如何在店面设置后添加产品 [初学者指南]
已发表: 2020-09-22 WooCommerce 和 Storefront 主题无缝集成,为您提供可用于向客户销售产品的在线商店。 但是,如何在 WooCommerce 商店中添加产品? 尽管如此,添加产品非常容易,即使您以前没有使用过 WordPress,这篇文章也将重点帮助您。
WooCommerce 和 Storefront 主题无缝集成,为您提供可用于向客户销售产品的在线商店。 但是,如何在 WooCommerce 商店中添加产品? 尽管如此,添加产品非常容易,即使您以前没有使用过 WordPress,这篇文章也将重点帮助您。
在这篇文章中,我将为您提供有关如何添加您的第一个 WooCommerce 产品并正确配置每个小产品细节的分步指南。
WooCommerce 店面添加产品
一旦您完成了 WooCommerce 设置向导,安装 WooCommerce 就是一个轻而易举的广告,您已准备好在 WooCommerce 中添加产品以开始向您的客户销售。
以下是您需要遵循的简单步骤:
登录您的 WordPress 站点并以管理员用户身份访问仪表板。 从仪表板菜单中,单击 Products > Add new 。 之后,您熟悉的 WordPress 编辑器将启动,但添加了一些新功能。 您现在需要配置有关产品的所有内容。
