如何在商店页面 WooCommerce 上显示下拉变化下拉列表
已发表: 2021-07-19 您是否正在寻找一种在 WooCommerce 商店页面上显示下拉变体的方法? 在这篇文章中,我们将为您分享一个简单的解决方案。 但是,我们将使用自定义代码,这意味着您需要有一些编码经验才能实施此解决方案。
您是否正在寻找一种在 WooCommerce 商店页面上显示下拉变体的方法? 在这篇文章中,我们将为您分享一个简单的解决方案。 但是,我们将使用自定义代码,这意味着您需要有一些编码经验才能实施此解决方案。
大多数电子商务商店的产品种类繁多。 客户需要点击进入单个产品页面才能查看变化。
如果您在商店页面上显示产品变体,它将使变体对客户更具吸引力。 此外,这将使您只需点击几下即可放大您的产品。
WooCommerce 在商店页面上显示下拉变化下拉列表
在本指南结束时,您将能够以编程方式在商店页面上显示下拉变体。 但是,请务必记住,您需要先在产品页面上创建产品变体。
在继续之前,您还应该安装或创建子主题。 这将确保您的更改在更新期间不会丢失。 此外,您需要备份您的帐户,以便在出错时可以恢复到以前的版本。
让我们直接进入它。
在商店页面上显示下拉列表变化下拉列表的步骤
以下是您需要遵循的简单步骤:
- 登录您的 WordPress 站点并以管理员用户身份访问仪表板。
- 从仪表板菜单中,单击外观菜单 > 主题编辑器菜单。 当主题编辑器页面打开时,查找主题函数文件以添加函数以在商店页面上显示下拉变体。
- 将以下代码添加到php文件中:
// Display variations dropdowns on shop page for variable products
add_filter( 'woocommerce_loop_add_to_cart_link', 'njengah_display_variation_dropdown_on_shop_page' );
function njengah_display_variation_dropdown_on_shop_page() {
global $product;
if( $product->is_type( 'variable' )) {
$attribute_keys = array_keys( $product->get_attributes() );
?>
<form class="variations_form cart" method="post" enctype='multipart/form-data' data-product_id="<?php echo absint( $product->id ); ?>" data-product_variations="<?php echo htmlspecialchars( json_encode( $product->get_available_variations() ) ) ?>">
<?php do_action( 'woocommerce_before_variations_form' ); ?>
<?php if ( empty( $product->get_available_variations() ) && false !== $product->get_available_variations() ) : ?>
<p class="stock out-of-stock"><?php _e( 'This product is currently out of stock and unavailable.', 'woocommerce' ); ?></p>
<?php else : ?>
<table class="variations" cellspacing="0">
<tbody>
<?php foreach ( $product->get_variation_attributes() as $attribute_name => $options ) : ?>
<tr>
<td class="label"><label for="<?php echo sanitize_title( $attribute_name ); ?>"><?php echo wc_attribute_label( $attribute_name ); ?></label></td>
<td class="value">
<?php
$selected = isset( $_REQUEST[ 'attribute_' . sanitize_title( $attribute_name ) ] ) ? wc_clean( urldecode( $_REQUEST[ 'attribute_' . sanitize_title( $attribute_name ) ] ) ) : $product->get_variation_default_attribute( $attribute_name );
wc_dropdown_variation_attribute_options( array( 'options' => $options, 'attribute' => $attribute_name, 'product' => $product, 'selected' => $selected ) );
echo end( $attribute_keys ) === $attribute_name ? apply_filters( 'woocommerce_reset_variations_link', '<a class="reset_variations" href="#">' . __( 'Clear', 'woocommerce' ) . '</a>' ) : '';
?>
</td>
</tr>
<?php endforeach;?>
</tbody>
</table>
<?php do_action( 'woocommerce_before_add_to_cart_button' ); ?>
<div class="single_variation_wrap">
<?php
/**
* woocommerce_before_single_variation Hook.
*/
do_action( 'woocommerce_before_single_variation' );
/**
* woocommerce_single_variation hook. Used to output the cart button and placeholder for variation data.
* @since 2.4.0
* @hooked woocommerce_single_variation - 10 Empty div for variation data.
* @hooked woocommerce_single_variation_add_to_cart_button - 20 Qty and cart button.
*/
do_action( 'woocommerce_single_variation' );
/**
* woocommerce_after_single_variation Hook.
