WooCommerce 店面标题 CSS 自定义指南
已发表: 2020-10-10 如果您想更改 Storefront WooCommerce 主题标题的外观,您可能想从这个简短的教程中学习一些 CSS 技巧。
如果您想更改 Storefront WooCommerce 主题标题的外观,您可能想从这个简短的教程中学习一些 CSS 技巧。
WooCommerce Storefront 是一个简单而强大的免费主题。 该主题为您提供了对您的商店关于产品展示和用户访问的重要控制。 它是免费的,并通过子主题为您提供过多的自定义选项。
Storefront 主题支持 WordPress 定制器,您可以从此部分编辑标题。
但是,您可以使用过滤器自定义店面标题。 但是,使用 CSS 添加规则来更改特定部分的样式会更容易。 对于本教程,您需要具备一些编码技能。 我们将通过定制器在 Additional CSS 部分添加 CSS 规则。
使用此部分的好处是 WordPress 定制器允许您以实时方式进行编辑。 您可以在发布更改之前查看所做的更改。
还值得一提的是,Storefront 主题在自定义时需要是活动主题。
话虽如此,让我们看看一些标题 CSS 技巧,您可以使用这些技巧将您的商店提升到一个新的水平。
- 自定义标题大小
这里我们将再次使用主题定制器,但我们将在“附加 CSS”部分编写一些 CSS 代码。
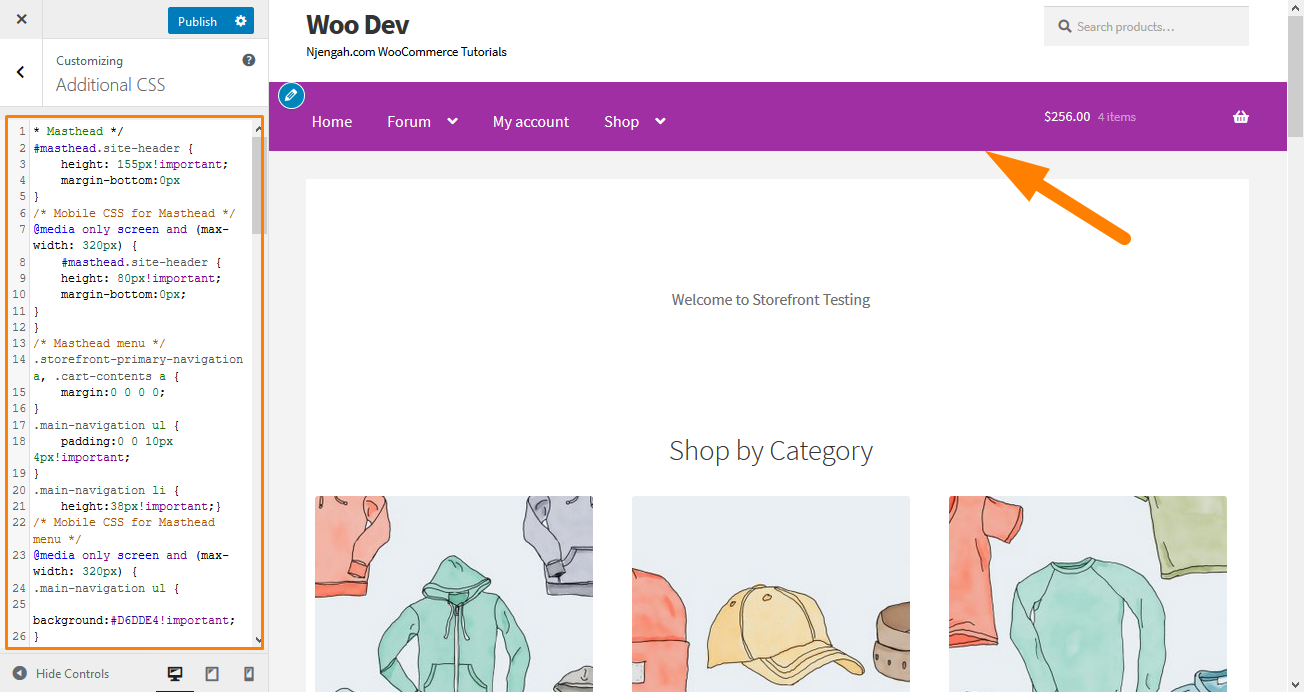
添加以下代码:
* 标头 */
#masthead.site-header {
高度:155px!重要;
边距底部:0px
}
/* 标头广告的移动 CSS */
@media only screen and (max-width: 320px) {
#masthead.site-header {
高度:80px!重要;
边距底部:0px;
}
}
/* 标头菜单 */
.storefront-primary-navigation a, .cart-contents a {
边距:0 0 0 0;
}
.main-navigation ul {
填充:0 0 10px 4px!重要;
}
.main-navigation li {
高度:38px!重要;}
/* 标头菜单的移动 CSS */
@media only screen and (max-width: 320px) {
.main-navigation ul {
背景:#D6DDE4!重要;
}
}
/* 标题区域 */
.site-header {
