如何在店面主题 WooCommerce 中隐藏标签
已发表: 2020-10-10 在任何 WooCommerce 商店中,都有两个主要的分类选项:类别和标签。 产品标签类似于产品类别,但标签中没有层次结构。 这意味着没有“子标签”。 例如,如果您正在销售衣服并且有许多格子印花,您可以标记为“格子”。
在任何 WooCommerce 商店中,都有两个主要的分类选项:类别和标签。 产品标签类似于产品类别,但标签中没有层次结构。 这意味着没有“子标签”。 例如,如果您正在销售衣服并且有许多格子印花,您可以标记为“格子”。
然而,“product_tag”分类是我们很少需要在我们的 WooCommerce 商店中使用的东西。 当您不使用它时,您可以轻松删除它以保持管理界面清洁。 如果您的 WordPress 管理员杂乱无章,它会降低可用性,并且不起作用的东西甚至会使技术用户感到困惑。
WooCommerce 店面主题隐藏标签
在这个简短的教程中,我将分享一些可用于隐藏产品标签的代码片段。 但是,在执行本教程中的任何操作之前,请转到产品 > 标签并确保那里没有标签。
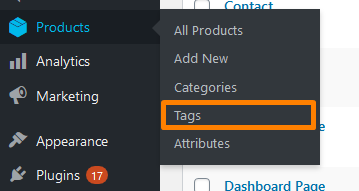
从管理菜单中隐藏“所有产品 > 标签”链接的步骤
这是我要删除的链接:

以下是您需要遵循的步骤:
- 登录您的 WordPress 站点并以管理员用户身份访问仪表板。
- 从仪表板菜单中,单击外观菜单 > 主题编辑器菜单。 打开主题编辑器页面后,查找主题函数文件以添加隐藏管理菜单中的“所有产品>标签”链接的功能。
