WooCommerce 免税:完整指南
已发表: 2021-09-14您是否正在寻找更好地了解免税交易的指南? 税收会对您的收入产生重大影响,因此您应该考虑税收以充分利用您的商店。 在此 WooCommerce 免税指南中,我们将告诉您有关此主题的所有信息。
WooCommerce 是电子商务商店中最受欢迎的平台之一。 它为产品销售、客户便利和网站灵活性提供了多种选择。 最重要的是,它还具有免税功能,在巧妙使用时非常有用。
在我们讨论如何在您的商店中启用免税之前,让我们更好地了解免税在 WooCommerce 环境中的含义。
WooCommerce 中的免税是什么?
免税是指在联邦、州或地方层面免税的交易或销售。 而在 WooCommerce 中,免税通常是指客户在结账时购买产品或服务时的免税交易。
WooCommerce 中的免税可能适用于客户,具体取决于他们购买的产品以及他们的邮政编码或税号。 如果客户由于邮政编码或税号而启用免税,主要是由于他们所在的州或地区。
有时,店主也可以在他们的产品或服务中包括免税。 这些可能包括出售给政府的产品、医疗设备或食品等。
WooCommerce 免税指南
有两种主要方法可以为您的客户启用 WooCommerce 免税:
- 带插件
- 以编程方式
在下一节中,我们将逐步解释每种方法。
在我们开始之前,请确保您已在您的网站上正确设置 WooCommerce 并记住启用税收。
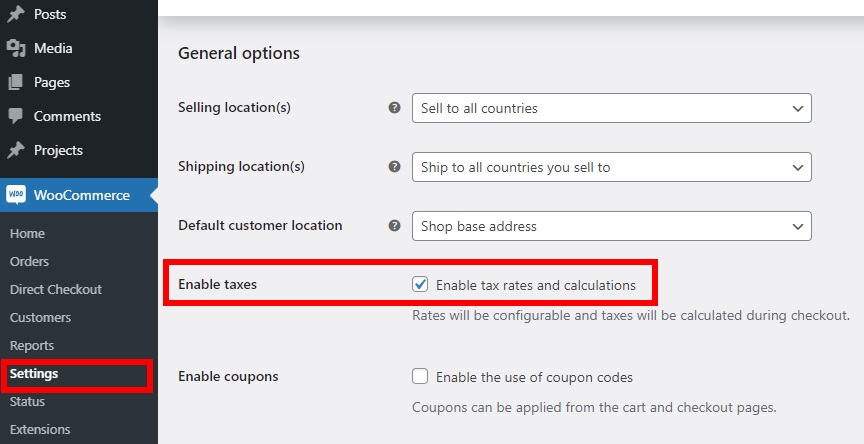
如果您尚未启用,请立即执行,然后再进行下一步。 在您的 WordPress 仪表板中,前往WooCommerce > 设置并在常规选项卡中选择启用税收选项。

完成后,让我们看看如何在您的商店中启用免税产品。
1. WooCommerce 插件免税
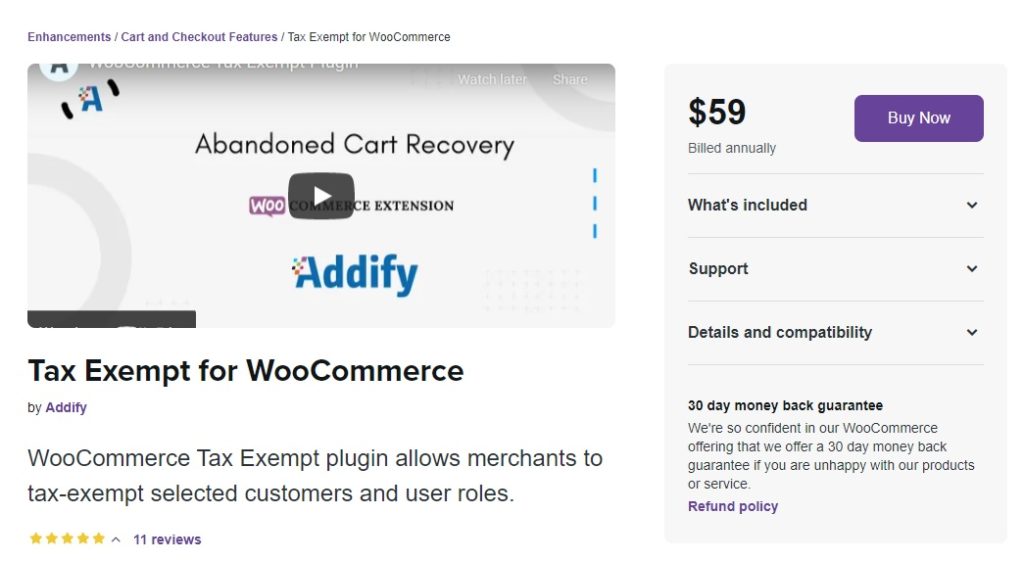
启用 WooCommerce 免税的最简单方法是使用插件。 有许多工具可以帮助您做到这一点,但对于本教程,我们选择了WooCommerce 免税。 这是一个高级插件,您可以从 WooCommerce 官方网站以 59 美元的价格购买,它可以帮助您自定义商店的免税选项。 此外,如果需要,您还可以查看免税报告或为特定客户启用免税。