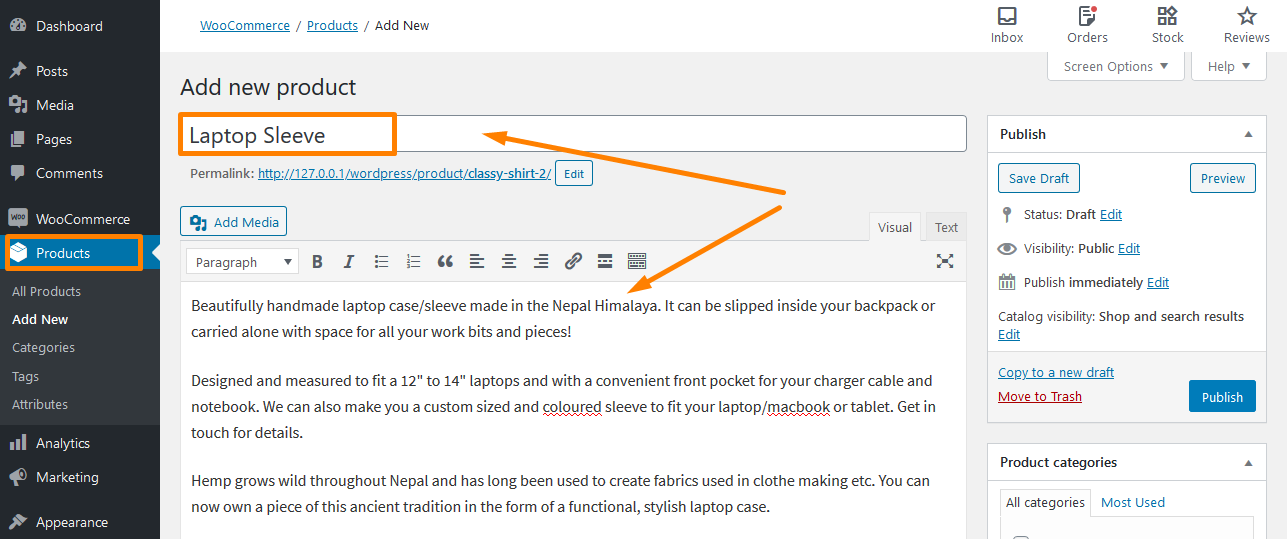
1.添加产品标题和描述
您需要在标题部分输入名称。 之后,您需要添加一个长描述来解释产品的优势。 此外,您可以使用项目符号或数字来提高本节的可读性。 如果不确定要写什么,可以查找产品描述模板。

此外,在编写标题和描述时,您可以更进一步,使用有机关键字。 这将优化您的网站,这可以成为潜在客户的磁铁。 但是,如果您想在产品页面上使用语义关键字,请将其添加到长描述中。
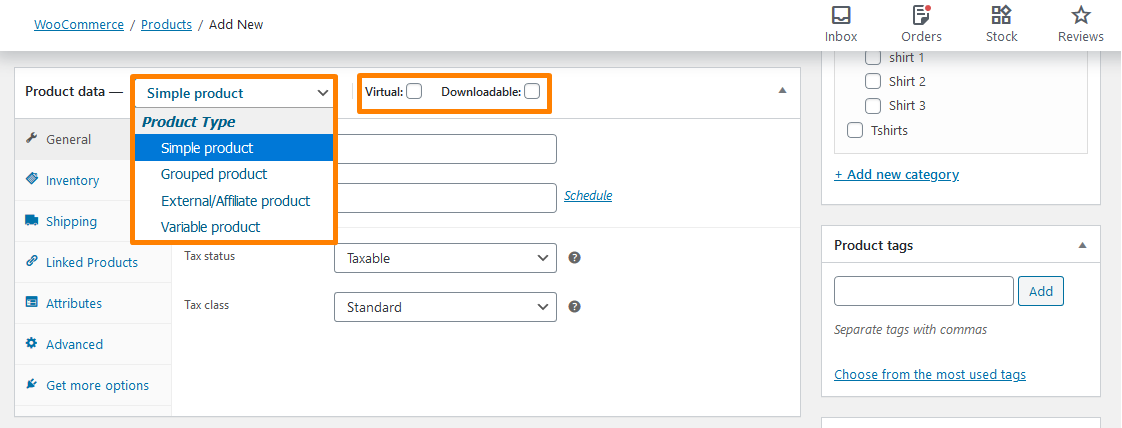
2.选择产品类型
这取决于你卖的是什么。 默认情况下,WooCommerce 允许您使用不同的产品类型,您可以从中进行选择。 它为您提供四种核心产品类型,包括:
- 简单的产品。 这是默认设置,在大多数 WooCommerce 商店中都很常见。 例如,一码合身的连衣裙可以被认为是一种简单的产品。
- 分组产品。 它是一种产品,它作为一组或简单地组合了简单的产品。
- 外部/附属产品。 此选项适用于经营附属商店的人,或者您有直销在线商店。 他们可以使用此选项将“添加到购物车”按钮链接到外部页面。
- 可变产品。 如果您的商店处理提供多种颜色和尺寸等变体的产品,您可以使用此选项。 例如,您可以让您的客户在小、中或大之间进行选择。
此外,您还有两个额外的选项来修改四种核心产品类型:
- 如果您正在销售不需要发货的在线数字产品,那么此选项将为您提供终极解决方案。
