WooCommerce 店面 CSS 完整定制指南
已发表: 2020-10-15 拥有超过 200,000 个活跃安装,Storefront 主题由 WooCommerce Core 开发人员设计、开发和维护。 因此,它被称为 WooCommerce 官方主题。
拥有超过 200,000 个活跃安装,Storefront 主题由 WooCommerce Core 开发人员设计、开发和维护。 因此,它被称为 WooCommerce 官方主题。
该主题旨在与 WooCommerce 一样灵活。 最新版本有 40 多个动作钩子和 60 多个过滤器钩子。
WooCommerce 店面 CSS
但是,主要问题是如何调整主题的外观和布局。 如果您是经验丰富的 WordPress 用户,这将不是问题。 不想接触 CSS 和 PHP 的用户发现很难自定义主题。 对于本教程,您需要具备一些编码技能。 我们将通过定制器在 Additional CSS 部分添加 CSS 规则。
使用此部分的好处是 WordPress 定制器允许您以实时方式进行编辑。 您可以在发布更改之前查看所做的更改。
还值得一提的是,Storefront 主题在自定义时需要是活动主题。
在这篇文章中,我将为您提供在 Storefront 主题中进行 CSS 自定义的终极指南。 诀窍是识别您需要更改的元素并向该元素添加规则。
话虽如此,这里有一些可用于店面主题的 CSS 规则。
1.自定义标题大小
这里我们将再次使用主题定制器,但我们将在“附加 CSS”部分编写一些 CSS 代码。
添加以下代码:
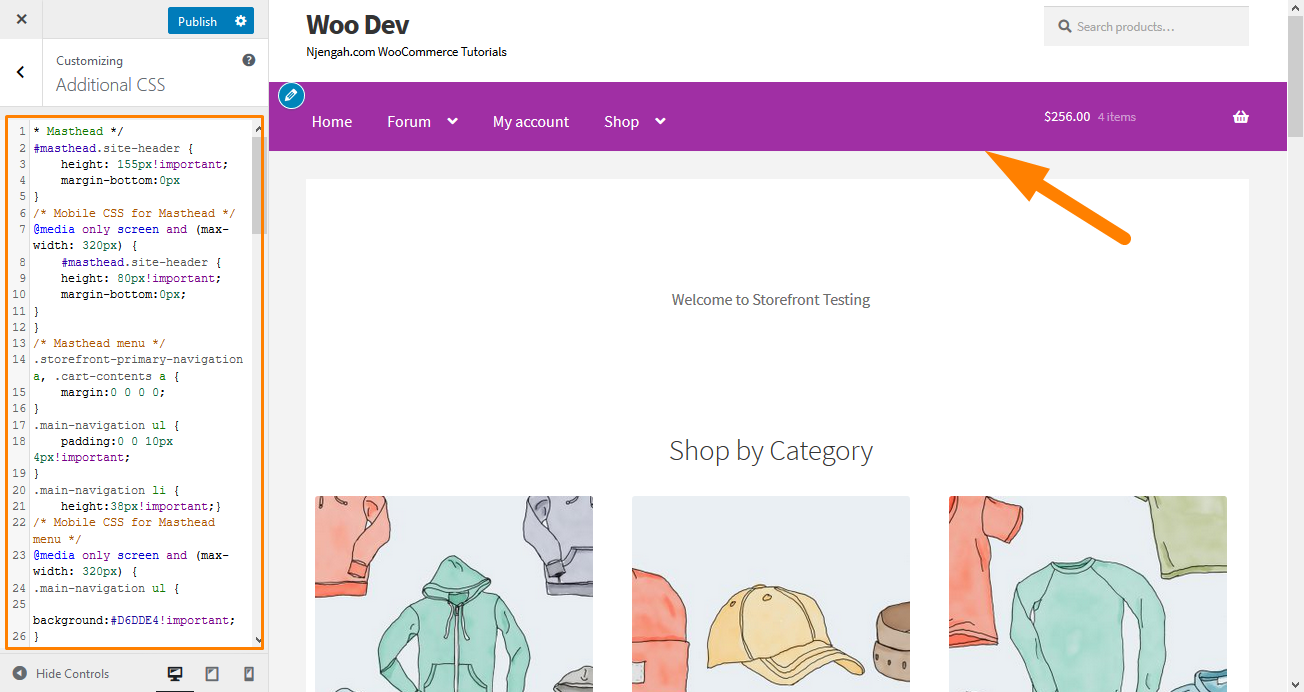
* 标头 */
#masthead.site-header {
高度:155px!重要;
边距底部:0px
}
/* 标头广告的移动 CSS */
@media only screen and (max-width: 320px) {
#masthead.site-header {
高度:80px!重要;
边距底部:0px;
}
}
/* 标头菜单 */
.storefront-primary-navigation a, .cart-contents a {
边距:0 0 0 0;
}
.main-navigation ul {
填充:0 0 10px 4px!重要;
}
.main-navigation li {
高度:38px!重要;}
/* 标头菜单的移动 CSS */