1.1。 安装并激活插件
由于这是您从 WooCommerce 官方网站获得的插件,因此您需要手动安装它。
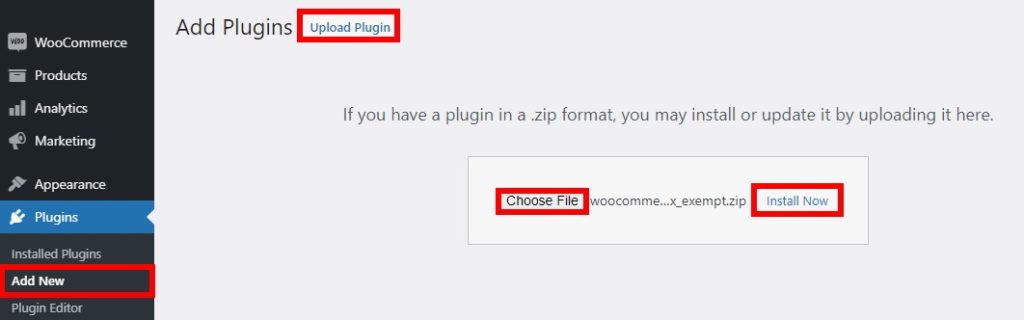
首先,您必须下订单并下载 .zip 文件。 然后,在您的 WordPress 仪表板中,转到Plugins > Add New并单击Upload Plugin 。
现在,您需要选择刚刚下载的 .zip 文件,然后按Install Now 。 安装完成后,激活插件。

如果您需要有关安装的更多详细信息,可以查看我们的指南,了解如何手动安装 WordPress 插件。
1.2. 为客户配置 WooCommerce 免税
激活插件后,您的客户可以申请免税。 登录的客户可以在下订单之前在结帐页面上这样做。 默认情况下,该链接位于结帐页面的底部,但您可以根据需要编辑该位置。
此工具允许您向访客和登录用户提供链接。 在这里,我们将向您展示如何为来宾用户显示链接,以便您的所有网站访问者都可以从中受益。
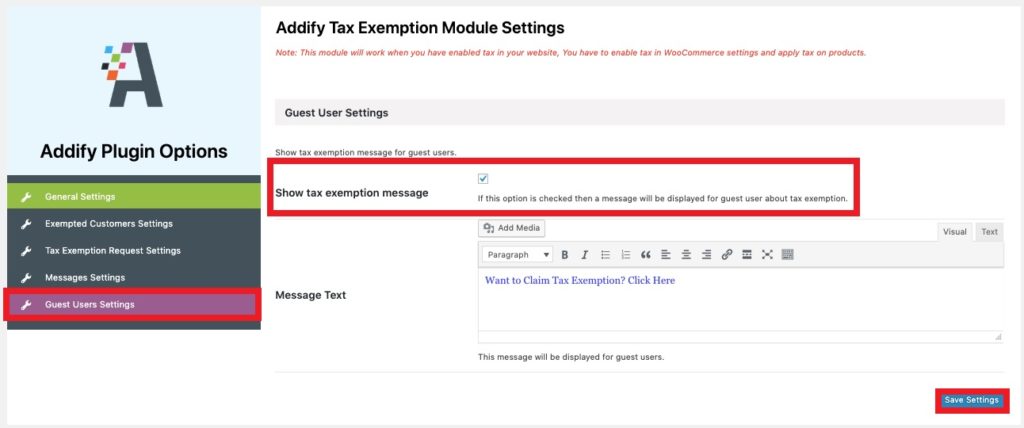
首先,导航到WooCommerce > 免税。 您将看到可以通过插件更改的所有选项。 单击访客用户设置并勾选显示免税选项。

