如何将 WooCommerce 侧购物车添加到您的网站(2 倍利润)
已发表: 2023-10-13正在寻找有关如何将 WooCommerce 侧购物车添加到您的在线商店的教程?
侧边购物车使您的客户在浏览商品时可以从任何页面快速访问他们的购物车。 它使他们可以方便地查看购物车中的商品、添加或删除商品以及应用优惠券,而无需导航到单独的购物车页面。
在本文中,我们将指导您完成将 WooCommerce 侧购物车添加到您的网站的简单步骤。
最好的部分是,您不需要任何网络开发、转化优化或自动化销售渠道方面的经验。 您只需按照本文中的步骤操作,即可在几分钟内创建一个高转化的侧边购物车。
让我们深入了解一下。
什么是 WooCommerce 侧推车?
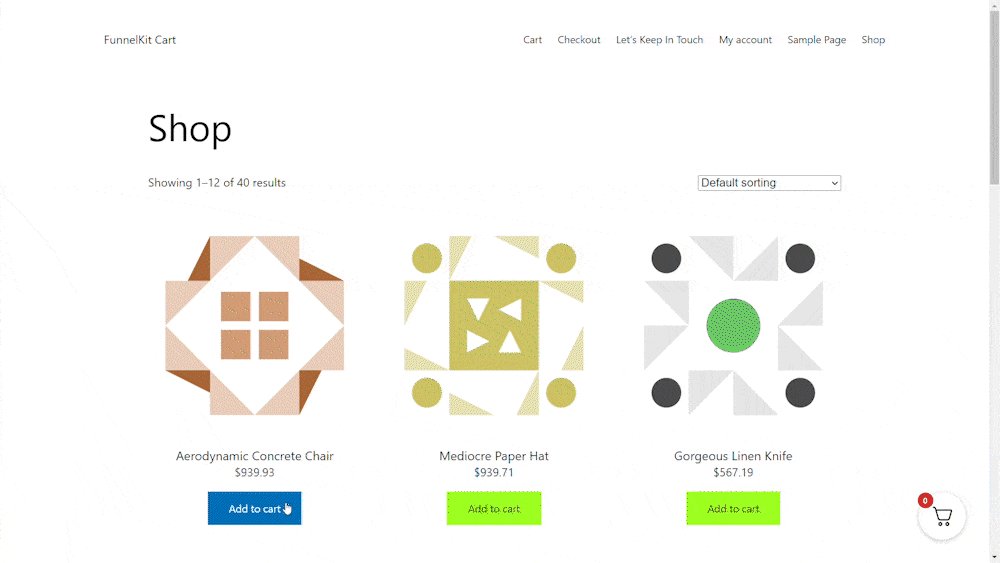
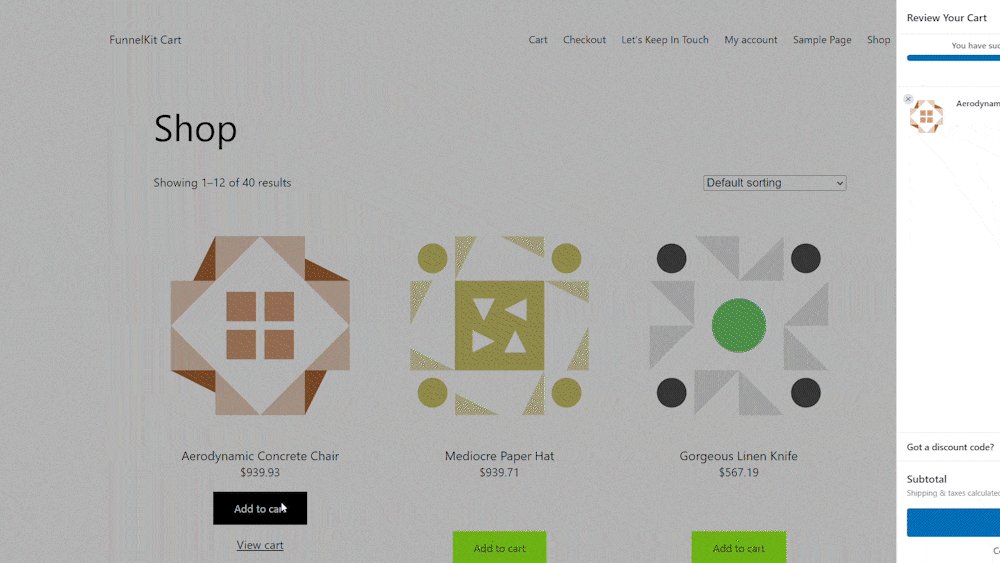
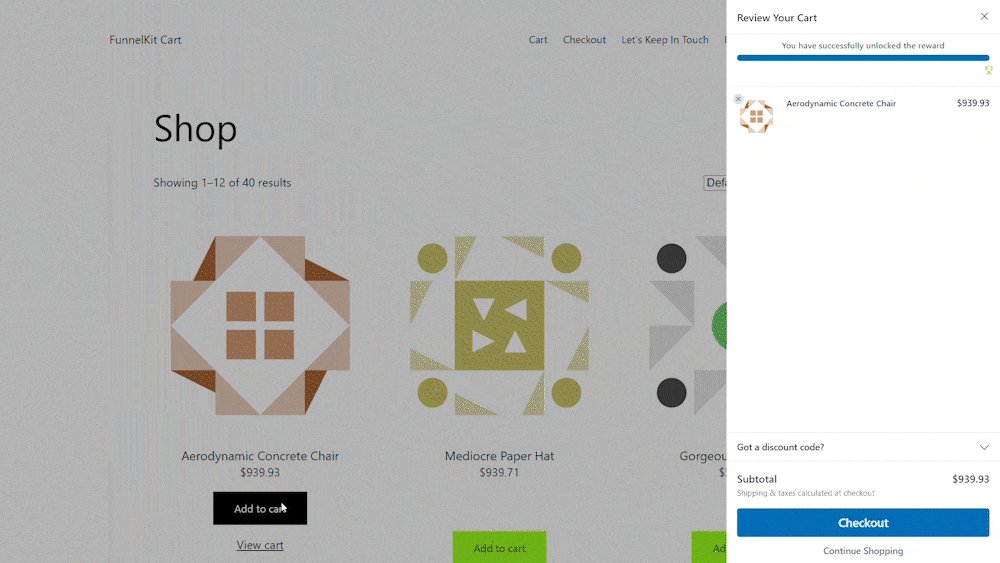
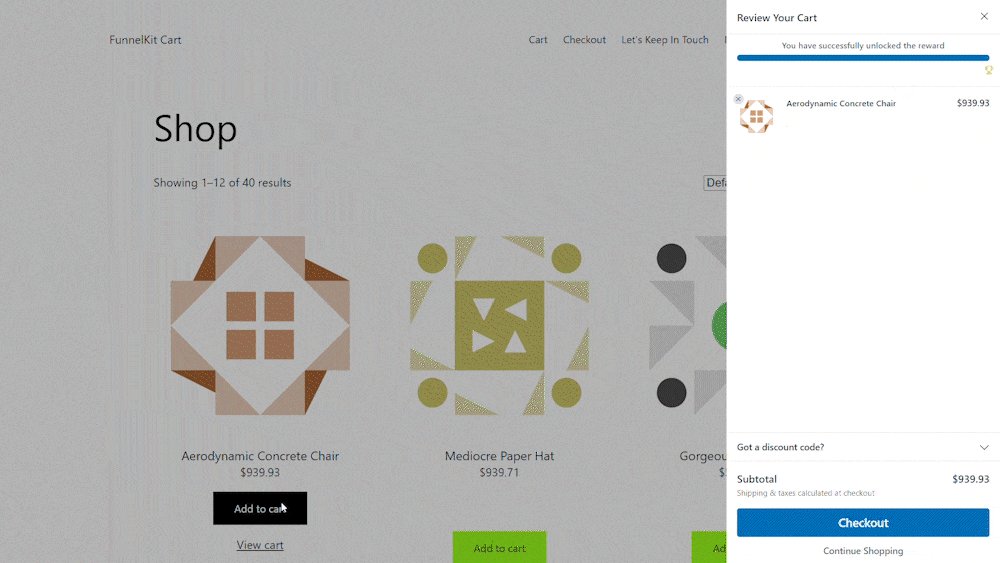
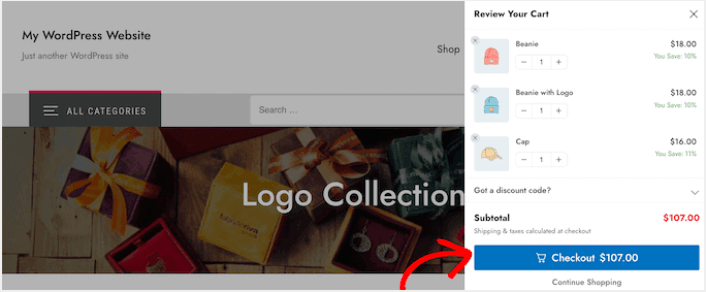
滑动侧推车是一个动态面板,当客户将商品添加到购物篮时,它会方便地出现。 此外,客户只需单击购物车图标即可随时灵活地访问此购物车面板,无需导航到单独的 WooCommerce 购物车页面。
根据购物车的配置,购物者还可以直接从滑动面板无缝管理其购物车内容,包括添加或删除商品以及应用折扣优惠券。 还可以合并号召性用语按钮,例如指向 WooCommerce 结帐页面的链接。
PushEngage 是世界上排名第一的推送通知插件。 免费获取!
添加 WooCommerce 侧购物车可简化购物流程并允许购物者在结帐时密切关注其预期成本,从而显着增强客户体验。 更不用说,这是降低购物车放弃率的好方法。
现在,让我们继续探索如何将滑动侧推车合并到您的 WooCommerce 设置中。
- 如何创建 WooCommerce 侧购物车(快速且简单)
- 步骤#1:安装并激活 FunnelKit
- 步骤#2:选择在哪里显示您的 WooCommerce 侧边购物车
- 步骤#3:在您的侧购物车中启用优惠券
- 步骤#4:为您的 WooCommerce 侧购物车自定义号召性用语
- 添加 WooCommerce 侧购物车后该怎么做
如何创建 WooCommerce 侧购物车(快速且简单)
现在您已经了解了 WooCommcere 侧边购物车是什么,是时候为您的网站构建一个侧边购物车了。 本教程适用于 WooCommerce 网站。 因此,如果您还没有,您需要先创建一个 WooCommerce 网站。
安装 WooCommerce 后,您还需要获取 FunnelKit 插件。 FunnelKit 是一个 WordPress 插件,可帮助您借助经过验证的模板为 WooCommerce 网站创建自定义销售渠道。

