如何将侧边栏添加到店面 WooCommerce
已发表: 2020-09-25 WooCommerce 为许多电子商务网站提供支持,最好的一点是它非常灵活,可以通过钩子和过滤器进行自定义,它带有一个默认主题 - Storefront WooCommerce 主题。 此外,您可以使用插件来扩展功能。 您可能希望将自定义侧边栏添加到您的 WooCommerce 页面,但实施它是一个问题。 尽管如此,这个简短的教程试图帮助您学习如何将侧边栏添加到店面主题。 我之前也写过很多关于如何在店面主题中删除侧边栏或如何在 WordPress 中添加侧边栏的文章。
WooCommerce 为许多电子商务网站提供支持,最好的一点是它非常灵活,可以通过钩子和过滤器进行自定义,它带有一个默认主题 - Storefront WooCommerce 主题。 此外,您可以使用插件来扩展功能。 您可能希望将自定义侧边栏添加到您的 WooCommerce 页面,但实施它是一个问题。 尽管如此,这个简短的教程试图帮助您学习如何将侧边栏添加到店面主题。 我之前也写过很多关于如何在店面主题中删除侧边栏或如何在 WordPress 中添加侧边栏的文章。
WooCommerce 店面添加侧边栏
WooCommerce 允许您包含不同的页面,例如首页、博客页面、文章视图、商店页面、单个产品视图等。 在所有这些页面上显示相同的小部件可能会影响用户体验以及在线商店的转化率。 这是一件坏事,因为您将无法产生收入。
一个完美的例子是当访问者登陆博客页面时,您可能希望他订阅博客、查看更多相关文章或在网站上搜索有用的内容。 添加选择加入表单、相关帖子和搜索小部件是博客视图侧边栏的好竞争者。
此外,如果访问者登陆了商店页面,您可能希望将他转换为客户并进行购买。 为此,您希望他查看产品、优化搜索、将产品添加到购物车并结帐。 在此示例中,将选择加入表单、相关帖子和搜索小部件添加到侧边栏的想法完全失败了。
但是,有一个解决方案。 它涉及向您的商务网站上的不同页面和视图添加自定义侧边栏,并利用 WooCommerce 提供的以下小部件:
- 产品。 它显示您商店的产品列表。
- 产品搜索。 这是商店的专用搜索表。
- 产品类别。 它显示产品类别的列表或下拉列表。
- 按评级的产品。 它显示您商店的顶级产品列表。