您还可以编辑消息。 完成后不要忘记保存设置。
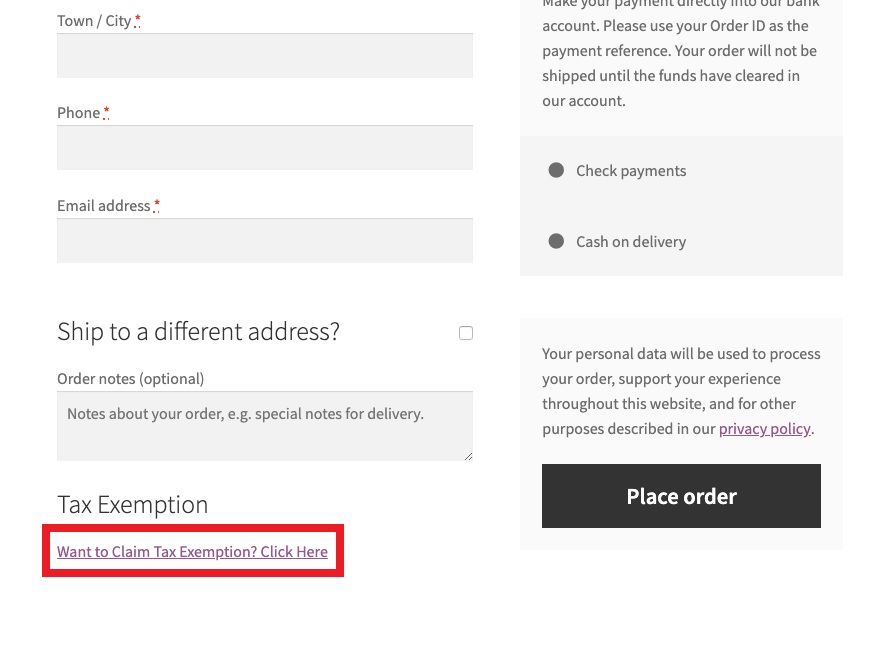
现在,如果您检查前端,您将在结帐页面上看到免税链接。

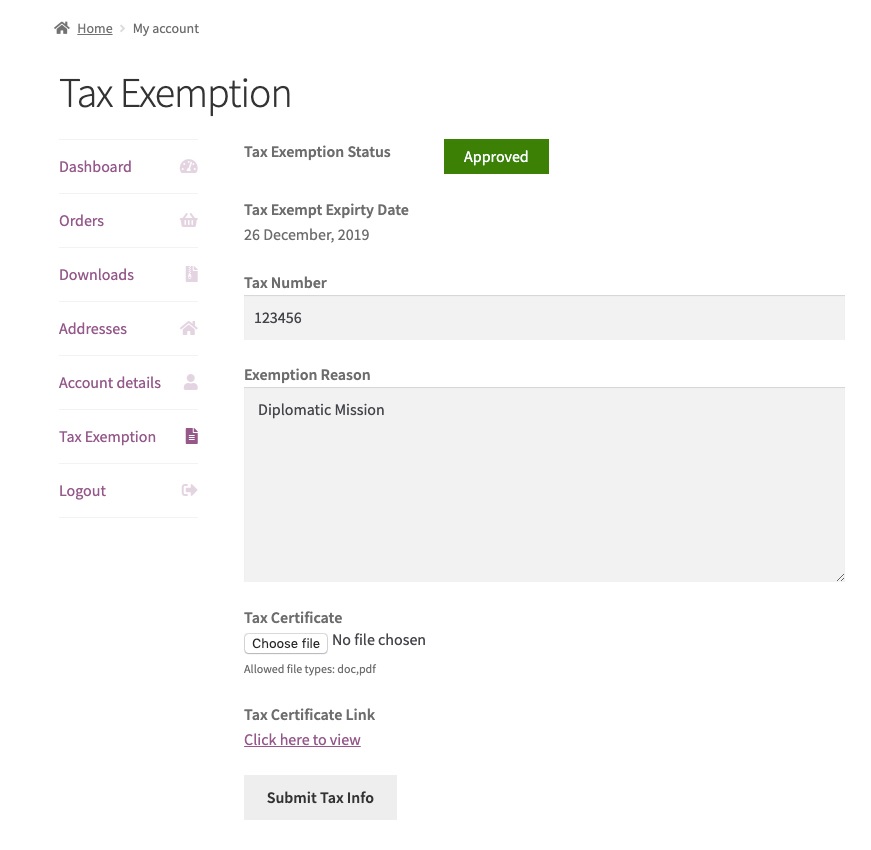
如果购物者按下链接,他们将必须登录或创建一个新帐户并填写表格以申请免税。 此表格将位于客户 WooCommerce“我的帐户”页面的专用部分。

