如何更改字体大小 WooCommerce 店面主题
已发表: 2020-10-02 您想更改 WooCommerce 商店中的字体大小并且您正在使用 Storefront 主题吗? 在这篇简短的文章中,您将学习如何在您的在线商店中更改字体大小。 您可能想要增加整个页面内容的字体大小或增大一行或一个段落。 最终,您不仅将学习如何更改 WordPress 帖子中的字体大小,还将学习如何在您的网站上进行更改。
您想更改 WooCommerce 商店中的字体大小并且您正在使用 Storefront 主题吗? 在这篇简短的文章中,您将学习如何在您的在线商店中更改字体大小。 您可能想要增加整个页面内容的字体大小或增大一行或一个段落。 最终,您不仅将学习如何更改 WordPress 帖子中的字体大小,还将学习如何在您的网站上进行更改。
WooCommerce 店面更改字体大小
店面主题的开发具有清晰的产品展示。 但是,主题中的字体大小会根据观众的喜好设置为默认值。 就像您可以在 WooCommerce 中轻松更改产品图像大小一样,如果您商店中的访问者对更大尺寸的字体感兴趣,您也可以更改字体大小。
以下是包含的字体大小:
- 在 Storefront 主题中更改段落字体大小。
- 增加侧边栏标题字体大小。
- Storefront 中菜单的字体大小。
a) 在 Storefront 主题中增加段落字体大小的步骤
以下是您需要遵循的步骤:
- 登录您的 WordPress 站点并以管理员用户身份访问仪表板。
- 从仪表板菜单中,单击外观菜单 > 自定义。
- 侧边栏将出现在左侧。 向下滚动并单击附加 CSS。
- 添加以下代码以增加 Storefront 主题中段落的字体大小。
p {
字体大小:18px;
}但是,您可能希望有一个段落甚至整个帖子的字体更大。 这可以使用默认的 WordPress 块编辑器轻松完成。
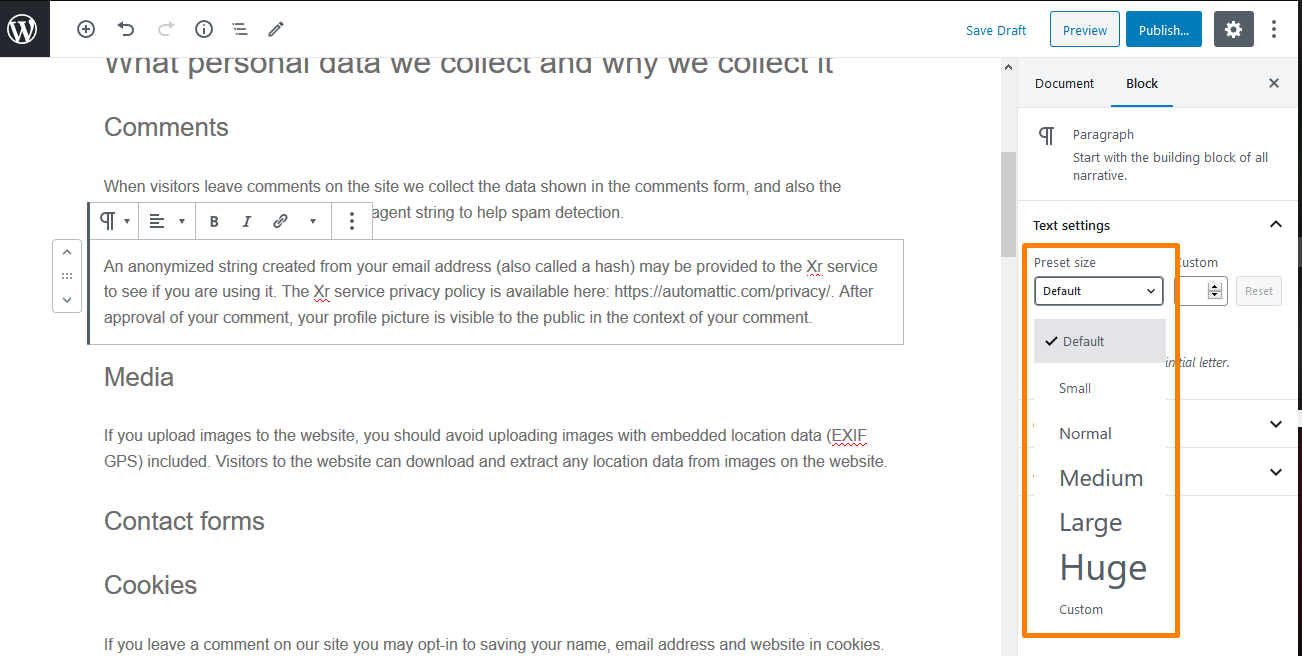
您只需单击任何段落块即可。 之后,在右侧的“文本设置”下选择字体大小。 
单击预设尺寸时,您可以从下拉列表中进行选择,其中包括小、正常、中、大和超大。 如果您不喜欢更改,只需单击“重置”按钮即可将段落设置回默认文本。
此外,还有一个“自定义”选项,您可以在其中简单地输入您想要的像素大小。 此外,您还可以设置一个较大的首字下沉出现在段落的开头。 但是,这些选项在 WordPress 的旧版经典编辑器中不可用。