FunnelKit 通过导入预构建的模板自动创建强大的销售页面。 不过,模板只是起点。 您可以使用可视化构建器自定义页面的任何内容。
继续将 FunnelKit 安装到您的 WooCommerce 网站。 如果您不知道如何操作,请查看这篇关于如何安装 WordPress 插件的文章。 在本教程中,我们将帮助您创建一个四步销售漏斗。
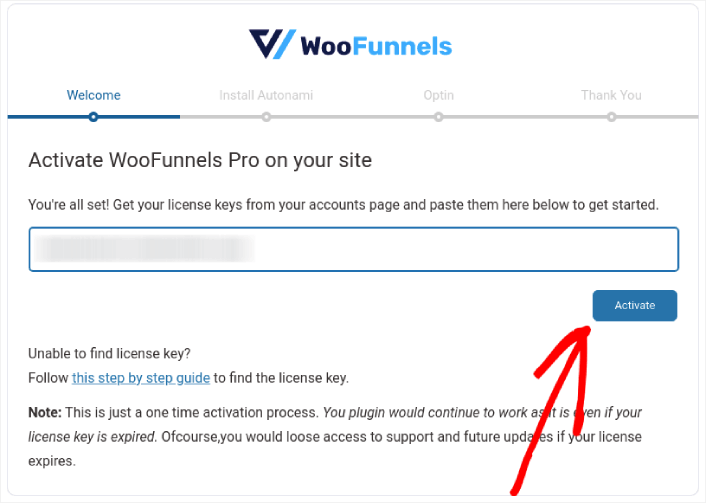
步骤#1:安装并激活 FunnelKit
您需要做的第一件事是激活 FunnelKit 插件:

完成后,您就可以创建您的第一个 WooCommerce 侧边购物车并获得更多销售额。
步骤#2:选择在哪里显示您的 WooCommerce 侧边购物车
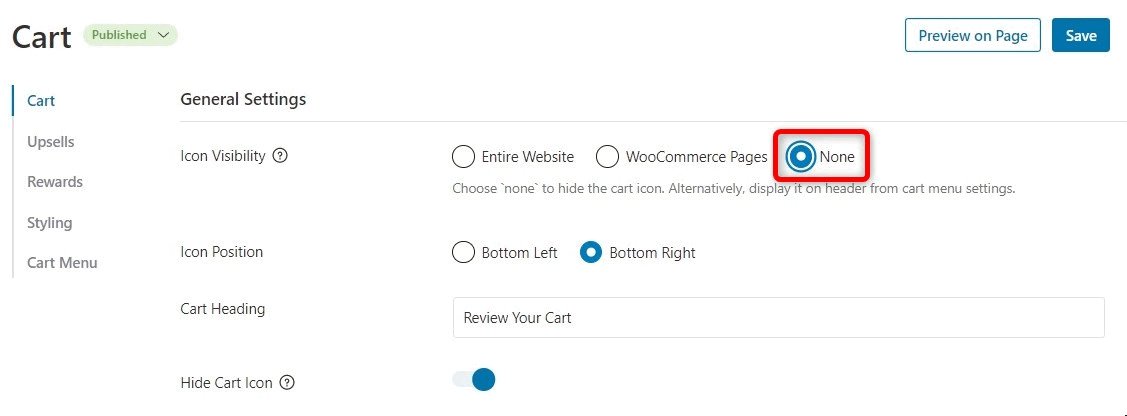
在 WordPress 仪表板中,转到FunnelKit » Cart 。 您将在屏幕右侧看到滑动推车的预览。

