如何在菜单中添加 WooCommerce 购物车图标
已发表: 2022-04-04您想在菜单栏中添加 WooCommerce 购物车图标吗?
当您经营在线商店时,创造最佳用户体验至关重要。 如果您不能满足购物者的需求,他们会离开您的网站,寻找更好、更用户友好的选择。
为了让您的商店购物更轻松,您可以将购物车总数添加到您的 WooCommerce 导航菜单中。 这样,购物者就可以看到他们的购物车内容并随时结帐。
本文将逐步向您展示如何在菜单中添加 WooCommerce 购物车图标。
什么是菜单购物车图标?
菜单购物车图标是位于 WooCommerce 主菜单中的一个小图标。 通常它会显示购物者的购物车商品数量,并且会随着他们将更多商品放入购物车而更新。
在亚马逊购物时,您可能已经看到过这样的购物车图标:

即使您单击不同的产品页面,该图标也会保留在导航菜单中。
为什么在菜单中添加 WooCommerce 购物车图标?
将购物车计数图标添加到导航菜单的主要好处是,它可以帮助购物者查看他们添加到购物车中的产品数量。 此外,它让他们了解在前往结账页面之前要花多少钱。
此外,购物车菜单图标为用户提供了一种快速简便的方式来访问购物车页面。 结果,结帐过程更加顺畅,使访问者更有可能不会放弃他们的购物车。
如何将 WooCommerce 购物车图标添加到菜单
默认情况下,WooCommerce 不包含菜单的购物车图标。 相反,您需要安装 WooCommerce 插件或从头开始编写该功能。
如果编写代码听起来很可怕,请不要担心。 这是将 WooCommerce 购物车图标添加到菜单的 2 种超级简单、无代码的方法。
- 什么是菜单购物车图标?
- 为什么在菜单中添加 WooCommerce 购物车图标?
- 如何将 WooCommerce 购物车图标添加到菜单
- 方法 1:使用 SeedProd 菜单购物车块
- 方法 2:使用 WooCommerce 菜单购物车插件
方法 1:使用 SeedProd 菜单购物车块
第一种方法涉及使用功能强大的 WordPress 插件来自定义您的 WooCommerce 商店。

SeedProd 是 WordPress 的最佳网站构建器,拥有超过 100 万用户。 它使您无需代码即可创建自定义 WordPress 主题、WooCommerce 网站和高转化率的登录页面。
拥有超过 200 多个预制模板,入门很容易。 您可以使用可视化拖放构建器和响应式块和部分自定义任何布局。
特别值得注意的是专用的 WooCommerce 块。 它们让您只需单击几下即可自定义 WooCommerce 网站的每个部分。
按照以下步骤使用 SeedProd 将 WooCommerce 购物车图标添加到菜单中。
步骤 1. 安装 SeedProd 网站构建器
首先,下载 SeedProd 网站构建器插件的副本。
注意:您可以使用免费版本的 SeedProd。 但是,我们将使用 SeedProd Pro 来实现我们需要的 WooCommerce 功能。
下载 SeedProd 后,您需要在 WordPress 网站上安装并激活该插件。 如果您需要帮助,可以按照本指南安装 WordPress 插件。
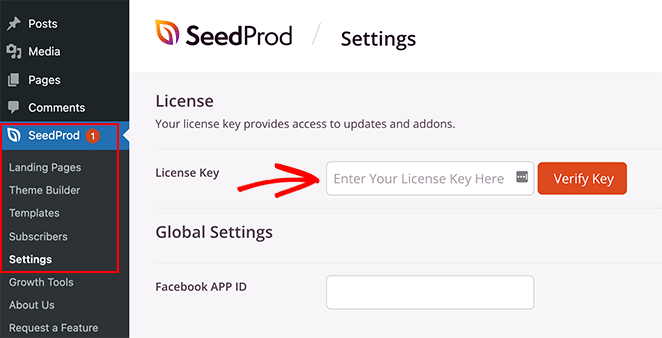
接下来,从您的 WordPress 管理菜单转到SeedProd » 设置。 您可以在此处输入您的 SeedProd 许可证密钥并解锁您的 Pro 插件功能。