1.3. 将 WooCommerce 免税的税号设置为管理员
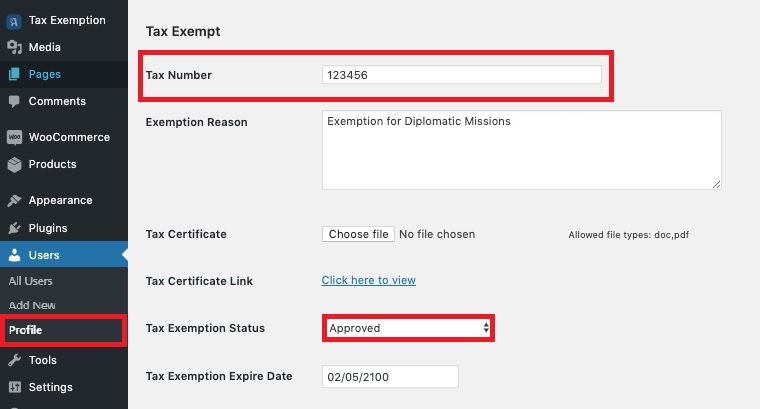
您还需要以管理员身份将税号设置为免税,以确保您的客户获得免税。 为此,请转到用户 > 个人资料并导航到免税部分。 然后,添加税号,您希望为客户免税的原因,并将免税状态设置为 Approved 。

设置到期日期,完成所有更改后更新配置文件。
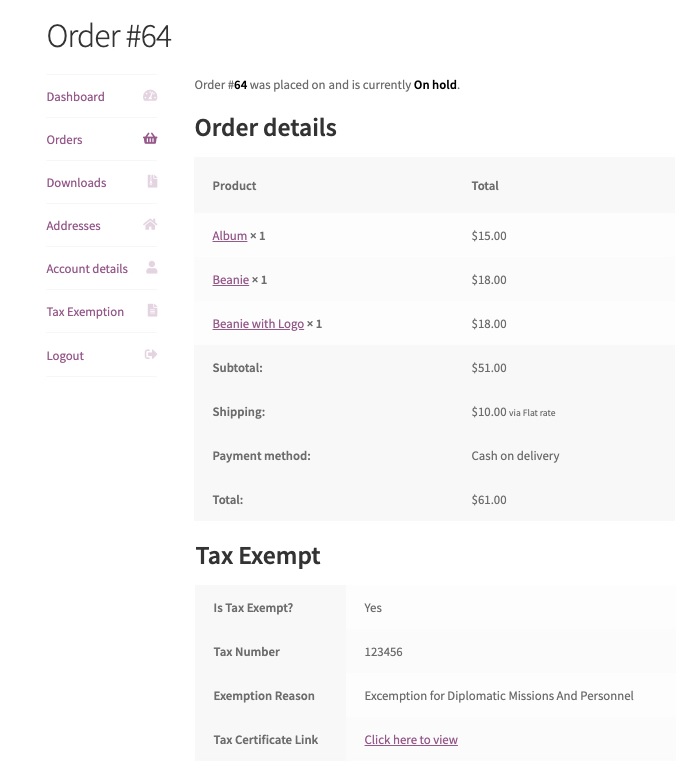
一旦您的客户对 WooCommerce 的要求是免税的,您就可以在“我的帐户”页面的订单下查看数据。 如果他们输入免税的确切税号,他们将被批准为 WooCommerce 免税。 该报告也将出现在这里,您的客户将被报告为免税交易。