- 产品标签云。 它显示了您最常用的产品标签云。
- 它显示客户购物车。
- 按属性过滤产品。 它显示属性列表以过滤商店中的产品。
- 按价格筛选产品。 它显示一个滑块以按价格过滤商店中的产品。
- 按评级过滤产品。 它显示星级列表以过滤您商店中的产品。
- 有源产品过滤器。 它显示活动产品过滤器列表。
- 最近的产品评论。 它显示您商店的最新评论列表。
- 最近浏览的产品。 它显示客户最近查看的产品列表。
为了增强用户体验并优化 WooCommerce 商店的转化率,您可以尝试为在线商店的所有或每个视图添加自定义侧边栏。 WooCommerce 支持这些观点,其中包括:
- 商店页面。 它显示所有产品。
- 产品类别。 它显示特定产品类别中的所有产品。
- 产品标签。 它显示与特定产品标签相关的所有产品。
- 产品。 它代表了产品的单一视图。
- 购物车页面。 它显示添加到购物车的产品。
- 结帐页面。 它使买家能够支付购买产品的费用。
- 帐户页面。 它显示与其帐户、订单等相关的客户信息。
将自定义侧边栏添加到 WooCommerce 商店页面的步骤。
对于这个简短的指南,我将使用WooSidebars插件。 

此插件使您能够覆盖 WordPress 网站上的任何小部件区域,为不同的屏幕显示不同的小部件。 如果你不是太精通技术,你可以使用这个插件,因为你不会接触任何代码行。
以下是您应该遵循的简单步骤:
- 登录您的 WordPress 站点并以管理员用户身份访问仪表板。
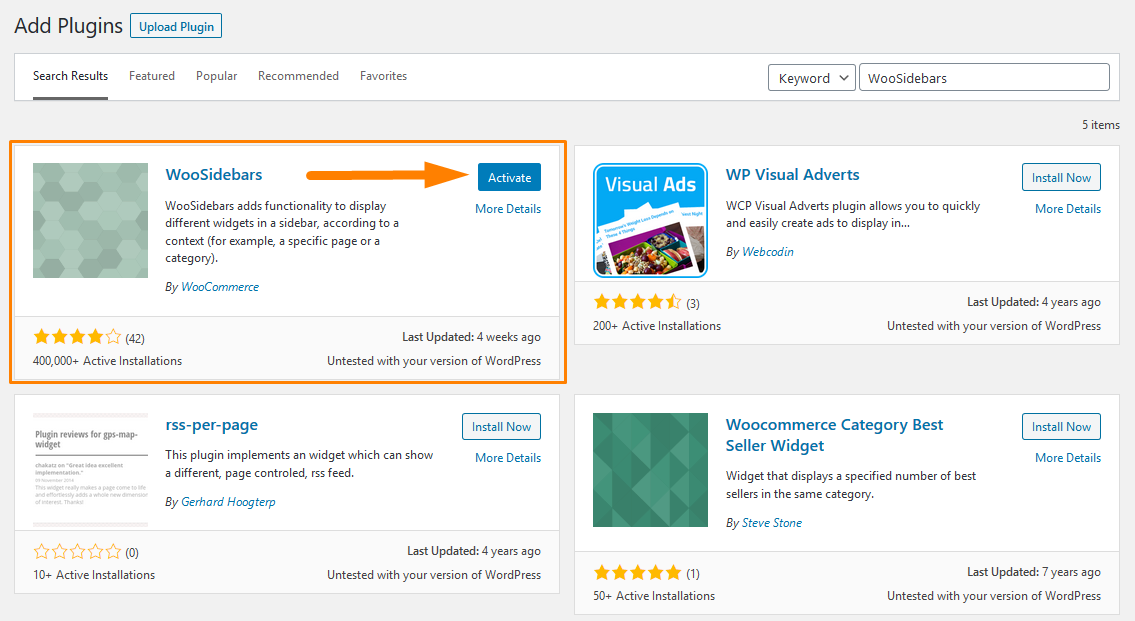
- 然后,我们将安装我们之前指出的插件。 要直接在管理面板中下载它,只需导航到Plugins > Add New 。 之后,您需要对插件“ WooSidebars ”进行关键字搜索。 您需要安装并激活它,如下所示:

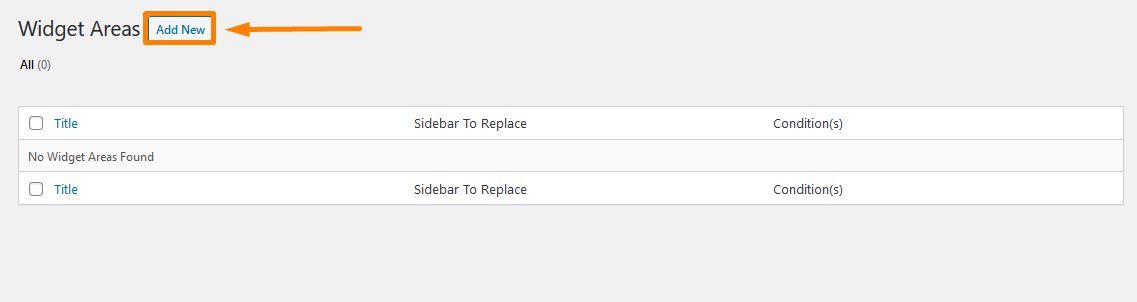
- 插件激活后,您将能够在外观菜单下查看“小部件区域”菜单项。 转到外观 > 小部件区域。

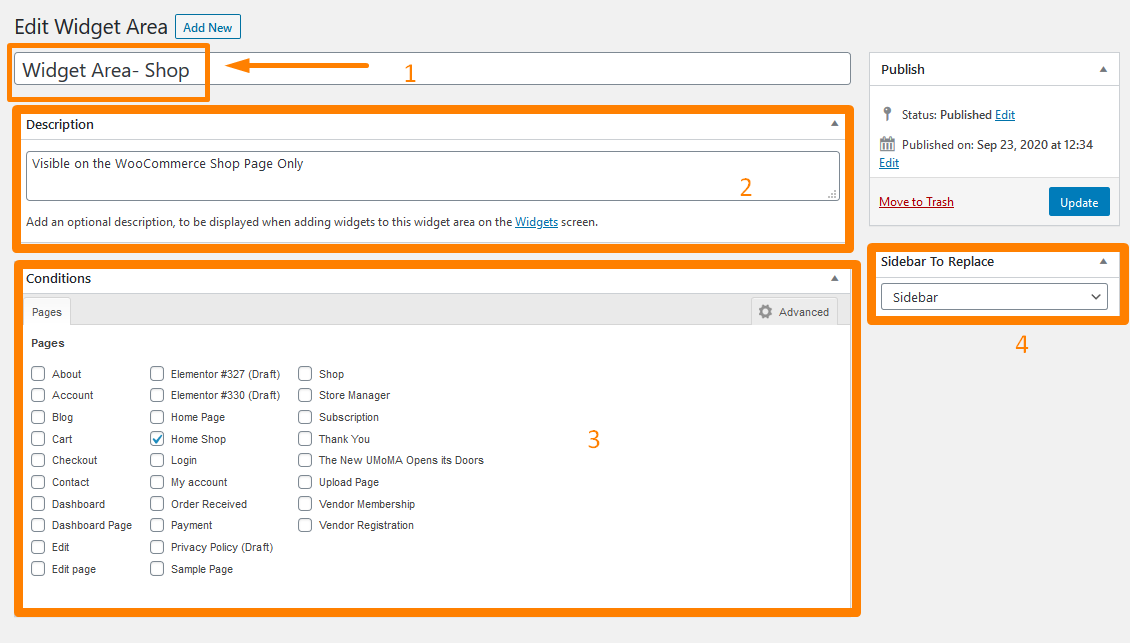
- 要添加新的小部件区域,请单击“添加新的”。 出现“添加新的小部件区域”屏幕后,您可以定义一个新的小部件区域(侧边栏),设置条件以在特定页面/模板/视图上显示新定义的小部件区域,并选择您想要的侧边栏或小部件区域想替换它。
