用于在 WordPress 上自定义您的在线商店的基本 WooCommerce 简码
已发表: 2021-08-15如果您想释放 WooCommerce 商店的全部潜力,那么对 WooCommerce 短代码有一个坚定的想法很重要。
短代码是在您的网站上执行特定操作的一小段代码。
WooCommerce 短代码是一小段代码,您可以将其放置在 Woocommerce 页面和模板中以显示数据库中的某些值。 有数百个使用短代码的用例。 它们是 WordPress 范围内的功能并且具有相同的格式。
“ [简码]”
许多用户认为这是一个技术概念,只能由经验丰富的 WordPress 开发人员使用。 或者,有时他们甚至没有意识到就使用简码。 今天我们将列出您自定义 WooCommerce 多供应商市场所需的必要短代码。 并向您展示如何有效地使用这些简码。
让我们从-
在线商店的 WooCommerce 简码类型

在深入了解 WooCommerce 简码列表之前,您需要了解 WooCommerce 提供的简码类型。 WooCommerce 有 5 种简码:
- 我的账户
- 大车
- 查看
- 订单跟踪
- 产品。
我们将一一介绍并帮助您了解这些简码在何处、何时以及如何工作:
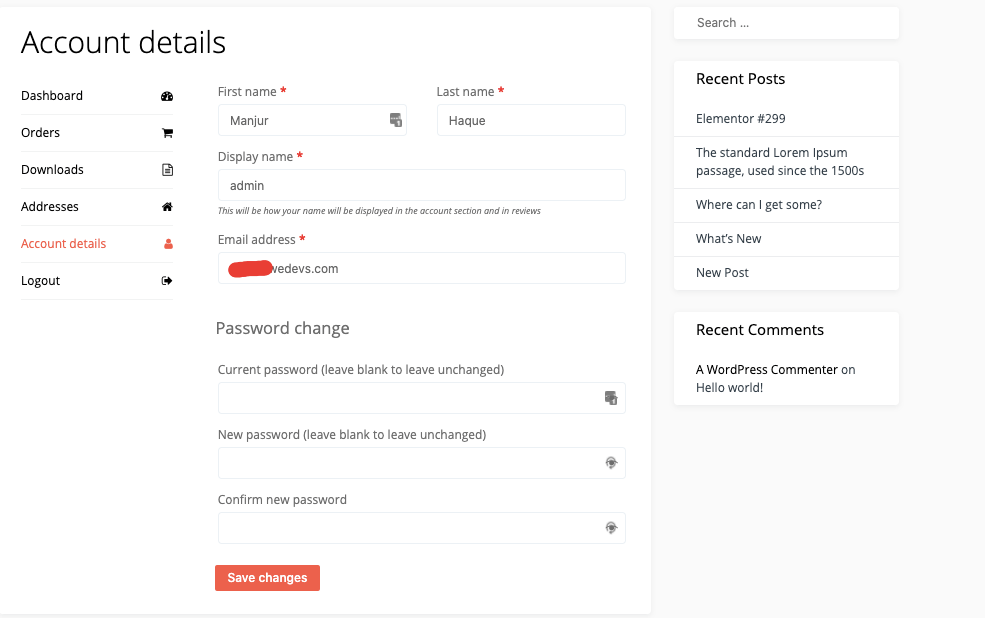
1.我的账户页面
"[woocommerce_my_account]"此短代码为每个用户添加帐户页面。 用户可以查看自己的信息、订单列表,并预览来自其他商店的订单。

