如何更改菜单颜色 WooCommerce 店面
已发表: 2020-10-02 设置您的 WooCommerce 商店需要花费大量时间,而找到正确的主题也是一个巨大的挑战。 但是,WooCommerce 的创建者创建了免费提供的 Storefront 主题,并且可以非常灵活地进行定制。 创建一个用户会喜欢的完美布局设计需要花费很多时间。 您可能想要更改菜单颜色或其他一些困扰您的元素的颜色。
设置您的 WooCommerce 商店需要花费大量时间,而找到正确的主题也是一个巨大的挑战。 但是,WooCommerce 的创建者创建了免费提供的 Storefront 主题,并且可以非常灵活地进行定制。 创建一个用户会喜欢的完美布局设计需要花费很多时间。 您可能想要更改菜单颜色或其他一些困扰您的元素的颜色。
WooCommerce 店面更改菜单颜色
尽管如此,使用仪表板中“外观”下的“自定义”选项很容易进行这些自定义。 本部分可让您以主题作者允许的多种方式轻松更改主题。 但是,主题作者无法想到所有内容,更改菜单颜色可能属于该类别。
自定义 CSS 根据主题单独保存,诀窍只是弄清楚要使用的 CSS。 在这个简短的教程中,我将引导您了解如何做到这一点。 此外,您将能够更改 Storefront 主题中任何元素的颜色。
更改店面主题菜单颜色的步骤
以下是您需要遵循的简单步骤:
1. 确定你需要改变的元素
说“改变菜单的颜色”很容易。 但是,实施它是另一回事。 每个主题都有不同的方式来引用其元素,因此建议使用正确的方式,以便 CSS 样式可以正常工作。 这意味着在我们可以改变任何东西之前,我们必须掌握我们想要改变的东西。
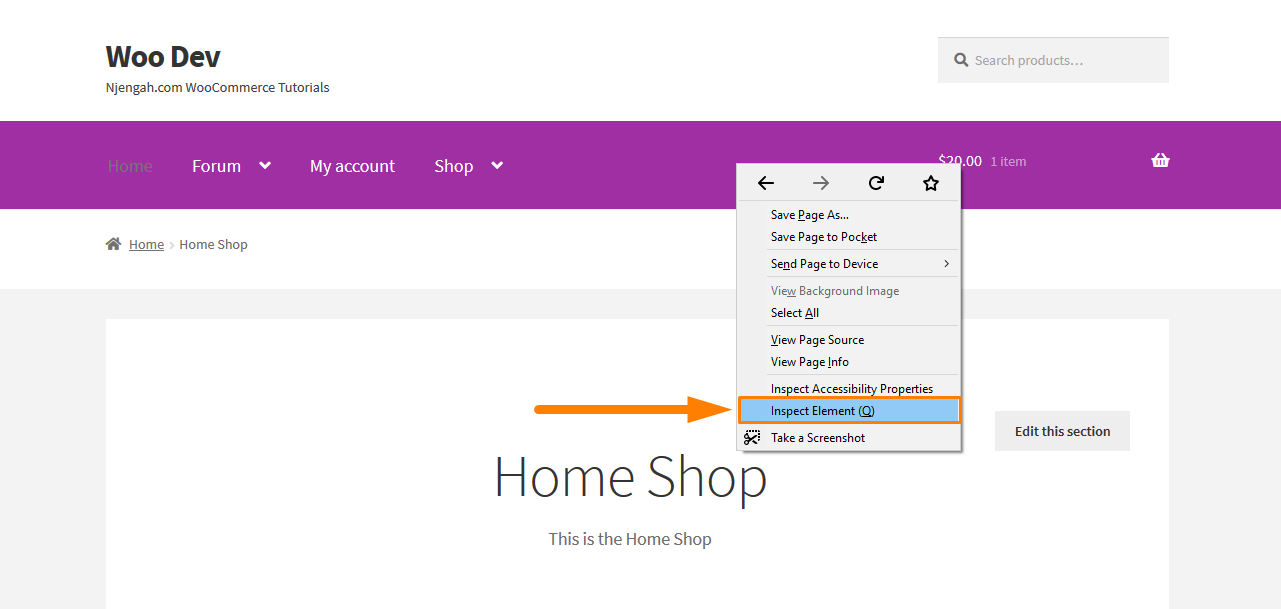
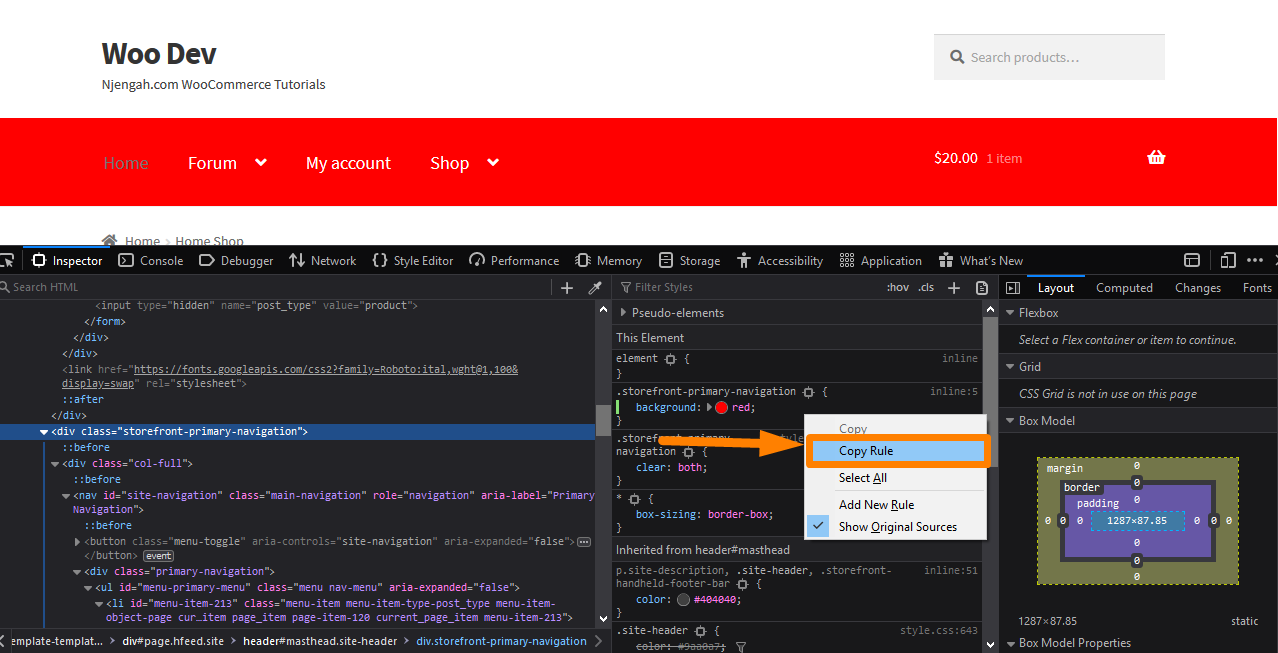
只需在 Chrome 或 Firefox 等浏览器中右键单击要更改的区域,然后单击“检查元素”,如下所示: 
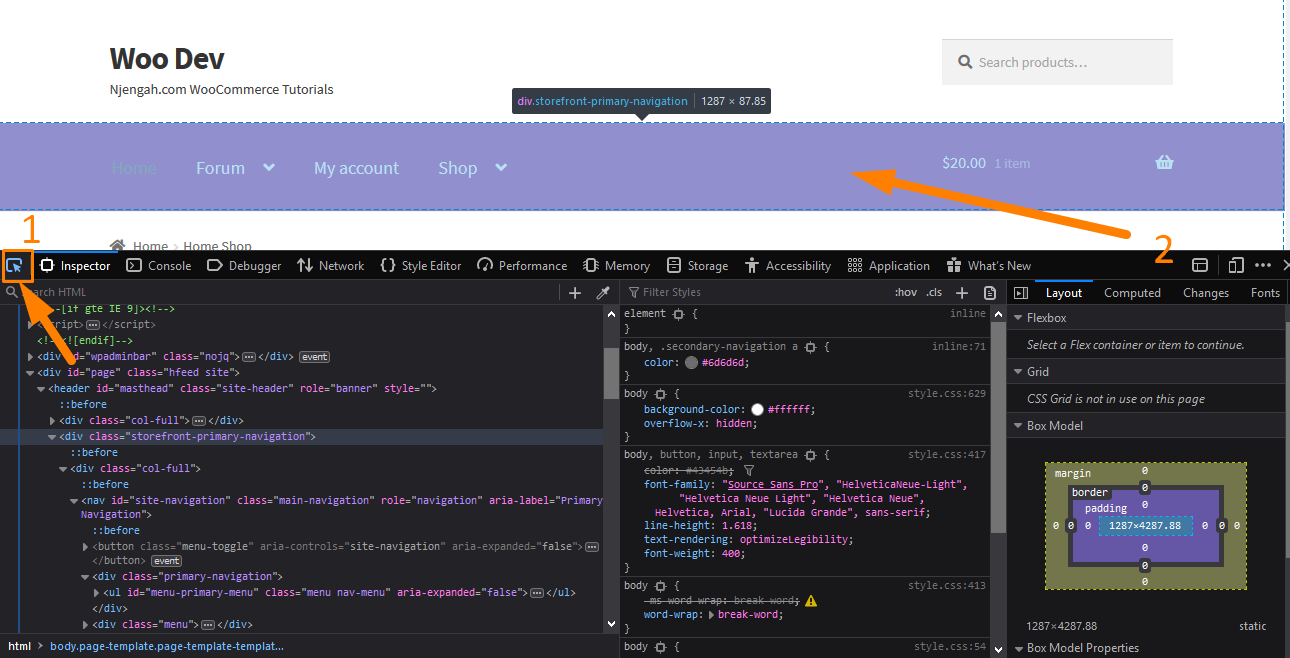
单击它后,将弹出控制台,其中包含左侧页面的各种元素以及右侧这些元素的设置。 现在你需要找到负责改变颜色的元素。 