填充顶部:0.5em;
}
.site-header .custom-logo-link img,.site-header .site-logo-anchor img,.site-header .site-logo-link img {
边距底部:-45px;
} 结果如下: 
- 从主题的标题中删除搜索栏
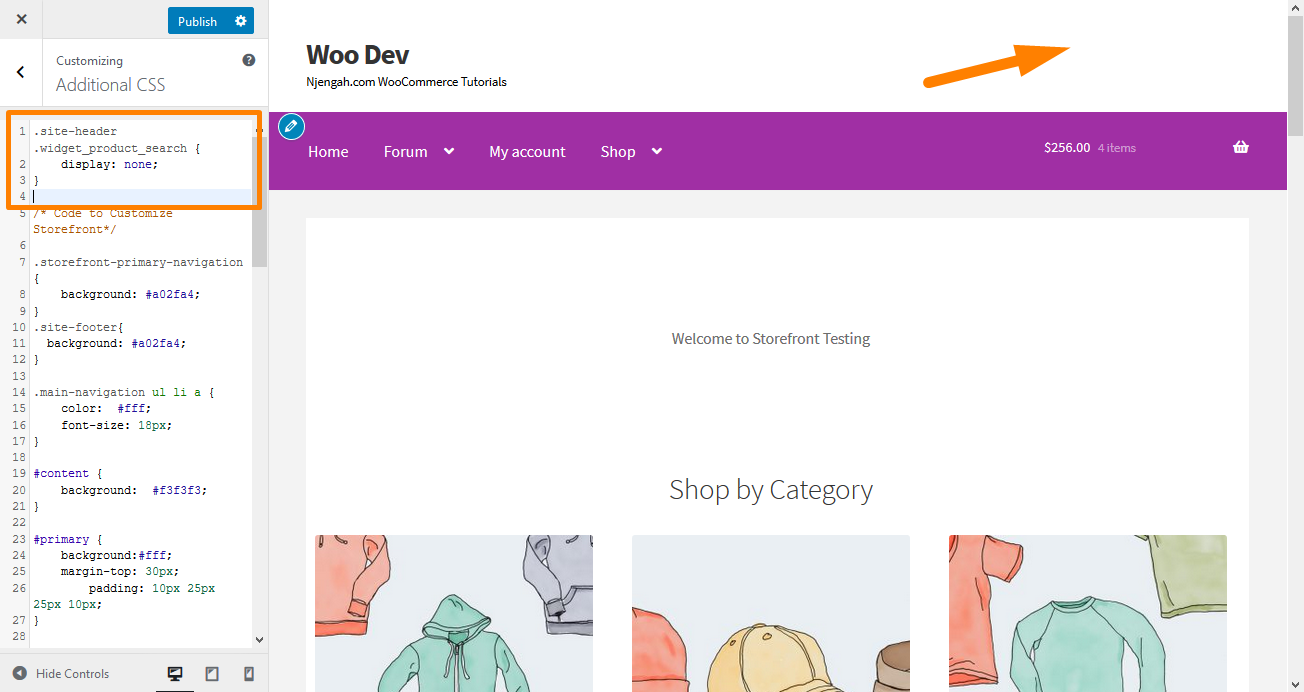
将此代码添加到“附加 CSS”部分。
.site-header .widget_product_search {
显示:无;
} 结果如下: 
- 更改标题菜单颜色
定制器允许我们使用您想要的颜色定制标题。 你可以通过导航到自定义,然后标题,然后选择你想要的颜色来做到这一点。
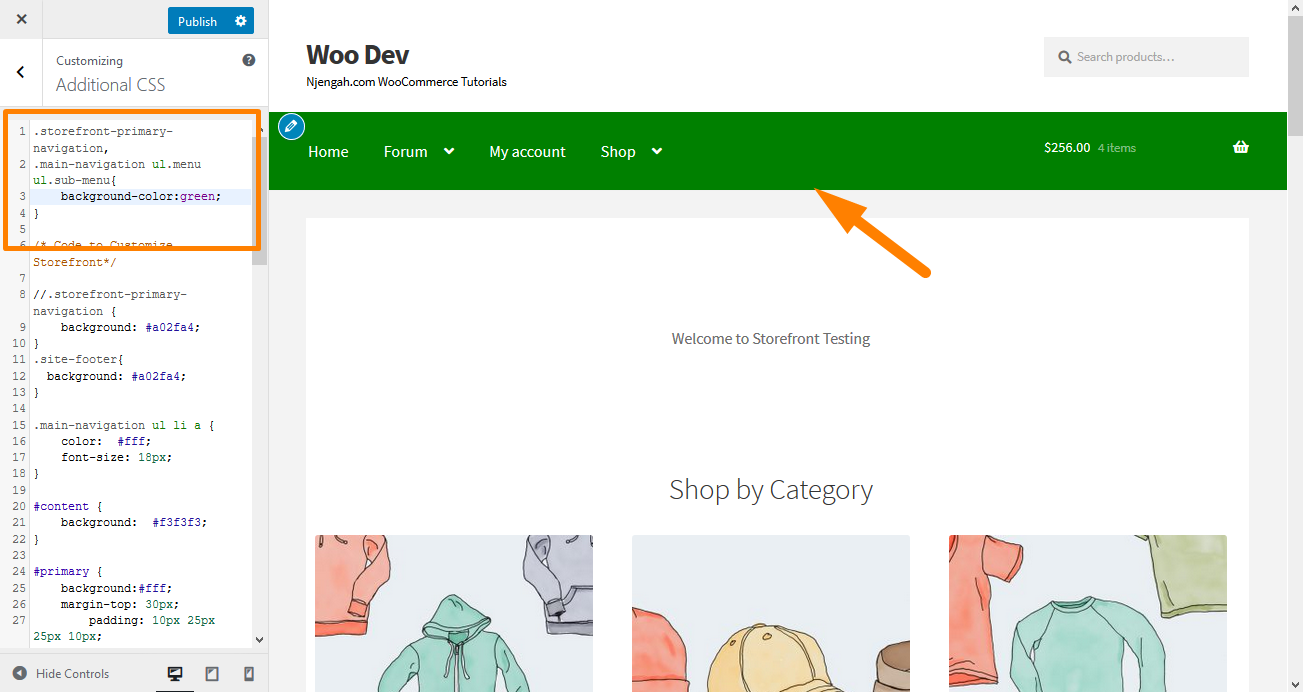
但是,此选项会为整个标题区域着色,包括搜索栏、登录部分和徽标。 要使标题菜单具有不同的背景,请将以下代码片段添加到 Additional CSS 面板。
.storefront-primary-navigation,
.main-navigation ul.menu ul.sub-menu{
背景颜色:绿色;
} 结果如下: 
4.隐藏主导航栏