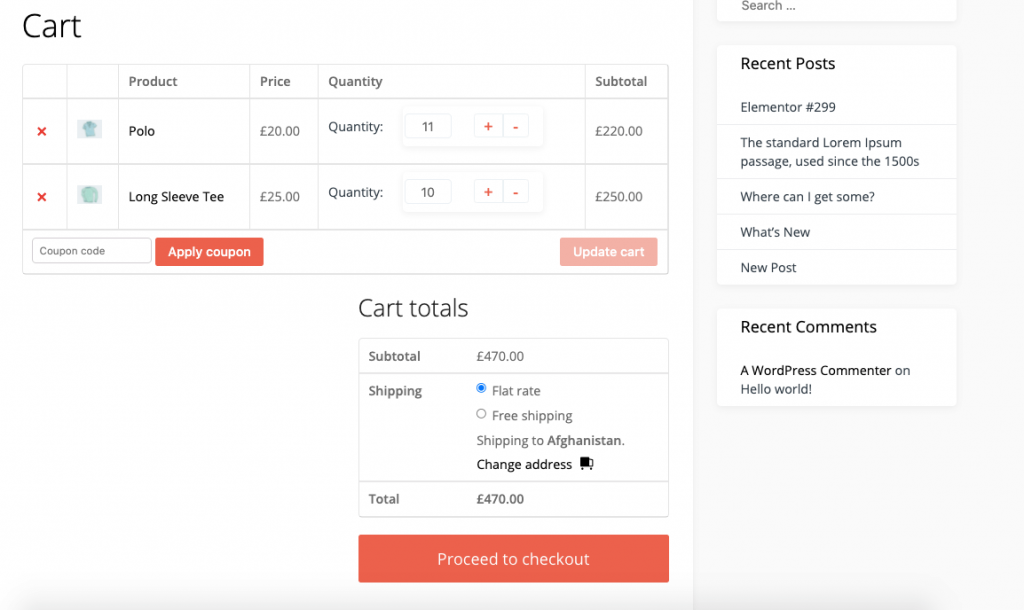
2. WooCommerce 购物车页面
"[woocommerce_cart]"使用上面的这个 WooCommerce 短代码,购物车功能被添加到 WooCommerce 页面。 这将显示用户已添加到购物车的所有产品。

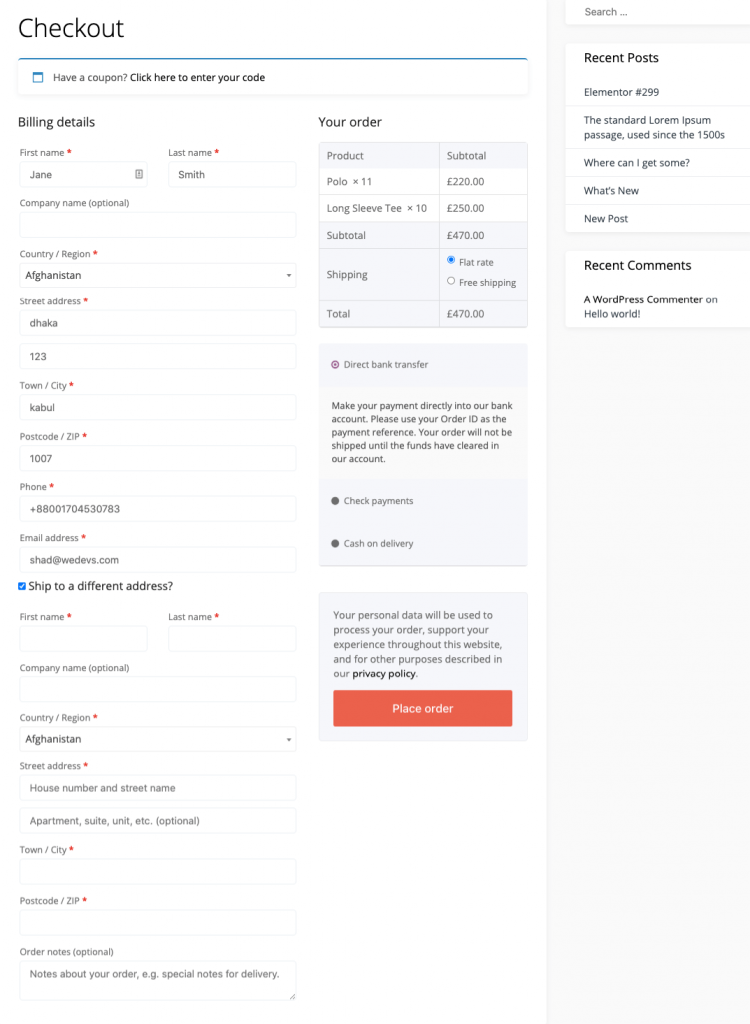
3. WooCommerce 结帐页面
"[woocommerce_checkout]"这是任何企业最关键的方面。 因为,如果没有结帐页面,客户将无法完成他们的购买过程。

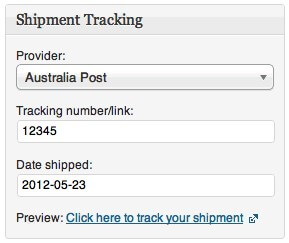
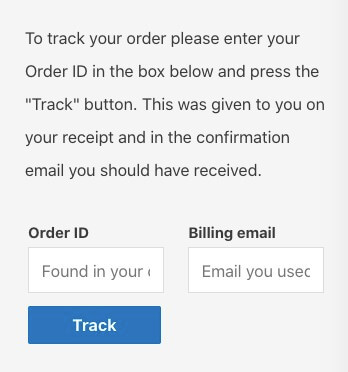
4. WooCommerce 订单跟踪页面
"[woocommerce_order_tracking]"此短代码有助于为客户创建订单跟踪页面。 因此,他们可以查看订单的当前状态。