- 将以下代码添加到PHP文件中:
/**
*从管理菜单中隐藏“所有产品>标签”链接
*/
add_action('admin_menu', 'njengah_hide_product_tags_admin_menu', 9999);
功能 njengah_hide_product_tags_admin_menu() {
remove_submenu_page('edit.php?post_type=product', 'edit-tags.php?taxonomy=product_tag&post_type=product');
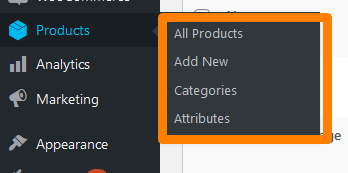
}- 这是结果:

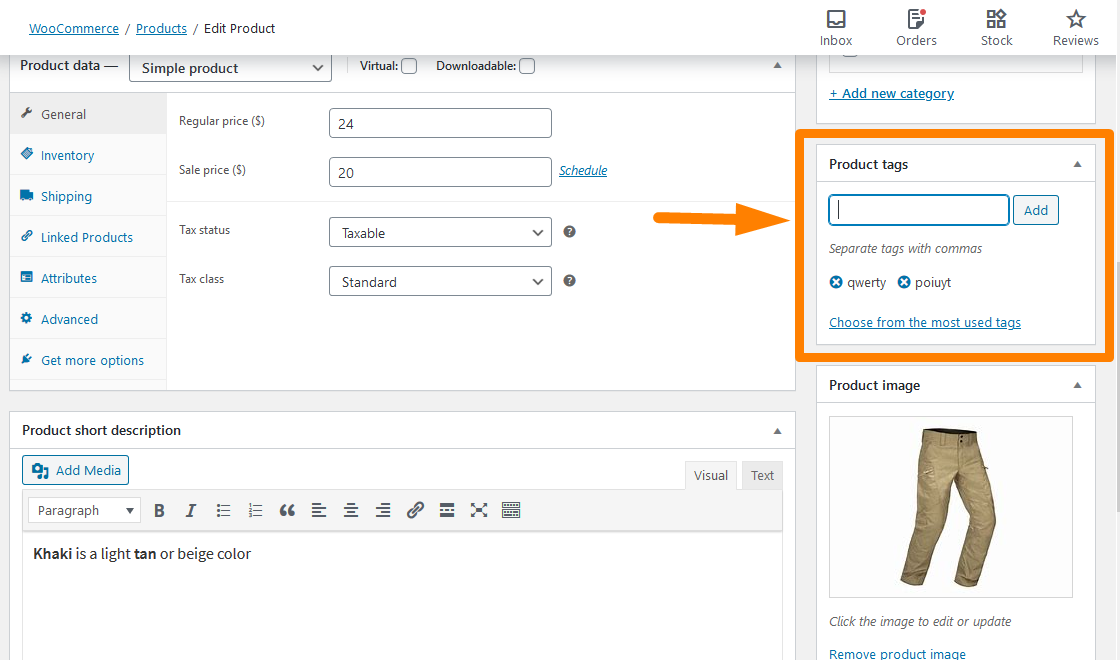
删除产品标签 Metabox 的步骤
如果你去任何产品的编辑页面,你会发现“产品标签”元框,类似于 WordPress 的“标签”元框。 您需要删除它,因为它允许您从可用标签中进行选择并创建新标签。 
您可以使用 CSS 将其隐藏在 Screen Options 中,但这还不够。 以下是您需要遵循的步骤:
- 登录您的 WordPress 站点并以管理员用户身份访问仪表板。
- 从仪表板菜单中,单击外观菜单 > 主题编辑器菜单。 打开主题编辑器页面后,查找主题函数文件以添加删除产品标签元框的函数。
- 将以下代码添加到PHP文件中:
/**
* 删除产品标签 Metabox