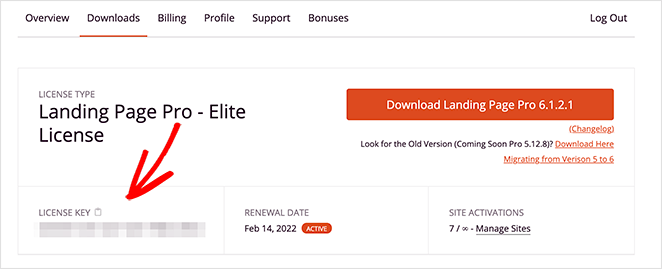
您可以通过访问 SeedProd 网站并登录您的帐户找到您的许可证密钥。 从那里,从“下载”部分复制您的许可证密钥。

现在将您的密钥粘贴到文本字段中,然后单击验证密钥按钮。
第 2 步。创建一个新的 WooCommerce 主题
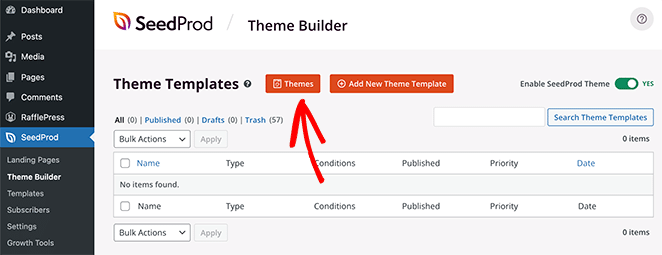
下一步是转到SeedProd » Theme Builder页面。 您可以在此处为您的 WooCommerce 网站创建新的自定义主题。
我们推荐这个选项,因为它会用一个快速、轻量级的主题替换您现有的 WordPress 主题,您可以通过拖放轻松自定义。 这也意味着您不需要创建单独的子主题或安装额外的 WordPress 插件。
使用 SeedProd 的主题生成器创建主题有两种方法:
- 预建主题:导入现成的 WooCommerce 主题,该主题会自动生成您在线商店所需的所有页面。
- 单独的主题部分:单独构建 WooCommerce 商店的不同部分。
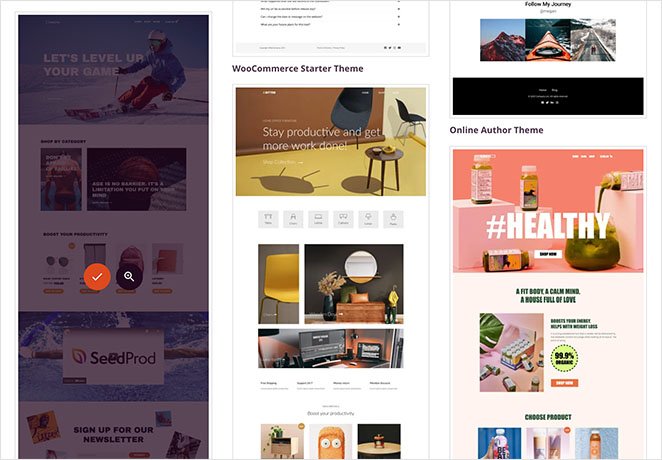
我们将为本指南使用预先构建的主题方法,因为它会自动为您完成所有工作。 单击主题按钮以查看预制 WordPress 和 WooCommerce 主题的列表。

每个主题都是 100% 适合移动设备的,并且可以使用 SeedProd 的拖放页面构建器轻松编辑。
将鼠标悬停在任何主题上,然后单击复选标记图标将其导入主题构建器。

我们将在本教程中使用 Sportswear Store 主题。
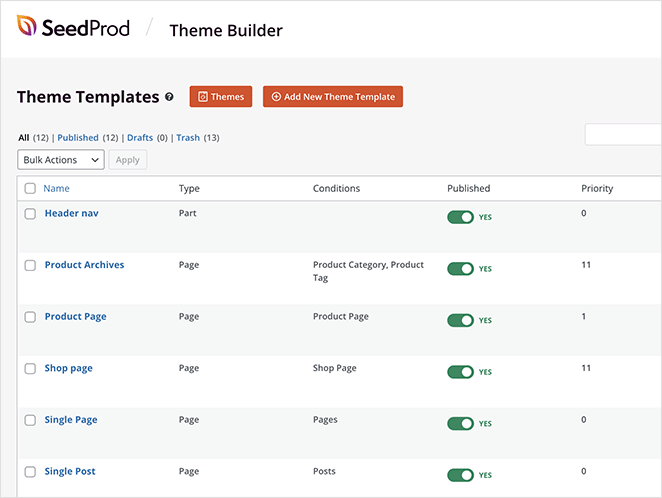
导入主题后,您将看到构成 WooCommerce 网站设计的所有模板。 您可以使用 SeedProd 的页面构建器单独自定义每个模板,以根据您的站点需求进行定制。