5.产品页面
"[products]"这是 WooCommerce 商店使用最广泛的简码之一。 它显示所有产品。 您会发现各种参数来控制和显示您的电子商务网站上的产品。 只需写下它的名称,然后是等号和引号内的所需值即可添加参数。

在线商店的 WooCommerce 简码列表
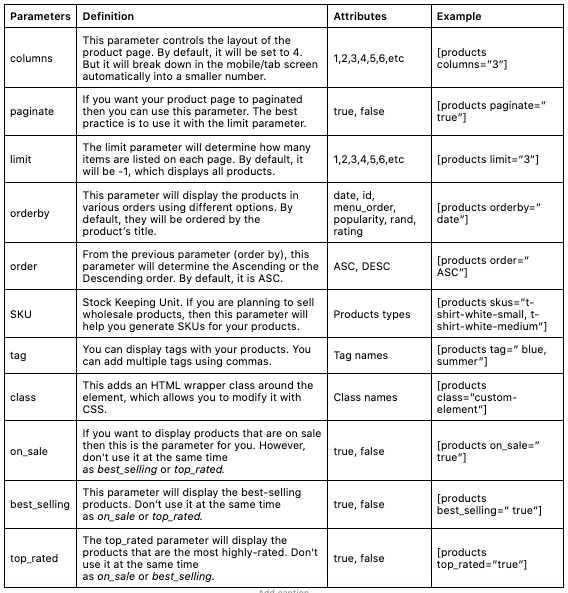
我们列出了可与产品简码一起使用的参数。 这是列表:

产品属性
您可以使用这些短代码根据产品的属性显示产品。 它们是跨多个产品共享的元素。 例如,大小或颜色。
属性
这将显示具有特定属性的产品。
条款
这必须与属性s 一起使用。 它将显示具有链接到属性的某些术语的产品。 例如,属性可能是大小,术语是小、中或大。
术语运算符
这些允许您执行简单的计算以确定将包含哪些术语。 同样,它们必须与attributes和terms一起使用。
- AND :显示具有列出的所有属性的产品
- IN :显示选定的术语。 这是默认值。
- NOT IN :将显示不在所选条款中的项目(即除您选择的项目之外的所有项目)
示例:
[products columns="3" attribute="season" terms="warm" terms_operator="NOT IN"]标签运算符
与上面的术语运算符相同,但标签除外。
- AND:显示带有所有列出的标签的产品
- IN :将显示带有所选标签的项目。 这是默认值
- NOT IN :显示不在所选标签中的项目(即除您选择的标签之外的所有项目)
能见度
这会根据产品在您网站上的可见性来显示产品。
- 可见:显示在搜索和您的网站上可见的产品。 这是默认设置
- 目录:显示在商店中可见但不在搜索结果中的产品
- 搜索:显示在搜索结果中可见但在商店中不可见的产品
- 隐藏:这显示在搜索结果和商店中隐藏的产品,但只能通过直接 URL 访问
- 特色:显示标记为特色的产品
示例:
[products limit="4" columns="2" visibility="featured" ]猫操作员
猫代表类别。 这使您可以执行简单的计算来确定将包括哪些产品。
- AND :显示所有类别的产品
- IN :显示所选类别/类别中的产品
- NOT IN :显示不在所选类别中的产品
示例:
[products limit="8" columns="4" category="hoodies, tshirts" cat_operator="AND"]产品类别
在类别选项下,您会发现两个简码,
"[products _categories]"这将在一个页面上显示所有类别。 此简码有助于添加多个类别。
"[products _category]"此短代码将显示特定类别。 您需要添加一个参数才能查看该特定类别的产品。
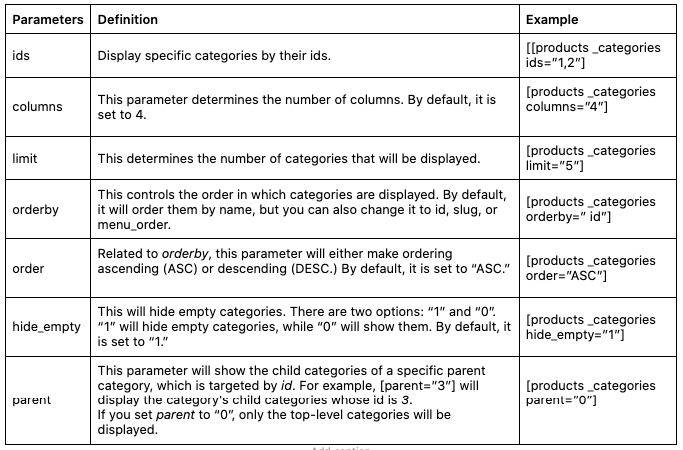
product_category 短代码有一些参数来显示一个或多个类别。 我们已经为您列出了它们。
产品_类别参数

