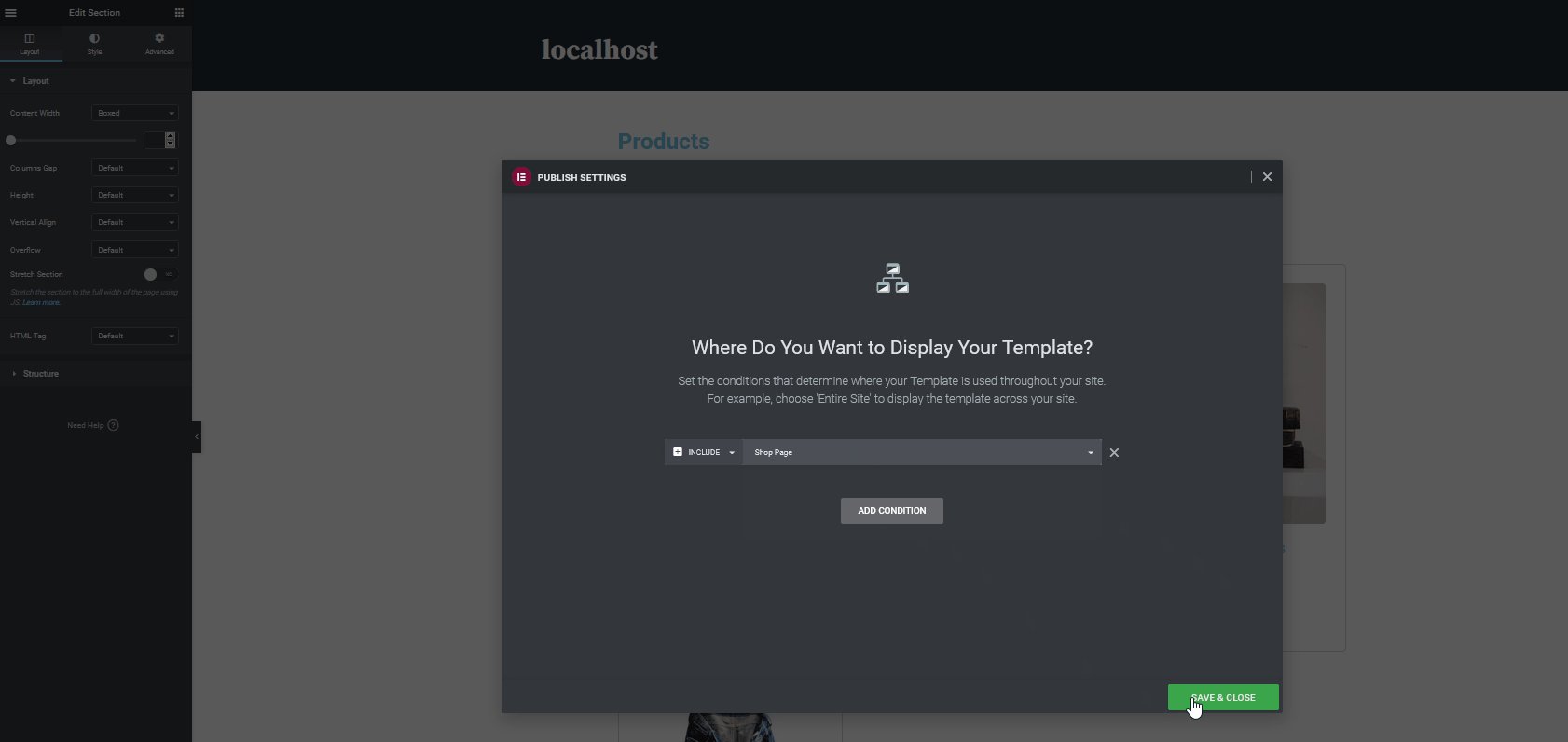
完成后,请记住单击左侧边栏底部的发布按钮。  在这里,您必须决定要在哪里显示模板。 单击添加条件按钮,您必须选择要使用模板的位置。 您可以在站点范围内或特定位置(例如搜索结果、商店页面甚至类别页面)显示您的模板。 现在,由于我们只在 WooCommerce 商店页面上显示我们的模板,让我们选择仅在商店页面上显示模板的条件。 我们已经为 Shop 页面创建了模板,因此请使用下拉列表并选择Shop page 。 然后,单击Save and Close ,您新制作的模板将设置为您的 WooCommerce 商店页面。
在这里,您必须决定要在哪里显示模板。 单击添加条件按钮,您必须选择要使用模板的位置。 您可以在站点范围内或特定位置(例如搜索结果、商店页面甚至类别页面)显示您的模板。 现在,由于我们只在 WooCommerce 商店页面上显示我们的模板,让我们选择仅在商店页面上显示模板的条件。 我们已经为 Shop 页面创建了模板,因此请使用下拉列表并选择Shop page 。 然后,单击Save and Close ,您新制作的模板将设置为您的 WooCommerce 商店页面。  而已! 您刚刚使用 Elementor 自定义了您的 WooCommerce 商店页面。 该页面已上线并可以使用! 当然,这并不是您编辑 WooCommerce 网站所能做的全部。 您还可以使用 Elementor 自定义 WooCommerce 结帐页面、产品页面、购物车页面等。
而已! 您刚刚使用 Elementor 自定义了您的 WooCommerce 商店页面。 该页面已上线并可以使用! 当然,这并不是您编辑 WooCommerce 网站所能做的全部。 您还可以使用 Elementor 自定义 WooCommerce 结帐页面、产品页面、购物车页面等。
结论
总而言之,使用 Elementor 自定义您的 WooCommerce 商店页面会对您的商店产生重大影响。 您组织产品并向购物者展示产品的方式可以帮助您进行销售或将其拒之门外。 在本指南中,我们向您展示了如何在 Elementor 中设置和自定义您的 WooCommerce 商店页面。 但是,请记住,这只是冰山一角。 这是一个基本演示,向您展示如何使用 Elementor 为您的商店构建完美的商店页面。 我们建议您使用它作为基础并使用它来充分利用这个出色的页面构建器。 例如,您可以尝试以下方法来进一步改进您的 WooCommerce 商店页面:
- 添加追加销售小部件和其他营销小部件
- 启用弹出窗口、广告和特色轮播以提高转化率
- 设置庞大的大型菜单,使您的网站更容易导航。 这包括直接添加产品项目和其他商店菜单
- 自定义和优化您的 WooCommerce 购物车页面和结帐页面
这只是一个小清单。 您还可以使用整页模板并对其进行更多编辑以满足您的需求并启用一些最独特的商店设计。 有关如何充分利用 WooCommerce 和 Elementor 的更多指南,您可以查看以下一些指南:
- 适用于 WordPress 的最佳 Elementor Mega 菜单插件
- 在 WooCommerce 中自定义商店页面
您对本教程有任何疑问吗? 在下面的评论部分让我们知道!