大多数免税插件都是付费的。 但是,如果您想试用免费工具,请查看 EU VAT Assistant。 它比付费工具更受限制,但它是从您的产品中打折增值税的良好开端。
如果您不想使用插件,您可以通过一些编码在 WooCommerce 中启用免税。
2. WooCommerce 免税程序指南
如果您有编码技能,您还可以通过编程方式启用 WooCommerce 免税。 在本节中,我们将为您提供一些代码片段,您可以将它们粘贴到您的网站文件中。 尽管您可以简单地复制和粘贴这些片段,但我们建议您对编码有基本的了解,以便能够编辑代码。

由于我们将编辑一些核心文件,因此在开始之前,我们建议您备份您的网站并创建子主题或使用子主题插件。 这样,您可以确保您能够恢复网站的稳定版本,以防在编辑核心文件时出现问题。 完成此操作后,您就可以根据用户和角色为您的客户启用免税了。
2.1。 免税用户
如果您想根据用户激活 WooCommerce 免税,您可以设置特定的邮政编码或邮政编码。 您需要做的就是在 WordPress 仪表板中转到外观 > 主题编辑器并打开functions.php文件。
然后,在末尾添加以下代码片段。
add_action('woocommerce_checkout_update_order_review','quadlayers_taxexempt_checkout_based_on_zip');
函数 quadlayers_taxexempt_checkout_based_on_zip( $post_data ) {
WC()->客户->set_is_vat_exempt(假);
parse_str($post_data, $output);
if ( $output['billing_postcode'] === '12345' ) WC()->customer->set_is_vat_exempt( true );
}在这种情况下,我们仅在邮政编码为 12345 时启用免税。请确保您在代码段中自定义邮政编码。 然后,更新文件。
2.2. 免税角色
您还可以为免税分配各种用户角色。 再次,您需要做的就是从外观 > 主题编辑器打开functions.php文件并粘贴以下代码片段。
<?php
add_filter('init', 'wc_tax_exempt_user_roles');
函数 wc_tax_exempt_user_roles() {
如果(!is_admin()){
全球$woocommerce;
if ( current_user_can('distributor') {
$woocommerce->customer->set_is_vat_exempt(true);
} 别的 {
$woocommerce->customer->set_is_vat_exempt(false);
}
}
}
?>在这种情况下,当用户是管理员或分销商时,我们会应用免税 (VAT),但您可以根据需要添加、删除或编辑这些角色。
有关此代码段的更多信息,请点击此处。
如何设置免税产品
除了为您的客户启用免税之外,您还可以为您的 WooCommerce 产品做同样的事情。 这对于使您和您的客户都更方便是有用的。
最好的部分是它是一个非常快速和简单的过程,不需要任何插件或代码片段。 在您的 WordPress 管理仪表板中,转到产品 > 所有产品,然后在您要免税的产品上按编辑。 如果您很难找到该产品,您可以从搜索栏中进行搜索。

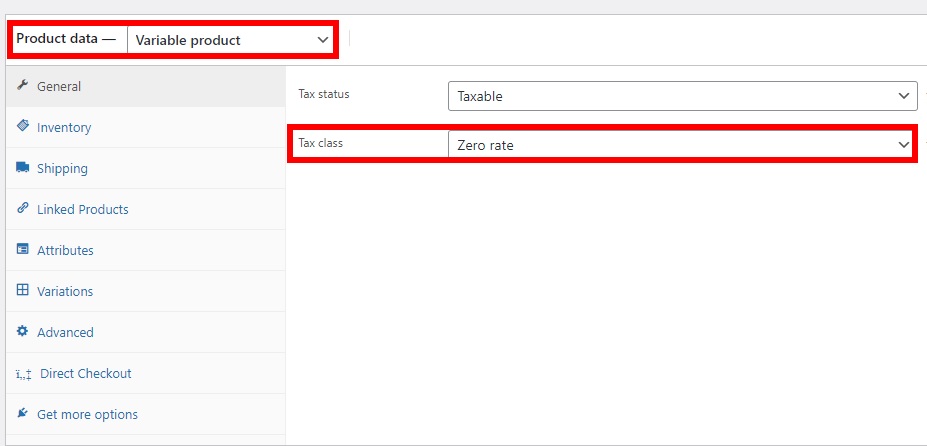
您将被重定向到编辑产品页面。 在这里,您需要先将产品数据更改为变量产品。 然后,在General部分中将Tax class 设置为 Zero rate并更新产品。