*/
add_action('admin_menu', 'njengah_hide_product_tags_metabox');
功能 njengah_hide_product_tags_metabox() {
remove_meta_box('tagsdiv-product_tag', 'product', 'side' );
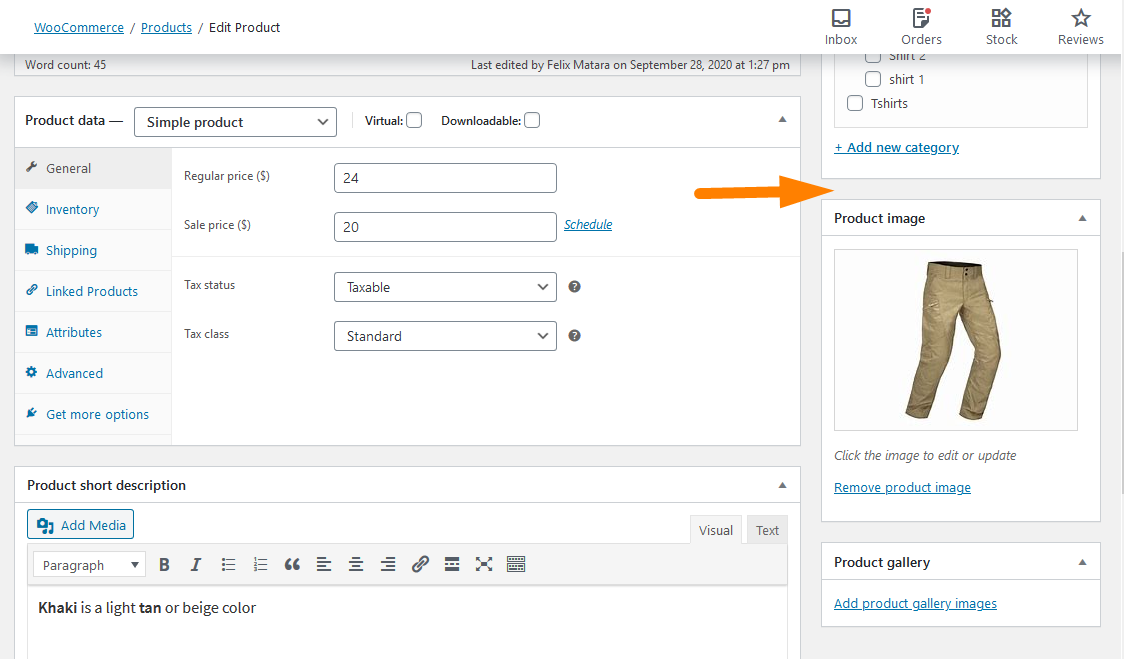
}- 这是结果:

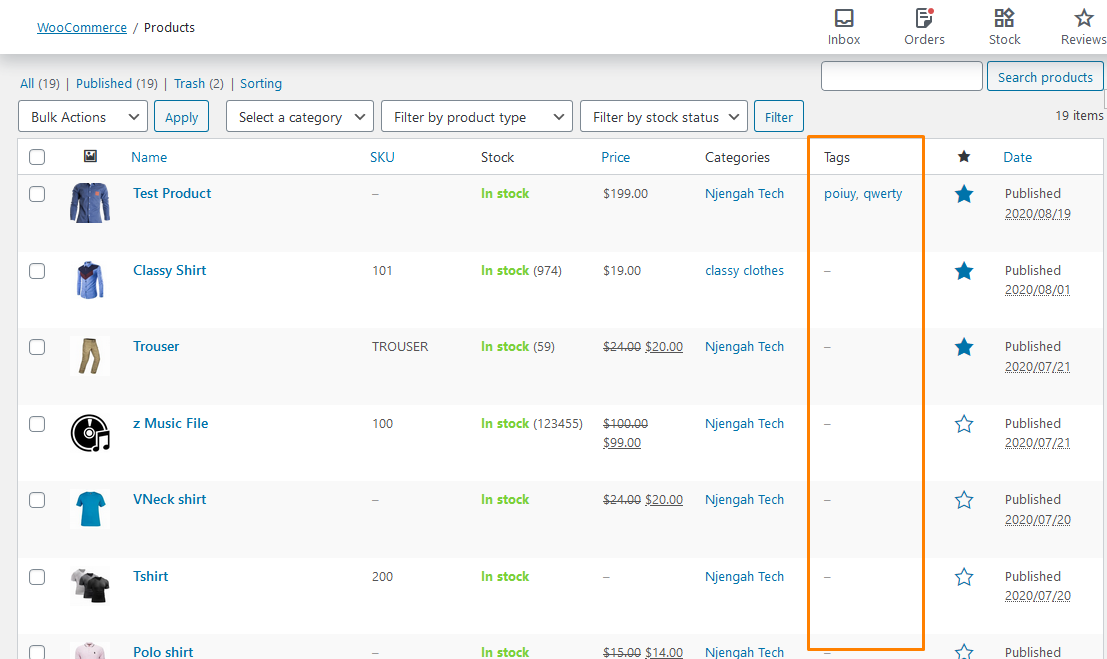
从所有产品页面中删除标签列的步骤
这是我要删除的列: 
以下是您需要遵循的步骤:
- 登录您的 WordPress 站点并以管理员用户身份访问仪表板。
- 从仪表板菜单中,单击外观菜单 > 主题编辑器菜单。 打开主题编辑器页面后,查找主题功能文件以添加从所有产品页面中删除标签列的功能。
- 将以下代码添加到PHP文件中:
/**
* 删除产品标签 Metabox
*/
add_filter('manage_product_posts_columns', 'njengah_hide_product_tags_column', 999);
功能 njengah_hide_product_tags_column ( $product_columns ) {
未设置($product_columns['product_tag']);
返回 $product_columns;
