WooCommerce:在商店页面上显示类别!
已发表: 2022-06-16客户在您的 WooCommerce 商店的商店页面上看到您的商品。 因此,此页面的呈现方式和风格对您的转化至关重要。 此外,您商店的布局选择可能会因您的业务类型而异。
按类别组织您的 WooCommerce 商店的商品是一种很好的方法,可以让客户更轻松地找到他们正在搜索的内容。 由于 WooCommerce 能够对您的产品进行分类,您的客户将能够快速扫描并发现他们正在寻找的商品。
您可以在 WooCommerce 商店和存档页面中仅显示产品、类别或同时显示产品和类别。 创建 WooCommerce 类别并在商店或存档页面上显示它们是本文的主题。
我们将在这篇文章中研究在商店页面上显示类别的过程。
在商店页面中显示类别
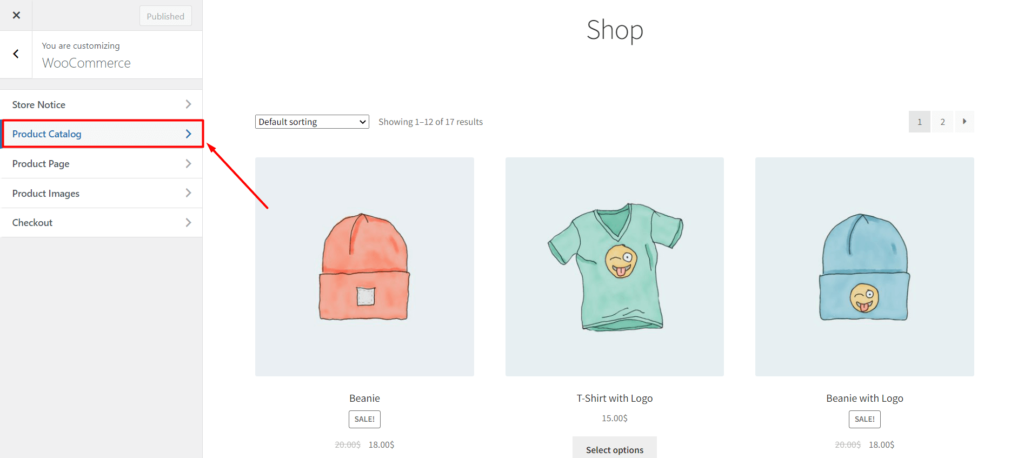
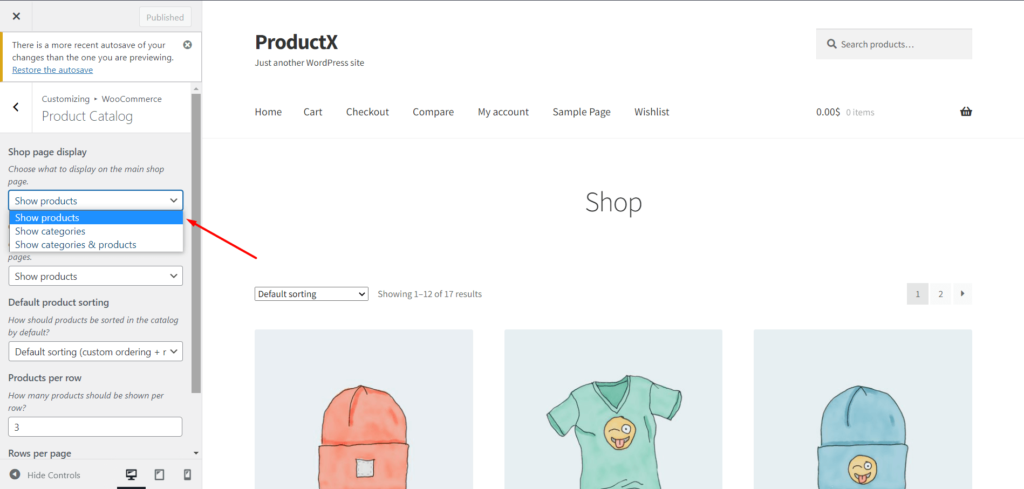
转到 WordPress 管理面板中的外观 -> 自定义 -> WooCommerce 并选择产品目录以查看选项。 商店页面显示选项可在此处找到。 显示产品、显示类别或显示类别和产品都是下拉菜单中的选项。