而已! 现在,当您的客户将该特定产品添加到购物车时,将在结帐时启用免税。
奖金:如何设置自动税收
到目前为止,我们已经在 WooCommerce 中看到了几个可以在商店中使用的免税选项。 但你可以做的还有更多!
设置自动税费可以帮助您节省大量时间,因为它会在结帐过程中自动计算税费。 最好的部分是您可以从 WooCommerce 仪表板启用此选项。
您可以在安装过程中找到自动税收选项,但您可以在之后启用它。
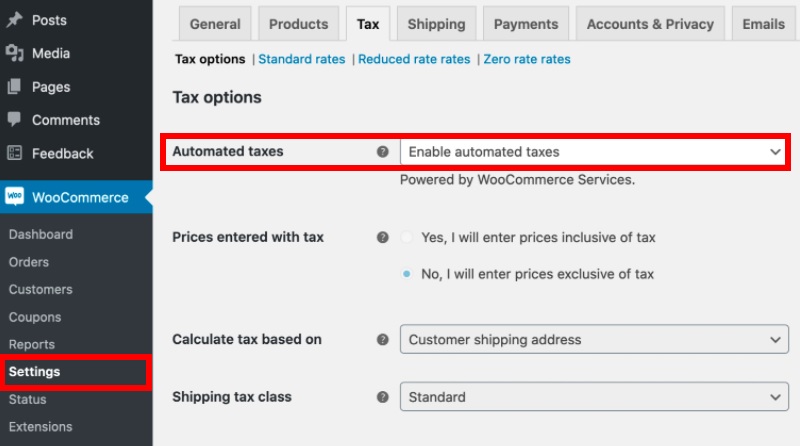
只需转到WooCommerce > 设置并打开税收选项卡。 在这里,您将找到自动税收选项。 从下拉列表中选择启用自动税收并保存更改。

而已! 您的客户将在结账时获得自动计算的税款。
奖励修复:启用自动税收不起作用
为确保自动税收在您的 WooCommerce 商店中起作用,您可以做一些事情。 这些是用户错过的最常见问题的一些解决方案,这些问题可能导致自动税收无法正常工作。
当启用自动税收选项不起作用时,请尝试以下操作:
1. JetPack 安装
确保在您的网站上安装并激活了JetPack插件。 这是因为 WooCommerce 使用 JetPack 对每个请求进行身份验证并对信用卡收费。 如果您的网站未连接到 JetPack,它将无法对请求进行身份验证,并且可能会产生自动税收问题。
2. 国家限制
即使您已安装并激活 JetPack,自动税费也可能因您所在的位置而不起作用。 自动税收适用于美国、澳大利亚、英国、加拿大、奥地利、比利时、保加利亚、克罗地亚、塞浦路斯、捷克共和国、丹麦、爱沙尼亚、芬兰、法国、德国、希腊、匈牙利、爱尔兰、意大利、拉脱维亚、立陶宛、卢森堡、马耳他、荷兰、波兰、葡萄牙、罗马尼亚、斯洛伐克、斯洛文尼亚、西班牙和瑞典。
因此,如果您的企业不在这些国家/地区中的任何一个,那么自动税收可能不会起作用。 有关这方面的更多信息,请查看此链接。
结论
总而言之,在这个 WooCommerce 免税指南中,我们已经看到根据他们的邮政编码或税号为您的客户启用免税交易是多么有帮助。 我们展示了在您的商店中启用免税的两种不同方法:
- 使用插件
- 以编程方式
使用插件是在您的网站上启用和自定义免税选项的最快方式。 值得注意的是,大多数工具都是付费的,但也有一些免费插件。 或者,如果您具有编码技能,则可以根据用户和角色以编程方式启用免税。
此外,您还学习了如何设置可以帮助您提高某些商品销量的免税产品。 最后,我们了解了如何设置自动税收以及如何解决您可能面临的一些最常见的问题。
这个免税指南有用吗? 我们还有什么需要补充的吗? 在下面的评论中让我们知道!
以下是您可能感兴趣的其他一些文章:
- 如何在 WooCommerce 中启用送货地址
- 如何删除 WooCommerce 结帐字段
- 如何禁用 WooCommerce 邮政编码验证