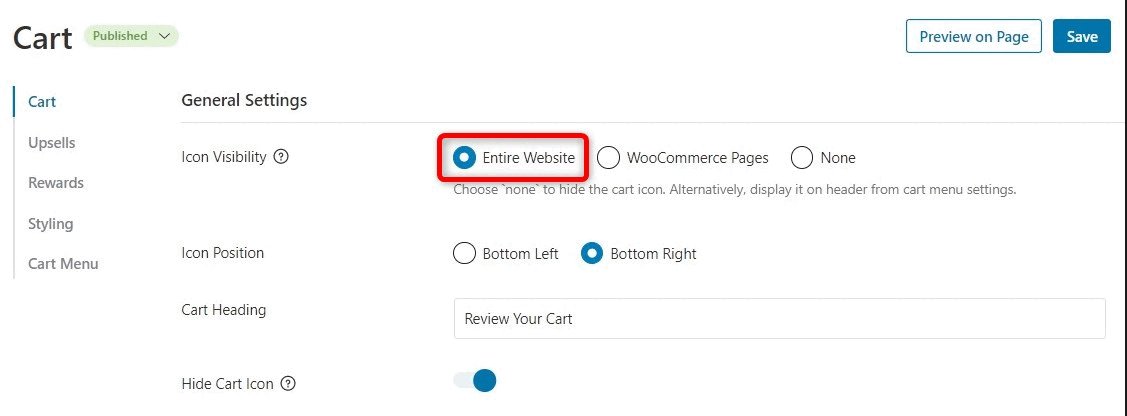
您可以在整个网站上显示购物车按钮,将其限制为仅限 WooCommerce 页面,或者使用短代码将按钮添加到特定页面和帖子。
首先也是最重要的,您可以选择是要在整个网站上显示购物车图标还是仅在 WooCommerce 相关页面上显示购物车图标。