b) 在店面主题中更改侧边栏标题大小的步骤
在 Storefront 主题的最近更新中,小部件标题具有正常字体。 这意味着用户需要将它们放大,才能在 Storefront 侧边栏上看到可见的标题。
他们在 CSS 代码中编写了正确的样式,但它不起作用,因为小部件标题必须包含!important标志以覆盖默认样式。
以下是您需要遵循的简单步骤:
- 登录您的 WordPress 站点并以管理员用户身份访问仪表板。
- 从仪表板菜单中,单击外观菜单 > 自定义。
- 侧边栏将出现在左侧。 向下滚动并单击附加 CSS。

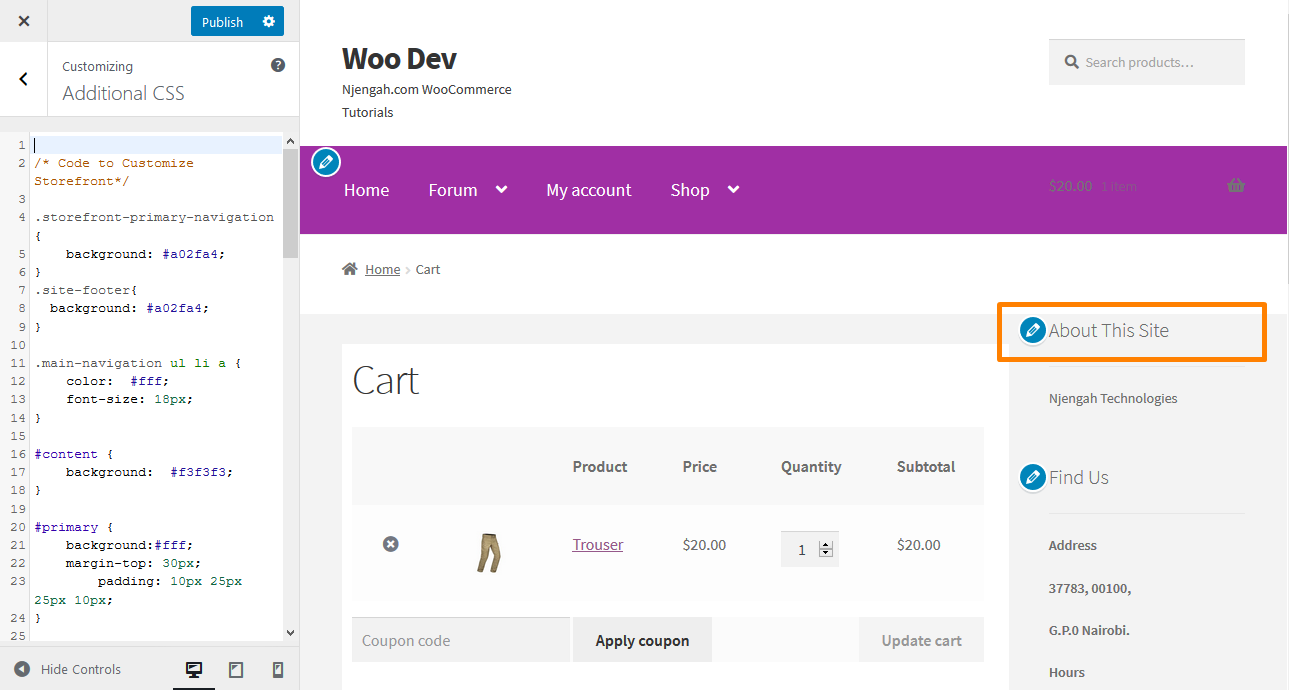
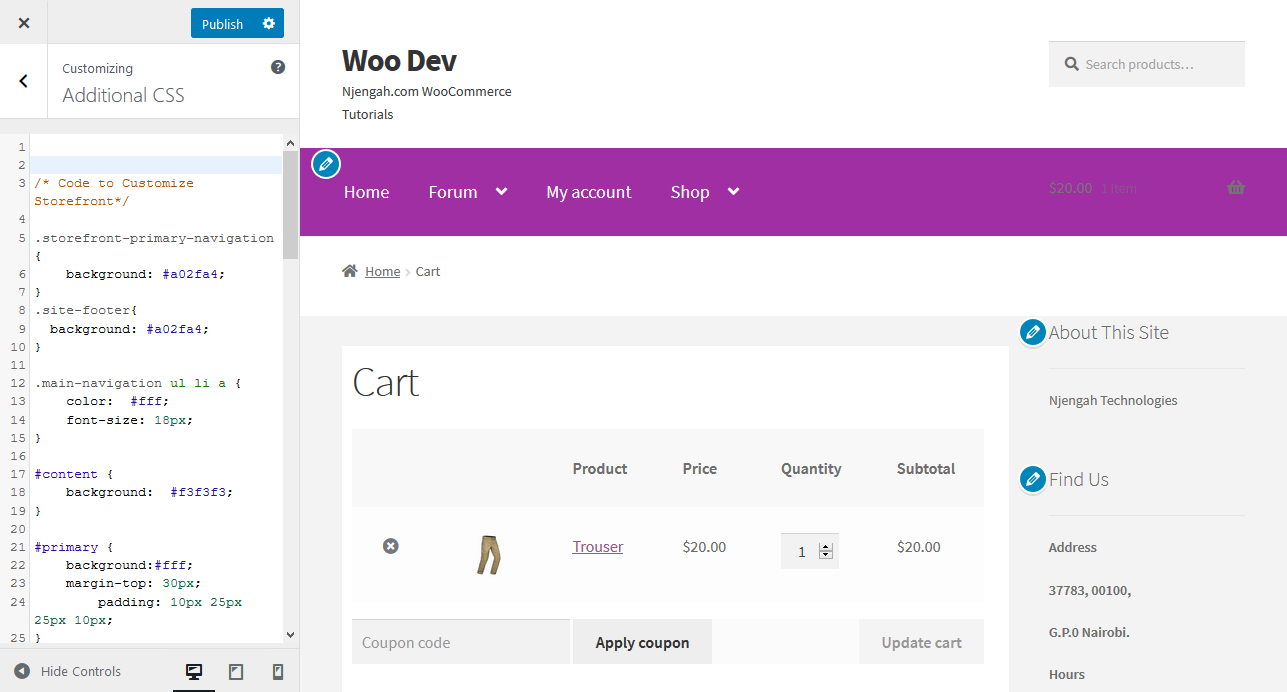
- 添加以下代码以增加侧边栏标题的字体大小:
.widget-title{
字体大小:50px!重要;
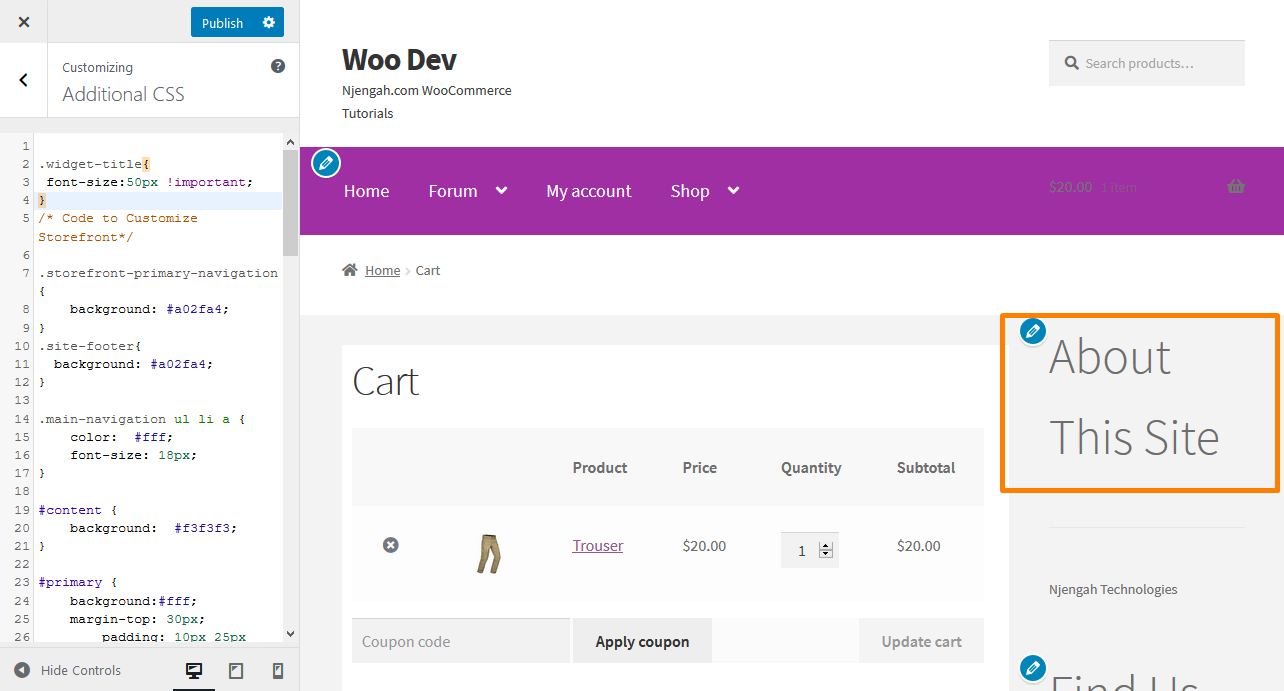
}- 这将是结果:

但是,如果它是特定帖子的标题怎么办? 您可以在内容中使用标题来吸引用户的注意力。 这是因为只需几秒钟即可决定他们是要留下还是离开您的网站。

标题允许您使用不同的子标题将帖子和页面分解为多个部分。 它们非常适合 SEO,因此您需要提供比普通段落文本更重要的正确标题。
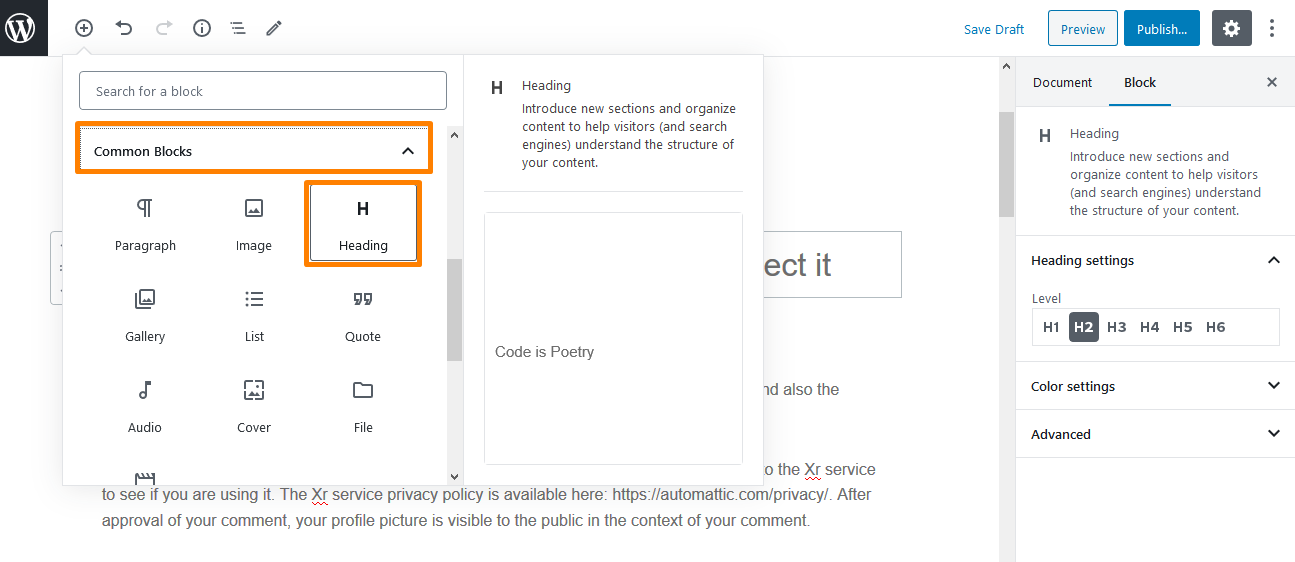
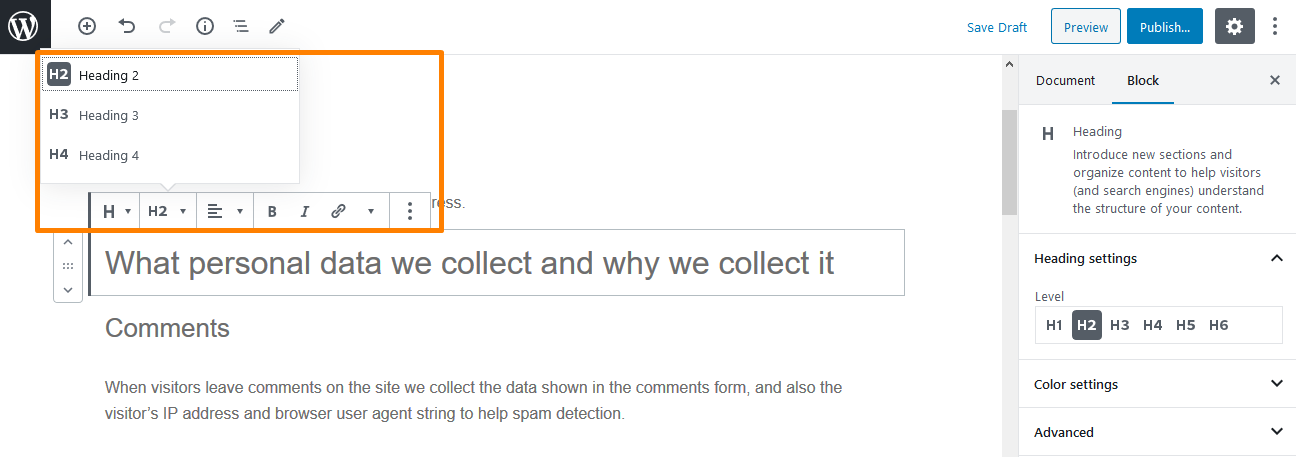
您只需添加“标题”块即可使用默认块编辑器。 您可以在 WordPress 块编辑器的“通用块”部分找到它。 
默认值为标题 2,但您可以根据自己喜欢的大小进行更改。 
c) 增加店面主题中菜单链接大小的步骤
根据许多用户的喜好,菜单略小。 但是,他们需要升级 Storefront 主题中菜单链接的字体大小。 以下是您需要遵循的步骤:
- 登录您的 WordPress 站点并以管理员用户身份访问仪表板。
- 从仪表板菜单中,单击外观菜单 > 自定义。
- 侧边栏将出现在左侧。 向下滚动并单击附加 CSS。

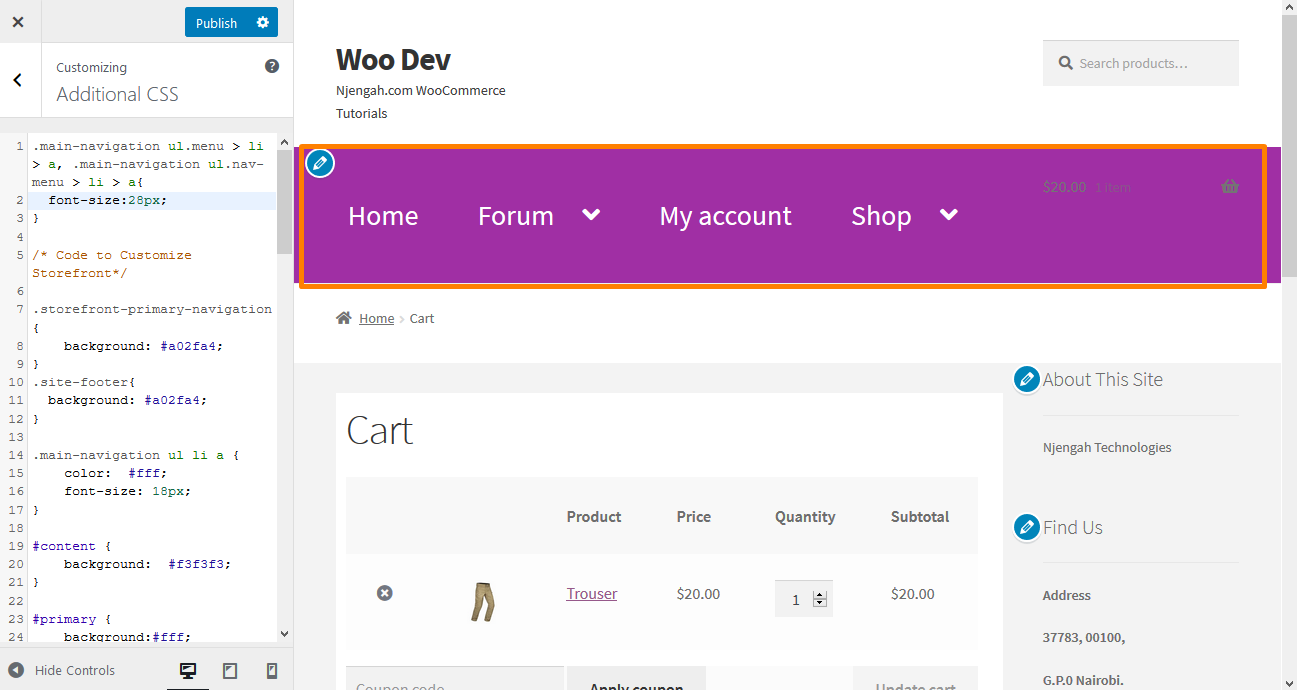
- 添加以下代码以增加侧边栏标题的字体大小:
.main-navigation ul.menu > li > a, .main-navigation ul.nav-menu > li > a {
字体大小:28px;
}- 这将是结果:

结论
在本文中,我向您展示了可用于轻松更改在线商店字体大小的不同方法。 我使用了 Storefront 主题,因为它是大多数 WooCommerce 网站中最常用的主题。
首先,我向您展示了如何更改帖子中段落的字体大小。 在这里,我使用了 CSS 样式,并向您展示了如何使用默认的 WordPress 块编辑器来更改字体大小。
此外,我分享了一个 CSS 代码,您可以添加它来更改侧边栏的标题。 对于帖子中的标题,您可以使用默认的 WordPress 块编辑器使用 WordPress 块编辑器的“通用块”部分中的“标题”块更改标题字体。 标题允许您将帖子和页面分成几个部分,这是吸引用户注意力的好方法。 它们也有利于 SEO。
最后,我强调了一些简单的步骤,您可以按照这些步骤使用自定义 CSS 代码更改 Storefront 主题中菜单链接的字体大小。 但是,如果您不习惯使用默认的 WordPress 块编辑器或 CSS 样式,您可以使用TinyMCE 高级插件,这将使您的工作更轻松。
类似文章
- 如何在 WooCommerce 结帐表单中添加额外字段
- 如何隐藏 WooCommerce 优惠券代码字段
- 从 WooCommerce 产品页面隐藏或删除数量字段
- 如何在 WooCommerce 中添加自定义运输方式
- 如何在 WooCommerce 中自动批准订单
- 如何禁用特定类别的付款方式
- 如何隐藏 WooCommerce 中的缺货变化
- 如何逐步使用 WooCommerce 产品属性 [完整指南]
- 如何禁用运送到另一个地址选项
- 如何将 WooCommerce 购物车和结帐放在一页上
- 如何禁用评论 WooCommerce 店面主题
- 如何在 WooCommerce 中重命名订单状态消息
- 如何按类别显示 WooCommerce 产品
- 如何添加产品图片 WooCommerce 结帐页面
- 如何向 WooCommerce 产品添加类别
- 如何在 WooCommerce 中添加自定义订单状态
- 如何在 WooCommerce 商店页面中更改添加到购物车按钮文本
- 如何在 WooCommerce 中隐藏添加到购物车按钮