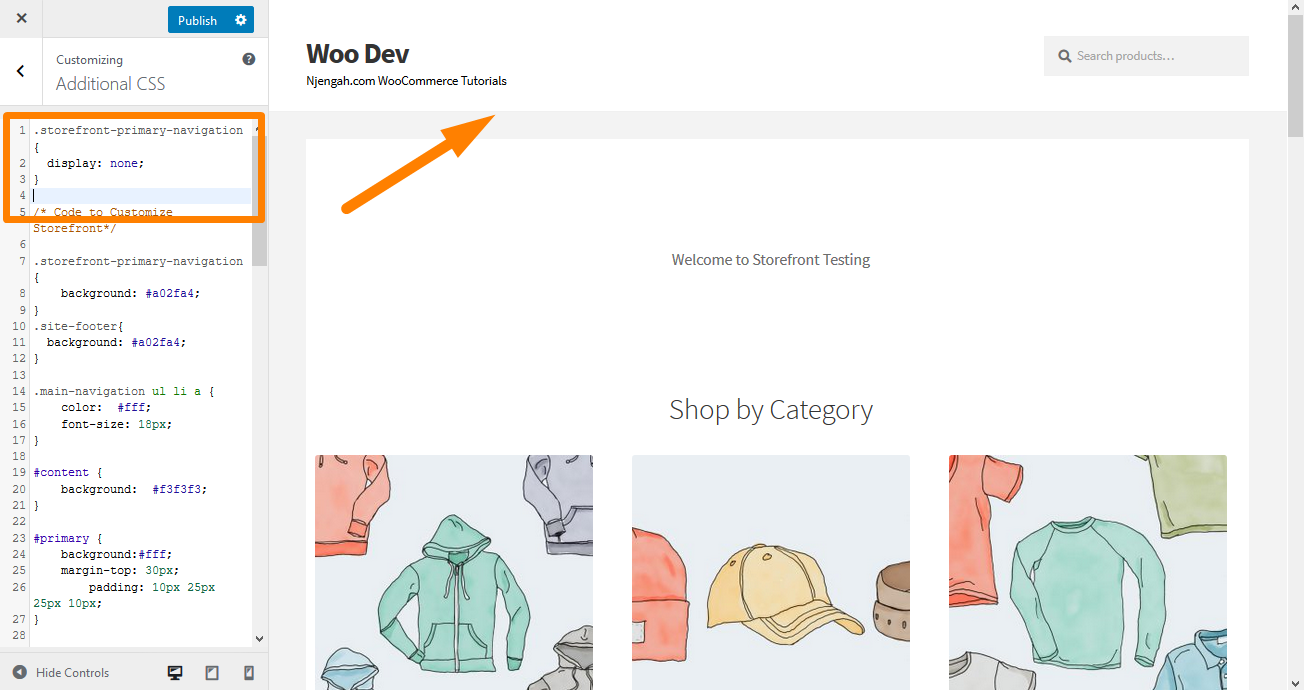
默认情况下,店面主题将所有页面显示为菜单。 如果要隐藏主导航栏,仅删除菜单是不够的。 导航到自定义,然后是附加 CSS 部分,并添加以下行:
.storefront-primary-navigation {
显示:无;
} 结果如下: 
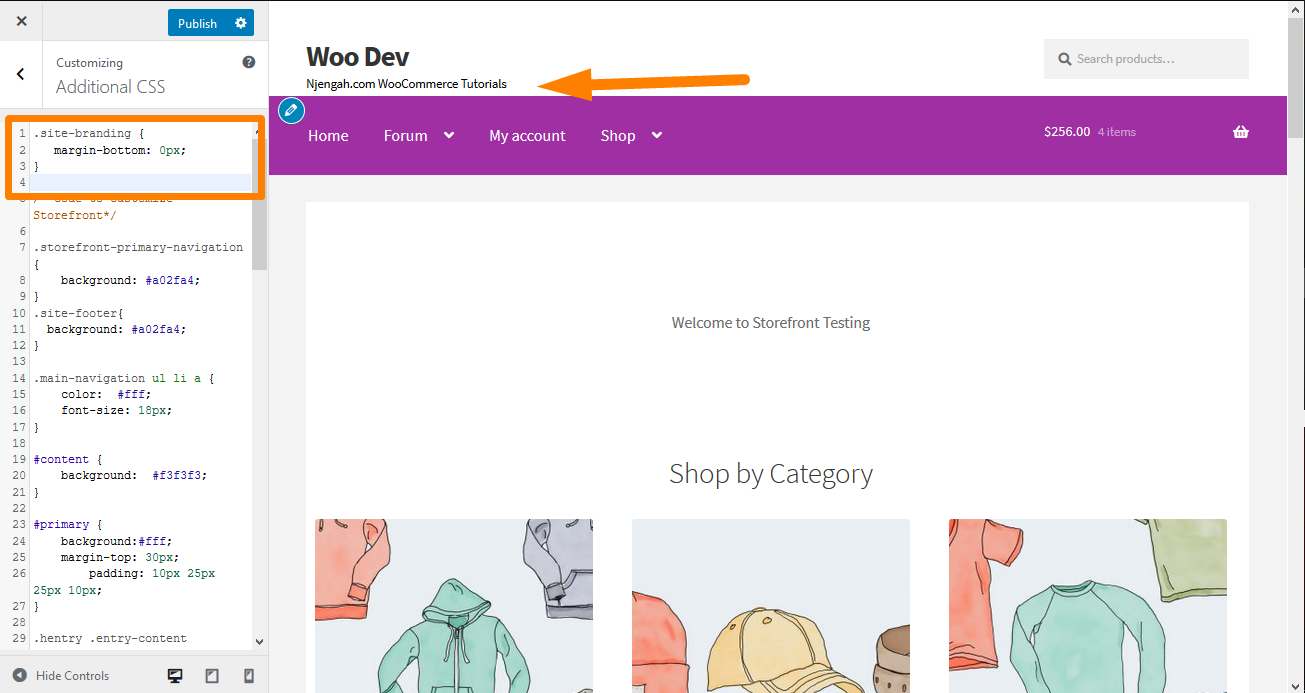
5.从标题中删除空格
导航到自定义,然后是附加 CSS 部分,并添加以下行:
.site-branding {
边距底部:0px;
} 结果如下: 
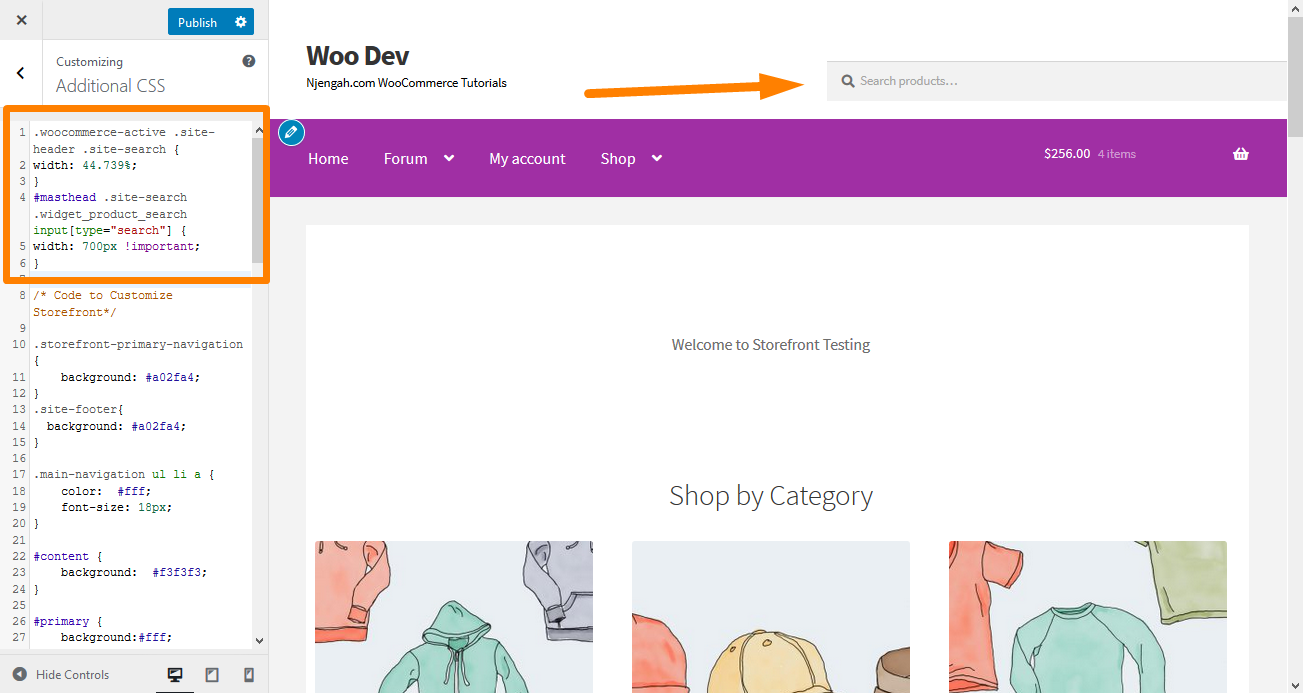
6.增加搜索栏的宽度
如果你想扩展搜索栏的宽度,你会怎么做? 使用 Additional CSS 部分,添加以下行:
.woocommerce-active .site-header .site-search {
宽度:44.739%;
}
#masthead .site-search .widget_product_search 输入[type="search"] {
宽度:700 像素!重要;
} 结果如下: 

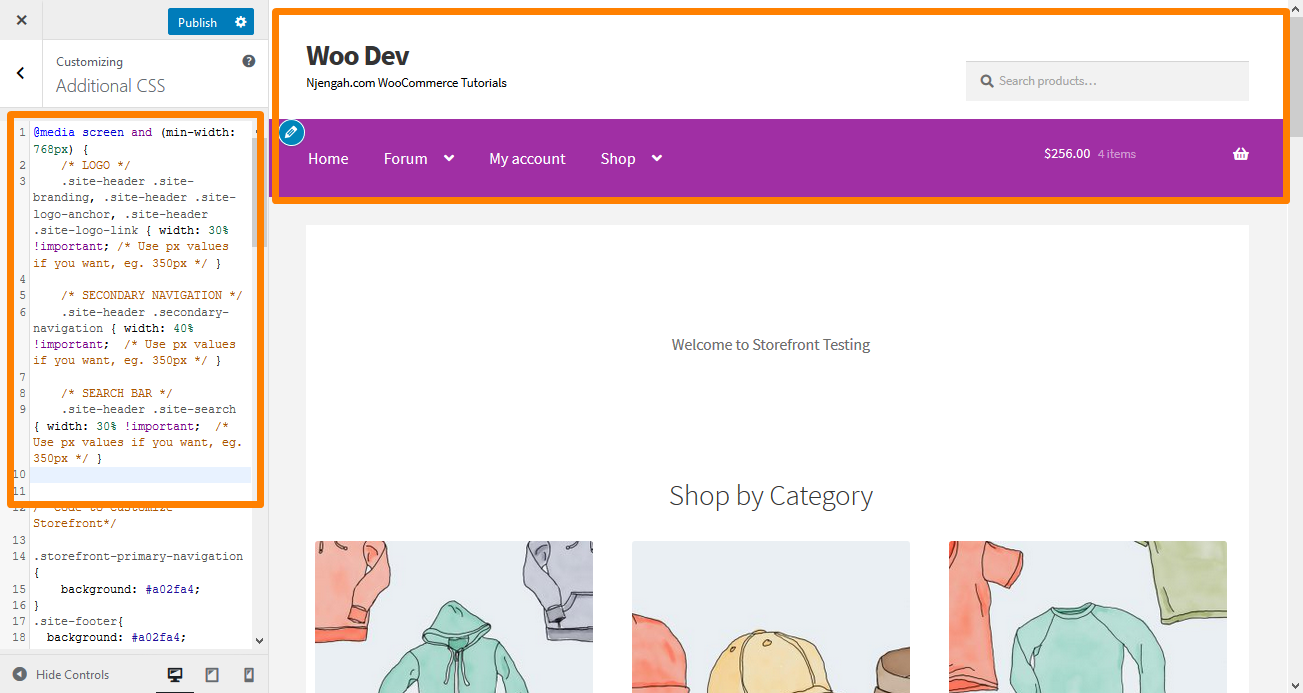