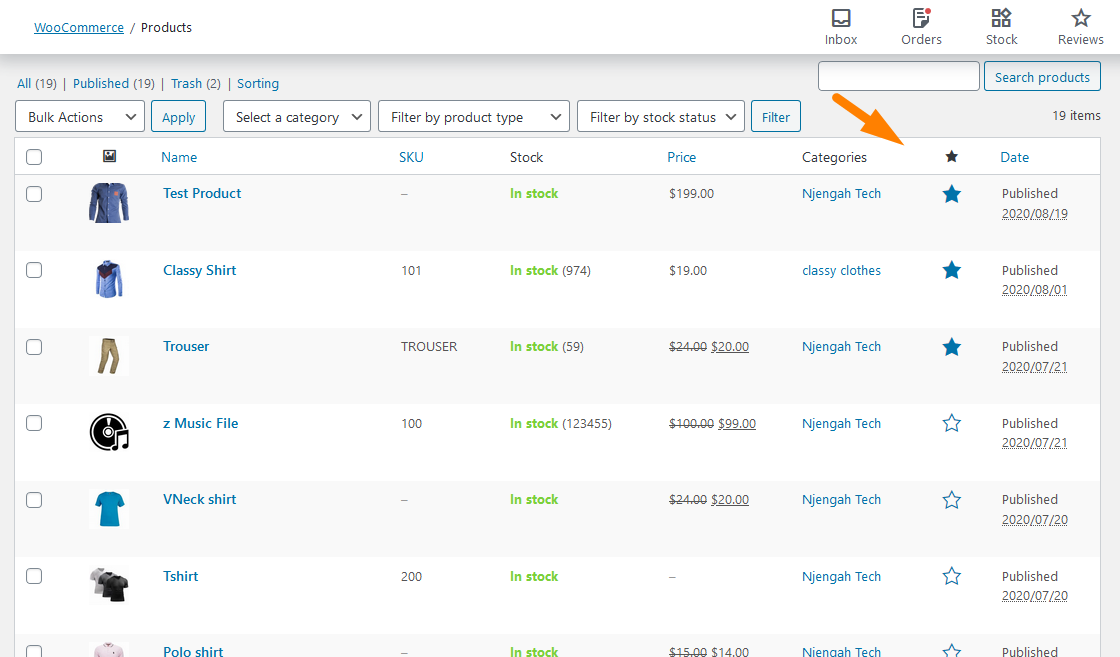
}- 这是结果:

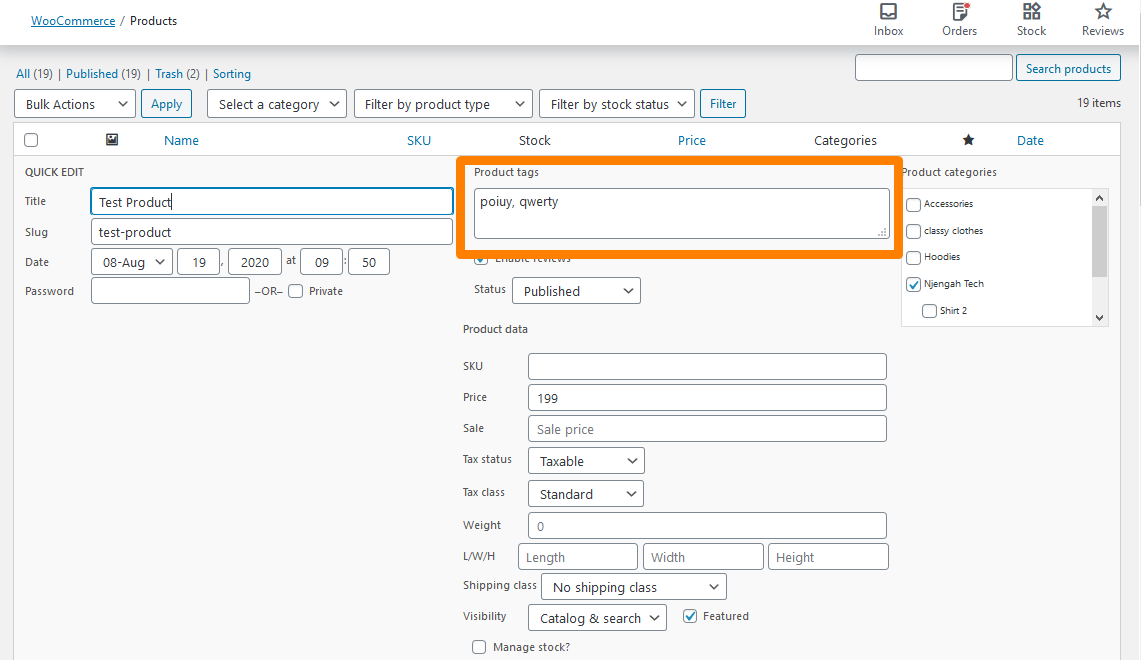
从快速编辑和批量编辑中删除产品标签文本区域的步骤
以下是我们将要更改的内容: 

以下是您需要遵循的步骤:
- 登录您的 WordPress 站点并以管理员用户身份访问仪表板。
- 从仪表板菜单中,单击外观菜单 > 主题编辑器菜单。 打开主题编辑器页面后,查找主题函数文件以添加从快速编辑和批量编辑中删除产品标签文本区域的功能。
- 将以下代码添加到PHP文件中:
/**
* 从快速编辑和批量编辑中删除产品标签文本区域
*/
add_filter('quick_edit_show_taxonomy', 'njengah_hide_product_tags_quick_edit', 10, 2);
功能 njengah_hide_product_tags_quick_edit($show,$taxonomy_name){
if ( 'product_tag' == $taxonomy_name )
$显示=假;
返回$显示;
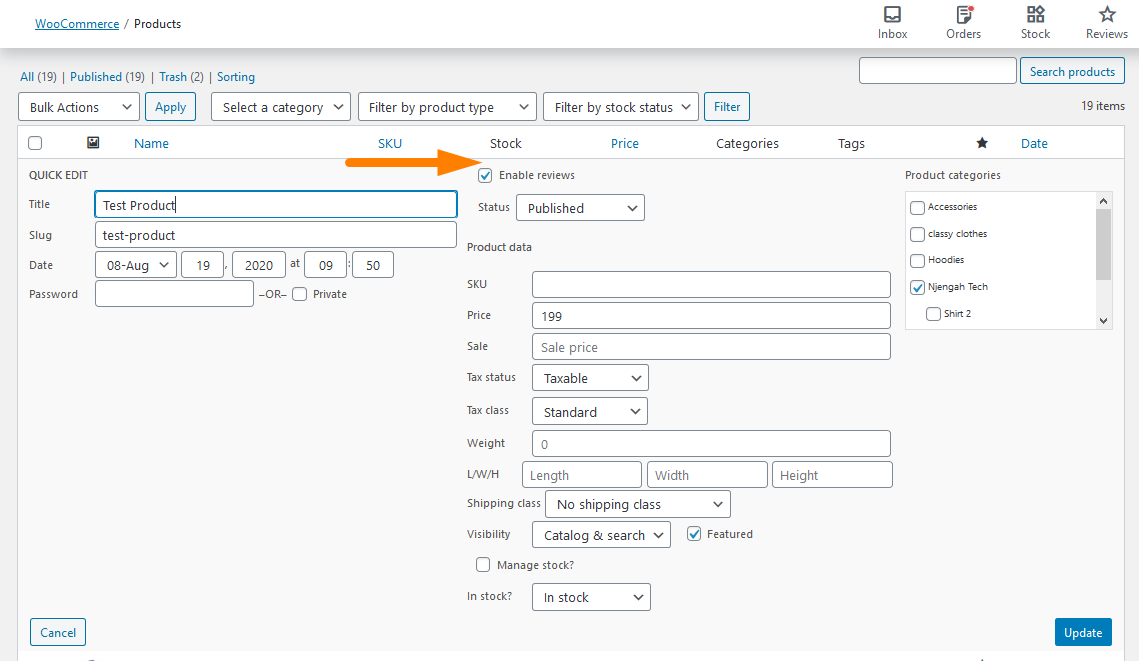
}- 这是结果:

结论
这个简短的教程强调了 WooCommerce 有两个主要的分类选项:类别和标签。 此外,我强调标签中没有层次结构。
此外,我还分享了如何在 WooCommerce 中安全地删除产品标签。 我首先从管理菜单中删除了“所有产品 > 标签”链接。