如果要在商店页面上显示所有类别,请选择第一个选项。 现在将显示您的所有项目,正如您通过查看它们所看到的那样。

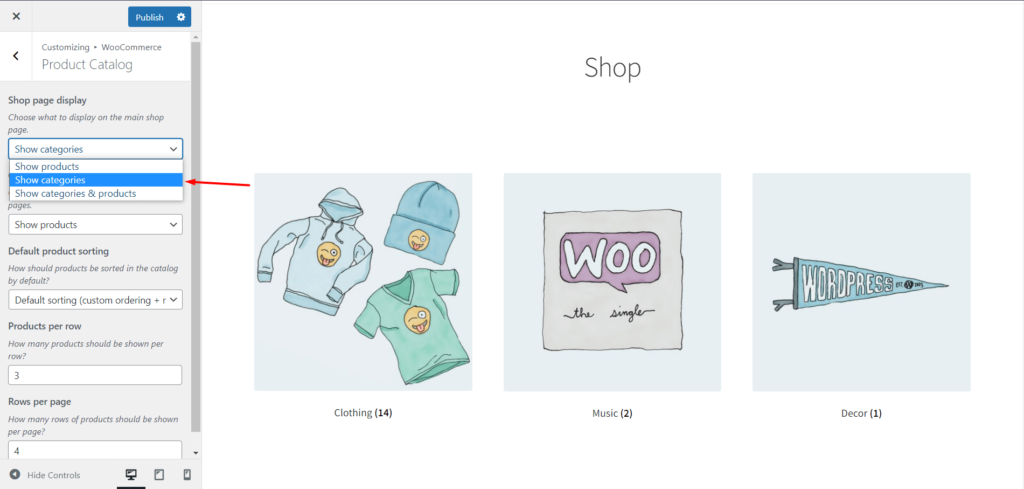
当您有许多项目和类别时,您必须考虑客户找到他们正在寻找的东西是多么容易。 第二个选项允许您只显示类别。 当用户选择一个类别时,他们可以查看该类别中的所有产品。

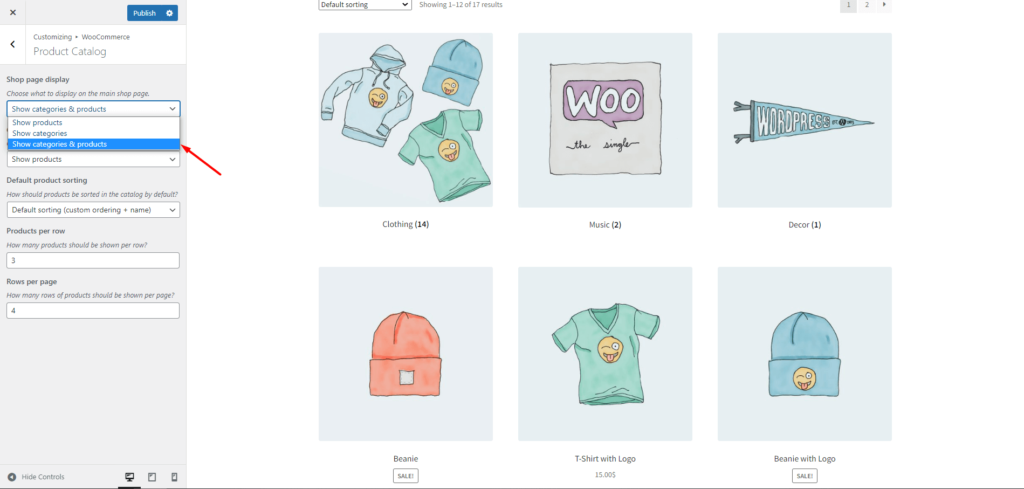
如果您想为您的消费者提供两全其美的体验,您可以选择第三个选项。 此处将显示产品和子类别的组合。 想要按类别查找产品的人可以访问类别页面。 如果你想直接进入产品页面,你也可以这样做。