- 如果可下载文件与产品相关联,您可以启用此选项。
使用产品数据框中的下拉列表和复选框添加产品数据非常容易。 它出现在您添加产品描述的 WordPress 编辑器下方,如下面的屏幕截图所示:

但是,对于这个简短的教程,我将使用一个简单的产品。 然而,对于其他产品类型,该过程通常是相同的,但有一些额外的选项。
3.填写产品数据元框
选择产品类型后,您需要在产品数据框中填写其余详细信息。 添加详细信息时,您可以使用左侧的选项卡在不同部分之间导航。
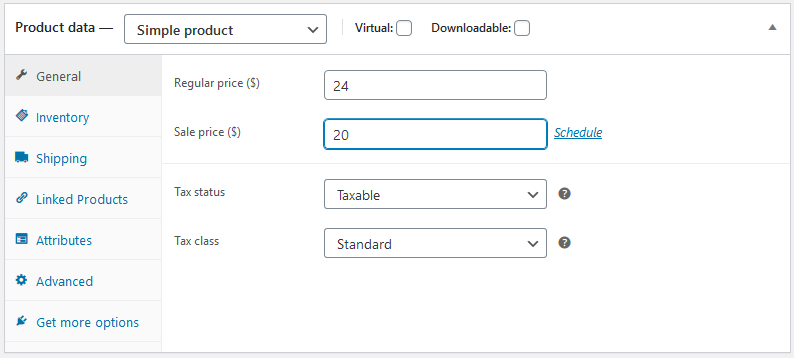
常规选项卡
 在这里,您应该输入常规价格和销售价格。 当您运行折扣活动时,可以使用销售价格。 购物者总是会看到正常价格。 此外,您可以添加税务状态,如果产品是应税产品,则选择税级。
在这里,您应该输入常规价格和销售价格。 当您运行折扣活动时,可以使用销售价格。 购物者总是会看到正常价格。 此外,您可以添加税务状态,如果产品是应税产品,则选择税级。
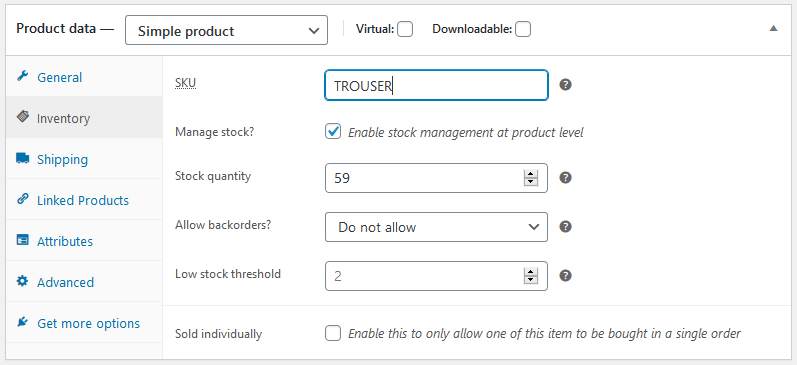
库存标签
 此选项卡可帮助您有效地管理库存。 此外,还有 SKU、库存状态和其他选项。 您可以通过转到WooCommerce > 设置 > 产品 > 库存来启用库存管理选项。