之后,我删除了产品标签元框。 删除它很重要,因为它允许您从可用标签中进行选择并创建新标签。
在下一节中,我分享了一个 PHP 代码片段,用于删除“所有产品”页面中的产品标签列。 此外,我还分享了一个 PHP 代码片段,用于从快速编辑和批量编辑中删除产品标签文本区域。
类似文章
- 从 WooCommerce 产品页面隐藏或删除数量字段
- 如何在 WooCommerce 中自动批准订单
- 如何添加产品图片 WooCommerce 结帐页面
- 如何对 WooCommerce 类别进行排序以获得更好的用户体验
- 如何更改店面每行产品数量
- 如何逐步使用 WooCommerce 产品属性 [完整指南]
- 如何在 WooCommerce 的商店页面中隐藏所有产品
- 如何将 WooCommerce 购物车和结帐放在一页上
- 如何删除面包屑 WooCommerce 店面
- 如何删除搜索框店面主题
- 如何在 WooCommerce 中隐藏添加到购物车按钮
- 如何更改字体大小 WooCommerce 店面主题
- 如何从店面主题标题中删除购物车
- 如何更改每页的产品 WooCommerce 店面主题
- 如何按类别显示 WooCommerce 产品
- 如何更改按钮颜色店面主题
- 如何在 WooCommerce 中重命名订单状态消息
- 如何删除页面标题 WooCommerce 店面主题
- 如何向 WooCommerce 产品添加类别
- 如何隐藏类别 WooCommerce 店面主题