@media only screen and (max-width: 320px) {
.main-navigation ul {
背景:#D6DDE4!重要;
}
}
/* 标题区域 */
.site-header {
填充顶部:0.5em;
}
.site-header .custom-logo-link img,.site-header .site-logo-anchor img,.site-header .site-logo-link img {
边距底部:-45px;
} 结果如下: 
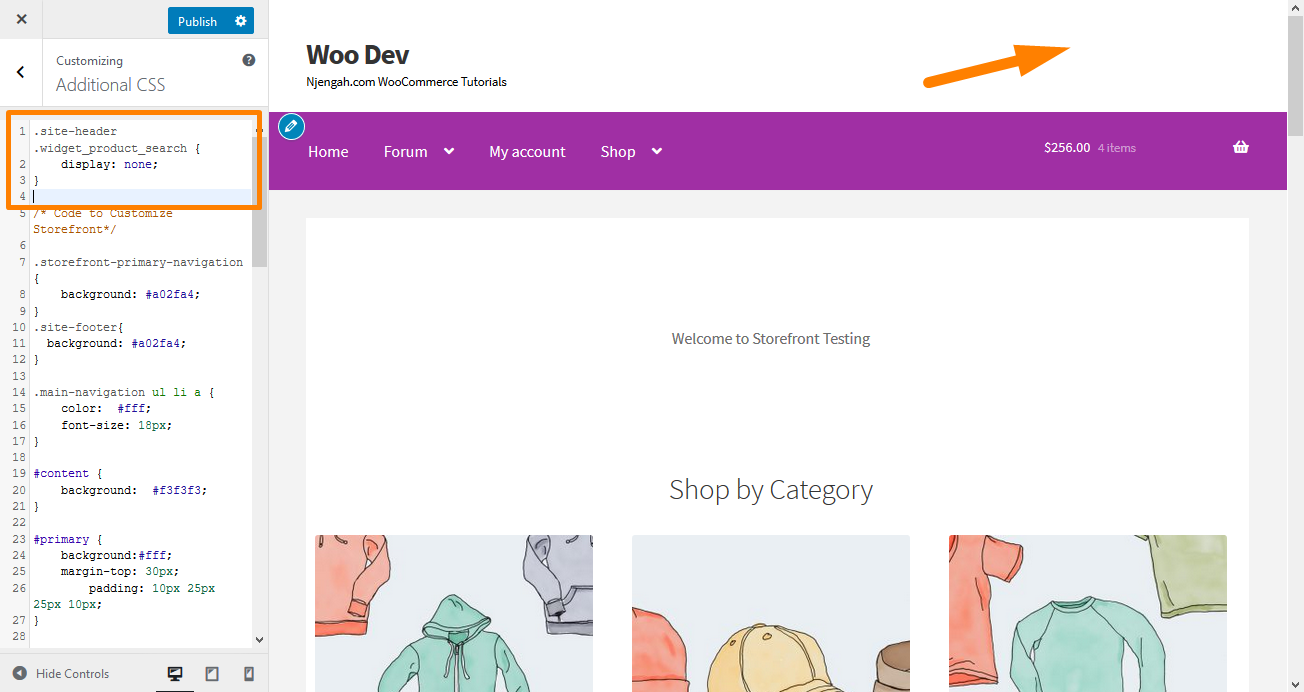
2.从主题的标题中删除搜索栏
将此代码添加到“附加 CSS”部分。
.site-header .widget_product_search {
显示:无;
} 结果如下: 
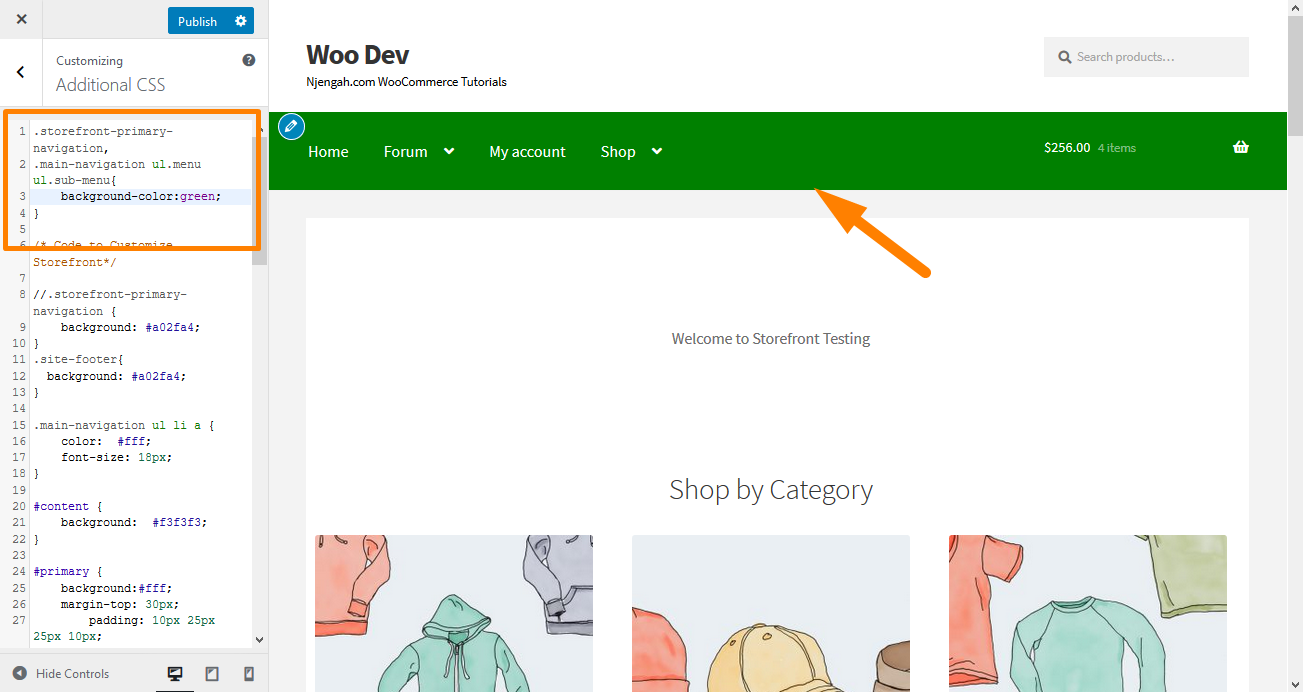
3.更改标题菜单颜色
定制器允许我们使用您想要的颜色定制标题。 你可以通过导航到自定义,然后标题,然后选择你想要的颜色来做到这一点。
但是,此选项会为整个标题区域着色,包括搜索栏、登录部分和徽标。 要使标题菜单具有不同的背景,请将以下代码片段添加到 Additional CSS 面板。
.storefront-primary-navigation,
.main-navigation ul.menu ul.sub-menu{
背景颜色:绿色;
} 结果如下: 
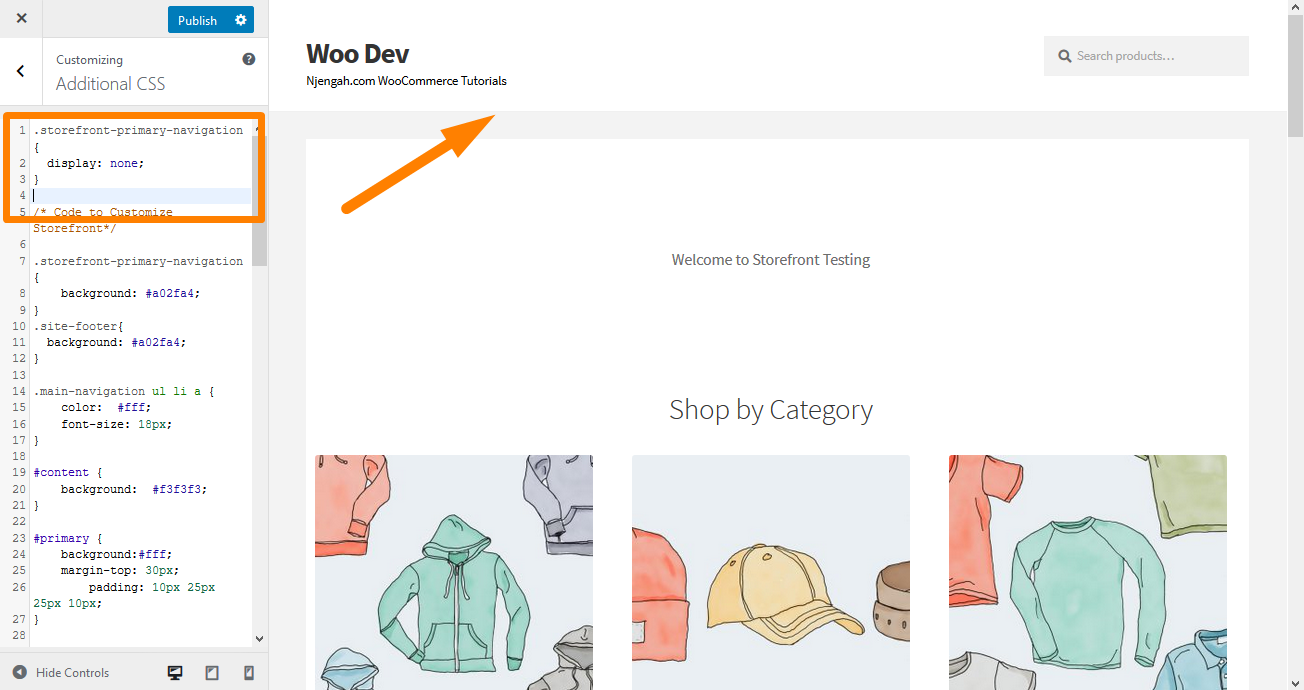
4.隐藏主导航栏
默认情况下,店面主题将所有页面显示为菜单。 如果要隐藏主导航栏,仅删除菜单是不够的。 导航到自定义,然后是附加 CSS 部分,并添加以下行:
.storefront-primary-navigation {
显示:无;
} 结果如下: 
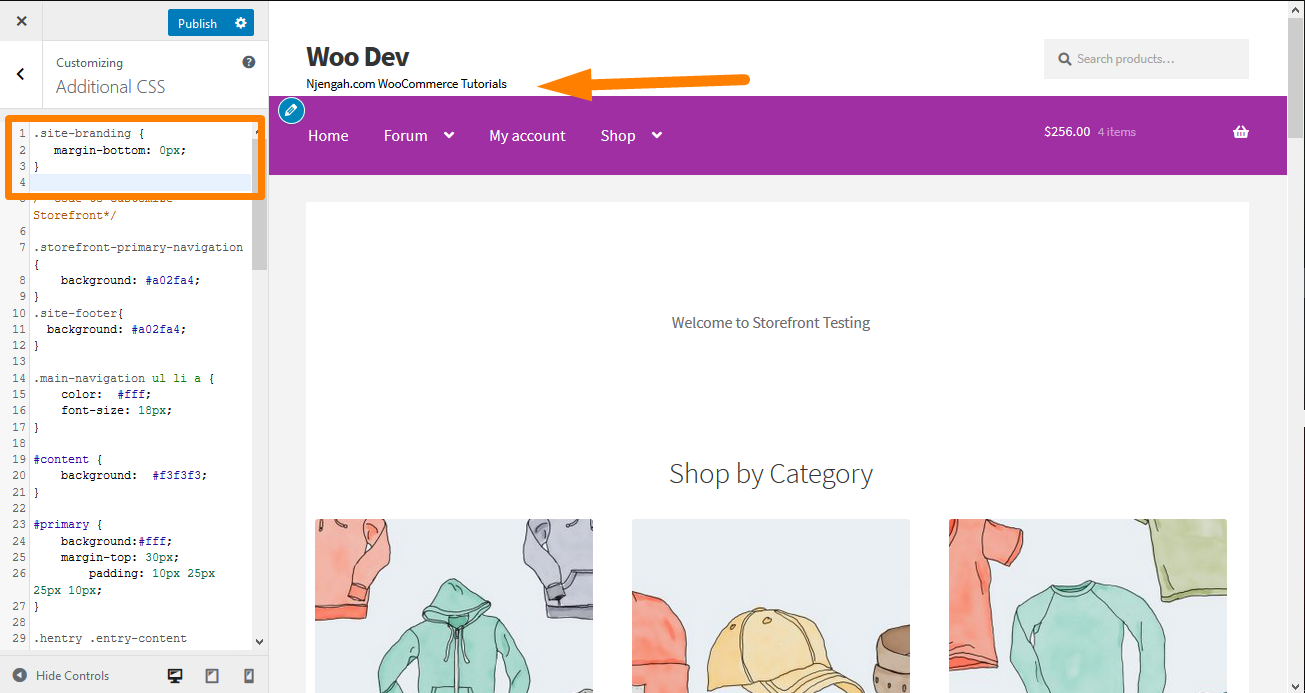
5.从标题中删除空格
导航到自定义,然后是附加 CSS 部分,并添加以下行:
.site-branding {
边距底部:0px;
} 结果如下: 
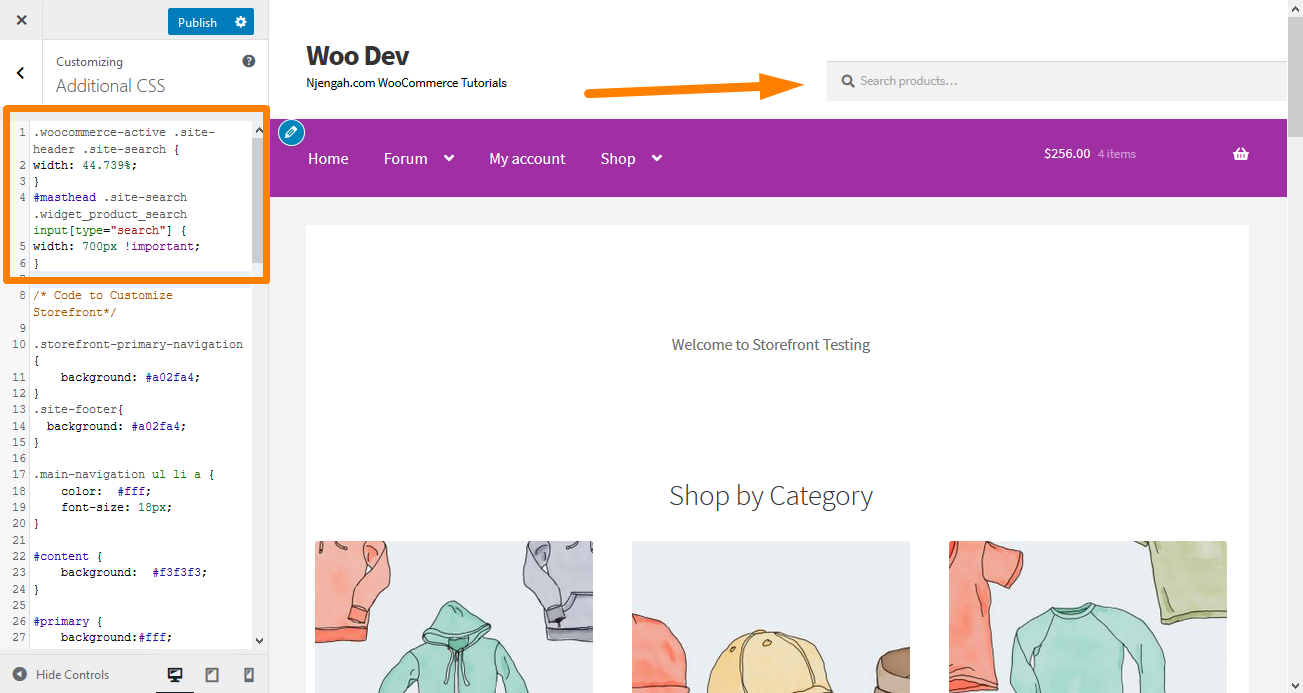
6.增加搜索栏的宽度
如果你想扩展搜索栏的宽度,你会怎么做? 使用 Additional CSS 部分,添加以下行:
.woocommerce-active .site-header .site-search {