选择整个网站意味着购物者可以方便地从您网站上的任何页面打开滑动购物车。 这特别适合具有广泛产品和类别的在线市场和商店。

但是,重要的是要考虑到您的网站可能包含大量非电子商务内容。 例如,您可以运营一个流行的 WordPress 博客,同时还使用 WooCommerce 向您的忠实粉丝提供商品。
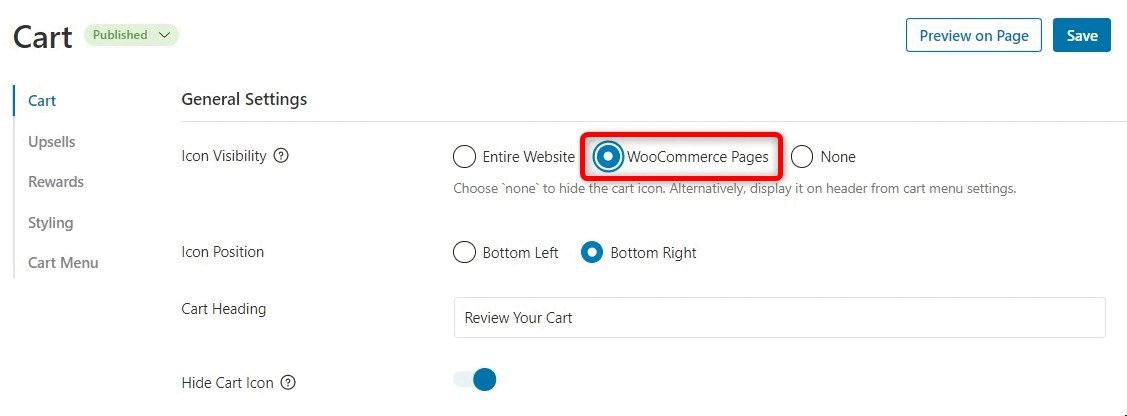
在每篇博客文章上显示购物车按钮可能会对您的读者造成干扰或烦人。 在这种情况下,您可以选择WooCommerce 页面单选按钮。
另一种选择是选择None 。 此选项会隐藏购物车图标。 使用它可以保留通过使用短代码手动将图标合并到特定页面、帖子或小部件就绪区域的灵活性。
当然,您也可以将购物车图标插入导航菜单中。
步骤#3:在您的侧购物车中启用优惠券
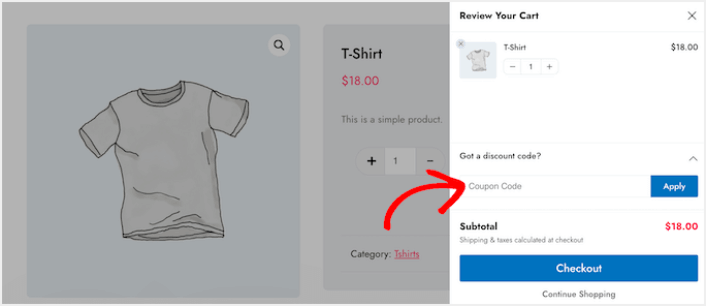
优惠券是促进销售和培养客户忠诚度的高效手段。

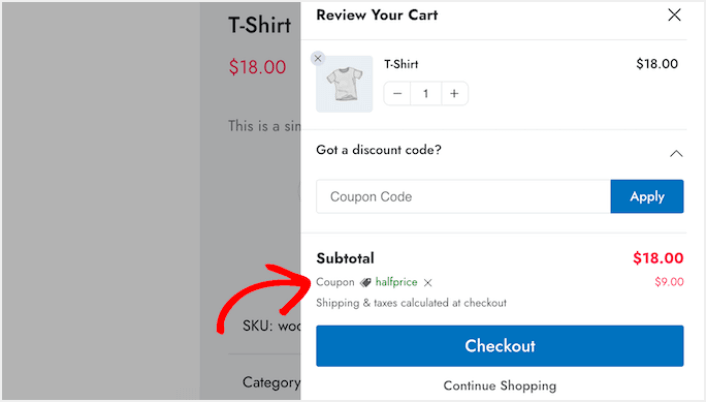
当客户点击“应用”按钮时,滑动购物车将立即显示他们通过优惠券节省的金额。
当您向客户展示折扣时,您不仅可以降低购物车放弃率,还可以激励他们在购物篮中添加更多商品。