要选择元素,请单击元素选择器,如屏幕截图所示。 然后将光标指向菜单元素以检查样式。 搜索“背景”或“背景颜色”等词。 当你找到它时,取消选中并检查它们旁边的“勾选”标记,看看它们是否会导致菜单颜色发生变化。 如果颜色没有改变,那么这不是你要找的那个。 
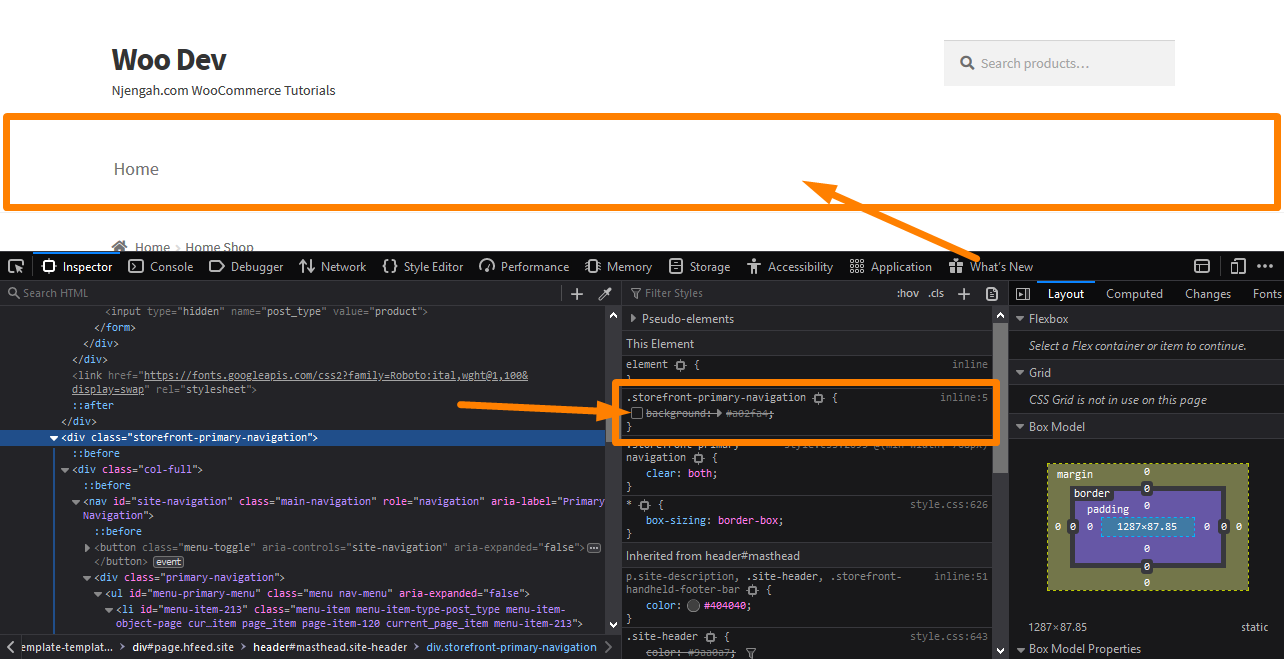
2.选择你想要的颜色
现在您已经完成了艰苦的工作,下一步就是更改颜色。 这可以通过取消选中现有颜色选项并单击右括号“}”附近来完成。 这将允许您输入您的 CSS 规则。 您需要输入“背景颜色”之类的内容,按 Tab 键,然后输入您想要的颜色。 
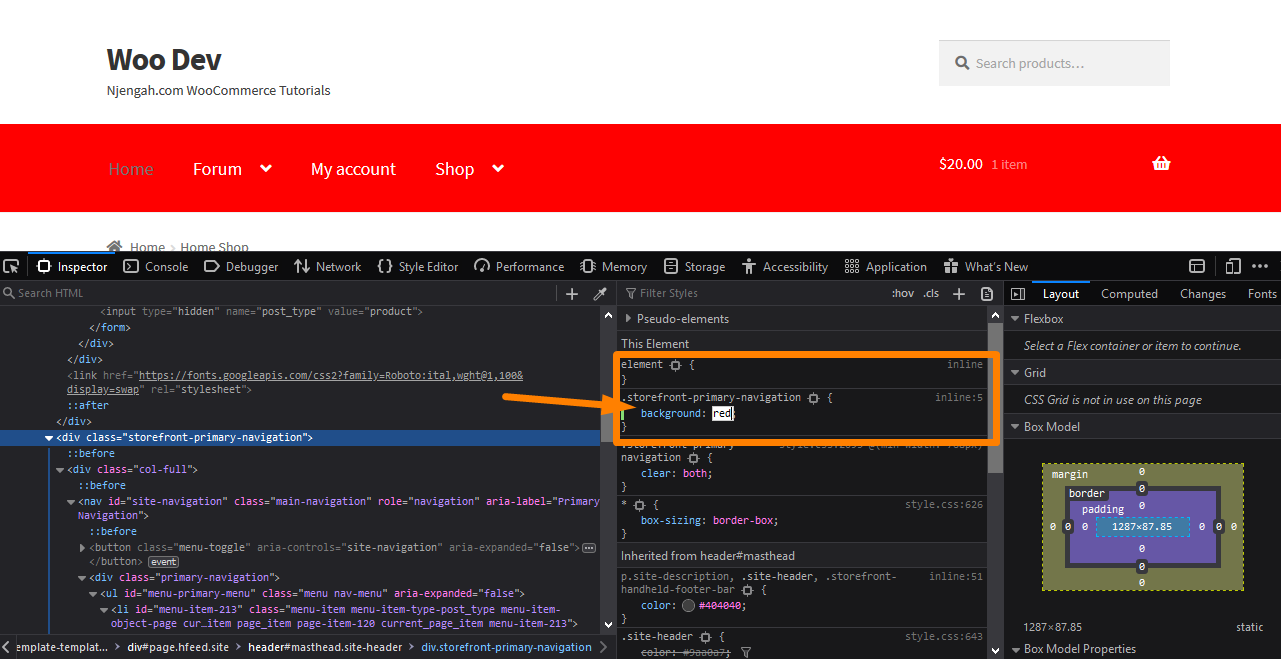
在我的示例中,我将颜色更改为红色,您可以看到控制台上方的菜单也变成了红色。 但是,请务必注意,这不会对您的网站进行任何实际更改。 它只是在您的浏览器中可见的临时更改。 它使您可以随心所欲地进行实验。 此外,您甚至可以决定将图像作为背景。 现在您对所做的更改感到满意,是时候将其永久化了。