此选项卡可帮助您有效地管理库存。 此外,还有 SKU、库存状态和其他选项。 您可以通过转到WooCommerce > 设置 > 产品 > 库存来启用库存管理选项。
此外,您可以使用 WooCommerce 产品 SKU 生成器插件生成自动 SKU,也可以手动分配它们。 这用于保持产品的独特性并简化库存管理。
此外,您可以选中“产品级别的库存管理”选项,WooCommerce 库存管理系统将自动显示产品。 这里可以:
- 输入库存数量,它将自动更新。
- 如果产品即将上市,则允许延期交货。
- 添加库存阈值,当产品的库存低于阈值时,它将通知您。
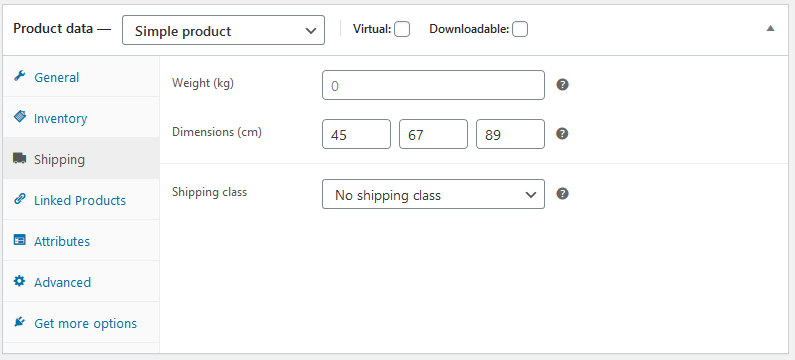
运输标签
 在此选项卡中,您可以控制有关要运输的实物产品的重要详细信息。 您可以输入产品的重量和尺寸。 此外,还有一个称为运输类别的选项,其中产品根据重量限制进行分组。
在此选项卡中,您可以控制有关要运输的实物产品的重要详细信息。 您可以输入产品的重量和尺寸。 此外,还有一个称为运输类别的选项,其中产品根据重量限制进行分组。
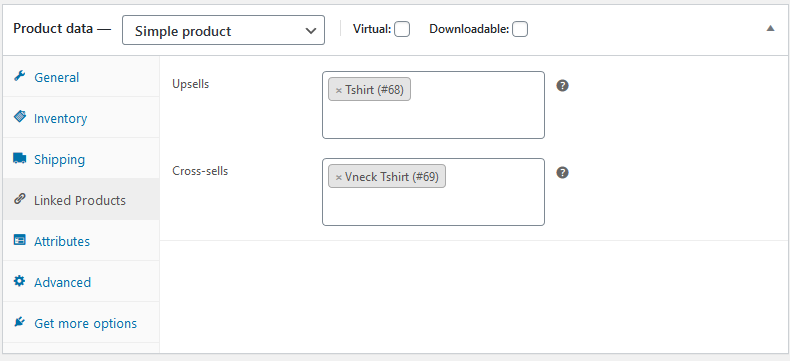
链接产品选项卡
 链接产品通过追加销售和交叉销售帮助您提高商店的收入。 交叉销售是指您在客户可能喜欢的产品页面上链接类似产品。
链接产品通过追加销售和交叉销售帮助您提高商店的收入。 交叉销售是指您在客户可能喜欢的产品页面上链接类似产品。 