宽度:44.739%;
}
#masthead .site-search .widget_product_search 输入[type="search"] {
宽度:700 像素!重要;
} 结果如下: 
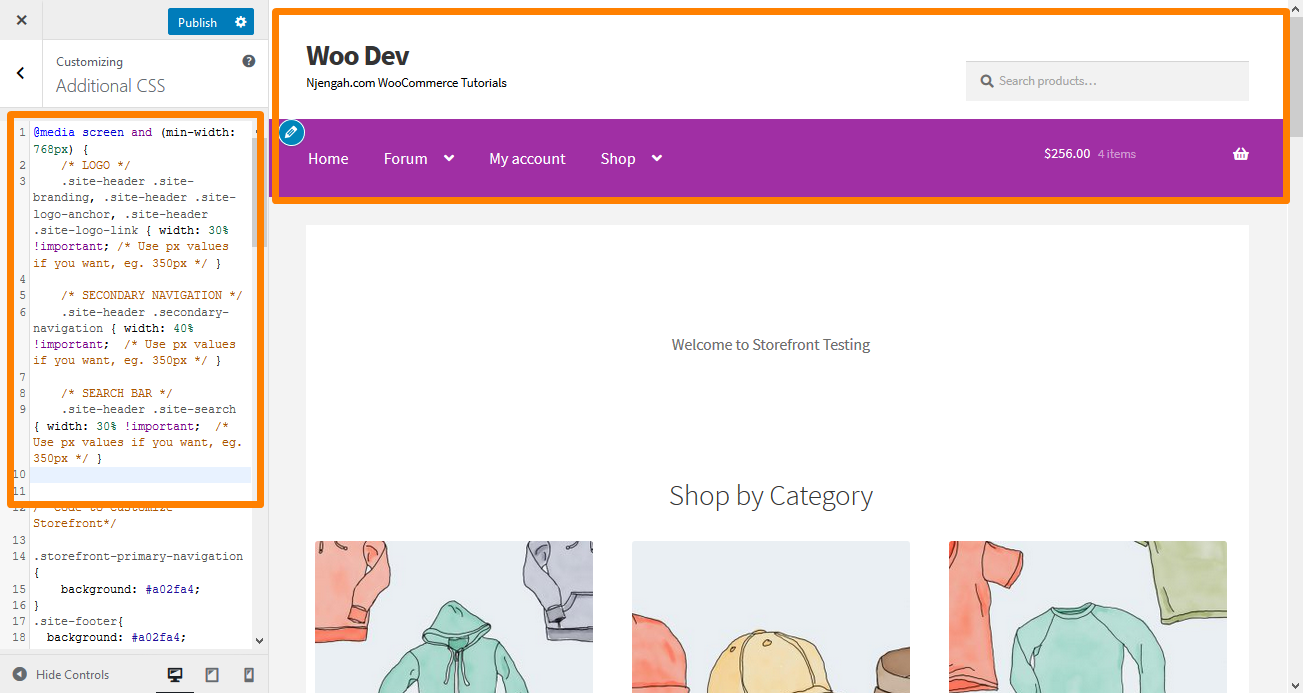
7. 如何更改徽标、二级导航和搜索栏的大小
要一次更改它们,请将以下代码添加到您的 Additional CSS 部分:
@media screen and (min-width: 768px) {
/* 标识 */
.site-header .site-branding, .site-header .site-logo-anchor, .site-header .site-logo-link { 宽度: 30% !important; /* 如果需要,请使用 px 值,例如。 350 像素 */ }
/* 二次导航 */
.site-header .secondary-navigation { 宽度:40% !important; /* 如果需要,请使用 px 值,例如。 350 像素 */ }
/* 搜索栏 */
.site-header .site-search { 宽度:30% !important; /* 如果需要,请使用 px 值,例如。 350 像素 */ } 结果如下: 
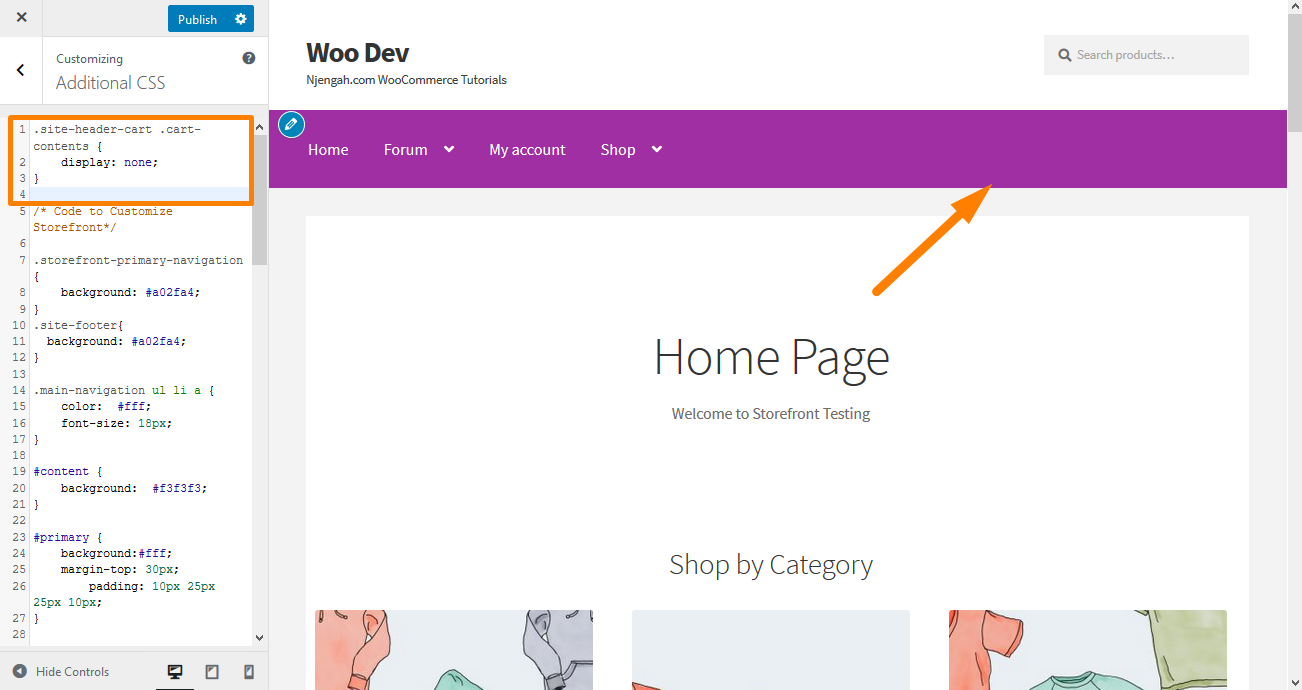
8.从标题中删除购物车
在本例中,我将通过添加新规则“ display: none; ”来删除购物车图标。 '。 在 Additional CSS 部分添加以下 CSS 代码:
.site-header-cart .cart-contents {
显示:无;
} 结果如下: 
9.隐藏标题
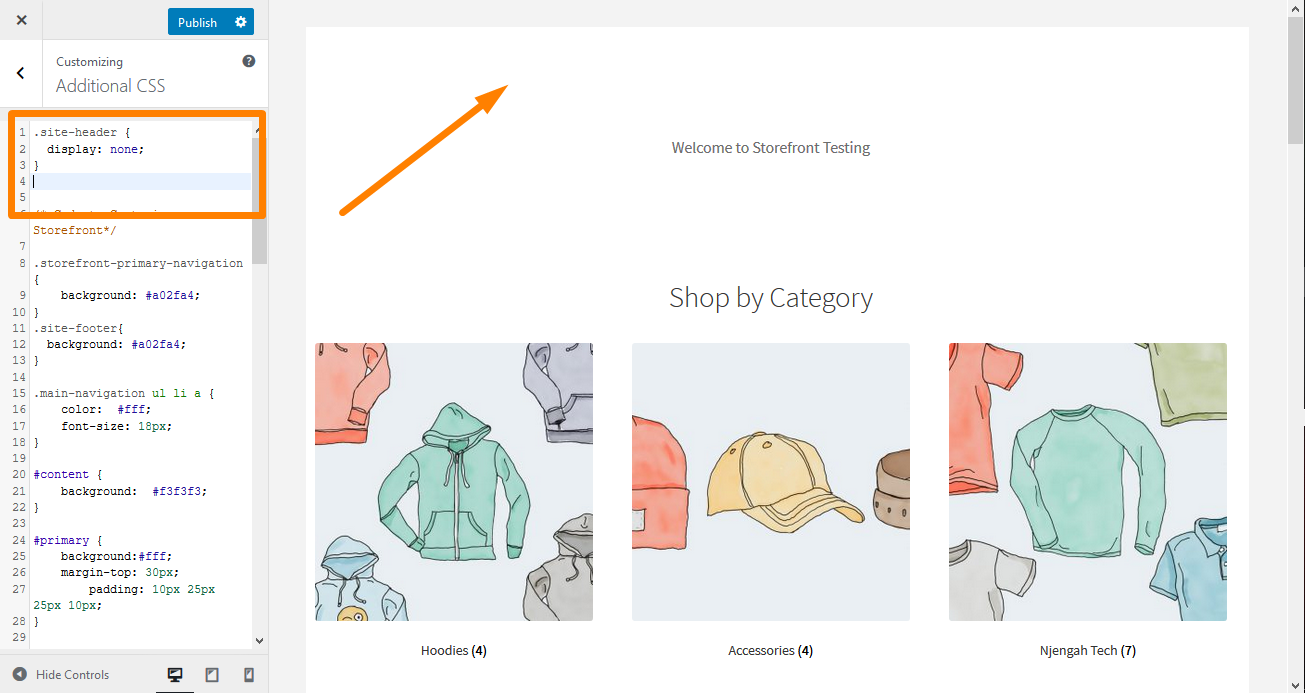
要隐藏标题,请在 Additional CSS 部分添加以下 CSS 代码:
.site-header {
显示:无;
} 结果如下: 
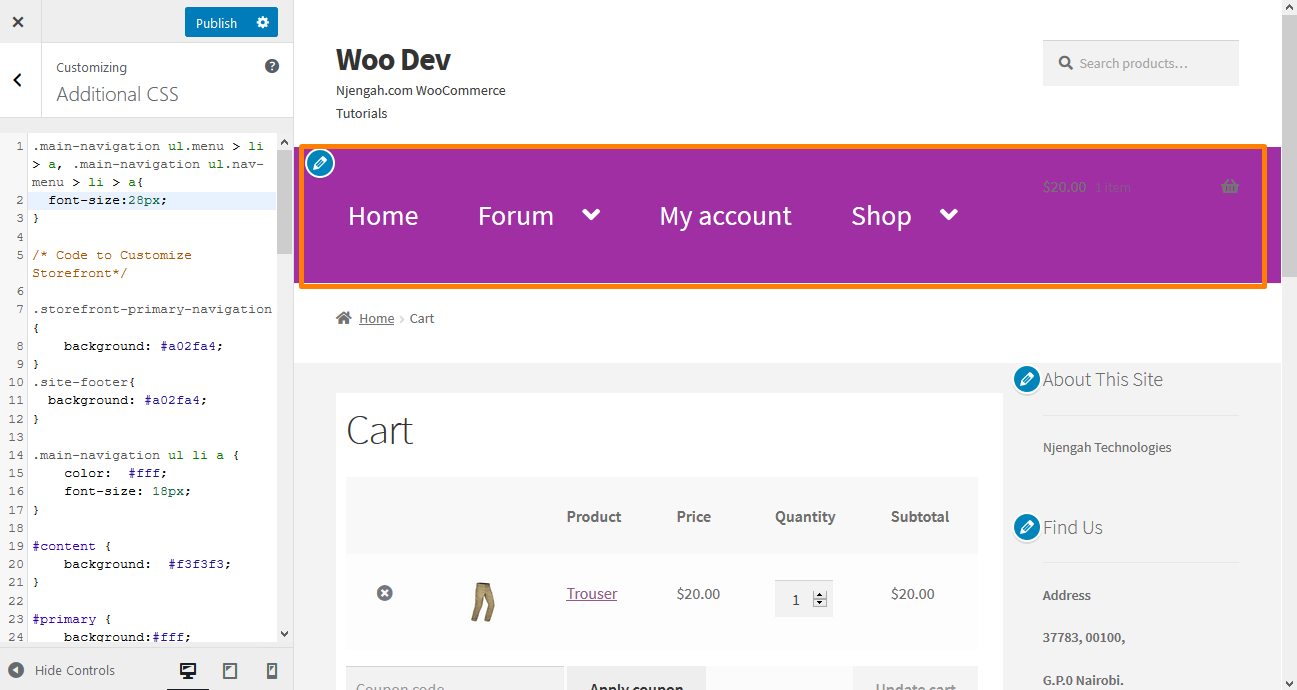
10.增加店面标题中菜单链接的大小
根据许多用户的喜好,菜单略小。 但是,他们需要升级店面主题中菜单链接的字体大小。 在 Additional CSS 部分添加以下代码:
.main-navigation ul.menu > li > a, .main-navigation ul.nav-menu > li > a {