7. 如何更改徽标、二级导航和搜索栏的大小
要一次更改它们,请将以下代码添加到您的 Additional CSS 部分:
@media screen and (min-width: 768px) {
/* 标识 */
.site-header .site-branding, .site-header .site-logo-anchor, .site-header .site-logo-link { 宽度: 30% !important; /* 如果需要,请使用 px 值,例如。 350 像素 */ }
/* 二次导航 */
.site-header .secondary-navigation { 宽度:40% !important; /* 如果需要,请使用 px 值,例如。 350 像素 */ }
/* 搜索栏 */
.site-header .site-search { 宽度:30% !important; /* 如果需要,请使用 px 值,例如。 350 像素 */ } 结果如下: 
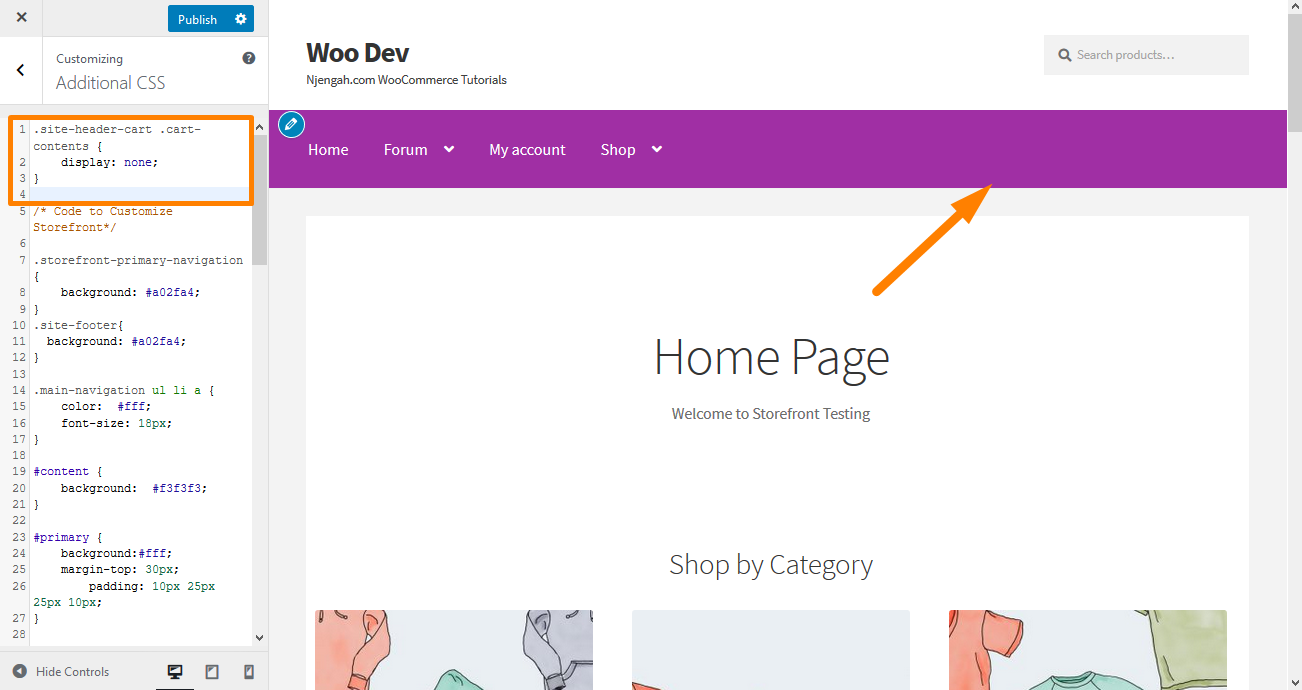
8.从标题中删除购物车
在本例中,我将通过添加新规则“ display: none; ”来删除购物车图标。 '。 在 Additional CSS 部分添加以下 CSS 代码:
.site-header-cart .cart-contents {
显示:无;
} 结果如下: 
9.隐藏标题
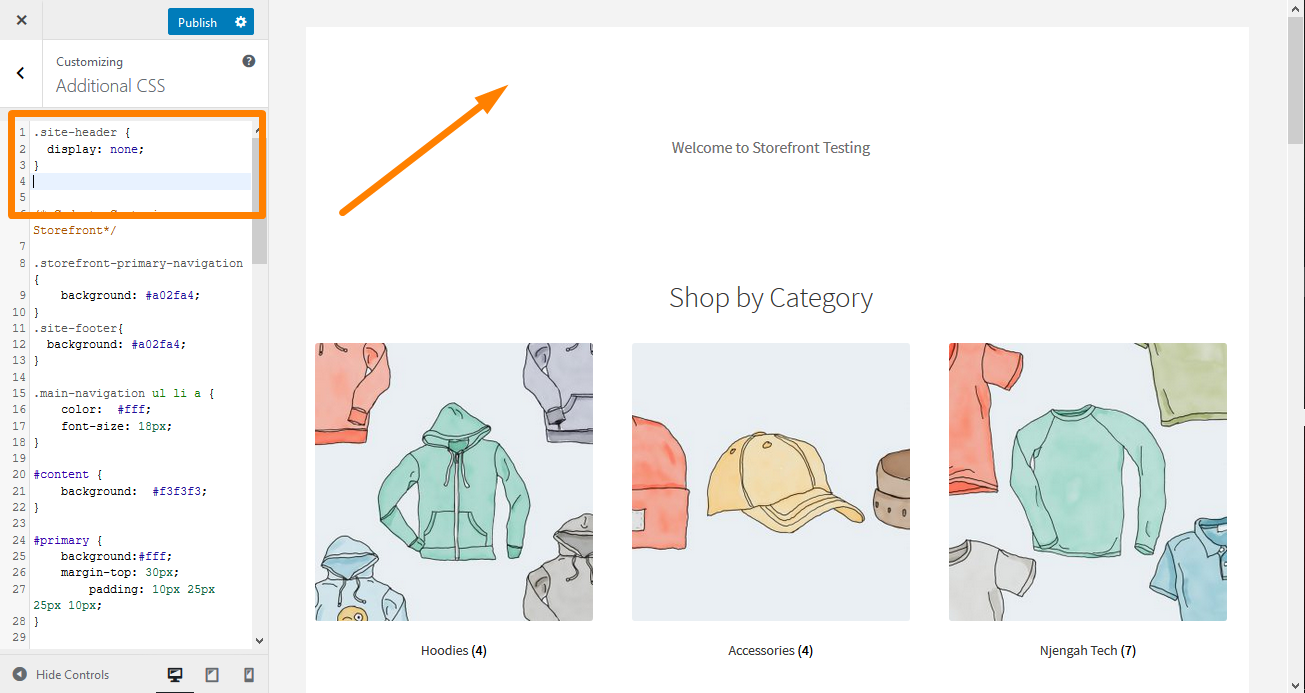
要隐藏标题,请在 Additional CSS 部分添加以下 CSS 代码:
.site-header {
显示:无;
} 结果如下: 
10.增加店面标题中菜单链接的大小
 根据许多用户的喜好,菜单略小。 但是,他们需要升级店面主题中菜单链接的字体大小。 在 Additional CSS 部分添加以下代码:
根据许多用户的喜好,菜单略小。 但是,他们需要升级店面主题中菜单链接的字体大小。 在 Additional CSS 部分添加以下代码:
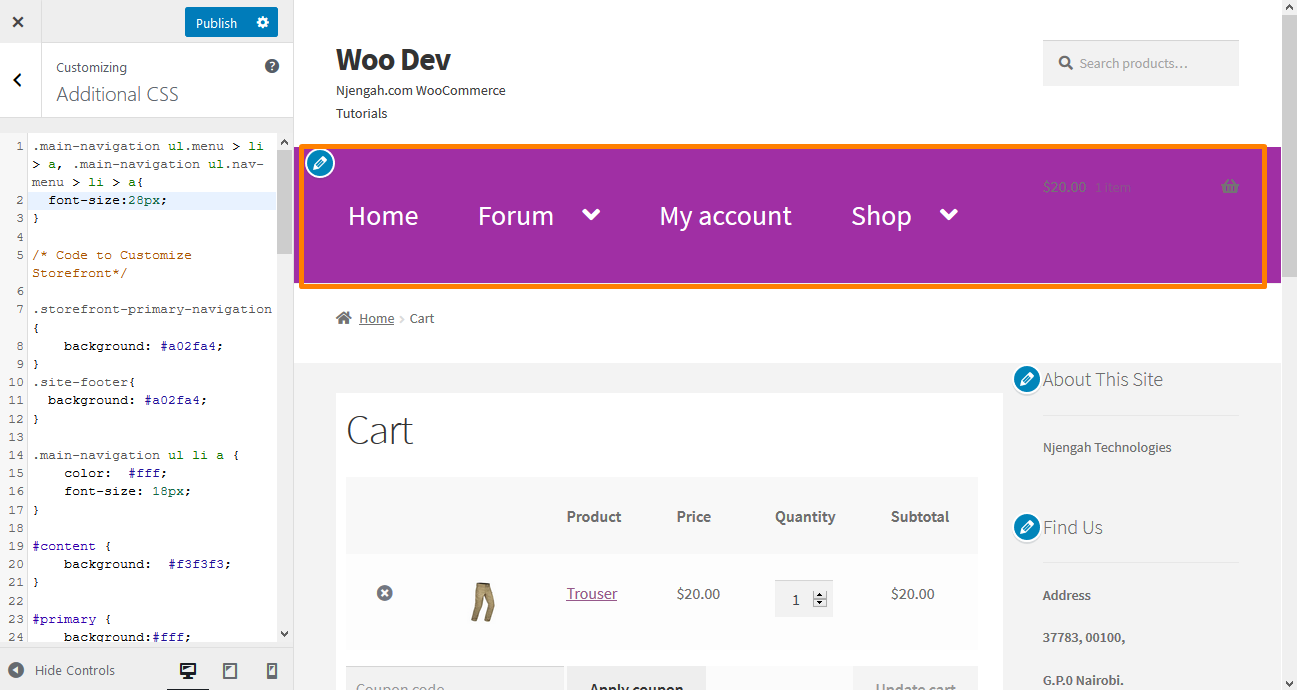
.main-navigation ul.menu > li > a, .main-navigation ul.nav-menu > li > a {
字体大小:28px;
}结果如下:
11.更改店面标题中购物车图标的大小
您可以通过在 Additional CSS 部分添加以下 CSS 代码来完成此操作