3. 提取新规则
您需要通过右键单击它(在 Firefox 上)并选择“复制规则”来提取规则: 

但是,如果您使用的是 Chrome,您只需用鼠标选择整个规则并复制文本即可。 将其粘贴到编辑器中并删除所有现有规则,除了您刚刚添加的新规则(如果有的话)。
4. 添加规则
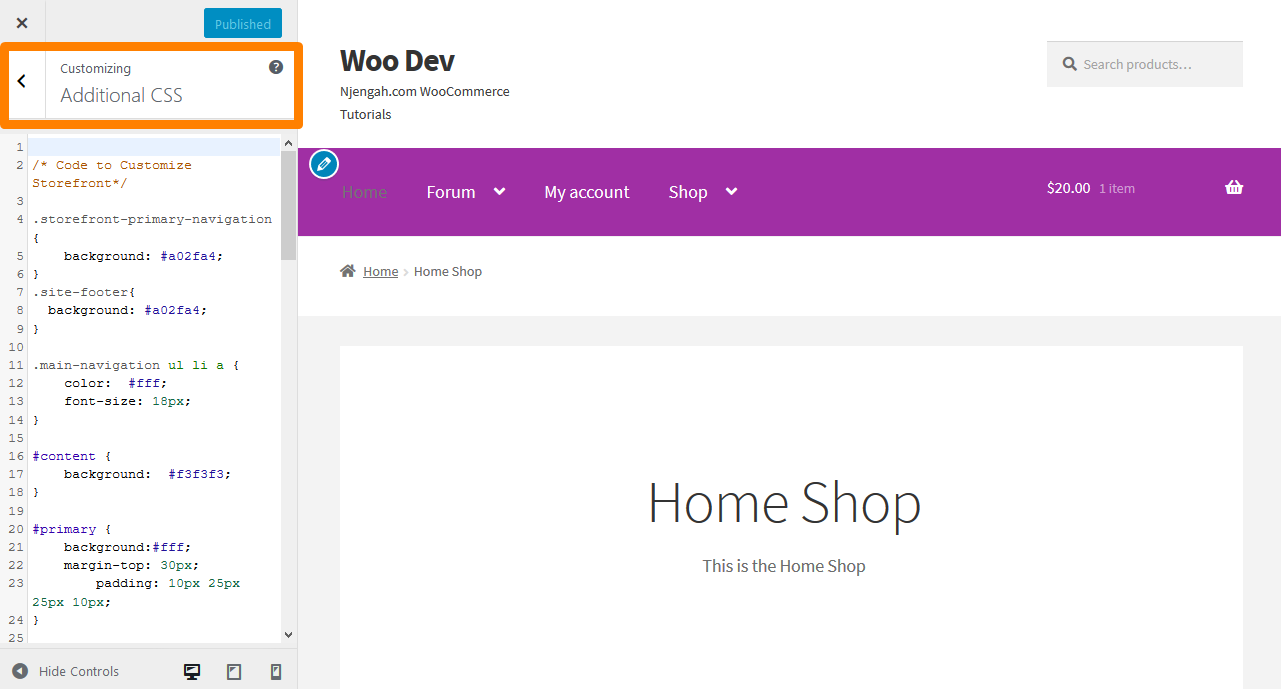
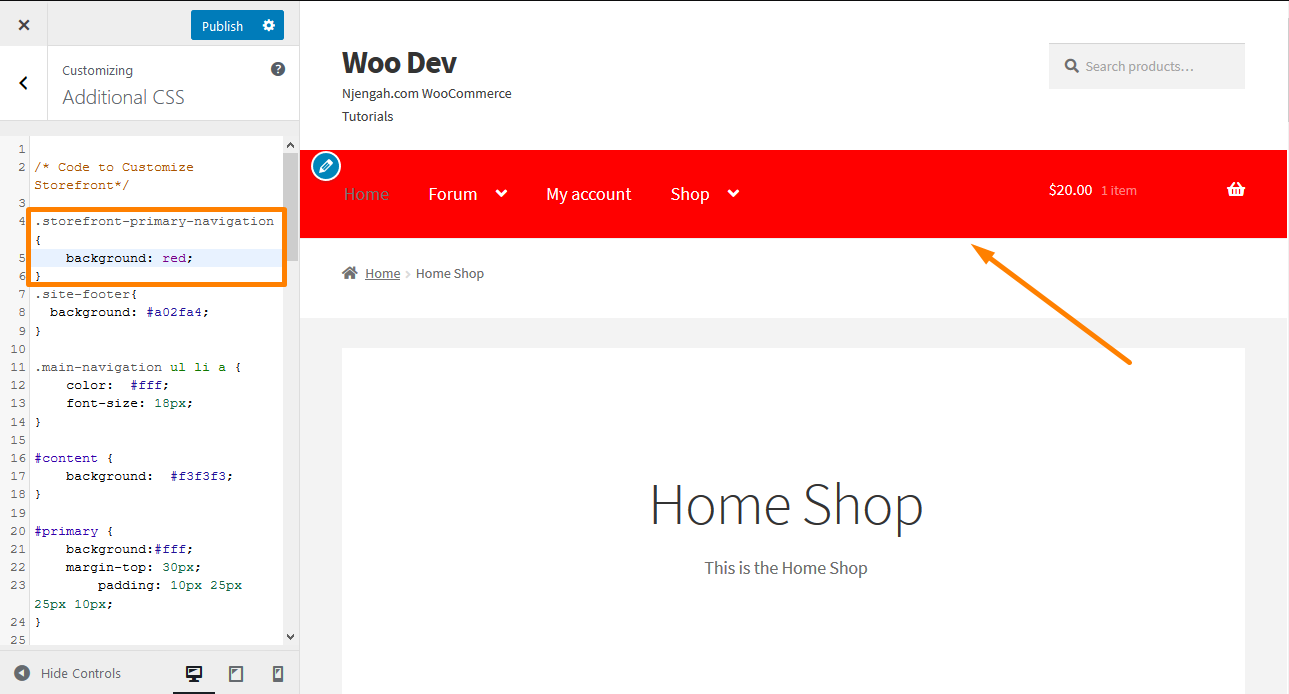
剩下的部分是复制/粘贴到您的 Storefront 主题自定义界面的“附加 CSS ”部分。 去做这个:
- 登录您的 WordPress 站点并以管理员用户身份访问仪表板。
- 从仪表板菜单中,单击外观菜单 > 自定义。
- 在出现的左侧边栏中向下导航到 Additional CSS。

- 添加 CSS 规则,如下所示:

- 一旦您对更改感到满意,请单击发布。
结论