字体大小:28px;
} 结果如下: 
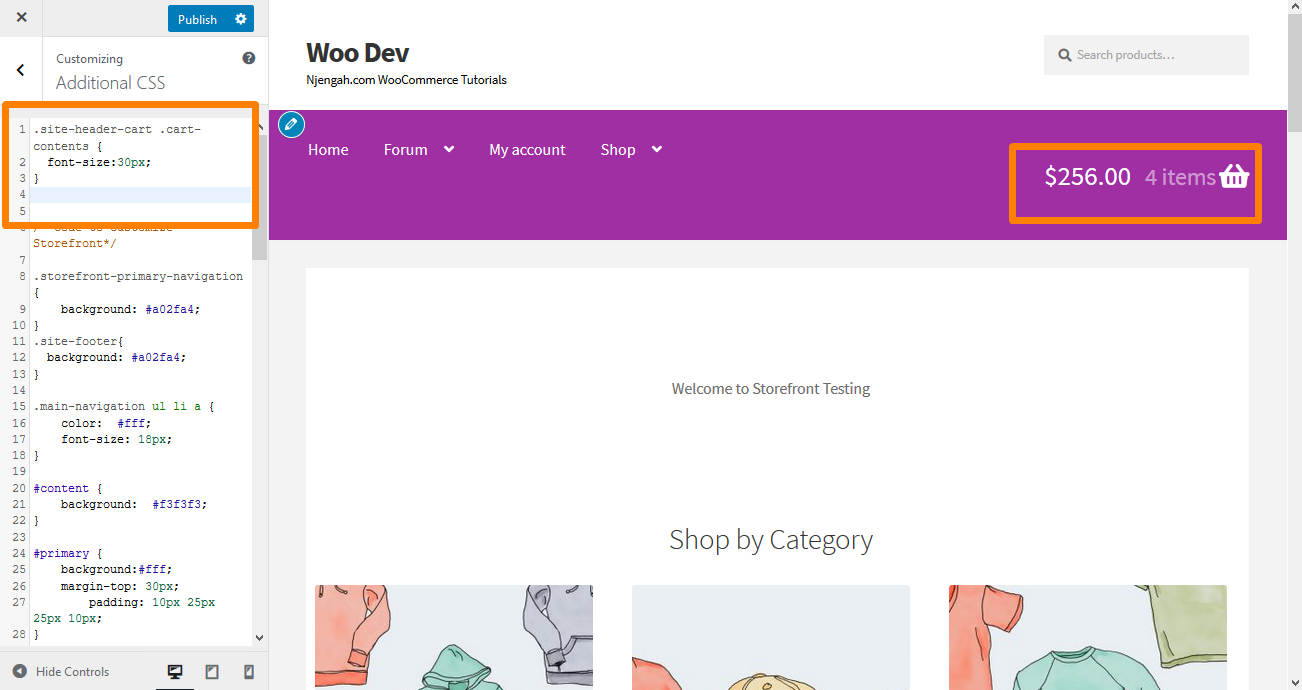
11.更改店面标题中购物车图标的大小
您可以通过在 Additional CSS 部分添加以下 CSS 代码来完成此操作
.site-header-cart .cart-contents {
字体大小:30px;
} 结果如下: 
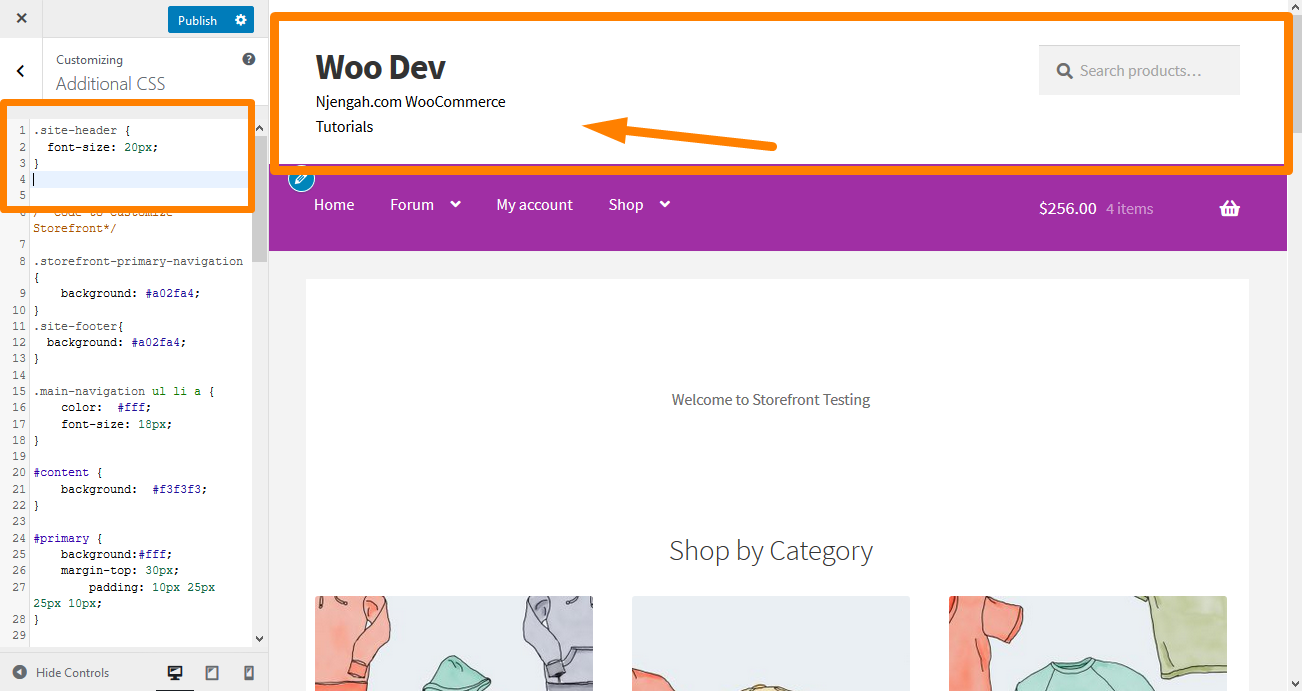
12.更改店面主题中站点标题标题的大小
在 Additional CSS 部分添加以下代码:
.site-header {
字体大小:20px;
} 结果如下: 
13.更改移动菜单按钮的大小
重要的是要注意菜单的显示方式是使菜单响应的一部分。 因此,如果您的主导航菜单在桌面设备上采用列表形式,则相同的菜单可以在移动设备上显示为汉堡菜单。
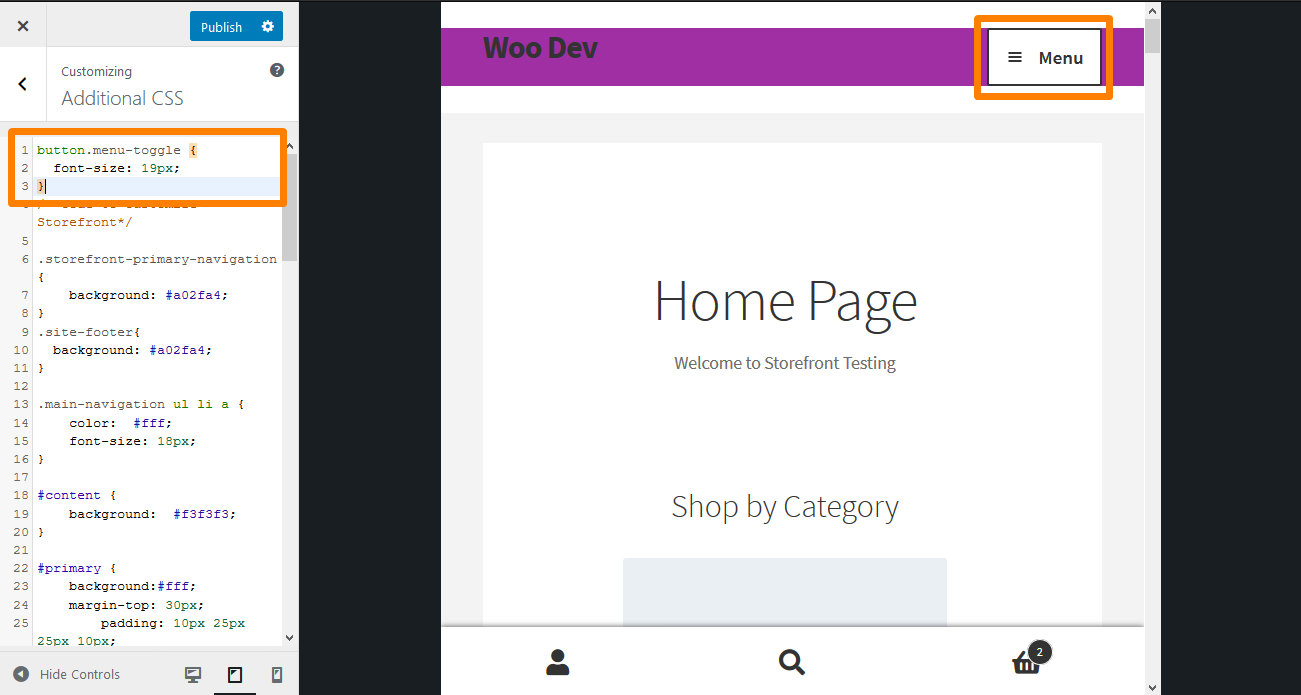
要更改大小,请在 Additional CSS 部分添加以下 CSS 代码:
.button.menu-toggle {
字体大小:19px;
} 结果如下: 
14.在商店页面中隐藏产品标题
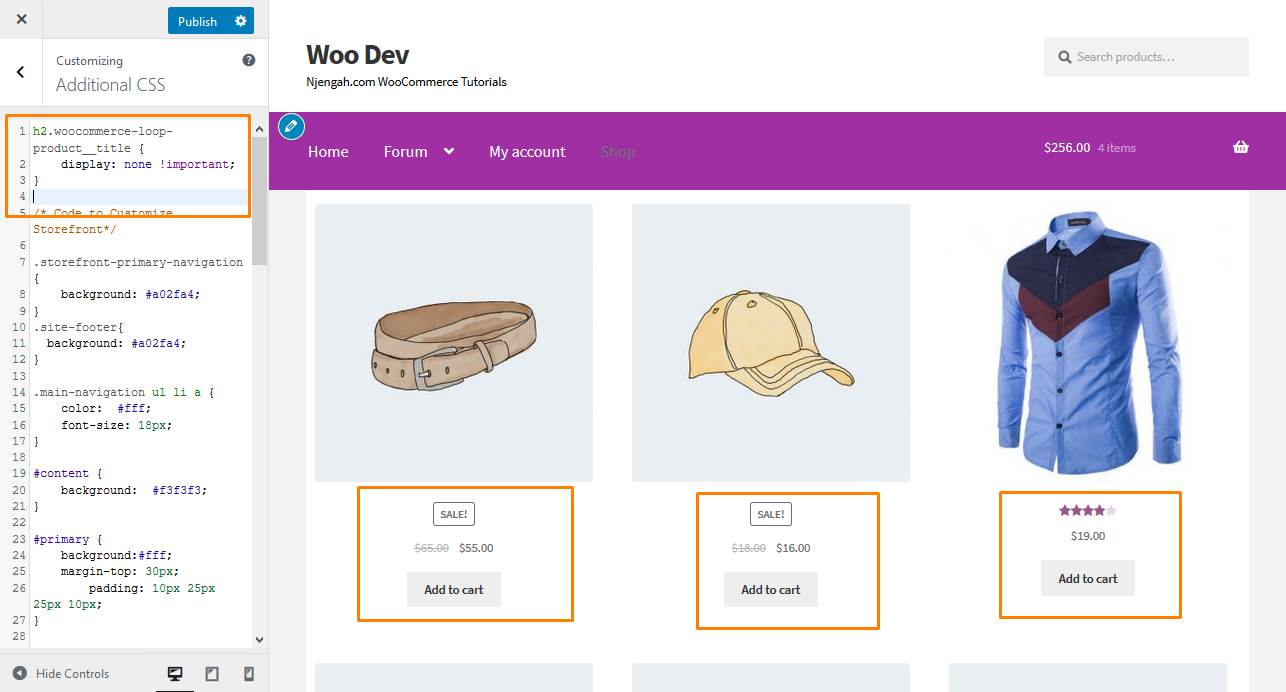
要在商店页面中隐藏产品的标题,只需导航到自定义然后附加 CSS 部分并添加以下行:
h2.woocommerce-loop-product__title {
显示:无!重要;
}结果如下:

15.从产品页面隐藏产品数量加号和减号按钮
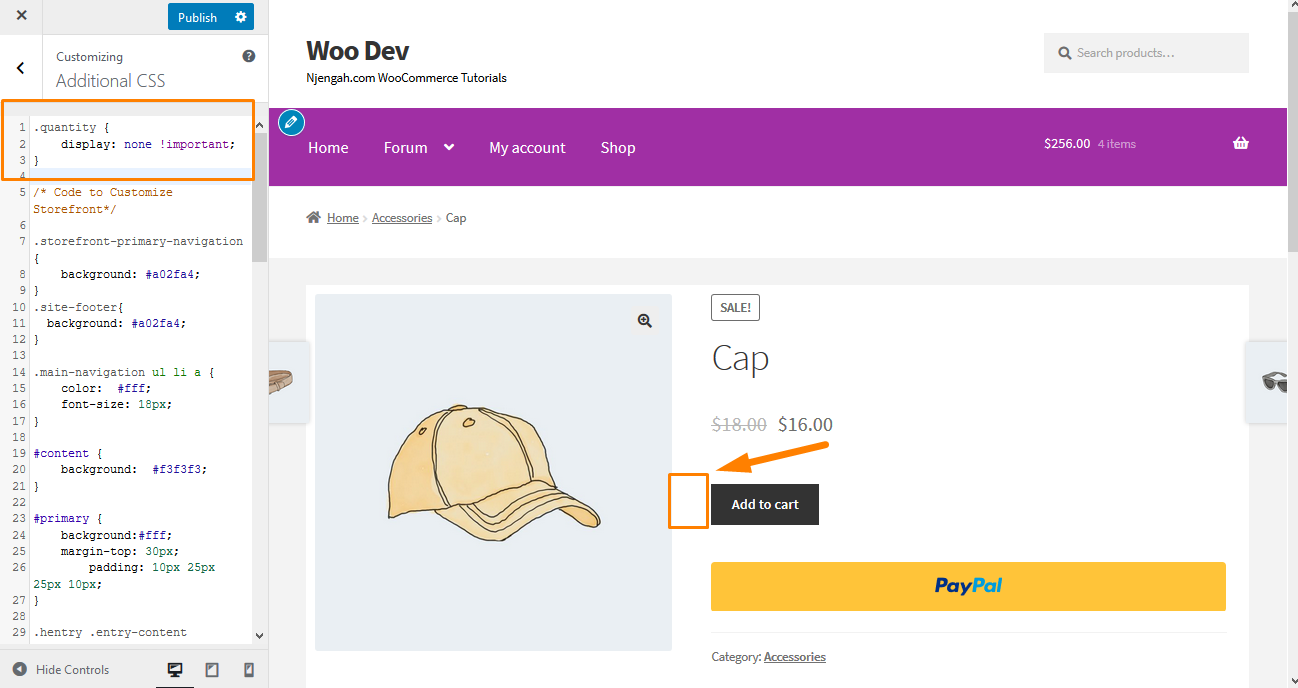
要使用加号和减号按钮隐藏文本字段以增加或减少产品数量,您只需在 Additional CSS 部分添加以下 CSS 代码:

。数量 {
显示:无!重要;
} 结果如下: 
16.隐藏产品页面上的“添加到购物车”按钮
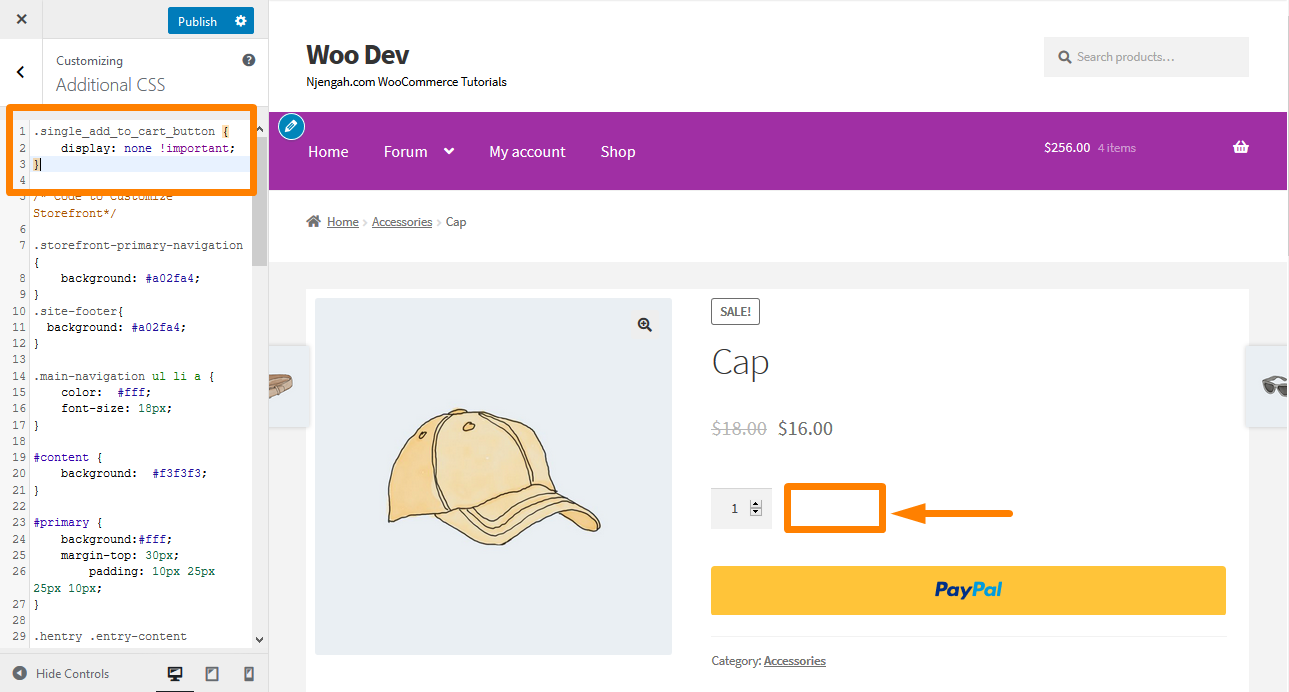
为此,只需导航到自定义然后附加 CSS 部分,并添加以下行:
.single_add_to_cart_button {
显示:无!重要;
} 结果如下: 
17.更改店面小部件部分颜色和字体大小
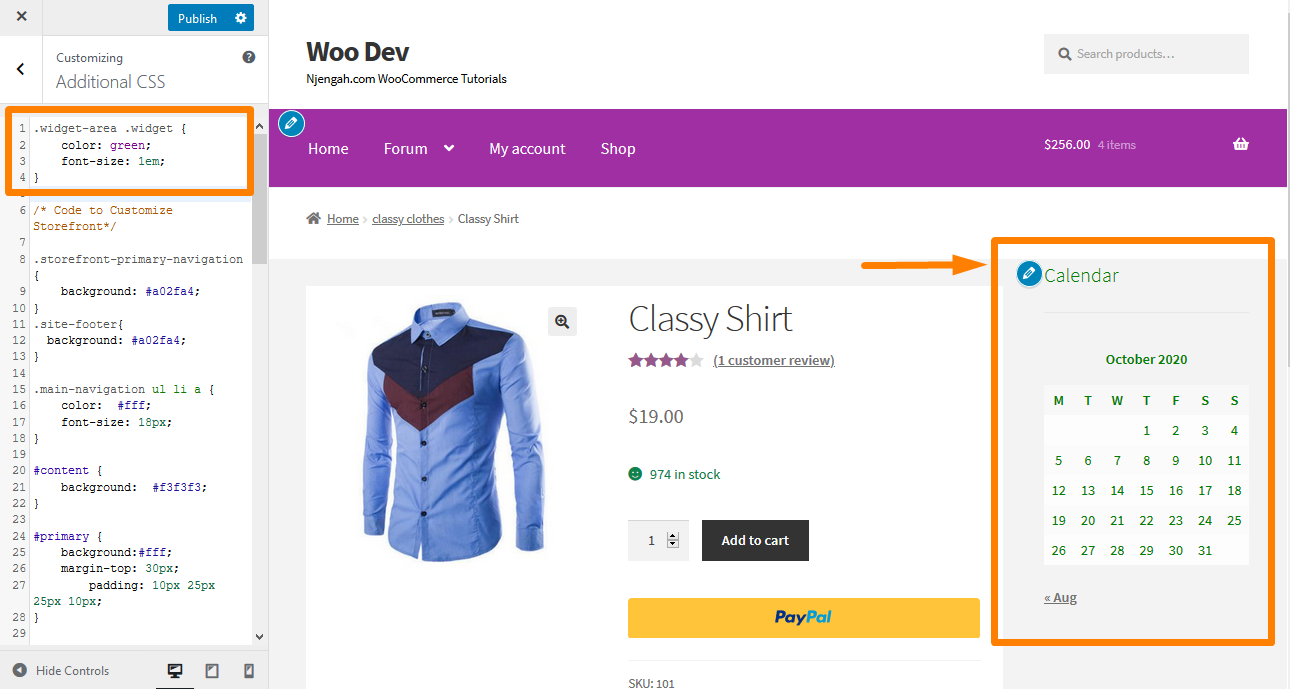