接下来,我们将向您展示如何自定义“Header nav”模板。
第 3 步。自定义您的 WooCommerce 导航菜单
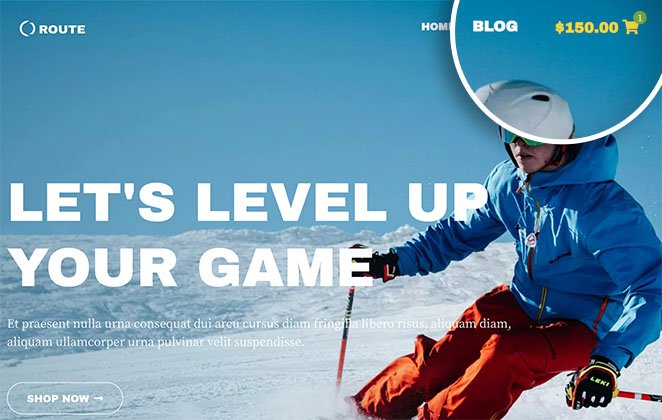
许多 SeedProd 的预制主题会自动在导航栏中带有 WooCommerce 购物车图标。 让我们打开标题导航模板,看看它是如何工作的。
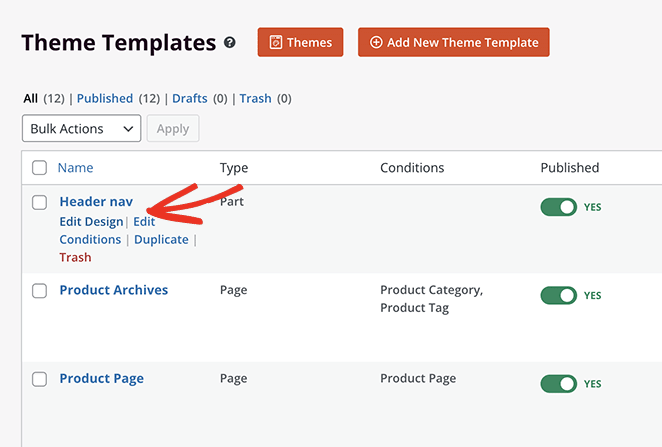
在模板列表中找到“标题导航”模板,然后单击“编辑设计”链接以在可视页面构建器中打开它。

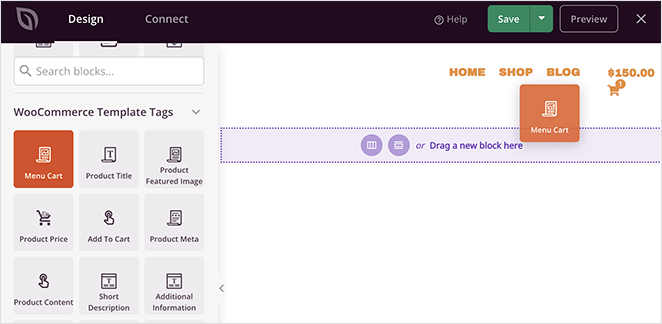
打开页面时,您会在右侧看到标题布局。 左侧是您可以添加到设计中的块和部分。

要将块添加到您的页面,请将其从左侧拖放到您的设计中。

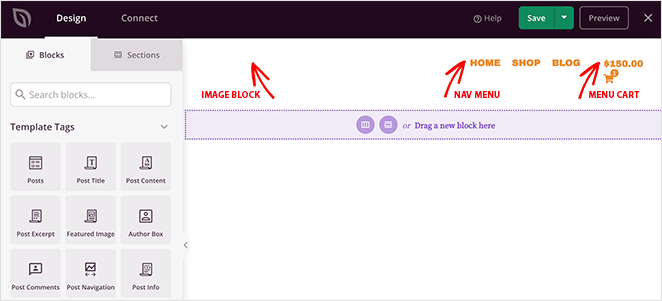
如您所见,标题中已经有 3 个块:
- 网站徽标的图像
- WordPress 导航菜单
- 菜单车块