在本教程中,我向您展示了一种非常简单的方法,只需四个简单的步骤即可更改 Storefront 主题的菜单颜色。 此外,您可以使用上述过程来修改站点上任何元素的外观,而不仅仅是菜单。 困难的部分只是找到正确的元素和正确的规则来改变。
识别元素后,您需要选择首选颜色。 控制台区域允许您输入 CSS 规则,但这不会对您的站点进行任何实际更改。 它允许您试验您的规则并在您的网站上实施它们之前查看它们的实际效果。
对更改感到满意后,您需要提取新规则并将其粘贴到 Storefront 它们自定义界面的 Additional CSS 部分。 如果您对更改印象深刻,可以单击发布。 到目前为止,我相信您可以更改您网站上任何元素的颜色!
类似文章
- 如何在 WooCommerce 中更改结帐按钮文本 [下订单]
- 样式化特定的 HTML 表格、行、列和单元格
- 如何添加基于 URL 的活动导航类
- 如何更改 WooCommerce 的“已添加到购物车”通知
- 如何在 WooCommerce 商店页面中更改添加到购物车按钮文本
- 如何计算添加到购物车 WooCommerce 购物车计数代码的项目
- 如何在 WooCommerce 中隐藏购物车小计或删除小计行
- 如何创建单独的 WordPress 帖子页面或博客页面
- 单独设置 WordPress 菜单项的样式 WordPress 菜单 CSS 类
- 如何在 CSS 中选择除最后一个子元素之外的所有元素 » CSS 不是最后一个子元素示例
- 定制店面 WooCommerce 主题的 80 多种技巧:终极店面主题定制指南
- 如何在 WooCommerce 店面主题中更改购物车图标的大小
- 如何更改移动菜单按钮店面主题的大小
- 如何在没有插件的情况下重定向 WordPress 页面?
- 如何在 Woocommerce 的“我的帐户”页面菜单中添加新菜单
- 如何删除“使用 WooCommerce 构建”的电子邮件页脚文本
- 如何使 Divi 移动菜单可滚动快速修复解决方案
- 更改如何在 WooCommerce 中结帐文本
- 如何调整页眉的 WooCommerce 店面高度