分类页面显示
使用 WooCommerce,您可以自定义类别页面的外观。 单击商店页面上的类别名称的客户将被发送到该类别的单个页面。 您将如何管理类别页面的显示? 这将在以下设置中完成。
产品和子类别可以单独显示,也可以同时显示。
如果您选择产品,类别页面会显示一个类别中的所有商品。
您可以通过选择一个或多个子类别来查看该类别的所有子类别。 此外,可以通过单击子类别访问子类别。
类别页面可以将产品和子类别一起显示为最终选项。 同样,您在这里有多种选择,因此请选择最适合您业务的选择。
解决问题后,如果您发现某些产品缺少图像,则可以轻松解决。 转到 WordPress 仪表板 -> 产品 -> 类别。 开始编辑要添加图像的类别。 然后向下滚动,您会看到一个上传/添加图片选项,您可以在其中添加图片。
ProductX 商店页面
现在,我们已经了解了默认情况下如何在商店页面上显示类别。 但是,如果您制作自定义商店页面,您将无法显示它。 这就是 ProductX 发挥作用的地方。使用 ProductX,您可以轻松管理和自定义您的商店页面、默认类别和自定义类别。 例如,在 WooCommerce 中,您不能显示特定产品和另一个特定类别(或子类别)。 但是,使用 ProductX,您可以轻松做到这一点,因此可能性是无限的。
ProductX 提供多个产品网格、产品列表、产品类别、产品滑块、包装器等,以创建和自定义商店页面和商店页面模板。
所以,事不宜迟,让我们开始吧。
类别
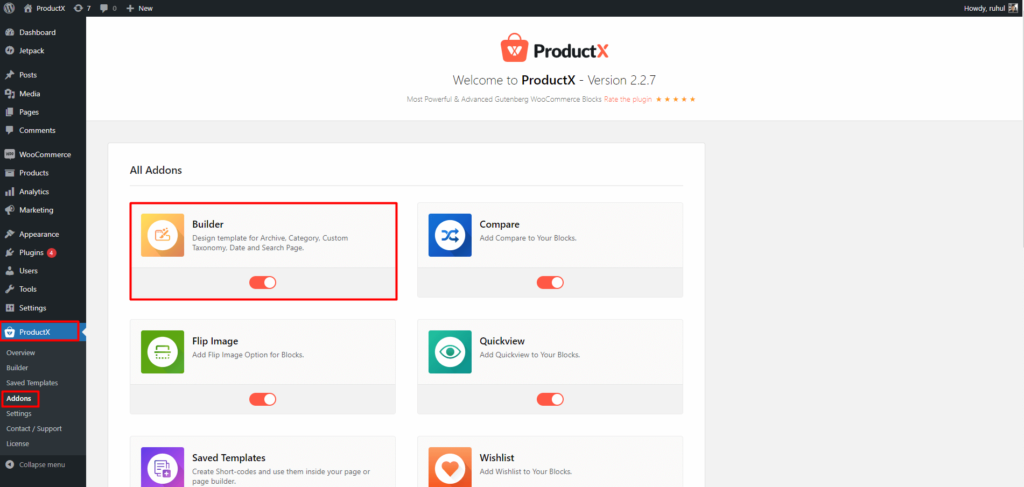
首先,你必须去 WordPress Dashboard->ProductX->Addon。 然后打开构建器选项。