添加到特定产品的购物车按钮
"[add_to_cart]"您可以使用此短代码轻松地为任何特定产品创建“添加到购物车”按钮。 它将使用产品 ID 作为参数。
例子:
[add_to_cart id=”34” style=”border: 1px solid #111111;” show_price=”TRUE” quantity=”1” class=”example-cart-button”]添加到购物车网址
"[add_to_cart_url]"此短代码将显示特定产品的实际 URL。 只有两个参数。 ID 和 SKU。
例子:
[add_to_cart_url id=”99″]非 WooCommerce 页面上的 WooCommerce 消息
"[shop_messages]"此短代码将允许您在任何页面上显示通知,例如“此产品已添加到您的购物车”。
一些更有用的 WooCommerce 简码
这里有一些 WooCommerce 简码,可以帮助您自定义您的电子商务商店。
- [woocommerce_product_search] — 显示实时产品搜索字段,在客户键入时显示结果。
- [woocommerce_product_filter] — 显示实时产品搜索过滤器。
- [woocommerce_product_filter_attribute] — 显示实时产品属性过滤器。
- [woocommerce_product_filter_category] — 显示实时产品类别过滤器。
- [woocommerce_product_filter_price] — 显示实时产品价格过滤器。
- [woocommerce_product_filter_tag] — 显示实时产品标签过滤器。
- [woocommerce_product_filter_rating] – 显示实时产品评级过滤器。
- [woocommerce_product_filter_sale] – 显示Products On Sale的实时过滤器。
- [woocommerce_product_filter_stock] – 显示可用产品的实时过滤器。
- [woocommerce_product_filter_reset] – 显示清除所有实时过滤器的按钮。
这些是您可以用来重新设计 WooCommerce 商店的可用简码。 现在,让我们看看将短代码插入 WordPress 电子商务网站的方法。

