如何隐藏类别 WooCommerce 店面主题
已发表: 2020-10-05 在任何电子商务网站中,商店页面都是最重要的页面之一。 您的客户无法实际查看您销售的所有产品。 因此,以一种让他们更容易留在网站上并做出购买决定的方式呈现商店页面非常重要。
在任何电子商务网站中,商店页面都是最重要的页面之一。 您的客户无法实际查看您销售的所有产品。 因此,以一种让他们更容易留在网站上并做出购买决定的方式呈现商店页面非常重要。
WooCommerce 店面隐藏类别
这个简短的教程专门针对那些使用 WooCommerce 插件建立商店的人。 我将向您展示如何使用 WooCommerce 定制器在商店页面上显示所有产品类别,以及如何隐藏 WooCommerce 类别不显示在商店页面上。
Storefront 主题与 WooCommerce 无缝集成。 WooCommerce 允许您决定希望您的产品如何显示在 Storefront 主题的主页上。
如何在店面主题中显示类别
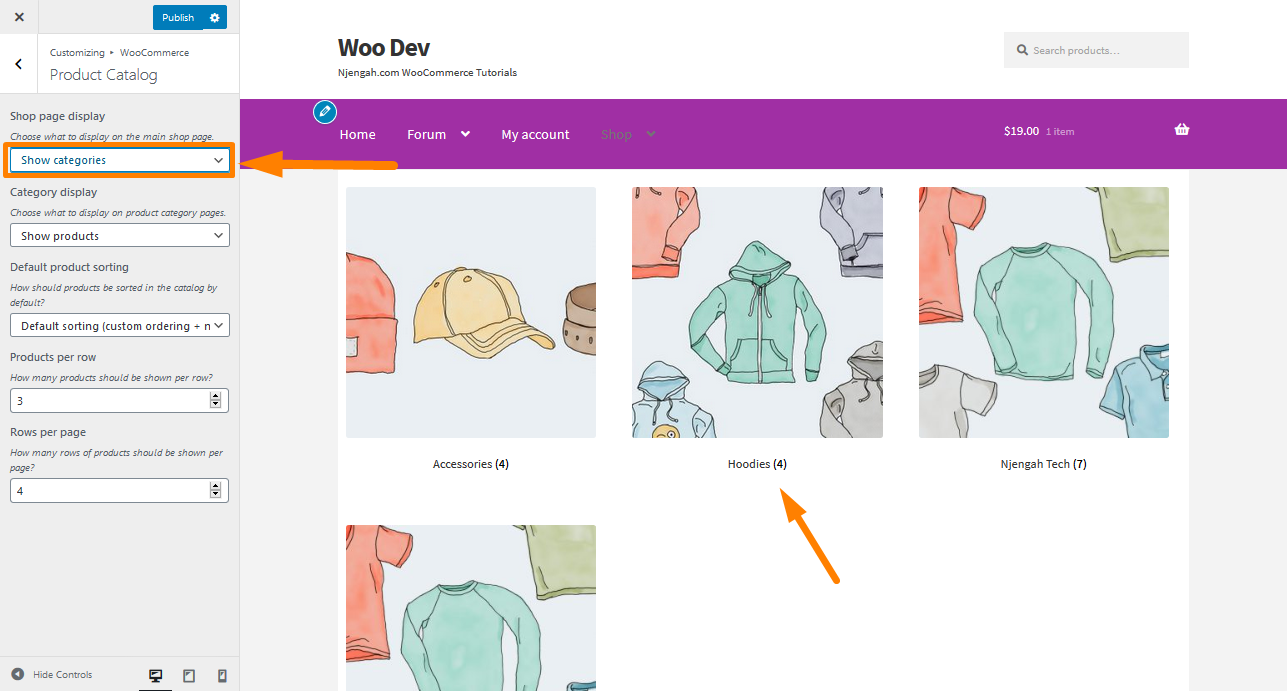
当您登录 WordPress 站点并以管理员用户身份访问仪表板时,使用外观 > 自定义 > WooCommerce 下的产品目录可以让您唯一地显示 WooCommerce 商店页面。 您可以选择仅显示类别、包含产品的类别或仅显示产品。
总之:
- 展示产品:将列出所有产品。
- 显示类别:将列出所有类别
- 显示类别和产品:将列出产品和类别。
如果您在“商店页面显示”下选择“显示类别”选项,则所有产品类别将显示在商店页面上,如下所示: 
如何从店面主题的主页隐藏 WooCommerce 类别
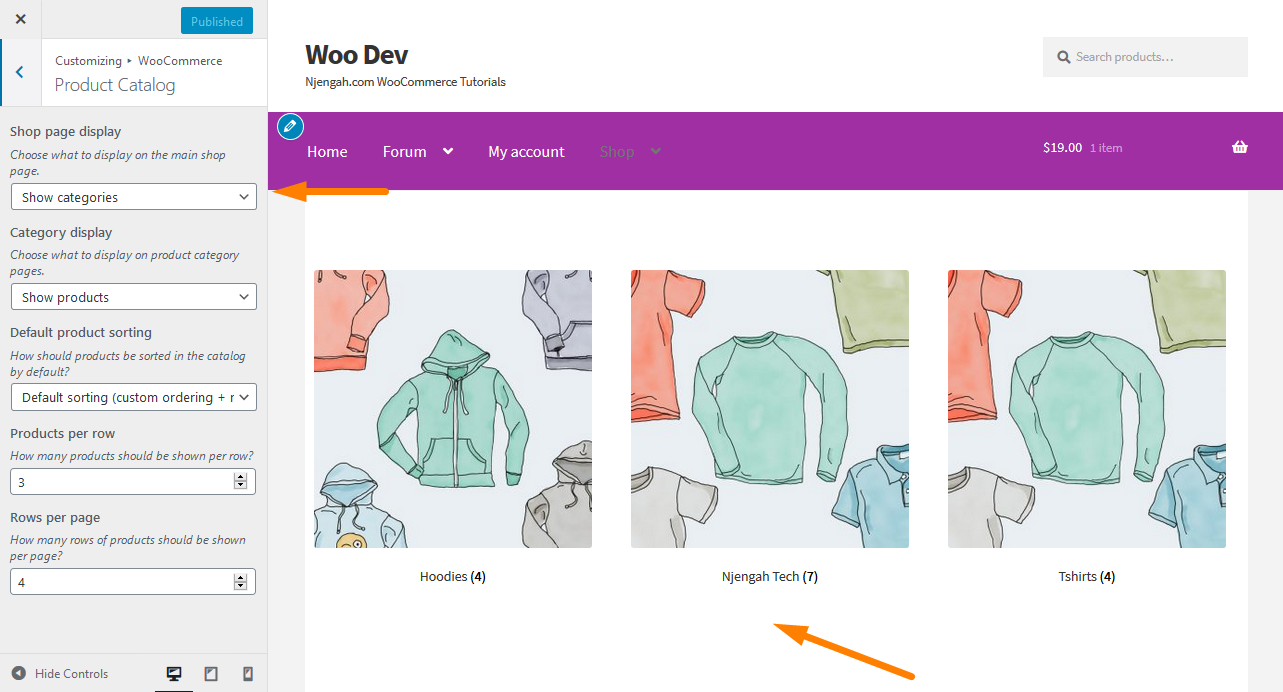
由于各种原因,您可能不想在主页上显示某些类别。 在此示例中,我将删除“附件”类别。 我们可以通过为该类别提供正确的名称或将其隐藏在主页上来做到这一点。
以下是您需要遵循的简单步骤:
- 登录您的 WordPress 站点并以管理员用户身份访问仪表板。
- 从仪表板菜单中,单击外观菜单 > 主题编辑器菜单。 打开主题编辑器页面后,查找主题函数文件,我们将在其中添加删除“附件”类别的函数。
- 将以下代码添加到 functions.php 文件中:
/**
* 仅显示所选类别的产品。
*/
函数 get_subcategory_terms( $terms, $taxonomies, $args ) {
$new_terms = 数组();
$hide_category = 数组(19); // 您不想在商店页面上显示的类别的 ID
// 如果一个产品类别和商店页面上
if ( in_array( 'product_cat', $taxonomies ) && !is_admin() && is_shop() ) {
foreach ( $terms as $key => $term ) {
if ( ! in_array( $term->term_id, $hide_category ) ) {
$new_terms[] = $term;
}
}