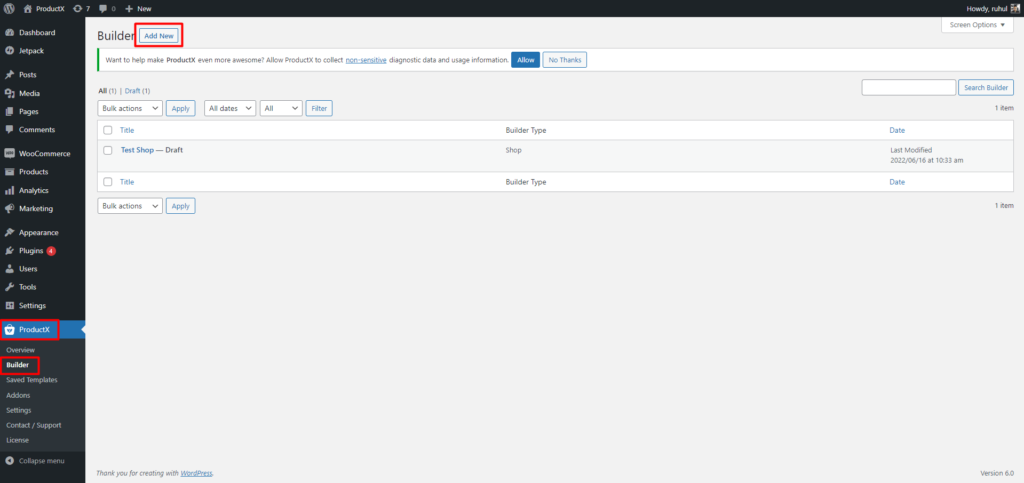
然后从 ProductX 中选择一个构建器并单击添加新的。

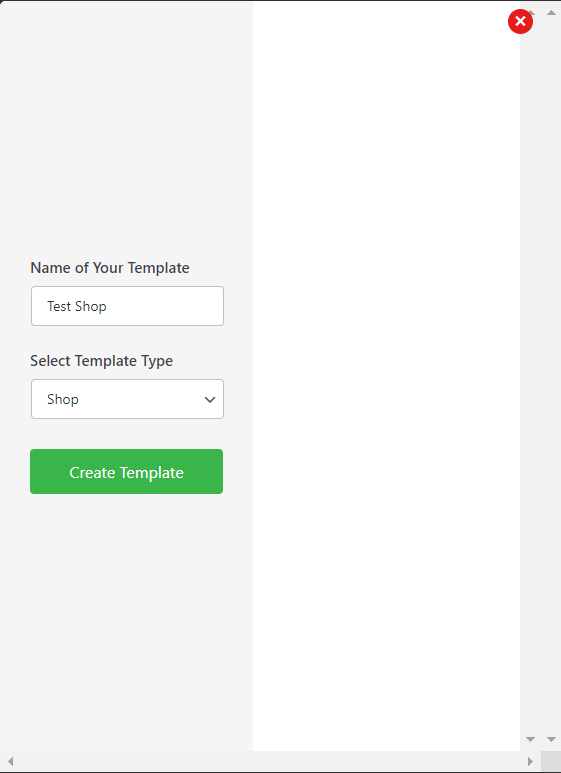
随意命名您的模板,然后在“选择模板类型”中选择商店。

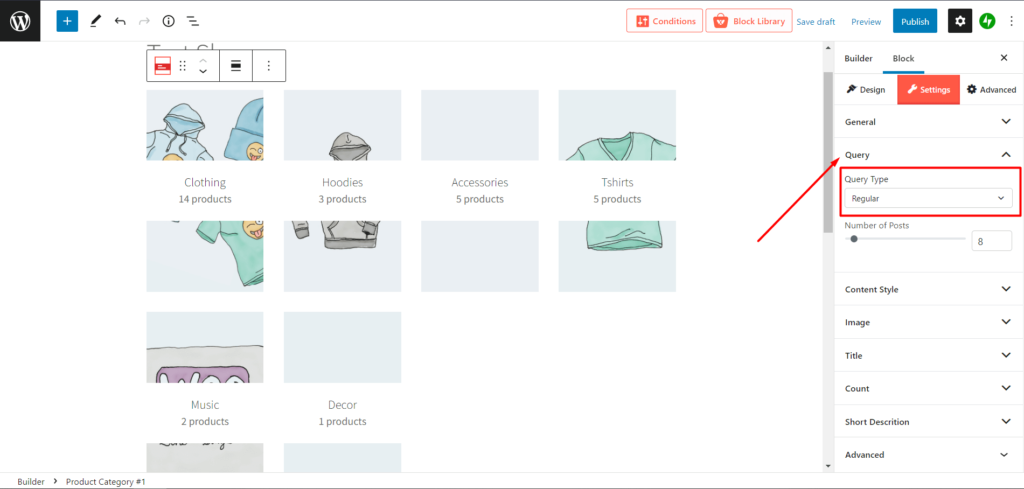
首先,选择一个产品类别。 ProductX 目前提供 2 种产品类别网格。