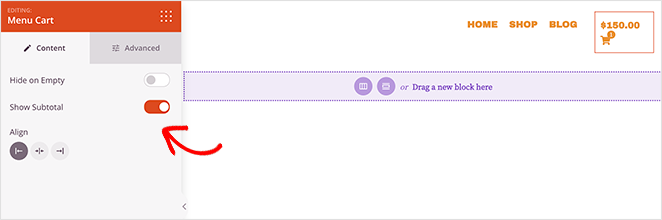
菜单购物车块显示购物车图标、购物车中有多少商品以及小计。 您可以在左侧的菜单车设置面板中更改外观和功能。
例如,您可以在购物车为空时隐藏购物车、显示或隐藏小计以及更改购物车对齐方式。

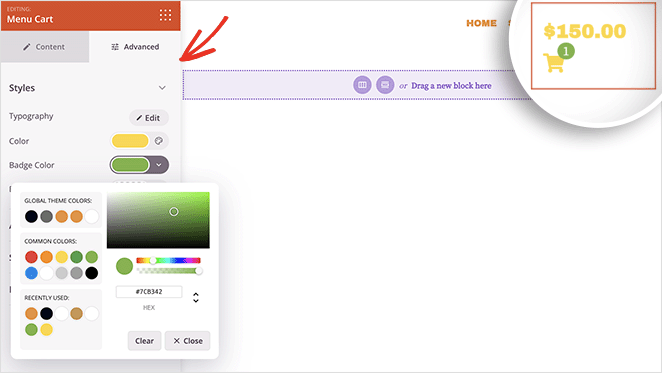
您可以通过单击“高级”选项卡找到更多设置。 例如,您可以更改购物车和购物车标志颜色、调整间距,甚至可以在移动或桌面设备上隐藏标志。

如果您对菜单购物车图标的外观感到满意,请单击绿色的保存按钮。
第 4 步。自定义您的 WooCommerce 主题
现在您可以自定义构成 WooCommerce 主题的其他模板。 该过程与上一步类似,但如果您需要帮助,这里有一些分步说明:
- 如何自定义您的 WooCommerce 商店页面
- 如何自定义 WooCommerce 产品类别页面
- 如何在 WooCommerce 中显示特色产品
第 5 步。启用 SeedProd WooCommerce 主题
使用 SeedProd 自定义您的 WooCommerce 主题后,您就可以在您的网站上发布它了。
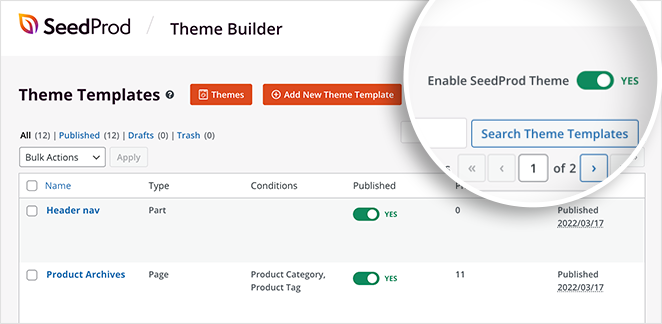
为此,请转到SeedProd » Theme Builder 。 然后在右上角,将“启用 SeedProd 主题”切换到“是”位置。

现在您可以预览菜单购物车图标以查看它的外观。

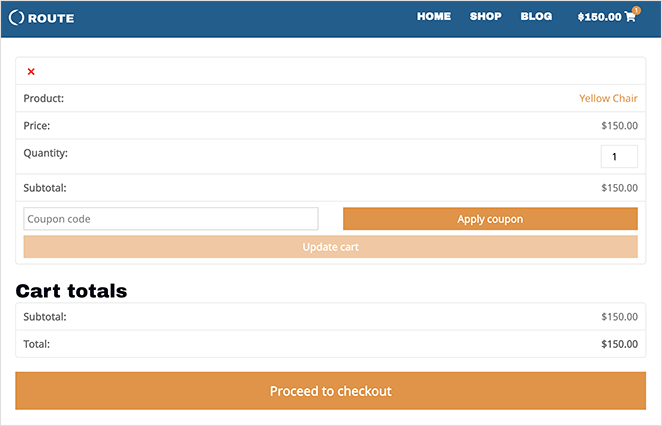
当购物者单击菜单购物车图标时,他们将转到购物车页面。 您还可以使用 SeedProd 自定义您的 WooCommerce 购物车。

这是我们也使用 SeedProd 制作的亚马逊菜单购物车示例:

方法 2:使用 WooCommerce 菜单购物车插件
如果您不想更改现有的 WordPress 主题,接下来是一个可以使用的解决方案。 相反,您可以使用免费的 WooCommerce 插件将图标添加到您的 wp 导航菜单项。

我们将使用的插件称为 WooCommerce 菜单车。 它适用于 WooCommerce、Easy Digital Downloads 和许多其他 WordPress 电子商务平台,只需几分钟即可完成设置。
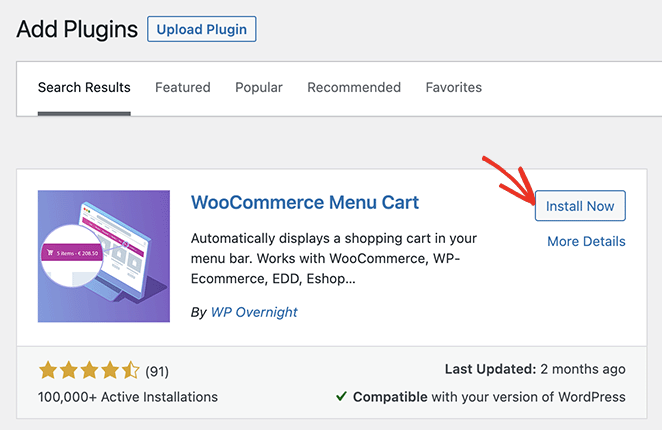
步骤 1。安装 WooCommerce 菜单购物车插件
首先,从您的 WordPress 仪表板转到插件»添加新内容,然后在搜索框中输入“WooCommerce 菜单购物车”。
接下来,单击安装按钮并单击激活以使插件生效。

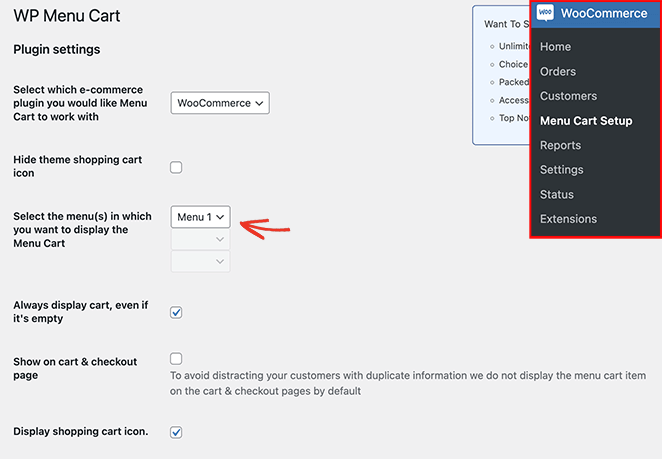
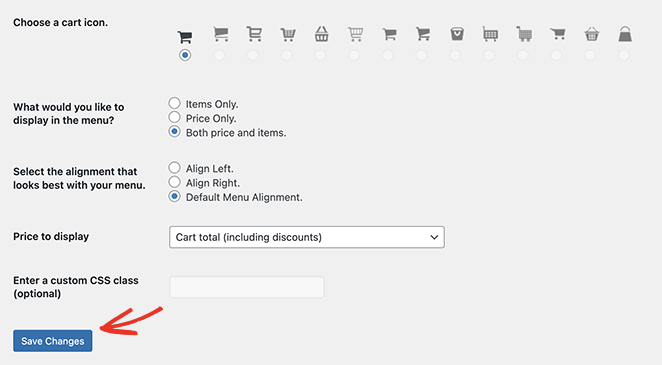
第 2 步。配置 WooCommerce 购物车图标
安装插件后,从您的 WordPress 管理面板转到WooCommerce » 菜单购物车设置。 在此页面上,您可以选择您的电子商务平台、选择一个菜单以显示您的购物车图标、选择购物车图标等等。

配置您的购物车图标设置,然后单击保存更改按钮。

您现在可以访问您的网站并查看您的 WooCommerce 购物车图标菜单。

就是这样!
我们希望本文能帮助您了解如何将 WooCommerce 购物车图标添加到您的菜单中。
您可能还喜欢本指南,了解如何在您的商店推出之前创建即将推出的 WooCommerce 页面。
谢谢阅读。 请在 YouTube、Twitter 和 Facebook 上关注我们,获取更多有用的内容来发展您的业务。