$terms = $new_terms;
}
返回$条款;
}
add_filter('get_terms', 'get_subcategory_terms', 10, 3);- 要查看结果,请刷新主页。 从下面的屏幕截图中,您可以看到代码删除了“附件”类别 ID=19。

代码如何运作
在我分享的代码片段中,我使用了回调函数 get_subcategory_terms() 并用一个空数组初始化了一个变量 $new_terms,稍后将使用该空数组创建一个要在商店页面上显示的 WooCommerce 类别数组。

之后,我用我不想在商店页面上显示的类别 ID 数组初始化 $hide_category 变量。 您需要在商店页面上添加要隐藏的类别的 ID。
然后,我检查了 $taxonomies 中是否存在“product_cat”,并检查了它是否是前端页面和商店页面,然后只执行实际的修改部分。 此外,我使用了 is_admin() 函数,我们可以检查它是前端还是管理端。 我使用 is_shop() 函数来检查它是否是 WooCommerce 商店页面。
如果所有条件都为真,我使用 foreach 循环遍历 $terms 数据以准备 $new_terms 变量中的新术语数据。 这个变量不会有我们想要在主页上隐藏的 WooCommerce 类别的术语数据。 这意味着对于每个术语数据,我正在检查术语 id 是否不存在于 $hide_category 数组中,然后仅在 $new_terms 数组中添加术语。
结论
在这篇文章中,我向您展示了如何更改商店页面的视图以列出产品类别。 此外,我还向您展示了如何使用一小段代码隐藏特定的 WooCommerce 类别,使其不显示在主页上。
此外,可能还有其他情况可以隐藏主页上列出的产品和类别。 这可以通过在详细的代码片段中添加更多代码来完成,您可以满足您的要求。
类似文章
- 如何从前端添加 Woocommerce 产品
- 如何在店面设置后添加产品 [初学者指南]
- 如何在 Woocommerce 中更改退货至商店链接
- 如何在 WooCommerce 中隐藏产品或按类别或角色隐藏产品
- 如何在 WooCommerce 中快速找到您的产品 ID
- 如何在 3 个简单快捷的选项中查找 WordPress 类别 ID
- 如何向 WooCommerce 产品添加类别
- 如何在 WooCommerce 商店页面中更改添加到购物车按钮文本
- 如何禁用评论 WooCommerce 店面主题
- 如何在店面主页上显示特色产品
- 如何删除面包屑 WooCommerce 店面
- 如何删除页面标题 WooCommerce 店面主题
- 如何在 WooCommerce 的商店页面中隐藏所有产品
- 如何设置 WooCommerce 店面页脚小部件
- 如何更改每页的产品 WooCommerce 店面主题
- 如何更改按钮颜色店面主题
- 如何从店面主题标题中删除购物车
- 如何计算添加到购物车 WooCommerce 购物车计数代码的项目
- 如何删除搜索框店面主题
- 如何对 WooCommerce 类别进行排序以获得更好的用户体验