要包含优惠券字段,只需单击“启用优惠券框”开关即可完成!
步骤#4:为您的 WooCommerce 侧购物车自定义号召性用语
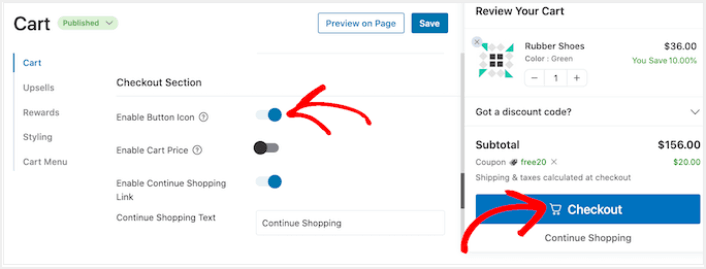
滑动侧推车配有标准结账按钮,但您可以自由定制此操作按钮以提高转化率。 首先,您可以使用启用按钮图标切换来包含结账图标。

您可以通过“启用购物车价格”切换按钮合并购物车价格,从而增强结帐按钮的功能。

此功能可帮助购物者了解其购物车的费用,特别是当您已从购物车摘要部分删除小计时。
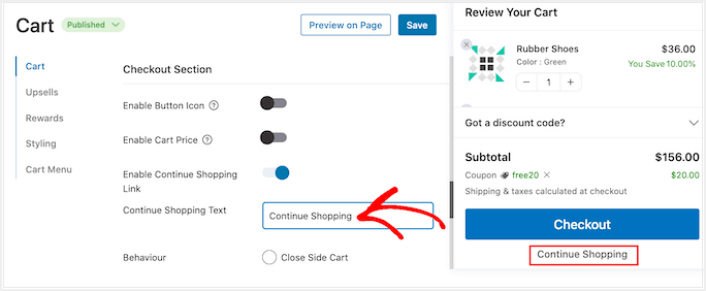
默认情况下,FunnelKit 在滑动侧购物车的底部包含一个“继续购物”链接。 您可以通过在“继续购物文本”字段中键入内容来将此文本更改为您自己的消息。

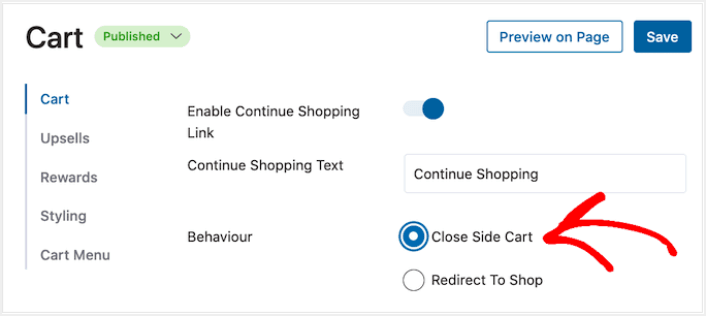
之后,决定此链接是否应该关闭侧边购物车或将购物者带到您的 WooCommerce 商店页面。

大多数购物者通常希望关闭滑动购物车,因此我们建议选择“关闭侧购物车”选项。
添加 WooCommerce 侧购物车后该怎么做
现在您已经了解了如何创建 WooCommerce 侧边购物车,是时候为您的目标网页增加流量了。 您的着陆页是整个渠道的开始。 因此,这应该是您营销活动的目标。
我们建议使用推送通知向您的目标网页发送重复流量。 推送通知是超级实惠且极其强大的营销工具,可以帮助您发展业务。
如果您不是 100% 确信,您应该查看以下资源,了解如何有效使用推送通知:
- 提高客户参与度的 7 项明智策略
- 推送通知有效吗? 7 项统计数据 + 3 条专家提示
- 如何设置废弃购物车推送通知(简单教程)
我们建议使用 PushEngage 创建推送通知活动。 PushEngage 是世界排名第一的推送通知软件。 因此,如果您还没有,请立即开始使用 PushEngage!