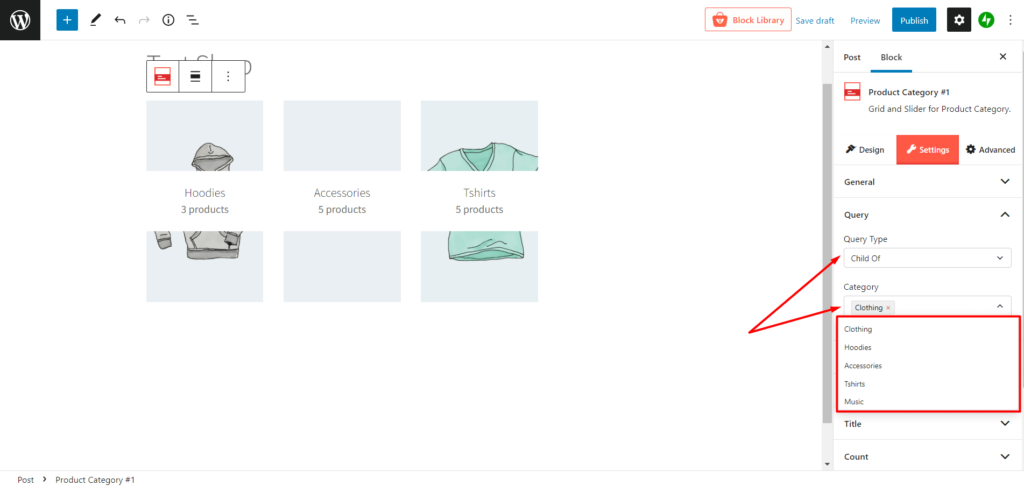
然后,您可以通过右侧边栏上的设置开始对其进行自定义。 转到查询,您将找到以下选项:
- 常规的
- 的孩子
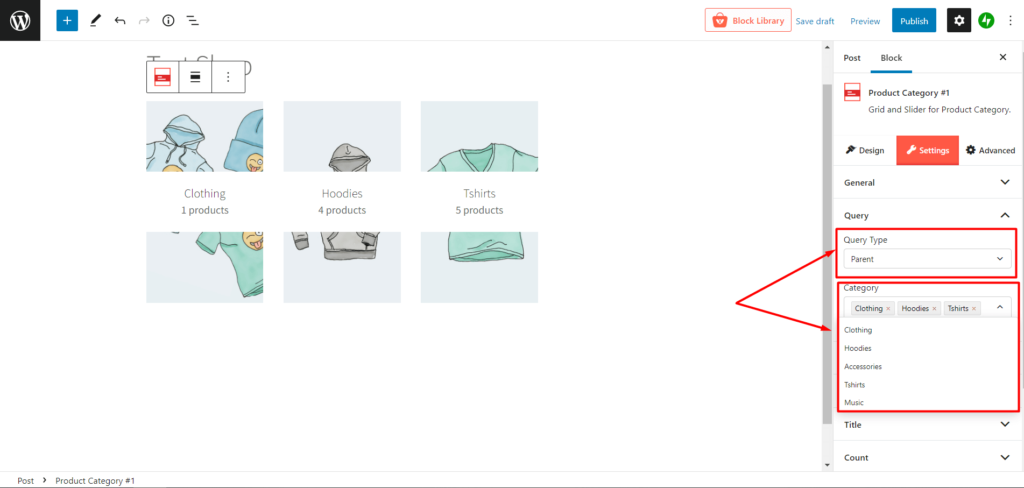
- 家长
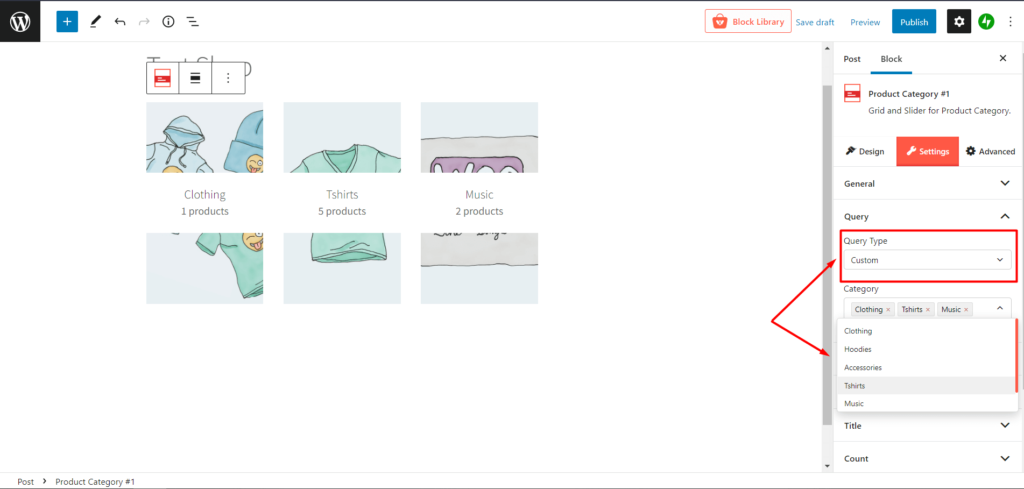
- 风俗
如果您选择常规,商店页面将展示所有类别。