如何插入 WooCommerce 简码(+用例)
现在您了解了不同类型的 WooCommerce 简码。 让我们向您展示如何使用这些简码。 您可以在页面、帖子或小部件上使用这些短代码。
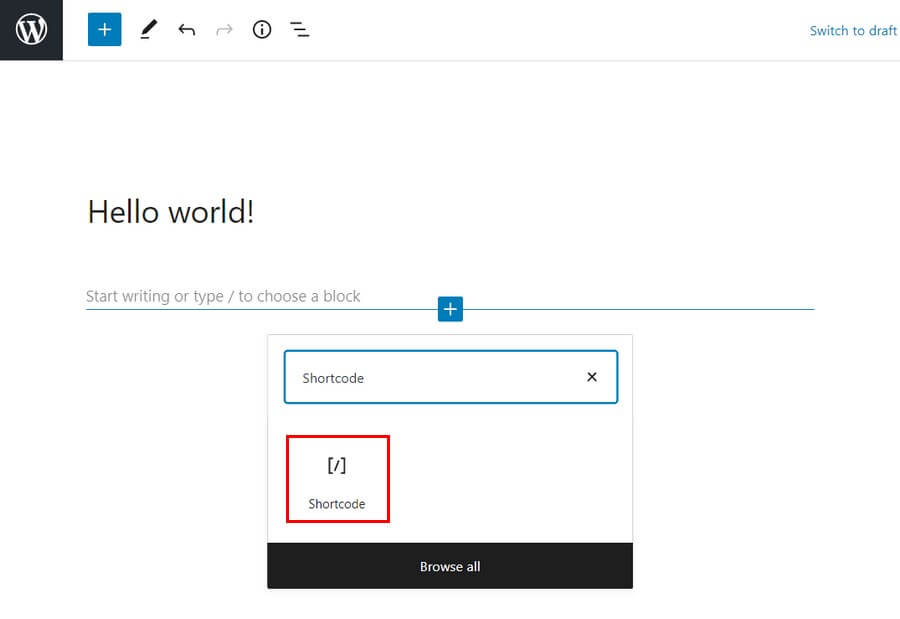
古腾堡块编辑器
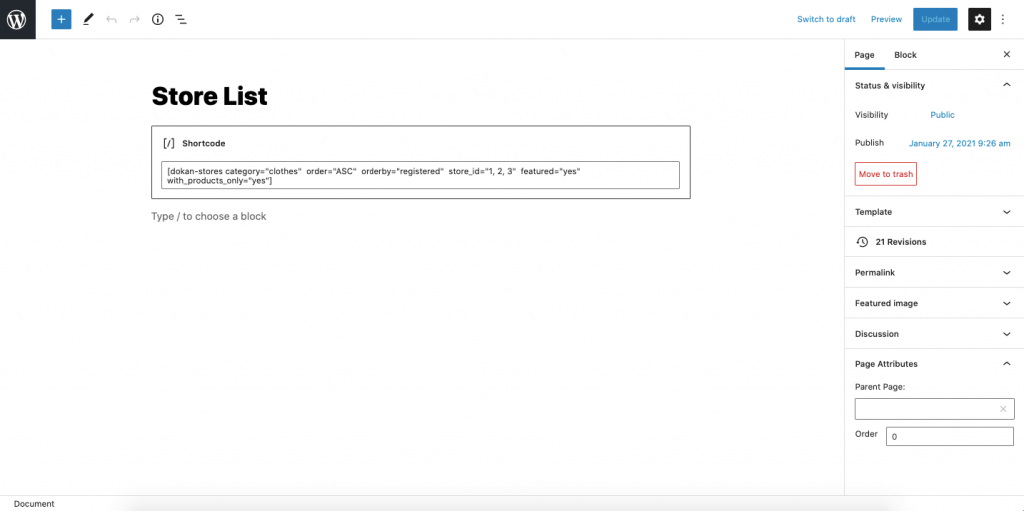
新的古腾堡编辑器使添加短代码变得容易。 您需要做的就是单击加号并选择短代码块类型。 然后只需将短代码粘贴到那里。

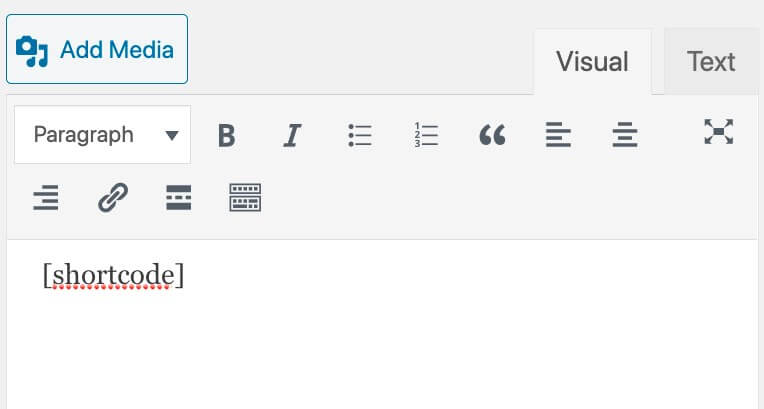
经典编辑器
但是,如果您仍在使用经典编辑器,则不必经历使用块的麻烦。 只需将短代码复制并粘贴到编辑器中,您的工作就完成了。

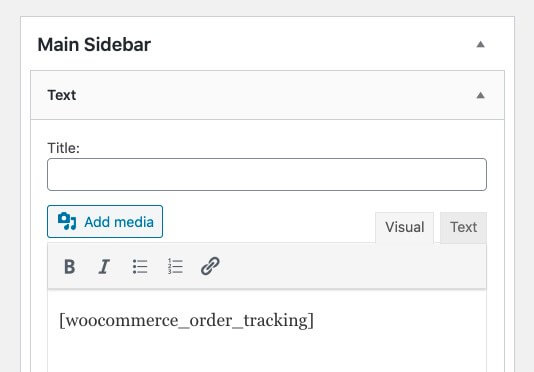
小部件
接下来,如果您想在小部件区域使用简码,只需添加一个带有简码的文本小部件。