此外,您可以推荐具有更好功能的更昂贵的产品,以通过追加销售为产品增加价值。

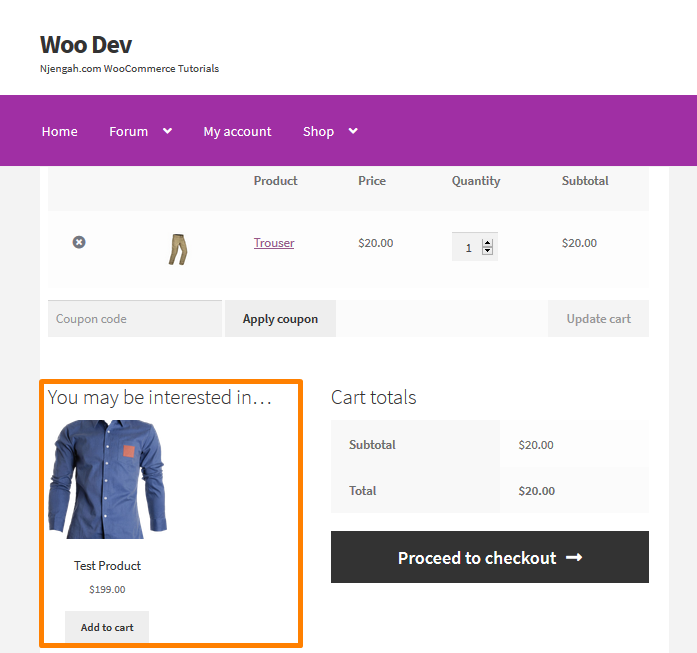
此外,您可以在结帐页面上添加追加销售。
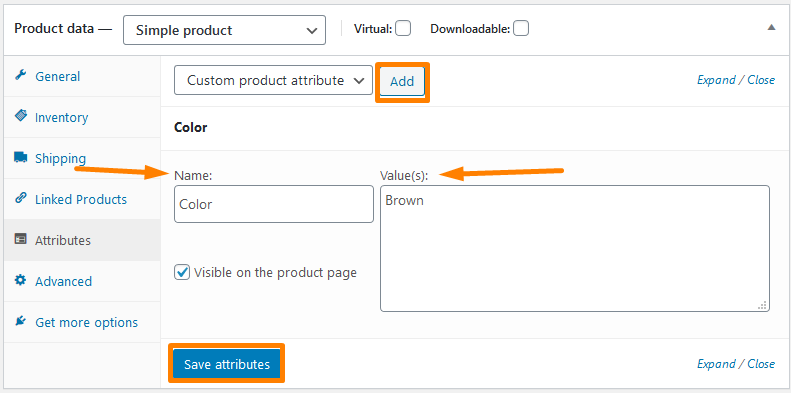
属性选项卡
 此选项卡将帮助您处理颜色选项、尺寸等问题。 这取决于您的产品将具有的属性数量。 还值得一提的是,变体和属性是相辅相成的。
此选项卡将帮助您处理颜色选项、尺寸等问题。 这取决于您的产品将具有的属性数量。 还值得一提的是,变体和属性是相辅相成的。
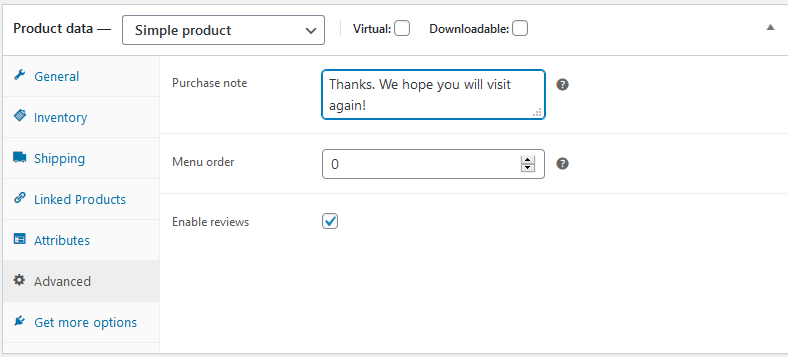
高级选项卡
 在此部分中,您可以添加在客户在您的商店下订单后显示的购买备注。 此外,您可以选择项目的自定义订购位置并选中该框以启用客户评论。
在此部分中,您可以添加在客户在您的商店下订单后显示的购买备注。 此外,您可以选择项目的自定义订购位置并选中该框以启用客户评论。
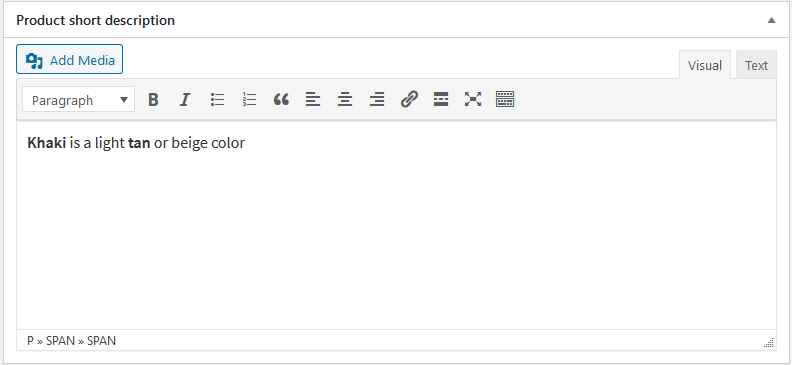
4.写一个简短的描述
完成产品数据部分后,您可以向下滚动到产品简短描述框。 
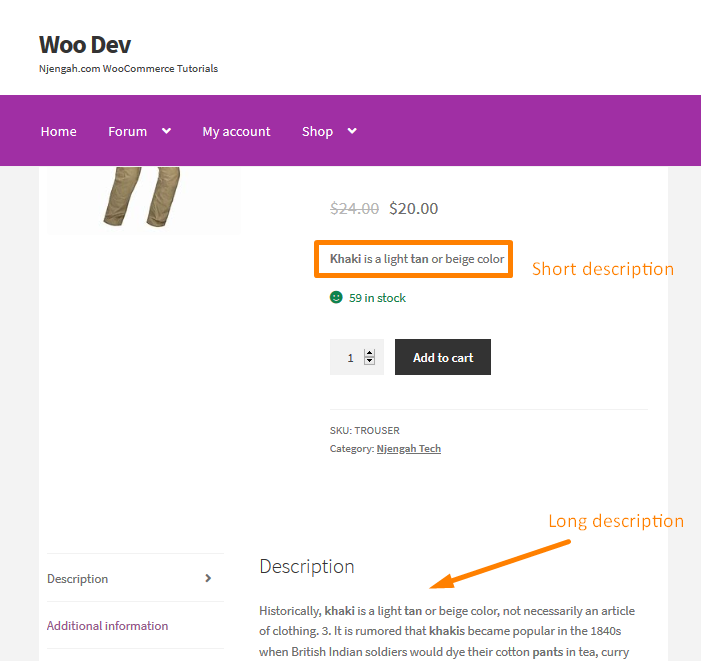
这个简短的描述出现在您的单个产品页面上的显眼位置,而详细的描述将出现在更下方。