如果您选择 Child Of,您将看到名为 Category 的新选择菜单,就在 Query Type 的正下方。 例如,您有一个名为“服装”的父类别。 在此之下,您有一些子类别,例如“衬衫”和“连帽衫”。 选择这些选项将展示“服装”中的所有子类别。

如果您选择父,您可以在商店页面上显示所有类别。 您可以通过在查询类型下方的类别菜单上选择它来自定义要显示的父类别。

然后是称为习惯的终极自由。 如果您选择自定义,您可以专门选择您选择的类别以将其显示在您的商店页面上。

产品
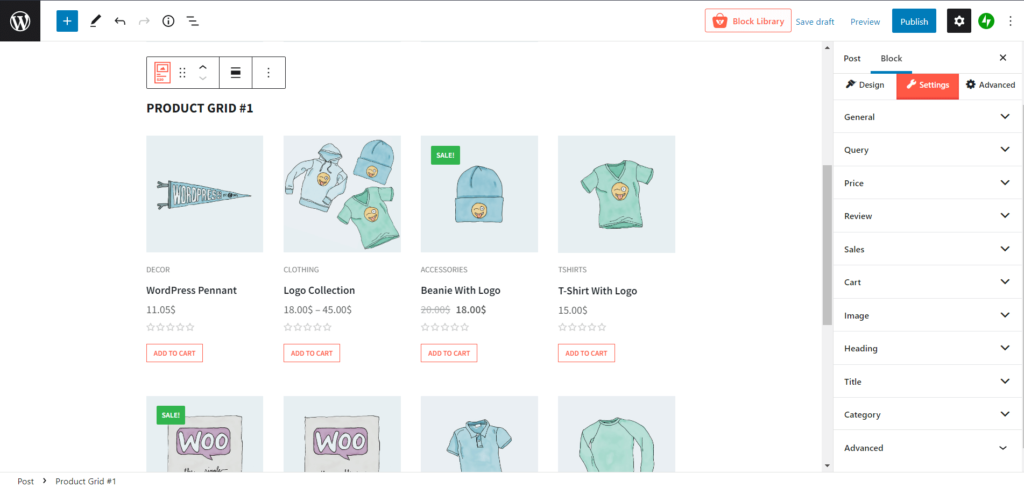
在您的自定义商店页面中,您还可以在类别旁边显示产品商店页面。 为此,您必须选择一个产品网格。 ProductX 目前提供多个产品网格。
你猜怎么着! 您也可以通过选择右侧边栏中的设置选项来自定义它。 您将在此处看到多个设置:
- 一般的
- 询问
- 价格
- 审查
- 销售量
- 大车
- 图片
- 标题
- 标题
- 类别
- 先进的

结论
我们可以看到,您可以在使用 ProductX 时在商店页面、子类别以及两者上显示类别。 因此,您将能够更好地组织您的商店,并使客户更容易找到他们正在寻找的东西。
自定义您的 WooCommerce 商店时,此插件有多种可用选项和设置。
我们希望这篇文章能让您更好地了解如何使用 ProductX 在商店页面上显示类别。

创建完整网站的最佳 WordPress 新闻插件


介绍 ProductX 的 WooCommerce 延期交货插件

如何在 Gutenberg 编辑器中完美显示自定义分类法

PostX 2.4.9:新功能!