重新加载页面以查看侧边栏上重新设计的内容。

现在,我们将向您展示一些用例,以便您了解这些短代码如何帮助您重新设计电子商务商店。
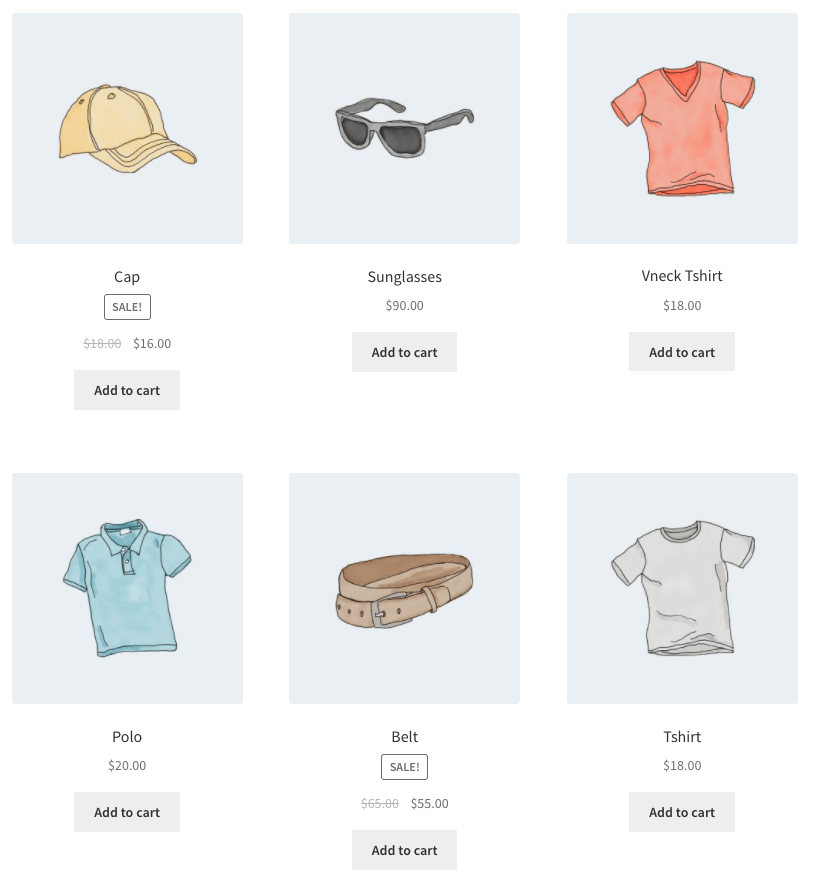
场景 1:我想在一行中展示我的 4 个畅销产品
[products limit="4" columns="1" best_selling="true" ]此短代码将在一行中显示您的 4(限制参数)最畅销产品。 如果您想在 2 行中显示您的产品,您可以将“列”的属性更改为 2。

场景 2:我想展示分类为连帽衫和 T 恤的产品,但我想将它们分两行展示
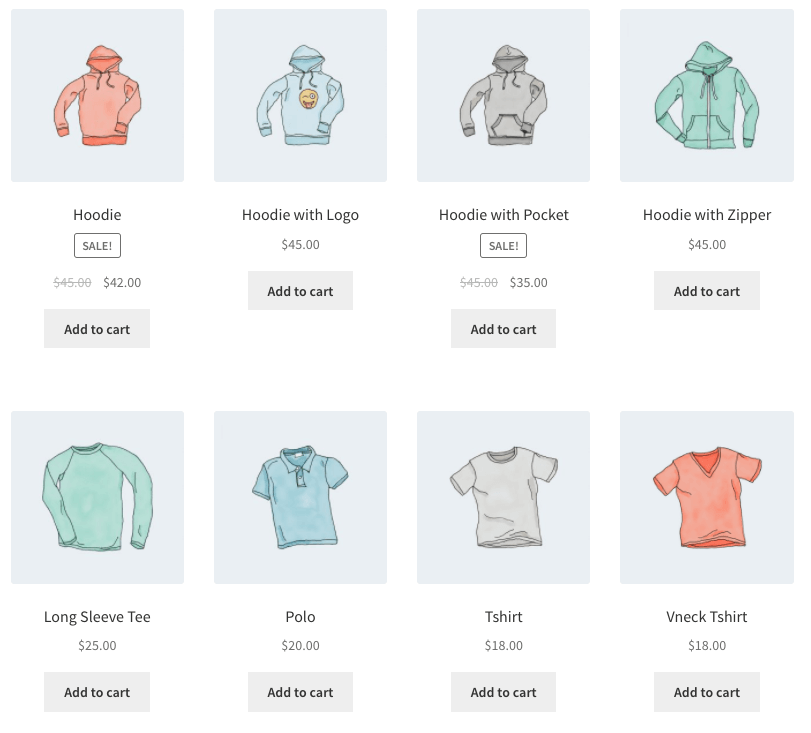
[products limit="8" columns="4" category="hoodies, tshirts" cat_operator="AND"]它将显示“连帽衫和 T 恤”类别下的产品。 但是如果你想展示不属于这些类别的产品。 我需要更改的只是将 cat_operator 更改为 NOT IN。