强烈建议您在简短描述中仅添加 2-3 句话。 这是因为搜索引擎更频繁地选择短篇小说,这反过来对您商店的 SEO 至关重要。
5. 最后润色
现在您的产品页面几乎已准备就绪,前提是您已按照我分享的简单步骤进行操作。 但是,在发布产品之前,您应该使用右侧的侧边栏添加以下内容:
- 产品类别和标签——这些可以帮助您组织商店中的产品。 此外,您的购物者还可以使用商店前端的类别和标签来查找产品。 这将使他们更容易浏览您的产品。 但是,您应该小心并尝试使它们合乎逻辑且对您的目标客户有用。
- 产品图片- 您可以在此处添加产品的主图片,它将是单个产品页面上最大的图片。 此图像也将出现在目录页面上。
- 产品图库- 在此部分中,您可以在单个产品页面的图库中添加额外的图像。
6.发布产品
检查您是否添加了正确的产品详细信息后,您可以单击发布以使您的产品上线,就像您发布博客文章一样。 您可以将此模板用于下一个产品,方法是使用右侧边栏发布框下方的“复制到新草稿”链接。
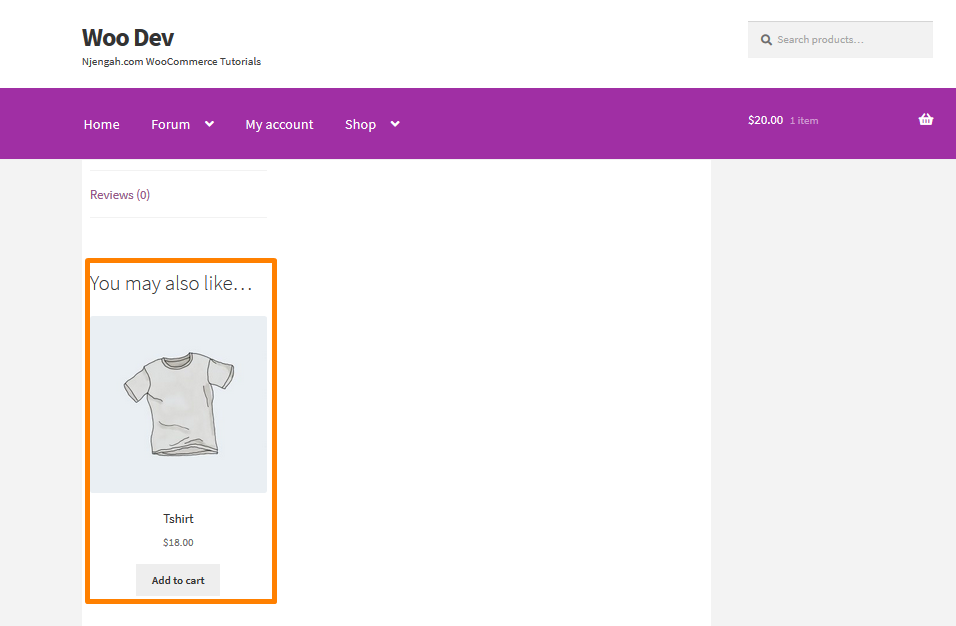
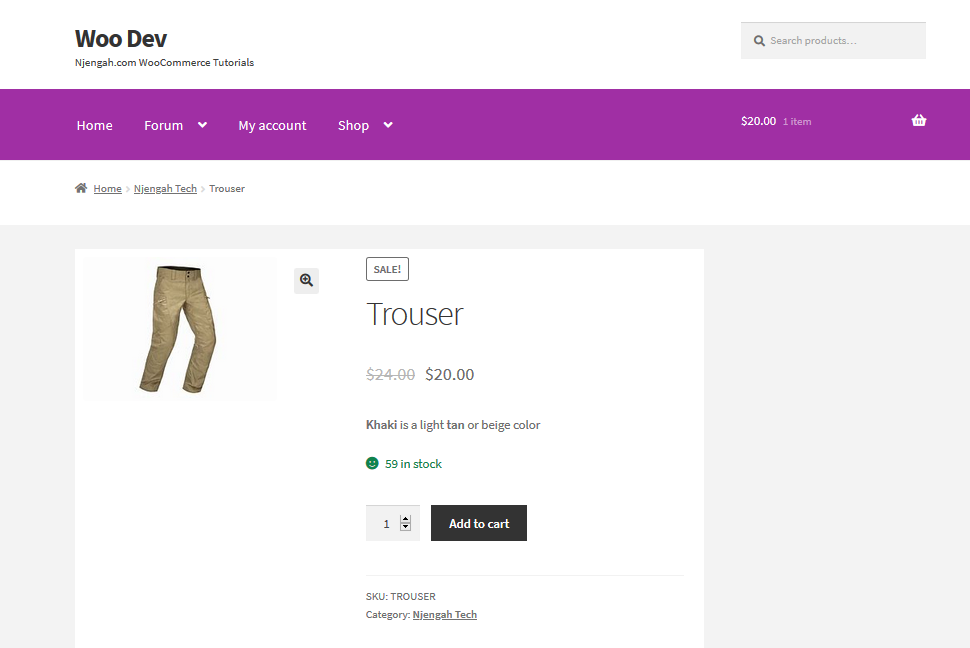
以下是已发布产品的示例:

把它包起来
既然您已经添加了所有产品,您就可以开始您的商店了。 在这篇文章中,我分享了在在线商店中添加产品需要遵循的 6 个步骤。 我在本教程中使用了 Storefront 主题。