对于本教程,我将创建一个小部件区域并将其仅显示在 WooCommerce 商店页面上。 
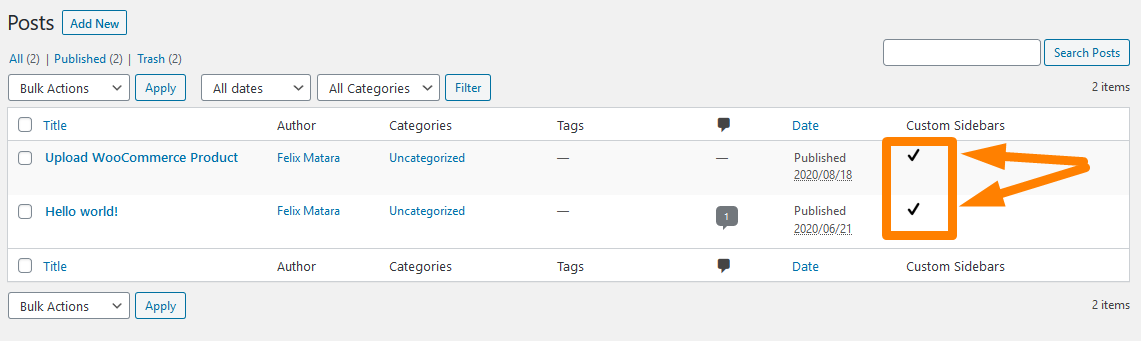
- 此外,您可能希望为特定的博客文章创建一个小部件区域。 只需转到帖子 > 所有帖子,然后单击所需博客帖子旁边的复选标记,如下所示:

结论
在本教程中,我向您展示了如何使用 WooSidebars 插件将自定义侧边栏添加到 WooCommerce 页面。 该插件与页面条件捆绑在一起,默认情况下会显示。 如果您单击“条件”框中的“高级”选项卡,它会打开一系列额外的选项卡,用于特定页面模板、帖子类型、分类档案、分类术语、WordPress 模板层次结构和 WooCommerce 视图等附加条件。
此外,要添加对其他帖子类型的支持,请将以下内容添加到主题的“functions.php”文件中:
add_post_type_support('post_type', 'woosidebars');请记住将“post_type”替换为所需的帖子类型。
此外,此插件会检测当前主题中哪些侧边栏处于活动状态,并通知您哪些自定义侧边栏不适用于当前主题。
类似文章
- 如何在 WooCommerce 中设置特色产品
- 如何在 WooCommerce 中隐藏没有价格的产品
- 如何逐步使用 WooCommerce 产品属性 [完整指南]
- 如何从搜索结果中隐藏 WooCommerce 产品
- 如何在店面设置后添加产品 [初学者指南]
- WooCommerce 店面主题主页定制 [终极指南]
- 如何在 WooCommerce 中隐藏产品或按类别或角色隐藏产品
- 如何隐藏 WooCommerce 中的缺货变化
- 如何在 WooCommerce 中隐藏添加到购物车按钮
- 如何在 WooCommerce 商店页面中更改添加到购物车按钮文本
- 如何在 WordPress 中逐步创建自定义小部件区域
- 如何在 WooCommerce 中快速更改商店页面 URL
- 如何在 WooCommerce 中快速找到您的产品 ID
- 如何计算添加到购物车 WooCommerce 购物车计数代码的项目
- 如何在 WooCommerce 的商店页面中隐藏所有产品