没有直接的方法可以使用定制器更改页面小部件的字体颜色或大小。 您可以通过添加以下几行 CSS 代码轻松更改此设置。 为此,导航到自定义,然后是附加 CSS 部分,并添加以下行:
.widget 区域 .widget {
颜色:绿色;
字体大小:1em;
} 结果如下: 
18. 在产品图片上显示店面“销售”徽章
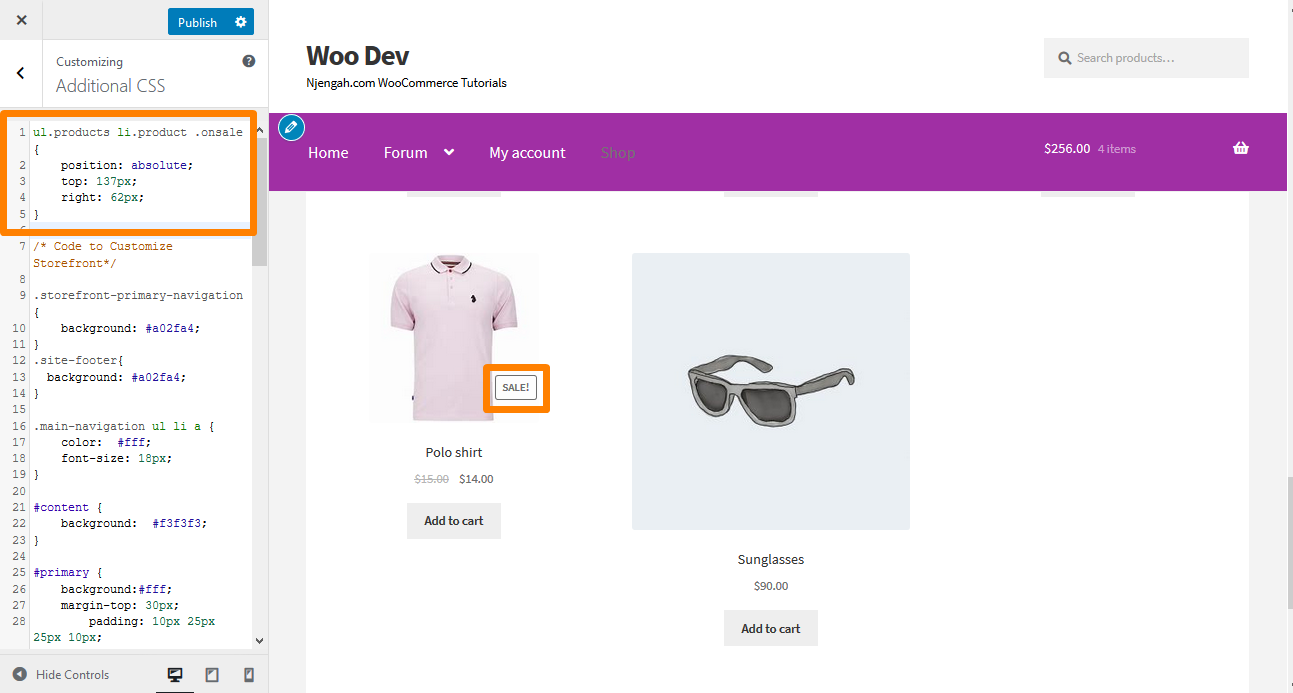
WooCommerce Storefront 主题的默认版本允许您为特定产品定义销售或折扣价。 但是,如果您想在产品图片上添加销售徽章,请导航到自定义,然后是附加 CSS 部分,并添加以下行:
ul.products li.product.onsale {
位置:绝对;
顶部:137px;
右:62px;
} 结果如下: 
19.更改“销售”徽章的颜色
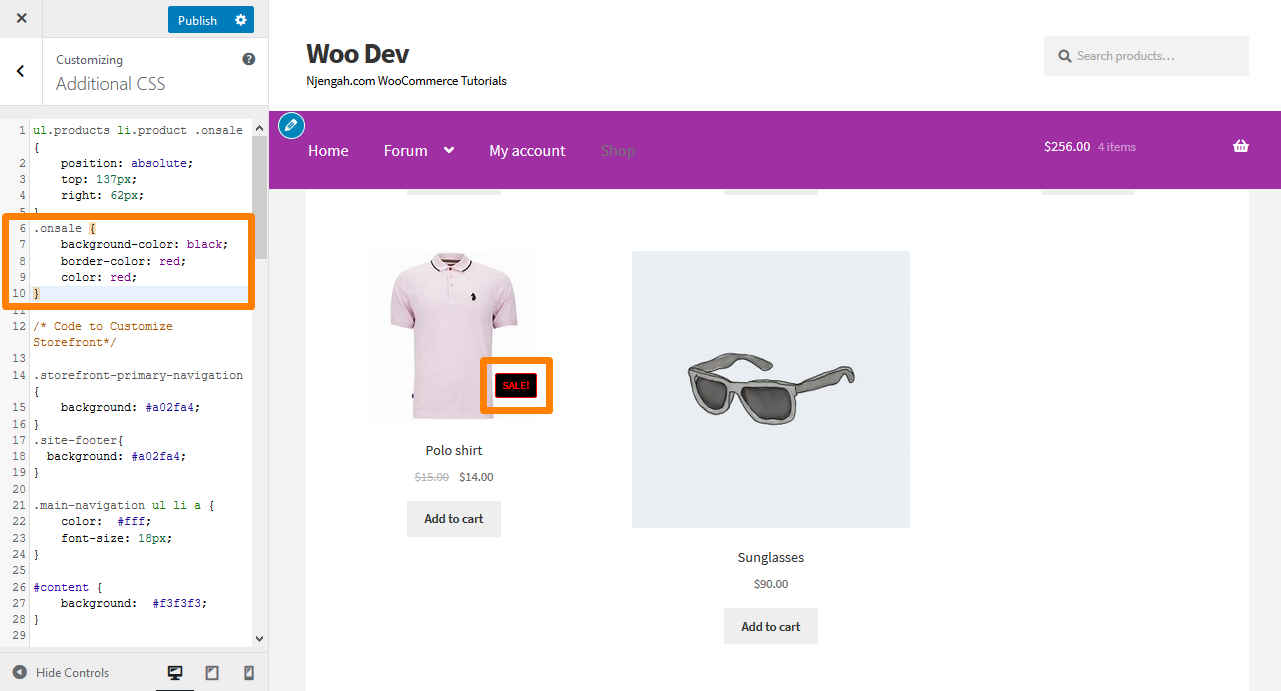
要更改销售徽章的颜色,只需导航到自定义然后附加 CSS 部分并添加以下行:
.onsale {
背景颜色:黑色;
边框颜色:红色;
红色;
} 结果如下: 
20.更改数量“加减”框颜色
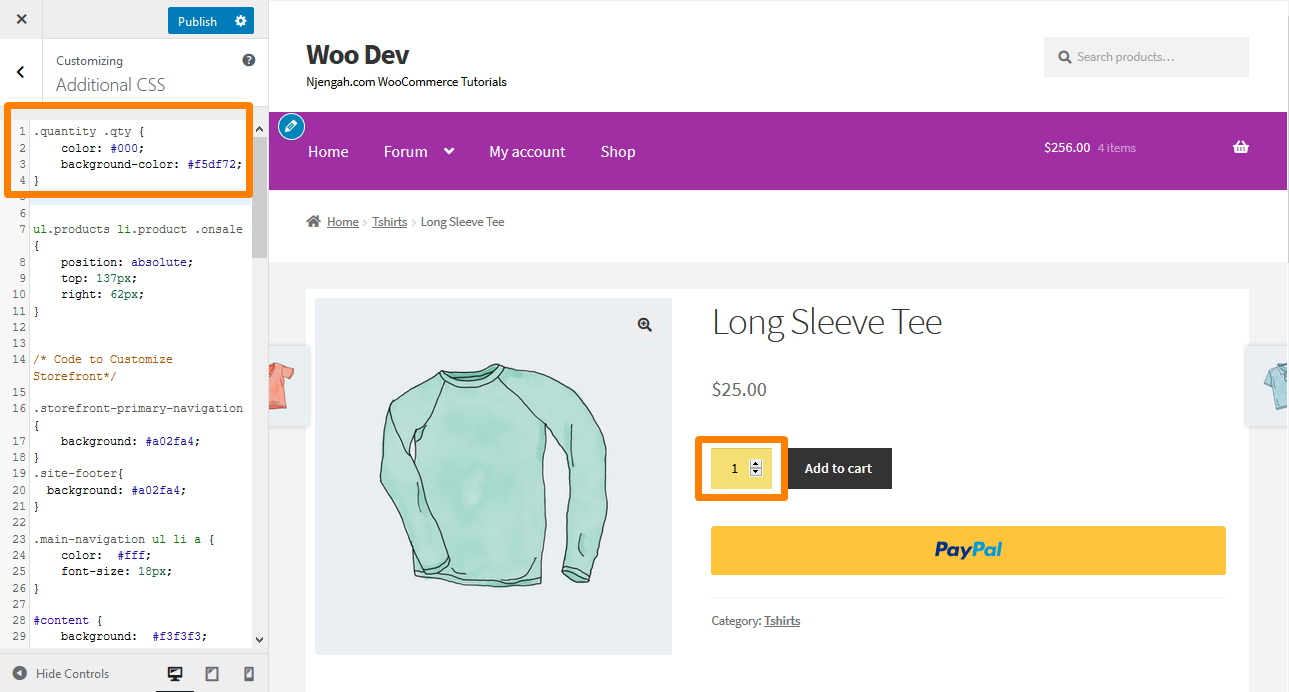
这可以通过更改数量加号和减号按钮的背景颜色来完成。 为此,导航到自定义,然后是附加 CSS部分,并添加以下行:
.数量.数量{
颜色:#000;
背景颜色:#f5df72;
} 结果如下: 
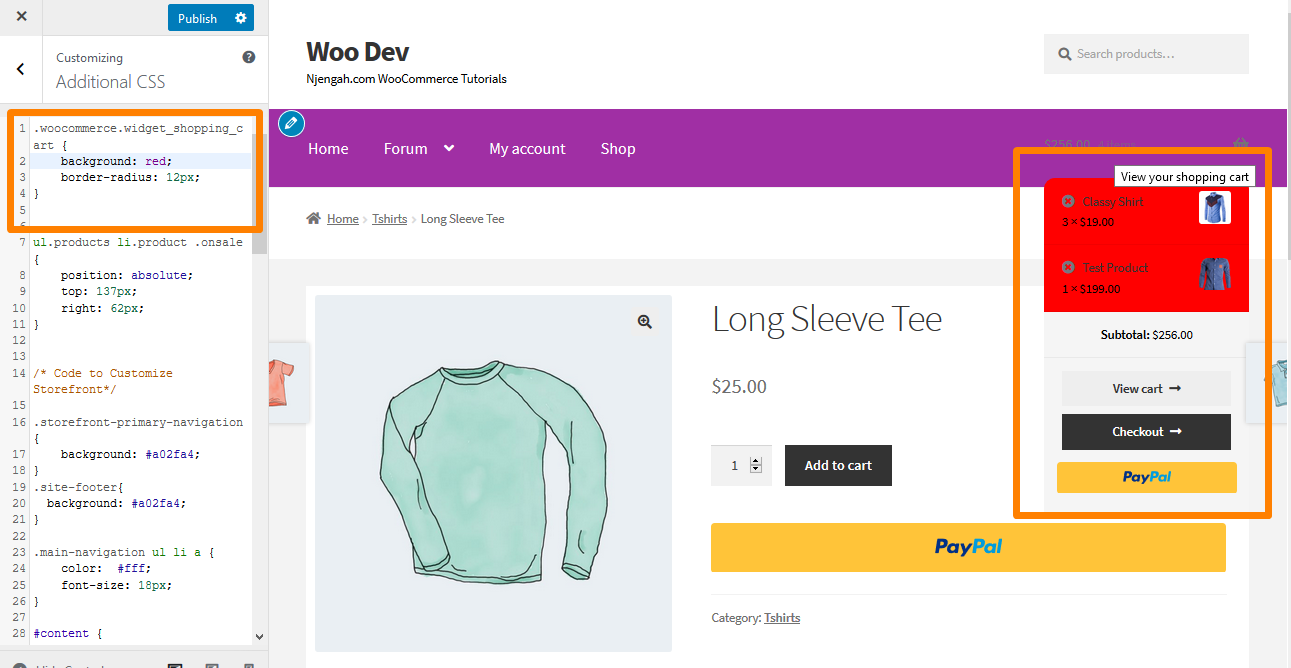
21. 更改页眉小车的背景颜色
更改标题颜色时,迷你购物车下拉菜单会继承此颜色。 但是,您可以通过使用以下 CSS 规则来更改此设置以增加可见性。 导航到自定义,然后是附加 CSS 部分,并添加以下行:
.woocommerce.widget_shopping_cart {
背景:红色;
边框半径:12px;
} 结果如下: 
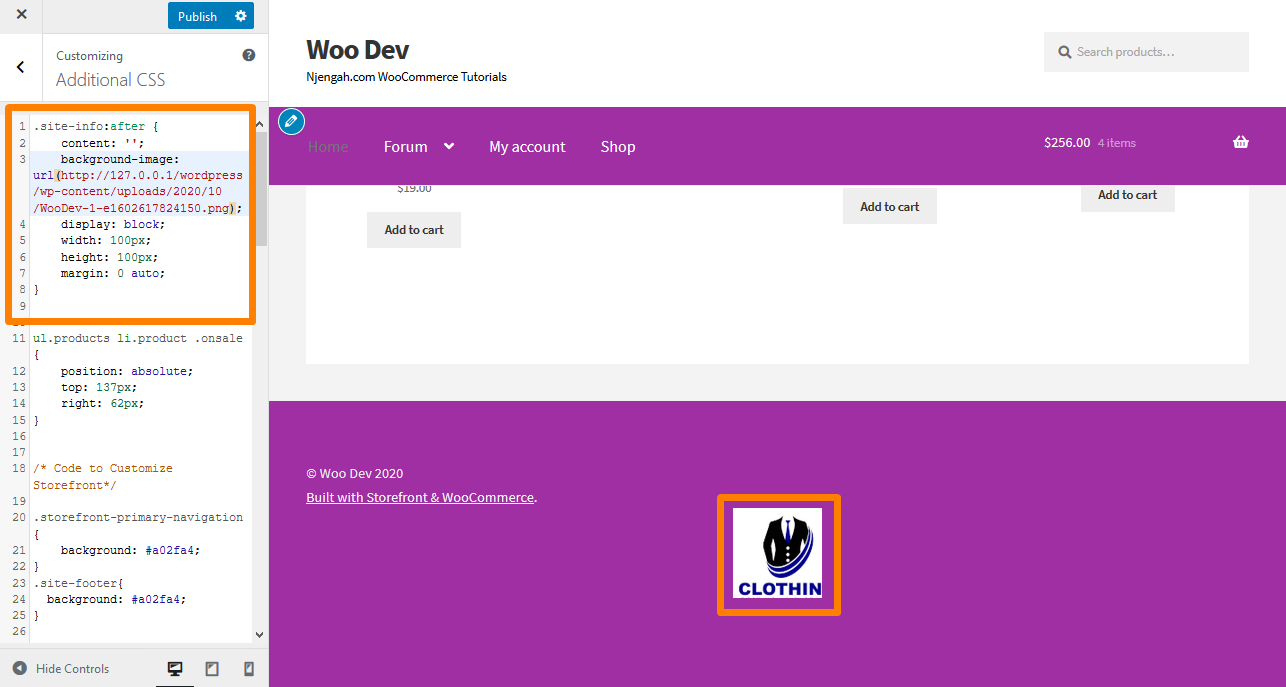
22. 在店面页脚中添加图片,使用 CSS 下面的版权
如果您想在版权文本下方添加您自己的徽标、接受的付款或合作伙伴徽章,请导航至图层、自定义,然后单击页脚。
单击自定义以展开面板,然后单击背景中的选择图像。
请选择您想要的图像并添加它。
选择No Repeat 和 Bottom ,或根据需要手动定位。
导航回定制器并单击CSS以展开面板。 但是,您应该确保百分比符合您的规范。 然后添加以下行:
.site-info:在{之后
内容: '';
background-image: url(添加你自己的 URL);
显示:块;
宽度:100px;
高度:100px;
边距:0 自动;
} 结果如下: 
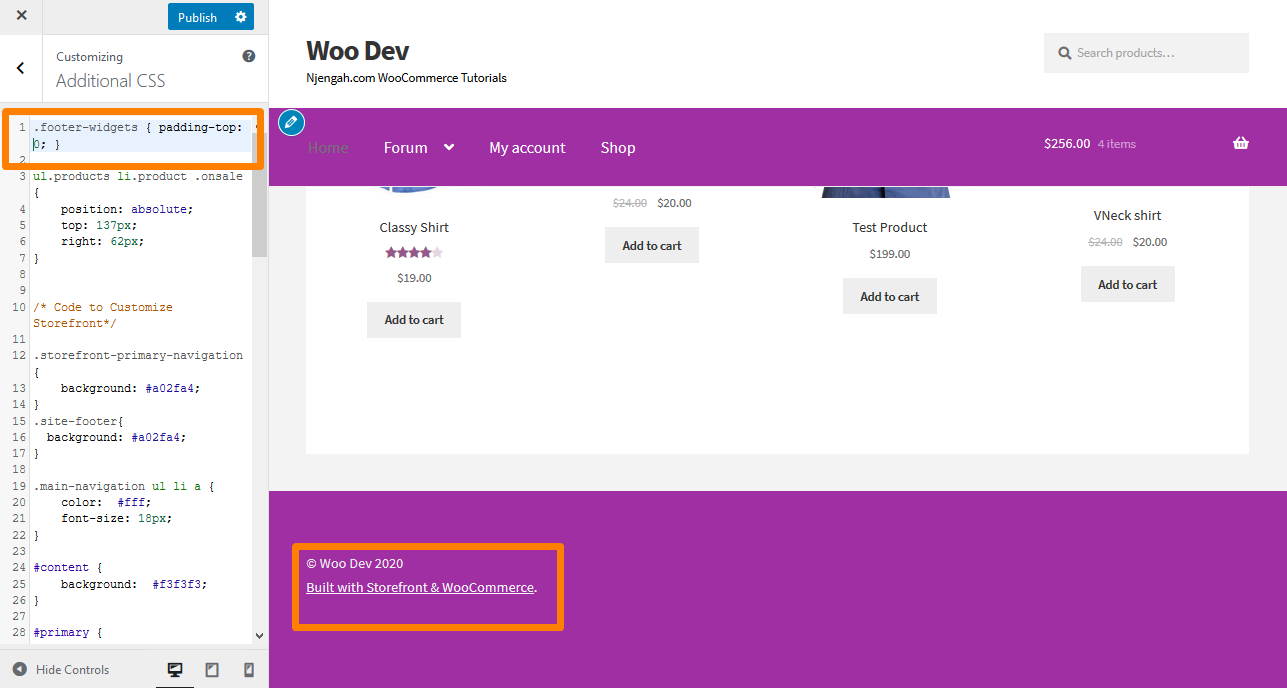
如何删除页脚中的间隙
导航到自定义,然后是附加 CSS 部分,并添加以下行:
.footer-widgets { padding-top: 0; }
结果如下: 
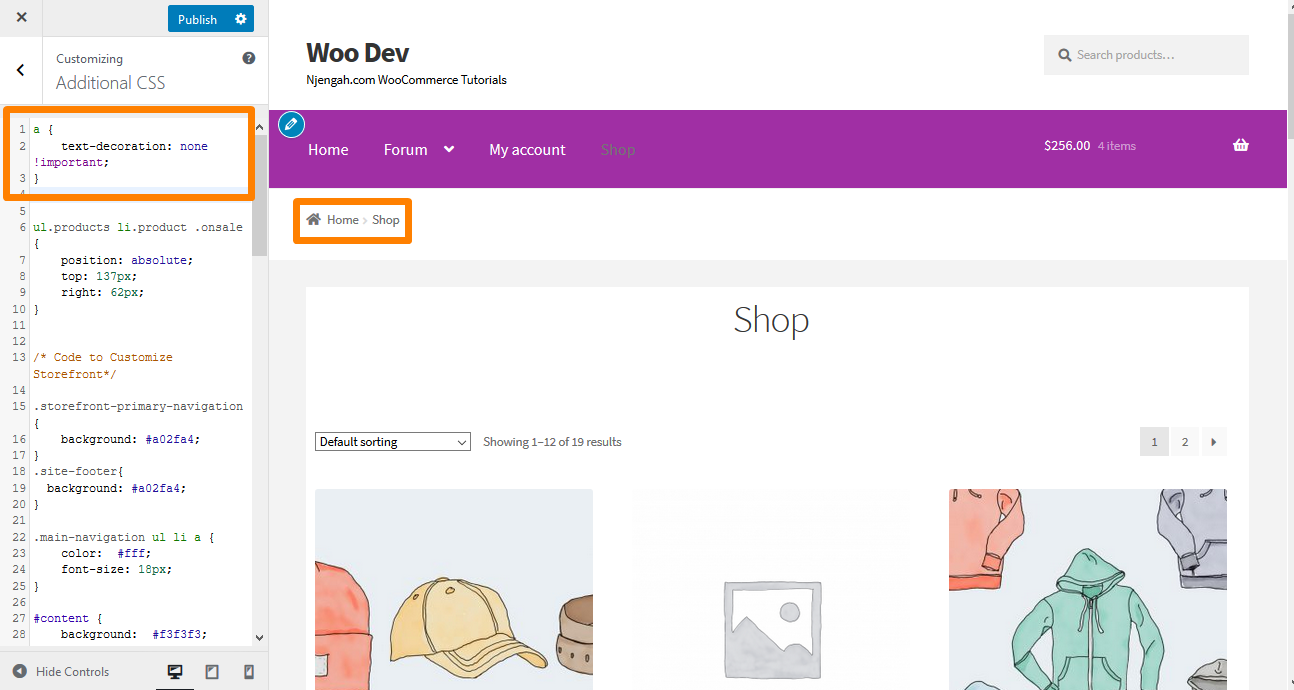
24. 如何去除超链接的下划线
默认情况下,Storefront 主题下划线链接,如果您想删除它们,导航到自定义,然后附加 CSS 部分,并添加以下行:
一个 {
文字装饰:无!重要;
} 结果如下: 
25.如何更改店面首页水平线的颜色
只需将以下代码添加到您的子主题的 custom.css 文件中:
.page-template-template-homepage .hentry .entry-header,
.page-template-template-homepage .hentry,
.page-template-template-homepage .storefront-product-section {
边框颜色:红色;
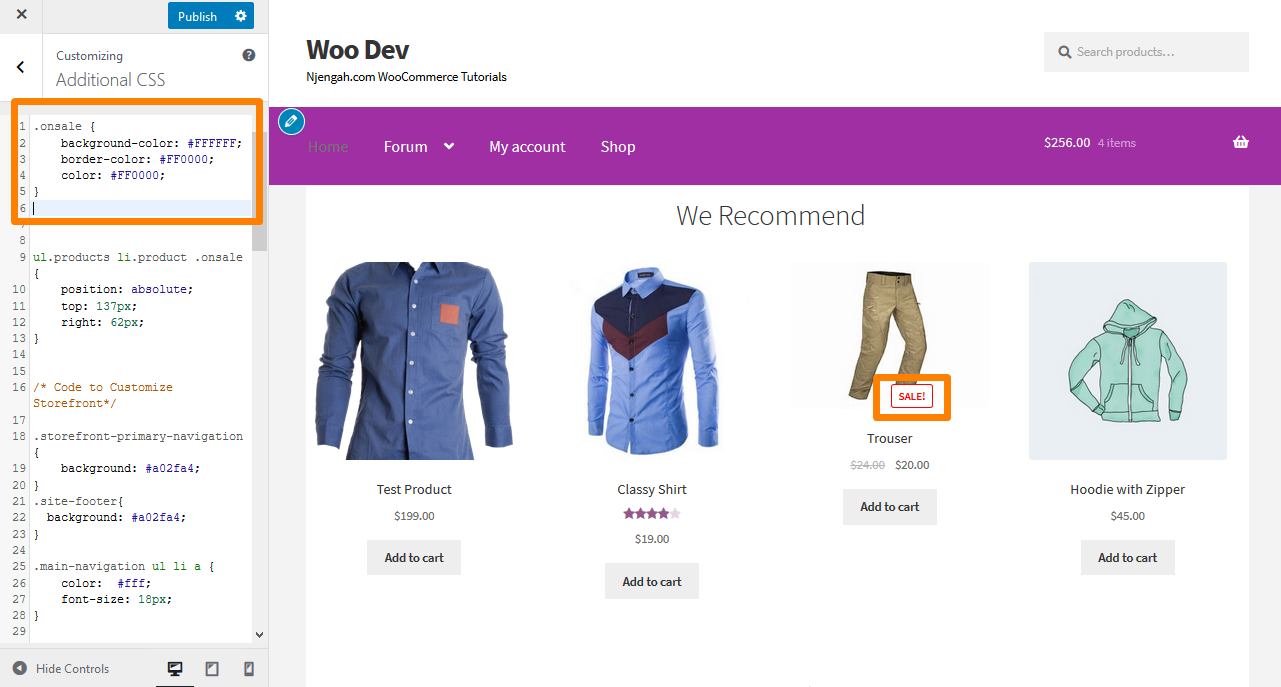
}26. 如何自定义店面 WooCommerce on Sale 徽章
只需将以下代码添加到您的附加 CSS 部分:
.onsale {
背景颜色:#FFFFFF;
边框颜色:#FF0000;
颜色:#FF0000;
} 结果如下: 
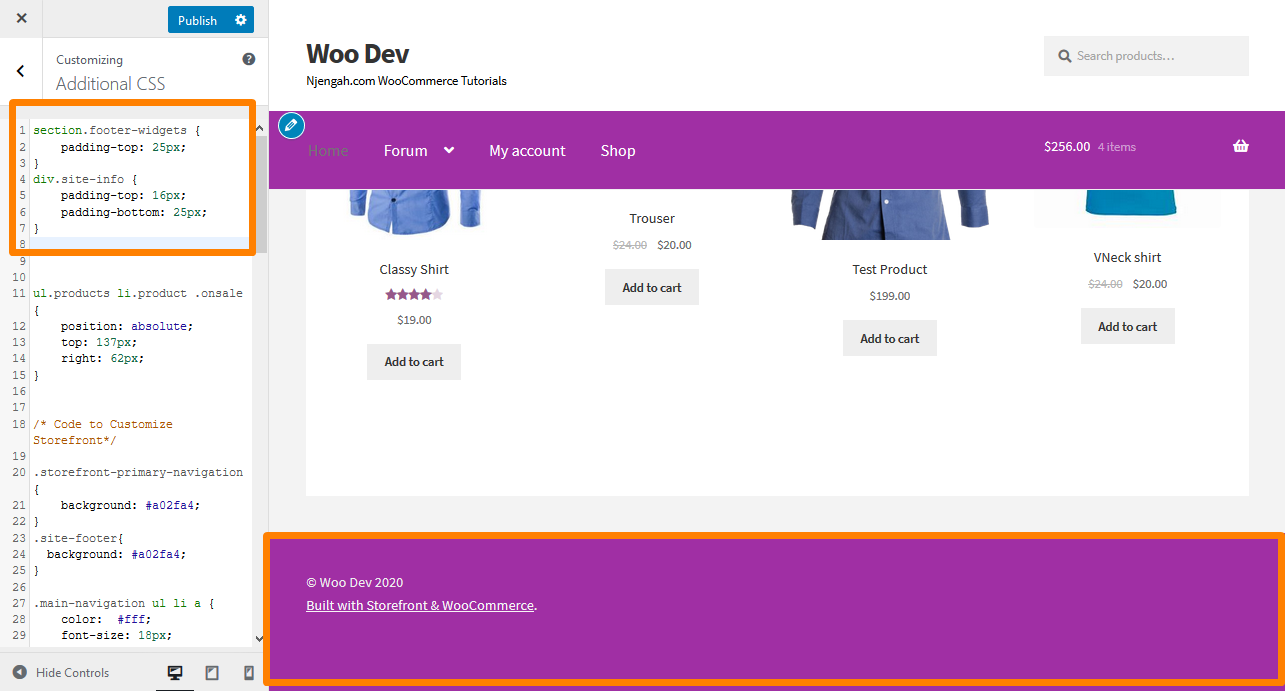
27. 如何更改 WooCommerce 店面页脚高度
通过在 Additional CSS 部分添加以下 CSS 代码,可以很容易地更改 WooCommerce Storefront 页脚高度:
section.footer-widgets {
填充顶部:25px;
}
div.site 信息 {
填充顶部:16px;
底部填充:25px;
} 结果如下: 
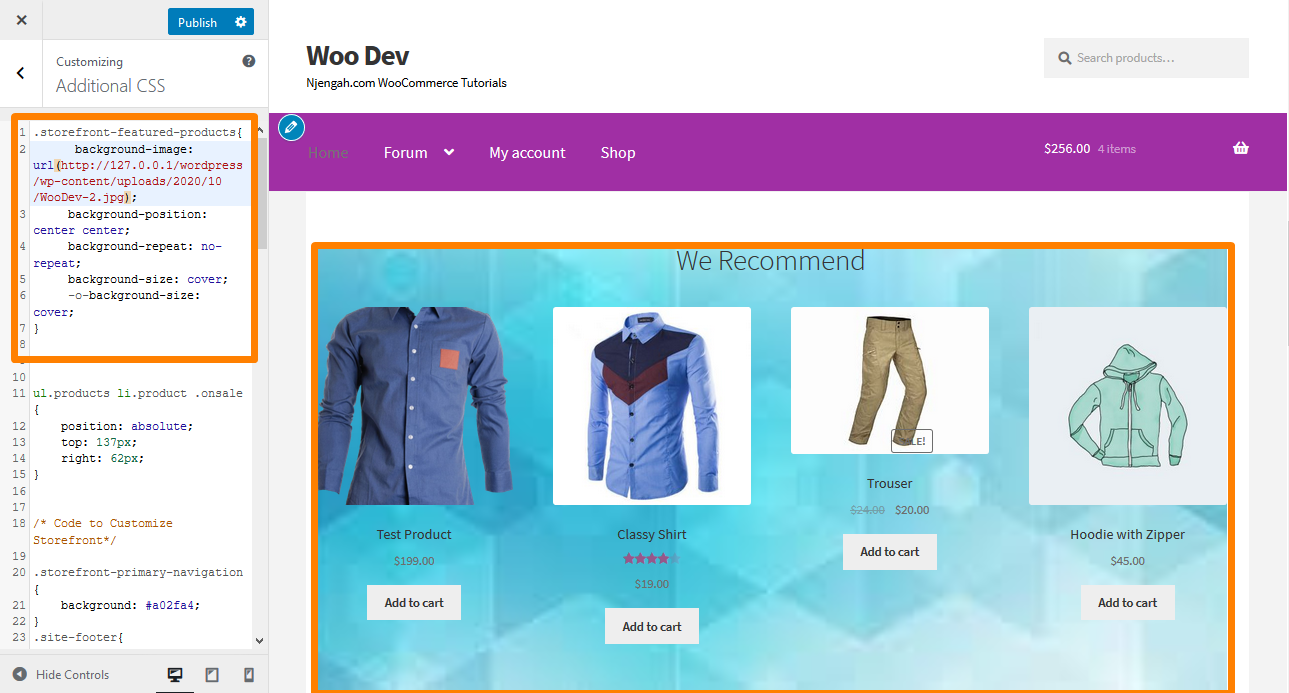
28. 将背景图片添加到特定主页部分的店面
默认的店面主题有六个部分,即产品类别、近期产品、特色产品、热门产品、特价产品和畅销产品。 只需将以下代码添加到 Additional CSS 部分:
.店面特色产品{
背景图片:网址(在此处添加您的网址);
背景位置:中心中心;
背景重复:不重复;
背景尺寸:封面;
-o-background-size:封面;
} 结果如下: 
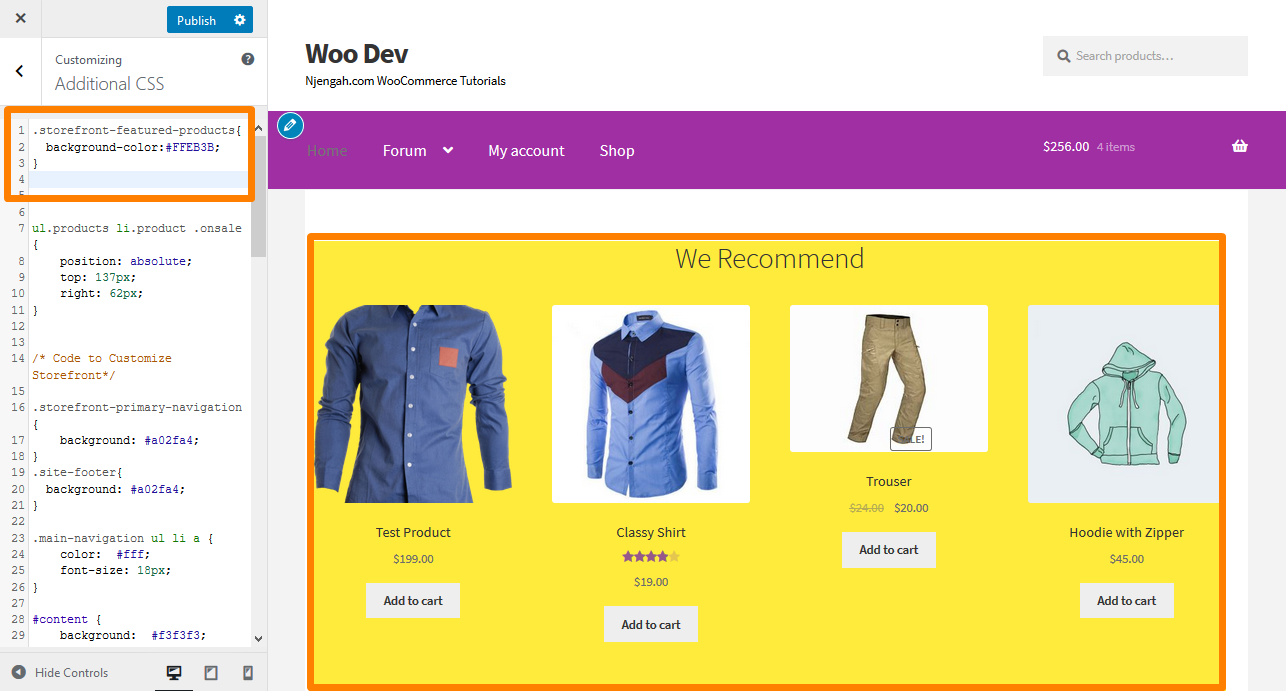
29. 为店面主页部分添加背景颜色
为此,您需要首先确定要添加颜色的部分。 这可以通过将以下代码添加到 Additional CSS 部分来轻松完成:
.店面特色产品{
背景颜色:#FFEB3B;
} 结果如下: 
30.如何删除或隐藏主页部分标题
为此,您需要首先确定要删除或隐藏的部分。 这可以通过将以下代码添加到 Additional CSS 部分来完成:
.storefront-recent-products .section-title {display:none;}
.storefront-product-categories .section-title {display:none;}
.storefront-featured-products .section-title {display:none;}
.storefront-popular-products .section-title {display:none;}
.storefront-on-sale-products .section-title {display:none;}
.storefront-best-selling-products .section-title {display:none;} 结果如下: 
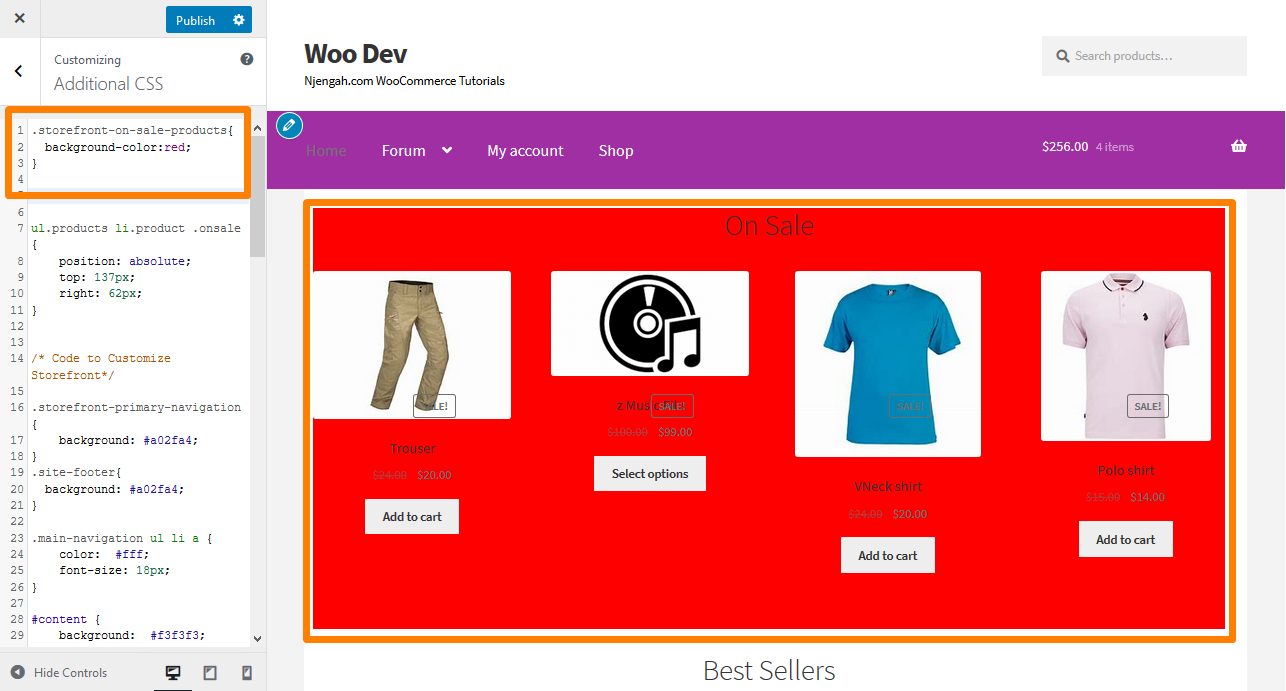
31.如何更改特价商品的背景颜色
这可以通过将以下代码添加到 Additional CSS 部分来完成:
.storefront-on-sale-products{
背景颜色:#FFEB3B;
} 结果如下: 
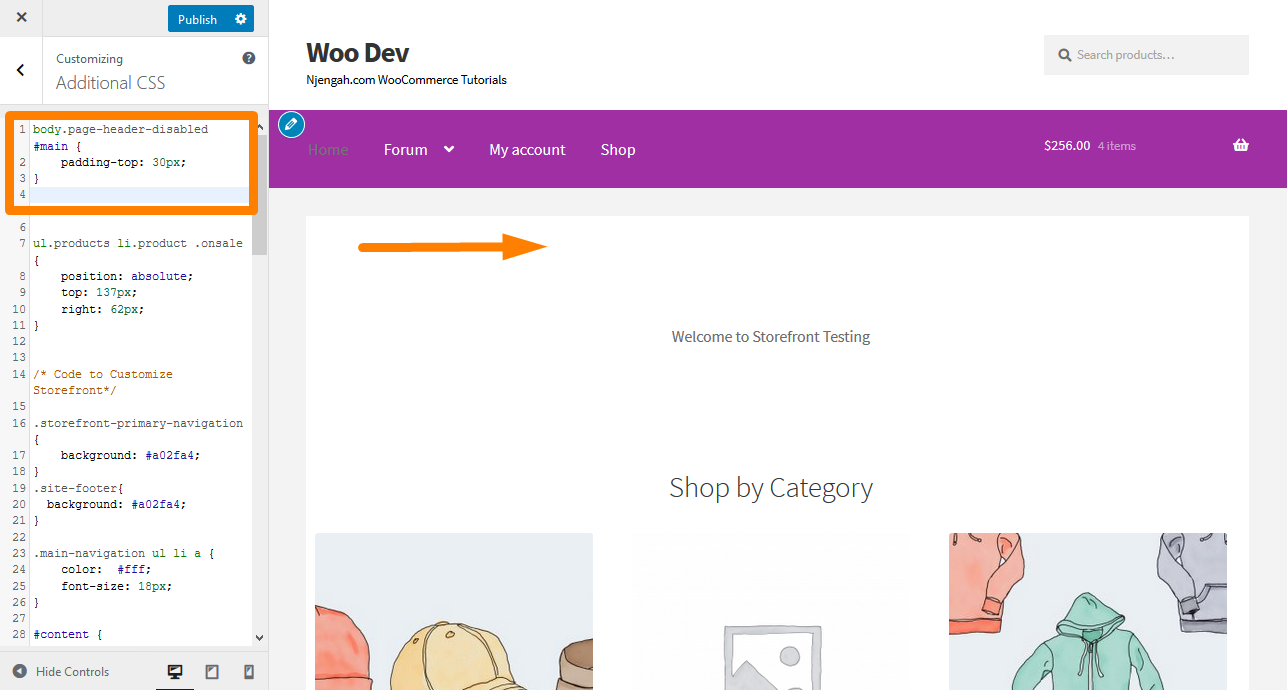
32. 如何在没有标题的页面的页眉下自动添加空格
每当您禁用任何页面的主页面标题时,标题下方都没有剩余空间。 此代码段将帮助您添加间距以插入与顶部齐平的滑块、图像或其他内容。 将以下代码添加到 Additional CSS 部分:
body.page-header-disabled #main {
填充顶部:30px;