此外,您需要了解所有产品的正确详细信息和描述,因为搜索引擎更频繁地选择短篇小说,这反过来对您商店的 SEO 至关重要。 这反过来会带来很多收入,人们会信任你的商店。
类似文章
- WooCommerce 店面主题主页定制 [终极指南]
- 如何在 WooCommerce 的商店页面中隐藏所有产品
- 如何从搜索结果中隐藏 WooCommerce 产品
- 如何在 WooCommerce 中设置特色产品
- 如何通过示例更改添加到购物车文本 WooCommerce 指南
- 如何在产品页面上添加 Woocommerce 自定义文本字段
- 如何在 WooCommerce 中更改继续结帐文本
- 结帐后如何 WooCommerce 重定向:重定向到自定义感谢页面
- 使用 2 个简单选项从产品页面 WooCommerce 中删除类别
- 如何删除 WooCommerce 产品图像的缩放效果
- 什么是 WooCommerce 店面主题? [已回答]
- 如何在 WooCommerce 中更改库存文本
- 如何从前端添加 Woocommerce 产品
- 如何在 WooCommerce 中的价格后添加描述
- 如何计算添加到购物车 WooCommerce 购物车计数代码的项目
- 如何在 WooCommerce 中隐藏添加到购物车按钮
- 如何在 WooCommerce 中添加自定义运输方式