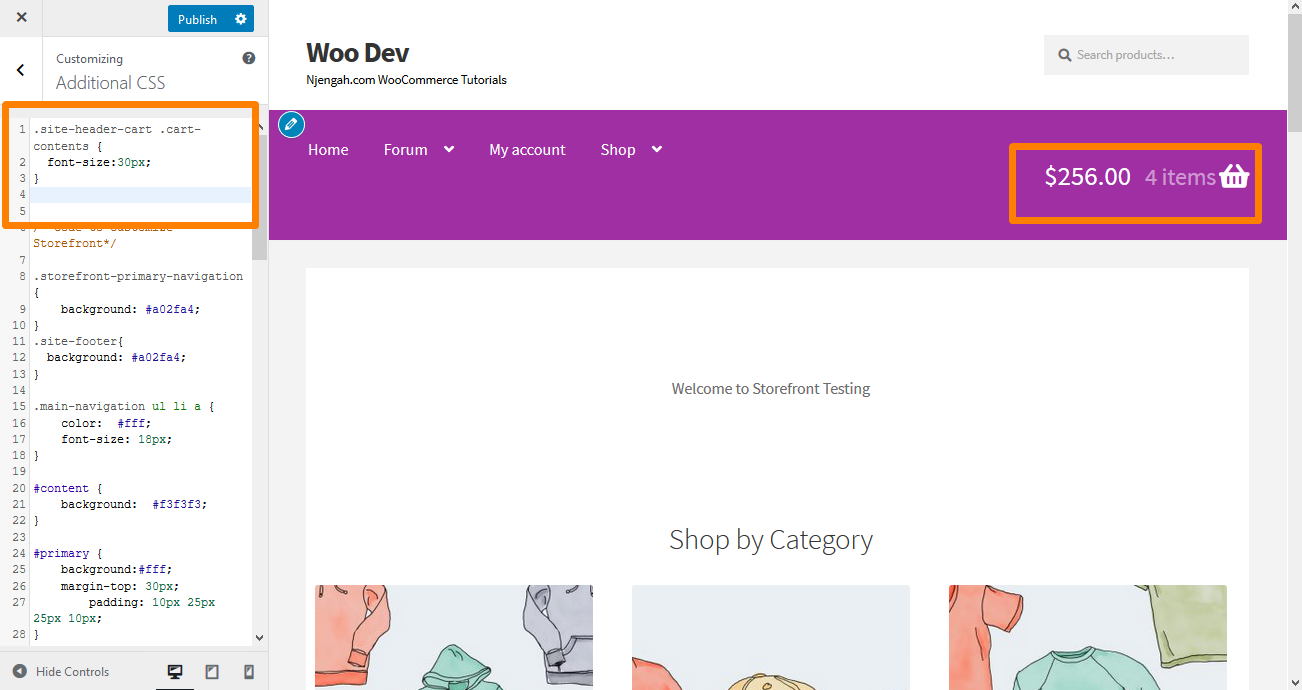
.site-header-cart .cart-contents {
字体大小:30px;
} 结果如下: 
12.更改店面主题中站点标题标题的大小
在 Additional CSS 部分添加以下代码:
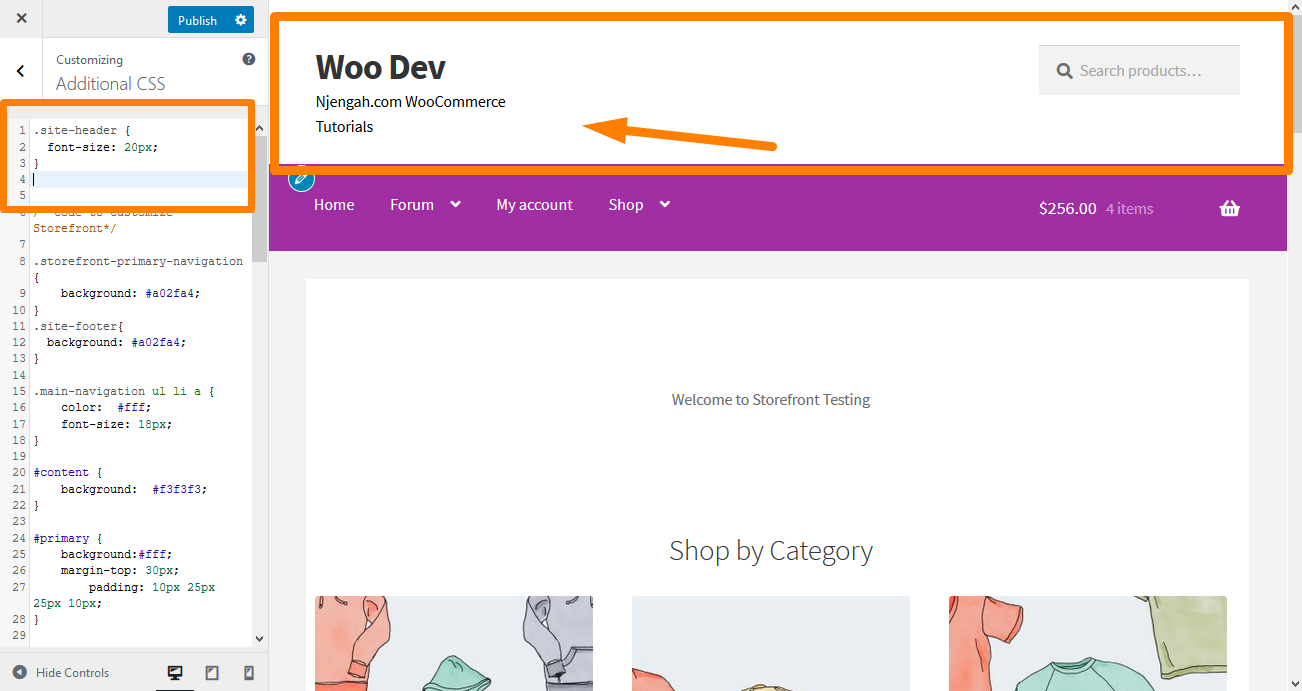
.site-header {
字体大小:20px;
} 结果如下: 
13.更改移动菜单按钮的大小
重要的是要注意菜单的显示方式是使菜单响应的一部分。 因此,如果您的主导航菜单在桌面设备上采用列表形式,则相同的菜单可以在移动设备上显示为汉堡菜单。
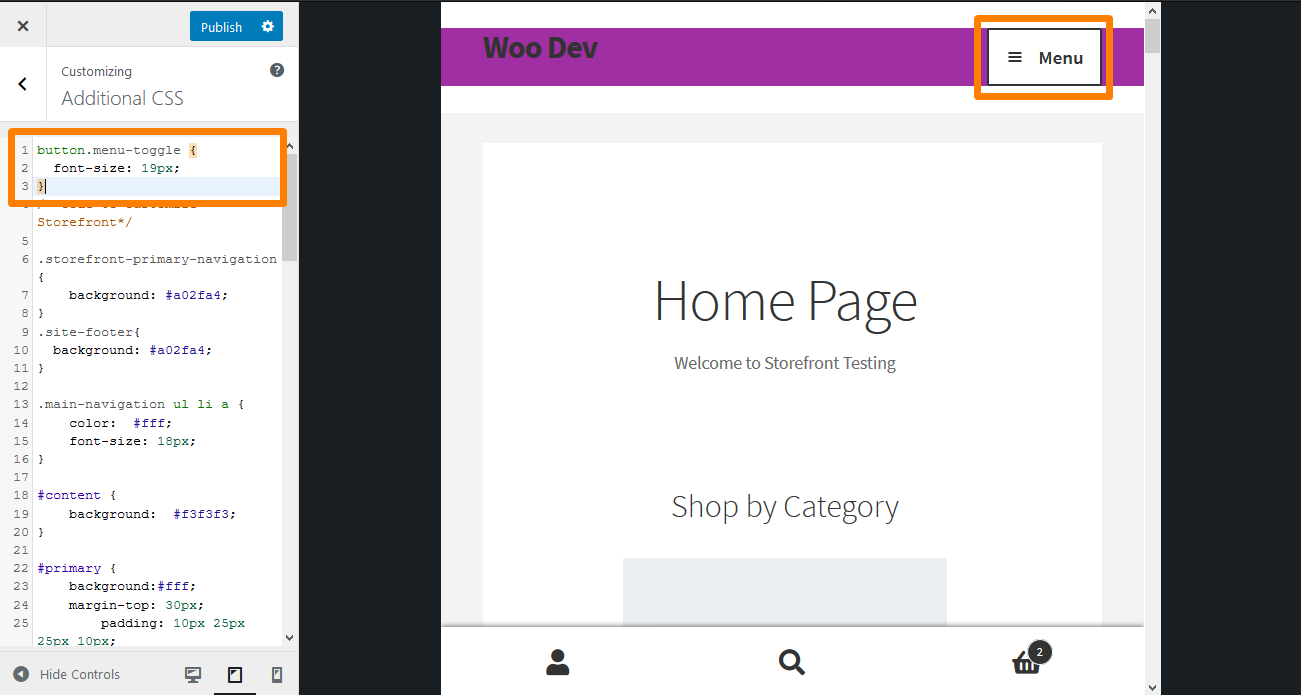
要更改大小,请在 Additional CSS 部分添加以下 CSS 代码:
.button.menu-toggle {
字体大小:19px;
} 结果如下: 
结论
在本指南中,我分享了一些可用于设置标题样式的标题 CSS 提示。 我强烈建议您在 Additional CSS 部分添加 CSS 规则,以便您可以实时预览更改。 预览您的更改将允许您将规则更改为您的规范。
要添加规则,请复制/粘贴到 Storefront 主题自定义界面的“附加 CSS ”部分。 去做这个:
- 登录您的 WordPress 站点并以管理员用户身份访问仪表板。
- 从仪表板菜单中,单击外观菜单 > 自定义。
- 在出现的左侧边栏中向下导航到Additional CSS 。
- 添加 CSS 规则。
- 如果您对更改感到满意,请单击“发布”。
但是,必须注意此处分享的 CSS 提示仅适用于 Storefront 主题。
类似文章
- 如何在 WordPress 中逐步创建自定义小部件区域
- 如何自定义店面主题 - 主页自定义 [终极指南]
- 如何添加店面主题标题背景图像
- 如何在店面 WooCommerce 主题中编辑标题
- 如何使 Divi 移动菜单可滚动快速修复解决方案
- 如何在 WooCommerce 店面主题中更改购物车图标的大小
- 如何更改移动菜单按钮店面主题的大小
- 如何调整页眉的 WooCommerce 店面高度
- 如何更改主菜单字体大小店面主题
- 如何更改 WooCommerce 店面页脚高度
- 如何更改菜单颜色 WooCommerce 店面
- 如何自定义店面 WooCommerce 主题:终极店面主题定制指南
- 如何更改网站标题 WooCommerce 店面主题的大小
- 如何删除标题 WooCommerce 店面主题