场景三:我想展示我的特色产品,每行两个,最多四个项目
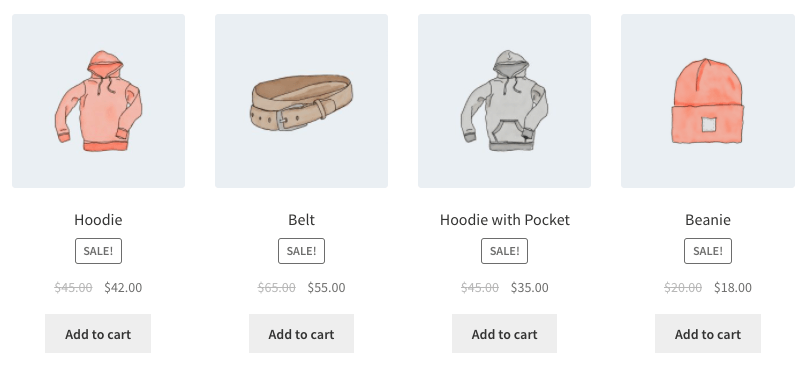
[products limit="4" columns="2" visibility="featured" ]这个短代码表示最多四个产品将加载到两列中,并且它们必须是特色。 它使用按标题(A 到 Z)排序。

奖励:Dokan 简码可自定义由 WooCommerce 提供支持的多供应商市场
但是,如果您想将 WooCommerce 商店变成多供应商市场,Dokan 是最佳选择。 它不仅具有可帮助您创建完美的多供应商市场的最佳功能,而且还具有所有必要且独特的模块,可使市场管理变得顺畅。
难怪全球 60000 多个市场都信任 Dokan。
Dokan 提供了一些短代码,可帮助您轻松重新设计和控制您的市场。 我们在下面为您列出了可用的短代码:
Dokan 简码
| 姓名 | 短代码 | 描述 |
| 仪表板 | [dokan-dashboard] | 显示供应商仪表板和供应商的所有元素 |
| 畅销产品 | [dokan-best-selling-product no_of_product="5" seller_] | 显示供应商的 5 种最畅销产品 |
| 最受好评的产品 | [dokan-top-rated-product] | 列出所有评分最高的产品 |
| 自定义迁移表格 [仅限专业版] | [dokan-customer-migration] | 创建供应商注册表 |
| 地理位置过滤器表单 | [dokan-geolocation-filter-form] | 通过过滤产品让您轻松导航以查找产品 |
| 店铺一览 | [道观店] | 在单个页面上列出网站上所有可用的商店 |
| 商店类别明智 | [dokan-stores category=”服装”] | 您可以根据商店类别轻松列出商店 |
| 商店订单明智 | [dokan-stores order=”ASC”] | 在升序或降序排列中重新排列您的订单 |
| Store Orderby 明智的 | [dokan-stores orderby=”registered”] | 根据供应商注册日期对订单进行分类 |
| Store_id 明智的 | [dokan-stores store_id=”1, 2, 3″] | 根据店铺id列出店铺 |
| 精选商店明智 | [dokan-stores featured=”yes”] | 显示特色供应商 |
| 显示商店与产品 | [dokan-stores with_products_only='yes'] | 此简码将显示有产品的商店 |
| 我的订单 | [dokan-my-orders] | 列出客户的所有订单 |
示例:
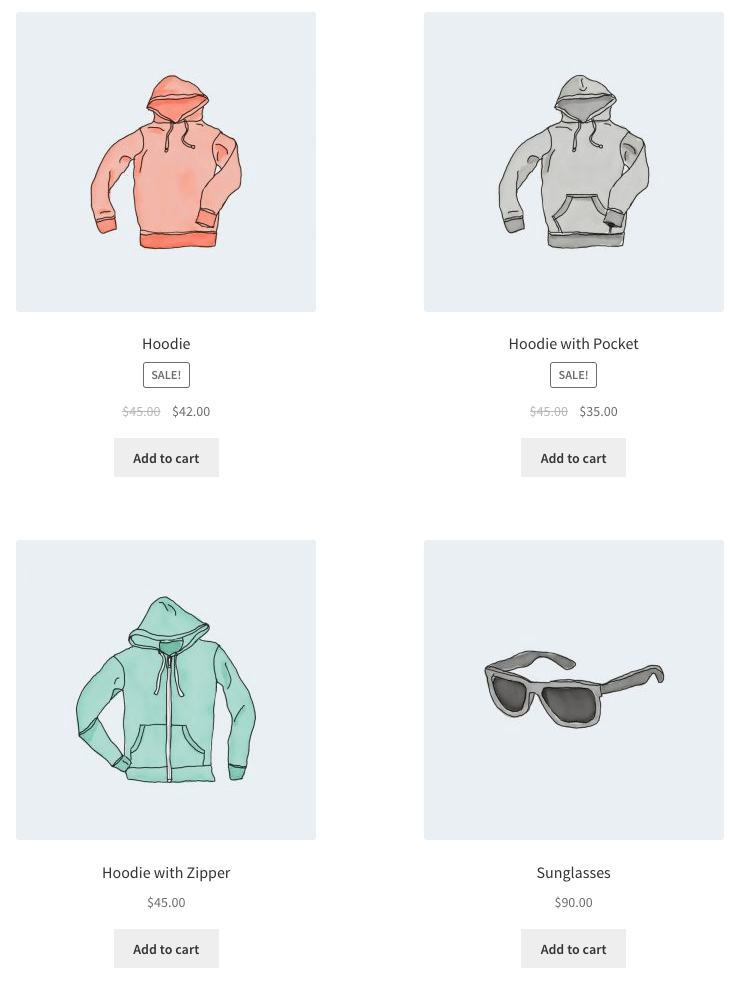
[dokan-stores category="clothes" order="ASC" orderby="registered" store_ featured="yes" with_products_only="yes"]这里我们将仅显示已注册且 id 为 1、2、3 的服装店(按升序排列)。 此外,这些商店将有特色并有产品。