} 结果如下: 
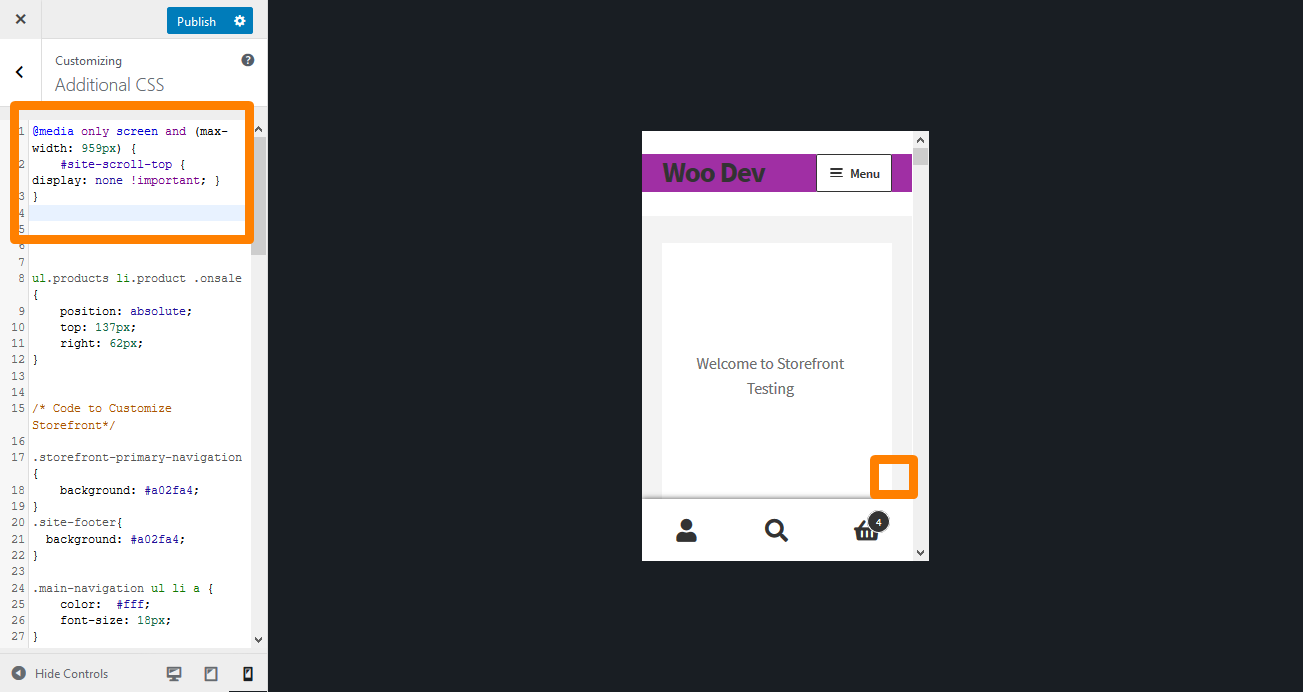
33.如何在移动设备上隐藏滚动到顶部按钮
只需将以下代码添加到 Additional CSS 部分:
@media only screen and (max-width: 959px) {
#site-scroll-top { 显示:无!重要; }
} 结果如下: 
结论
我在本指南中分享了一些 CSS 技巧,您可以使用这些技巧来设置 Storefront 主题的样式。 我强烈建议您在 Additional CSS 部分添加 CSS 规则,以便您可以实时预览更改。 预览您的更改将允许您将规则更改为您的规范。
要添加规则,请复制/粘贴到 Storefront 主题自定义界面的“附加 CSS ”部分。 去做这个:
- 登录您的 WordPress 站点并以管理员用户身份访问仪表板。
- 从仪表板菜单中,单击外观菜单 > 自定义。
- 在出现的左侧边栏中向下导航到Additional CSS 。
- 添加 CSS 规则。
- 如果您对更改感到满意,请单击“发布”。
但是,必须注意此处分享的 CSS 提示仅适用于 Storefront 主题。
类似文章
- 如何调整页眉的 WooCommerce 店面高度
- 如何在 WooCommerce 店面设置主页
- 如何添加注销选项菜单 WooCommerce 店面主题 [示例]
- 如何更改店面主题标语 WooCommerce
- 如何更改主菜单字体大小店面主题
- WooCommerce 店面标题 CSS 自定义指南
- WooCommerce 店面在主页上显示所有类别
- 如何更改移动菜单按钮店面主题的大小
- 如何更改菜单颜色 WooCommerce 店面
- 如何更改 WooCommerce 店面页脚高度
- 如何删除页脚店面主题 WooCommerce
- 如何更改网站标题 WooCommerce 店面主题的大小
- 如何删除标题 WooCommerce 店面主题
- WooCommerce 店面主题主页定制 [终极指南]
- 如何更改 WooCommerce 店面特色图片大小
- 如何使 Divi 移动菜单可滚动快速修复解决方案
- 如何隐藏类别 WooCommerce 店面主题
- 如何在 WooCommerce 店面主题中更改购物车图标的大小
- 如何删除相关产品 WooCommerce 店面主题
- 如何隐藏畅销商品 WooCommerce 店面首页