*/
do_action( 'woocommerce_after_single_variation' );
?>
</div>
<?php do_action( 'woocommerce_after_add_to_cart_button' ); ?>
<?php endif; ?>
<?php do_action( 'woocommerce_after_variations_form' ); ?>
</form>
<?php } else {
echo sprintf( '<a rel="nofollow" href="%s" data-quantity="%s" data-product_id="%s" data-product_sku="%s" class="%s">%s</a>',
esc_url( $product->add_to_cart_url() ),
esc_attr( isset( $quantity ) ? $quantity : 1 ),
esc_attr( $product->id ),
esc_attr( $product->get_sku() ),
esc_attr( isset( $class ) ? $class : 'button' ),
esc_html( $product->add_to_cart_text() )
);
}
}
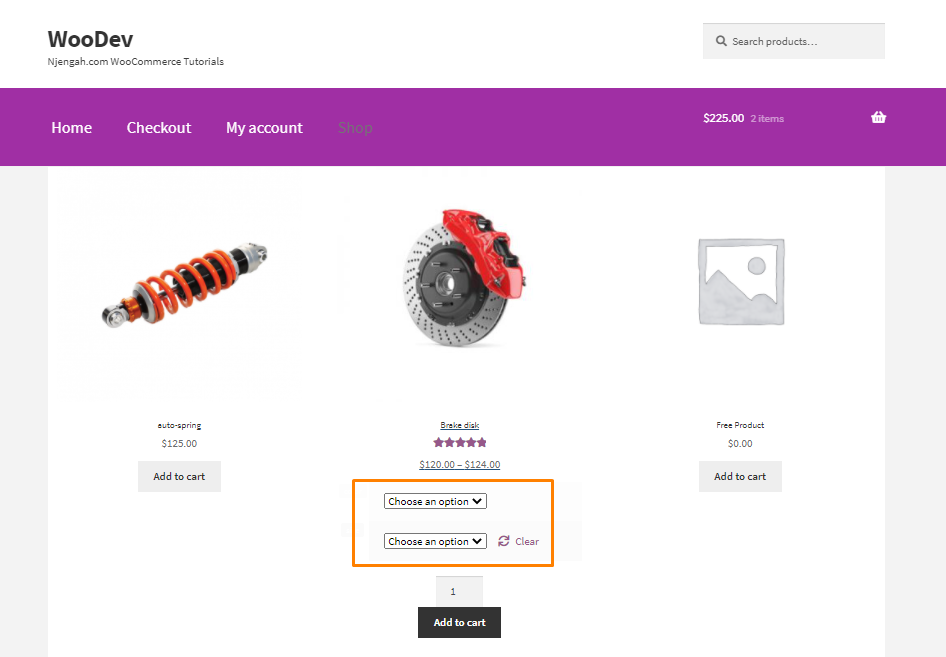
- 这是结果:

包起来
到目前为止,您应该能够在商店页面上显示下拉列表的变体。 但是,如果您不熟悉编码,我们建议您使用 YITH WooCommerce 颜色和标签变化(高级版)或 WooCommerce 变化大师(高级版)之类的插件。

如果您需要在商店页面上进行额外的定制工作,请随时与我们联系。 我们希望这篇文章能帮助您找到解决问题的方法。
类似文章
- 如何在 WooCommerce 中添加查看购物车按钮
- 如何在 WooCommerce 中更改商店页面标题
- 如何从 WooCommerce 中删除所有产品
- 如何在 WooCommerce 中将搜索添加到商店页面
- 如何将亚马逊附属产品添加到 WooCommerce
- 如何在 WooCommerce 中的产品页面上上传图片
- 如何在 WordPress WooCommerce 中删除未分类的类别
- WooCommerce 创建自定义单个产品页面
- 如何使用 Elementor 和联系表单插件添加联系表单
- 如何从 Shopify 迁移到 WooCommerce
- 如何使用 Elementor Pro 自定义 WooCommerce 产品页面
- 如何将 MailChimp 与 WooCommerce 集成
- 如何登录 WooCommerce 管理员
- 如何添加自定义产品字段 WooCommerce
- 如何在 WooCommerce 中导出产品
- 如何从商店页面 WooCommerce 隐藏类别
- 如何备份 WooCommerce 数据库
- 如何在 WooCommerce 中获取产品品牌名称