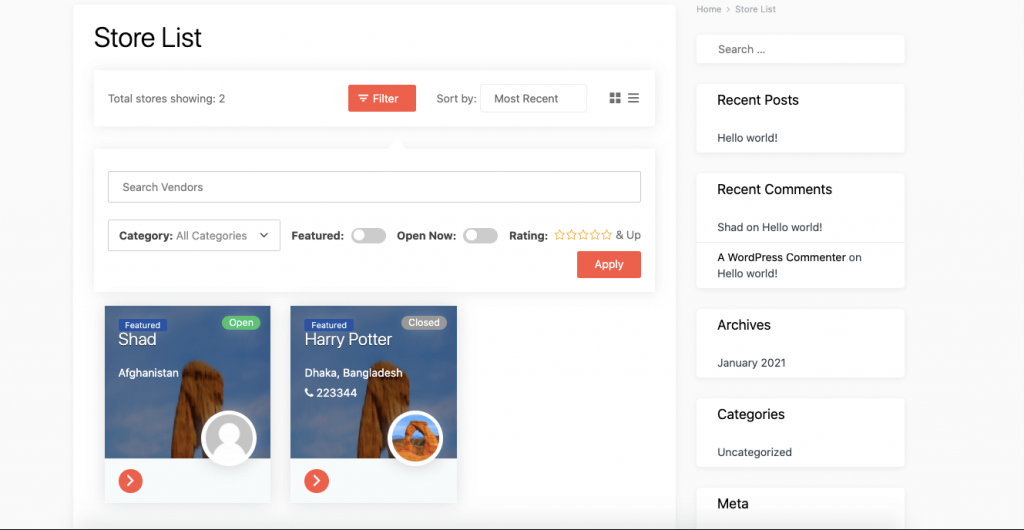
您的商店页面将如下所示:

您可以使用 Dokan 轻松试验其他短代码并重新设计您的多供应商市场。
在此处检查所有 Dokan 简码。
关于 WooCommerce 简码的常见问题解答
您需要使用可用于简码的参数来编辑或更新简码。
您可以访问 WooCommerce 的官方文档页面,也可以浏览我们上面提供的列表。

使用 WooCommerce 简码重新设计您的电子商务商店!
如您所见,该列表对于 WooCommerce 简码来说非常大。 您需要聪明果断才能使用这些短代码来发挥自己的优势。
乍一看,这些短代码似乎技术性强且复杂。 但是,如果您认真遵循我们的指南,那么我们保证您可以成为使用这些 WooCommerce 简码的专家。
如果您有任何疑问或在使用这些短代码时遇到困难,请告诉我们。
